Inspirierte Designentscheidungen mit Max Huber: Alltägliche Themen in aufregende visuelle Kommunikation verwandeln
Veröffentlicht: 2022-03-10Vor Jahren wünschte ich mir, ich könnte an Werbeprojekten für bekannte Namen arbeiten, weil ich dachte, dass Arbeit über dem Strich kreative Befriedigung bringen würde. Ich hatte das Glück, mit vielen bekannten Unternehmen und Wohltätigkeitsorganisationen zusammenzuarbeiten, aber rückblickend waren meine kleineren Projekte kreativ am befriedigendsten.
Oft haben große Marken bereits Richtlinien festgelegt, was bedeutet, dass ich weniger Raum zum Experimentieren und Trainieren meiner kreativen Muskeln habe. Ich sage nicht, dass Markenrichtlinien unwichtig sind, aber ich arbeite lieber an Projekten, bei denen ich das Gefühl habe, den größten Wert und ein wenig von mir selbst einzubringen.
Heutzutage scheinen Produktunternehmen mehr daran interessiert zu sein, Schnittstellen zu verfeinern und Benutzererfahrungen zu vereinfachen. Ich schätze diese Dinge, wenn ich ein Produkt verwende, aber ich finde die Arbeit an diesen Projekten weniger lohnend. Namhafte Kunden haben immer noch eine gewisse Anziehungskraft – und Logos in meinem Portfolio zu haben war gut fürs Geschäft – aber ich suche jetzt nach Projekten, die mir die Freiheit geben, meine kreativen Interessen zu entfalten.
Ich bin fasziniert davon, wie Design fesselnde Geschichten über Produkte und Dienstleistungen erzählen kann, selbst solche, die von manchen als banal angesehen werden. Ich erforsche gerne, wie Bilder, Layout und Typografie verwendet werden können, um Botschaften auf visuell unverwechselbare Weise zu kommunizieren. Vor allem liebe ich es, meine Erfahrung und Interessen in den Bereichen Art Direction und Grafikdesign einzusetzen, um Unternehmen, Wohltätigkeitsorganisationen und manchmal auch Einzelpersonen zu helfen, die ihnen sonst ausgesetzt wären.
„Ich versuche nicht, im Namen der Maschinen zu sprechen. Stattdessen habe ich versucht, sie durch die grafische Darstellung ihrer Elemente, ihrer Funktionsweise und ihrer Verwendung für sich selbst sprechen zu lassen.“
—Giovanni Pintori
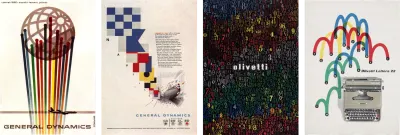
Sogar hoch angesehene, bekannte Designer verbrachten Zeit damit, sich mit alltäglichen Themen zu beschäftigen und ikonische Arbeiten zu produzieren. Nach seinem Umzug von der Schweiz in die USA arbeitete Erik Nitsche für Magazine wie Harper's Bazaar, Life und Vanity Fair. Aber es ist seine Arbeit für General Dynamics, die seine bekannteste wurde. In seinen fünf Jahren als Art Director bei dem Luft-, Raumfahrt- und Verteidigungsunternehmen entwickelte Nitsche ein Informationsdesignsystem, das zu Jahresberichten, Postern, technischen Daten und Dynamic America führte, einem 420-seitigen Buch, das die Geschichte des Unternehmens nachzeichnet.
Der italienische Designer Giovanni Pintori arbeitete 31 Jahre lang für den Hersteller von Geschäftsprodukten Olivetti, wo sich der einfache Stil und die geometrischen Formen, die er auf Anzeigen, Kalender und Poster anwendete, zum Designvokabular des Unternehmens entwickelten.

