Fehler im Interaktionsdesign, die uns verrückt machen
Veröffentlicht: 2021-01-28Interaktionsdesign kann die hochwertigen Websites vom Rest der Masse unterscheiden – wenn es gut gemacht wird. Wenn es jedoch eklatante Fehler in den Designs gibt, wird es nur dazu dienen, genau die Leute zu irritieren und zu frustrieren, die Sie zu beeindrucken versuchen.
Hier ist eine Liste meiner unbeliebtesten IxD-Fehler, die Benutzer enttäuscht, verwirrt und manchmal sogar ein wenig wütend gemacht haben.
1. Mangel an Kontrast
Beim Durchsuchen von Websites sehen wir uns gerne Designs an, die mit einem sauberen, klaren Kontrast von der Seite abheben. Der Kontrast erfüllt einen wichtigen Zweck – er trägt dazu bei, den Inhalt lesbar zu machen, und führt die Benutzer mühelos durch die Seite. Dies ist eines der grundlegendsten Designkonzepte, und es ist überraschend, dass einige Websites es einfach nicht zu verstehen scheinen!
Ohne genügend Kontrast, sei es in der Farbpalette oder der Gesamtdarstellung, kann eine Website bestenfalls etwas verwirrend aussehen; und im schlimmsten Fall unlesbar.
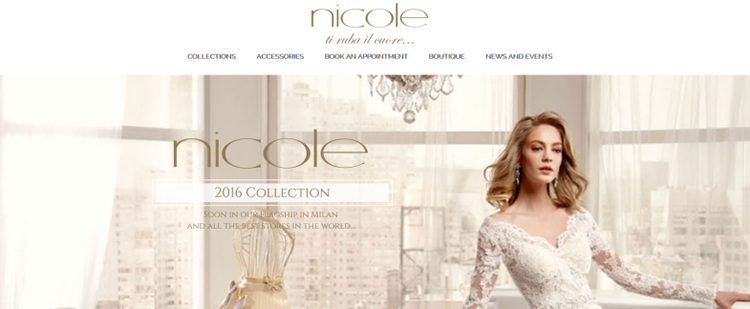
Beispiel für einen Fehler im Interaktionsdesign:

NicolEspose.it
2. Wahnsinnige Navigation
Egal wie ausgefallen Ihre Navigationsideen sind, denken Sie zuerst an Ihre Benutzer. Es ist nicht langweilig. Es ist nachdenklich und pragmatisch. Profitieren Sie von Best Practices und Prinzipien des Navigationsdesigns: Klarheit, Einfachheit, Konsistenz und Korrelation.
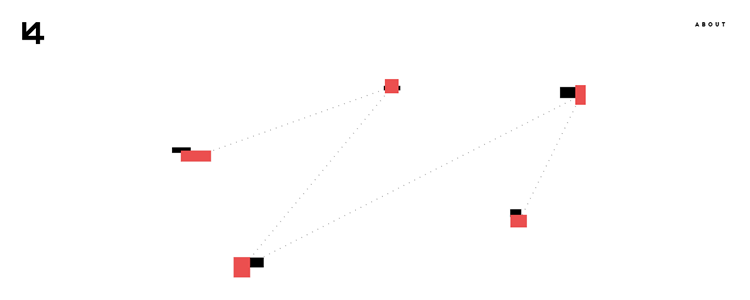
Beispiel für einen Fehler im Interaktionsdesign:

FlorianMichaut.com
3. Nicht reagierende und schlechte Berührungsziele
Responsive Websites sind heutzutage von entscheidender Bedeutung, und es gibt keine Entschuldigung dafür, eine Website zu erstellen, die auf Ihrem Smartphone schwer zu verwenden ist, es sei denn, Sie haben unzählige Benutzertests durchgeführt und bewiesen, dass eine für Mobilgeräte optimierte Website keine Notwendigkeit ist.
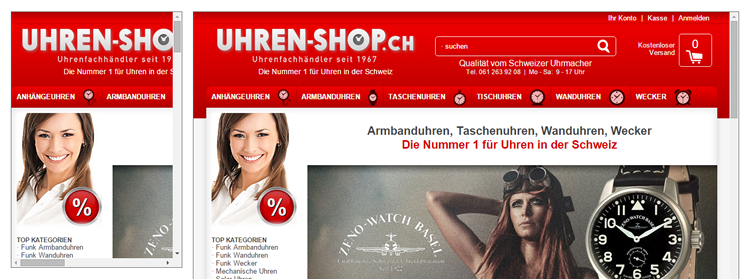
Beispiel für einen Fehler im Interaktionsdesign:

