Inspirierte Designentscheidungen mit Bradbury Thompson: Die Kunst des Grafikdesigns
Veröffentlicht: 2022-03-10Die Idee zu dieser Serie – und dem darauffolgenden Buch – entstand durch ein lockeres Gespräch, aber das Schreiben dieser Serie hatte einen tiefgreifenden Einfluss auf mich und meine Arbeit für das Web.
Ich gehe sorgfältiger mit dem Seitenlayout und der Art und Weise um, wie sich eine Seite und ihr Inhalt an unterschiedliche Bildschirmgrößen anpassen. Ich habe ein weitaus besseres Verständnis dafür, wie Komposition die Kommunikation unterstützt und die Geschichten verbessern kann, die ich über die Unternehmen, Produkte oder Dienstleistungen meiner Kunden erzähle.
Ich habe entdeckt, wie ich besser einen Rhythmus schaffen kann, der von Seite zu Seite fließt. Ich habe gelernt, wie dieser Rhythmus attraktivere visuelle Designs und fesselnde Erfahrungen hervorbringt und wie flexibel selbst die einfachsten Raster sein können, wenn man sich ihnen mit Fantasie nähert.
Mich faszinierte die Art und Weise, wie Magazin-Art-Direktoren wie Alexey Brodovitch und Bea Feitler Bilder und Text zusammenbrachten. Neben meiner Begeisterung für ausdrucksstarke und unterhaltsame Schrift entwickelte sich mein typografisches Wissen. Es ist unwahrscheinlich, dass ich Schrift so schön wie Herb Lubalin oder so herausfordernd wie Neville Brody machen werde, aber ich bin zuversichtlicher, zu experimentieren.
Dieses Projekt gab mir das Selbstvertrauen – wie Ruth Ansel vorgeschlagen hat – „über das hinauszugehen, was erwartet wird“, selbstbewusste Entscheidungen zu treffen und meinem Instinkt zu vertrauen, wenn sich etwas richtig anfühlt. Ich habe gelernt, meine oft rebellische Haltung gegenüber konventionellem Designdenken zu kanalisieren, um neuartige Lösungen für oft alltägliche Designprobleme zu entwickeln.
Wir arbeiten in einer Branche, die heute mehr von den akademischen, mechanischen und technischen Aspekten des Designs dominiert wird. Die Entwicklung dieser Serie hat mir bestätigt, dass diese Aktivitäten zwar wichtig sind, wie Giovanni Pintori schrieb, wir aber „Logik und Vorstellungskraft gleichermaßen brauchen“.
Wie Neville Brody erklärte: „Sobald Sie die Regeln aufgeschlüsselt haben, ist buchstäblich alles möglich.“ Unkonventionelles Denken muss nicht auf Kosten der Benutzerfreundlichkeit gehen. Zu lernen, wie Menschen mit einer Website interagieren oder ein Produkt verwenden, sollte kein Design vorschreiben, sondern stattdessen eine Plattform bieten, auf der ansprechende, unterhaltsame und letztendlich einprägsamere Erlebnisse entwickelt werden können.
Das Kennenlernen der Arbeit von Designern aus verschiedenen Epochen und verschiedenen Bereichen inspirierte nicht nur meine eigenen Ideen, sondern begeisterte mich, mehr zu lernen. Das Finden neuer Inspirationsquellen ist zu einer fast täglichen Obsession geworden, und während meine Studiowände vielleicht noch nicht so voll sind wie die von Ruth Ansel und Bea Feitler, sind meine Bücherregale, Kaffeetische und mein Schreibtisch fast überfüllt mit meiner Sammlung von Designbüchern.

Lange Zeit hatte ich das nagende Gefühl, dass das Web so viel mehr kann, als wir es schaffen. Jeder der Designer, die ich in dieser Serie vorgestellt habe, hat Wahrnehmungen in Frage gestellt, die Richtung ihres Mediums beeinflusst und letztendlich andere – mich eingeschlossen – dazu inspiriert, bessere Arbeit zu schaffen. Ich hoffe, dass diese Serie in gewisser Weise dasselbe tun kann.
Inspiriert von Bradbury Thompson
Das Studium eines der versiertesten Artdirektoren und Grafikdesigner des letzten Jahrhunderts scheint wie ein passender Abschluss dieser Reihe.
Bradbury Thompson wurde 1911 in Kansas geboren, und obwohl er vielleicht nicht der bekannteste war, war er zweifellos einer der einflussreichsten. Thompson studierte am Washburn College in seiner Heimatstadt Topeka. Schon früh ließ er sich von Printdesigns, insbesondere Zeitschriften, inspirieren und nutzte diesen Einfluss, um die Jahrbücher der Hochschule zu gestalten.
Nach seinem Abschluss in Washburn arbeitete Thompson fünf Jahre lang bei Capper Publications, einer lokalen Druckerei. Dieser erste Job als Druckerei-Junior wäre nicht glamourös gewesen, aber er verschaffte Thompson ein breites Wissen über Design und Drucktechniken, das er während seiner langen Karriere anwenden würde.
Kansas war in den 1930er Jahren bekannt für seine schweren Staubstürme, aber nicht als kreatives Zentrum, also reiste Thompson 1938 die 1.200 Meilen östlich nach New York City. Unglaublicherweise war eines seiner ersten Projekte für einen jungen Mann, der gerade aus Kansas kam, die Gestaltung des Katalogs für die Weltausstellung von 1939.