Der gebürtige Schweizer verbrachte auch den größten Teil seiner Karriere in Italien. Während sein Portfolio Arbeiten für viele führende italienische Marken umfasst, sind seine Lebensmitteletiketten und Geschenkpapierdesigns für die Supermärkte La Rinascente ebenfalls faszinierend.
Was uns diese drei Designer und viele weitere wie sie lehren können, dass selbst die banalsten Themen spannende Möglichkeiten bieten können, sich durch Design zu verständigen. Und daran versuche ich mich jeden Tag zu erinnern.
Inspiriert von Max Huber
Obwohl weniger bekannt als viele seiner Zeitgenossen, war Max Huber einer der profiliertesten Designer der Schweiz. 1919 in Baar geboren, bewegte sich Huber bis zum Ende des Zweiten Weltkriegs zwischen der Schweiz und Italien.
In seiner frühen Karriere in Mailand arbeitete Huber im Studio von Antonio Boggeri, wo er beeinflusst wurde, Medien zu mischen, darunter Illustration, Fotografie und Typografie. Von 1950 bis 1954 arbeitete Huber für die italienische High-End-Kaufhauskette La Rinascente und gewann 1954 den ersten der Golden Compass (Compasso d'Oro) Awards.
In den 1940er Jahren war Mailand das Zentrum der italienischen Avantgardebewegung. Dort verkehrte Huber mit Künstlern, Designern und Intellektuellen. Diese Mischung stimulierte Huber, und er experimentierte damit, die kreative Arbeit vieler Schüler zu mischen.
Huber hat diese Einflüsse nie für bare Münze genommen. Er manipulierte Fotografien, schnitt Motive aus ihrem Hintergrund heraus und mischte sie mit Farb- und Formblöcken. Bunte Streifen bringen Bewegung in Hubers Designs und seine Plakatentwürfe für Monza Autodromo – Mailands berühmte Rennstrecke – sind so aufregend wie die Rennen selbst.
Huber verwendete oft flache Formen – Pfeile, Kreise und wirbelnde Muster – und überlagerte sie mit Monochrom- und Duotone-Fotografien. Seine Plattencover-Designs und die Hüllen, die er für seine eigene Jazz-Sammlung herstellte, schwingen mit Energie.
Obwohl nicht immer für seine Fähigkeiten als Typograf bekannt, ist Hubers Arbeit voller inspirierender Typografie. Er wechselte mühelos zwischen modernen Serifen- und zeitgenössischen Sans-Serif-Schriften und schien sich mit beiden wohl zu fühlen. Während der Schweizer Stil am meisten mit neogrotesken serifenlosen Schriften in Verbindung gebracht wird, ist Hubers Arbeit mit Serifen ebenso inspirierend.
Huber definierte Raster, um die Textausrichtung zu betonen, und verwendete dann große Überschriften, gefolgt von Text in einer strengen Hierarchie. Aber er scheute sich auch nicht davor, mit Schrift zu spielen, sie in ungewöhnliche Winkel zu setzen und mit Perspektiven zu experimentieren.
Von den 1960er Jahren bis zu seinem Tod im Jahr 1992 arbeitete Huber an einer Vielzahl von Aufträgen, darunter ein Marken-Redesign und ein jazzbasiertes Tapetendesign mit Louis Armstrong, das er Rhythm nannte. Sein Auftraggeber Oscar Brändli beauftragte Huber mit der Ausstellungsgestaltung.
Huber entwarf auch für Adriano Olivetti und nahm diese Projekte mit der gleichen Experimentierfreude auf. Beide sind klare Beispiele dafür, wie unverwechselbares Design selbst die banalsten Themen in aufregende visuelle Kommunikation verwandeln kann.
Sie beweisen, dass Synergie und Vertrauen in einer Beziehung zwischen Kunde und Designer außergewöhnliche Ergebnisse bringen können, die Jahrzehnte dauern können.
Obwohl sich sein charakteristischer Stil im Laufe seines Lebens entwickelte, blieb Hubers Experimentierfreude bestehen. Selbst wenn er einzelne Elemente seines Stils – kräftige Farbblöcke, ikonische Formen, fotografische Manipulation und starke Typografie – einbezog, baute Huber sein ganzes Leben lang ein Portfolio von Arbeiten auf, das bemerkenswert vielfältig ist. Im späteren Leben unterrichtete Huber Grafikdesign im südschweizerischen Lugano, wo ich zufällig auch wohne, wenn ich in der Schweiz arbeite. Er starb 1992 in Mendrisio – wo sich mein Schweizer Büro befindet – und im nahe gelegenen Chiasso gibt es ein Museum, das seiner Arbeit gewidmet ist.
Es gibt nur ein Buch über Max Huber und Sie sollten Platz dafür in Ihrem Bücherregal oder Couchtisch finden. „Max Huber“ (2006) von Stanislaus von Moos, Mara Campana und Giampiero Bosoni. Es ist ein umfassender Katalog von Werken aus seiner gesamten Karriere, geschrieben von Leuten, die Max Huber persönlich kannten.

Identifizieren alter (humanistischer) Schriftarten
Die Zeiten, in denen sich das Design ändert, gehen oft Schritt für Schritt mit dem technologischen Fortschritt einher. Was heute für das Web gilt – und wie sich Entwicklungen im CSS auf die Online-Möglichkeiten auswirken – galt auch für frühe Typografie-Entwicklungen. Einige frühe Schriften waren humanistisch, weil ihre Ursprünge in Handschriften aus der Mitte des 15. Jahrhunderts liegen.
Aber als die Stahlstanztechniken – die Metallblöcke, die bis ins 19. Jahrhundert für den Schriftsatz verwendet wurden – präziser wurden, wurden die Schriften raffinierter.
Diese Präzision ermöglichte es Schriftdesignern, den Schriften, die wir heute als Old Style-Schriften bezeichnen, Schnörkel hinzuzufügen.

