Eine Einführung in Gravit Designer: Entwerfen einer Wetter-App (Teil 2)
Veröffentlicht: 2022-03-10Machen wir da weiter, wo wir aufgehört haben.
Sonnig mit Regenwahrscheinlichkeit
Nachdem wir in Teil eins dieses Tutorials die Haupttextebenen des Inhaltsbereichs erstellt haben, fahren wir mit den Wetterbedingungen für die verschiedenen Tageszeiten fort.

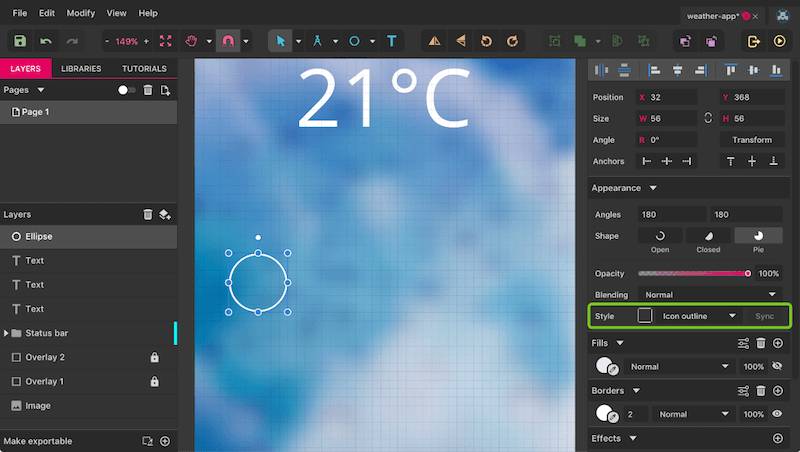
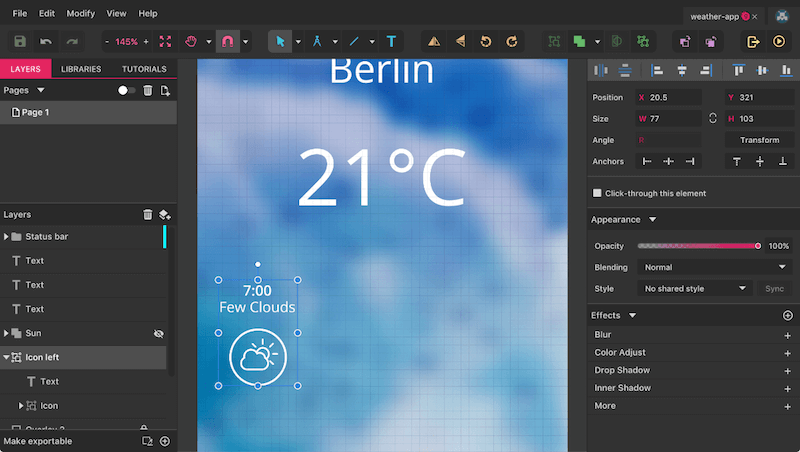
Beginnen Sie mit einem einfachen Kreis mit einem Durchmesser von 56 Pixeln (denken Sie daran, die Shift gedrückt zu halten), mit einem weißen 2-Pixel-Innenrand und ohne Füllung außerhalb der Gruppe „Statusleiste“ (Abbildung 1a). Bewegen Sie es auf „32“ (X) und „368“ (Y) in den „Position“-Feldern im Inspektor.
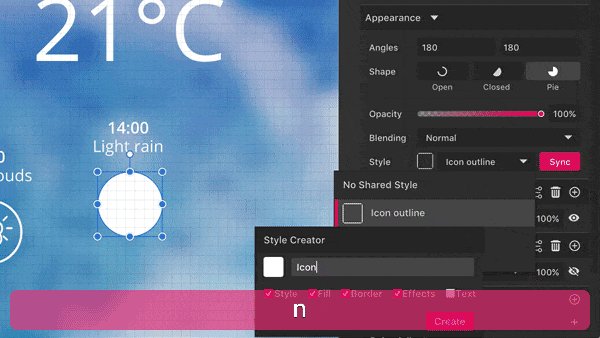
Da wir diesen Stil für andere Formen wiederverwenden möchten, erstellen wir einen neuen „Gemeinsamen Stil“. Auf diese Weise können Sie alle Styling-Eigenschaften zwischen verschiedenen Ebenen synchronisieren und Änderungen mit einem Klick aktualisieren. Um einen freigegebenen Stil zu erstellen, klicken Sie im Inspektor auf das Dropdown-Feld für „Stil“ mit der Aufschrift „Kein freigegebener Stil“ und wählen Sie „Neuen freigegebenen Stil erstellen“. Jetzt können Sie definieren, welche Eigenschaften Sie übernehmen möchten – lassen Sie uns alles überprüfen. Verwenden Sie als Namen „Icon outline“.

Wenden wir uns nun dem Symbol selbst zu, einer Sonne, die teilweise von einer Wolke verdeckt wird. Es besteht aus verschiedenen Formen, die zu einer einzigen Form kombiniert sind, und einigen Pfaden (für die Strahlen).
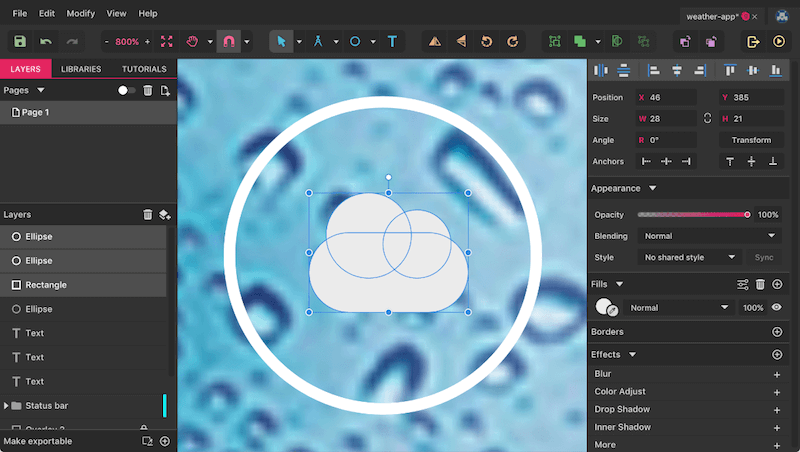
Zuerst die Wolke (Abbildung 2). Zeichnen Sie ein Rechteck ( R ) mit einer Größe von 28 × 14 Pixeln und vollständig abgerundeten Ecken („7“ – Schieberegler ganz nach rechts ziehen) innerhalb des Kreises. Da es keinen Sinn machen würde, die verschiedenen Teile des Symbols am Raster auszurichten, schalten Sie es vorerst mit Alt + Command + G (unter Windows und Linux, Alt + Control + G ) aus. Bevor wir fortfahren, verwenden Sie die Zoom-Funktion mit Z , um in das Rechteck hineinzuzoomen, damit Sie die folgenden Schritte einfacher bearbeiten können. Wenn Sie stattdessen mit Command + + hineinzoomen möchten, wählen Sie die Form vorher aus, damit Gravit Designer sie beim Zoomen als Referenz nimmt und auf ihre Mitte zoomt.
Hinweis: Stellen Sie vor dem Zeichnen des Rechtecks sicher, dass der Kreis nicht ausgewählt ist, da er sonst alle Eigenschaften übernimmt, einschließlich des gemeinsamen Stils. Dies ist wichtig, wenn wir später neue Formen hinzufügen: Wenn bereits ein anderes Element ausgewählt ist, werden alle seine Eigenschaften übernommen; Wenn nichts ausgewählt ist, wird das neue Element mit einer standardmäßigen grauen Füllung und ohne Rahmen gezeichnet. Das ist auch der Stil, den Sie jetzt für das Rechteck verwenden können.
Fügen Sie nun oberhalb des Rechtecks eine Ellipse ( E ) hinzu, die 15 × 15 Pixel groß ist, also 3 Pixel vom linken Rand des Rechtecks entfernt ist und oben 7 Pixel übersteht. Klonen Sie es mit Shift + Command + D (oder unter Windows und Linux Shift + Control + D ), ändern Sie die Größe im Inspector auf 12 × 12 und versetzen Sie es 10 Pixel nach rechts und 3 Pixel nach unten. Sieht schon aus wie eine Wolke!

