Inspirierte Designentscheidungen mit Otto Storch: Als Idee, Kopie, Kunst und Typografie untrennbar wurden
Veröffentlicht: 2022-03-10In den letzten Jahren sind Bücher über HTML und CSS fast aus meinen Studio-Bücherregalen verschwunden. Ich ersetzte sie durch Bücher über Art Direction, Editorial und Grafikdesign.
Kürzlich habe ich einen Neuzugang in meiner Bibliothek durchstöbert und war von einer Zeitschriftenstrecke fasziniert. Ich fand es toll, wie der Designer Bilder und Typografie spielerisch kombiniert hat, um ein Design voller Energie und Bewegung zu schaffen. Um mich daran zu erinnern, mir dieses Design noch einmal anzusehen, habe ich es mit meinem iPhone fotografiert.
Als ich dieses auffällige Design zum ersten Mal sah, hatte ich noch nichts von dem Designer gehört, der es entworfen hatte, dem in Brooklyn geborenen Otto Storch. Obwohl er ein preisgekrönter Grafikdesigner war, wurden Storch und seine Arbeit im Gegensatz zu vielen seiner Zeitgenossen weitgehend übersehen.
Storch hat ein riesiges Werk angehäuft, und es ist eine unglaubliche Schande, dass seine Arbeit nicht bekannter ist, insbesondere online. Es gibt keine Wikipedia-Seite, die Storch gewidmet ist, und niemand hat ein Buch über ihn oder seine Arbeit veröffentlicht.
Ich bin nicht nur von Otto Storchs Arbeit beeinflusst, sondern auch von der Tatsache, dass er ein produktiver Designer mit einer starken Arbeitsmoral war. Ich bin davon inspiriert, wie er das, was er von Alexey Brodovitch gelernt hatte, mit seinem Designansatz kombinierte und unverwechselbare und ansprechende Arbeiten schuf. Ich hoffe das schaffe ich auch.

Ich habe den Namen Otto Storch noch nie auf einer Designkonferenz gehört oder in einem Buch über Webdesign gesehen. Aber ihn zu entdecken, hat in mir den Wunsch geweckt, mehr Menschen auf den Mann und seine Arbeit aufmerksam zu machen.
Er hat mich auch dazu gebracht, über die Rolle der Kreativität in einer Branche nachzudenken, die geschäftsorientiert und schnelllebig ist und sowohl praktische als auch technische Zwänge hat. Verlagswesen kann ein halsabschneiderisches Geschäft sein, und die Zeitschriften, an denen Storch arbeitete, waren nicht hochmodisch. Was er machte, war keine Kunst, aber das bedeutete nicht, dass es nicht kreativ war. Storch verstand, dass Ideen für eine effektive Kommunikation ebenso wichtig sind wie Bilder und das geschriebene Wort. Während seiner gesamten Karriere hat Storch trotz der Einschränkungen seines Mediums hart daran gearbeitet, Ideen einzubeziehen. Das ist ein Ansatz, der heute im Web genauso wichtig ist wie in den 1960er Jahren in Zeitschriften.
Inspiriert von Otto Storch
Otto Storch wurde 1913 geboren und begann seine Karriere in den 1930er Jahren in der vergessenen Kunst der vordigitalen fotografischen Retusche. In den 1950er Jahren nahm Storch an Abendkursen teil und studierte Design bei Alexey Brodovitch, der ihn ermutigte, einen Job bei einer Zeitschrift zu bekommen.
Der Erfolg kam nicht über Nacht, und es dauerte sieben Jahre als Freelancer, bis ihn das New Yorker Magazin Storch Better Living als Assistant Art Director anstellte. McCall veröffentlichte mehrere Titel, darunter Popular Mechanics, Blue Book und Red Book sowie McCall's Magazine selbst. Storch wechselte zu McCall's Magazine, wo er auf dem aufbaute, was er von Brodovitch gelernt hatte, und auf seiner Erfahrung in der Gestaltung von Werbematerialien, Albumcovern, Buchcovern und Zeitschriften.
Storch hatte keine Angst davor, eigensinnige Entscheidungen zu treffen, und es ist diese Durchsetzungskraft, die viele seiner Arbeiten unverwechselbar macht.
„Gute künstlerische Leitung kommt nicht von einer unsicheren Person. Ich bin zu intensiven Gefühlen fähig und war bereit, einen Beliebtheitswettbewerb mit Ressortredakteuren zu verlieren, wenn es nötig war. Die visuelle Verantwortung für das Magazin lag bei mir.“
— Otto Storch
Wie Bea Feitler führte Storch Alexey Brodovitchs Vermächtnis fantasievoller Magazinlayouts fort. Er verstand, dass die Doppelseite eine kreative Leinwand ist, und machte sie zu einem Merkmal seiner Arbeit, manchmal indem er Elemente zwischen den Seiten fließen ließ. Andere Male machte Storch die Dachrinne zu einem integralen Bestandteil seines Entwurfs.
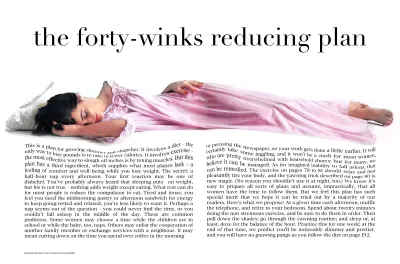
Storch verwendete oft große Schlagzeilen und Bilder, um seine Doppelseiten zu vereinheitlichen. Für "On the cob or off" ist es ein Maiskolben, der Butter auf beide Seiten tropft. Für einen anderen Film, „The Forty-winks reduction plan“, erlaubte er seinem Motiv, sich auszustrecken und auf einem Bett aus Fließtext zu ruhen. Diese Kopie sinkt unter dem Gewicht des schlafenden Modells.

