Inspirierte Designentscheidungen: Dringende Angelegenheiten
Veröffentlicht: 2022-03-10Da ich während der High School immer Klassenbester gewesen war, ging ich voller Zuversicht zur Kunsthochschule, dass ich eines Tages ein versierter Maler sein würde. Dieses Selbstvertrauen hielt jedoch nicht lange an, denn als ich ankam, fand ich mich umgeben von Konzeptkünstlern, Filmemachern, Malern, Performancekünstlern, Grafikern und Bildhauern, die alle viel talentierter schienen als ich.
Das galt besonders für meinen Freund Ben, einen begabten Maler, der jeden Abend spät in sein Atelier ging, um an mehreren großen Leinwänden zu arbeiten. Bens Bilder hatten eine unglaubliche Tiefe, weil er über mehrere Monate Hunderte subtiler Farbschichten aufbaute.
Ich hatte nicht die Geduld von Ben. Ich musste schnell Ergebnisse sehen, also waren meine Bilder alles andere als tiefgründig oder subtil. Im Vergleich zu Ben sah meins aus wie Gemälde nach Zahlen. Es dauerte nicht lange, bis mir klar wurde, dass Malerei einfach nicht das richtige Medium für mich war.
Glücklicherweise war der Kurs, den ich gewählt hatte, nicht strukturiert und hatte keinen formellen Lehrplan. Dies ermöglichte den Studenten die freie Bewegung zwischen den Disziplinen, also wechselte ich vom Malatelier zur Druckgrafik und verbrachte die nächsten Jahre damit, glücklich Drucke herzustellen.
Ich fand den Druckherstellungsprozess unglaublich befriedigend. Ich liebte es, Drucke von Linolschnitten anzufertigen, und genauso, wie ich heute oft völlig in das Schreiben von Code vertieft bin, verlor ich mich regelmäßig beim Schnitzen Tausender winziger Markierungen, bis der Boden mit scharfen Linolscherben bedeckt war.
Druckgrafik und das Schreiben von Code haben viele Gemeinsamkeiten. Beide können eine leere Leinwand schnell in ein fertiges Werk verwandeln, ohne wochenlang warten zu müssen, bis die Farbe getrocknet ist. Beide profitieren von regelmäßigen Iterationen und Tests. Tatsächlich gibt es kaum einen Unterschied – abgesehen von Tintenhänden – zwischen dem Ausführen eines Testdrucks und dem Aktualisieren eines Browserfensters.

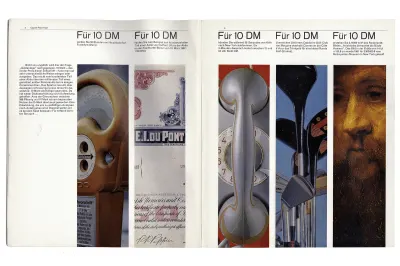
Ich habe dreißig Jahre lang kein Linol geschnitten, aber ich schätze immer noch die Kunst der Druckgrafik. Auf einer kürzlichen Reise nach London bin ich bei Magma vorbeigeschaut und habe mir eine Ausgabe von Pressing Matters geholt. Es ist ein unabhängig veröffentlichtes Magazin, das „die Menschen, die Leidenschaft und die Prozesse hinter der Kunstform der Druckgrafik beleuchtet“. Die Herausgeber hoffen, Neulinge für die Druckgrafik zu inspirieren, aber als ich durch die Seiten blätterte, fand ich, dass es viel über das Design von Pressing Matters gibt, das auch Webdesigner inspirieren kann.

Pressing Matters: Die Leidenschaft und der Prozess hinter der Druckgrafik
Ich habe vielleicht dreißig Jahre lang keine Drucke mehr gemacht, aber ich bin immer noch so fasziniert vom Prozess der Druckgrafik, wie ich die Endergebnisse schätze. Als ich vor Kurzem bei einem Besuch in meinem Lieblingszeitschriftladen ein Exemplar von Pressing Matters (pressingmattersmag.com) in die Hand nahm und durch die Seiten blätterte, wurde ich sofort zurück zur Kunstschule versetzt, wo meine Finger fast immer mit Schnitten von Linoleum-Schneidewerkzeugen bedeckt waren, und Ich roch nach Tinte und Terpentin.
Pressing Matters hat einen unverwechselbaren, aber einfachen Stil. Es verwendet eine begrenzte Palette und verbindet oft die Farbe von Überschriften und anderen typografischen Elementen mit Farben, die in nahe gelegenen Fotografien und Drucken zu finden sind. Das Ergebnis ist ein Design, das sich verbunden anfühlt.

