Inspirierte Designentscheidungen: Avaunt Magazine
Veröffentlicht: 2022-03-10In der ersten Ausgabe von Inspired Design Decisions wird Andy „dünne Säulen begrüßen“, eine Technik, die einem ansonsten konventionellen Säulenraster eine extra schmale Säule hinzufügt. Er erklärt, wie man dünne Spalten mit aussagekräftigem Markup und effizientem CSS entwirft und dann implementiert. Er erklärt auch, wie man mit modularen Rastern entwirft, um seine Entwürfe mit Energie zu füllen.
Ich gebe es nur ungern zu, aber vor fünf oder sechs Jahren fing mein Interesse am Webdesign an zu schwinden. Ein Unternehmen zu besitzen bedeutete natürlich, dass ich weiterarbeiten musste, aber motiviert zu bleiben und den Kunden mein Bestes zu geben, wurde zu einem täglichen Kampf.
Ein Blick ins Web hat meine Motivation nicht verbessert. Das Webdesign stagnierte, Vorhersagbarkeit hatte Kreativität ersetzt, und Ideen schienen weniger wichtig als Daten.
Die Gründe, warum ich gerne im Internet gearbeitet hatte, schienen nicht mehr relevant zu sein. Design hatte seine Fröhlichkeit verloren. Komplexe Build-Tools und Prozessoren hatten sogar das einfache Vergnügen, HTML und CSS zu schreiben, verdrängt.
Als ich anfing, mit dem legendären Zeitungs- und Zeitschriftendesigner Mark Porter zusammenzuarbeiten, war ich fasziniert von Art Direction und Editorial Design. Als jemand, der auch nicht an der Kunsthochschule studiert hatte, war alles an diesem Designbereich spannend und neu. Ich las alle Bücher über einflussreiche Art Directoren, die ich finden konnte, und fing an, Zeitschriften von den Orten zu sammeln, die ich auf der ganzen Welt besuchte.
Je mehr mich das Magazindesign inspirierte, desto schneller kam meine Begeisterung für Webdesign zurück. Ich habe mich gefragt, warum viele Webdesigner denken, dass Printdesign altmodisch und irrelevant für ihre Arbeit ist. Ich habe darüber nachgedacht, warum so wenig von dem, was Printdesign ausmacht, ins Web übertragen wird.
Mein Ziel war es, nach inspirierenden Beispielen für redaktionelles Design zu suchen, zu untersuchen, was sie einzigartig macht, und Wege zu finden, das, was ich gelernt habe, anzupassen, um überzeugendere, ansprechendere und einfallsreichere Designs für das Web zu erstellen.
Meine Bücherregale sind jetzt randvoll mit Zeitschriftendesign-Inspirationen, aber meine Sammlung wächst immer noch. Ich habe nur begrenzt Platz, also bin ich wählerisch, was ich aufnehme. Ich kaufe eine vielfältige Auswahl und sammle selten mehr als eine Ausgabe desselben Titels.
Ich suche nach aufregenden Seitenlayouts, inspirierender Typografie und innovativen Möglichkeiten, Text mit Bildern zu kombinieren. Wenn ein Magazin viele interessante Designelemente hat, kaufe ich es. Wenn ein Magazin jedoch nur ein paar Inspirationen enthält, gebe ich zu, dass ich es mir nicht zutraue, sie zu fotografieren, bevor ich es wieder ins Regal stelle.
Ich kaufe so regelmäßig wie möglich neue Zeitschriften, und eine Woche vor Weihnachten traf ich mich mit ein paar Freunden in London. Keine Reise ins „Smoke“ ist komplett ohne einen Stopp bei Magma, und ich habe mehrere neue Zeitschriften gekauft. Nachdem ich meine zusätzliche Inspiration erklärt hatte, schlug mir ein Freund vor, darüber zu schreiben, warum ich Zeitschriftendesign so inspirierend finde und wie Zeitschriften meine Arbeit beeinflussen.

