Intuitives Design? Keine solche Sache!
Veröffentlicht: 2022-03-10Beginnen wir mit einem kurzen Blick auf die Definition des Wortes „intuitiv“, die auf Dictionary.com präsentiert wird:
„Verwenden oder basierend auf dem, was man selbst ohne bewusstes Denken für wahr hält: instinktiv.“
Gleichzeitig liefert uns Cambridge diese Definition:
„Basierend auf Gefühlen statt auf Fakten oder Beweisen: eine intuitive Herangehensweise/Beurteilung. Die meisten Menschen haben ein intuitives Gespür für richtig und falsch.“
Basierend auf diesen Wörterbuchdefinitionen wird Intuition mit einem Bauchgefühl oder Gefühl in Verbindung gebracht, das es uns ermöglicht, Entscheidungen ohne bewussten Beweis einer Begründung zu treffen. Auch wenn sie uns in verschiedenen Lebenssituationen gute Dienste leisten kann, dient unsere Intuition wirklich dazu, uns im Umgang mit digitalen Schnittstellen unbewusst zu leiten? In Wirklichkeit muss sich das intuitive Verhalten, das Designer zu erstellen versuchen, auf die Verwendung vertrauter Entwurfsmuster stützen, die die Benutzer zuvor erlebt haben. In diesem Zusammenhang basiert eine intuitive Gestaltungsinteraktion nicht auf unbewusstem Denken, sondern auf einem Gefühl der Vertrautheit.

Wie oft hat Ihnen als UX-Designer ein Kunde oder Stakeholder gesagt: „Es muss intuitiv sein“. Während dies eine häufige Anfrage oder sogar eine Anforderung für ein Interface- oder Software-App-Design ist, ist es nicht wirklich etwas, das einfach zu messen oder gar zu definieren ist.
Die meisten von uns hatten bei einer Entscheidung oder einem Ergebnis ein Bauchgefühl oder einen Instinkt. Ich hatte intuitive Gefühle gegenüber meiner Tochter im Teenageralter, bei denen ich einfach das Gefühl hatte, dass etwas Schlimmes passiert ist. Ich habe nicht immer Recht (zum Glück), aber es fühlt sich immer noch wie ein Bauchimpuls an, der meine Emotionen anzapft. Wenn dies ein Beispiel dafür ist, wie sich die Intuition unter bestimmten Umständen für uns verhalten kann, ist es schwer vorstellbar, dass wir bei der Interaktion mit einer Schnittstelle dieselben instinktiven Gefühle haben.
Die Wahrheit ist, was für Sie oder Ihren Klienten intuitiv ist, wäre zum Beispiel für Ihre Mutter oder sogar für deren Klienten wahrscheinlich nicht intuitiv. Eine Benutzeroberfläche kann sich vertraut anfühlen, wenn Sie (der Benutzer) bereits eine ähnliche Benutzeroberfläche oder Interaktion erlebt haben, und diese Vertrautheit wird oft als intuitiv bezeichnet.
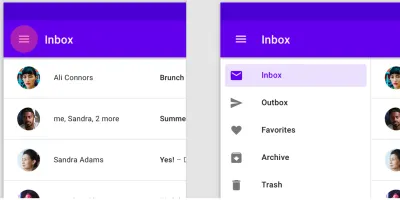
Als ich zum Beispiel das erste Mal dieses unscheinbare Hamburger-Menü in einer mobilen App sah, rief es mich nicht intuitiv an und sagte: „Tippe auf mich, ich bin ein Menü!“. Erst durch Herumklopfen entdeckte ich, dass diese drei Balken, wenn sie angetippt wurden, mir ein Menü gaben. Wenn ich jetzt ein Hamburger-Menü sehe, weiß ich, was es tut. Nicht intuitiv, sondern weil ich es schon mal gemacht habe. Daran ist nichts Instinktives.
Hier ist ein Beispiel für das allgegenwärtige Hamburger-Menü.