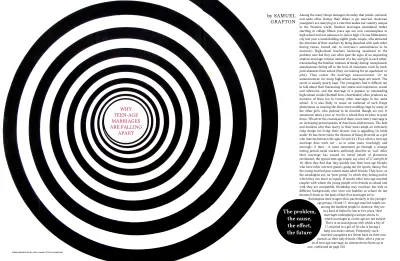
Die große Schwarz-Weiß-Grafik in „Warum Teenager-Ehen auseinanderfallen“ ist nicht nur auf eine Seite beschränkt. Stattdessen nimmt es drei von vier Spalten auf der Doppelseite ein und dominiert so das Design. Die Schwerkraft einer Schlagzeile in der Mitte dieser konzentrischen Kreise zieht den Blick darauf.

In „Girls Are Silly, Aren't Boys Awful“ stellte Storch zwei Kinder Stirn an Stirn mit der Rinne dazwischen. Er betonte diese Spannung, indem er seinen Text in entgegengesetzte Richtungen ausrichtete.

Storch ließ das Kombinieren von Bildern und Text offensichtlich und mühelos erscheinen, aber die Ergebnisse, die er erzielte, waren das Ergebnis jahrelanger Erfahrung und Übung.
Storchs dicht gepackter Text zu „Machen Sie Mode frisch wie Farbe“ passt perfekt in ein Fach in einem Malkasten eines Künstlers. Die Modelle dieser Doppelseite für McCall's Patterns passen auch in die Box. Storchs spielerische und unerwartete Verwendung von Maßstäben fügt diesem Design eine weitere Dimension hinzu.

Storch glaubte, dass im Editorial Design eine starke Idee, Texte, Bilder und Typografie unabdingbar sind. Ich denke, das gilt auch für das Webdesign, trotz der offensichtlichen Unterschiede zum Druck.
Storch wusste, dass Typografie viel mehr kann, als lesbare Inhalte darzustellen, und er hatte ein Händchen dafür, Schrift in grafische Objekte zu verwandeln. Beim Druckdesign für von links nach rechts geschriebene Sprachen wird die linke Seite „verso“ und die rechte Seite „recto“ genannt. Für McCalls Auszug aus einem Buch mit dem Titel „The First to Know“ hat Storch die Vorder- und Rückseite gespiegelt und dann seinen Text in einen Kreis gesetzt, der die kreisförmige Telefonwählscheibe widerspiegelt.

Es gibt viele Otto Storch, und seine Designs können uns etwas über die Arbeit beibringen, die wir heute im Internet leisten. Wie Alexey Brodovitch beherrscht Storch seine Leinwand und lässt sich nicht davon einschränken; Er nutzte seine Seiten, um Inhalte nicht nur verständlich, sondern auch ansprechender zu präsentieren. Diese Anziehungskraft ist wichtig, weil sie Menschen mit einer Marke, einem Produkt oder einer Geschichte verbindet, und das ist für jedes Unternehmen wichtig, unabhängig vom Medium.
Otto Storch ist vielleicht ein Neuzugang auf meiner Liste inspirierender Designer, aber seine Entwürfe beeinflussen bereits meine.
In Form bringen
Das CSS Shapes Module Level 1 des W3C ist seit 2014 eine Empfehlung von Kandidaten, und alle aktuellen Desktop- und mobilen Browser haben seine Eigenschaften shape-outside, shape-margin und shape-image-threshold implementiert.
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Webdesigner wissen nicht, welches kreative Potenzial CSS Shapes bieten und dass es keinen Grund mehr gibt, sie nicht zu verwenden. Es ist auch möglich, dass Webentwickler immer noch denken, dass Shapes in Browsern schlecht unterstützt werden. Da alle modernen Browser jetzt Shapes unterstützen – und ihre Eigenschaften sich in älteren Browsern elegant verschlechtern – gibt es derzeit keinen Grund, sie nicht zu verwenden.
Machen Sie mehr aus Formen
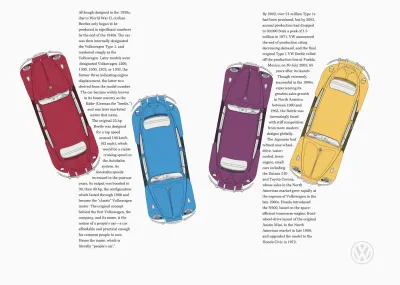
Dieser Entwurf von Otto Storch war einer der ersten, der meine Aufmerksamkeit erregte. Ich bewunderte die strukturelle Schlichtheit seiner zwei Blocksatzspalten und wie die Platzierung seiner Bilder – mit Text, der um sie gewickelt wurde, um organische Formen zu schaffen – die Seite spielerisch mit Energie und Bewegung füllte.