Dieses Gespräch löste die Idee für eine Serie über inspirierte Designentscheidungen aus. Jeden Monat wähle ich eine Publikation aus, erörtere, was ihr Design unverwechselbar macht und wie wir Lehren daraus ziehen können, die uns helfen, besser für das Web zu arbeiten.
Als begeisterter HTML- und CSS-Anwender erkläre ich Ihnen auch, wie Sie neue Ideen mit den neuesten Technologien umsetzen; CSS-Raster, Flexbox und Formen.
Ich freue mich, Ihnen mitteilen zu können, dass ich wieder inspiriert und motiviert bin, für das Web zu entwerfen, und ich hoffe, dass diese Serie Sie auch inspirieren kann.

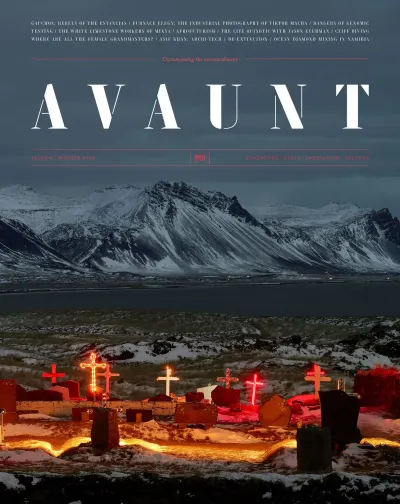
Avaunt Magazine: Das Außergewöhnliche dokumentieren
Ein Blick auf mich wird Ihnen sagen, dass ich kein großer Abenteurer bin. Ich halte mich nicht für besonders kultiviert und meine Frau scherzt regelmäßig über meinen Mangel an Stil.
Was hat mich also zum Avaunt-Magazin und seiner Berichterstattung über „Abenteuer“, „Kultur“ und „Stil“ gezogen, wenn es so viele konkurrierende und unterschiedliche Zeitschriften gibt?
Oft sind es nur wenige Seiten, bis ich entscheide, ob ein Magazin die Inspiration bietet, die ich suche. In den ersten Sekunden muss etwas auffallen, damit ich genauer hinsehen kann, sei es ein spannendes Seitenlayout, eine inspirierende typografische Behandlung oder eine innovative Kombination von Bildern mit Text.
Avaunt hat all das, aber was mich am meisten beeindruckt hat, war die Art und Weise, wie der Art Director Farbe, Layout und Schriftart auf unterschiedliche Weise verwendet hat, während er im gesamten Magazin ein einheitliches Gefühl bewahrt hat. Es gibt unverwechselbare Designfäden, die sich durch die Seiten von Avaunt ziehen. Die kühnen Verwendungen einer Schablonenserifenschrift und einer geometrischen serifenlosen Schrift sind besonders auffällig, ebenso wie die Wiederholung von Schwarz, Weiß und Rot, die die Designer von Avaunt auf vielfältige Weise verwenden. Viele der kreativen Entscheidungen von Avaunt sind so abenteuerlich wie die Geschichten, die sie erzählen.

Viele Zeitschriften widmen ihre ersten Doppelseiten der Hochglanzwerbung, und Avaunt tut dasselbe. Wenn man an diesen Anzeigen vorbeiblättert, findet man die Inhaltsseite von Avaunt und sein faszinierendes vierspaltiges modulares Raster.
Dieses Layout hält die Inhalte in räumlichen Zonen geordnet, behält aber die Energie bei, indem jede Zone eine andere Größe hat. Dieses Layout könnte an viele Arten von Online-Inhalten angepasst werden und sollte mit CSS Grid einfach zu implementieren sein. Ich freu mich darauf, das auszuprobieren.
Für serifenlose Überschriften, Standfirsts und andere schlagkräftige Schriftelemente verwendet Avaunt MFred, das ursprünglich 2011 von Matt Willey für das Elephant-Magazin entworfen wurde. Matt leitete später die künstlerische Leitung der Markteinführung von Avaunt und gab eine Schablonen-Serifenschrift für die in Auftrag die fetten Schlagzeilen und markanten Ziffern des Magazins.
