Zehn Schritte zu intuitiven Formularen im Website-Design
Veröffentlicht: 2022-06-02Ihre Formulare sind eines der wichtigsten Elemente auf Ihrer Website, sowohl für Ihre Benutzer als auch für das Unternehmen. Im besten Fall interagieren Formulare mit Besuchern und sind benutzerfreundlich. Ein gutes Formular ermutigt Besucher, es für Feedback, Abonnements, Buchungen und Registrierung auszufüllen.
Im schlimmsten Fall sind Formulare klobig, schwer zu navigieren und beeinträchtigen das Gesamtgefühl Ihrer Seite. Wie erstellen wir intuitive und effiziente Website-Formulare und wie steigern sie den Geschäftswert?
Vielleicht möchten Sie auch 10 Methoden zur Optimierung Ihrer Formulare für mobile Geräte lesen.
Hinweise von Google nehmen
Unsere bevorzugte Suchmaschine hat in den letzten Jahren viele Algorithmus-Updates erfahren, alles im Namen, es den Benutzern zu erleichtern, das zu finden, wonach sie suchen.
In letzter Zeit hat Google versucht, die Suche eher so zu gestalten, als würde man mit einem Freund sprechen. Benutzer erwarten jetzt, dass sie das bekommen, wonach sie suchen, indem sie Alltagssprache verwenden. Dies hat sich auf das Webdesign ausgeweitet, und die Besucher erwarten einen menschlichen Faktor beim Codieren und maschinellen Lernen.
Dies führte zu einer Zunahme natürlichsprachlicher Benutzeroberflächen und natürlichsprachlicher Formulare, die darauf abzielen, Benutzerinformationen auf menschlichere und ansprechendere Weise zu erhalten. Unternehmen versuchen, die mentalen Prozesse eines Benutzers widerzuspiegeln, anstatt die traditionelle (und starre) Präsentation traditioneller Formulare.
Anpassbare Vorlagen und vorgefertigte Plugins machen dies einfacher als je zuvor. Während intuitive Formulare einen Großteil der Routinearbeit aus dem Formulardesign herausnehmen, bestimmen Best Practices immer noch, wie, wann und wo Benutzer Formulare auf Ihrer Website sehen.
Die Best Practices für die Verwendung von Formularen
Wo und wie präsentieren wir Formulare so, dass sie für einen Benutzer (und für Ihr Unternehmen) am nützlichsten sind? Befolgen Sie diese Richtlinien:
1. Fragen Sie nur nach erforderlichen Informationen und folgen Sie einem logischen Format
Die besten Formen sind nicht Nachfragen nach Informationen, sondern ein Gespräch, wie die Verarbeitung natürlicher Sprache veranschaulicht. Wie bei jedem logischen Gespräch sollte es einer Kommunikation zwischen Ihrem Benutzer und Ihrer App (oder Website) folgen. Erreichen Sie dies durch:
- Stellen Sie der Reihe nach Fragen aus der Perspektive eines Benutzers. Dazu gehört, dass Informationen sinnvoll und logisch präsentiert werden (wie wir es in einem Gespräch tun würden). Wenn es keine sinnvolle Reihenfolge gibt, sortieren Sie die Optionen alphabetisch.
- Fragen Sie beim Erstellen eines Formulars, warum Sie jede Frage stellen und was Sie mit den Informationen vorhaben. Dies trägt dazu bei, unnötige Fragen zu vermeiden, und erhöht die Wahrscheinlichkeit, dass die Aufmerksamkeit des Benutzers erhalten bleibt. Die Verringerung des Benutzeraufwands ist der wichtigste Schritt zur Steigerung Ihrer Abschlussraten.
2. Verwenden Sie ein einspaltiges Format
Ihr Formular sollte nur die erforderlichen Informationen enthalten, wodurch es kurz genug sein sollte, um ein einspaltiges Format zu verwenden. Horizontal benachbarte Felder erfordern, dass ein Benutzer in einer „Z“-Form scannt, was das Verständnis verlangsamt und Verzögerungen bei der Aufmerksamkeit des Benutzers verursacht. Die besten Formulare haben einen klaren Weg zum Ausfüllen – direkt auf der Seite.


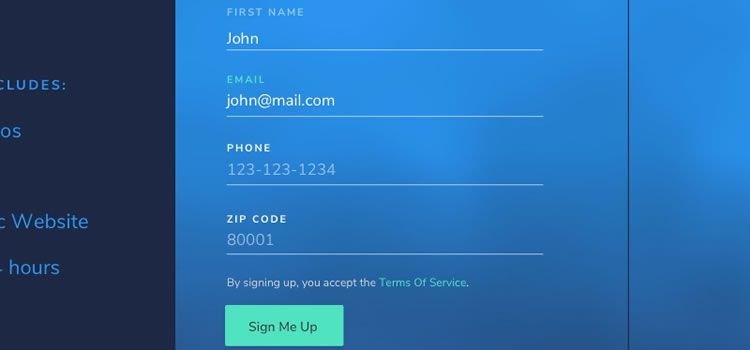
Buchungsformular von Wen Tong.