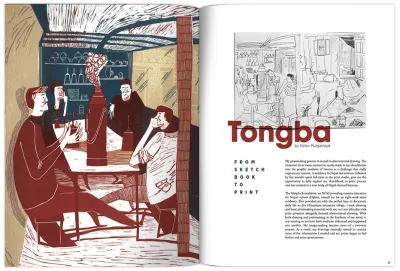
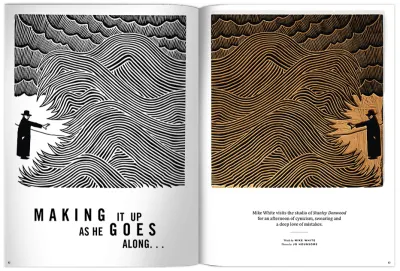
Der Kreativdirektor von Pressing Matters, John Coe, verwendet Layoutmuster, die einen Rhythmus erzeugen, der sich durch das gesamte Magazin zieht. Module unterschiedlicher Größe beschleunigen Sie an Seiten voller Drucke vorbei, dann verlangsamt sich das Tempo, damit Sie bei größeren Reproduktionen von Kunstwerken verweilen können. Diese Layouts rahmen den Inhalt des Magazins perfekt ein, und obwohl sie originell sind, sind sie auch diskret genug, um nicht vom Thema abzulenken.
Was mir an Pressing Matters anfangs aufgefallen ist, war, wie das Magazin eine Vielzahl von Layoutstilen enthält, aber verschiedene Arten von Inhalten zulässt, aber dennoch durchweg ein hohes Maß an Konsistenz beibehält.

Als ich mir genauer ansah, wie die Seiten aufgebaut waren, entdeckte ich ein mehrschichtiges zusammengesetztes Raster aus zwei und drei Spalten, das sich durch das Magazin zog. Die Verwendung eines zusammengesetzten Rasters ist absolut sinnvoll für ein Magazin, das sich der Druckgrafik widmet, die selbst oft mehrere Tintenschichten umfasst, um etwas Tieferes und Reicheres zu schaffen, als es mit einer einzigen Schicht erreicht werden kann.
Sie denken vielleicht, dass ein komplexes Raster die Kreativität ersticken und zu steif aussehenden Designs führen würde, aber in Pressing Matters fühlt sich das zusammengesetzte Raster flüssig und voller Energie an.
„

Während viele der Seiten von Pressing Matters auf symmetrischen zwei- oder dreispaltigen Layouts beruhen, erwacht das Magazin wirklich zum Leben, wenn die zwei- und dreispaltigen Raster kombiniert werden.
Dieses Raster ist nicht nur anpassbar, um verschiedene Arten von Inhalten aufzunehmen, die Vielfalt möglicher Layout-Permutationen ermöglicht auch Änderungen im visuellen Tempo im gesamten Magazin.
Ich werde Ihnen später in dieser Ausgabe alles über Karl Gerstner und sein mobiles Raster beibringen, aber genau wie Gerstners ikonische Arbeit für das Capital-Magazin verwendet Pressing Matters große gegenüberliegende Bilder, um das Lesen zu verlangsamen.
Whitespace öffnet sich um die laufende Kopie herum, um ein einfaches Lesen zu ermöglichen. Text umfließt die fließenden Formen in Bildern. Mit Drucken gefüllte Seiten sind im Mauerwerksstil angeordnet. Auf zwei Spalten aufgeteilter Text läuft neben Bildern, die in einem dreispaltigen Raster angeordnet sind, und diese Techniken werden kombiniert, um ein fesselndes und angenehmes Leseerlebnis zu schaffen.

Pressing Matters beweist, dass zusammengesetzte Raster einen tiefgreifenden Einfluss auf das Leseerlebnis einer Zeitschrift haben können. Die gleichen Gestaltungsprinzipien, die Pressing Matters so ansprechend machen, lassen sich auch auf Produkte und Websites anwenden, obwohl es sich um sehr unterschiedliche Medien handelt.
Diese Prinzipien sind nicht neu und leiten seit Jahrzehnten Art Direction und Design. Sie sind im Web genauso wichtig wie auf den Seiten eines Hochglanzmagazins. Unabhängig davon, ob Ihre Leser offline oder online sind, sind Raster für ihr Verständnis Ihrer Geschichten von grundlegender Bedeutung, und Sie können sie für mehr als nur zum Ausrichten von Inhalten verwenden.
Wenn Sie das nächste Mal am nächsten Zeitschriftenladen vorbeikommen, schauen Sie vorbei und holen Sie sich eine Ausgabe von Pressing Matters. Sie werden keine Tintenfinger bekommen, aber Sie werden Inspiration für Ihr nächstes Projekt bekommen.
Zusammengesetzte Gitter verstehen
Grids haben eine lange und abwechslungsreiche Geschichte im Design, von den frühesten Büchern über Bewegungen wie den Konstruktivismus und den International Typographic Style bis hin zur heutigen Popularität von Grids in Frameworks wie Bootstrap und Material Design.
Eine Generation von Produkt- und Website-Designern ist mit Grids von Bootstrap, dem 960 Grid System davor und sogar dem Blueprint-Framework davor aufgewachsen. In Frameworks wie diesen – und in vielen Arbeiten, die darauf aufbauen – werden Raster hauptsächlich zum Ausrichten von Inhalten an Spalten verwendet.

