Eine Einführung in Figma Interactive Components
Veröffentlicht: 2022-03-10Kürzlich hat Figma die Beta für die neueste interaktive Komponentenfunktion eingeführt, mit der Interaktionen und Animationen direkt in den Varianten definiert und an jede Komponenteninstanz weitergegeben werden können. Das bedeutet, dass es jetzt möglich ist, eine Komponente mit Zuständen (schweben, aktiv, angeklickt, Fokus) zu erstellen und sie interaktiv zu gestalten, sodass jede Kopie der Komponente standardmäßig dieselben Interaktionen erbt, was in der Prototyping-Phase sehr hilfreich ist.
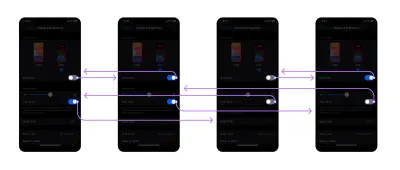
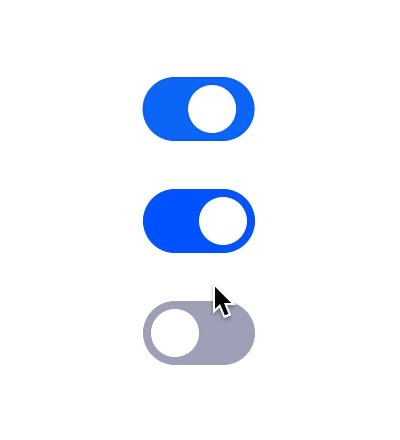
Hier ist ein Vergleichsbeispiel, wie sich der Workflow ändern wird:

Wie Sie im obigen Beispiel sehen können, sind vier Bildschirme und acht Interaktionen erforderlich, damit der Prototyp als echtes Produkt funktioniert. Und wenn ich drei Schalter verwenden wollte, müsste ich noch mehr Bildschirme und Interaktionen hinzufügen.
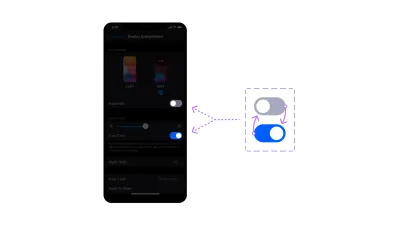
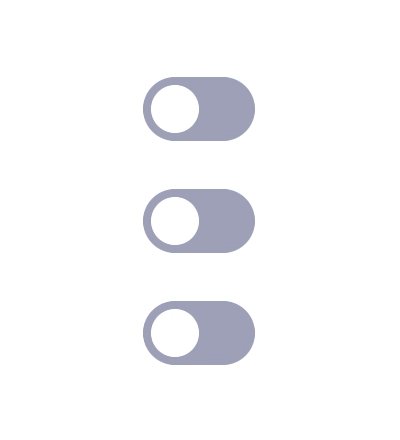
Im nächsten Beispiel benötigt es nur einen Bildschirm und eine Komponente mit zwei Varianten für die Interaktionen, und der Schalter ist derselbe, sodass er beliebig oft dupliziert werden kann:

Die Verwendung interaktiver Komponenten vereinfacht nicht nur den endgültigen Prototyp, sondern auch die dahinter stehende Logik , wodurch das Erlernen des Erstellens, Wartens und Aktualisierens der Prototypen erleichtert wird.
Nun, bevor wir beginnen:
Interaktive Komponenten (Beta-Zugriff)
Sie müssen sich für das Interactive Components Beta-Programm anmelden, um mit dieser neuen Funktion zu experimentieren, da sie in der aktuellen stabilen Version noch nicht verfügbar ist. Die Teilnahme an der Beta ist kostenlos, und sobald Sie das Formular abgeschickt haben, sollte es nicht länger als zwei oder drei Tage dauern, bis Sie sehen, dass Interactive Components in Ihrem Figma-Designtool erscheinen.
Werbegeschenk
Ich habe eine Figma-Designdatei mit den Beispielen aus diesem Artikel erstellt. Sobald Sie der Beta beigetreten sind, können Sie mein Design duplizieren und einfacher folgen.
- Laden Sie die Figma-Designdatei herunter →
Bevor es losgeht
Es ist notwendig, einige wichtige Figma-Elemente zu verstehen, die wir verwenden werden. Wenn Sie bereits mit ihnen vertraut sind, können Sie diesen Teil überspringen und direkt mit dem ersten Tutorial beginnen (Abschnitt: „Erstellen Sie Ihre erste interaktive Komponente“).
Komponenten
Stellen Sie sich diese als Elemente vor, die, wenn sie dupliziert werden, eine Verbindung mit ihrer Kopie (als Instanz bezeichnet) herstellen, und wenn die Komponente geändert wird, erhält die Instanz dieselben Änderungen. Sie können auch Überschreibungen auf Instanzen anwenden (die im Wesentlichen Stiländerungen an den Komponenteneigenschaften sind, die eine gewisse Anpassung ermöglichen).
- Erfahren Sie mehr über Komponenten →
- Erfahren Sie mehr über Überschreibungen →
Varianten
Dies sind die verschiedenen Stile, die eine Komponente haben kann und die normalerweise verwendet werden, um verschiedene Eigenschaften wie Größe oder Zustände anzuwenden.
- Erfahren Sie mehr über Varianten →
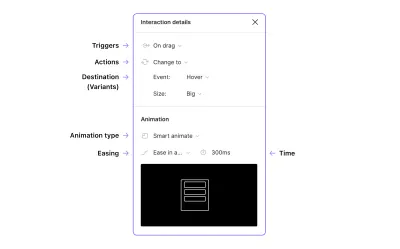
Bereich „Interaktionsdetails“.
Es ist wichtig, das Bedienfeld „Interaktionsdetails“ zu verstehen, da es uns ermöglicht, die verschiedenen Interaktionen und Animationen für unsere interaktiven Komponenten zu definieren. Figma hat viele Informationen auf ihrer Website, daher werde ich Links für diejenigen unter Ihnen einfügen, die tiefer graben möchten.