Während humanistische Schriften üblicherweise ein kleines „e“ mit einem schrägen Querstrich enthalten, führten Schriften im alten Stil einen horizontalen Querstrich ein.
Die Spannung in einer Schriftart ist der Winkel, der zwischen dünneren Teilen eines Buchstabens gezogen wird. Bei Schriftarten mit vertikaler Betonung wird diese Linie vertikal von oben nach unten gezogen. Bei Schriften mit diagonalem (humanistischem) Akzent wird die Linie zwischen den dünnsten Stellen eines Buchstabens schräg gezogen.
Schriften im alten Stil setzen den humanistischen Stil der diagonalen Betonung fort, haben aber mehr Kontrast zwischen ihren dicksten und dünnsten Strichen. Schriftarten im alten Stil werden häufig eingeklammert, da sie Kurven haben, die ihre Serifen mit einem Strich verbinden.


Baskerville wurde in den 1750er Jahren von John Baskerville entworfen. Seine Schriften sind nach wie vor beliebt und es gibt viele moderne Interpretationen. Schriftarten im Garamond-Stil sind im Druckdesign nach wie vor beliebt, und Monotype Garamond wird mit mehreren Microsoft-Produkten gebündelt.
Typ im alten Stil

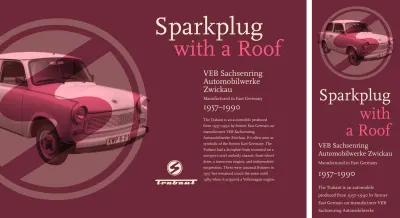
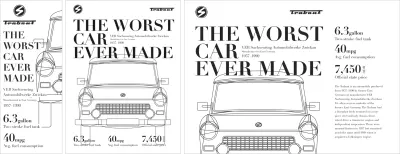
Trotz seines unkonventionellen Layouts benötige ich nur vier konventionelle Elemente, um dieses Design im alten Stil zu entwickeln. Ein Header-, Banner-Division-, Paragraph- und Footer-Element:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Wie ich in früheren Ausgaben gezeigt habe, beginnt mein Prozess mit dem Hinzufügen von Grundierungsstilen, einschließlich dieser Schriftart im alten Stil:
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Ein Trabant-Header dominiert mein Design selbst auf den kleinsten Bildschirmen. Dieser Header mischt zwei Bilder. Das erste ist ein skalierbares SVG-Trabant-Logo. Um dieses Präsentationsbild vor Hilfstechnologien zu verbergen, füge ich eine ARIA-Rolle hinzu und setze ihr verborgenes Attribut auf „true“. Dann füge ich dem zweiten Bild eine andere ARIA-Rolle von img hinzu, ein Bild von dem, was als „das schlechteste Auto aller Zeiten“ bezeichnet wird:
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Ich möchte, dass das große Trabant-Logo unabhängig von der Breite des übergeordneten Elements perfekt kreisförmig bleibt. Ein Seitenverhältnis ist ein Verhältnis zwischen der Breite (x) und der Höhe (y) eines Elements. Ein Verhältnis von 1:1 für Quadrate, 1,618:1 ist der Goldene Schnitt und 16:9 für Breitbildmedien.
Eine beliebte Technik zur Aufrechterhaltung des intrinsischen Verhältnisses wurde 2009 von Thierry Koblentz entwickelt und verwendet eine Polsterung, die auf ein Element oder ein darin enthaltenes Pseudoelement angewendet wird. Unterschiedliche Polsterungsprozentsätze erzeugen unterschiedliche Verhältnisse:
1:1 100% 4:3 75% 16:9 56.25%Dieses Logo ist kreisförmig, daher sollte das Feld, das es einnimmt, immer quadratisch bleiben. Ich füge ein :before-Pseudoelement hinzu und setze seine obere Polsterung auf 100%:
header:before { content: ""; display: block; padding-top: 100%; }Ich habe jetzt drei Elemente in meinem Header. Indem das Pseudo-Element und meine Bilder im selben Rasterbereich platziert werden, erleichtert CSS Grid das Stapeln:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Um diese Bilder horizontal und vertikal zu zentrieren – egal wie breit oder hoch sie werden – richte ich sie beide auf die Mitte aus und richte sie aus:
header { align-items: center; justify-content: center; }Um das Foto meines Trabant und sein SVG-Logo zusammenzufügen, füge ich schließlich einen Mix-Mischmodus mit dem Wert Overlay hinzu:
header img:last-of-type { mix-blend-mode: overlay; }Meine Bannerabteilung enthält eine große zweifarbige Überschrift, gefolgt von drei kurzen Absätzen:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Ich richte diese Überschrift rechts aus und ziehe dann ihren Zeilenabstand zusammen, um ihre Größe zu ergänzen. Dann wende ich eine Akzentfarbe auf das Span-Element im Inneren an, das den zweifarbigen Effekt hinzufügt:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Um den zweiten Absatz des Banners weniger hervorzuheben, verwende ich einen :nth-of-type-Pseudoklassenselektor und verkleinere seine Größe:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Nachdem diese Grundstile für jede Bildschirmgröße vorhanden sind, führe ich das Layout für mittelgroße Bildschirme ein, indem ich ein dreispaltiges symmetrisches Raster mit drei Zeilen mit automatischer Größe hinzufüge:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }Die Header- und Banner-Division füllen beide die volle Breite meines Layouts aus. Ich platziere das Banner in der ersten Zeile, obwohl es in meinem HTML an zweiter Stelle steht:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Das Anpassen der Schriftgröße, um eine ausgewogene Hierarchie aufrechtzuerhalten, ist einer der befriedigendsten Aspekte bei der Entwicklung von Designs für verschiedene Bildschirmgrößen. Es ist auch eines der anspruchsvollsten. Ich vergrößere die Überschrift und zwei Absätze, indem ich sie auf meiner typografischen Skala nach oben bewege:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Meine Kopfzeile dominiert einen großen Bildschirm, indem sie die Hälfte seiner Breite ausfüllt, und ich balanciere sein visuelles Gewicht mit dem restlichen Inhalt aus, einschließlich der übergroßen Überschrift. Obwohl dieses Design asymmetrisch erscheint, ist sein Raster symmetrisch und enthält sechs gleich breite Spalten:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }Die Kopfzeile umfasst die ersten drei Spalten und alle drei Zeilen in meinem Layout:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Ich muss die Überschrift und Unterteilung des Banners in meinem Raster platzieren und nicht das Banner, das sie enthält. Ich ändere die Anzeigeeigenschaft dieser Abteilung in Inhalt, wodurch sie aus Styling-Zwecken effektiv aus dem DOM entfernt wird:
#banner { display: contents; }Ich platziere die untergeordneten Elemente des Banners gegenüber meiner Kopfzeile, indem ich Spalten- und Zeilennummern verwende. Als nächstes vergrößere ich meine Überschrift erneut, platziere dann die Unterteilung und den Absatz des Fließtextes und lasse die Spalte vor der Unterteilung leer. Dies schafft einen Platz für meine Fußzeile:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Schließlich platziere ich die Fußzeile neben meinem Fließtext, was zum asymmetrischen Aussehen dieses Designs im alten Stil beiträgt:
footer { grid-column: 4; grid-row: 3; } 
Die Verschmelzung von Illustration und Fotografie mit kühnen Formen und klarer Typografie war ein entscheidender Aspekt von Hubers charakteristischem Stil. Indem wir zeitgenössische Schriftarten im alten Stil wählen und die heutigen Technologien – einschließlich Mischmodi und Webfonts – verwenden, können wir Hubers Beispiel folgen und moderne Designs mit einem klassischen Gefühl erstellen.