Wenn Sie Raster phantasievoll verwenden, tun sie viel, viel mehr als nur Inhalte auszurichten. Ein Raster bringt Zusammenhalt in eine Komposition. Es hilft den Leuten, die Geschichten zu verstehen, die Sie erzählen, indem es Hierarchien vorschlägt. Raster informieren die Menschen darüber, was sie zuerst und dann als nächstes lesen und wie viel Aufmerksamkeit sie darauf verwenden sollen.
Sie definieren die Position wertvoller Informationen oder eines Aufrufs zum Handeln. Ein durchdacht gewähltes Raster führt zu einer Fülle von Möglichkeiten und jeder Menge spannender Designs.
Die Verwendung von Rastern für das Webdesign hat die Konsistenz, Lesbarkeit und Benutzerfreundlichkeit verbessert, aber die Verwendung von Rastern, die in Frameworks wie Bootstrap enthalten sind, hat auch zu einer Generation homogener Layouts und wenig inspirierender Designs geführt.
Wenn ich Designkurse unterrichte, bitte ich meine Schüler oft, zu zeichnen, was ein Raster für sie bedeutet. Neun von zehn Skizzen zeichnen zwölf symmetrische Säulen. Symmetrische Multi-Column-Grids sind zu einem Grundnahrungsmittel geworden, hauptsächlich weil zwölf Spalten leicht in Hälften, Drittel, Viertel und Achtel geteilt werden können. Da sie so einfach zu erlernen sind, sind Grids wie die in Bootstrap enthaltenen zu einem Grundnahrungsmittel geworden.
Tatsächlich sind sie jetzt so allgegenwärtig, dass es unglaublich schwierig sein kann, ein neues Design zu beginnen, ohne drei oder vier Spalten zu skizzieren, da dies eine Änderung Ihres mentalen Modells und der Art und Weise, wie Sie über Raster denken, erfordert. Es ist wichtig zu wissen, dass symmetrische spaltenbasierte Raster nur eine von mehreren Optionen sind. Zusammengesetzte Grids sind eine dieser Optionen, aber trotz der enormen Flexibilität, die sie bieten – was für die heutigen Multi-Device-Designs unglaublich wichtig ist – wird im Produkt- und Website-Design selten von ihnen gesprochen.
Bereits im Juli 2009 schrieb Diogo Terror „Lessons From Swiss Style Graphic Design“ für das Smashing Magazine, das Karl Gerstner erwähnt und viele fabelhafte Beispiele für Swiss Style Graphic Design enthält.
Hauptstadt Magazin
In den 1940er und 1950er Jahren machten Designer wie Josef Muller-Brockmann die Verwendung von Rastern zur Erstellung konsistenter und kreativer Layouts zu einem der bestimmenden Aspekte dessen, was als International Typographic Style oder Swiss Design bekannt wurde.

Der Schweizer Künstler und Typograf Karl Gerstner war einer der ersten Designer, der sich die kreative Flexibilität der Verwendung von Rastern zunutze machte, und das zusammengesetzte Raster, das Gerstner 1962 für die Zeitschrift Capital entwarf, ist zu einer seiner bekanntesten Kreationen geworden.

Das Konzept hinter Capital bestand darin, „einen menschlichen Blick auf die Wirtschaft, einen wirtschaftlichen Blick auf die Menschheit“ zu bieten, und daher mussten sein Inhalt und Gerstners Design zugänglich, klar und ansprechend sein. Angesichts der potenziellen Vielfalt und Unvorhersehbarkeit der Inhalte von Capital benötigte Gerstner außerdem ein Raster, das ihm helfen würde, alle Inhalte konsistent und ohne Einschränkungen zu gestalten.

Gerstner entwarf, was er ein „Mobile Grid“ nannte, obwohl es nicht die Art von Mobile ist, an die Sie und ich gewöhnt sind. Dieses Raster wird am ehesten bei der Suche nach zusammengesetzten Rastern gefunden, aber es ist auch dasjenige, das auf den ersten Blick am ehesten verblüfft.
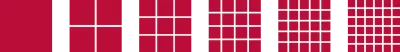
Das zusammengesetzte Raster, das Gerstner für Capital entworfen hat, sieht unglaublich komplex aus, wenn man es oben sieht. Um zu erklären, wie er es erstellt hat – und wie Sie es verwenden können – werde ich Gerstners Raster in seine Bestandteile zerlegen.

Es gibt 58 Spalten und Zeilen in Gerstners mobilem Raster, aber er begann mit nur einer. Der Inhalt dieses einzelnen Moduls füllt die gesamte Breite der Seite aus.

Dann teilte Gerstner sein einzelnes Modul in zwei Spalten und Reihen. Die Verwendung von zwei Säulen auf diese Weise führt zu einem beruhigenden symmetrischen Design.

Dieses große Modul kann auch in drei Spalten und Reihen unterteilt werden. Ist Ihnen aufgefallen, dass die Stege zwischen den Unterteilungen in Gerstners Raster immer gleich groß sind?