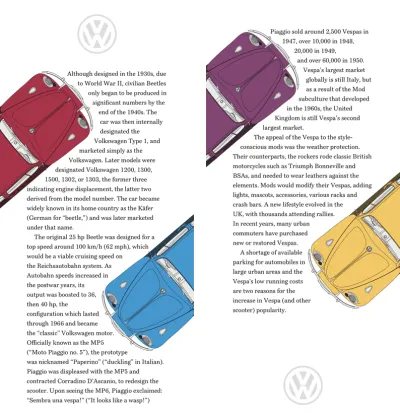
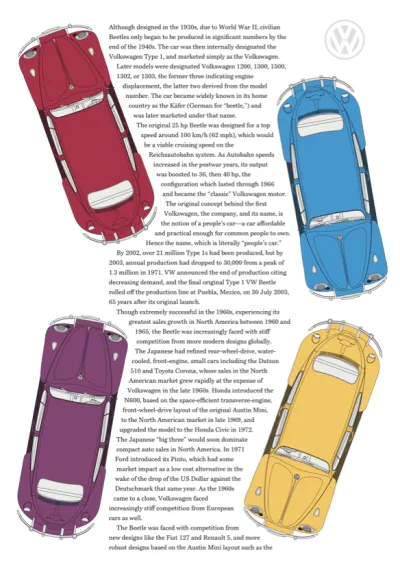
Ich sehe selten Layouts mit dieser Art von Energie online, daher umfasst mein Design vier bunte Käfer, jeder Volkswagen in einem Winkel platziert, um einen Kontrast zu den beiden hohen Textspalten zu bilden. Ich brauche nur zwei Strukturelemente, um dieses Storch-inspirierte Design umzusetzen; das Hauptelement und eine Seite. Jedes dieser Elemente enthält Absätze mit Fließtext sowie zwei Bildelemente, mit denen ich kleine Bilder gegen größere austauschen kann:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>Diese Bildelemente passen an die Ränder kleiner Bildschirme, aber ich benötige immer noch Leerzeichen auf beiden Seiten meiner Absätze im Fließtext. Durch die Verwendung von Viewport-Breiteneinheiten bleibt dieser Raum immer proportional zu diesen Bildschirmen:
p { margin-right: 10vw; margin-left: 10vw; } 
Das Bildelement ist eine der nützlichsten Ergänzungen zu HTML. Durch die Kombination von Medienabfragen mit mehreren Bildern kann ein Browser ein Bild auswählen, das für ein Layout am besten geeignet ist.