Thompson arbeitete für Rogers-Kellogg-Stillson – die für diese Weltausstellung verantwortliche Druckerei – und wurde mit der Arbeit an Westvaco Inspirations for Printers beauftragt. Diese Reihe von Werbebroschüren wurde von der Westvaco Corporation herausgegeben, um ihre Produktlinie von Druckpapieren vorzustellen. Jede Ausgabe bestand aus nur sechzehn Seiten, gab Thomson jedoch eine „seltene Gelegenheit zum Experimentieren, vorausgesetzt, ein aufgeschlossener Designer“.

Westvaco hatte Inspirations seit den 1920er Jahren veröffentlicht und wurde bereits an ein Publikum von 35.000 Agenturen, Museen, Druckereien, Schulen und Universitäten verbreitet.
Thomson erhielt kein Budget, um Originalvorlagen oder Fotos für die Veröffentlichung in Auftrag zu geben, aber anstatt sich davon in seinen Ideen einschränken zu lassen, nutzte er es als Gelegenheit, kreativ zu sein. Inspirationen gaben Thomson die Freiheit, mit Ideen und Techniken zu experimentieren und kreative Konzepte zu erforschen. Er wurde „einer der besten Schnorrer meines Fachs“, indem er Druckplatten und Separationen von Agenturen, Zeitschriften und sogar Museen auslieh, um sie in seine Arbeit einfließen zu lassen.
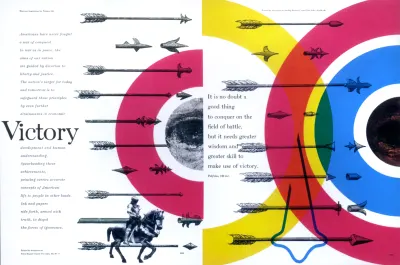
Zu diesen geliehenen Elementen gehörten historische Fotografien und Illustrationen, die Thomson mit zeitgenössischer Typografie und modernen Prozessfarben kombinierte. Für Victory, eine Strecke für Inspirations im Jahr 1953, integrierte Thomson Pfeilillustrationen und integrierte sie in Ziele aus Volltonfarben. Er entlehnte Elemente aus der Volkskunst und der primitiven Kunst und verwandelte sie in originelle Werke, die Moderne mit Tradition verbanden. Die Arbeit an Inspirations regte Thompsons Kreativität an und er entwarf über 60 Editionen.
Während des Zweiten Weltkriegs entwarf Thompson die letzten Ausgaben von zwei Kriegsmagazinen – Victory und USA –, die vom Office of War Information herausgegeben wurden. 1945 wurde er Art Director der Zeitschrift Mademoiselle und blieb die nächsten fünfzehn Jahre in dieser Position.

Die eklektischen Tendenzen, die Thompson bei der Arbeit an „Inspirations“ entwickelt hatte, setzten sich bei Mademoiselle fort, und jetzt, mit einem Budget, mit dem er arbeiten konnte, beauftragte er die aufstrebenden Künstler Andy Warhol, Joan Miro, Willem de Kooning und meinen persönlichen Lieblings-Popkünstler Jasper Johns, für sie zu illustrieren seine Belletristikabteilung.
Thomsons Zeitschriftenarbeit begann oder endete nicht mit Mademoiselle und im Laufe seiner Karriere arbeitete er an über dreißig weiteren, darunter Business Week, Harvard Business Review und Smithsonian Magazine.
Bradbury Thompson gehört vielleicht nicht zu den berühmtesten Grafikdesignern, aber er war in seiner Branche weithin anerkannt und erhielt alle drei großen Designpreise und mehr. Zu seinen Auszeichnungen gehörten der Preis der National Society of Art Directors of the Year (1950) und die AIGA-Medaille (1975). 1977 wurde Thompson in die Hall of Fame des Art Directors Club aufgenommen, und in den 1980er Jahren gewann er zuerst den Frederic W. Goudy Award und dann die Type Director's Club Medal.

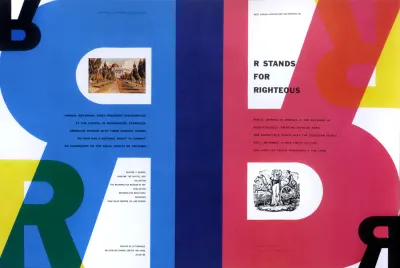
Seit seinen frühesten Erfahrungen bei Topeka war Thompson ein detailorientierter Designer, der auf die feinsten Details in seiner Typografie und auf den präzisen Zuschnitt und die Platzierung seiner Bilder achtete. Seine geschickte Verwendung von oft einfachen Paletten von Prozessfarben zusammen mit historischen Schwarz-Weiß-Illustrationen und geometrischen Formen machte seine Arbeit gleichzeitig klassisch und zeitgenössisch.
Typ ist eine Sache von ständigem Interesse für mich. Kurz gesagt, Schrift kann ein Werkzeug, ein Spielzeug und ein Lehrer sein. Es kann eine Lebensgrundlage, ein Hobby zur Entspannung, ein intellektuelles Stimulans – und eine spirituelle Befriedigung sein. Ich glaube, zu einem leidenschaftlichen Interesse an Schrift gehört auch die Freude am Alltag.