Hotspot
Auch wenn sich dies nicht innerhalb des Panels befindet, ist der Hotspot das Element, an dem die Interaktion stattfindet. In unserem Fall ist jede Variante ein interaktiver Hotspot, für den Sie Auslöser und Aktionen definieren können.
Löst aus
Diese werden in der Entwicklung als Ereignisse bezeichnet und sind die verschiedenen Möglichkeiten, wie wir als Benutzer eine Interaktion aktivieren können.
- Beim Klicken,
- Beim Ziehen,
- Beim Schweben,
- Beim Drücken,
- Schlüssel/Gamepad,
- Maus eingeben,
- Maus verlassen,
- Maus nach unten,
- Maus hoch,
Nach Verzögerung.
Weitere Informationen zu Triggern →.
Aktionen
In dieser Einstellung können Sie festlegen, was passiert, wenn die Interaktion aktiviert wird; Für interaktive Komponenten verwenden wir Change To , wodurch die Varianten innerhalb einer Komponente ausgetauscht werden können.
- Ändern,
- Navigieren Sie zu,
- Overlay öffnen,
- Scrollen zu,
- Tauschen mit (Overlay),
- Zurück,
- Overlay schließen,
- Öffne URL.
Ziel
Dies ist das endgültige Ziel der Aktion. In meinen Beispielen verwende ich eine Variante als Ziel, um sie von Switch OFF auf Switch ON zu tauschen.
Animationen
Figma wird mit einer Reihe vordefinierter Übergänge geliefert, die in einigen Fällen nützlich sein können (Einschieben, Drücken, Einschieben), aber ich bevorzuge es immer, mit Smart Animate zu arbeiten und meine eigenen Übergänge zu definieren, da es wirklich einfach zu verwenden ist – im Grunde genommen überprüft die Ebenennamen und wenn es Änderungen zwischen dem ausgewählten Frame und dem Zielframe gibt, werden diese Ebenen animiert.
- Weitere Informationen zu Figma Transitions und Smart Animate →
Lockerung
Easing bezieht sich auf die Art und Weise, wie sich die Animation bewegt, es ist im Grunde, wie das Element beschleunigt und verlangsamt. Ich werde für dieses Tutorial zwei Einstellungen verwenden: Ease In und Out für den Schalter und Linear für die Loops, aber denken Sie daran, dass es auch möglich ist, ein benutzerdefiniertes Easing zu definieren, sodass Sie vielleicht mehr über Easing erfahren möchten.
Erstellen Ihrer ersten interaktiven Komponente
Nachdem Sie nun alle Informationen haben, können Sie mit der Erstellung Ihrer ersten interaktiven Komponente beginnen. Ich zeige Ihnen einen sehr häufigen Fall, indem ich einen einfachen Schalter mit zwei Zuständen (Aus und Ein) erstelle und die Varianten verwende, um diese Zustände zu replizieren.

Erstellen Sie eine Komponente
Der erste Schritt besteht darin, eine Komponente zu erstellen.
- Erstellen Sie mit dem Rechteck-Werkzeug (
R) ein graues Rechteck (#56x32) mit einer Größe von 56 x 32 Pixel und wenden Sie einen Eckenradius von16px an. - Erstellen Sie mit dem Ellipse-Werkzeug (
O) einen weißen Kreis (#FFF) mit einer Größe von 24 x24x24Pixel und platzieren Sie ihn über dem Rechteck im linken Teil, wobei Sie4Pixel Abstand lassen. So sollte es aussehen:

- Kombinieren Sie diese beiden Elemente mit Strg/Cmd + Alt + K (oder mit dem Komponentensymbol in der oberen Leiste in Figma) zu einer einzigen Komponente:

Hinweis: Hier und an anderen Stellen werde ich die universelle Tastennotation von Windows/Mac verwenden, wobei die Strg- Taste in Windows der Cmd- Taste auf dem Mac entspricht; Alt in Windows ist das Äquivalent von Alt/Option auf dem Mac, also verwende ich kurz Alt und Shift ist auf beiden Plattformen gleich.
Eine Variante hinzufügen
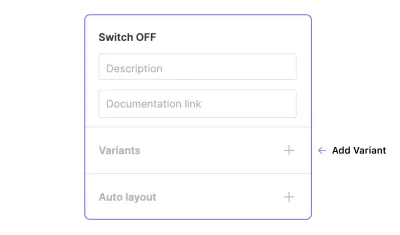
- Wählen Sie die soeben erstellte Komponente aus und klicken Sie im rechten Bereich (auf der Registerkarte Design) auf die Plus-Schaltfläche neben Variants :

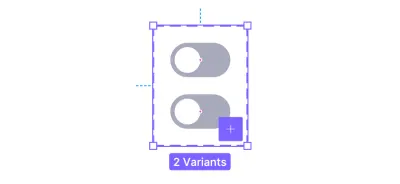
Es wird ein violetter Rahmen mit einem gestrichelten Rand erzeugt, der die Gruppe der Varianten darstellt, die Sie haben.

