Eine Einführung in das Erstellen und Senden von HTML-E-Mails für Webentwickler
Veröffentlicht: 2022-03-10Ich habe die letzten Jahre damit verbracht, Entwicklungstools zu entwickeln – zwei davon als Produktdesignleiter bei Mailgun, einem E-Mail-Dienst für Entwickler, wo ich viel darüber gelernt habe, wie E-Mail funktioniert und welche Probleme Entwickler beim Erstellen von HTML-E-Mails haben. In diesem Beitrag teile ich mein Wissen rund um das Thema.
HTML-E-Mail: Zwei Wörter, die zusammengenommen einem Entwickler Tränen in die Augen treiben. Wenn Sie ein Webentwickler sind, ist es unvermeidlich, dass das Codieren einer E-Mail eine Aufgabe ist, die Ihnen irgendwann in Ihrer Karriere in den Schoß fällt, ob Sie es mögen oder nicht. Das Codieren von HTML-E-Mails ist alte Schule. Denken Sie an 1999 zurück, als wir uns „Webmaster“ nannten und Frontpage, WYSIWYG-Editoren und Tabellen verwendeten, um unsere Websites mit Auszeichnungen zu versehen.
Am E-Mail-Design hat sich nicht viel geändert. Tatsächlich ist es noch schlimmer geworden. Mit der Einführung mobiler Geräte und immer mehr E-Mail-Clients müssen wir uns beim Erstellen von HTML-E-Mails mit noch mehr Vorbehalten auseinandersetzen.
Ich habe die letzten Jahre damit verbracht, Entwicklungstools zu entwickeln – zwei davon als Produktdesignleiter bei Mailgun, einem E-Mail-Dienst für Entwickler, wo ich viel darüber gelernt habe, wie E-Mail funktioniert und welche Probleme Entwickler beim Erstellen von HTML-E-Mails haben. In diesem Beitrag teile ich mein Wissen rund um das Thema.
Weiterführende Literatur zu SmashingMag:
- Entwerfen und erstellen Sie E-Mail-Newsletter, ohne den Verstand zu verlieren
- 18 E-Mail-Vorlagen für Webdesigner und -entwickler
- Responsive HTML-E-Mail-Codierung mit MJML einfach machen
- So verbessern Sie Ihren E-Mail-Workflow mit modularem Design
Einführung in das Senden von E-Mails
Als Entwickler, der für eine E-Mail-Kampagne oder alle von Ihrem Unternehmen versendeten E-Mails verantwortlich ist, müssen Sie wissen, wie E-Mails funktionieren, welche gesetzlichen Anforderungen gelten und wie E-Mails tatsächlich zugestellt werden. Unternehmen versenden verschiedene Arten von E-Mails. Lass uns einen Blick darauf werfen.
Marketing-E-Mail
Viele E-Mail-Dienstleister (ESPs) sind auf Marketing- und Werbe-E-Mails spezialisiert: SendPulse Email, Campaign Monitor, MailChimp, Emma, Constant Contact, um nur einige zu nennen. Sie bieten umfassende Lösungen für die Verwaltung von Abonnenten, die Arbeit mit E-Mail-Vorlagen, die Durchführung von Massen-E-Mail-Kampagnen und die Berichterstellung.
Transaktions-E-Mail
Transaktions-E-Mails umfassen Quittungen, Benachrichtigungen, Willkommens-E-Mails, Passwortrücksetzungen usw. und werden normalerweise mit Entwicklungstools und APIs wie SendPulse Transactional, Mailgun, SendGrid und Postmark implementiert. Diese Tools sind mehr API-fokussiert, weniger CMS- und WYSIWYG-basiert; In Kombination mit einem Dienst wie Sendwithus können sie jedoch noch leistungsfähiger gemacht werden.
Eine Alternative zur Verwendung eines Dienstes besteht darin, Ihren eigenen E-Mail-Server mit etwas wie Postfix zu rollen. Der Nachteil dabei ist, dass es an Ihnen liegt, es einzurichten und zu konfigurieren und die technischen Details des E-Mail-Versands, der Implementierung von Tracking und Abmeldung sowie der Zustellung von E-Mails an Posteingänge zu verstehen.
Lebenszyklus-E-Mail
Lebenszyklus- und verhaltensbasierte E-Mail-Dienste helfen bei Onboarding, Engagement und mehr. Viele ESPs, die sich auf Marketing konzentrieren, bieten diesen Service ebenfalls an, aber ich neige dazu, Dienste wie SendPulse Automation, Intercom, Customer.io, Drip, Vero und ConvertKit in diese Kategorie zu gruppieren.
Best Practices für E-Mail-Listen
Kaufen Sie keine E-Mail-Listen. Vielleicht gibt es eine Handvoll seriöser Dienste, aber Sie sollten sich am besten ganz von Einkaufslisten fernhalten.
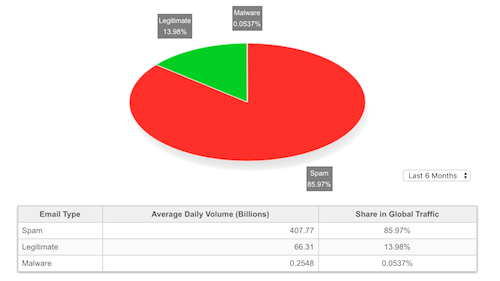
Meine Erfahrung ist, dass jeder, der eine E-Mail-Liste kauft, unter vielen Bounces leidet, seiner Internet Protocol (IP)-Adresse einen schlechten Ruf verleiht und seine E-Mails von Internetdienstanbietern (ISPs) blockiert oder an Spam gesendet werden. Laut SenderBase gelten 85 % der E-Mails weltweit als Spam; fallen Sie nicht in diesen Eimer.