Uhren Shop.ch
4. Betäubende Musik
Es ist schön, abends Musik aufzulegen und zu entspannen. Musik kann großartig sein, zur richtigen Zeit. In 99,9 % der Fälle ist jedoch nicht die richtige Zeit, wenn Sie online surfen.
Wenige Dinge sind ärgerlicher, als auf einer Website zu surfen und gleichzeitig eine Orchestersymphonie in Ihrem Ohr zu hören. Es ist vielleicht gerade noch entschuldbar, wenn Sie Werbung für Ihr nächstes Album machen. Aber auch dann nur knapp .
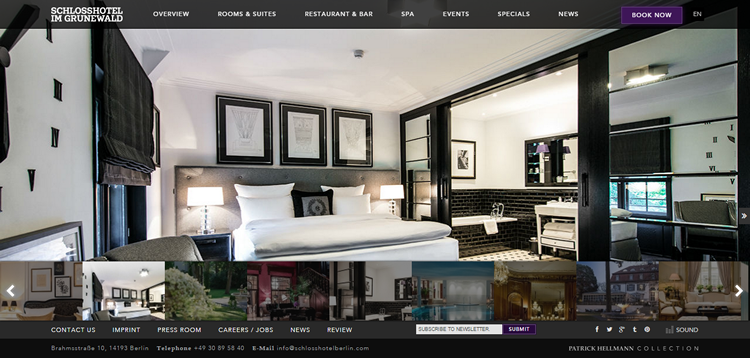
Beispiel für einen Fehler im Interaktionsdesign:

SchlossHotelBerlin.com
5. Sinnlose Pop-ups
Ja, sie können wirklich irritierend sein. Anmeldungen! Jeder braucht mehr Anmeldungen! Es gibt jedoch immer eine elegantere Art, Ihr Marketing zu betreiben. Pop-ups können ungefähr so nervig sein wie schreiende Kinder, die versuchen, Ihre Aufmerksamkeit zu erregen. Wenn Sie sie verwenden müssen, halten Sie sie einfach, kreativ und einfach zu schließen.
Beispiel für einen Fehler im Interaktionsdesign:

RichardAndLevesque.com
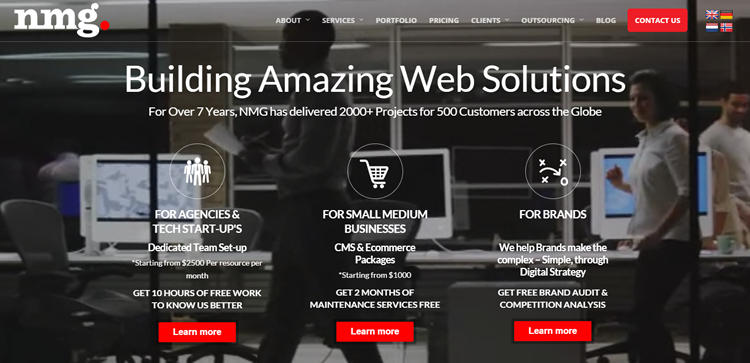
6. Schlechte Struktur
Ich verstehe, wie verlockend es ist, kreativ zu sein. Schließlich soll Ihr Design auffallen. Wenn Kreativität jedoch nur zu einem heißen Durcheinander wird, ist es an der Zeit, stattdessen eine dringend benötigte Organisation einzuführen.
Großartige Designer sind großartige Kommunikatoren. Visuelle Hierarchie und Ausgewogenheit sind einige der wichtigen Aspekte, um einen guten ersten Eindruck zu hinterlassen, das Benutzerverhalten zu formen und, was noch wichtiger ist, die Botschaft über eine Webseite hinaus effektiv zu übermitteln.
Beispiel für einen Fehler im Interaktionsdesign:


NewMediaGuru.co.uk
7. Knifflige Typografie
Wenn ich Websites besuche, möchte ich schnell und einfach auf Informationen zugreifen können. Wir sind nicht scharf darauf, große Schrift mit schwer lesbaren Schatteneffekten zu verwechseln. Der Versuch, Wörter über einem sich bewegenden Hintergrund zu lesen, oder mit winzig kleinen Schriftarten zu kämpfen, für deren Anzeige eine Lupe erforderlich ist.
Hier sind ein paar Regeln, die Ihnen helfen, die Grundlagen aufzufrischen:
- Bauen Sie eine klare Hierarchie auf.
- Achten Sie auf die Textausrichtung.
- Beschränken Sie die Anzahl der Schriftgrößen, -typen und -farben.
- Nutzen Sie Leerzeichen gut, wo und wann immer es nötig ist.
8. Ungeschickte Formulare
Es kann vorkommen, dass Sie Ihre Benutzer um Informationen bitten müssen, und das ist in Ordnung. Es ist jedoch nicht in Ordnung, ihnen ein Formular zu präsentieren, das zu lang und viel zu zeitaufwändig zum Ausfüllen ist. Es ist auch keine gute Idee, zweimal nach denselben Informationen zu fragen. Fragen Sie mindestens nach genau dem, was Sie benötigen, und vernachlässigen Sie nicht das Cross-Browser-Formularstyling.
Ein großartiges Interaktionserlebnis mit Webformularen entsteht durch Klarheit, Prägnanz und Konsistenz.
Hier sind ein paar Tipps:
- Erforderliche Felder markieren.
- Zeigen Sie bei Bedarf den Fortschritt an.
- Hinweise geben.
- Achten Sie auf die Feldlänge.
- Verwenden Sie erweiterte Tools zum Anpassen von Formularelementen.
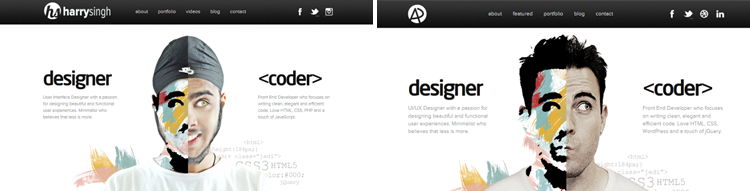
9. Andere kopieren, ohne Benutzerfeedback und Daten
Es ist nicht unbedingt schlecht, sich von jemand anderem inspirieren zu lassen, aber Sie müssen sicherstellen, dass Sie das richtige Feedback und die richtigen Daten zur Hand haben, bevor Sie dies tun, um sicherzustellen, dass Sie etwas von echtem Wert für Ihre Zielgruppe entwerfen.
Beispiel für einen Fehler im Interaktionsdesign:

HarrySingh.in/ gegenüber dem ursprünglichen AdhamDannaway.com
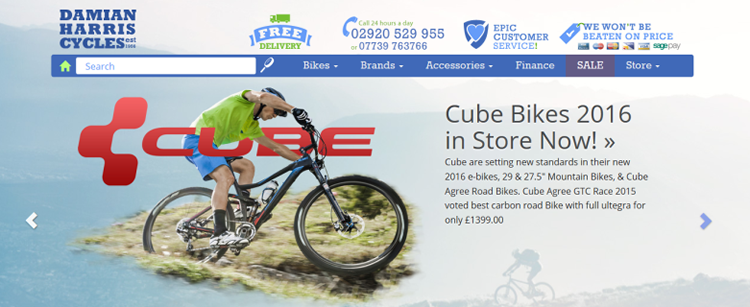
10. Offensichtliche Ungereimtheiten
Es ist in Ordnung, Stile bis zu einem gewissen Grad zu kombinieren. Wenn der Gesamteffekt jedoch nur ein großer, hässlicher visueller „Zusammenstoß“ ist, dann ist es ratsam, zurück zum Reißbrett zu gehen und von vorne zu beginnen.
Großartig IxD ist konsistent . Es gibt Benutzern ein besseres Verständnis dafür, wie die Dinge funktionieren, gibt ihnen das Gefühl, die Situation unter Kontrolle zu haben, und erhöht ihre Effizienz bei der Arbeit mit einer Webseite. Wie Jakob Nielson sagte: „Je mehr sich die Erwartungen der Benutzer als richtig erweisen, desto mehr werden sie das Gefühl haben, die Kontrolle über das System zu haben, und desto mehr werden sie es mögen.“
Beispiel für einen Fehler im Interaktionsdesign:

DamianHarrisCycles.co.uk
11. Zu viele Effekte
Die gelegentliche gut positionierte interaktive Animation kann den Inhalt Ihrer Website wirklich verbessern. Belasten Sie Ihre Seiten jedoch mit verrückten Effekten nach verrückten Effekten, und Sie werden bei Ihrem Publikum das Gefühl haben, dass sie das Online-Äquivalent einer Irrenanstalt betreten haben, oder sogar noch schlimmer.
Dies ist mein gekrönter Gewinner, wenn es um verrücktes Design geht … Ich fordere Sie auf, sich nicht ein wenig aus dem Gleichgewicht zu bringen, nachdem Sie es gesehen haben!
Beispiel für einen Fehler im Interaktionsdesign:

CameronsWorld.net
12. Trendjagd
Es ist gut, ein wenig im Trend zu bleiben. Verbringen Sie jedoch Ihre Tage damit, den neuesten Modewörtern und Interaktionsdesignstilen nachzujagen, und Sie werden am Ende eine Website haben, die sich ein bisschen wie ein Klischee liest. Trauen Sie sich, anders zu sein, wenn Sie können.
Interaktionsdesign – Vier Wege, es richtig zu machen
Das war also meine Sammlung meiner am meisten gehassten Fehler im Interaktionsdesign. Hier ist eine praktische kleine Liste, die Sie daran erinnert, wie man es richtig macht!
- Seien Sie zielorientiert. Fügen Sie keinen Effekt um seiner selbst willen hinzu. Wählen Sie keine Farbpalette, kein Navigationselement oder Symbol aus, nur weil Sie der Meinung sind, dass es gut aussieht. Schauen Sie stattdessen auf das Endziel. Was soll Ihre Website erreichen? Sobald Sie das erkannt haben, sollten Sie hoffentlich eine gute Vorstellung davon haben, welches Interaktionsdesign Sie verwenden sollten.
- Denken Sie an die menschliche Note. Wenn Sie der künstlerische Typ sind (sind wir das nicht alle!), ist die Versuchung groß, etwas Schönes, etwas Herausragendes, etwas noch nie Dagewesenes zu schaffen. Wenn es jedoch noch niemand erstellt und verwendet hat, könnte es einen sehr guten Grund dafür geben ... nämlich, dass es einfach nicht funktioniert. Denken Sie daran, dass die Besucher von Websites Menschen sind. Schaffen Sie etwas, das sie direkt ansprechen soll.
- Halten Sie es konsequent. Ja, Websites sollten spektakulär sein. Allerdings müssen sie auch nutzbar sein. Es gibt bestimmte Konventionen, die Sie befolgen müssen, damit die Website leicht navigierbar und leicht verständlich ist. Gehen Sie nicht gegen den Strich, um anders zu sein. Akzeptieren Sie stattdessen, dass Sie bestimmte Regeln implementieren müssen, damit Ihre Benutzer problemlos auf Ihre Website zugreifen können.
- Testen, testen, testen. Im Zweifelsfall testen! Es gibt viele Tools zur Benutzerforschung, mit denen Sie feststellen können, wo Benutzer hängen bleiben oder abgelenkt werden. Führen Sie a/b-Tests durch, analysieren Sie Eye-Tracking-Daten oder bitten Sie einfach Ihre Kunden, Kollegen und Freunde, Ihre neuen Designs auszuprobieren. Nichts ist wertvoller als echtes Feedback und es gibt kaum einen besseren Weg, Ihre Interaktionsideen zu verbessern.
Möchten Sie Ihre Fähigkeiten auffrischen?
Wenn Sie Ihre Fähigkeiten im Interaktionsdesign aufpolieren möchten, finden Sie hier einige großartige Leitfäden, die randvoll mit nützlichen Informationen sind, die Ihnen helfen:
- Vollständiger Anfängerleitfaden zum Interaktionsdesign.
- Grundlagen des Interaktionsdesigns von Usability.gov.
- Interaktionsdesign-Taktiken für visuelle Designer.
Wenn Sie der Meinung sind, dass ich etwas verpasst habe, oder wenn Sie ein Haustier im Zusammenhang mit dem Interaktionsdesign haben, das Sie teilen möchten, hinterlassen Sie einfach unten einen Kommentar!