– Bradbury Thompson
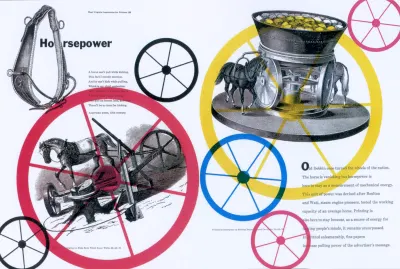
Wie die Architektur ist auch die Typografie eine Mischung aus Schönheit und funktionalem Nutzen, und Thompsons Designs kombinierten oft ungewöhnliche typografische Arrangements mit farbenfrohen Formen. Für Rain, Rain, Rain – eine Strecke für das Magazin Mademoiselle aus dem Jahr 1958 – reproduzierte er dieselbe Regenmantel-tragende Figur mit einem Regenschirm als fünffarbige Silhouetten.

In Futural – einer Doppelseite für Westvaco Inspirations for Printers aus dem Jahr 1962 – spiegelte Thompson die vereinfachten Formen von Flugzeugen über die Seiten hinweg wider, wobei er Strichzeichnungen auf der Rückseite und Volltonfarben auf der Vorderseite verwendete. Er überdruckte seine farbenfrohen Formen regelmäßig, um seinen Designs Tiefe und Interesse zu verleihen.

Aufgrund seiner Erfahrung mit Drucktechnologien verwenden Thompsons charakteristische Designs oft nur vier Prozessfarben. Beim Offsetdruck setzen sich Prozessfarben aus prozentualen Anteilen von Cyan-, Magenta-, Gelb- und Key-Tinte (Schwarz) (CMYK) zusammen. Dieses Verfahren des Vierfarbendrucks ist in der Lage, eine breite Palette von Farben zu erzeugen.
Die bekanntesten Designs von Thompson verwenden diese Farben oft in ihrer reinsten Form. Häufig trennte er die Farben und druckte sie in verschiedenen Bereichen in seinen Kompositionen. Wir verwenden das RGB-Modell, wenn wir für Bildschirme entwerfen, aber die Trennung dieser drei Farben in der Art und Weise, wie Thompson getrennte CMYK-Komponentenfarben kann inspirierende Designs für das Web erstellen.

Thompson lehrte von 1956 bis zu seinem Tod 1995 in Connecticut Grafikdesign an der School of Art der Yale University.
Die New York Times Book Review sagte, dass seine künstlerische Autobiografie „The Art of Graphic Design“ ein Buch sei, in dem „Kunst und Design herrlich und gewagt vermischt werden“, was eine gute Darstellung seiner Designstrategie im Allgemeinen ist. „The Art of Graphic Design“ wurde 1988 veröffentlicht. Während das Original-Hardcover-Exemplar, das ich für meine Sammlung haben möchte, jetzt unerschwinglich teuer ist, sind nachgedruckte Taschenbuchversionen zu realistischeren Preisen erhältlich.
Verarbeitung der Farbpalette

Ich beginne mit der Implementierung dieses ersten Designs, indem ich zuerst meinen Inhalt betrachte und dann die am besten geeigneten HTML-Elemente, um ihn zu beschreiben. Für dieses von Thompson inspirierte Design benötige ich nur wenige Elemente, eine Überschrift, einen Artikel und eine Seite, plus zwei Zahlen:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>Wie ich in dieser Serie besprochen habe, beginnt mein Prozess immer mit dem Anwenden von Grundstilen, zu denen Farben und Typografie gehören. Ich füge eine tiefblaue Hintergrundfarbe und kontrastierenden weißen Serifentext hinzu:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }Ich formatiere meine kursiven Überschriften und füge dann Größen für die Überschriftenebenen und Absätze hinzu:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }Schließlich färbe ich die Bildunterschriften, die die Bilder meiner beiden Figuren begleiten, mit einem kräftigen Grün und setze den Text kursiv, um ihn meinem Überschriftenstil anzupassen:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK im RGB-Format
Um CMYK-Prozessfarben – Cyan, Magenta, Gelb und Key (Schwarz) – in RGB (Rot, Grün und Blau) für Bildschirme zu erzeugen, verwenden Sie Maximalwerte für zwei dieser Farben. Wenn das Ergebnis zu hart für die Augen ist, fügen Sie Schwarz hinzu, um Tönungen zu erzeugen und den Effekt abzuschwächen.
Auch auf den kleinsten Bildschirmen muss etwas Platz frei bleiben. Dadurch kann das Auge den Inhalt umfließen. Ränder und Polsterung sind oft alles, was benötigt wird, um Leerraum hinzuzufügen:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }Das Reduzieren der maximalen Breite von Grafikelementen fügt Designs mit kleinen Bildschirmen Weißraum und visuelles Interesse hinzu:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
Der zusätzliche Platz, der auf mittelgroßen Bildschirmen verfügbar ist, ermöglicht es mir, die erste Reihe von Layoutstilen in dieses Design einzuführen. Indem ich meinen Fließtext auf zwei Spalten aufteile, helfe ich dabei, die Konsistenz in seinem Maß zu wahren. Wenn Sie meine beiden Figuren nebeneinander platzieren, bleiben ihre relativen Proportionen zu meinem Text erhalten.