Übergangsschriften
Während des 17. Jahrhunderts war das Zeitalter der Aufklärung eine intellektuelle Bewegung, die traditionelle Kunst, Literatur und Philosophie ablehnte. 1692 gab Ludwig XIV. eine neue Schrift in Auftrag, die eher auf wissenschaftlichen Prinzipien als auf Kalligraphie basierte. Das Ergebnis war Romain du Roi, eine Schrift, deren Buchstaben auf einem Raster von 2.304 Quadraten basieren.
Romain du Roi war präziser in ihrem Design als die meisten früheren Schriften und zeichnete sich durch Striche mit einem schärferen Kontrast zwischen dick und dünn aus. Sie beeinflusste die heute berühmten Schriftdesigner John Baskerville, Giambattista Bodoni und William Caslon. Ihre Arbeit entfernte alle Spuren der humanistischen Kalligraphie, um Übergangsschriftarten (neoklassische) zu schaffen, die neue Tinten und Papiere von besserer Qualität nutzten.
In Übergangsschriftarten haben Kleinbuchstaben eine vertikale oder fast vertikale Betonung. Die Kopfserifen bei aufsteigenden Buchstaben wie „b“, „d“, „h“ und „l“ sind normalerweise horizontaler. Die Enden vieler Striche sind durch Kugelenden anstelle von abgewinkelten oder stumpfen oder Serifen gekennzeichnet.