Nehmen Sie als weiteres Beispiel ein einfaches Registrierungsformular in einer mobilen App, wo Sie Ihre E-Mail-Adresse eingeben müssen, um E-Mail-Updates zu erhalten. Da wir verstehen, dass Sie das Feld anzapfen und mit der Eingabe beginnen müssen, ist dies sinnvoll und eine einfache Interaktion. Wir haben es alle schon oft gemacht. Aber wenn mein Vater versuchen würde, dies zu verwenden, würde er wahrscheinlich nicht verstehen, dass Sie in das Feld tippen und mit der Eingabe beginnen müssen. Woher sollte er das wissen, wenn ihm nicht jemand Schritt für Schritt einfache Anweisungen gab.

In einem Artikel, der von Jeff Raskin veröffentlicht wurde, der vor allem dafür bekannt ist, Ende der 70er Jahre das Macintosh-Programm bei Apple gestartet zu haben, sagt er:
„Es wurde behauptet, dass die Verwendung einer Computermaus intuitiv sei. Doch davon ist man weit entfernt.“
Als ich in den 90er Jahren Firmenmitarbeitern Kurse in Pagemaker (dem InDesign-Vorgänger von Adobe) erteilte, brachte mich eine Aktion eines Schülers in der Klasse immer noch zum Schmunzeln. Ich bat die Teilnehmer, mit der Maus auf den OK-Button auf dem Bildschirm zu klicken. Eine Frau nahm die Maus und klickte sie auf dem Bildschirm an. Wir können uns nicht mehr vorstellen, dass das jetzt jemand tut, weil wir gelernt haben, wie eine Maus funktioniert, aber das zeigt, dass es kein intuitives Gerät ist.
Wir wissen, dass intuitives Design keine Rolle spielt, aber wir wissen auch, dass die Vertrautheit mit bestimmten Arten von Interaktionen, die wir zuvor erlebt haben, leichter zu verstehen ist. Für diejenigen Benutzer, die auch nur ein wenig technisch versiert sind, können wir bereits vorhandene und vertraute Schnittstellenmuster verwenden, um unsere Designentscheidungen darauf zu stützen. Diese Benutzer werden diese zuvor festgelegten Muster in unserem Schnittstellendesign, die als Designmuster bezeichnet werden, höchstwahrscheinlich wiedererkennen. Laut UI Patterns sind Entwurfsmuster wiederkehrende Lösungen, die allgemeine Entwurfsprobleme lösen.
Was sind Entwurfsmuster und warum sind sie wichtig?
Entwurfsmuster sind wichtig, weil sie erkennbare Interaktionen bieten, sodass Benutzer weniger Zeit damit verbringen, zu verstehen, wie sie interagieren sollen.
Die Reduzierung von Zeit und Aufwand für Benutzer schafft eine bessere Benutzererfahrung und minimiert die Zeit, die für das Erreichen eines Ergebnisses aufgewendet wird. Für UX-Designer liegen die Vorteile in der Zeitersparnis, da eine bewährte Designkomponente nicht neu erfunden werden muss.
Nachfolgend finden Sie eine Mustervorlagentabelle, die eine Struktur zum Definieren oder Identifizieren von Mustern bietet und von den Autoren des Buches Design Patterns stammt. Obwohl sich diese ursprünglich an Softwareentwickler richtete, sind die meisten Kriterien für UX-Designer relevant.
| Begriff | Beschreibung |
|---|---|
| Mustername | Beschreibt die Essenz des Musters in einem kurzen, aber aussagekräftigen Namen. |
| Absicht | Beschreibt, was das Muster bewirkt. |
| Auch bekannt als | Listen Sie alle Synonyme für das Muster auf. |
| Motivation | Bietet ein Beispiel für ein Problem und wie das Muster dieses Problem löst. |
| Anwendbarkeit | Listet die Situationen auf, in denen das Muster anwendbar ist. |
| Struktur | Satz von Diagrammen der Klassen und Objekte, die das Muster darstellen. |
| Teilnehmer | Beschreibt die Klassen und Objekte, die am Entwurfsmuster beteiligt sind, und ihre Verantwortlichkeiten. |
| Kooperationen | Beschreibt, wie die Teilnehmer zusammenarbeiten, um ihre Aufgaben zu erfüllen. |
| Konsequenzen | Beschreibt die Kräfte, die mit dem Muster vorhanden sind, sowie die Vorteile, Kompromisse und die Variable, die durch das Muster isoliert wird. |
Quelle: Was sind Entwurfsmuster und brauche ich sie? von James Maiorello
Um die Idee von Entwurfsmustern weiter zu untersuchen, finden Sie unten einige Beispiele für gängige Entwurfsmuster, die auf der UI-Patterns-Website zu finden sind. Diese Website ist ein großartiges Referenztool für Designer, um vorhandene Muster zur Verwendung in Ihrem Designprozess zu erkennen. Obwohl es zu viele Designmuster gibt, um sie hier aufzunehmen, habe ich die folgenden Muster ausgewählt, die ich im Laufe der Jahre verwendet habe.
Entwurfsmuster für das Passwort-Stärke-Meter
Dieses Muster bietet dem Benutzer sowohl Anweisungen als auch Feedback zu seinen Interaktionen.