Double-Opt-In
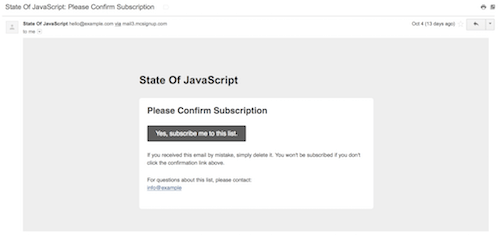
Ein Abonnent, der seine E-Mail-Adresse verifizieren muss, fügt dem Prozess einen zusätzlichen Schritt hinzu, aber es ist sinnvoll und hält andere Personen davon ab, ihre E-Mail-Adresse zu missbrauchen, indem sie sie ohne ihre Erlaubnis für Listen anmelden. Es hilft auch , Ihre Abonnementliste sauber zu halten und ist die „100% richtige Methode, um eine E-Mail-Adresse zu validieren“.

KANN SPAM
Dies sind Ihre gesetzlichen Anforderungen für das Versenden von E-Mails, die durch den CAN-SPAM Act von 2003 erzwungen werden:
- Verwenden Sie keine falschen oder irreführenden Header-Informationen.
- Verwenden Sie keine irreführenden Betreffzeilen.
- Identifizieren Sie die Nachricht als Werbung.
- Teilen Sie den Empfängern mit, wo Sie sich befinden.
- Teilen Sie den Empfängern mit, wie sie sich von zukünftigen E-Mails von Ihnen abmelden können.
- Akzeptieren Sie Opt-out-Anfragen umgehend.
- Überwachen Sie, was andere für Sie tun.

MailChimp hat eine gute Liste der gesetzlichen E-Mail-Anforderungen nach Ländern.
Analytik und Leistungsmessung
Alles messen. Sie müssen messen, ob sich Ihre E-Mails verbessern. Die Zahlen unterscheiden sich stark je nach Ihrer Tätigkeit, Ihrer Branche, der Art der E-Mails, die Sie versenden, und dem Kontext. Aber generell:
- 20 % ist eine gute Öffnungsrate,
- 3 bis 7 % ist eine gute Klickrate,
- 5 % ist eine schlechte Absprungrate,
- 0,01 % ist eine schlechte Spam-Rate,
- 1% ist eine schlechte Abmelderate.
Denken Sie auch daran, dass Öffnungsraten und Klickraten Eitelkeitsmetriken sein können (lesen Sie „sie sind nicht wirklich wichtig“). Am Ende des Tages möchten Sie wirklich das Endziel oder die Conversion verfolgen. Bei Airbnb verfolgen sie einen E-Mail-Qualitätsfaktor, der ein guter Indikator für die Qualität des Engagements ist.
Der URL-Builder von Google kann beim Tracking helfen, wenn Sie Google Analytics verwenden.
Senden von Punktzahl und Reputation
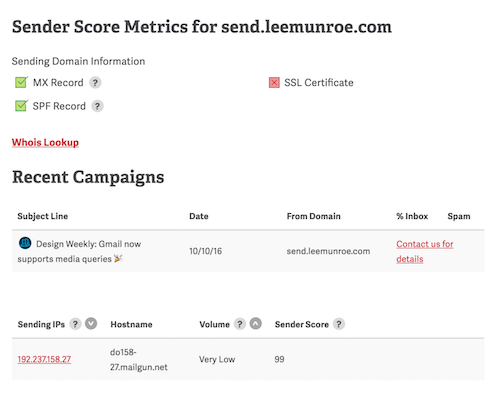
Ihre E-Mails haben einen guten Ruf und eine damit verbundene Punktzahl . Dies wirkt sich darauf aus, wie ISPs und Postfachanbieter mit Ihrer E-Mail umgehen, ob sie sie akzeptieren oder ablehnen und ob sie sie an den Posteingang des Empfängers oder direkt an den Spam senden.
Einige beitragende Faktoren sind:
- Ihre IP-Reputation (überprüfen Sie Ihre mit SenderScore),
- Ihre Domainnamen-Signatur (siehe DKIM und SPF),
- Absprungraten und Beschwerderaten.

Senden von Massen-E-Mails
Wenn Sie viele E-Mails versenden (stellen Sie sich eine Kampagne mit Millionen von E-Mails vor), werden nicht alle sofort versendet. Sie können nur so schnell gesendet werden, wie die Server und IP-Adressen damit umgehen können. Beachten Sie, dass Ihre Empfänger die E-Mails möglicherweise nicht genau zur gleichen Zeit erhalten.
Wenn Sie also Millionen von E-Mails gleichzeitig versenden, möchten Sie wahrscheinlich einige IPs , um die Last zu bewältigen.
E-Mail-Clients
Litmus verfolgt den Marktanteil von E-Mail-Clients auf der Grundlage seiner eigenen internen Statistiken. Denken Sie daran, dass dies wahrscheinlich nicht dasselbe für Ihren Kundenstamm ist, aber es ist ein guter Indikator, an dem Sie sich orientieren können.
Hier die Statistik per Dezember 2016:
- iPhone: 33 %
- Google Mail: 19 %
- iPad: 12 %
- Android: 8 %
- Apple Mail: 7 %
Beachten Sie, dass nicht alle E-Mails nachverfolgt werden können . Das E-Mail-Tracking erfolgt über Pixel-Tracking, sodass nur die Kunden mit aktivierten Bildern zurückmelden.