Zeitgenössische Übergangsschriftarten sind beliebt, darunter Cambria, die 2004 von Jelle Bosma für die ClearType-Schriftsammlung von Microsoft entworfen wurde. Cambria wurde mit Windows Vista veröffentlicht. Georgia wurde 1993 von Matthew Carter entworfen. Mrs Eaves wurde 1996 von Zuzana Licko entworfen und ist eine Baskerville-Variante und wurde nach Sarah Eaves, der Frau von John Baskerville, benannt.
Moderne Schriften erkennen
Während Old Style- und Transitional-Schriften den Kontrast zwischen dicken und dünnen Strichen verstärkten, trieben moderne Schriften diese Eigenschaft auf die Spitze. Der Begriff Modern kann irreführend sein, da die erste Schrift in diesem Stil 1784 von Firmin Didot entworfen wurde. Didot war der Sohn von Francois-Ambroise, nach dem mehrere Schriftarten benannt sind, darunter Ambroise und natürlich Didot.
Giambattista Bodoni gab den Schriften im Didone-Stil mit einem plötzlichen Kontrastwechsel zwischen dicken und dünnen Strichen seinen Namen. Diese Schriftarten verfügen auch über Serifen ohne Klammern mit scharfen Winkeln zwischen dick und dünn, vertikale Achsen und kleine Öffnungen in offenen Buchstaben, einschließlich des Kleinbuchstaben „a“.


Moderne Schriftarten werden oft als elegante und stilvolle Wahl angesehen. Aus diesem Grund werden Sie beim Stöbern in Regalen voller Modemagazine feststellen, dass diese oft Didone-Schriften für ihre Impressum verwenden.
Aber die gleichen Eigenschaften – extremer Kontrast, kleinere Öffnungen und vertikale Achsen – finden sich auch in modernen Schriftarten mit sehr unterschiedlichen Persönlichkeiten.


Moderne Schriften

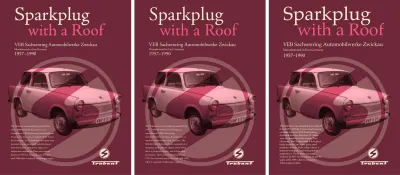
Ich brauche nur drei Strukturelemente, um meinen nächsten Huber-inspirierten Entwurf umzusetzen; ein Header, der die beiden Trabant-Logos, eine Banneraufteilung und meinen Hauptinhalt enthält:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Diese Grundstile verleihen jedem Bildschirm, unabhängig von seiner Größe, Persönlichkeit. Sie fügen eine moderne, kontrastreiche Schrift und einen Hintergrund hinzu, der einen Umriss des Trabant mit einem linearen Farbverlauf verbindet, um diesem Design Tiefe zu verleihen:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Ich positioniere die Trabant-Blaupause halb horizontal, während sich der Farbverlauf auf meiner Seite wiederholt:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }Das Banner enthält eine große Überschrift. Ich füge meinem HTML explizite Zeilenumbrüche und ein span-Element hinzu, um bestimmten Wörtern Farbe zu verleihen. Dann gruppiere ich die Absätze in meinem Banner in eine Abteilung. Dadurch kann ich später im Prozess seine Position in meinem Layout auf größeren Bildschirmen ändern:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>Die Position meines Hintergrundbildes lässt Platz für eine große Überschrift. Um sicherzustellen, dass der von mir dafür vorgesehene Platz nicht überschritten wird, beschränke ich die maximale Breite dieser Überschrift auf die Hälfte der Breite des Darstellungsbereichs:
#banner h1 { max-width: 50vw; }Dann füge ich dem span-Element Farbe hinzu und passe den Typ des Banners an, vergrößere die Überschrift und reduziere den Zeilenabstand, um einen soliden Textblock zu erstellen:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Dieses Design enthält eine Liste von Trabant-Spezifikationen; seine Kraftstoffkapazität und seinen Verbrauch sowie den von der DDR-Regierung festgelegten Preis des Autos:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Diese HTML-Reihenfolge ist sinnvoll, wenn ich ohne Stile lese, aber ich brauche die Kombination aus Überschrift und Absatz visuell umgekehrt, um einen dichteren Textblock zu bilden. Ich drehe die Reihenfolge meiner Überschrift und meines Absatzes um, indem ich Listenelemente als Flex-Container spezifiziere und ihre Standardrichtung von Zeile zu Spalte ändere – umgekehrt:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }Das Zahlendesign ist ein wichtiger Aspekt bei der Auswahl einer Schriftart. Ihre Wahl hängt möglicherweise von der Klarheit und Lesbarkeit ab, wenn der Typ auf kleine Größen eingestellt ist. Die Ziffern in vielen charakterstarken modernen Schriftarten haben unverwechselbare Kurven und andere Eigenschaften, die zur Persönlichkeit eines Designs beitragen können, wenn es in größeren Schriften verwendet wird.
Ich möchte die Ziffern in diesem Design hervorheben, also überdimensioniere ich das fettgedruckte Element. Und obwohl ich normalerweise nicht befürworten würde, das Tracking einer Schriftart zu ändern, hilft das Vergrößern des Buchstabenabstands dieser Ziffern, ihren Charakter zu betonen:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }Der Preis in meiner Spezifikationsliste enthält auch ein span-Element, das den ostdeutschen Währungscode DDM enthält:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Für mich ist jedes typografische Element – egal wie klein – eine Gelegenheit, mit interessanten Schriftbehandlungen zu experimentieren. Die winzige Grundfläche dieses kleinen Elements macht es perfekt, um es in eine vertikale Position zu drehen, sodass es genau neben der großen Ziffer sitzt:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Dieser Grad an typografischer Detaillierung mag für grundlegende Stile übertrieben erscheinen, aber ich habe genauso viel Wert auf die Gestaltung von Schriften für kleine Bildschirme gelegt wie auf ein Layout für größere.