Durch die Aufteilung des großen Moduls in vier Teile wirken diese Inhaltsspalten formell, und der Gesamteindruck ist, dass dieses Design seriös ist.

Wenn das ganzseitige Modul in fünf Spalten unterteilt und durch eine Flusslinie in zwei räumliche Zonen getrennt wird, wirkt dieses Design technischer. Mit dem mobilen Grid von Gerstner können Sie jeden Satz von Spalten und Zeilen separat verwenden. Sie können sie auch in ein zusammengesetztes Raster verwandeln, indem Sie sie entweder überlagern oder stapeln.

Die Aufteilung der Seite in sechs Spalten und sechs Reihen von Modulen ermöglicht eine unglaubliche Vielfalt an Gestaltungsmöglichkeiten. Die Flexibilität eines zusammengesetzten Rasters ergibt sich aus dem Zusammenspiel von zwei oder mehr Rastern und wie sich dies auf die Position und Größe von Elementen auswirkt. Dies macht ein zusammengesetztes Layout oft viel interessanter als ein isoliertes Gitter.
Sag hallo zu zusammengesetzten Gittern
Ein zusammengesetztes Raster besteht aus zwei oder mehr Rastern beliebigen Typs – Spalte, modular, symmetrisch und asymmetrisch – auf einer Seite. Sie können getrennte Bereiche einnehmen oder sich überschneiden.
Wenn Sie immer noch unsicher sind, wie Sie modulare Raster wie Karl Gerstner verwenden, können Sie damit beginnen, eine Verbindung herzustellen, indem Sie zwei Säulenraster überlappen. eine mit zwei Säulen, die andere mit drei.

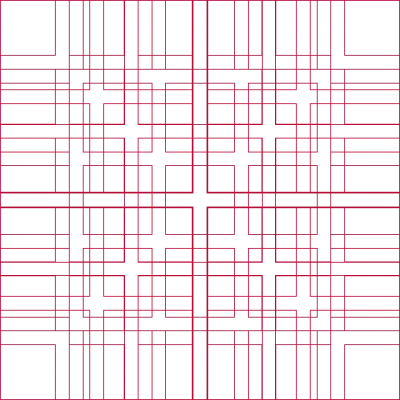
Es ist das Zusammenspiel der beiden Gitter, das dieses zusammengesetzte Layout interessanter macht als ein einzelnes Gitter. Die Flexibilität eines zusammengesetzten Rasters wird deutlich, wenn ich die Rasterlinien sichtbar mache.

Wenn Sie genau hinsehen, sollten Sie feststellen, dass zusammengesetzte Gitter Ihr Design in eine andere Richtung lenken als zwölf symmetrische Säulen.
Indem Sie ein dreispaltiges Gitter über eines mit zwei Spalten legen, erstellen Sie vier Spalten, wobei die beiden äußeren doppelt so breit sind wie die inneren. Ich stelle mir das gerne als rhythmisches Muster vor; 2|1|1|2.
Rhythmische Muster
Durch die Verwendung beliebig vieler gleichgroßer Spalten oder Zeilen bilden Ihre Layouts ein einheitliches Muster und einen gleichmäßigen Rhythmus, der sich über die Seite nicht ändert. Stellen Sie sich jede Spalte als Beat vor und tippen Sie zwölf davon auf Ihren Schreibtisch. Klingt nicht sehr inspirierend, oder?

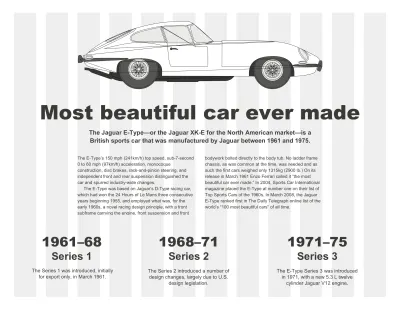
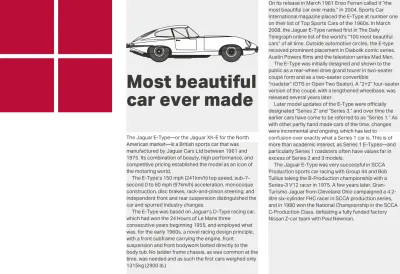
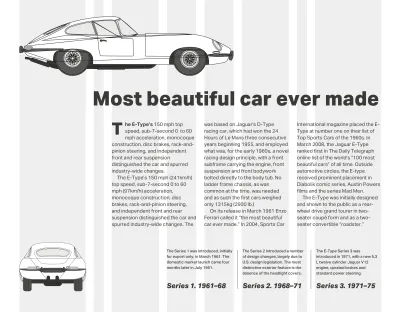
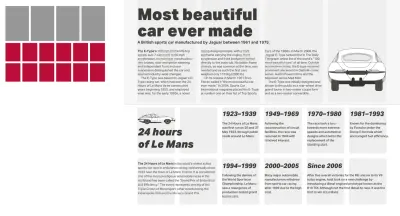
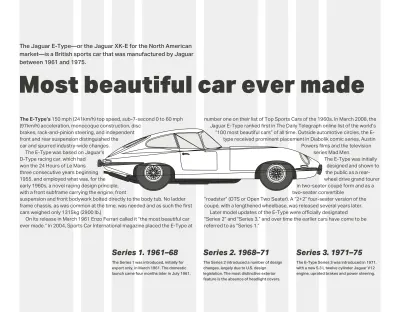
Vergleichen Sie das mit dem Rhythmus eines 2|1|1|2-Musters und Sie sollten verstehen, wie die Verwendung zusammengesetzter Gitter sowohl Ihr mentales Modell als auch die von Ihnen erstellten Layouts verändern kann. Verwenden Sie dieses 2|1|1|2-Muster für mein erstes Layout. Ich platziere den Hauptteil des Inhalts – einschließlich der Überschrift, des ersten Absatzes und des Fließtextes – in der ersten Spalte meines zweispaltigen Rasters. Ich verwende eine einzelne Spalte meines dreispaltigen Rasters, um unterstützende Informationen über die Jaguar E-Type-Serie zu platzieren, ohne Frage das schönste Auto, das jemals gebaut wurde.
Ein Blaupausenbild dieses erstaunlichen Automobils durchquert den verbleibenden Raum und stellt eine visuelle Verbindung zwischen den beiden Inhaltsbereichen her.