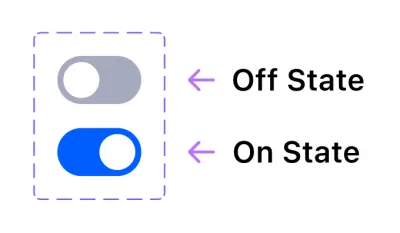
Sie sollten jetzt zwei Varianten haben, verwenden Sie die erste für den Aus -Zustand und die zweite für den Ein -Zustand .
- Wenden Sie einen anderen Stil auf den Ein -Zustand an, um ihn zur aktiven Option zu machen. Ich empfehle, einen blauen Hintergrund (#0B5FFF) zu verwenden und den Kreis nach rechts zu verschieben.

Dies sind die Zustände des Schalters, die sich von Aus zu Ein (und umgekehrt) ändern, wenn der Benutzer auf den Schalter klickt.
Nützlicher Tipp: In diesem Fall ist dies nicht erforderlich, aber wenn Sie weitere Varianten hinzufügen müssen, können Sie eine Komponente im Feld auswählen und auf die lila Plus-Schaltfläche klicken. Dadurch wird eine Kopie der ausgewählten Komponente hinzugefügt und die Größe des Felds automatisch angepasst. (Es ist auch möglich, die Box manuell wie einen Rahmen zu skalieren und die Varianten darin frei zu duplizieren und anzuordnen.)
Alternativer Ansatz
Wie Sie gesehen haben, haben wir diese Komponenten erstellt, indem wir sie innerhalb der Variantengruppe dupliziert haben, aber es ist auch möglich, sie einzeln zu erstellen und als Varianten zu kombinieren , das Endergebnis wird genau dasselbe sein. Wenn Sie diese Methode ausprobieren möchten, erstellen und wählen Sie einfach zwei Komponenten aus. Im rechten Bereich wird dann eine weitere Aktion namens „Als Varianten kombinieren“ angezeigt. Klicken Sie darauf und fertig – Sie haben jetzt dieselben beiden Varianten.

Diese Alternative ist wirklich nützlich, wenn Sie bereits verschiedene Komponenten haben und nur die Varianten definieren müssen. Wenn Sie an einer Bibliothek arbeiten, hilft sie Ihnen, sie zu aktualisieren, ohne alles von Grund auf neu erstellen zu müssen.
Benennen Sie Ihre Varianten
Die Benennung der Varianten wirkt sich nicht direkt auf das Endergebnis aus (es sei denn, Sie verwenden denselben Namen mehr als einmal) , aber die Definition der Namen und Hierarchien hilft Ihnen dabei, alles besser organisiert und verständlicher für andere Kollegen zu machen, die möglicherweise die verwenden müssen Prototyp für andere Projekte.
Standardmäßig heißt die Hauptgruppe der Varianten „Eigenschaft 1“, Sie können dies in der Seitenleiste ändern, wenn Sie die gesamte Gruppe auswählen. Ich schlage vor, dies in „State“ umzubenennen, da wir Off- und On-States verwenden werden.

Das Umbenennen einer einzelnen Variante erfolgt auf die gleiche Weise, aber Sie müssen die einzelne Variante innerhalb der Gruppe auswählen und im selben Bedienfeld finden Sie die Namen „Standard“ und „Variante 2“, die Sie für den Schalternamen überschreiben können diese sollten „Aus“ und „Ein“ sein.
Dadurch werden die Layernamen der Varianten automatisch auf „State=Off“ und „State=On“ geändert.
Fun Fact: Wenn Ihre Komponente nur zwei Varianten hat und Sie die Namen „Off“ und „On“ verwenden, wird im Ziel ein Schalter anstelle eines Dropdowns angezeigt!
Machen wir es interaktiv!
Nachdem Sie nun die Komponente und die Varianten haben, ist es an der Zeit, die Interaktionen anzuwenden.
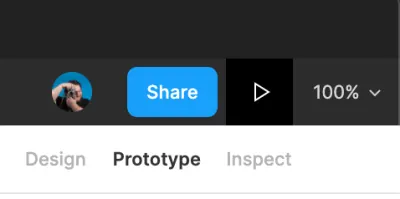
- Klicken Sie auf die Registerkarte „Prototyp“ (oben rechts auf dem Bildschirm), um das Bedienfeld „Prototyp“ zu öffnen und seine Funktionen zu aktivieren.
- Wählen Sie die Aus -Variante (sie sollte einen blauen Punkt haben) und ziehen Sie sie über die Ein -Variante, um sie zu verbinden.