HTML-Vorlagen
Das Erstellen von HTML-E-Mail-Vorlagen kann eine Qual sein. Infolgedessen sind viele schlecht gestaltete E-Mails da draußen – klobig, themenbezogen, wortreich, sinnlos, ablenkend. Wenn Sie eine Herausforderung genießen oder ein einzigartiges Aussehen und Gefühl wünschen, kann das Bauen Ihres eigenen tatsächlich Spaß machen und sich lohnen. Alternativ stehen einige gute E-Mail-Vorlagen zur Verfügung:
- Lackmus-Vorlagen
- Wirklich einfache responsive HTML-E-Mail-Vorlage
- HTML-E-Mail-Vorlagen
- Grundlage für E-Mails 2
Erstellen von HTML-E-Mail-Vorlagen
Jetzt wissen Sie, wie Sie E-Mails richtig einrichten und versenden. Die nächste Entscheidung, die Sie treffen müssen, ist, ob Sie Ihre eigene HTML-Vorlage codieren möchten. Dies ist etwas komplexer als das Codieren einer durchschnittlichen Webseite. Tauchen wir ein.
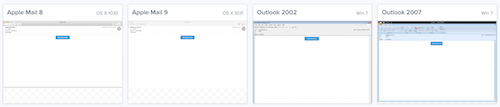
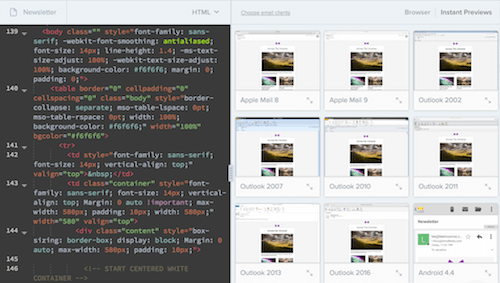
Client-Rendering-Engines
E-Mail-Design steckt noch im Mittelalter. Aufgrund der zahlreichen E-Mail-Clients und -Geräte wird Ihre E-Mail auf verschiedene Weise für Benutzer gerendert.
E-Mail-Clients verwenden verschiedene Engines zum Rendern von HTML-E-Mails:
- Apple Mail, Outlook für Mac, Android Mail und iOS Mail verwenden WebKit .
- Outlook 2000, 2002 und 2003 verwenden Internet Explorer .
- Outlook 2007, 2010 und 2013 verwenden Microsoft Word (ja, Word!).
- Webclients verwenden die jeweilige Engine ihres Browsers (z. B. verwendet Safari WebKit und Chrome Blink).
Kunden werden auch ihren eigenen Geschmack von Stilen zu Ihrem hinzufügen. Gmail setzt beispielsweise alle <td> -Schriftarten auf font-family: Arial,sans-serif; .
Sehen Sie sich Ihre eigenen Statistiken an, damit Sie wissen, wofür Sie entwerfen müssen.
Google Mail-Unterstützung für Inline-CSS und Medienabfragen
Erst kürzlich hat Google die Unterstützung für eingebettetes CSS und Medienabfragen in Gmail angekündigt. Dies ist enorm für die E-Mail-Entwicklungsbranche.
Ab September 2016 unterstützt Gmail jetzt eine Reihe von CSS-Eigenschaften, was die Vorlagenentwicklung für Gmail erheblich vereinfacht.
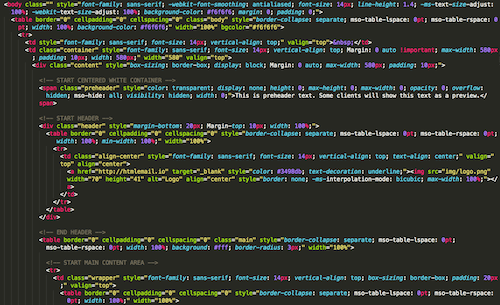
Verwenden von HTML-Tabellen für das Layout
Divs haben Positionierungs- und Box-Model-Probleme in verschiedenen Clients – insbesondere solchen, die Microsoft Word zum Rendern verwenden (z. B. Outlook). Sie können divs verwenden, wenn Sie möchten, aber es ist sicherer, so zu codieren, als wäre es 1999, und sich an tables zu halten . Das heisst:
-
<table>statt<div>, -
#FFFFFFstatt#FFF, -
paddingstattmargin, - CSS2 statt CSS3,
- HTML4 statt HTML5,
-
background-colorstattbackground, - HTML-Attribute statt CSS,
- Inline-CSS anstelle von Stylesheets oder
<style>-Blöcken.
Dies sind Best Practices. Sie könnten den sicheren Weg sicherlich ignorieren und darüber hinausgehen.
Vergessen Sie bei der Verwendung von Tabellen nicht border="0" cellpadding="0" cellspacing="0" . Wenn Sie Premailer verwenden, verfügt dieser über spezielle CSS-Deklarationen zum Anwenden dieser HTML-Attribute.
Inline-CSS
Einige Clients (bis vor kurzem vor allem Gmail) entfernen jegliches CSS, das nicht inline ist . Sie haben hier ein paar Möglichkeiten:
- schreiben Sie CSS inline, während Sie gehen,
- Verwenden Sie einen webbasierten CSS-Inliner,
- Verwenden Sie einen programmatischen CSS-Inliner,
- Lassen Sie Ihr ESP das Inlining für Sie erledigen (sofern es dies unterstützt).

Während des Schreibens inline zu schreiben ist nicht gerade eine skalierbare oder wartbare Lösung, daher empfehle ich dies eher nicht, aber ich weiß, dass viele E-Mail-Entwickler dies bevorzugen, um 100 % Kontrolle zu behalten. Wenn Sie Ihr CSS manuell inline schreiben, empfehle ich die Verwendung von Snippets und/oder einer Templating-Sprache mit Partials und Helfern. Das erspart Ihnen Wiederholungen.
Zu den webbasierten Inlinern gehören der Responsive CSS Inliner von HTML Email und der Responsive Email Inliner von Foundation for Email.
Für einen programmatischen Inliner empfehle ich das Node.js-Modul Juice. Der Premailer gem und Roadie sind gute Ruby-Alternativen.