Avaunt Stencil wurde 2014 vom Londoner Studio A2-TYPE entworfen, das es seitdem zur Lizenzierung zur Verfügung gestellt hat. Es gibt viele Schablonenschriften, aber es kann schwierig sein, eine zu finden, die Kühnheit und Eleganz vereint – suchen Sie nach einer Schablonenserife, die auf Google Fonts gehostet wird? Stardos wäre eine gute Wahl für die Anzeigegröße. Brauchen Sie etwas Einzigartigeres, probieren Sie Caslon Stencil von URW.
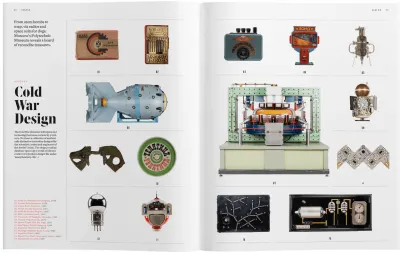
Avaunts Verwendung eines modularen Rasters endet nicht mit der Inhaltsseite und ist die Grundlage für eine Strecke über die Kuriositäten des Moskauer Polytechnischen Museums des Kalten Krieges, die mich zuerst auf das Magazin aufmerksam gemacht hat. Dieser Spread verwendet ein dreispaltiges modulares Raster und räumliche Zonen unterschiedlicher Größe.
Was mich an dieser Doppelseite des Kalten Krieges fasziniert, ist, wie Module auf der Rückseite kombiniert werden, um eine einzige Spalte für Textinhalte zu bilden. Auch bei dieser Säule bestimmen die Proportionen des Modulrasters Position und Größe der darin befindlichen Elemente.

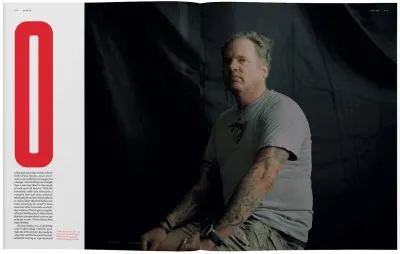
Während das Design vieler Seiten von Avaunt einem fabelhaften Leseerlebnis gewidmet ist, verschieben viele andere das Raster und ziehen ihre grundlegenden Typografiestile in verschiedene Richtungen. Weißer Text auf dunklem Hintergrund, bunte Doppelseiten, bei denen Objekte weggeschnitten werden, um mit dem Hintergrund zu verschmelzen. Riesige Anfangsbuchstaben, die die Breite einer Spalte ausfüllen, und große Schablonen-Anfangsbuchstaben, die die Seite dominieren.
Avaunts verspielte Designs wecken Interesse, und die Anordnung der Seiten erzeugt einen Rhythmus, den ich online sehr selten sehe. Zusammengehalten werden diese Gestaltungsvariationen durch die konsequente Verwendung von Antwerp – ebenfalls von A2-TYPE entworfen – als Schrift für Fließtext und ein schwarz-weiß-rotes Farbthema, das sich durch das gesamte Magazin zieht.

Das Studieren des Designs des Avaunt-Magazins kann lehren und inspirieren. Wie ein modulares Raster dazu beitragen kann, Inhalte auf kreative Weise zu strukturieren, ohne dass sie sich statisch anfühlen. (Ich werde Ihnen später mehr über modulare Gitter beibringen.)
Wie ein klar definierter Satz von Stilen die Grundlage für unverwechselbare und vielfältige Designs werden kann und wie schließlich das Erstellen eines Rhythmus über eine Reihe von Seiten hinweg den Lesern helfen kann, engagiert zu bleiben.
Wenn Sie das nächste Mal an einem Zeitschriftenladen in Ihrer Nähe vorbeikommen, schauen Sie vorbei und holen Sie sich ein Exemplar des Avaunt Magazine. Es geht um Abenteuer, aber ich wette, es kann auch dazu beitragen, Ihre Designs zu mehr Abenteuer zu inspirieren.