- Vergewissern Sie sich, dass Sie die gesamte Variante und nicht nur die Hintergrundebene ausgewählt haben. Dadurch funktioniert die Interaktion auch dann, wenn der Benutzer auf das Kreiselement klickt.
- Legen Sie im Bedienfeld „Interaktionsdetails“ den Auslöser auf „Bei Klick“ fest.
- Stellen Sie sicher, dass die Aktion auf Ändern in eingestellt ist.
- Ändern Sie die Animation in Smart Animate und verwenden Sie Ease In And Out für ein natürliches Gefühl.
Ich übersetze diese Einstellungen in einen einzigen Satz, um zu erklären, was passieren wird: Wenn der Benutzer auf den Aus -Zustand klickt und dann mit Smart Animate mit Ease In and Out bei 300 Millisekunden in den Ein -Zustand wechselt.
- Wenden Sie die gleichen Einstellungen auf die Ein-Zustandsvariante an, sodass beim erneuten Klicken der Schalter ausgeschaltet wird. ( Hinweis: Figma merkt sich die Interaktionseinstellungen, die auf die Elemente innerhalb der Gruppe angewendet wurden, und wendet beim Ziehen einer neuen Interaktion dieselben Einstellungen an, sodass Sie in diesem Fall nur noch einmal nachsehen müssen.)

Getan! Wenn Sie überprüfen möchten, ob es funktioniert, müssen Sie eine der Varianten in einen Rahmen einfügen, den Rahmen auswählen und dann auf die Präsentationsschaltfläche (dargestellt durch das Wiedergabesymbol) klicken, die sich über den Registerkarten befindet.


Es sollte Ihnen ermöglichen, jeden Schalter einzeln ein- und auszuschalten.
Wenn Sie jedoch die wahre Leistungsfähigkeit dieser Funktion sehen möchten, duplizieren Sie die Komponente im Frame mehrmals (mindestens drei oder mehr) und aktivieren Sie sie einzeln in der Präsentation.

Verwenden von mehr als zwei Varianten
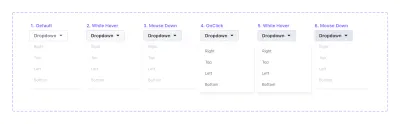
Diese Funktion wird sehr leistungsfähig, wenn Sie mehrere Varianten hinzufügen und sie einzeln verbinden, um eine realistische Komponente zu erstellen. Hier ist ein Beispiel, bei dem ich insgesamt sechs Varianten mit kleinen Änderungen an der Hintergrundfarbe verbunden habe, um die verschiedenen Zustände eines Buttons nachzubilden, ein Klassiker in der heutigen Webdesign-Branche.

Komponentenzustände
Dies ist die Liste der verschiedenen Status für diese Komponente, einschließlich der Trigger, die wir verwenden werden, um von einer Variante zur anderen zu wechseln.
- Standard — Standard,
- Schweben — WhileHover,
- Gedrückt — MouseDown,
- Aktiv – MouseUp (Es könnte möglich sein, On Click für dasselbe Ergebnis zu verwenden),
- Bewegen, während aktiv — WhileHover,
- Gedrückt während aktiv – MouseDown.
Nützlicher Tipp: Es ist möglich, mit MouseDown zu simulieren, dass die Taste gedrückt , aber nicht losgelassen wird, und dann mit MouseUp einen Übergang zu aktivieren. Dies ist ein nettes Interaktionsdetail, durch das sich die Taste realer anfühlt.