Es bedeutet auch, dass ich nur geringfügige Anpassungen für mittelgroße Bildschirme vornehmen muss, indem ich zuerst die Farbwerte in meinem CSS-Verlaufshintergrund ändere und meinen Trabant-Bauplan in der Mitte des Bildschirms und 30 rem von oben neu positioniere:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }Die Einführung des Layouts in mittelgroße Bildschirme erfordert kaum mehr als die Platzierung der beiden Header-Logos auf gegenüberliegenden Seiten des Bildschirms. Ich füge der Kopfzeile zwei symmetrische Spalten hinzu und richte die Logos aus, um ihre Mittellinien auszugleichen:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Ich richte das erste Logo nach links und das zweite nach rechts aus:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Das Supersizing einer Überschrift ist eine fabelhafte Möglichkeit, die komplizierten Details in vielen modernen Schriftarten zu präsentieren, also vergrößere ich sie und nutze den Leerraum, den ich meinem HTML hinzugefügt habe, um ihre Wörter auf drei Zeilen aufzuteilen:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Während auf kleinen Bildschirmen die Absätze des Banners wie im HTML der Überschrift folgen, möchte ich sie mit meiner Überschrift kombinieren, um ein interessantes typografisches Element zu schaffen.
Ich verwende die absolute Positionierung, um die Unterteilung, die diese Absätze enthält, an ihren Platz zu verschieben. Die textbasierten oberen und linken Werte sorgen dafür, dass diese Absätze an der richtigen Position bleiben, wenn sich die Größe der Überschrift ändert:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Für meine letzte Bildschirmanpassung mittlerer Größe verwandle ich meine ungeordnete Liste in einen Flex-Container und stelle seine Elemente so ein, dass sie eine gleichmäßige Menge an verfügbarem horizontalem Platz einnehmen:
ul { display: flex; } li { flex: 1; }Ein Design für mehrere Bildschirmgrößen anzupassen, ist eine Herausforderung, die mir sehr viel Spaß macht. Um den auf großen Bildschirmen verfügbaren zusätzlichen Platz zu nutzen, wende ich Rasterwerte auf das body-Element an, um drei symmetrische Spalten zu erstellen:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Elemente in diesem Design überlappen sich nicht, daher verwende ich Raster-Vorlagen-Bereiche für ihre Einfachheit. Dieses Design hat neun Rasterbereiche, und ich gebe jedem einen Namen, der seinen Inhalt widerspiegelt; Header, Banner, Daten und Main:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Ich platziere diese Elemente mit Bereichsnamen, wodurch ich ändern kann, wo sie in meinem Layout erscheinen, ohne ihre Position in meinem HTML zu ändern:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
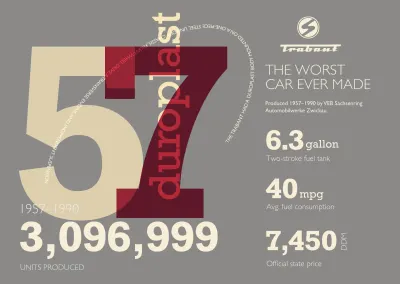
Erkennung von Slab Serif (ägyptischen) Schriftarten
Diese endgültige Klassifikation von Serifenschriften erschien erstmals auf Werbeplakaten des frühen 19. Jahrhunderts und sollte mit ihren blockigen Buchstabenformen Aufmerksamkeit erregen. Ein charakteristisches Merkmal einer Slab-Serife ist eine oft ungeklammerte Serife, die in einem 90°-Winkel auf den Stamm trifft.