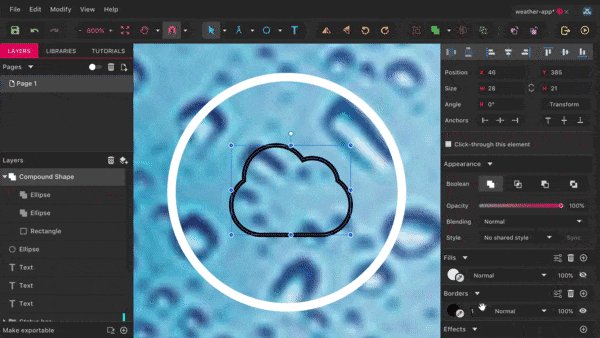
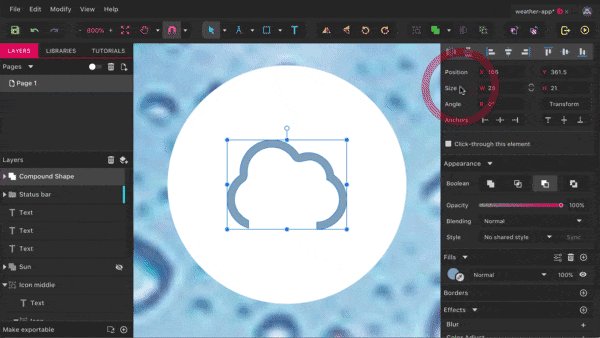
Wir möchten jedoch einen Umriss anstelle einer durchgehenden Füllung, daher müssen wir die Funktion „Zusammenführen“ ins Spiel bringen (in anderen Anwendungen wie Sketch auch als boolesche Operationen bezeichnet). Wählen Sie die drei Formen aus und klicken Sie in der Symbolleiste auf „Zusammenführen“. Dadurch wird alles in einem einzigen Formular zusammengefasst und wir können später eine Grenze in ihrer Gesamtheit zuweisen (Abbildung 3). Der Vorteil dabei ist, dass Sie die Gruppe „Zusammengesetzte Form“ im Bedienfeld „Ebenen“ erweitern und die Elemente trotzdem einzeln verschieben können. Es ist sogar möglich, die Art der Zusammenführungsfunktion anzupassen – zum Beispiel, wenn Sie den Kreis ganz rechts von den anderen Formen abschneiden möchten („Subtrahieren“, die dritte Option). Werfen Sie einen Blick auf „Boolean“ im Inspektor, um diese Änderung durchzuführen. Die weniger verwendeten Typen sind hier „Intersect“ und „Difference“, die nur den Teil zeigen, an dem sich die Formen überlagern, bzw. das genaue Gegenteil.
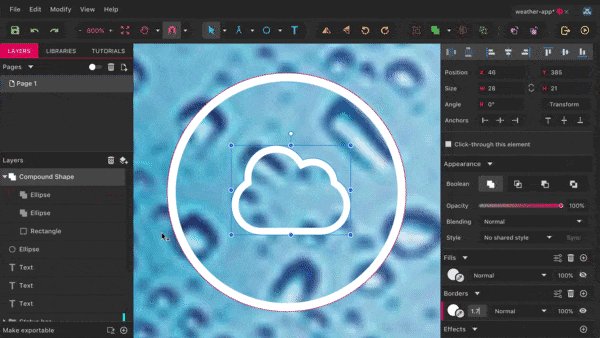
Wechseln Sie bei ausgewählter Gruppe „Zusammengesetzte Form“ von einer Füllung zu einem weißen inneren Rand mit einer Dicke von 1,5 Pixel. Denken Sie daran, dass Sie die Position des Rands in den „Erweiterten Stricheinstellungen“ ändern können. Jetzt wird sofort ersichtlich, was die Merge-Funktion mit den Shapes gemacht hat.

Vervollständigen Sie die Wolke, indem Sie ihr einen richtigen Namen geben.
Jetzt geht es an die Sonne. Erstellen Sie einen weiteren Kreis mit einem Durchmesser von 12 Pixeln außerhalb des anderen großen Kreises. Wenn die Wolke noch ausgewählt ist, übernimmt diese das Styling. Diesmal brauchen wir jedoch einen zentrierten Rand (warum später). Wechseln Sie mit L zum Linienwerkzeug und zeichnen Sie eine vertikale Linie von 3 Pixeln Länge über dem Kreis. Stellen Sie sicher, dass der Kreis bereits ausgewählt ist (um das Styling noch einmal zu übernehmen), und halten Sie beim Zeichnen die Shift gedrückt, um die Bewegung einzuschränken. Die Linie sollte horizontal zum Kreis zentriert sein und in vertikaler Richtung einen Abstand von 4 Pixel haben.
Hinweis: Um das Styling direkt von einem Element auf ein anderes zu übertragen, gehen Sie wie folgt vor: Wählen Sie das Stammelement aus, drücken Sie Command + C (unter Windows und Linux Control + C ), klicken Sie auf die Ebene (Objekt), die Sie übernehmen möchten Styling hinüber zu und drücken Sie F4 . Getan! Probieren Sie es aus – es ist eine nette kleine Zeitersparnis!
Ein Lichtstrahl
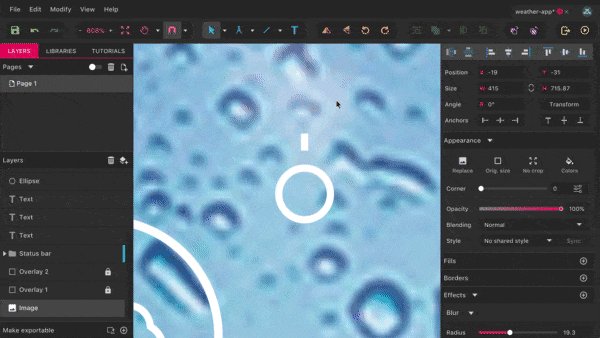
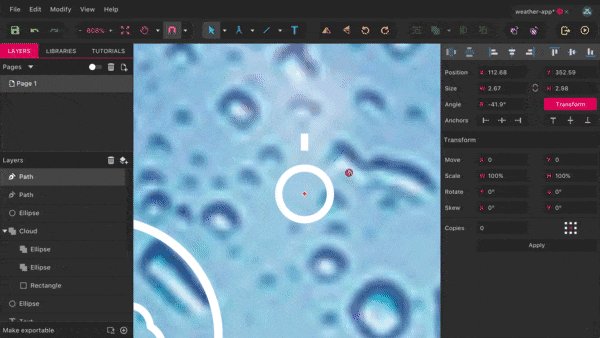
Wie machen wir jetzt die anderen Strahlen? Wir müssen hier zwei Techniken kombinieren (Abbildung 4). Ein wesentlicher Bestandteil ist die Funktion „Transformieren“ im oberen Bereich des Inspektors, die ein recht praktisches Werkzeug ist, um Transformationen auf Objekte anzuwenden. Damit können Sie Objekte nicht nur um einen bestimmten Betrag verschieben, drehen und neigen, sondern auch die Größe einer Ebene relativ mit Prozentsätzen ändern.
Was uns an der Transform-Funktion im Moment am meisten interessiert, ist jedoch die Möglichkeit, den Rotationspunkt einer Form anzupassen – die orangefarbene Raute in der Mitte der Linie. Er definiert den Punkt, um den eine Form gedreht wird. Führen Sie die folgenden Schritte aus, um fortzufahren:
- Klonen Sie die Zeile (Mac:
Shift + Command + D, Windows und Linux:Shift + Control + D), während sie ausgewählt ist. - Wechseln Sie mit einem Klick auf die Schaltfläche im Inspektor zum Transformieren-Werkzeug.
- Ziehen Sie den Rotationspunkt (die orangefarbene Raute) nach unten, sodass er sich in der Mitte des Kreises befindet.
- Halten Sie die
Shift, um den Rotationsmodus auszulösen, und ziehen Sie die Linie, bis im Feld „Winkel“ im Inspektor „-45°“ angezeigt wird. Möglicherweise müssen Sie dieShifterneut loslassen, um genau diesen Wert zu erfassen.
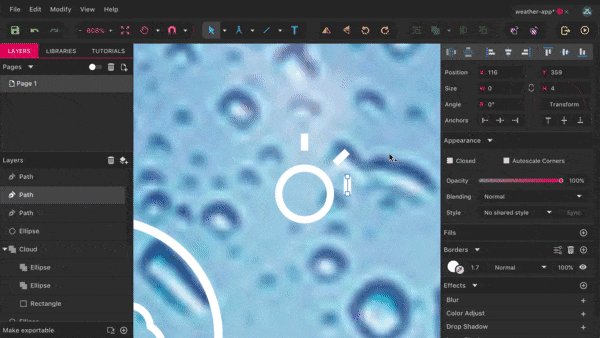
Diese gedrehte Linie wird die Referenz für die anderen Strahlen sein. Wählen und duplizieren Sie zunächst die anfängliche nicht gedrehte Zeile erneut, diesmal jedoch mit Command + D (unter Windows und Linux Control + D ). Bringen Sie dieses Duplikat dann mit der Funktion „Transformieren“ auf die exakt gleiche Position und Drehung wie die andere Linie, die wir gerade angepasst haben: Ziehen Sie es dorthin und drehen Sie es mit dem Feld „Winkel“ im Inspektor. (Möglicherweise müssen Sie auch „Snap“ in der Symbolleiste ausschalten, damit dies funktioniert.)
Drücken Sie nun erneut die Command + D , bis alle verbleibenden sechs Strahlen angezeigt werden. Möglicherweise müssen Sie sie danach einzeln ausrichten, damit alle den gleichen Abstand und die gleiche Ausrichtung haben. Löschen Sie auch das Duplikat des zweiten Strahls.