Tasten
Der Versuch, den perfekten Cross-Client-Button zu erreichen, ist schmerzhaft. Wie bereits erwähnt, sollten Sie Tabellen und Tabellenzellen für so ziemlich alles verwenden, einschließlich Schaltflächen.
Meine Präferenz ist die Verwendung der folgenden Lösung. So könnten Sie normalerweise eine Schaltfläche für das Web gestalten:
<a href="#" class="btn btn-primary">Click Here</a>Schreiben Sie es stattdessen so:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>Sobald Ihr CSS inliniert ist, sieht es so aus:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
Was ist denn hier los? Das erste <td> ist ein Wrapper, der uns hilft, die Schaltfläche zu zentrieren. Das zweite <td> ist die Größe der Schaltfläche. Einige Clients (z. B. Outlook) erkennen die Auffüllung des <a> -Tags nicht, daher füllen wir die Hintergrundfarbe der Tabellenzelle aus. Das <a> -Tag nimmt dann den verfügbaren Platz im zweiten <td> ein, und der gesamte Bereich wird anklickbar. Sehen Sie sich die Code- und Client-Tests auf Lackmus an.
Dies ist nur eine Möglichkeit, Schaltflächen in E-Mails zu implementieren. Zugegeben, es sieht nicht immer in jedem Client gleich aus, aber auch das Web ist nicht immer pixelgenau. Ich bevorzuge dies, weil es einfacher ist und keine Verwendung von Bild-Assets oder VML erfordert.
Was ist VML? Wenn Sie Zeit damit verbracht haben, E-Mails zu entwickeln, sind Sie wahrscheinlich auf einen Hinweis darauf gestoßen. Vector Markup Language (VML) wird von alten Versionen von Outlook unterstützt. Laut Microsoft ist VML ab Internet Explorer (IE) 10 veraltet, was bedeutet, dass es in neuen Versionen von IE nicht mehr unterstützt wird. Solange es jedoch Outlook 2007, 2010 und 2013 gibt, werden Sie sehen, dass es verwendet wird, typischerweise für Hintergrundbilder .
Typografie
Im Allgemeinen ist es am einfachsten, sich an Standardsystemschriften zu halten. Dazu gehören Helvetica, Arial und so weiter. Wir können jedoch Web Fonts , wie z. B. Google Fonts, verwenden. Setzen Sie sie hinter eine bedingte WebKit-Medienabfrage , damit Outlook sie nicht durcheinander bringt:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> Denken Sie daran, für jedes <td> eine Schriftfamilie, Schriftgröße und Farbe anzugeben, sonst riskieren Sie, dass der Client Ihre sorgfältig ausgewählten Schriftstile überschreibt.

Bedingungen
Wir können spezifische CSS-Stile anwenden und Elemente und Inhalte für verschiedene Versionen von Outlook ein- oder ausblenden.
Folgendes zielt auf alle Microsoft Word-basierten Versionen von Outlook ab:
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->Dieses nächste Snippet zielt auf alle IE-basierten Versionen von Outlook ab:
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->Wir können auch auf bestimmte Versionsnummern von Outlook abzielen:
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->Wir können WebKit-basierte Clients mit einer Medienabfrage ansprechen:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }Bilder und Medien
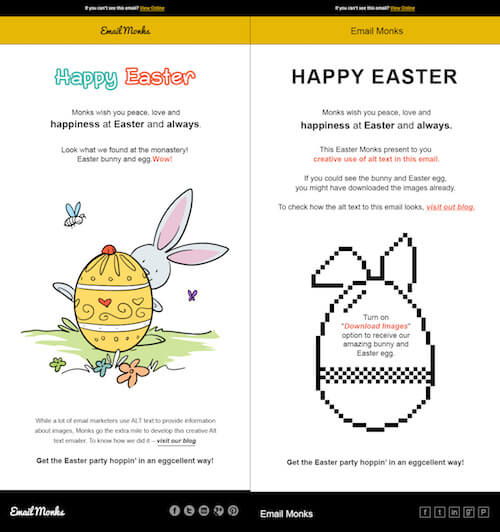
Bilder in E-Mail
Einige Clients zeigen standardmäßig Bilder an. Einige werden nicht. Denken Sie daran, wenn Sie Bilder in Ihren E-Mail-Inhalt einfügen. Dies wirkt sich auch auf Tracking-Metriken aus, da Bilder normalerweise zum Tracking von Öffnungen verwendet werden.
- Outlook blockiert das Rendern von Bildern standardmäßig.
- Apple Mail nicht.
- Gmail nicht (mehr).
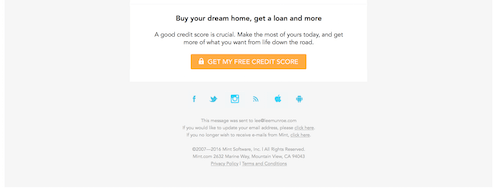
Denken Sie daran, für alle Ihre Bilder einen guten alt -Text hinzuzufügen. Der Text könnte dem Benutzer entweder sagen, was das Bild sagt, oder einfach beschreiben, was es ist (z. B. „Firmenlogo“). Sie können mit alt -Text für Clients, die Bilder deaktivieren, kreativ werden, wie es Email Monks tut:

Denken Sie daran, einen grundlegenden Reset für alle Bilder einzufügen:
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">Animierte GIFs werden von den meisten Clients unterstützt . Die Outlook-Versionen 2007 bis 2013 unterstützen keine animierten GIFs, sondern greifen auf das erste Bild zurück.
Denken Sie daran, Ihre Medieninhalte zu komprimieren und sie in ein Content Delivery Network (CDN) wie Amazon Web Services, Cloudinary oder imgix hochzuladen. Die meisten Marketing-ESPs übernehmen dies für Sie.