Ich beginne damit, Gittereigenschaften und ein ungewöhnliches fünfspaltiges symmetrisches Gitter auf das Körperelement anzuwenden. Dann füge ich ein Daten-URI-Hintergrundbild hinzu und positioniere es rechts neben meinem Layout:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }Ich muss den Inhalt meiner Kopfzeile und meines Artikels direkt in meinem Raster platzieren, also ändere ich die Anzeigeeigenschaft dieser Elemente in Inhalt, wodurch sie effektiv für Stylingzwecke entfernt werden:
header, article { display: contents; }Dann platziere ich jedes Inhaltselement mithilfe von Zeilennummern in einem anderen Satz von Rasterspalten und -zeilen. Zuerst platziere ich das Ford-Logo in einer einzelnen Spalte. Ich kann die zuvor festgelegte maximale Breite entfernen, da ihre Größe jetzt von der Breite ihrer Spalte abhängt:
#logo { grid-column: 2; margin: 0; max-width: none; }Das Banner enthält ein Transit-Van-Profil, und die Hauptüberschrift belegt die ersten vier meiner fünf Spalten:
#banner, h1 { grid-column: 1 / 4; }Indem Sie die erste Spalte leer lassen, werden die Inhalte der Haupt- und Nebenelemente von links eingerückt. Indem ich ihre Breite an die meines Banners anpasse, füge ich dem Layout eine angenehme Asymmetrie hinzu:
main, aside { grid-column: 2 / -1; }Obwohl meine beiden Figuren keine benachbarten Elemente in meinem HTML sind, macht CSS Grid es einfach, sie nebeneinander zu platzieren. Ich platziere sie in verschiedenen Spalten in derselben Zeile, ohne meinen HTML-Code ändern zu müssen:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }In vielen meiner Designs verwende ich Einzüge anstelle von Absatzabständen, um feste Blöcke aus meinem Fließtext zu erstellen. Dieser Effekt ist noch auffälliger, wenn Text in mehreren Spalten gesetzt wird:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }Abbildungselemente können eine oder mehrere Beschriftungen und Bilder enthalten. Bildunterschriften erscheinen normalerweise unter den Bildern, die sie beschreiben, aber es gibt keinen Grund, warum Bildunterschriften darunter bleiben müssen. Ich kann sie auch über oder links oder rechts von einem Bild platzieren.
Wenn ich Bildunterschriften entweder links oder rechts von einem Bild platziere, verleihe ich Designs sofort das Aussehen einer Zeitschrift. Ich verwende Flexbox und dann die Eigenschaft flex-direction, um sie zu verschieben:
figure { display: flex; }Meine erste Bildunterschrift erscheint auf der linken Seite, also kehre ich die Flex-Richtung dieser Figur von ihrer Standardreihe um:
figure:nth-of-type(1) { flex-direction: row-reverse; }Mit Flexbox kann ich Elemente sowohl vertikal als auch horizontal anordnen. Um meine Beschriftungen am unteren Rand meiner Bilder zu platzieren, ändere ich ihre Querachsenausrichtung von der Standarddehnung auf das Flex-Ende:
figure { align-items: flex-end; }Um diesem mittelgroßen Design den letzten Schliff zu verleihen, richte ich beide Beschriftungen in entgegengesetzte Richtungen aus:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
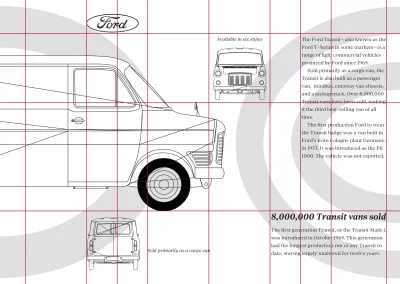
Leerer Raum hilft, das Auge in jeder Phase dieses Layouts zu führen. Der zusätzliche Platz, der auf größeren Bildschirmen verfügbar ist, ermöglicht es mir, ein unverwechselbares asymmetrisches Design zu entwickeln.