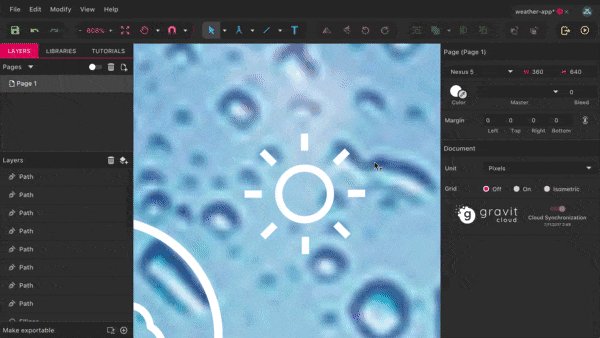
Wie bei der Wolke möchten wir alle Elemente der Sonne in einer einzigen Form kombinieren, um sie als Ganzes zu gestalten. Wählen Sie alles aus (idealerweise im Ebenenbedienfeld) und klicken Sie in der Symbolleiste erneut auf „Zusammenführen“. Alternativ können Sie Command + M (unter Windows und Linux, Control + M ) drücken. Benennen Sie diese Gruppe in „Sonne“ um.
Hinweis: Achten Sie darauf, dass die Linien (also die Strahlen) in der Ebenenhierarchie über dem Kreis liegen. Das Styling der untersten Ebene wird immer auf die anderen Ebenen übertragen, wenn Sie die Funktion „Zusammenführen“ verwenden.
Ein letzter Schliff bleibt für die Sonne übrig: abgerundete Enden für die Strahlen. Öffnen Sie erneut „Erweiterte Stricheinstellungen“ im Inspektor und wählen Sie die zweite Option („Rund“) in „Enden“. Sieht großartig aus!
Die einzelnen Teile des Symbols (Sonne und Wolke) sind jetzt fertig, also bringen wir sie irgendwie zusammen. Stellen Sie sicher, dass Sie das Einrasten in der Symbolleiste wieder einschalten. Bringen Sie zuerst die Sonne in die obere rechte Ecke der Wolke und bewegen Sie sie dann mit den Pfeiltasten auf der Tastatur etwa 9 Pixel nach oben und 8 Pixel nach rechts.
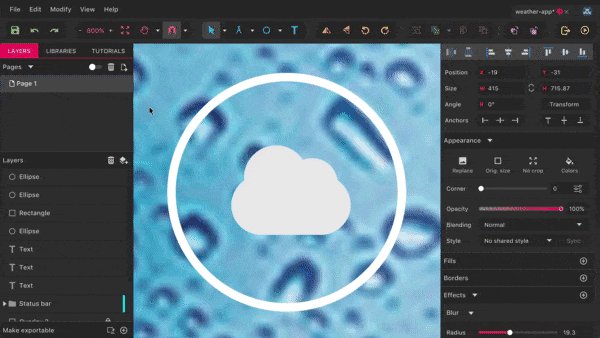
Klonen Sie nun beide Wettersymbole, damit wir für später ein Backup haben (Mac: Shift + Command + D , Windows und Linux: Shift + Control + D ). Hinweis: Wenn Sie zwei Gruppen auswählen, möchten Sie möglicherweise die Command (unter Windows und Linux die Control ) anstelle der Shift drücken, damit alles richtig funktioniert. Während die zweite Sonne ausgeblendet werden kann (verwenden Sie das Augensymbol im Ebenenbedienfeld), müssen wir für die weiteren Schritte die Kopie der Wolke manipulieren. (Siehe Abbildung 5 für alle Schritte.)
Klicken Sie mit der rechten Maustaste auf die Wolkenform und wählen Sie „In Pfad konvertieren“, wodurch ein Pfad mit einzelnen Punkten anstelle der zusammengesetzten Form erstellt wird. Wir müssen auch etwas Ähnliches für die Sonne tun, aber anstatt die Form selbst umzuwandeln, wollen wir ihren Rand in einen Pfad umwandeln. Das geht auch mit einem Rechtsklick auf die Form, allerdings mit „Vectorize Border“.
Jetzt können Sie diese beiden Elemente erneut kombinieren, um die teilweise bedeckte Sonne zu erstellen: Wählen Sie beide aus, klicken Sie auf den Pfeil neben dem Symbol „Zusammenführen“ in der Symbolleiste und wählen Sie „Subtrahieren“. Stellen Sie einfach sicher, dass sich die Sonne in der Ebenenhierarchie hinter der Wolke befindet.
Benennen Sie dieses neue Symbol erneut „Sonne“ und löschen Sie die Strahlen, die sich mit der Wolke überschneiden. Am einfachsten ist es, das Lasso-Werkzeug zu verwenden. Es kann verwendet werden, um eine Auswahl mehrerer Vektorpunkte zu zeichnen – was ganz anders ist als die Funktionsweise eines Lasso-Werkzeugs in anderen Anwendungen (wie beispielsweise Photoshop, wo es dazu dient, Teile eines Bitmap-Bildes auszuwählen).
Um es zum Entfernen der Strahlen zu verwenden, wählen Sie den „Zusammengesetzten Pfad“ innerhalb der Sonnengruppe, wechseln Sie mit O zum Lasso-Werkzeug und ziehen Sie eine Auswahl um die redundanten Strahlen. Löschen Sie sie dann mit der Backspace (unter Windows und Linux, Delete ).
Kombinieren Sie schließlich diesen Blick auf die Sonne mit der Kopie der Wolke zu einer Gruppe namens „Wolkig“ und richten Sie sie mit dem größeren Kreis aus. Gruppieren Sie sie erneut in einer übergreifenden „Icon“-Gruppe.