Skalierbare Vektorgrafiken (SVGs) haben im Web viele Vorteile. Wie zu erwarten, variiert die E-Mail-Unterstützung, und SVG erfordert ein paar Fallback-Hacks oder Bedingungen. Normalerweise empfehle ich, sich in E-Mails von SVG fernzuhalten, aber wenn Sie es ernst meinen, dann hat CSS-Tricks eine Anleitung zur SVG-Unterstützung in E-Mails.
Liefern Sie für Retina-fähige Bilder ein größeres Bild (1,5× bis 3×) und passen Sie die Größe an. Normalerweise speichere ich ein Bild mit geringer Qualität und zweifacher Größe, was gut funktioniert. (Ich habe mehr über diese Technik geschrieben.)
Denken Sie daran, dass Sie für Outlook mit dem width -Attribut angeben müssen, wie breit ein Bild sein soll. Andernfalls rendert Outlook möglicherweise die tatsächliche Breite des Bildes und beschädigt Ihre E-Mail.
Video in E-Mail
Video wird in iOS, Apple Mail und Outlook.com unterstützt. Sie können Medienabfragen verwenden, um ein Video basierend auf dem Client ein- oder auszublenden. Email on Acid bietet mehr zur Unterstützung von E-Mail-Videos.
Schauen Sie sich zur Inspiration Kevin Mandevilles Tutorial zum Codieren von HTML5-Videos als Hintergrund in einer E-Mail an – beeindruckendes Zeug und einen Blick wert.
Formulare in E-Mail
Die Unterstützung für Formularelemente variiert. Versuchen Sie, sich fernzuhalten, und verlinken Sie auf ein externes Formular, wenn Sie eines benötigen. Campaign Monitor bietet einige Ratschläge zu Formularen.
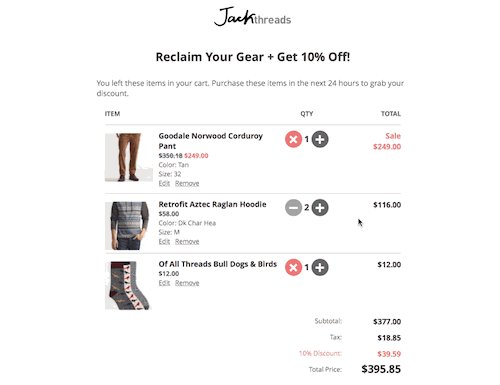
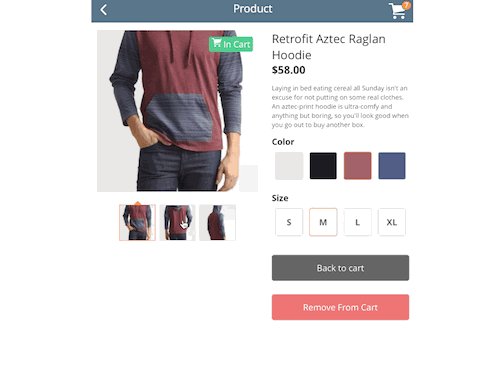
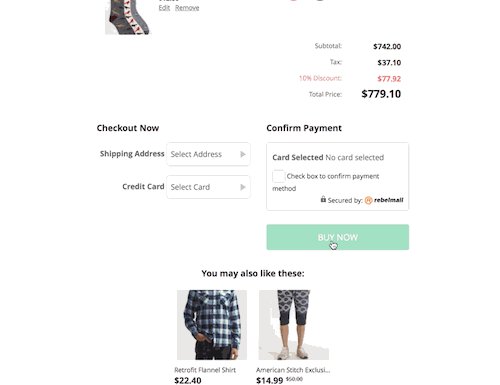
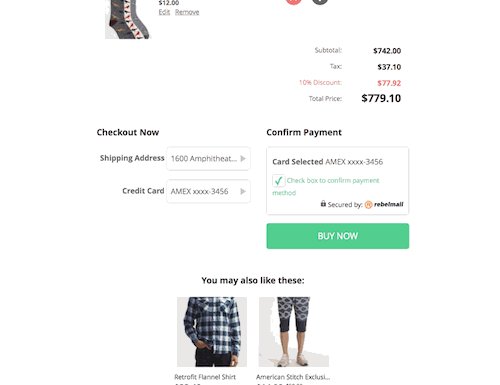
Offensichtlich hängt es von Ihren Zielen ab. Es ist sicherer, sich von Formularen fernzuhalten, aber Rebelmail und Mixmax haben interessante Dinge mit Formularen für Umfragen und E-Commerce gemacht, mit guter Fallback-Unterstützung.
Google Mail-Aktionen
Google stellt praktische Aktionen für Gmail zur Verfügung. Sie haben sie wahrscheinlich auf GitHub für Probleme oder auf Amazon für Bestellungen gesehen.

Das Hinzufügen des Codes ist einfach. Sie haben zwei Möglichkeiten:
- JSON-LD
- Mikrodaten
Um auf die Whitelist gesetzt zu werden, sind einige weitere Schritte erforderlich. Sie können Gmail-Aktionen mit einer @gmail.com Adresse testen.
Preheader-Text
Etwas Wichtiges, das aber oft vergessen wird, ist Preheader-Text. Einige Clients zeigen Vorschautext neben oder unter der Betreffzeile an . Zu diesen Clients gehören iOS, Apple Mail, Outlook 2013, Gmail und AOL.
Kunden greifen das erste Stück Text, das sie im Text Ihrer E-Mail finden, und zeigen es hier an. Machen Sie das Beste daraus und fügen Sie dem Inhalt Ihres Körpers ein verstecktes Element hinzu, das zuerst erscheint. Dieser Text sollte einen zusätzlichen Anreiz für den Benutzer bieten, Ihre E-Mail zu öffnen. Verstecke den Text so:
<span>Preheader text goes here</span>Verwenden Sie das Betreff- und Preheader-Tool von Austin Woodall, um eine Vorschau Ihrer E-Mail-Betreffs und Preheader anzuzeigen.