Ich verwende am häufigsten die Medieneigenschaft und den Mindestbreitenwert, und obwohl dieses Design nur zwei Bilder pro Bildelement erfordert, ist es möglich, mehr Bilder hinzuzufügen und sogar Medienwerte zu kombinieren, um komplexe Abfragen zu erstellen:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>Die Bilder in diesen Bildern enthalten beschnittene Versionen meiner Käfer, die am besten für kleine Bildschirme geeignet sind. Ich wende die gleiche Breite auf alle meine Bilder an und füge dann einen Formrand hinzu, um mich auf die nächsten CSS-Formen vorzubereiten:
picture { width: 160px; shape-margin: 20px; } 
Ich finde Formen aus Bildern einfacher und schneller zu implementieren als die Verwendung von Polygonkoordinaten. Um aus einem Bild eine Form zu entwickeln, benötigt es einen Alphakanal, der ganz oder teilweise transparent ist. Wenn Bilder teilweise transparent sind, kann die Eigenschaft shape-image-threshold die Bereiche steuern, die die Form bilden.
Ich kann dasselbe Bild für mehr als eine Form verwenden. Obwohl mein Design vier verschiedenfarbige Autos enthält, benötige ich nur zwei Formbilder:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }Nachdem mein kleines Bildschirmdesign abgeschlossen ist, führe ich größere Bilder für mittelgroße Bildschirme ein und forme Bilder passend. Ich wende neue Breiten für die Bilder an, damit sie auf größere Bildschirme passen:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
Obwohl mein Design für größere Bildschirme auf den ersten Blick komplex aussehen mag, könnte das Layout nicht einfacher sein, und diese Haupt- und Nebenelemente bilden zwei symmetrische Säulen:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }Whitespace spielt eine große Rolle in diesem großen Bildschirmdesign. Mit diesen eingeführten Spalten bedeutet der horizontale Rand von 10 vw, den ich zuvor auf meine Absätze angewendet habe, dass Leerraum 40 % dieses Layouts ausmacht.
So wie Otto Storch seine Seiten nutzte, um Inhalte ansprechend und verständlich zu präsentieren, erzählt dieses Design nicht nur die Geschichte des Volkswagen Käfers, sondern lässt auch erahnen, wie viel Spaß das Fahren mit dieser kleinen Autoikone gemacht hat.
Lassen Sie Text köstlich aussehen
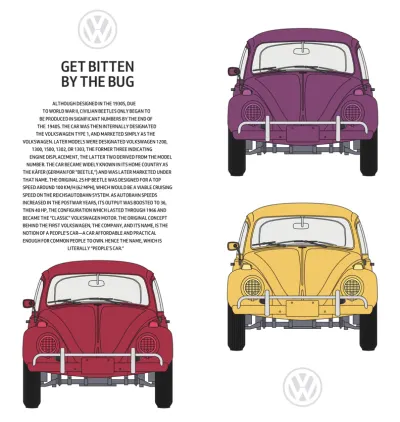
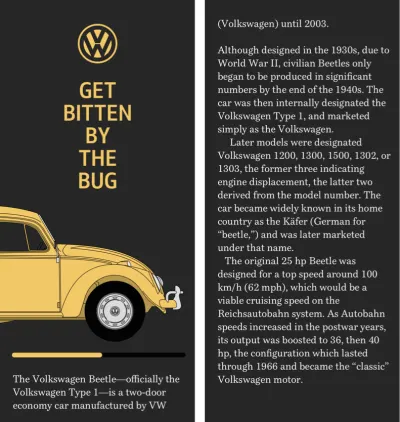
Wie Brodovitch zeichnete sich Otto Storch darin aus, Bilder mit Text zu kombinieren, und er schnitzte oft Kopien in Formen, die sie widerspiegelten. In diesem Design hat Storch einen köstlichen Textblock in Form eines Glases geschaffen. Wir finden selten Techniken wie diese, die online verwendet werden, aber sie können helfen, Leser unabhängig vom Medium in eine Geschichte hineinzuziehen. Inspiriert von Storch habe ich für mein nächstes Design meine Kopie so geformt, dass sie die Form eines Volkswagen Käfers widerspiegelt.

Mein Design beinhaltet drei alternative Layouts. Eine einzelne Spalte mit scrollbarem Inhalt für kleine Bildschirme, ein 2x2-Raster für mittlere Bildschirme und ein großes Bildschirmdesign mit einem horizontal scrollenden Inhaltsbereich.
Es sind vier Strukturelemente erforderlich, um diese drei Designs umzusetzen, ein Hauptelement für meinen Inhalt sowie große Bilder von drei bunten Käfern. Ich umschließe diese Elemente mit einem Abschnitt und füge dann eine dekorative Präsentationsunterteilung hinzu, die eine asphaltierte Straße darstellt:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
Ich brauche mein horizontal scrollendes Bedienfeld nicht, um auf kleinen Bildschirmen zu erscheinen, also füge nur grundlegende Stile und Formen hinzu, die meinen Text in die Form eines Käfers formen. Ich beginne damit, Absatztext in der Mitte auszurichten und ihn in Großbuchstaben zu setzen. Obwohl ich normalerweise keinen ganzen Textblock auf diese Weise setzen würde, helfen die soliden Großbuchstaben, die Form des Käfers hervorzuheben:
p { text-align: center; text-transform: uppercase; }Frühe Entwürfe der CSS-Shapes-Spezifikation enthielten eine shape-inside-Eigenschaft, die es uns ermöglicht hätte, Text auf der Innenseite von Formen zu umbrechen, wie es Storch tat. Ich bin enttäuscht, dass das W3C diese Funktion auf CSS Shapes Module Level 2 verschoben hat, das immer noch ein Editor's Draft ist. Mit shape-outside lassen sich ähnliche Effekte erzielen, aber ich für meinen Teil kann es kaum erwarten, bis wir Schrift so kreativ einsetzen können wie Otto Storch online.