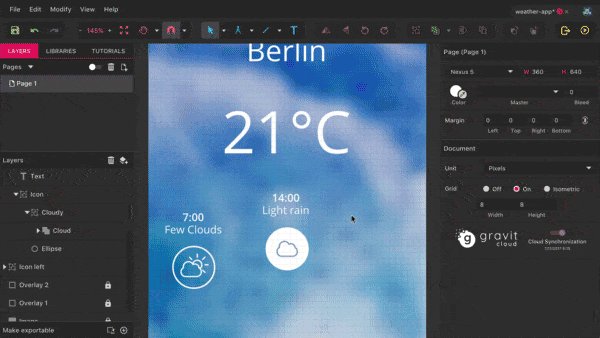
Sobald wir eine Beschreibung der Wetterbedingungen hinzugefügt haben, haben wir unsere erste Tagesansicht fertiggestellt (Abbildung 6). Fügen Sie über dem Symbol eine Textebene hinzu (drücken Sie T ) mit den folgenden Eigenschaften im Inspektor:
- Farbe weiß
- Größe: 14 Pixel
- Gewicht: Normal
- Zeilenabstand: 16 px (klicken Sie auf die „%“-Beschriftung, um zu Pixeln zu wechseln)
- Inhalt: „7:00“ gefolgt von einer Pause, gefolgt von „Few Clouds“.
- Ausrichtung: Mitte (das zweite Symbol).
Wählen Sie danach die Zeit in der Textebene aus und geben Sie ihr das Gewicht „Semi-Bold“. Stellen Sie sicher, dass es horizontal zum Symbol zentriert ist, mit einem vertikalen Abstand von etwa 12 Pixeln. Zeigen Sie das Raster erneut mit Alt + Command + G (unter Windows und Linux, Alt + Control + G ) an, damit Sie alles richtig ausrichten können. Erstellen Sie eine letzte Gruppe aus dem Text und der Gruppe „Icon“ mit dem Namen „Icon left“ und wir sind bereit.

Bevor wir fortfahren, bringen wir etwas Ordnung in das Ebenenbedienfeld. Ziehen Sie die Gruppe „Statusleiste“ ganz nach oben (oder drücken Sie auf dem Mac Shift + Command + Aufwärtspfeiltaste (unter Windows und Linux Shift + Control + Aufwärtstaste), gefolgt von den drei Textebenen, der Kopie der Sonne und die Gruppe „Symbol links“.
Vom Regen in die Traufe
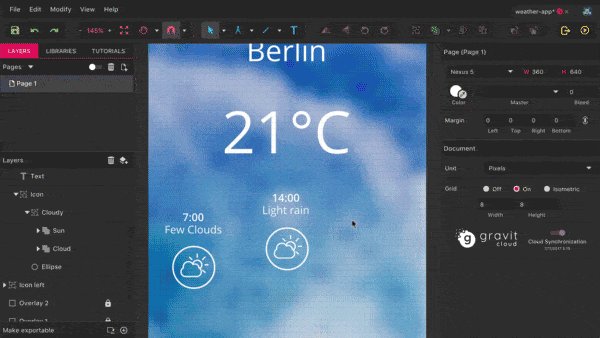
Es ist einfach, die anderen Wettersymbole von hier aus zu erhalten. Duplizieren Sie das aktuelle („Symbol links“), zentrieren Sie es auf der Seite und verschieben Sie es auf eine Y-Position von „297“, wodurch alles sauber am Raster ausgerichtet werden sollte. Der Gruppenname dieses neuen Symbols sollte „Icon middle“ lauten; Verwenden Sie für den Text „14:00 Leichter Regen“. Achten Sie darauf, dass alles wieder zentriert ist.
Da dieser die aktuellen Wetterbedingungen darstellt, wählen Sie den Kreis mit einem Command -Klick (unter Windows und Linux Control -Klick) aus, um von der Umrandung zu einer weißen Füllung zu wechseln. Erstellen Sie einen neuen freigegebenen Stil mit dem Namen „Icon full“.
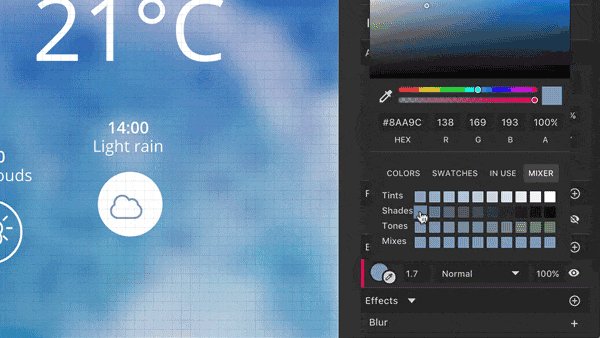
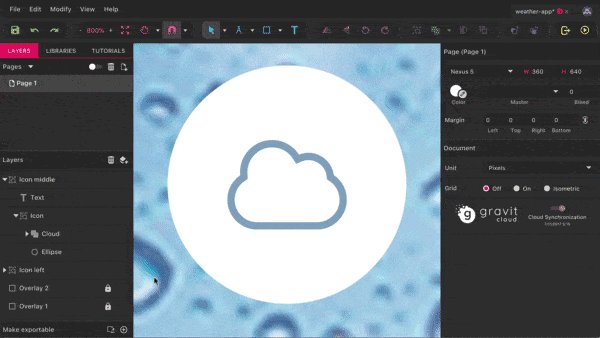
Gehen Sie nun zum Ebenenbedienfeld, wo Sie die Gruppe „Wolke“ unter „Symbol“ → „Wolkig“ auswählen. Rufen Sie den Farbdialog auf und verwenden Sie das Farbauswahlsymbol, um eine hellblaue Farbe für die Umgebung des Symbols auszuwählen. Verwenden Sie nun den Bereich „Mix“ am unteren Rand des Dialogs, um zu einem dunkleren Farbton zu wechseln, sodass sich das Symbol vor dem weißen Hintergrund abhebt. Richten Sie es mit den Ausrichtungssymbolen an der Mitte des umgebenden Kreises aus, entfernen Sie die Gruppe „Wolkig“ mit Shift + Command + G (unter Windows und Linux Shift + Control + G ) und löschen Sie die redundante Gruppe „Sonne“ in den Ebenen Tafel. Siehe Abbildung 7 für den gesamten Prozess.

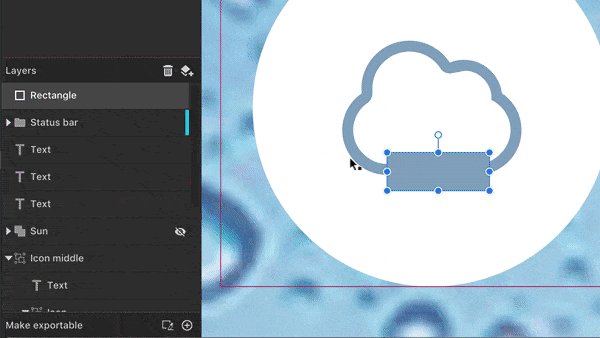
Die ersten Schritte für das Regensymbol sind getan, aber ein wichtiger Teil bleibt: die Regentropfen. Genau wie bei der Sonne im anderen Symbol müssen wir die Wolke für die nachfolgenden Schritte zuerst in Umrisse umwandeln (Abbildung 8). Klicken Sie mit der rechten Maustaste und wählen Sie wie zuvor „Grenze vektorisieren“ (was in eine Gruppe „Zusammengesetzter Pfad“ umgewandelt wird). Jetzt können wir unten ein Rechteck von 16 × 6 Pixeln erstellen, das als Loch für die Regentropfen dient. Es sollte 5 Pixel vom linken Rand der Wolke entfernt sein und die untere Linie überlappen. Vielleicht möchten Sie zoomen ( Z drücken), um eine bessere Sicht zu haben, und das Raster wieder ausschalten.
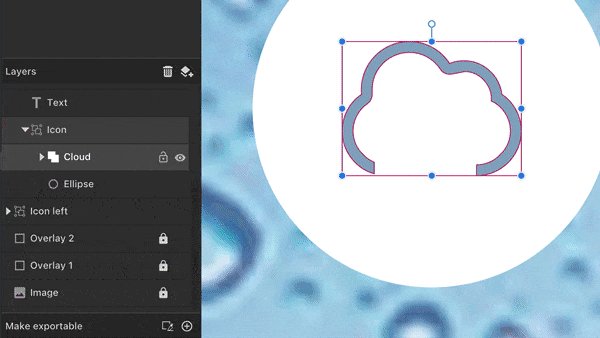
Wählen Sie das Rechteck zusammen mit der Gruppe „Zusammengesetzter Pfad“ aus und erstellen Sie eine weitere Operation „Subtrahieren“ von „Zusammenführen“ in der Symbolleiste. Damit es richtig funktioniert, stellen Sie sicher, dass das Rechteck oben ist. Ziehen Sie es danach erneut in die Gruppe „Symbol Mitte“ → „Symbol“ und setzen Sie auch seinen Namen auf „Cloud“ zurück.