E-Mail testen
Ich glaube nicht, dass ich jemals beim ersten Mal erfolgreich eine E-Mail gesendet habe. Es gibt immer etwas zu beheben, immer einen Tippfehler, immer ein Rendering-Problem in Outlook, immer etwas, das ich vergessen habe hinzuzufügen.
Sie können Ihre E-Mail auf verschiedene Arten testen:
- Senden Sie eine E-Mail an sich selbst und prüfen Sie sie auf einem Desktop-Client (Outlook), einem Web-Client (Gmail) und einem mobilen Client (iOS Mail).
- Automatisieren Sie Tests mit Lackmus oder Email on Acid.
- Lesen Sie den Inhalt Korrektur und überprüfen Sie die Layout-Renderings.
- A/B-Tests verschiedener Arten von Inhalten, Inhaltslängen und Betreffzeilen.

Wie senden Sie HTML-E-Mails an sich selbst? Gute Frage. Es ist schwieriger als du denkst. Mit PutsMail können Sie dies ganz einfach tun, und mit Thunderbird können Sie mit seinem HTML-Editor verfassen.
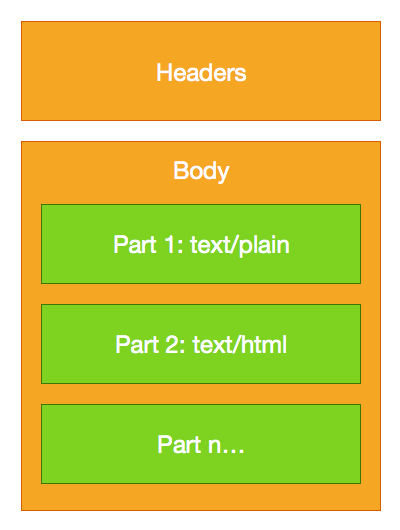
MIME-mehrteilig
Eine Klartext-E-Mail ist genau das, Klartext. Eine HTML-E-Mail ist nur HTML. Die meisten E-Mails, die Sie senden oder empfangen, sind mehrteilige MIME-E-Mails (Multipurpose Internet Mail Extensions) (nicht zu verwechseln mit dem MIME-Typ). Dieser Standard kombiniert sowohl reinen Text als auch HTML und überlässt es dem Empfänger, zu entscheiden, was wiedergegeben werden soll.
Wenn Sie eine E-Mail senden, egal ob transaktional oder Massen-E-Mail, fügen Sie sowohl die HTML- als auch die Nur-Text- Version hinzu. Auch wenn Ihrer Meinung nach jeder einen Client verwendet, der HTML rendert, senden Sie dennoch einfachen Text.

Beachten Sie auch, dass einige Clients Klartext-E-Mails als HTML darstellen; Beispielsweise fügt Google Mail einige Standardstile hinzu und wandelt URLs in Links um. Die meisten ESPs erstellen den MIME für Sie, sodass Sie sich nicht wirklich darum kümmern müssen. Einige erstellen auch eine Nur-Text-Version basierend auf Ihrem HTML.
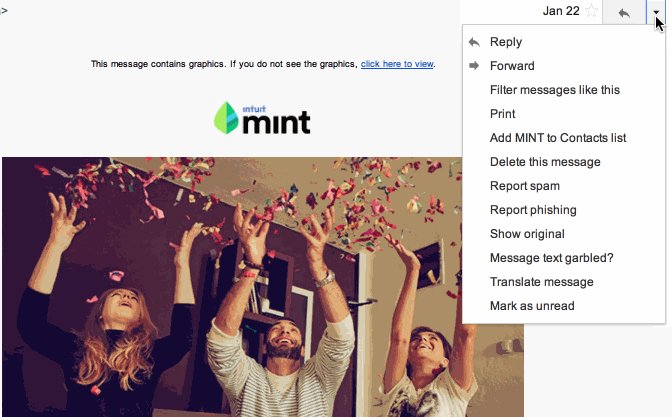
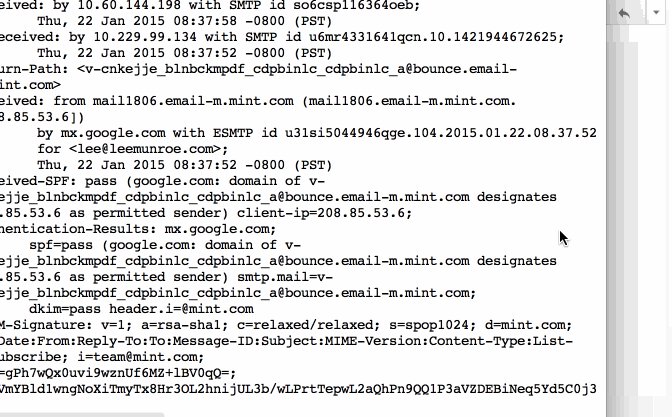
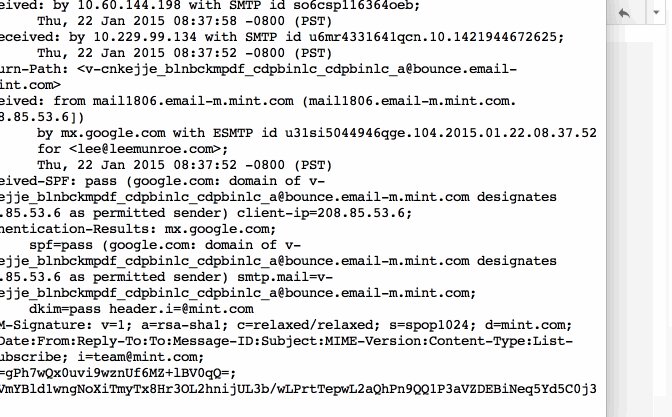
Profi-Tipp: Wählen Sie in Gmail „Original anzeigen“ aus dem Dropdown-Menü, um den vollständigen MIME anzuzeigen.