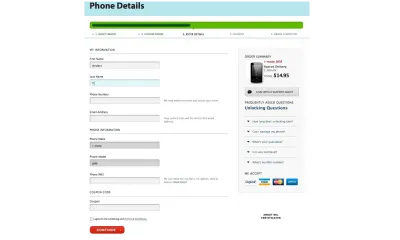
Ein Assistent ist ein weiteres gängiges Entwurfsmuster, auf das Sie möglicherweise gestoßen sind. Es wird häufig für formularbasierte Interaktionen verwendet, bei denen der Benutzer eine vordefinierte Abfolge von Schritten ausführen muss. Die Wizard-Struktur wird verwendet, um den Benutzer durch jeden Abschnitt des Prozesses zu führen.
Wizard-Entwurfsmuster
Assistenten werden verwendet, wenn Sie einen Benutzer durch eine Reihe von Schritten führen möchten, um ein einzelnes Ziel zu erreichen. Das folgende Muster zeigt an, wo sich der Benutzer im Prozess befindet, eine Zusammenfassung der abgeschlossenen Schritte auf der rechten Seite, Kontexthilfe und eine Schaltfläche WEITER, um zum nächsten Schritt im Prozess zu gelangen. Alle diese Komponenten, die üblicherweise in einem Assistentenmuster verwendet werden, unterstützen die Interaktionen des Benutzers, indem sie den Kontext dessen bereitstellen, was sie getan haben, bei welchem Schritt sie sich befinden und was als Nächstes zu tun ist.

Kalenderauswahlmuster
Dieses Muster wird verwendet, wenn der Benutzer ein Datum oder Daten hinzufügen muss, um eine Aufgabe abzuschließen. Es ist wichtig, dass ein Datum auch in ein Textfeld eingegeben werden kann, wenn dies eine effizientere oder bevorzugte Methode ist. In diesem Beispiel zeigt ein Kalendersymbol an, dass es eine Kalender-Dropdown-Liste gibt, was ein häufig verwendetes Muster ist. Kalender-Widgets wie dieses funktionieren nicht immer gut, wenn Sie ein Geburtsdatum auswählen müssen, es sei denn, Sie haben die Möglichkeit, das Jahr einfach zu ändern.

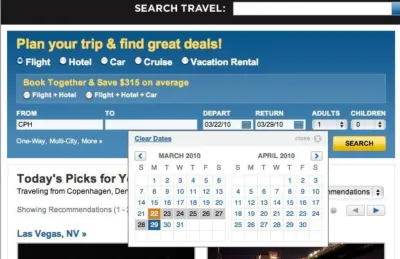
Formularvorgaben
Formularvorgaben können verwendet werden, um bestimmte Formularfelder vorab auszufüllen, um einer typischen Benutzerauswahl zu entsprechen. Es schafft eine schnellere und einfachere Möglichkeit, einen Prozess abzuschließen. Diese Reise-Website enthält vorausgefüllte Daten für Daten basierend auf dem aktuellen Datum sowie der Anzahl der Passagiere.