Nächste Aufgabe: die Regentropfen (Abbildung 9). Sie bestehen aus drei vertikalen Linien – zwei 10 Pixel lang und eine 15 Pixel lang. Der Abstand von der ersten zur zweiten sollte 5 Pixel und von der zweiten zur dritten 4 Pixel betragen. Beginnen Sie mit dem ersten von 10 Pixeln Länge: Wechseln Sie mit L zum Linienwerkzeug und halten Sie die Shift , um die Bewegung auf die vertikale Achse zu beschränken. Weisen Sie einen zentrierten Rand mit 1,5 Pixel Dicke und abgerundeten Enden zu (aus „Erweiterte Stricheinstellungen“) und der dieselbe Farbe wie die Wolke hat (entweder mit dem Farbwähler übernehmen oder den Bereich „In Verwendung“ im Farbdialog verwenden. )
Befolgen Sie nun diese Schritte:
- Klonen Sie die Linie.
- Verschieben Sie es mit der Pfeiltaste um 4 Pixel nach rechts.
- Wechseln Sie mit
Dzum Teilauswahl-Werkzeug und verschieben Sie den unteren Punkt mit der Pfeiltaste um 5 Pixel nach unten. - Wählen Sie die erste Zeile erneut aus.
- Erstellen Sie eine zweite Kopie und verschieben Sie sie um 9 Pixel nach rechts.
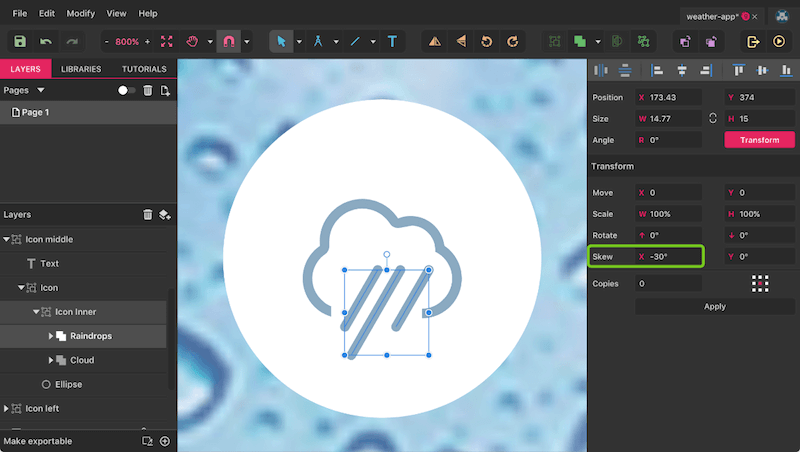
- Wählen Sie nun alle Zeilen aus und führen Sie sie zusammen (Mac:
Command + M, Windows und Linux:Control + M), wodurch Sie sie alle zusammen mit dem Transformieren-Werkzeug im Inspektor transformieren können. - Geben Sie bei „Skew“ „-30°“ ein und klicken Sie auf „Apply“. Stellen Sie sicher, dass alle anderen Felder auf „0“ oder „100 %“ eingestellt sind.
- Verlassen Sie das Werkzeug mit einem weiteren Klick auf „Transformieren“, damit Sie die schiefen Linien an der Wolke ausrichten können, mit einem Abstand von 7 Pixel zum linken Rand und 12 Pixel zum oberen Rand.

Damit die richtige Messung angezeigt wird, müssen Sie möglicherweise Command + Alt (unter Windows und Linux Control + Alt ) drücken, um einen Drilldown in die Gruppe durchzuführen. Um das Symbol fertigzustellen, benennen Sie die Gruppe „Compound Shape“ in „Raindrops“ um und erstellen Sie einen neuen Container „Icon inner“ mit der Gruppe „Cloud“. Stellen Sie bei der Auswahl der beiden Gruppen sicher, dass Sie Command (unter Windows und Linux Control ) anstelle von Shift verwenden. Ziehen Sie es auch in die Gruppe „Symbol Mitte“ → „Symbol“ und richten Sie es wieder richtig am Kreis aus. Damit haben wir das zweite Wettersymbol fertiggestellt. Auf zum dritten und letzten!
Immer noch keine Besserung
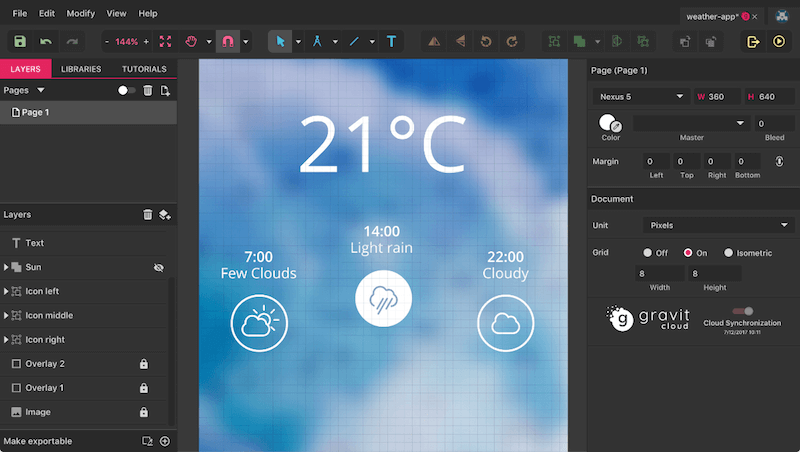
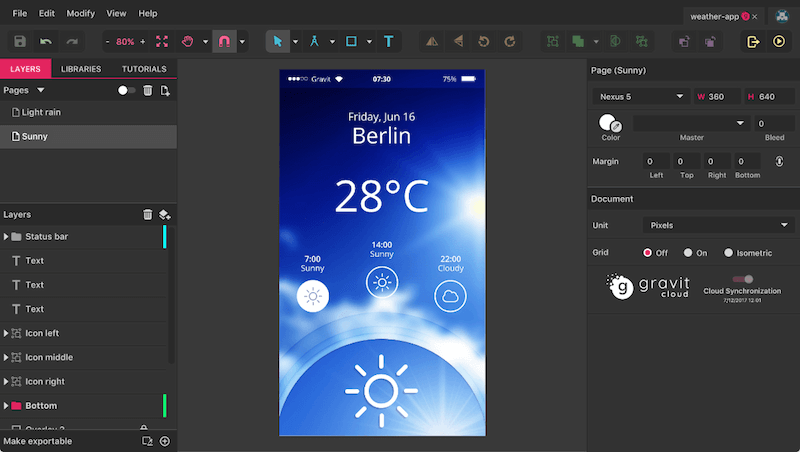
Verkleinern Sie zunächst auf 100 % (Mac: Command + 0 , Windows und Linux: Control + 0 ), um eine bessere Ansicht zu erhalten. Wählen Sie das erste Symbol – die Gruppe „Symbol links“ – und klonen Sie es in eine Gruppe „Symbol rechts“. Verschieben Sie es mit dem fünften Ausrichtungssymbol („Rechts ausrichten“) auf die rechte Seite der Seite und wählen Sie die Gruppe „Symbol“ darin aus. Es sollte einen Abstand von 32 Pixeln vom rechten Rand haben – das Raster wird Ihnen dabei definitiv helfen. Der Text dieses Symbols sollte „22:00 Wolkig“ lauten. Stellen Sie wie zuvor sicher, dass es auf das Symbol zentriert ist. Weil wir jetzt bewölktes Wetter haben, brauchen wir die Sonne nicht mehr. Wählen Sie seine Gruppe im Ebenenbedienfeld aus und löschen Sie sie. Zentrieren Sie auch die Wolke wieder in beiden Dimensionen auf den Kreis. Das ist es! Wir haben gerade alle Tageszeiten abgeschlossen (Abbildung 10).