Verschachtelte interaktive Komponenten
Wie bei den regulären Komponenten können Sie auch verschachtelte interaktive Komponenten erstellen.
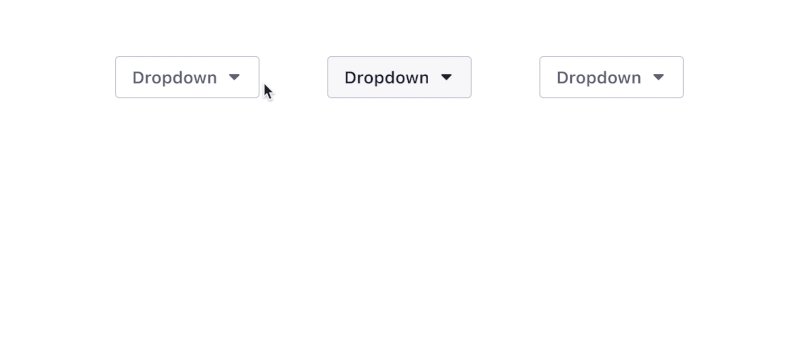
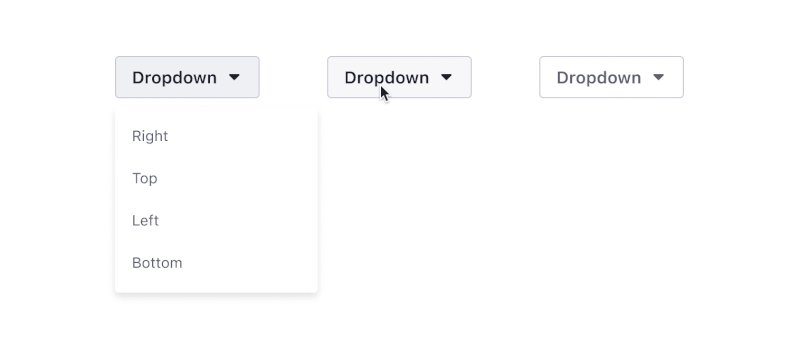
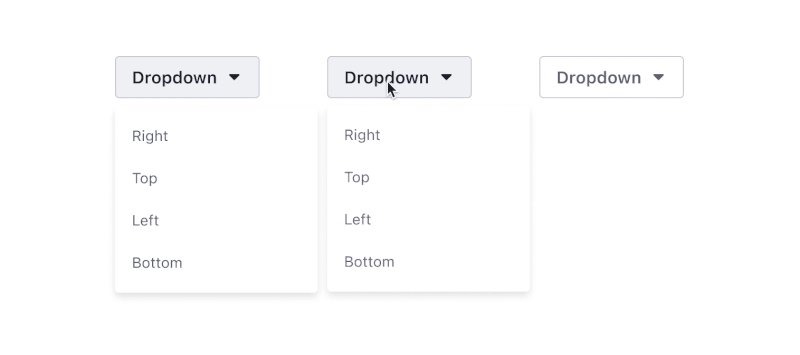
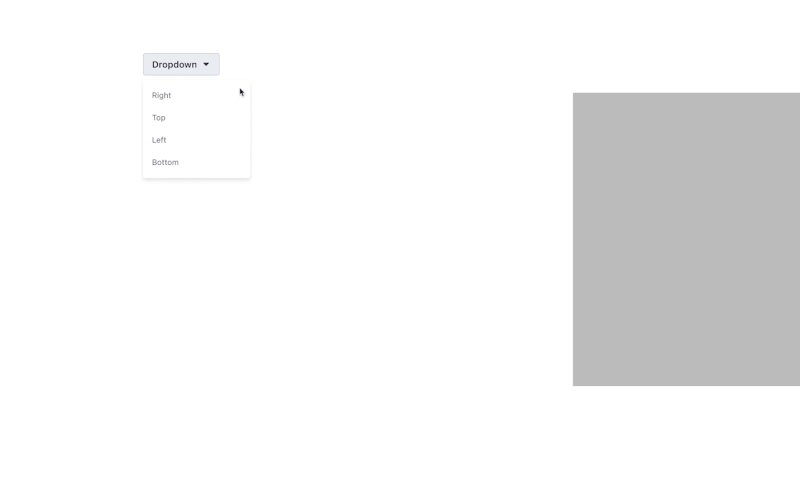
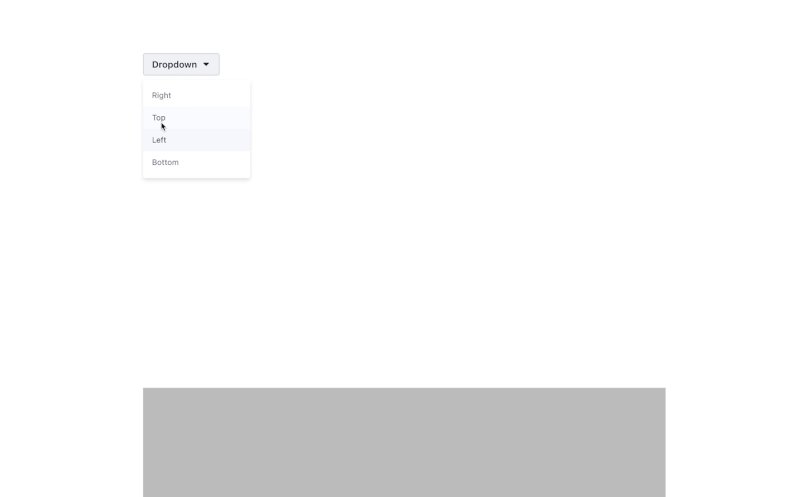
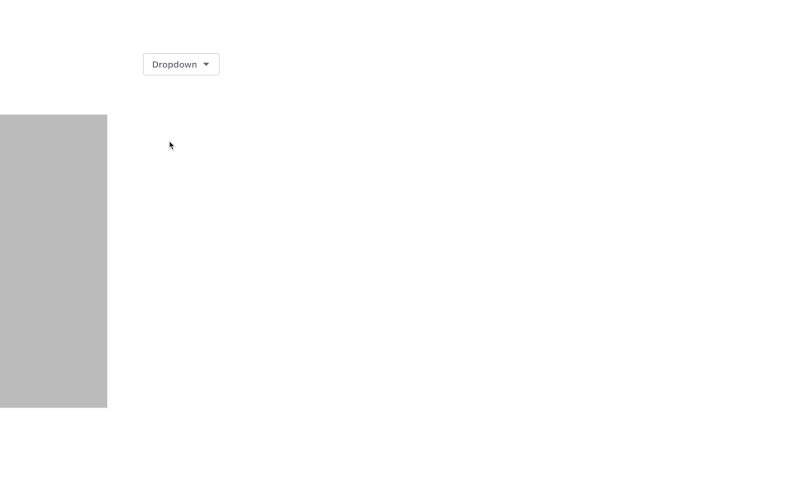
Unter Verwendung desselben Dropdown-Beispiels wäre es möglich, eine einzelne interaktive Komponente namens Dropdown mit zwei interaktiven Komponenten darin zu erstellen: der Dropdown -Schaltfläche und dem Dropdown-Menü. Auf diese Weise können Sie steuern, wie die Schaltfläche und das Menü miteinander interagieren, und Sie können festlegen, welche Variante der Schaltfläche das Öffnen des Menüs auslöst.
Hinweis: Es wäre möglich, eine weitere verschachtelte Komponente für die Dropdown-Menüoptionen zu erstellen und die Überschreibung zu verwenden, um die verschiedenen Texte zu ändern.