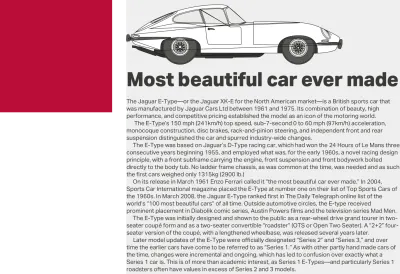
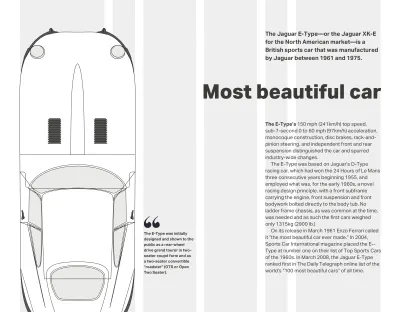
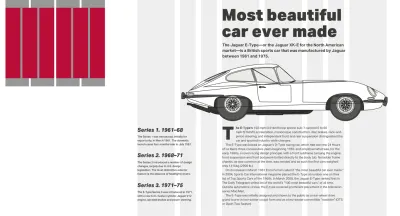
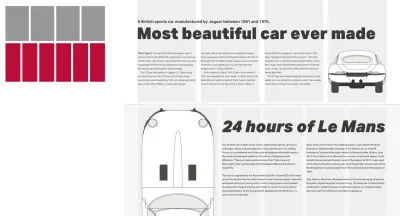
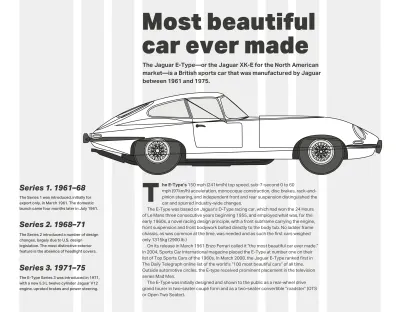
Für ein ganz anderes Design (oben) – eines, das sowohl Layout als auch Kursivschrift verwendet, um die Bewegung und Geschwindigkeit des E-Types zu suggerieren – verschiebe ich meinen Standfirst-Absatz und den laufenden Text mit Rasterlinien sowohl aus der Zweispaltigkeit als auch aus der Dreispaltigkeit Gitter.
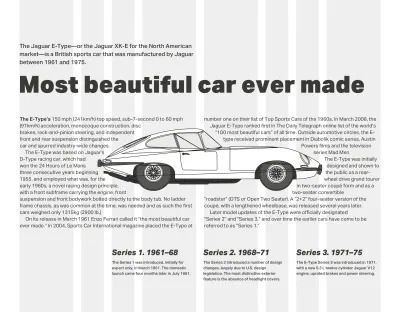
Die Änderung der zusammengesetzten Formation, um dreispaltige und vierspaltige Gitter (3+4) zu kombinieren, erzeugt ein völlig anderes rhythmisches Muster von 3|1|2|2|1|3.

Bei einer Verbindung aus zwei Gittern (oben) können Sie Breiten von dem einen oder anderen verwenden. Oder Sie könnten Breiten von beiden kombinieren, um Spalten zu bilden, die keiner von beiden entsprechen. Sie können diese neuen Breiten verwenden, um die Größe von Bildern und Text anzugeben. Während der erste Absatz auf dem Dreispaltenraster beginnt, beginnt der folgende Fließtext auf dem Vierspaltenraster.