Durch die Verwendung eines zusammengesetzten Rasters – zwei oder mehr überlappende oder gestapelte Raster – auf einer Seite können auffällige Kompositionen entstehen. Das zusammengesetzte Gitter für dieses Design überlappt ein vierspaltiges und ein sechsspaltiges Gitter, wodurch ein rhythmisches Muster von 2|1|1|2 entsteht. Ich übertrage dieses Muster auf fr-Einheiten und wende sie als Spalten auf das body-Element an:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Dann füge ich vier Zeilen hinzu, indem ich eine Kombination aus Pixeln, Rem-Einheiten und intrinsischer Größenanpassung verwende, bevor ich die Mindesthöhe der Seite zum Ausfüllen des Darstellungsbereichs festlege:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }Um die Körperstile zu vervollständigen, füge ich zwei neue Daten-URI-Hintergrundbilder hinzu und gebe ihre Größe an, damit sie immer im Ansichtsfenster enthalten sind:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
Dieses asymmetrische Design ist stark strukturiert und jedes Element ist präzise auf meinem Raster platziert. Ich verwende Zeilennummern, um die Strukturelemente zu platzieren, und erhebe die überlappende Überschrift über dem Bannerbild in der Stapelreihenfolge:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }Mein Hauptinhalt nimmt die letzten beiden Spalten und Formen und Inseln rechts von diesem Design ein:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }Ich platziere die beiden Figuren auf diesem neuen Raster:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }Dann passe ich die Richtung ihres Flex an, indem ich die erste Figur vertikal stelle, sodass meine Bildunterschrift über ihrem Geschwisterbild erscheint:
figure:nth-of-type(1) { flex-direction: column-reverse; }Der Inhalt meiner zweiten Abbildung ist horizontal angeordnet, wobei sowohl das Bild als auch die Beschriftung auf der Grundlinie ruhen:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
Ich verfeinere die Ausrichtung beider Beschriftungen und dieses erste von Thompson inspirierte Design ist fertig:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }Farblich komplementär

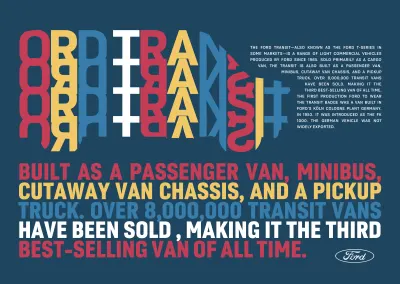
Trotz der offensichtlichen Komplexität dieses Layouts benötige ich nur drei Strukturelemente in meinem HTML: einen Header, der Transit-Vans in einer Vielzahl von Komplementärfarben enthält, dann zwei Inhaltselemente, ein Haupt- und ein Nebenelement:
<header>…</header> <main>…</main> <aside>…</aside>Ein farblich passender Header ist das Herzstück dieses Designs. Es könnte verlockend sein, dies mit einem einzigen großen Bild zu implementieren. Ich möchte jedoch verschiedene Anordnungen für unterschiedliche Bildschirmgrößen entwickeln, sodass ich durch die Verwendung von neun separaten Bildern ein Bildlauffeld für kleine Bildschirme erstellen und sie in einem Raster für mittlere und große Bildschirme anordnen kann:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Sowohl das Haupt- als auch das Nebenelement enthalten eine Überschrift, ein SVG-Bild von Transit-Teilen in Explosionsdarstellung sowie Unterteilungen zum Anordnen meiner Inhalte in Spalten:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>Ich beginne damit, dem body-Element eine dunkelgraue Hintergrundfarbe zuzuweisen, und füge meinen Überschriften und Absätzen Stying hinzu:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
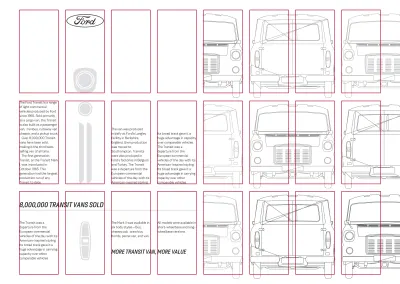
Oft brauche ich nur einen normalen Fluss plus ein paar Grundstile, um eine Kleinbildversion meiner Designs zu implementieren, aber diese enthält von Anfang an Layoutstile. Ich beginne damit, meinen Header und seine neun Bilder in ein horizontal scrollendes Bedienfeld umzuwandeln, indem ich Flex- und Overflow-Eigenschaften hinzufüge:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }Die Kopfzeile ist nicht das einzige Element, das auf kleinen Bildschirmen ein Layout erhält, auch die Haupt- und Nebenelemente erhalten Raster:
main, aside { display: grid; margin: 0 2rem; }Zuerst wende ich ein zweispaltiges Layout auf das Hauptelement an. Das explodierte SVG-Bild der Transit-Teile passt in die rechte Spalte, daher lege ich seine Breite auf 100 Pixel fest. Die linke Spalte wird erweitert, um den verbleibenden Platz auszufüllen.
main { grid-template-columns: [content] 1fr [svg] 100px; }Dann platziere ich Hauptelementelemente mithilfe von Rasterlinien mit Namen, die ihren Inhalt widerspiegeln:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }Das Nebenelement ist ebenfalls zweispaltig aufgebaut, diesmal befindet sich die schmale Spalte und ihre auseinandergezogenen Transit-Teile jedoch auf der linken Seite. Um die Unterscheidung zwischen meinen Haupt- und Nebeninhaltsbereichen zu betonen, füge ich eine durchgehende Umrandung am oberen Rand der Nebenseite hinzu:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }Ich verwende benannte Zeilen, um ihren Inhalt in mein Raster zu platzieren:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }Eine horizontal scrollende Kopfzeile und Raster in meinem Inhalt zeigen, wie es manchmal vorteilhaft ist, mehr als ein einspaltiges Layout für kleine Bildschirme zu verwenden. Dieselben Elemente können auf dem zusätzlichen Platz, der auf mittelgroßen Bildschirmen verfügbar ist, auf sehr unterschiedliche Weise angeordnet werden.
In dieser Version meines Designs füllt ein Raster aus neun farblich komplementären Bildern die Kopfzeile. Ich wende Rastereigenschaften und drei symmetrische Spalten an:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
Im Gegensatz zu anderen Elementen in diesem Design müssen die Bilder nicht in diesem Raster platziert werden, da der Auto-Platzierungs-Algorithmus des Browsers sie automatisch anordnet.