Der Hauptvorteil der Verwendung verschachtelter interaktiver Komponenten ist die neue Ebene der Modularität, die sie für Prototypen bietet. Sie können die Interaktionen einzeln definieren und sie zu unendlich vielen interaktiven Komponenten mischen. Das Dropdown-Menü könnte in andere Komponenten (z. B. eine Karte) integriert werden, ohne jedes Mal prototypisieren zu müssen, wie es funktioniert.

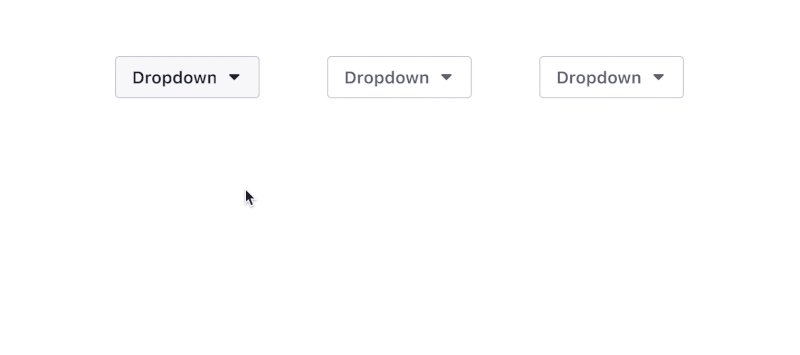
Navigation
Wir können sogar noch weiter gehen, es ist auch möglich, von einer Variante zu einem externen Frame zu navigieren, Sie können die einzelne Variante mit dem Frame verbinden, indem Sie den On Click -Trigger und die Navigate To -Aktion verwenden. In diesem Beispiel habe ich jede der Aktionen aus der Dropdown-Menü -Komponente mit einem externen Rahmen mit einem grauen Rechteck an derselben Position wie das Menü (rechts, oben, links, unten) verbunden.

Wenn auf eine dieser Aktionen geklickt wird, navigiert es zum verbundenen Frame, wie es bei normalen Prototypen der Fall ist. Die wahre Magie passiert, wenn Sie das Dropdown-Menü für eine andere Komponente wiederverwenden müssen, da alle darin enthaltenen Interaktionen bereits erledigt sind, also Sie Sie müssen es nicht immer wieder verbinden.

Dieser Arbeitsablauf und die Funktionen der verschachtelten Komponenten sind erstaunlich für Produktdesign-Fälle, in denen Sie Tonnen von Rahmen verbinden müssen, da sie den Arbeitsaufwand reduzieren, der zum Erstellen eines High-Fidelity-Prototyps zum Testen erforderlich ist, oder sogar, wenn Sie einen erstellen möchten Komponentenbibliothek für Prototypen.
Spezialeffekte
Das war alles für die Einführung in die interaktiven Komponenten von Figma . Wie Sie sehen können, ist es ziemlich einfach, diese Funktion zu verwenden, um Interaktionen innerhalb eines Prototyps zu erstellen und zu verbinden. Aber es ist auch möglich, mit Varianten verschiedene Arten von Spezialeffekten zu erzeugen.
Im folgenden Abschnitt werde ich diese genauer unter die Lupe nehmen!
Schleifen
Endlich ist es möglich, ohne allzu großen Aufwand Endlosschleifen in Figma zu erstellen, und Sie können auch verschiedene Spinner und Ladeindikatoren erstellen.

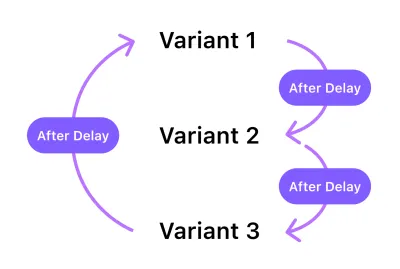
Um eine Schleife zu erstellen, verwenden Sie den auf 1 ms eingestellten After Delay -Trigger, um die Varianten automatisch zu tauschen und mindestens zwei davon zu verbinden.

Hinweis: 1 ms ist die Mindestzeit , die wir in Figma einstellen können, um von einer Variante zu einer anderen zu wechseln und es zu einer fast sofortigen Änderung zu machen; und dank des AfterDelay-Triggers geschieht dies automatisch. Es ist möglich, eine höhere Verzögerungszeit zu verwenden, wenn Sie möchten, dass die Schleife so aussieht, als hätte sie eine Pause zwischen den Varianten.
Drehung
Lassen Sie mich den nächsten Teil des Artikels mit einer Anmerkung darüber beginnen, wie seltsam Figma mit Rotation umgeht.
Figma hat eine seltsame Art, Elemente zu drehen, es scheint von -179 auf maximal 180 begrenzt zu sein und erlaubt nicht, über diese Werte hinauszugehen. Außerdem gibt es keine Möglichkeit, eine Rotationsrichtung zu definieren. Wenn Sie also versuchen, sich von 0 auf 180 und umgekehrt zu drehen, dreht es sich statt einer 360 -Grad-Drehung zuerst auf 180 und kehrt dann auf 0 zurück (wie bei einer Schaukel). ).
Damit das System die Drehung richtig erkennt, müssen Sie also mindestens drei Varianten verwenden.
So können Sie es tun:
- Erstellen Sie eine Komponente mit drei Varianten: VariantA, VariantB, VariantC (für dieses Beispiel habe ich eine Ellipse geändert, um die Dreiecksform zu erhalten).
- Wenden Sie die folgende Drehung auf die Elemente innerhalb der Varianten an ( nicht auf die Varianten selbst).
- VariantA: setze das Element auf
0und verbinde die Variante mit VariantB . - VariantB: setze das Element auf
-120und verbinde die Variante mit VariantC . - VariantC: setze das Element auf
120und verbinde die Variante mit VariantA , um die Schleife zu vervollständigen.
- VariantA: setze das Element auf
- Alle Interaktionen sollten After Delay (1ms) als Trigger und eine lineare Beschleunigung haben.
Das Ergebnis wird ein neutraler Spinner sein, der wegen des Variantentauschs drei kleine Pausen von jeweils 1 ms haben wird, nicht perfekt, aber schnell und für einen Prototypen gut genug – und Sie werden wahrscheinlich sowieso der einzige sein, dem die Pausen auffallen werden .
Nützlicher Tipp : Sie können entweder die gleiche Animationszeit für jede Variante verwenden, um eine lineare Schleife zu erstellen, oder Sie können mit der Animation spielen, indem Sie für einige Varianten eine schnellere Zeit und für andere eine langsamere Zeit verwenden, um eine gekrümmte Beschleunigung zu simulieren.