Dieselbe Kombination von Rastern (oben) kann einen ganz anderen Eindruck hinterlassen, indem Spaltenbreiten aus beiden Rastern kombiniert werden, um die Breite meiner Spalte mit laufendem Text zu bestimmen. Diese Spalte entspricht der Breite meines großen vertikalen Bildes, um beide Seiten dieses Designs auszugleichen.

Dieses Mal habe ich den Hauptblock des laufenden Textes über zwei Spalten gesetzt und ihre Breite abgeleitet, indem ich die Spalteneinheiten von 4 und 3 kombiniert habe.
Diese sehr schmalen Spalten, deren Breite nur 1 Einheit beträgt, eignen sich perfekt, um die Größe von typografischen Elementen einschließlich dieser fetten Initiale anzugeben.

Die Überlagerung von vier Spalten mit fünf (oben) führt zu einem höchst ungewöhnlichen rhythmischen Muster von 6|1|4|3|3|4|1|6.
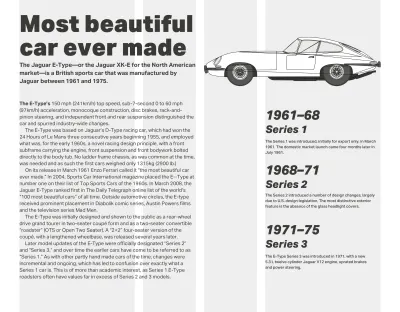
Für dieses alternative Design verwende ich dasselbe Muster auf andere Weise, indem ich meinen Text über drei Spalten laufen lasse. Ich verwende die Breiten aus dem fünfspaltigen Raster, um die Breite meiner unterstützenden Informationen und das Bild des kurvigen Hecks dieses E-Typs anzugeben.

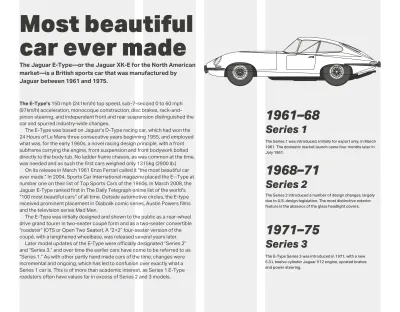
In dieser Version des Designs (oben) zeigt ein großes Bild die ikonische Form der Karosserie des E-Type und füllt fast die gesamte Breite meiner Seite aus.
Ein solider Block mit laufendem Text sitzt direkt unter den Rädern des Jaguars und leitet seine Breite sowohl von den vierspaltigen als auch von den sechsspaltigen Gittern ab.
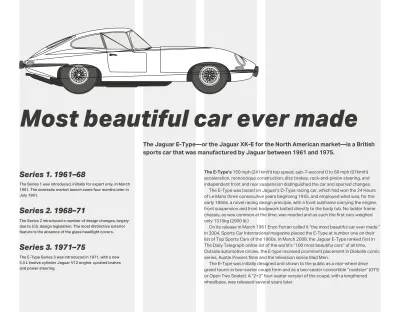
Mein nächstes Design (unten) stellt den E-Type buchstäblich in den Mittelpunkt des Geschehens und Text umschließt ihn auf beiden Seiten. Denken Sie daran, dass es nicht notwendig ist, jedes Grid-Modul mit Inhalt zu füllen. Indem ich die Breite meines Standfirst-Absatzes beschränke und Platz an anderer Stelle im Layout leer lasse, erstelle ich eine dynamische Diagonale, die diesem Design Energie und Bewegung verleiht.

Von allen möglichen Rasterkombinationen verwende ich die Kombination aus vier- und sechsspaltigen Rastern am häufigsten in meiner Arbeit. Es ist flexibel genug, um viele verschiedene Arten von Inhalten zu verarbeiten, und ermöglicht eine unglaubliche Vielfalt an Kompositionen.

Während sich das Gesamtgefühl dieses endgültigen Designs ausgewogen anfühlt – hauptsächlich aufgrund eines zentrierten Fließtextblocks –, fühlt sich das Pull-Zitat von der Geschichte getrennt an, da es nur die Breite einer Spalte im sechsspaltigen Raster einnimmt. Ich kann dieses Design verbessern, indem ich den Rand dieses Zitats an Linien im sechsspaltigen Raster ausrichte, sodass es sich als Teil der Geschichte anfühlt.
… (Kasten)
Den Takt vorgeben