Ein neuer MIME-Teil ist aufgetaucht: text/watch-html . Dieser Inhalt wird nur auf der Apple Watch (und allen anderen Clients, die diesen MIME-Typ zukünftig unterstützen) angezeigt.
Barrierefreiheit
Wenn Sie im Web Standards und Best Practices befolgen und semantisches Markup und gültige HTML-Syntax verwenden, erhalten Sie in der Regel grundlegende Barrierefreiheit. Leider wird bei E-Mails aufgrund unserer übermäßigen Hacks und der schlechten Unterstützung für HTML die Barrierefreiheit oft ignoriert.
Ich habe wenig Diskussionen über E-Mail-Barrierefreiheit gesehen, aber eine, die auffällt, ist der Beitrag von Mark Robbins zur Barrierefreiheit. Er empfiehlt Folgendes:
- Fügen Sie jeder Tabelle
role="presentation"hinzu, damit klar ist, dass die Tabelle für das Layout verwendet wird. - Geben Sie
altText mit aussagekräftigen Beschreibungen an. - Wenn Sie
alt-Text nicht benötigen oder möchten, verwenden Siealt="", damit Screenreader wissen, dass er leer sein soll. - Verwenden Sie gegebenenfalls semantische HTML-Tags wie
<p>und<h1>. - Verwenden Sie das
rolefür Elemente wie Kopf- und Fußzeilen (z. B.role="header").
Responsives E-Mail-Design
- E-Mail-Öffnungen auf Mobilgeräten liegen bei 50 %, Tendenz steigend. Die genaue Metrik hängt davon ab, welchen Bericht Sie überprüfen und welche Zielgruppe Sie ansprechen, aber ich denke, wir sind uns alle einig, dass dies wichtig ist.
- Der E-Mail-Client-Marktanteil (Stand: August 2016) beziffert das iPhone auf 33 %, das iPad auf 11 % und Android auf 10 % (das sind über 50 %!).
- MailChimp stellte fest, dass eindeutige Klicks unter mobilen Nutzern für responsive Kampagnen von 2,7 auf 3,1 % gestiegen sind – eine Steigerung von fast 15 %.
„Responsive Webdesign“ ist ein Begriff, der bereits 2010 von Ethan Marcotte geprägt wurde:
Indem wir flüssige, rasterbasierte Layouts und CSS3-Medienabfragen kombinieren, können wir ein Design erstellen, das auf die Form des Displays reagiert, das es wiedergibt.
In der E-Mail-Welt können wir immer noch auf flüssiges Design, rasterbasierte Layouts und Medienabfragen zurückgreifen . Das Problem ist, dass nicht alle Clients diese unterstützen. Daher brauchen wir einige Hacks auf dem Weg.
Bis vor kurzem unterstützte Gmail keine Medienabfragen. Zum Glück tun dies seit September 2016 die meisten seiner Kunden. Einige mobile Clients tun dies jedoch immer noch nicht, darunter Yahoo, Windows Phone 8 und Gmail für Android.
In der E-Mail-Welt werden mehrere Techniken verwendet, um einen Mangel an Unterstützung für Medienanfragen zu umgehen. Einige der Begriffe, die Sie hören werden, sind „flüssig“, „adaptiv“, „reaktionsschnell“, „hybrid“ und „schwammig“.
Flüssigkeit
Die einfachste Lösung besteht darin, sich an eine einzelne Spalte zu halten und Ihre E-Mails flüssig zu gestalten. Das bedeutet, dass Ihr Inhaltsbereich kleiner wird, wenn der Darstellungsbereich kleiner wird.
.container { max-width: 600px; width: 100%; }Reaktionsschnell und anpassungsfähig
Mithilfe von Medienabfragen und Haltepunkten können wir alternative Stile für Darstellungsbereiche unterschiedlicher Größe bereitstellen. Wir können auch Elemente ausblenden oder anzeigen.
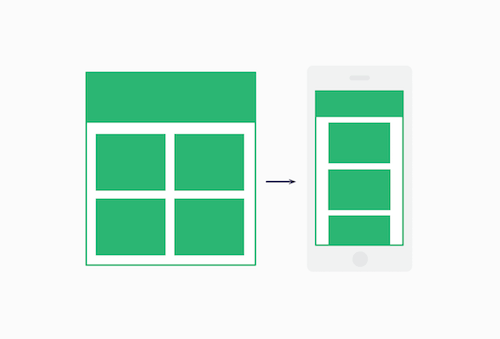
Dies wird kompliziert, wenn Sie ein Raster und Spalten einführen. Sie könnten ein zweispaltiges Layout haben und dann unterhalb einer bestimmten Ansichtsfensterbreite zu einem gestapelten einspaltigen Layout wechseln.
Aber wie wir gesehen haben, werden Medienabfragen nicht überall unterstützt, daher ist dies nicht immer zuverlässig.
Hybrid und schwammig
Diese Technik verwendet ein bisschen Flüssigkeit, ein bisschen Responsive und ein paar Hacks für die Outlook-Unterstützung. Wir können auch sicherstellen, dass die Spalten ohne Medienabfragen gestapelt werden.
Diese Technik wird von ActionRocket beschrieben, und Nicole Merlin hat ein großartiges Schritt-für-Schritt-Tutorial dazu geschrieben.

Hier ist ein Ausschnitt des Codes, den ich zum Erstellen der meisten meiner E-Mails verwende.