Komplexe Spinner
Ich würde nicht empfehlen, interaktive Figma-Komponenten für komplexe Spinner zu verwenden. In solchen Fällen ist es möglicherweise besser, den Spinner mit einer speziellen Animations-App (z. B. After Effects) zu erstellen und ihn als GIF in den Prototyp zu importieren.
Mikrointeraktionen
Interaktive Komponenten ermöglichen es Ihnen, reizvollere Details in Prototypen einzubauen. Ich gehe zurück zum Switch-Beispiel, um Ihnen zu zeigen, wie Sie dieser Komponente mit MouseDown und On Click Mikrointeraktionen hinzufügen.

Komponente
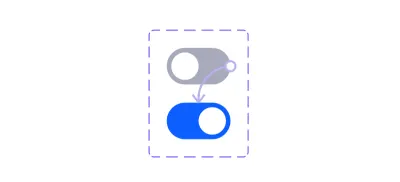
Um dieses Beispiel neu zu erstellen, müssen Sie einige Änderungen an der Struktur des Schalters vornehmen:
- Erstellen Sie eine Kopie des bereits erstellten Aus -Zustandsschalters.
- Erstellen Sie eine weitere Ellipsenform von
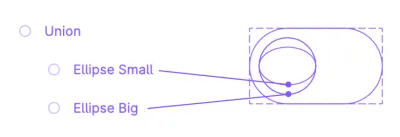
16*24px und platzieren Sie sie über der vorherigen Ellipse (dem Kreis). Vereinheitlichen Sie die beiden Ellipsen als boolesche Gruppe mit Union .
Erfahren Sie mehr über boolesche Gruppen →.

- Wenden Sie
32px Randradius auf die Union-Ebene an, dies erzeugt den Verzerrungseffekt, den Sie im Beispiel sehen können. - Erstellen Sie die Komponente ( Strg/Befehl + Alt + K ).
Varianten und Prototyp
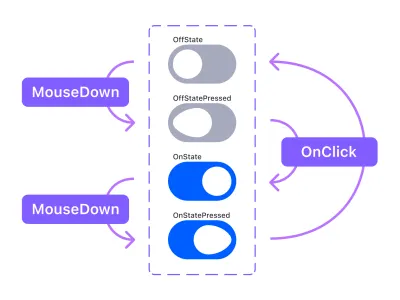
Sie benötigen insgesamt vier Varianten, damit dies funktioniert: OffState , OffStatePressed , OnState und OnStatePressed .
- Verwenden Sie den Mouse Down -Trigger, um das Drücken der Maus zu simulieren, und aktivieren Sie die Verzerrung, indem Sie die größere Ellipse um
8px auf die andere Seite verschieben. - Verwenden Sie den Auslöser „Bei Klick “, um den Status von „Aus“ auf „Ein“ zu ändern.