Vollansicht
Das letzte Element der Wetter-App (eigentlich ihr mittlerer Teil) ist die vergrößerte Anzeige der aktuellen Wetterlage am unteren Bildschirmrand, umgeben von einigen eleganten Halbkreisen.
Erstellen Sie den ersten Halbkreis mit einem Durchmesser von 464 Pixeln (Abbildung 11) – das Ausschalten des Rasters kann helfen. Gehen Sie hier wie folgt vor:
- Wechseln Sie mit
Ezum Werkzeug Ellipse. - Bewegen Sie den Cursor in die untere Mitte der Seite, bis die intelligenten Hilfslinien diesen Punkt anzeigen.
- Halten Sie die
Shift, um einen Kreis zu erstellen, und dieAlt-Taste, um in der Mitte zu beginnen. - Verschieben Sie diese Form um 16 Pixel nach unten (fügen Sie „+16“ zum Feld „Position“ → „Y“ hinzu).
-
#708AB5als Füllfarbe zu. - Stellen Sie „Mischen“ auf „Weiches Licht“.
- Benennen Sie es in „Ellipse 1“ um.
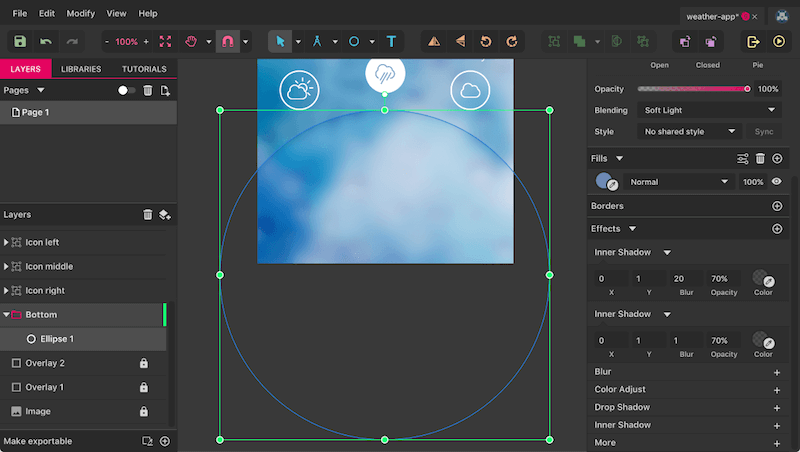
Um es vom Hintergrundbild abzuheben, weisen Sie unten im Inspektor einen inneren Schatten zu, indem Sie auf das „+“-Symbol rechts klicken. Verwenden Sie die folgenden Eigenschaften:
- X: 0
- Ja: 1
- Unschärfe: 1
- Deckkraft: 70 %
- Farbe: Schwarz
Wie bei den anderen Styling-Eigenschaften können mehrere Schatten übereinander gestapelt werden. Erstellen Sie einen weiteren inneren Schatten auf die gleiche Weise wie oben: Er sollte alle Werte mit seinem Geschwister teilen, mit Ausnahme von „Blur“ – setzen Sie diesen auf „20“. Bevor Sie fortfahren, erstellen Sie eine neue Ebene im Ebenenbedienfeld (oben rechts), nennen Sie sie „Unten“, ziehen Sie sie direkt über die „Überlagerungs“-Ebenen und verschieben Sie diesen ersten Kreis hinein. Wenn Sie möchten, Sie können Sie dieser Ebene auch eine andere Farbe zuweisen, damit sie sich von der Statusleiste unterscheidet.

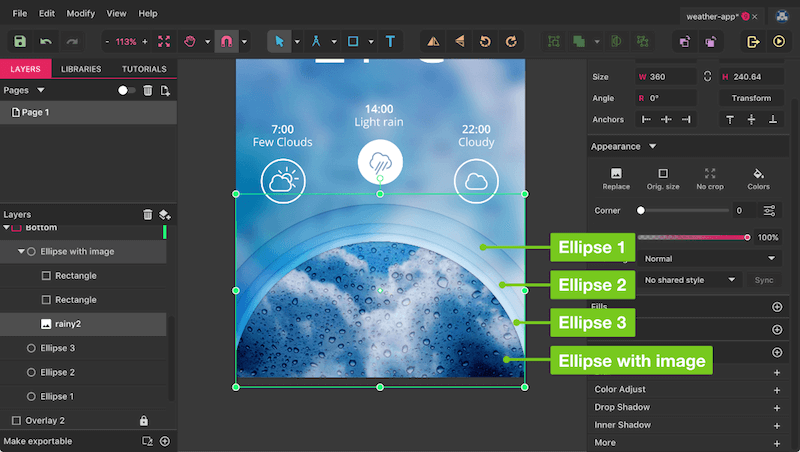
Wir brauchen drei weitere Kreise (Abbildung 12). Klonen Sie den ersten Kreis mit Shift + Command + D (unter Windows und Linux Shift + Control + D ) und ändern Sie die Größe auf 416 Pixel von der Mitte aus (halten Sie Shift + Alt gedrückt und ziehen Sie den rechten unteren Ziehpunkt). Gestalten Sie den zweiten Kreis wie folgt:
- Füllung: #809AC6
- Erster innerer Schatten: 0/1/1/50 % (X/Y/Unschärfe/Deckkraft)
- Zweiter innerer Schatten: 0/1/12/60 %
- Name: „Ellipse 2“
Erstellen Sie eine Kopie dieses zweiten Kreises, diese mit den folgenden Eigenschaften:
- Größe: 392 Pixel im Durchmesser
- Füllen Sie: #CCE0FF
- Erster innerer Schatten: 0/1/1/50 %
- Zweiter innerer Schatten: 0/1/8/100 %
- Name: „Ellipse 3“
Verwenden Sie für den vierten und letzten Kreis diese Einstellungen:
- Größe: 370 Pixel im Durchmesser
- Keine Füllung
- Mischen: Normal
- Nur ein innerer Schatten: 0/1/3/25 %
- Name: „Ellipse mit Bild“
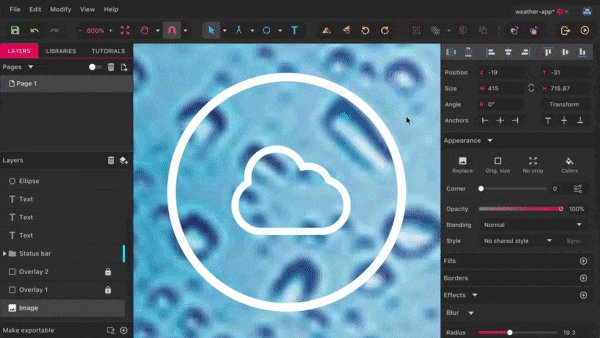
Der Grund, warum dieser letzte Kreis keine Füllung hat, ist, dass er neben einigen dunklen Überlagerungen ein weiteres Bild eines bewölkten Himmels enthält. Schnappen Sie sich das Bild und bringen Sie es in Gravit Designer. Verschieben Sie es nun so, dass es den letzten Kreis vollständig abdeckt, und ziehen Sie das Bild im Ebenenbedienfeld hinein, wodurch es automatisch auf die Form zugeschnitten wird. Eine andere Möglichkeit, eine solche Maske zu erstellen, besteht darin, beides auszuwählen – die Form und das Bild – und „Maske mit Form“ aus dem Rechtsklickmenü auszuwählen. Stellen Sie einfach sicher, dass sich die Maske (dh der Kreis) über dem zu maskierenden Inhalt (dem Bitmap-Bild) in der Ebenenhierarchie befindet.
Erstellen Sie danach ein Rechteck innerhalb dieser neuen Maskengruppe (ziehen Sie es nach der Erstellung hinein), das auch den Kreis bedeckt, und geben Sie ihm eine schwarze Füllung mit einer „Weichen Licht“-Mischung. Dadurch wird das Bild dunkler; aber wir brauchen mehr, also erstellen Sie einen Klon dieses Rechtecks.