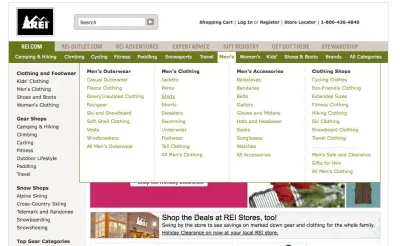
Navigationsregisterkarten
Navigationsregisterkarten werden häufig verwendet, um Inhalte in verschiedene Kategorien aufzuteilen und um visuell anzuzeigen, welche Inhalte Sie anzeigen. Das Beispiel hier zeigt eine inhaltsreiche Website, bei der die erste Registerkartenauswahl die Unterkategorien und eine dritte Ebene darunter anzeigt.


Wenn Sie ein vorhandenes Entwurfsmuster in Ihr Design implementieren, geht es darum, das Muster zu verwenden, um Kontext zu schaffen, sowie um Vertrautheit für den Benutzer zu schaffen. Möglicherweise müssen Sie vorhandene Muster anpassen, um diesen Kontext bereitzustellen, wie für das Kalenderauswahl-Widget beschrieben.
Wir haben die Fallstricke des „intuitiven Designs“ untersucht und wie wir dies mit Designmustern abmildern können. Wenn wir also gängige Designmuster verwenden, um die kognitive Belastung für Benutzer zu reduzieren, wie führen wir dann neue Designmuster ein, wenn wir etwas Neues und Innovatives entwerfen? Sehen wir uns dieses Konzept an, indem wir es im Zusammenhang mit neuen Technologien untersuchen.
Warum Designinnovation riskant sein kann
Jedes Design, das für einen Benutzer neu oder ungewohnt ist, führt zu einer Lernkurve, die wir als Designer zu minimieren oder ganz zu eliminieren streben. Wie können wir die Notwendigkeit schneller Innovationen in Einklang bringen und gleichzeitig eine solide, kontextbezogene Erfahrung bieten, die für unsere Benutzer sinnvoll ist?
Indem wir die Geschäftsergebnisse berücksichtigen, genügend Benutzerrecherchen durchführen, um eine gute Marktanpassung sicherzustellen, und Ihren Designfluss mit der beabsichtigten Zielgruppe testen, können wir sicherstellen, dass unsere Designlösungshypothese so weit wie möglich validiert werden kann. Dies trägt dazu bei, die zusätzlichen Risiken zu mindern, die jeder Produkt- oder Servicedesignausführung innewohnen. Im Idealfall können wir Interaktionen integrieren, die das Verständnisniveau der Benutzer messen und es ihnen ermöglichen, ihren Weg zu personalisieren, um ihre gewünschten Ergebnisse in einer unbekannten Umgebung zu erreichen.
Innovation mit künstlicher Intelligenz
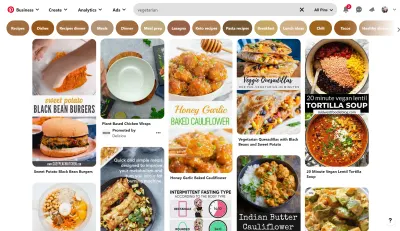
Die Technologie der künstlichen Intelligenz (KI) ist ständig innovativ, aber Unternehmen schaffen es immer noch, mit diesen Fortschritten eine gute Benutzererfahrung zu schaffen. Beispielsweise wird die KI von Pinterest verwendet, um die Absicht hinter einer einfachen Suche zu verstehen, hochgradig personalisierte Ergebnisse zu liefern. Laut diesem Artikel in Wired tätigen 80 Prozent der Benutzer eher einen Kauf, wenn ihre Erfahrung personalisiert ist.
Unten ist ein Beispiel für eine Suche nach „vegetarisch“. Pinterest verwendet eine KI-Engine, um eine ganze Reihe verwandter Themen zurückzugeben, damit sie entdeckt werden können, und zeigt sie als Tags oben auf der Seite an.