Ich füge meinem Absatz zwei Formbilder hinzu. Text fließt zwischen diesen Bildern, um das Gesicht eines Käfers widerzuspiegeln:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>Ich gebe die Abmessungen für diese beiden Bilder an und setze ihre Deckkraft auf Null, da ich nicht möchte, dass sie von einem Betrachter gesehen werden:
p img { width: 100px; height: 125px; opacity: 0; }Diese Bilder dienen lediglich der Präsentation und vermitteln weder Inhalt noch Bedeutung. Um ihnen jegliche Semantik zu entziehen, füge ich Rollenattribute hinzu. Um sie aus dem Barrierefreiheitsbaum zu entfernen, füge ich diesen beiden Bildern auch aria-hidden-Attribute hinzu:
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">Um meinen Text in die Form des ikonischen Volkswagens zu schnitzen, wende ich Form-außen an, indem ich dieselben zwei Bilder verwende, wobei ich das erste Bild nach links und das zweite nach rechts schwebe:

p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }Ich möchte auch nicht, dass meine Präsentationsabteilung für Hilfstechnologien sichtbar ist, also füge ich diese gleichen Rollen- und Arien-versteckten Attribute hinzu:
<div role="presentation" aria-hidden="true"> </div>Da ich die Division nicht brauche, um für Leute mit kleinen Bildschirmen sichtbar zu sein, setze ich ihre Eigenschaft display auf none:
div { display: none; } 
Mein kleines Bildschirmdesign ist stilvoll wie der Käfer, aber der zusätzliche Platz, der auf mittelgroßen Bildschirmen verfügbar ist, ermöglicht es mir, meinen gemeißelten Text neben den Bildern zu platzieren, die er imitiert.

Bevor ich ein Design umsetze, erstelle ich ein Storyboard, um zu entscheiden, wie Elemente neu angeordnet werden, wenn sich die Bildschirmgröße ändert. Bei mittelgroßen Bildschirmen ordne ich meine vier Elemente in einem 2x2 symmetrischen Spaltenraster an. Durch die Verwendung von Minmax-Werten zur Größenanpassung dieser Spalten stelle ich sicher, dass sie den gesamten verfügbaren Platz ausfüllen, aber ihre Breite nie unter 400 Pixel schrumpft:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }Bei größeren Bildschirmen benötige ich auch zwei Reihen. Sie sollten gleich hoch sein und den gesamten verfügbaren vertikalen Platz einnehmen:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }Ein großer, horizontal scrollender Inhaltsbereich dominiert dieses Design und ist breiter als der Viewport. Das Panel enthält vier Spalten – drei für Bilder und eine für meine gemeißelte Kopie – und jede ist mindestens 400 Pixel breit. Indem Sie die maximale Breite des Ansichtsfensters festlegen und das Scrollen nur auf der horizontalen Achse zulassen, werden alle Inhalte außerhalb des Ansichtsfensters ausgeblendet, sind aber dennoch zugänglich:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
Unter meinem Inhalt befindet sich eine Präsentationseinteilung, die die Straße unter den Rädern meines Käfers darstellt. Dieses Element ist auf kleineren Bildschirmgrößen unsichtbar. Um es sichtbar zu machen, ändere ich die Anzeigeeigenschaft von „Keine“ auf „Blockieren“ und füge dann eine hellgraue Hintergrundfarbe hinzu. Die Gittereigenschaften, die ich zuvor für das Körperelement festgelegt habe, definieren die Höhe dieser Unterteilung:
div { display: block; background-color: #a73448; } }Dave Hyatt von Webkit hat CSS Reflections ursprünglich bereits 2008 vorgeschlagen, aber bisher wurden sie nicht in anderen Browser-Rendering-Engines implementiert. CSS Reflections werden derzeit nur von Google Chrome unterstützt.
Wie Sie sich vorstellen können, erstellen Reflexionen eine Kopie eines Elements. Eine Reflexion kann entweder oben, unten oder links oder rechts erscheinen. Genauso wie in der physischen Welt, wenn sich ein Element auf irgendeine Weise ändert, folgt seine Reflexion.
Für CSS-Reflexionen sind drei experimentelle Eigenschaften verfügbar. Seine Richtung und ein optionaler Versatz, der den Abstand zwischen einem Element und seiner Reflexion steuert. Sie können auch eine Maske auf jede Reflexion anwenden, um ihr Aussehen zu ändern, indem Sie beispielsweise eine Verlaufsmaske verwenden, um die Intensität einer Reflexion allmählich zu verblassen.
CSS-Reflexionen werden in Browsern nur begrenzt unterstützt, aber sie können einem Design für Browser, die sie implementiert haben, eine zusätzliche Dimension hinzufügen. Ich möchte Reflexionen nur hinzufügen, wenn ein Browser sie unterstützt und wenn der Bildschirm groß genug ist, um sie voll auszunutzen.