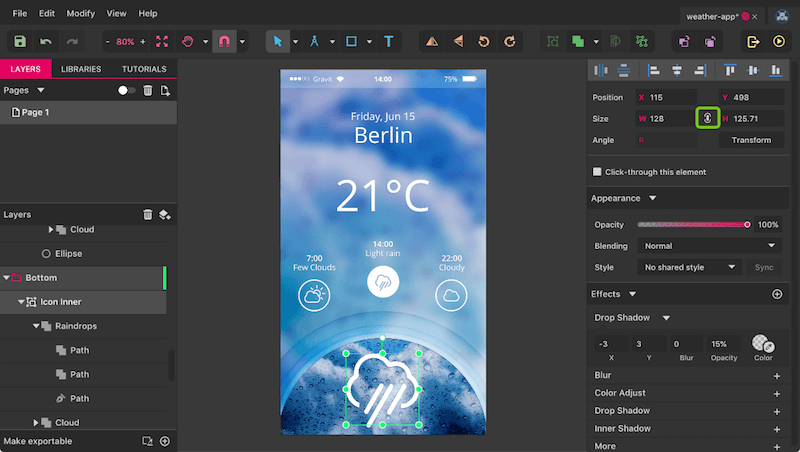
Das letzte Element hier ist eine vergrößerte Version des obigen Regensymbols (Abbildung 13). Gehen Sie wie folgt vor:
- Wählen Sie es aus („Icon inner“ in „Icon middle“ → „Icon“).
- Duplizieren Sie es und verschieben Sie das Symbol in die Ebenengruppe „Unten“ an die oberste Position.
- Ziehen Sie es danach auf der Leinwand an den unteren Rand der Seite (mit dem Zeigerwerkzeug —
V). - Um es vor dem Hintergrundbild sichtbar zu machen, wählen Sie die Gruppe „Regentropfen“ aus und ändern Sie die Rahmenfarbe auf Weiß sowie die Füllfarbe der Gruppe „Wolke“.
- Der letzte Schritt besteht darin, das Symbol massiv auf 128 Pixel Breite zu vergrößern und es auf den Halbkreis zu zentrieren. Stellen Sie sicher, dass im Inspektor zwischen den Breiten- und Höhenfeldern „Verhältnis beibehalten“ eingeschaltet ist und in den „Erweiterten Stricheinstellungen“ der Regentropfen „Autoscale Borders“ ausgewählt ist. Andernfalls behalten sie die ursprüngliche Randstärke bei.
Um das Symbol noch stärker vom Hintergrund abzuheben, könnten wir auch einen Schlagschatten mit den Eigenschaften „-3/3/0/15 %“ anwenden. Das Gleiche gilt für die Textebenen, allerdings mit den Werten „-1/2/0/10 %“, bis auf die Temperatur, die besser mit „-2/3/0/5 %“ harmoniert.
Nach so viel Arbeit haben wir endlich den ersten Bildschirm der App fertiggestellt. Drücken Sie Command + 0 (unter Windows und Linux Control + 0 ), um es in seiner vollen Pracht zu zeigen.
Aber wir wollen mehr. In einer zweiten Iteration wollen wir es mit freundlicheren Bedingungen zeigen.

Endlich sonnig
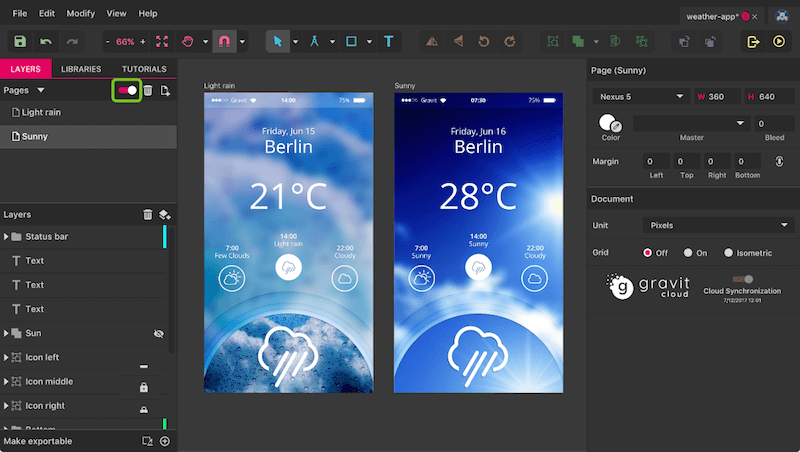
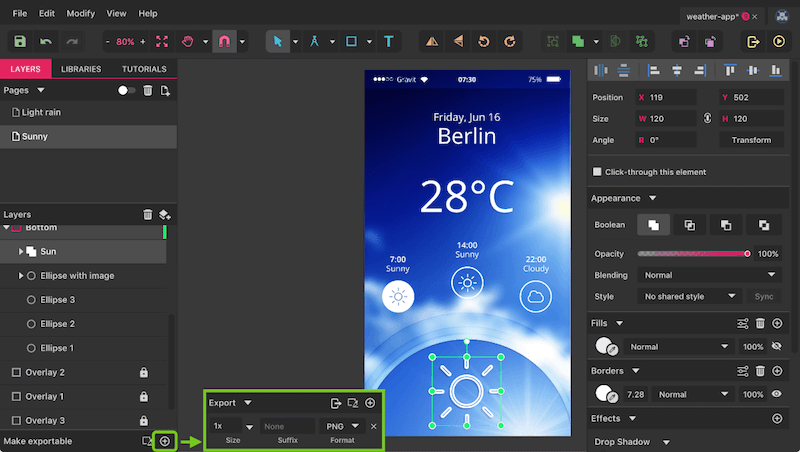
Bisher haben wir ausschließlich im Single-Page-Modus gearbeitet, also nur eine einzige Seite auf der Leinwand. Für die Iteration benötigen wir noch einen (Ergebnis siehe Abbildung 15). Um den Mehrseitenmodus zu aktivieren, klicken Sie auf den Schalter neben der Bezeichnung „Seiten“ (Abbildung 14). Jetzt können Sie die aktuelle Seite auf der Leinwand mit einem Klick auf den Titel auswählen und Command + D (unter Windows und Linux Control + D ) drücken, um sie zu duplizieren und dort weiterzuarbeiten. Benennen Sie die erste mit einem Doppelklick in der Seitenliste in „Light rain“ und die zweite in „Sunny“ um, damit es keine Zweideutigkeit gibt.
Seiten sind ideal, wenn Sie verschiedene Versionen eines Bildschirms erstellen, Variationen ausprobieren oder einfach nur herumspielen und alle Iterationen nebeneinander sehen möchten.
Die erste Aufgabe für die neue Seite besteht darin, die Uhrzeit in der Statusleiste auf „07:30“ zu ändern, um anzuzeigen, dass wir uns jetzt in einer anderen Tageszeit befinden. Ändern Sie auch den Tag („Samstag, 16. Juni“) sowie die Temperatur („28 °C“). Außerdem wollen wir andere Wetterlagen anzeigen: Ganz links und in der Mitte soll „Sonnig“ sein, rechts „Wolkig“. Achten Sie darauf, dass alle Textebenen wieder zentriert sind. Da wir jetzt sonniges Wetter haben, sollte sich dies im Hintergrundbild widerspiegeln. Entsperren Sie das aktuelle, löschen Sie es und ziehen Sie das neue Bild hinein. Stellen Sie sicher, dass es sich wieder ganz unten in der Ebenenhierarchie befindet.
Der einfachste Weg, es dorthin zu verschieben, ist das Drücken von Shift + Command + Abwärtspfeil auf der Tastatur (unter Windows und Linux Shift + Control + Abwärtspfeil). Bringen Sie es dann mit der entsprechenden Schaltfläche im Inspektor („Originalgröße“) wieder auf die Originalgröße und zentrieren Sie es mit dem vierten und siebten Ausrichtungssymbol von links im Inspektor in beiden Dimensionen auf der Seite. Diesmal sollte die Unschärfe einen etwas kleineren Radius von „15“ haben; Stellen Sie sicher, dass Sie das Bild erneut sperren. Zusätzlich zu den dunklen Überlagerungen erstellen wir eine dritte mit der vollen Seitengröße, einer schwarzen Füllung und einer „Weichen Licht“-Mischung. Nennen Sie es „Overlay 3“ und platzieren Sie es direkt über dem Bild in der Ebenenhierarchie (ebenfalls gesperrt).
Wir brauchen auch ein aktualisiertes Bild für den Halbkreis unten in den Gruppen „Unten“ → „Ellipse mit Bild“. Löschen Sie die alte und ziehen Sie eine neue Bitmap hinein. Es sollte beschnitten und wieder horizontal zum Kreis zentriert werden und auch in Originalgröße angezeigt werden. Ziehen Sie es vertikal, bis es eine Ansicht zeigt, die Ihnen gefällt. Die beiden Overlays sind jetzt zu dunkel, also müssen wir sie anpassen. Ändern Sie eine in eine Füllfarbe von #000560 und eine „Bildschirm“-Mischung und die andere in #033572 mit „Hartes Licht“ und einer Deckkraft von 12 %.