KI wird schnell in viele Produkte und Dienstleistungen integriert. KI stützt sich auf Big Data und kann verwendet werden, um Interventionen zu erstellen oder den Benutzer zu benachrichtigen, eine bestimmte Aktion durchzuführen (oder nicht). Dies kann für den Benutzer ein passiveres Erlebnis schaffen, da zuvor manuelle Aufgaben hinter den Kulissen automatisiert werden.
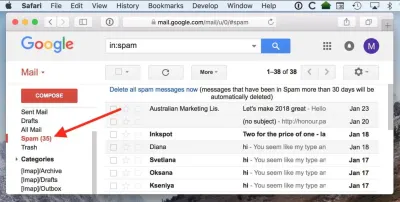
Beispielsweise verschiebt ein Spamfilter, der in Ihrem E-Mail-Konto verwendet wird, verdächtige E-Mails automatisch in einen Junk-Ordner, ohne dass ein Benutzereingriff erforderlich ist. Google verwendet seit Jahren KI und regelbasierte Filter, aber die kontinuierliche Innovation sieht jetzt die Fähigkeit von Google AI, diese wöchentlichen Newsletter zu erkennen, an denen Sie möglicherweise nicht interessiert sind, sie direkt in den Spam-Ordner zu verschieben. Der Google-Spamfilter kann nun individuelle Vorlieben erkennen und darauf reagieren.

Wohin von hier? Lassen Sie uns untersuchen, wie sich Schnittstellen in den kommenden Jahren entwickeln werden, da sich die Technologie schnell weiterentwickelt.
Die Zukunft der Schnittstellen
Wenn Schnittstellen keine natürlichen Interaktionen für Menschen bieten, was kann es dann? Sprechen ist unser natürliches Kommunikationsmittel, und Fortschritte in der Technologie haben dazu geführt, dass Spracherkennungsgeräte in unser Zuhause und unser Leben Einzug gehalten haben.
Es ist kein Geheimnis, dass große designorientierte Softwareentwickler wie Apple, Amazon, Google und Microsoft alle in Spracherkennungs- und natürliche Sprachtechnologien investieren. Fortschritte in dieser Technologie könnten dazu führen, dass wir uns für unser gewünschtes Ergebnis weniger auf die Interaktion mit Schnittstellen verlassen. Personalisierung und Kontext sind der Schlüssel, obwohl dies bedeutet, dass unsere Geräte unsere Daten verwenden müssen, um etwas über unsere Gewohnheiten und Wünsche zu lernen, um ein wirklich personalisiertes Erlebnis zu bieten.
Stellen Sie sich eine Welt vor, in der wir einfach mit unserem Gerät sprechen und nach dem fragen können, was wir brauchen, und noch besser, wir können von unserem Gerät genau zum richtigen Zeitpunkt gefragt oder bekommen werden, was wir brauchen. Warte, ist das nicht das, was Siri bereits tut? Ja, aber es gibt noch so viel zu tun.
Bill Stasior, ehemaliger Siri-Chef von Apple, sagt, dass die nächsten Fortschritte bei virtuellen Assistenten das Verständnis dafür verbessern werden, wie Menschen natürlich sprechen.
„Ich denke, jeder lernt, welche Befehle mit den Assistenten funktionieren und welche Befehle mit den Assistenten nicht funktionieren. Und obwohl sich das gerade sehr schnell verbessert, denke ich, dass noch ein langer Weg vor uns liegt.“
– Bill Stasior
Obwohl es seit 2011, als Siri zum ersten Mal veröffentlicht wurde, große Fortschritte bei der Verwendung der Verarbeitung natürlicher Sprache gegeben hat, werden wir sehen, dass sie in den kommenden Jahren in mehreren Branchen wie Gesundheit und Bildung immer mehr zum Mainstream wird und fortschrittlicher wird. Dies könnte insbesondere für ältere Menschen, die nicht technisch versiert sind, lebensverändernd sein.
Stellen Sie sich zum Beispiel vor, eine ältere Person, die medizinische Hilfe benötigt, spricht einfach mit ihrem Gerät, um einen Arztbesuch zu vereinbaren. Oder der Patient erhält aufgrund seiner Anamnese und aktuellen Symptome einen medizinischen Rat. Stellen Sie sich vor, jemand, der unter psychischen Problemen leidet, könnte mit einem Bot für künstliche Intelligenz um Rat fragen oder einfach nur die Einsamkeit lindern.
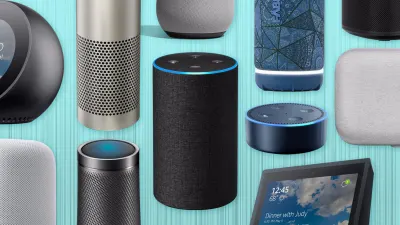
Es gibt bereits eine Reihe von „virtuellen Assistenten“, die für den Heimmarkt entwickelt wurden und die Spracherkennungstechnologie verwenden. Unten sehen Sie ein Bild, das die „intelligenten Lautsprecher“ zeigt, die für den Verbrauchermarkt leicht erhältlich sind.