Clarendon ist nicht nur der Name einer Schriftart, sondern eines Stils von Slab-Serifen-Schriftarten. Während die Buchstabenformen in vielen Slab-Serifen eine gleichmäßige Linienbreite haben, bricht der Clarendon-Stil die Konvention mit einem ausgeprägteren Unterschied zwischen den dicksten und dünnsten Strichen. Im Gegensatz zu anderen Slab-Serifen hat Clarendon geschwungene Klammern.
Die Kugelterminals von Archer verleihen ihm ein unverwechselbares Aussehen, das bei Designern in Print und Online beliebt ist. Sentinel, ebenfalls von Hoefler & Co., wurde von Barack Obama in seinem Wiederwahlkampf 2012 eingesetzt. Wie Archer ist es in verschiedenen Strichstärken erhältlich und enthält eine Kursivschrift.
Für mein erstes Buch Transcending CSS habe ich mich für ITC Officina Serif von Erik Spiekermann und Ole Schäfer entschieden, obwohl ich mich damals noch nicht mit Typografie-Design auskannte. FF Unit Slab, ebenfalls von Erik Spiekermann, gibt es in mehreren Strichstärken, Kursivschrift und Unterstützung für 107 verschiedene Sprachen.
Dalton Maag ist die Type Foundry, deren Fonts ich am häufigsten verwende. Ich habe ihren Lexia für meine neuesten Buchumschläge ausgewählt und ich liebe die Persönlichkeit seines dicksten Werbegewichts, besonders in Kursivschrift. Mokoko, ebenfalls von Dalton Maag, sollte Ihnen bekannt sein, da ich es für die Schlagzeilen und Titel dieser Serie ausgewählt habe.
Während Barack Obama seine Slab-Serife von Hoefler & Co. wählte, entschied sich sein demokratischer Kandidat Bernie Sanders für seine Präsidentschaftskampagne 2016 für Jubilat von Joshua Darden. Jubilat ist eine der vielseitigsten Slab-Serifen und in 11 Strichstärken mit passender Kursivschrift erhältlich.

Slab Serifs erfordern Aufmerksamkeit

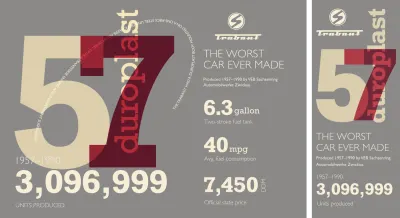
Die Entwicklung meines endgültigen Designs erfordert trotz seiner visuellen Komplexität nur sehr wenige Strukturelemente. Die von mir ausgewählten Elemente sollten mir bekannt vorkommen, da ich sie bereits in mehreren Kombinationen verwendet habe.
Der Header enthält wieder zwei SVG-Bilder, eine Banneraufteilung umfasst die Überschrift und den ersten Absatz sowie eine ungeordnete Liste, die Trabant-Spezifikationen anzeigt. Dieses Mal füge ich auch zwei SVG-Elemente hinzu. Eine für die massiven 57 Ziffern, die zweite für den dekorativen Text, der einem gekrümmten Pfad folgt:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Die Zusammenführung von drei dieser Elemente bildet eine grafische Einführung in dieses Design. Ich beginne mit Grundstilen, die Farbe beinhalten, und führe die Slab-Serif-Schrift ein:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Ich beschränke die Breite meines Headers auf 220px und richte seinen Inhalt zentral aus:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Um mir eine genaue Kontrolle über ihr Erscheinungsbild zu geben und sie an die Breite jedes Ansichtsfensters anpassen zu können, habe ich meine übergroßen Ziffern mit SVG entwickelt. Diese skalierbare Grafik enthält zwei Pfade, und um sicherzustellen, dass ihr Inhalt allen mitgeteilt wird, füge ich meiner SVG ein ARIA-Label und ein Titelelement hinzu:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Die beiden Ziffern in diesem SVG überlappen sich, um Tiefe hinzuzufügen; Ich verringere ihre Deckkraft und verwende dann einen Mischmodus, um ihre Farben zu mischen:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }Die letzte Komponente in meiner Einführungsgrafik ist das vertikale Wort „Duroplast“, der faserverstärkte Kunststoff, aus dem Trabant-Karosserien hergestellt werden. Sie können in meinem HTML nach diesem Element suchen, aber Sie werden es nicht finden, weil ich diesen Inhalt mit einem Pseudo-Element generiere. Ich positioniere den generierten Inhalt, ändere seinen Schreibmodus auf vertikal und drehe ihn dann um 180 Grad:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Da dieses Pseudo-Element effektiv dem fließenden Inhalt folgt, erscheint es darüber in der Stapelreihenfolge, wodurch es möglich wird, es mit anderen Elementen zu mischen und diesem Design zusätzliche Tiefe zu verleihen:
body:after { mix-blend-mode: overlay; }Die Anzahl der während seiner Lebensdauer produzierten Trabants wird mit einer untergeordneten Überschrift entwickelt, gefolgt von zwei Absätzen:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>Die visuelle Reihenfolge dieser Elemente unterscheidet sich von diesem HTML, und ich verwende Flexbox, um ihre Reihenfolge innerhalb ihrer übergeordneten Abteilung zu ändern. Zuerst ändere ich die Flex-Richtung von der Standardzeile in die Spalte:
#content { display: flex; flex-direction: column; }Dann verwende ich die order-Eigenschaft, um die drei Elemente neu zu ordnen, und platziere meine Überschrift zuletzt:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Abschließend erhöhe ich die Größe meines zweiten Absatzes, damit er mit den Nummern der Listenelemente unten übereinstimmt. Dies erweckt den Eindruck, dass dieser Inhalt und die folgende ungeordnete Liste Teil desselben Elements sind:
#content p:nth-of-type(2) { font-size: 4.5rem; }Platz auf kleinen Bildschirmen mag knapp sein, aber das bedeutet nicht, dass wir mit unserer Typografie nicht mutig sein können. Je größer die Bildschirme werden, desto mehr Möglichkeiten gibt es, mit typografischen Designs experimentierfreudig zu sein.
Ich führe das Layout in mittelgroße Bildschirme ein, indem ich Rasterwerte auf das body-Element anwende, um sechs symmetrische Spalten und vier Zeilen mit automatischer Größe zu erstellen:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Dann platziere ich meine Header- und Banner-Unterteilung in der ersten Reihe mit Zeilennummern. Mein Banner belegt die ersten drei Spalten, während die Kopfzeile die letzten drei ausfüllt:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Ich platziere die jetzt enormen Ziffern auf meinem Raster und senke ihren Z-Indexwert, sodass sie hinter anderen Elementen in meinem Layout erscheinen:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Ich ersetze die vorherige :after Pseudo-Klassenpositionierung durch Rasterwerte und erhöhe die Schriftgröße, um mehr verfügbaren Platz auszufüllen:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }Obwohl es auf einem symmetrischen Raster aufgebaut ist, entsteht durch das Leerlassen einiger Spalten ein ungewöhnliches asymmetrisches Design:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Ich erhöhe dann die Größe meiner Schrift insgesamt, um auf mittelgroßen Bildschirmen einen großen Eindruck zu hinterlassen:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }SVG-Text auf Pfad