Standardmäßig platzieren Browser Elemente horizontal über Zeilen hinweg. Aber durch Ändern des Grid-Auto-Flow-Werts in Spalte füllt ein Browser jede Spalte vertikal aus, bevor er zur nächsten übergeht:
Da mehr Platz für meine Inhalte zur Verfügung steht, erhöhe ich die Anzahl der Spalten von zwei auf vier:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }Dann richte ich den Inhalt in meinem Hauptelement am Ende aus, sodass er einen soliden Block in der Mitte meines Layouts bildet:
main { align-items: end; }Meine Hauptüberschrift erstreckt sich über alle vier Spalten. Obwohl es zuerst in meinem HTML erscheint, kann ich es visuell unter meinem laufenden Text und meinen Bildern platzieren, indem ich es in die zweite Zeile einfüge:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }Ich platziere meinen ersten Inhaltsblock in der linken Spalte:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }Der zweite Block erstreckt sich über zwei Spalten auf der rechten Seite:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }Als Nächstes platziere ich die letzte Teilung – die mein SVG-Bild enthält – mit ihrem Zeilennamen in der zweiten Spalte:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }Das Implementieren von Spalten für das aside-Element folgt einer ähnlichen Methode. Auch hier ändere ich die visuelle Platzierung meiner Überschrift mit Zeilennummern:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
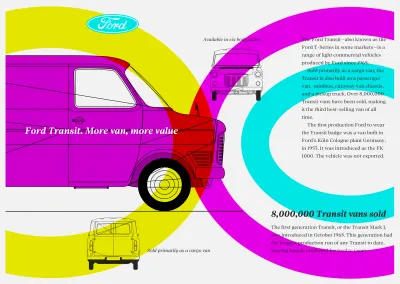
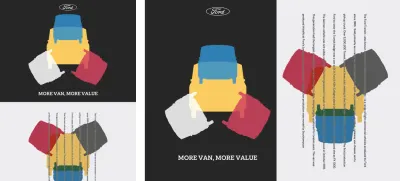
Ein ganzseitiges Bild, das die Hälfte einer Doppelseite ausfüllt, ist ein alltäglicher Anblick in Zeitschriftendesigns. Große Bilder wie diese können auf Breitbilddisplays genauso effektiv sein. Ich wende Gittereigenschaften auf das Körperelement mit zwei symmetrischen Spalten an und benenne dann die linke Spalte verso und die rechte Spalte recto:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }Diese Begriffe stammen aus dem Lateinischen, wo zwei gegenüberliegende Seiten als Folium rectum und Folium versum bezeichnet werden. Ich platziere meine Überschrift in der Verso-Spalte und die Haupt- und Nebenelemente stapeln sich in der Recto-Spalte:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
Um die Lesbarkeit meines Fließtextes auf sehr breiten Displays zu verbessern, führe ich schließlich ein mehrspaltiges Layout ein. Ein Browser generiert automatisch 10em breite Spalten, um den verfügbaren Platz zu füllen:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Maskieren des skalierbaren Typs

Als jemand, der Spaß an den kreativen Aspekten des typografischen Designs hat – aber auch Wert auf Zugänglichkeit und Leistung legt – ist SVG genauso zu einem Teil meines täglichen Entwicklungs-Toolkits geworden wie CSS und HTML.
Dieses nächste von Thompson inspirierte Design kombiniert SVG-Text mit CSS-Masken und -Formen, benötigt aber sehr wenig HTML, nur einen Header und ein Hauptelement:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>Bevor ich mit der Entwicklung der markanten SVGs beginne, füge ich Grundstile hinzu, die der Seite eine tiefblaue Hintergrundfarbe und einen kontrastierenden weißen Text verleihen:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
Diese Kopfzeile enthält eine skalierbare Grafik, bei der der sich wiederholende Text durch die Umrisse eines Transit-Lieferwagens geformt wird. SVG enthält eine eigene Methode zum Ausschneiden von Teilen eines Bildes. Um einen Beschneidungspfad zu definieren, füge ich meiner SVG ein clipPath-Element hinzu. Dieser wiederum enthält einen Pfad, der meinen beschnittenen Bereich definiert. Damit ich diesen clipPath später in meinem SVG referenzieren kann, gebe ich ihm eine eindeutige Kennung:
<svg> <clipPath> <path>…</path> </clipPath> </svg>Dann füge ich die Pfadkoordinaten hinzu, die meinen grafischen Text bilden. Ich gebe dieser Gruppe bunter Pfade einen Klassenattributwert, den ich verwenden kann, um ihn an meinen clipPath zu binden:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>Unabhängig davon, ob ich dieses SVG mithilfe eines Bildelements in meinen HTML-Code einfüge oder das SVG direkt in mein Markup einbette, verwende ich die CSS-Eigenschaft clip-path, um meinen Grafiktext mithilfe seines clipPath zu beschneiden:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>Bei Verwendung von clipPath werden nur Bereiche innerhalb eines Beschneidungspfads angezeigt. Alles außerhalb des beschnittenen Bereichs bleibt unsichtbar.
Es gibt jedoch eine andere Möglichkeit, ein Element zu maskieren, die mit allen Arten von Inhalten funktioniert, nicht nur mit SVG. Ähnlich wie bei Clip-Path verbergen CSS-Masken Teile eines Elements mithilfe eines Schwarz-Weiß-Maskenbilds.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }Wenn eine Maske angewendet wird, werden nur Bereiche eines Elements angezeigt, die mit den schwarzen Teilen der Maske übereinstimmen. Alles außerhalb dieser Bereiche wird verschwinden.