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } Werfen Sie einen Blick auf Fabio Carneiros schwammiges Open-Source-Repository auf GitHub und lesen Sie Stigs Einstellung zur Codierung von Mobile-First-E-Mails. Remi Parmentier hat auch eine andere responsive Technik, die keine Medienabfragen benötigt und die Funktion calc() verwendet.
Responsive Bilder
Verwenden Sie, wie bereits erwähnt, Retina-Bilder mit 1,5 × bis 3 × und stellen Sie die Bildabmessungen inline ein.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> Wir können uns nicht auf max-width: 100%; weil einige Clients es ignorieren. Sie sollten auch das folgende CSS einbetten:
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }Automatisierung Ihres Arbeitsablaufs
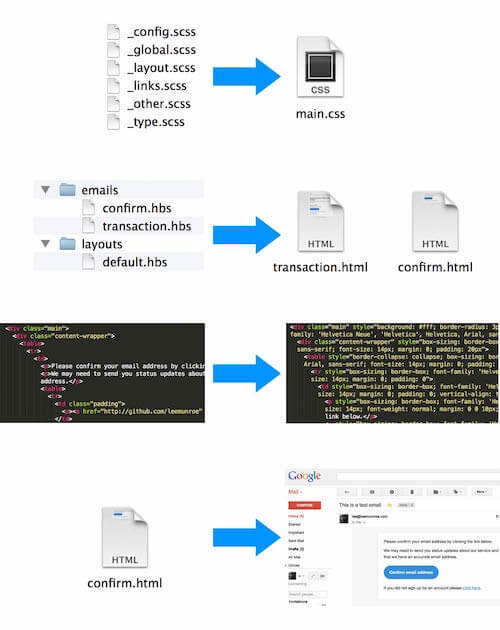
Der Prozess der Zusammenstellung einer kugelsicheren E-Mail ist komplex. Es gibt viele Schritte und es gibt Raum für viele Dinge, die schief gehen können.
Wie bei jeder monotonen Aufgabe mit Schritten empfehle ich, so viel wie möglich zu automatisieren, damit Sie das System einmal erstellen und es für zukünftige Arbeiten einfacher machen.
Brian Graves hat einen guten Beitrag darüber, wie Sie Ihre E-Mails modular gestalten können. So wie Sie ein Designsystem und eine Musterbibliothek für eine Website oder Anwendung haben, sollten Sie dies auch für E-Mails tun, um Komponenten wiederverwendbar und E-Mails für Ihr Produkt und Unternehmen konsistent zu machen.
Kevin Mandeville empfiehlt, Snippets mit wiederverwendbarem Code zu verwenden, um Ihren Arbeitsablauf zu optimieren, damit Sie Code nicht ständig neu schreiben müssen . In seinem Beitrag skizziert er, wie Snippets in modernen Editoren (wie Atom und Sublime) verwendet werden, und er verweist auf die von der Community bereitgestellte Bibliothek mit Snippets, die von Litmus gehostet wird.
Ich für meinen Teil habe einen Grunt-Workflow zum Automatisieren von E-Mail-Builds zusammengestellt und als Open Source bereitgestellt. Es führt verschiedene Aufgaben aus, z. B. das Inlining von CSS , das Komprimieren von Bildern, das Hochladen von Bildern in ein CDN, das Senden einer Vorschau und das Testen mit Lackmus, alles mit einem Befehl. Wenn Sie neu bei Grunt sind, habe ich ein ausführliches Tutorial darüber geschrieben, wie es funktioniert. Foundation for Email hat auch einige großartige Automatisierungstools für Entwickler, ebenso wie Mailjet mit seinem responsiven E-Mail-Framework MJML.

In die Zukunft schauen
Google hat erst kürzlich die Unterstützung für Medienabfragen eingeführt; Microsoft hat sich gerade mit Lackmus zusammengetan, um „E-Mail besser zu machen“; und Alto von AOL unterstützt jetzt responsive E-Mail. Die Zukunft sieht also viel rosiger aus.

Immer mehr Unternehmen und Entwickler experimentieren mit den Möglichkeiten der E-Mail-Technologie: CSS-Animation, Audio, Warenkörbe in E-Mails. Erwarten Sie 2017 weitere Fälle von interaktiven und kinetischen E-Mails.
Fazit
E-Mail-Design und -Entwicklung ist ein Monster. Es ist ähnlich wie beim Erstellen einer Webseite … vor 10 Jahren . Die Anbieter von E-Mail-Clients waren bei der Einführung neuer Standards nicht so fortschrittlich wie die Anbieter von Webbrowsern, und wir Benutzer und Unternehmen übernehmen keine neuen E-Mail-Clients wie Webbrowser. Hinzu kommt der Aufstieg der mobilen Geräte, und wir befinden uns in diesem Zustand, in dem wir eine verworrene Mischung aus Clients und Versionen unterstützen müssen .
Meine Einführung hier ist ein allgemeiner Überblick; Sie könnten tief in jeden dieser Punkte eintauchen. Hoffentlich hat es Ihnen einen guten Einblick in die Welt des Erstellens und Versendens von E-Mails gegeben, und die Codeschnipsel und Ressourcen haben Ihr Leben um einige Stunden verlängert.
Empfohlene Ressourcen
- Really Simple Responsive HTML Email Template, Lee Munroe (meine kostenlose Open-Source-E-Mail-Vorlage)
- Professionelles E-Mail-Design , Jason Rodriguez
- „Unmasking HTML Emails“ (Kurs), Dan Denney, Code School
- „Die besten E-Mail-Designs des Universums (die in meinen Posteingang kamen)“, Wirklich gute E-Mails
- „Dynamische und interaktive (kinetische) E-Mail-Beispiele und -Techniken“, Justin Khoo
Blogs zum Folgen
- Kampagnen-Monitor
- MailChimp
- Lackmus
- E-Mail auf Säure