Einer der interessantesten Gründe, SVG zum Rendern von Text zu verwenden, ist, dass es einem Pfad folgt, einem Designgerät, das mit CSS allein nicht möglich ist. Mein kurviges SVG enthält einen abgerundeten Pfad sowie ein Textelement, das meinen Inhalt enthält. Ich schließe diesen Text in ein SVG-TextPath-Element ein und verwende seinen href-Attributwert, um ihn mit der ID des obigen Pfads zu verknüpfen:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Ich möchte nicht, dass diese Kurve auf kleinen Bildschirmen angezeigt wird, daher ändere ich den Anzeigewert der übergeordneten Abteilung in meinen Grundstilen auf „Keine“. Mit einer Medienabfrage mit minimaler Breite setze ich diesen Wert dann auf Block zurück, um ihn für mittelgroße Bildschirme anzuzeigen, platziere ihn in meinem Raster und erhöhe seinen Z-Index-Wert. Dies bringt es in der Stapelreihenfolge nach vorne:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Wenn dieser Text vorhanden ist, verwende ich vertraute Schriftgrößen- und Texttransformationsstile, gefolgt von SVG-Füll- und Textankereigenschaften, die meinen Text vom Anfang seines Pfads aus festlegen:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Meine sichere Wahl der Typografie verlangt von mir auch Mut bei der Wahl des Layouts für größere Bildschirme. Die sechs symmetrischen Spalten und vier Zeilen, die ich zuvor ausgewählt habe, bieten die Möglichkeit, meine Elemente auf beliebige Weise zu platzieren.
Nachdem alle meine Typografiestile bereits definiert sind, bleibt nur noch, meine Elemente an neue Positionen zu verschieben, die die Kopfzeile, die Banneraufteilung und die ungeordnete Liste neben meinen jetzt gigantischen Ziffern platzieren:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Lesen Sie mehr aus der Serie
- Inspirierte Designentscheidungen: Avaunt Magazine
- Inspirierte Designentscheidungen: Dringende Angelegenheiten
- Inspirierte Designentscheidungen: Ernest Journal
- Inspirierte Designentscheidungen: Alexey Brodovitch
- Inspirierte Designentscheidungen: Bea Feitler
- Inspirierte Designentscheidungen: Neville Brody
- Inspirierte Designentscheidungen: Otto Storch
- Inspirierte Designentscheidungen: Herb Lubalin
- Inspirierte Designentscheidungen: Giovanni Pintori
- Inspirierte Designentscheidungen: Emmett McBain
- Inspirierte Designentscheidungen: Bradbury Thompson
NB: Smashing-Mitglieder Smashing-Mitglieder haben Zugriff auf ein wunderschön gestaltetes PDF des Magazins Andy's Inspired Design Decisions und vollständige Codebeispiele aus diesem Artikel. Sie können das PDF und die Beispiele dieser Ausgabe sowie alle anderen Ausgaben direkt auf Andys Website kaufen.