Um das gewünschte Ergebnis zu erzielen, verwende ich verschachtelte Medien- und Funktionsabfragen, die zuerst die Mindestbreite eines Ansichtsfensters testen und dann, ob ein Browser -webkit-box-reflect:below unterstützt. Ich füge die Reflexionen hinzu und ändere die Farbe meiner Präsentationseinteilung von Rot auf Grau:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }Spiegelsymmetrie
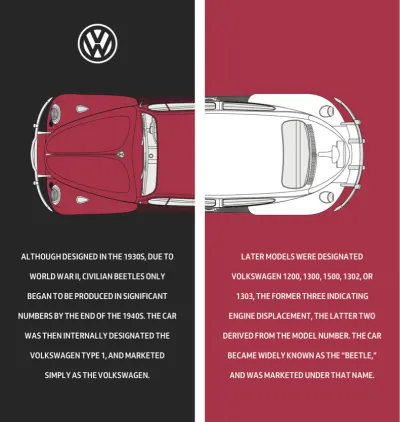
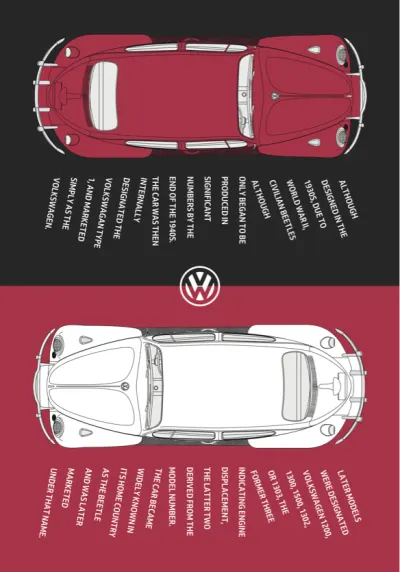
Diese auffällige schwarz-rote Tagesdecke von McCall's Patterns ist eines der markantesten Designs von Storch. Das Layout hat eine beruhigende Symmetrie und Storch hat auf seinen beiden Seiten dieselben Farben verwendet. Ich war sofort von seinem Design angetan und möchte einen ähnlichen Effekt erzielen.

Das HTML, das ich zum Implementieren dieses Designs benötige, könnte nicht einfacher sein. Nur zwei Strukturelemente, ein Haupt- und ein Nebenelement, die beide Bildelemente enthalten:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>Auch diese Haupt- und Nebenelemente enthalten jeweils einen Textabsatz. Um die für dieses Design erforderlichen Drehungen zu erreichen, umschließe ich jede Textzeile mit einem span-Element. Ich wünschte, es gäbe eine bessere, semantischere Alternative zu diesen Präsentationselementen, aber ohne zusätzliche Stile stören sie nicht die Lesbarkeit meiner Absätze:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>Ich beginne damit, dem body-Element eine dunkelgraue Hintergrundfarbe zuzuweisen:
body { background-color: #262626; } 
Dann sorgt eine Mindesthöhe dafür, dass meine Haupt- und Nebenelemente immer die Viewport-Höhe ausfüllen. Um ihren Inhalt sowohl horizontal als auch vertikal zu zentrieren, wende ich Flexbox-Eigenschaften an und setze ihre Richtung auf Spalte:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }Ich möchte, dass die Farbe meines Hauptkäfers mit dem nachfolgenden Panel übereinstimmt, also setze ich seine Hintergrundfarbe auf dasselbe Rot:
aside { background-color: #a73448; }Während lange Textpassagen in Großbuchstaben im Allgemeinen schwieriger zu lesen sind als Text in Groß- und Kleinschreibung, eignet sich Großschreibung für kürzere Texte und kann einen stilvollen Look erzeugen:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
In meinem Design für kleine Bildschirme stapeln sich die Haupt- und Nebenelemente vertikal und ihre Höhe entspricht der des Ansichtsfensters. Bei mittelgroßen Bildschirmen setze ich die Mindesthöhe dieser Elemente zurück, um die Hälfte des Darstellungsbereichs auszufüllen:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }Der zusätzliche Platz, der auf mittelgroßen Bildschirmen verfügbar ist, ermöglicht es mir, meine Absätze zu gestalten, indem ich den Schreibmodus ändere, sodass ihr Text vertikal angezeigt wird und von rechts nach links gelesen wird:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }Wenn Sie die Anzeigeeigenschaft dieser span-Elemente in Block ändern, wird mein Absatz in mehrere Zeilen aufgeteilt. Dann fügt line-height Platz zwischen den Zeilen hinzu, was Platz für meine Drehungen lässt:
p span { display: block; line-height: 2; } 
Transformationen, einschließlich Drehen, Skalieren und Übersetzen, sind seit fast zwei Jahrzehnten Teil von CSS. Die Verwendung von Transformation beinhaltet das Hinzufügen einer Transformationsfunktion wie Rotieren und dann einen Wert in Klammern.
Um den gewünschten Effekt zu erzielen; Ich drehe die ersten sechs Zeilen meines Textes um fünfzehn Grad gegen den Uhrzeigersinn. Die letzten sechs Zeilen werden um den gleichen Betrag gedreht, jedoch im Uhrzeigersinn. Alle restlichen Zeilen bleiben unverändert:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }In Zukunft werden Sie Funktionen wie Rotate unabhängig von der Transform-Eigenschaft verwenden können, aber während ich dies schreibe, hat nur Firefox einzelne Transformationen implementiert.
Um Platz für meinen gedrehten Text zu schaffen, füge ich zwei meiner Zeilen Ränder hinzu:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }Dieses Design wird mit dem verfügbaren Platz auf großen Bildschirmen noch auffälliger. Für sie wende ich Rasterwerte auf das body-Element an, um zwei symmetrische Spalten gleicher Höhe zu erstellen:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }Ich wende ein symmetrisches dreispaltiges Raster auf Haupt- und Nebenelemente an, die sich beide über die volle Höhe des Ansichtsfensters erstrecken:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }Ich verteile das Hauptbild auf die zweite und dritte Spalte und das Nebenbild auf die erste und zweite Spalte:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }Ich platziere die Absätze in den verbleibenden Spalten, und indem ich allen Elementen dieselbe Zeilennummer gebe, bleiben sie unabhängig von der Reihenfolge der Quellen in derselben Zeile:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }In dieser Version meines Designs sollte der Text von oben nach unten statt von rechts nach links laufen, also setze ich den Schreibmodus auf horizontal, oben-unten zurück und richte den Text dann rechts aus:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
Schließlich ersetze ich die Rotationswerte und Ränder in meinen Textzeilen, um besser zu diesem Großbilddesign zu passen:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }Spalten überspannen
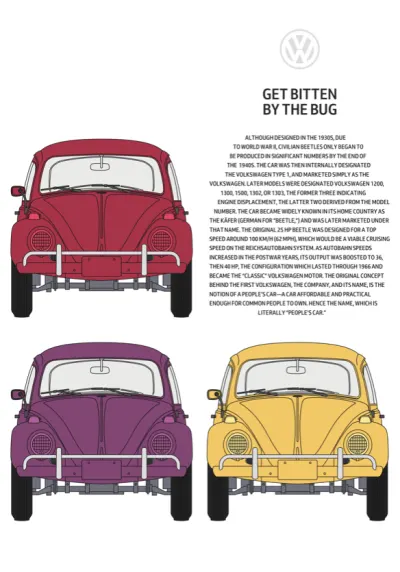
Bei vielen seiner einprägsamsten Entwürfe ließ Otto Storch große Bilder und typografische Elemente über zwei Seiten verteilen. Diese Technik erzeugte auffällige Doppelseiten, einschließlich dieser, bei der er einen Buttermaiskolben auf zwei Spalten mit Blocksatz platzierte.