Rhythmus ist ein wesentlicher Faktor, nicht nur innerhalb der Seite, sondern auch über die Seiten eines gesamten Produkts oder einer Website hinweg. Zusammengesetzte Raster sind nicht nur flexibel genug, um eine Vielzahl von Inhaltstypen aufzunehmen, sondern ermöglichen es Ihnen auch, dieses visuelle Tempo zu variieren. Zeitschriftendesigns verwenden oft unterschiedlich große Flächen, um dieses Tempo zu variieren. Das Wiederholen kleinerer Module beschleunigt die Bewegung, während größere sie verlangsamen. Menschen verbringen naturgemäß länger damit, größere räumliche Zonen zu betrachten, und wir können die gleiche Technik in bestimmten Momenten auf der Reise einer Person anwenden, um sie zu verlangsamen und sie aufmerksam zu machen.
Stapelgitter
Sie können Spaltenraster mit hierarchischen und sogar modularen Rastern kombinieren. Wenn Seiten zwei separate Themen oder unterschiedliche Arten von Inhalten enthalten, können Stapelraster eine großartige Möglichkeit sein, diesen Unterschied deutlicher zu machen.
Oben auf dieser nächsten Seite ist eine Geschichte über den Jaguar E-Type. Darunter gibt es eine ganz andere Geschichte über das berühmte 24-Stunden-Rennen von Le Mans. Um jemanden im Zweifel zu lassen, sind diese Geschichten getrennt, verwenden Sie für jede ein anderes Raster. Ich stütze die obere Geschichte auf ein vierspaltiges Raster, die untere auf eine sechs.

Oben mache ich den Unterschied zwischen diesen beiden Geschichten deutlich, indem ich die zweite vor einen grauen Hintergrund stelle. Ich verwende auch Absatzabstände anstelle von Erstzeileneinzügen.

Ich mache den Unterschied zwischen diesen beiden Geschichten deutlich, indem ich die erste vor einen grauen Hintergrund stelle. In der zweiten Geschichte verwende ich auch fettere Schrift und Absatzabstände, anstatt die erste Zeile einzurücken.
Karl Gerstner
Karl Gerstner (1930–2017) war ein Schweizer Künstler und einer der einflussreichsten Typografen. Bereits mit 19 Jahren begann er zu arbeiten, studierte bei Fritz Buler und war dann Mitbegründer von GGK, einer der erfolgreichsten Schweizer Kreativagenturen der 70er Jahre.
Bücher über Gerstners Arbeit sind seit Jahrzehnten vergriffen, und Kopien kosten oft Hunderte von Pfund, also wäre ich nicht überrascht, wenn Sie seine Entwürfe nicht aus erster Hand gesehen hätten. Aber Sie werden viele Arbeiten anderer Leute gesehen haben, die davon inspiriert wurden.
Gerstner machte den unblockierten, ragged-right Text berühmt, denn bis dahin wurden Schriftspalten meist im Blocksatz geschrieben. Er entwickelte auch die Idee, Schriftarten und typografisches Design zu verwenden, um Verbindungen zwischen Wörtern auf einer Seite und ihrer Bedeutung herzustellen. Während uns dieses Konzept heute selbstverständlich erscheinen mag, erschien diese Idee in den 1960er Jahren revolutionär.
Karl Gerstner ist wahrscheinlich am bekanntesten für seine ikonische Arbeit am vierteljährlich erscheinenden Capital Magazine, die 1962 begann. Tatsächlich wurde ich durch meine Recherchen über Capital und das zusammengesetzte Raster, das Gerstner dafür erstellte, zum ersten Mal auf ihn und seine Arbeit aufmerksam.

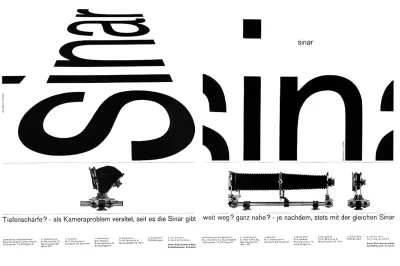
Durch einen seltsamen Zufall entdeckte ich kürzlich, dass Gerstners Agentur auch Anzeigen für Sinar erstellte, den Schweizer Großformatkamerahersteller, mit dem ich Anfang der 1990er Jahre zusammengearbeitet hatte. In diesen Anzeigen ähnelt die Form des Wortes „Sinar“ den Ergebnissen der Verwendung der Schwenk- und Neigebewegungen einer Großformatkamera.
Entwicklung zusammengesetzter Gitter
Wenn Sie das mobile Grid von Karl Gerstner zum ersten Mal sehen, denken Sie vielleicht, dass zusammengesetzte Grids schwierig zu implementieren sind. Während die Entwicklung zusammengesetzter Raster mit herkömmlichen Methoden ein komplizierter Prozess gewesen wäre, machen es die heutigen Layout-Tools, einschließlich CSS Grid, jetzt einfach.
Das Entwerfen von Layouts mit zusammengesetzten Rastern erfordert eine Änderung Ihres mentalen Modells, und die Entwicklung ist nicht anders. CSS-Rasterliniennummern in Kombination mit neuen flexiblen Längeneinheiten (fr) machen diese Verschiebung jedoch reibungsloser.
Der zuvor verwendeten Reihenfolge folgend, beginne ich mit einer Verbindung aus zweispaltigen und dreispaltigen Gittern (2+3), die ein rhythmisches Muster von 2|1|1|2 hat.