Die Eigenschaften von mask-image haben viele Ähnlichkeiten mit Hintergründen in CSS. Genau wie Hintergrundbilder können Masken positioniert, wiederholt und in der Größe angepasst und sogar aus Hintergrundverläufen entwickelt werden. Da mein Maskenbild nicht wiederholt werden muss, setze ich seinen Wert auf no-repeat, genau wie bei jedem Hintergrundbild:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
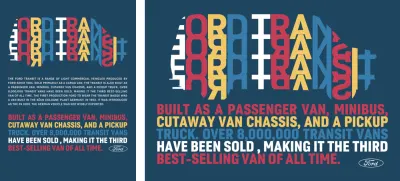
Der Inhalt meiner SVG im Hauptelement ist völlig anders. Diese Grafik enthält farbenfrohe SVG-Textzeilen, die den Stammbaum des Transit-Vans erläutern. Ich wickle jede Zeile in ein tspan-Element ein, jedes mit seinen eigenen x- und y-Koordinaten, die den Text fest in einen festen Block packen:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>SVG-Textelemente können wie jeder HTML-Text gestylt werden. Um die Solidität dieses Blocks zu betonen, wähle ich eine schwere, komprimierte Sans-Serif-Schrift und passe dann die Laufweite an, indem ich den Buchstabenabstand um -2 Pixel reduziere;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }CSS-Pseudoklassenselektoren sind für das Stylen von Elementen in SVG genauso nützlich wie für HTML. Ich verwende n-te-Typ-Selektoren, um jeder Zeile von tspan-Text eine eigene Farbe zu geben:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
Der solide Stil dieses typografischen Designs ergibt ein stilvolles Kopfzeilenelement, aber manchmal muss ich dieser Seite mehr Inhalt hinzufügen. Als Alternative zu diesem Design füge ich meiner Kopfzeile einen Absatz hinzu, der die Geschichte der Produktion des Transit-Van erklärt:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>In meinen Grundstilen füge ich eine Schriftgröße hinzu und setze den Absatz in Großbuchstaben, damit er mit meinem vorherigen SVG-Text übereinstimmt:
header p { font-size: .91rem; text-transform: uppercase; }Dann begründe ich den Absatztext für Leute, die Browser verwenden, die auch die automatische Silbentrennung unterstützen:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }Auf kleinen und mittelgroßen Bildschirmen folgt dieser neue Textabsatz dem SVG der Überschrift, wie es in HTML der Fall ist. Aber für größere Bildschirme möchte ich, dass dieser Text neben der maskierten Grafik schwebt.
Ich gebe der Header-Grafik eine explizite Viewport-basierte Breite und lasse sie dann schweben, damit ich meinen Text mithilfe von CSS-Formen darum wickeln kann. Da ich möchte, dass diese Form zu meiner maskierten Grafik passt, verwende ich dasselbe Maskenbild für die formexterne URL:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }Aufspaltende Symmetrie

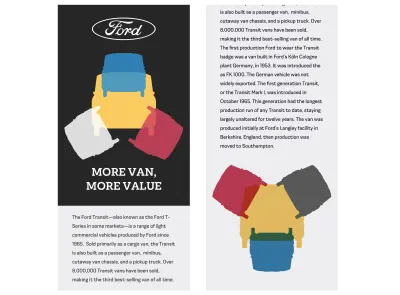
Für das letzte inspirierte Beispiel in dieser Ausgabe – und eigentlich für die gesamte Serie – benötige ich aufgrund des geteilten symmetrischen Layouts nur zwei Strukturelemente. Inzwischen sollten sich diese Kopf- und Hauptelemente sehr vertraut anfühlen. Mein Header enthält das klassische Ford-Logo, ein SVG-Bild und eine Überschrift:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>Das Hauptelement enthält auch ein skalierbares Bild sowie einen einzelnen Absatz mit Fließtext:
<main> <p>…</p> <img src="main.svg" alt=""> </main>Wie immer beginne ich zuerst mit dem kleinen Bildschirm, indem ich Farb- und Typografie-Grundlagenstile hinzufüge. Diesmal ein hellgrauer Hintergrund, dunkelgrauer Text und eine serifenlose Schrift:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }Die Kopfzeile erscheint zuerst in meinem HTML, also werde ich sie auch zuerst gestalten, indem ich ihr einen dunkelgrauen Hintergrund und einen helleren Text gebe, was das Gegenteil meiner Körperstile ist:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
Schließlich zentriere ich für kleine Bildschirme dieses Logo horizontal und beschränke seine maximale Breite auf die Hälfte des Darstellungsbereichs:
#logo { margin: 0 auto 2rem; max-width: 50vw; }Dieses Design nimmt mit dem zusätzlichen Platz, der auf mittelgroßen Bildschirmen verfügbar ist, eher einen Thompson-inspirierten Look an. Ich muss Elemente in den Kopf- und Hauptelementen platzieren, also füge ich Gittereigenschaften und vier symmetrische Spalten zu beiden hinzu:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }Dann füge ich meinem Header drei explizite Zeilen hinzu. Die erste und die letzte sind 100 Pixel hoch, während die mittlere Reihe erweitert wird, um den gesamten verbleibenden Platz auszufüllen:
header { grid-template-rows: 100px auto 100px; }Jetzt ist es an der Zeit, diese Kopfzeilenelemente mithilfe von Zeilennummern in meinen Spalten und Zeilen zu platzieren. Das Ford-Logo steht an erster Stelle und passt in die beiden Mittelsäulen. Die Überschrift ist die letzte und sitzt unten, während sie sich über die gesamte Breite erstreckt. Ich gebe beiden Elementen einen höheren Z-Index-Wert, damit sie dem Betrachter in der Stapelreihenfolge am nächsten erscheinen:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }Dann platziere ich das Kopfzeilenbild so, dass es jede Spalte und alle Zeilen abdeckt. Indem ich ihm einen niedrigeren Z-Index-Wert gebe, stelle ich sicher, dass er an das Ende der Stapelreihenfolge zurückgeht:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Wenn Stile für das Kopfzeilenbild vorhanden sind, füge ich einen Selektor hinzu, der genau dieselben Stile auf das Bild in meinem Hauptelement anwendet:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Während vertikaler Text nicht zu jedem Design passt, kann er eine kurze Passage in ein starkes visuelles Statement verwandeln. Ich ändere den Schreibmodus des Absatzes in vertikal-rl und erhöhe den Zeilenabstand mit ansichtsfensterbasierten Einheiten:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }Für einen dekorativen letzten Schliff ändere ich seine Farbe und wende einen Mischmodus mit einem Differenzwert an, der auch die Lesbarkeit dieses Textes dort erhöht, wo er über dem grafischen Hintergrund erscheint:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
Ich platziere den Absatz in den beiden mittleren Spalten, richte ihn zentral aus und füge dann einen höheren Z-Index-Wert hinzu, um sicherzustellen, dass er oben in der Stapelreihenfolge dieses Elements erscheint:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Bisher kommt dieser Hauptinhalt nach meiner Kopfzeile im Dokumentenfluss. Bei größeren Bildschirmen möchte ich, dass diese Elemente nebeneinander sitzen, also wende ich Gittereigenschaften und zwei symmetrische Spalten auf den Körper an:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }Inspiriert bleiben
Als ich anfing, diese Serie zu produzieren, wollte ich den Leuten beibringen, wie wichtig es ist, sich außerhalb des Internets inspirieren zu lassen. Mein Ziel war es zu zeigen, dass ein Blick auf die Herausforderungen, mit denen Designer aus anderen Medien konfrontiert waren – und wie sie sie gelöst haben – uns dabei helfen kann, unverwechselbarere, ansprechendere und letztendlich erfolgreichere Produkte und Websites zu entwickeln.
Natürlich kratzt diese Serie kaum an der Oberfläche, und Sie können an viel mehr Stellen inspirierende Beispiele finden, als ich hier beschrieben habe. Machen Sie einen Ausflug zu Ihrer nächsten Kunstgalerie, Buchhandlung, Museum oder Plattenladen, und Sie werden von Inputs und Inspiration umgeben sein.
Ich hoffe, diese Serie hat Sie dazu inspiriert, darüber nachzudenken, wie Sie anders für das Web entwerfen. Sind Designbeispiele aus anderen Medien und historischen Epochen für das moderne Web relevant? Natürlich sind sie. Können wir aus der Vergangenheit lernen und gleichzeitig die Zukunft erfinden? Absolut. Verfügen wir über die Technologien und Tools, um inspiriertere Designs für das Web zu liefern? Daran besteht kein Zweifel.
Ich freue mich, dass die Reaktionen auf diese Serie überwältigend positiv waren, aber ich weiß, dass ich noch viel mehr tun kann. Diese Reihe neigt sich möglicherweise dem Ende zu, aber die Arbeit an einem neuen Buch, Inspired Design for the Web, hat begonnen. Dieses Buch beginnt dort, wo Art Direction für das Web endete, zeigt weitere Beispiele für inspiriertes Design und geht tiefer darauf ein, wie wir daraus lernen und sie anwenden können, um unsere Websites und Produkte noch besser zu machen.
Lesen Sie mehr aus der Serie
- Inspirierte Designentscheidungen: Avaunt Magazine
- Inspirierte Designentscheidungen: Dringende Angelegenheiten
- Inspirierte Designentscheidungen: Ernest Journal
- Inspirierte Designentscheidungen: Alexey Brodovitch
- Inspirierte Designentscheidungen: Bea Feitler
- Inspirierte Designentscheidungen: Neville Brody
- Inspirierte Designentscheidungen: Otto Storch
- Inspirierte Designentscheidungen: Herb Lubalin
- Inspirierte Designentscheidungen: Max Huber
- Inspirierte Designentscheidungen: Giovanni Pintori
- Inspirierte Designentscheidungen: Emmett McBain
- Inspirierte Designentscheidungen: Bradbury Thompson
NB: Smashing-Mitglieder Smashing-Mitglieder haben Zugriff auf ein wunderschön gestaltetes PDF des Magazins Andy's Inspired Design Decisions und vollständige Codebeispiele aus diesem Artikel. Sie können das PDF und die Beispiele dieser Ausgabe sowie alle anderen Ausgaben direkt auf Andys Website kaufen.