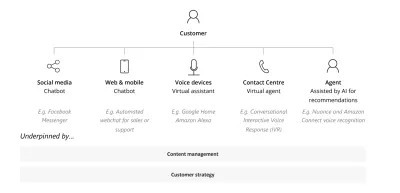
Obwohl Spracherkennungskanäle möglicherweise keine typische Benutzeroberfläche erfordern, erfordern sie dennoch einen Designprozess, um ein brauchbares Ergebnis zu erzielen. Das folgende Diagramm veranschaulicht Konversations-KI-Touchpoints, wie in diesem Artikel von Deloitte Digital beschrieben.

Um ein effektives Design für Spracherkennungstools zu entwickeln, schlägt Deloitte vor, dass die folgenden Aspekte berücksichtigt werden müssen:
- Das Geschäftsziel und die Ergebnisse.
- Durchführung von Tests und Abstimmung. Der Algorithmus muss die Aussprache über verschiedene geografische Standorte hinweg, natürliche Gesprächspausen sowie Tonhöhe und Tempo berücksichtigen, die Emotionen vermitteln können.
- Berücksichtigung des gegebenen Szenarios, anstatt zu versuchen, ein breiteres Ergebnis zu entwerfen.
- Laufende Iterationen und Verbesserungen. Indem sie sich auf ein klares Ziel konzentrieren, können Designer ihre Sprachassistenten weiter verbessern, damit sie mit jeder neuen Iteration menschlicher klingen.
Was bedeutet das alles für die gemeinsame Benutzeroberfläche?
Wird die Verbreitung von Technologien zur Erkennung natürlicher Sprache den Tod der Benutzeroberfläche, wie wir sie kennen, erleben? Obwohl niemand die Zukunft genau vorhersagen kann, bleibt die Tatsache bestehen, dass wir immer noch visuelle Wesen sind und dass wir die Dinge immer noch als Teil unseres Lernprozesses sehen müssen. Untersuchungen zeigen, dass das menschliche Gehirn Bilder 60.000 Mal schneller verarbeitet als Text, und dass 90 Prozent der an das Gehirn übermittelten Informationen visuell sind.
Können Sie sich zum Beispiel vorstellen, eine Kaufentscheidung für ein Kleidungsstück treffen zu müssen, indem Sie sich eine Beschreibung davon anhören, anstatt ein Bild des Artikels zu sehen? Wie sie sagen, sagt ein Bild mehr als tausend Worte, und in vielen Fällen ist ein Bild eine viel wirkungsvollere Art, Bedeutung zu vermitteln. Während wir immer noch angeben könnten, wonach wir suchen, indem wir sprechen, würden wir in vielen Szenarien erwarten, dass ein Bild als Teil der Antwort angezeigt wird. Und wenn wir nicht wüssten, wonach wir suchen, bräuchten wir trotzdem die Möglichkeit, die verfügbaren Optionen zu durchsuchen.
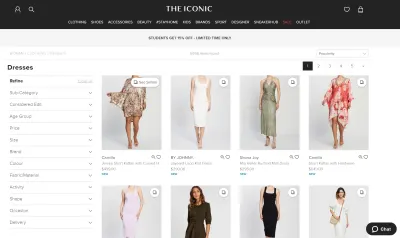
Unten sehen Sie ein typisches Beispiel einer E-Commerce-Website, auf der Bilder ein wesentlicher Bestandteil unserer Kaufentscheidungen sind.