Das Übersetzen dieses Musters in Werte für Grid-Template-Columns könnte nicht einfacher sein, aber zuerst muss ich CSS Grid auf das body-Element meiner Seite anwenden und dann einen Abstand zwischen den Spalten festlegen, der relativ zur Breite meines Viewports ist. Da ich nicht möchte, dass diese Stile bei kleineren Bildschirmgrößen angewendet werden, schließe ich sie in eine Medienabfrage ein:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Jetzt verwende ich fr-Einheiten, um das Muster für mein zusammengesetztes Gitter anzugeben. Das Ergebnis sind vier Spalten, bei denen die Breite der äußeren Spalten den doppelten Platz der inneren zwei einnimmt:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Eine Kombination aus dreispaltigen und vierspaltigen Gittern (3+4) ergibt sechs Spalten und ein rhythmisches Muster von 3|1|2|2|1|3. Meine flexiblen Längeneinheiten sind:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Schließlich erzeugt die Kombination von vierspaltigen und sechsspaltigen Gittern (4+6) acht Spalten, von denen zwei viel schmaler als die anderen sind. Um ein rhythmisches Muster von 2|1|1|2|2|1|1|2 zu erstellen, sind meine flexiblen Längeneinheiten:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Wenn diese Grid-Eigenschaften angewendet werden, werden alle direkten Nachkommen eines Grid-Containers zu Grid-Elementen, die ich mithilfe von Bereichen, Zeilennummern oder Namen platzieren kann.
Das Design, das ich entwickle, erfordert nur die grundlegendsten Strukturelemente, um es zu implementieren, und mein Markup sieht so aus:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Ich verwende die acht Spalten aus dem obigen zusammengesetzten 4+6-Gitter. Hier sind die Stile, um das zu implementieren:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Die oben genannten Elemente sind direkte Nachkommen des Körpers. Ich platziere sie auf dem Raster, indem ich Zeilennummern verwende. Zuerst die Überschrift, der Absatz, der unmittelbar darauf folgt, und schließlich mein Hauptelement. Diese Elemente beginnen alle auf Rasterzeile 4 und enden auf Zeile 8:
h1, h1 + p, main { grid-column: 4 / 8; }Das Blaupausenbild meines schönen Jaguar E-Type sollte breiter sein als andere Elemente in diesem Design, also platziere ich es mit unterschiedlichen Zeilennummern. Es beginnt bei Zeile 2 und erstreckt sich über die gesamte Breite meiner Seite:
img { grid-column: 2 / -1; }Jetzt platziere ich das Seitenelement, das meine unterstützenden Informationen über die drei E-Type-Serien enthält. Da dieses Element am unteren Rand meines Layouts ausgerichtet werden soll, füge ich die Eigenschaft align-self mit dem Wert end hinzu:
aside { grid-column: 1 / 3; align-self: end; } 
Da ich möchte, dass Haupt- und Nebenelemente nebeneinander in derselben Zeile erscheinen, gebe ich ihnen schließlich identische Zeilennummernwerte:
main, aside { grid-row: 4; }Jetzt muss ich nur noch ein paar kleine typografische Akzente setzen, um mein Design zu verbessern. Ich brauche keinen Attributwert der Präsentationsklasse, um den Absatz zu gestalten, der unmittelbar auf meine Überschrift folgt. Ich kann stattdessen einen benachbarten Geschwisterselektor verwenden:
h1 + p { font-weight: 700; }Um die erste Zeile des ersten Absatzes in meinem Hauptelement zu gestalten, verwende ich eine Kombination aus Nachkommen-, Pseudo-Element- und Pseudo-Klassen-Selektoren:
main p:first-of-type::first-line { font-weight: 700; }Um schließlich jeden folgenden Absatz einzurücken, der nicht unmittelbar auf meine Überschrift folgt, verwende ich sowohl einen :not() Negations-Pseudoklassenselektor als auch zwei benachbarte Geschwisterselektoren:
p:not(h1 + p) + p { text-indent: 2ch; }Lesen Sie mehr aus der Serie
- Inspirierte Designentscheidungen: Avaunt Magazine
- Inspirierte Designentscheidungen: Ernest Journal
- Inspirierte Designentscheidungen: Alexey Brodovitch
- Inspirierte Designentscheidungen: Bea Feitler
- Inspirierte Designentscheidungen: Neville Brody
- Inspirierte Designentscheidungen: Otto Storch
- Inspirierte Designentscheidungen: Herb Lubalin
- Inspirierte Designentscheidungen: Max Huber
- Inspirierte Designentscheidungen: Giovanni Pintori
- Inspirierte Designentscheidungen: Emmett McBain
- Inspirierte Designentscheidungen: Bradbury Thompson
NB: Smashing-Mitglieder Smashing-Mitglieder haben Zugriff auf ein wunderschön gestaltetes PDF des Magazins Andy's Inspired Design Decisions und vollständige Codebeispiele aus diesem Artikel. Sie können das PDF und die Beispiele dieser Ausgabe sowie alle anderen Ausgaben direkt auf Andys Website kaufen.