3. Minimieren Sie den Tippaufwand
Bemühen Sie sich, die Anzahl der Eingabefelder und den erforderlichen Tippaufwand Ihrer Benutzer zu minimieren, insbesondere auf Mobilgeräten. Dropdown-Menüs, Kontrollkästchen und Optionsfelder minimieren nicht nur den Aufwand für Ihre Benutzer, sondern beheben auch die Anzahl der Tippfehler, insbesondere auf Mobilgeräten.
4. Feldgröße und Eingabedaten
Ergreifen Sie Maßnahmen, um sicherzustellen, dass die Feldgröße den angeforderten Daten entspricht. Eine kürzlich durchgeführte Studie über E-Commerce-Shops ergab, dass 79 Prozent aller Benutzer ihren Einkaufswagen an der Kasse verlassen.
Einer der Gründe? Verwirrung über die Feldgröße. Die Studie zeigte, dass Benutzer sich fragten, ob sie das Formular richtig ausfüllten, wenn ein Feld für die Menge der erforderlichen Informationen zu lang oder zu kurz war. Dies galt insbesondere für die Felder mit dem Kartenprüfcode. Stellen Sie sicher, dass Ihre Informationen bequem in das vorgegebene Feld passen – nicht zu groß, nicht zu klein.

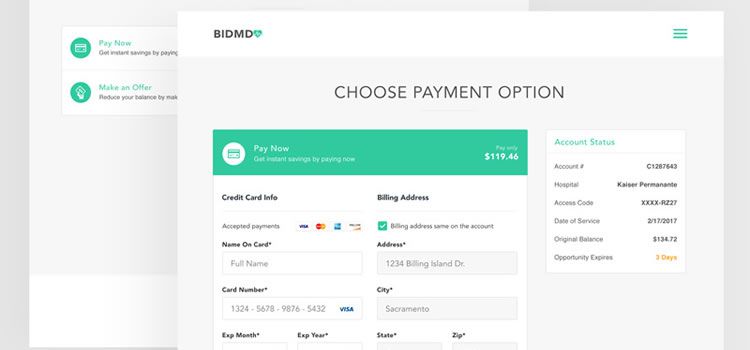
Zahlungs-Checkout-Formular von Black Flag Creative.
5. Formatieren Sie mit Flexibilität
Einige Formulare erfordern diese Daten mit unterschiedlichen korrekten Darstellungen. Eine Telefonnummer kann beispielsweise 123-456-7890 oder (123) 456-7890 sein. Lassen Sie Ihre Formatierung jede Darstellung einer Telefonnummer akzeptieren.
Dasselbe gilt für Geburtstage und Buchungsdaten (die Sie als Dropdown-Menü-Kalender präsentieren könnten). Das Ziel ist es, so viele flexible Optionen wie möglich für die Benutzerfreundlichkeit bereitzustellen.

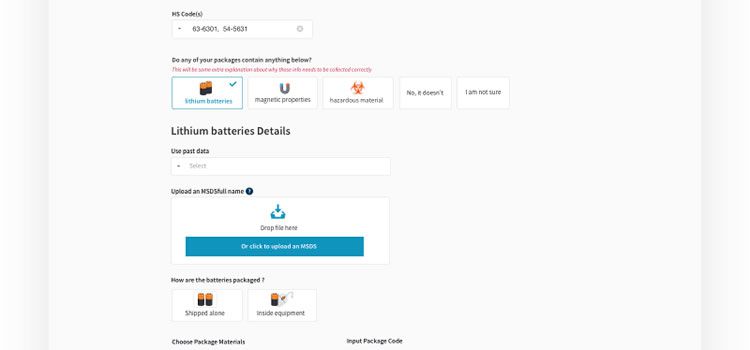
Formularfeld von Lacey Ankenman.
6. Optionale versus erforderliche Felder
Im Idealfall ist jede Dateneingabe in Ihrem Formular erforderlich (da Sie nur nach notwendigen Informationen fragen). Wenn Sie eine optionale Eingabe machen müssen (z. B. eine Gebäude- oder Wohnungsnummer in einem Adressformular), müssen Sie diese unbedingt als solche kennzeichnen.
Rote Sternchen neben Pflichtangaben sind gängige Praxis. Wenn Sie optionale Felder einschließen, beschränken Sie diese auf ein oder zwei.
8. Beseitigen Sie den Reset-Fehler
Früher gab es eine Konvention zum Hinzufügen von Schaltflächen zum Zurücksetzen zu Formularen, aber wir raten davon ab. Stellen Sie sich die Frustration vor, ein Formular auszufüllen, nur um versehentlich auf Zurücksetzen zu klicken und Ihre gesamte Arbeit zu verlieren!