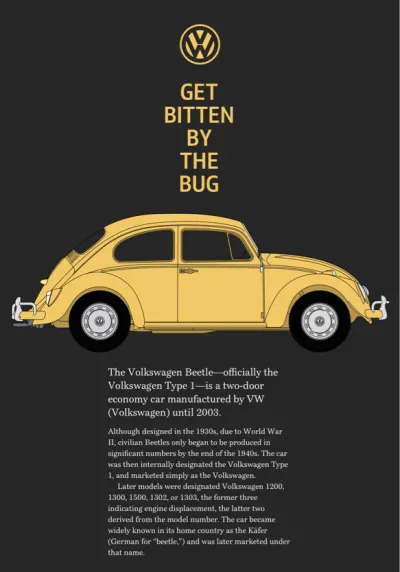
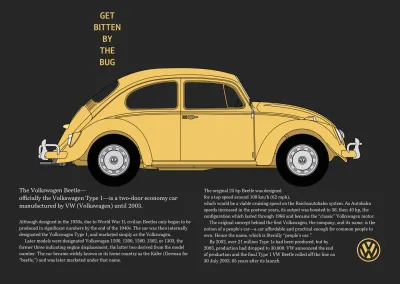
Ich möchte einen ähnlich auffälligen Effekt für mein endgültiges Käfer-basiertes Design, und um es umzusetzen, benötige ich nur drei Strukturelemente; eine Kopfzeile – die ein SVG-Logo, eine Überschrift und ein Bild meines gelben Volkswagens enthält – dann Haupt- und Nebenelemente:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>Normaler Fluss plus ein paar Grundstile sind alles, was ich brauche, um die kleine Bildschirmversion dieses Designs zu implementieren. Zuerst füge ich einen dunklen Hintergrund hinzu und gebe weißen Text an:
body { padding: 2rem; background-color: #262626; color: #fff; } 
Um die Überschrift in der Mitte der Seite zu platzieren, wende ich Ränder an, lege ihre maximale Breite mit textbasierten Einheiten fest und richte dann ihre Großbuchstaben in der Mitte aus:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }Anstatt die Größe von Bildern so zu ändern, dass sie in ein schmales Ansichtsfenster passen, erlaube ich ihnen oft, sich darüber hinaus auszubreiten und ein horizontal scrollendes Bedienfeld hinzuzufügen. Diese Technik ist eines meiner Lieblingsdesigngeräte für kleine Bildschirme.
Diese Figur enthält ein Bild, das breiter als das Ansichtsfenster ist und das vollständige Profil des Autos einschließlich seiner Räder enthält. Durch Hinzufügen von overflow-x: scroll; Zur Abbildung mache ich Teile des Bildes außerhalb des Viewports zugänglich:
figure { overflow-x: scroll; } 
Obwohl mittelgroße Bildschirme viele dieser Grundstile übernehmen, möchte ich, wenn mehr Platz verfügbar ist, die vertikale Achse im Design betonen, indem ich eine schmale Textspalte mit breiten, auf dem Ansichtsfenster basierenden Rändern erstelle. Ich habe auch den Überlauf der Abbildungselemente zurückgesetzt, um den gesamten Inhalt sichtbar zu machen:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
Die größte Version meines Designs ist die komplexeste. Es platziert nicht nur ein großes Bild meines Käfers auf zwei Spalten mit laufendem Text, sondern dieser Text wickelt sich um seine Räder. Ich beginne damit, Rastereigenschaften für größere Bildschirme auf das body-Element anzuwenden, um ein symmetrisches zweispaltiges Raster zu erstellen:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }Meine Kopfzeile erstreckt sich über beide Spalten, und dann ordnen verschachtelte Rasterwerte das VW-Logo, die Überschrift und das Bild meines Käfers an. In diesem verschachtelten Raster nehmen die beiden äußeren Spalten den gesamten verbleibenden verfügbaren Platz ein, während die mittlere Spalte automatisch an ihren Inhalt angepasst wird:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }Ich platziere das Logo und die Überschrift in dieser mittleren Spalte:
svg, h1 { grid-column: 2; }Fügen Sie dann Ränder zwischen den Absätzen hinzu:
p { margin-right: 1rem; margin-left: 1rem; } Das Bildelement für dieses Design enthält zwei Bilder. Das erste ist komplett mit Rädern für kleine und mittlere Bildschirme und das zweite ist ein Auto, dem die Räder für große Bildschirme fehlen. Um die Räder wieder an diesen Käfer zu schrauben, verwende ich :before pseudo-elements Pseudoelemente sowohl innerhalb der Haupt- als auch der Nebenelemente. Dann füge ich einen Formrand hinzu, um Platz zwischen ihnen und dem laufenden Text in der Nähe hinzuzufügen:
main:before, aside:before { display: block; shape-margin: 10px; }Unter Verwendung von generiertem Inhalt füge ich das Hinterrad vor dem Hauptelement hinzu und lasse dieses Rad nach rechts schweben. Die Eigenschaft shape-outside wickelt dann Text um dieses Rad:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }Ich wende ähnliche Werte wie vor dem Seitenelement an, dieses Mal schwebe das Rad nach links:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }Der Fließtext umschließt jetzt die Räder des Käfers, was mein Design überzeugender macht, ohne die Lesbarkeit oder Reaktionsfähigkeit zu beeinträchtigen.
Fazit
Otto Storch hat viele denkwürdige Designs geschaffen, aber ich bin traurig, dass er und seine Arbeit weitgehend in Vergessenheit geraten sind. Es gibt keine Wikipedia-Seite, die Storch gewidmet ist, und niemand hat ein Buch über ihn oder seine Arbeit veröffentlicht. Storchs Designs haben Designern, die im Internet arbeiten, viel zu bieten, und ich hoffe, dass mehr Menschen ihn wiederentdecken werden.
Seine Arbeit zeigt auch, wie viel mehr wir mit Shapes online erreichen können. Obwohl diese CSS-Eigenschaft jetzt gut unterstützt wird, wurde sie fast so oft übersehen wie Storch selbst. Formen bieten so viel mehr als nur einen einfachen Textumbruch, und ihr volles Potenzial muss erst noch ausgeschöpft werden. Ich hoffe, das ändert sich, und zwar bald.
Lesen Sie mehr aus der Serie
- Inspirierte Designentscheidungen: Avaunt Magazine
- Inspirierte Designentscheidungen: Dringende Angelegenheiten
- Inspirierte Designentscheidungen: Ernest Journal
- Inspirierte Designentscheidungen: Alexey Brodovitch
- Inspirierte Designentscheidungen: Bea Feitler
- Inspirierte Designentscheidungen: Neville Brody
- Inspirierte Designentscheidungen: Herb Lubalin
- Inspirierte Designentscheidungen: Max Huber
- Inspirierte Designentscheidungen: Giovanni Pintori
- Inspirierte Designentscheidungen: Emmett McBain
- Inspirierte Designentscheidungen: Bradbury Thompson
NB: Smashing-Mitglieder Smashing-Mitglieder haben Zugriff auf ein wunderschön gestaltetes PDF des Magazins Andy's Inspired Design Decisions und vollständige Codebeispiele aus diesem Artikel. Sie können das PDF und die Beispiele dieser Ausgabe sowie alle anderen Ausgaben direkt auf Andys Website kaufen.