Eine weitere neuere Technologie, die sich immer weiter durchsetzt, ist Augmented und Virtual Reality. Lassen Sie uns untersuchen, was es bedeutet und wie es angewendet wird.
Was ist mit Augmented und Virtual Reality?
Dann gibt es noch die Welt der Augmented und Virtual Reality. Augmented Reality ist die Integration digitaler Elemente in eine Live-Kameraansicht, die üblicherweise auf einem Mobiltelefon verwendet wird, und Virtual Reality ist eine vollständig immersive Erfahrung in einer digitalen Welt, die normalerweise mit einem Headset verwendet wird. Anwendungen dieser Technologien wurden bereits in Bereichen wie Bildung, Einzelhandel, Training, Navigation, Unterhaltung, Gesundheit und Unternehmen angewendet, und die zukünftigen Anwendungen sind grenzenlos.
Für Designer ist es eine neue und aufregende Welt, die die Schaffung neuer Designstandards beinhalten kann. Dieser Artikel von Toptal beschreibt die wichtigsten Überlegungen für Designer, die sich in diesen Bereich wagen. Erstens bewegt sich das Design von der 2D-Welt der Schnittstellen in das 3D-Design, wo ein Verständnis für räumliches Design und UI-Elemente erforderlich ist. Es gibt neue Eingabeelemente für Benutzer, die Gesten, Augenbewegungen und Sprache umfassen können, die sich stark von den standardmäßigen 2D-Interaktionen unterscheiden, mit denen wir als Designer vertraut sind.
Das folgende Bild zeigt ein Beispiel dafür, wie Augmented Reality in Einzelhandelsszenarien verwendet werden kann. Hier kann der Kunde Kleidung virtuell anprobieren, ohne dass eine physische Umkleidekabine erforderlich ist.

Fazit
Wir wissen, dass intuitive Schnittstellen schwer zu definieren sind, Designmuster wichtig sind und natürliche Sprach-, AR- und VR-Technologien sich rasant weiterentwickeln. Mit der anhaltenden Innovation der künstlichen Intelligenz und ihrer Integration mit Spracherkennung, AR und VR werden wir eine zunehmende Personalisierung erleben, da unsere Software etwas über uns lernt und uns wiederum bei unseren Interaktionen unterstützt. Als Designer können wir lernen, unsere Designlösungen an den Kontext dieser neuen Tools anzupassen.
Während die Zukunft der Schnittstelle, wie wir sie kennen, ungewiss ist, wird es die Schnittstelle als Werkzeug noch lange geben. Als Designer müssen wir sicherstellen, dass wir unsere Designs entwerfen und vor allem testen können, um die Eignung und Nützlichkeit für den Markt zu validieren. Auf eine Welt, in der Spracherkennung, virtuelle Realität und Schnittstellen nahtlos zusammenarbeiten, um uns ständig verbesserte Lebenserfahrungen zu bieten.
Weiterführende Literatur zu SmashingMag:
- Bessere Benachrichtigungen und Berechtigungsanfragen
- Beschleunigen Sie Ihre Website mit WebP
- Tipps zum Verwalten von Designsystemen
- A/B-Tests für Mobile-First-Erlebnisse