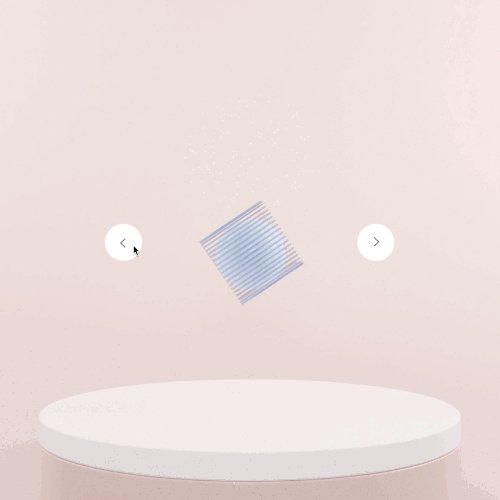
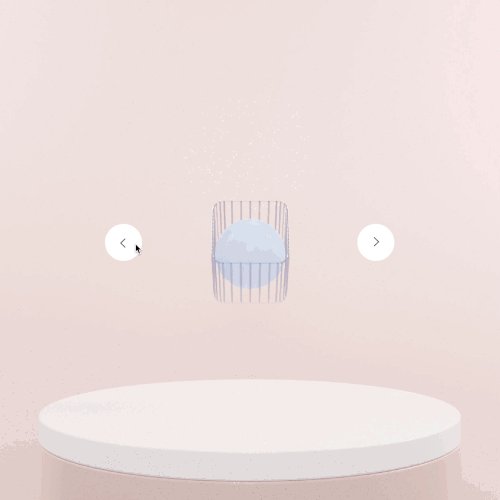
3D-Animation mit einer Folge von Bildern
Bevor wir fortfahren, möchte ich Andrea Cau danken, der Autorin dieser coolen 3D-Sequenz, die ich als Beispiel verwenden werde.
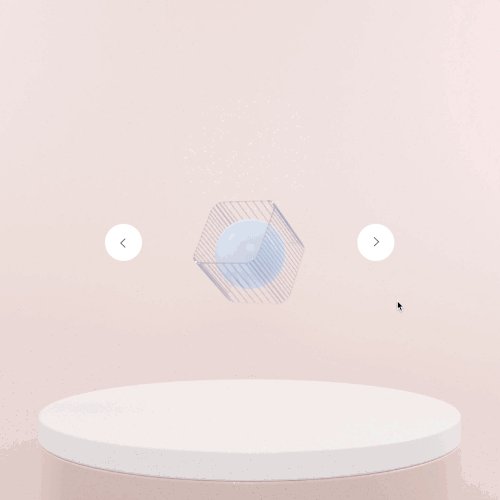
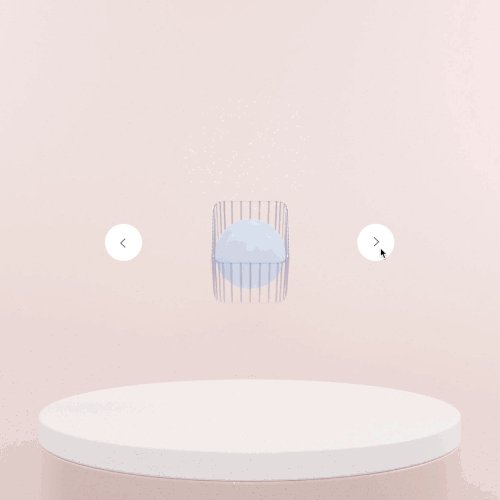
Dies ist eher ein Hack, um 3D-Animationen in einen Figma-Prototyp zu integrieren. Sie könnten auch GIFs verwenden, aber auf diese Weise erhalten Sie die volle Kontrolle über die Bilder, nicht nur Wiedergabe/Stopp, sodass Sie einen Prototyp erstellen können, der eine Schnittstelle zum Drehen von Objekten simuliert , häufig auf Auto-Websites zu sehen, auf denen Sie das Auto drehen können.

In diesem Fall habe ich neun Bilder verwendet (je nach benötigter Drehung könnten Sie mehr oder weniger verwenden). Die wichtigen Schritte zur Reproduktion dieser Interaktion sind:
- Erstellen Sie eine Variante pro Bild (in diesem Fall werden 9 Varianten benötigt) und fügen Sie jeweils ein Bild in der Reihenfolge ein.
- Erstellen Sie die Pfeilschaltfläche, es wird der Hotspot sein.
- Verbinden Sie den rechten Pfeil mit der nächsten Variante (wiederholen Sie dies für jede Variante).
- Verbinden Sie den linken Pfeil mit der vorherigen Variante (wiederholen Sie dies für jede Variante).
- Verwenden Sie die Instant- Animation anstelle von Smart Animate, um den Ein-/Ausblendeffekt zu vermeiden und die Illusion von Bewegung zu erzeugen.
Fazit
Je öfter ich diese Funktion nutze, desto mehr denke ich, dass sie für Unternehmen, die in den Bereichen Web- und Produktdesign arbeiten, eine Wende bringen wird. Die Beherrschung interaktiver Komponenten und Varianten ermöglicht es Designern, mit weniger Aufwand bessere, fortschrittlichere und realistischere Prototypen zu erstellen, wodurch Sie die Freiheit haben, an den tatsächlichen Designs zu arbeiten und sich weniger auf das Designtool selbst zu konzentrieren.
Wie bereits erwähnt, habe ich eine Figma-Community-Datei mit den Beispielen aus diesem Artikel erstellt (und einigen weiteren Experimenten, die ich während des Testens der neuen Funktion durchgeführt habe). Sobald Sie der Beta beigetreten sind, können Sie mein Design gerne duplizieren, mitmachen oder mit dem Experimentieren beginnen und Ihre Ergebnisse teilen! Spielen Sie mit den Animationszeiten, ändern Sie die Beschleunigung, versuchen Sie, Elemente zu drehen, zu skalieren, versuchen Sie, verschiedene interaktive Komponenten zu verschachteln.
- Laden Sie die Figma-Designdatei herunter →
Wenn Sie Fragen haben oder etwas nicht ganz klar ist, hinterlassen Sie eine Frage im Kommentarbereich unten oder kontaktieren Sie mich auf Twitter (@emi_cicero) – ich helfe Ihnen gerne! :)
Weiterführende Lektüre
- Komponenten
- Überschreibt
- Varianten
- Löst aus
- Intelligent animieren
- Lockerung
- Figma Spielplatz mit interaktiven Komponenten
- Interaktive Komponenten in Figma (Video von @mds)
- Erweiterte interaktive Komponenten in Figma (Video von @mds)
- Video zu interaktiven SketchTogether-Komponenten