Würden Sie das Formular erneut ausfüllen oder einfach das Fenster schließen? Das dachten wir. Vermeiden Sie dieses Szenario, indem Sie den Reset-Button von Ihrem Formular weglassen – es schadet mehr als es nützt.
9. Verleiten Sie Ihre Benutzer dazu, ein Formular auszufüllen
Einer der Schlüssel, um Ihre Benutzer zum Ausfüllen eines Formulars zu bewegen, besteht darin, sie dazu zu bringen, es zu tun . Hier sind einige Beispiele dafür, wie Ihre Website Benutzer dazu verleiten kann, Ihr Formular auszufüllen:
- Stellen Sie eine Liste der Benutzervorteile für das Ausfüllen des Formulars bereit. Dies kann eine Liste mit Vorteilen, Funktionen oder Möglichkeiten sein, wie Sie Ihren Kunden helfen. Es kann sogar ein Promo-Code für einen zukünftigen Kauf nach Abschluss sein.
- Bauen Sie die Glaubwürdigkeit Ihrer Marke auf, indem Sie soziale Beweise liefern, z. B. Kundenreferenzen oder Präsentationen rund um Ihr Formular. Dies zeigt, dass sich die Menschen darauf verlassen, dass Sie ein wesentliches Produkt oder eine Dienstleistung anbieten. Dies trägt auch dazu bei, eine menschliche Verbindung zur Marke herzustellen – fügen Sie Bilder hinzu, um es nach Hause zu bringen.
- Sagen Sie den Benutzern ausdrücklich, dass Sie ihre Privatsphäre schätzen und sie keinen Spam erhalten.

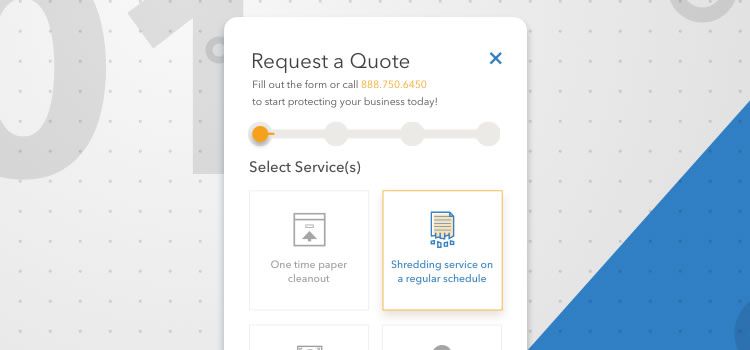
Mehrstufiges Formular von Michael But.
10. Erstellen Sie einen überzeugenden CTA
Die Bedeutung Ihres Aufrufs zum Handeln darf nicht unterschätzt werden, da er der erste Schritt im Conversion-Prozess ist und die Benutzer dazu zwingen wird, auf diese Anmeldeschaltfläche zu klicken. Lassen Sie einen Benutzer wissen, was Sie tun, warum er Sie braucht und was Sie auszeichnet – und zwar schnell. Es klingt wie eine große Aufgabe, aber diese Tipps werden helfen:
- Versetzen Sie sich in die Lage Ihres Kunden. Ändern Sie ein Wort in Ihrem CTA-Inhalt: Nehmen Sie Ihr „Sie“ und verwandeln Sie es in „Mein“. Eine kürzlich durchgeführte Studie ergab, dass dieser einfache Schalter die Conversion um 90 Prozent steigerte.
- Sei mutig. Verwenden Sie Farben, Formen, Schriftarten, Wörter und Platzierungen, die die Aufmerksamkeit eines Benutzers auf sich ziehen und seine Aufmerksamkeit erregen. Wählen Sie eine kräftige und kontrastreiche Farbe, die Ihrem Besucher eine Aktion klar mitteilt.
- Erwägen Sie, Ihren CTA in der Hauptnavigation oder Fußzeile zu platzieren, damit er auf Ihrer gesamten Website sichtbar ist.
Ein intuitives Formular schafft geschäftlichen Mehrwert
Formulare, die Ihre Besucher locken können und einfach auszufüllen sind, erhöhen die Zeit, die Sie auf Ihrer Webseite verbringen, und führen letztendlich mehr Kunden zu Ihrem Produkt oder Ihrer Dienstleistung. Die Bedeutung einer guten Form kann nicht genug betont werden.
Ziehen Sie Ihre Benutzer mit einem überzeugenden CTA zu Ihrem Formular und machen Sie Ihr Formular mit natürlicher Sprache einfach zu navigieren. Dies wird Ihre Benutzer dazu verleiten, Ihr Formular auszufüllen, was in Zukunft zu mehr Geschäften führen wird.