Fixer von Symbolen
Das einzige, was noch zu tun ist, ist, die Symbole so zu korrigieren, dass sie zum Text passen. Wenn Sie möchten, können Sie wieder in den Einzelseitenmodus wechseln. Da auf dem linken Symbol „Sonnig“ steht, brauchen wir nur das Sonnensymbol – gut, dass wir es gespeichert haben, bevor wir es früher auseinandergerissen haben. Suchen Sie im Ebenenbedienfeld nach der ausgeblendeten Gruppe „Sonne“ und zeigen Sie sie erneut an. Löschen Sie das alte „Wolkig“-Symbol unter „Symbol links“ → „Symbol“ und ziehen Sie den sonnigen Anhänger an seinen Platz (im Ebenenbedienfeld und auf der Leinwand). Das Icon könnte allerdings etwas größer sein, etwa 30 Pixel. Fahren Sie wie folgt fort:
- Zoomen Sie mit „Ansicht“ → „Auswahl anpassen“ aus der Menüleiste vollständig in das Symbol hinein.
- Zoomen Sie mit
Command + -(unter Windows und Linux,Control + -) wieder zwei Schritte heraus. - Greifen Sie den unteren Anfasser, halten Sie die
ShiftundAlt-Taste gedrückt und ziehen Sie, bis die Breite im Inspektor etwa 30 Pixel beträgt. Stellen Sie sicher, dass in den „Erweiterten Stricheinstellungen“ des Symbols „Autoscale Borders“ ausgewählt ist.
Wir müssen dem Symbol auch einen ausgewählten Zustand geben, da die aktuelle Uhrzeit 7:30 ist. Ändern Sie zunächst die Rahmenfarbe der Sonne auf dieselbe wie für 14:00 Uhr – am einfachsten ist es, den Farbwähler im Farbdialog zu verwenden. Wählen Sie nun den äußeren Kreis aus und ändern Sie ihn im Inspektor vom gemeinsamen Stil „Icon outline“ in „Icon full“. Machen Sie dasselbe für die mittleren Wetterbedingungen, aber umgekehrt. Sie müssen dort auch das Regensymbol („Icon inner“) durch die Sonne ersetzen, jedoch mit einem weißen Umriss.
Der dritte Ort, an dem die Sonne erscheinen sollte, befindet sich innerhalb des unteren Halbkreises, jedoch in einer viel größeren Größe. Kopieren Sie die weiße Version und fügen Sie sie direkt über der Gruppe „Ellipse mit Bild“ ein. Führen Sie die obigen Schritte aus, um die Größe auf eine Breite von 120 Pixel zu ändern. Verwenden Sie schließlich denselben Schatten wie zuvor (-3/3/0/15 %), um ihm ein stärkeres Erscheinungsbild gegenüber dem Hintergrundbild zu verleihen.

Exportieren Sie es
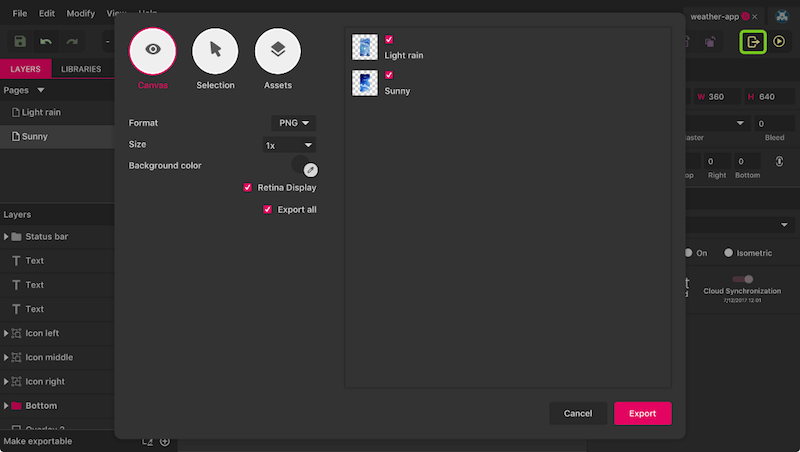
Wir haben jetzt zwei Versionen der App, die unterschiedliche Tageszeiten und Wetterbedingungen anzeigen (Abbildung 16). Exportieren wir sie im letzten Schritt, was in Gravit Designer ein Kinderspiel ist. Klicken Sie entweder auf das Exportsymbol rechts neben der Symbolleiste oder drücken Sie Shift + Command + E (unter Windows und Linux Shift + Control + E ), um das Dialogfeld „Exportieren“ aufzurufen. Dort sehen Sie im Reiter „Leinwand“ bereits die beiden Seiten zum Export bereit.

Während die Standardeinstellungen gut funktionieren sollten, haben Sie hier viele verschiedene Optionen, um die Ausgabe nach Ihren Wünschen zu optimieren. Das „Format“ sollte ziemlich selbsterklärend sein, aber die „Größe“ enthält ein paar versteckte Werte: „2x“ lässt Sie für hochauflösende Displays in doppelter Größe exportieren („3x“ und „4x“ funktionieren auch), und Sie können eine feste Breite oder Höhe (mit „w“ oder „h“ anhängen) oder beide Maße definieren. Schließlich ist es auch möglich, die DPI-Auflösung für Druckdesigns einzustellen.
Neben dem Exportieren ganzer Seiten können Sie auch einzelne Ebenen (Objekte) aus Gravit Designer herausholen. Wenn Sie eine Ebene auswählen, bevor Sie den Exportdialog aufrufen, wird sie auf der Registerkarte „Auswahl“ angezeigt. „Assets“ können definiert werden, wenn Sie im Hauptfenster unten links bei „Exportierbar machen“ auf das „+“-Symbol klicken. Dort haben Sie ähnliche Möglichkeiten wie im Exportdialog und können auch mehrere Typen gleichzeitig definieren.

Ich hoffe, dass Ihnen dieses Tutorial gefallen hat und dass es Ihnen wertvolle Einblicke in Gravit Designer gegeben hat. Es war nur ein kleiner Einblick in die Anwendung und ihre Funktionen, denn Gravit ist in der Lage, viele verschiedene Arten von Designs zu erstellen. Gehen Sie zu designer.io, um es online zu verwenden oder die Desktop-Anwendung herunterzuladen.
Wenn Sie Fragen haben, können Sie diese gerne in den Kommentaren unten stellen.
Sie können das Gravit-Team jederzeit auf Twitter und Facebook erreichen, und es gibt auch das sehr freundliche Diskussionsforum, in dem Sie Ihre Fragen und Ideen posten können.