Sag hallo zu dünnen Säulen
Was sich wie eine Ewigkeit anfühlt, hat es im Grid-Design für das Web nur sehr wenige Innovationen gegeben. Ich hatte gehofft, dass die Herausforderungen des responsiven Designs zu kreativen Ansätzen für das Layout führen würden, aber leider scheint das Gegenteil der Fall zu sein.

Anstelle von ursprünglichen Rasterdesigns wurden Ein-, Zwei-, Drei- oder Vier-Block-Anordnungen von Inhalten zur Norm. Framework-Raster, wie sie in Bootstrap enthalten sind, bleiben der Ausgangspunkt für viele Designer, unabhängig davon, ob sie diese Frameworks verwenden oder nicht.
Es ist wahr, dass ein Großteil des Webs genauso aussieht, wenn Webdesigner dasselbe Raster verwenden. Schließlich gibt es seit Jahrzehnten ähnliche Konventionen für Zeitschriften und Zeitungen, aber irgendwie haben Zeitschriften nicht ihre Persönlichkeit verloren, wie es viele Websites getan haben.
Ich bin immer auf der Suche nach Layout-Inspirationen und Zeitschriften sind eine reiche Quelle. Das Lesen von Avaunt erinnerte mich an eine Technik, auf die ich vor Jahren gestoßen war, die ich aber noch nie ausprobiert hatte. Diese Technik fügt einem ansonsten herkömmlichen Säulenraster eine extra schmale Säule hinzu. Diese schmale Spalte wird im Printdesign oft als „Bastardspalte oder Takt“ bezeichnet und beschreibt einen Inhaltsblock, der sich nicht an das übrige Raster anpasst. (Da dies eine familienfreundliche Veröffentlichung ist, nenne ich es eine „dünne Kolumne“.)
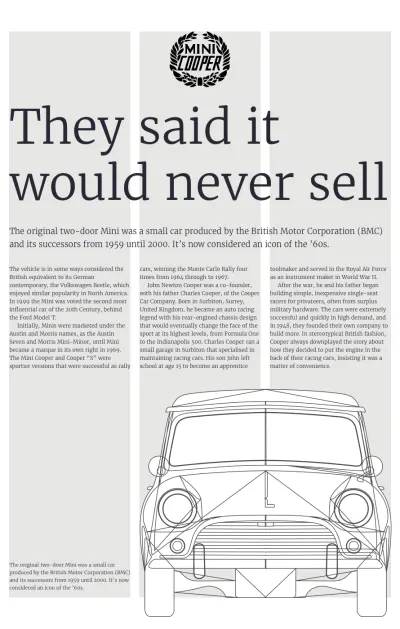
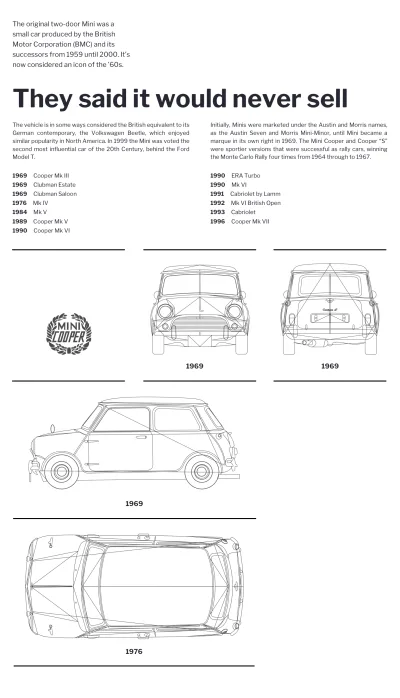
In diesen ersten Beispielen verringert das Zusammendrücken eines Bildes in eine Spalte sein visuelles Gewicht und stört das Gleichgewicht meiner Komposition. Wenn Sie das Bild zwei Standardspalten füllen lassen, wird dieses empfindliche Gleichgewicht ebenfalls gestört.
Wenn Sie die letzte Spalte teilen und dann die Hälfte ihrer Breite zu einer anderen hinzufügen, entsteht der perfekte Platz für mein Bild und ein ansprechenderes Gesamtergebnis.

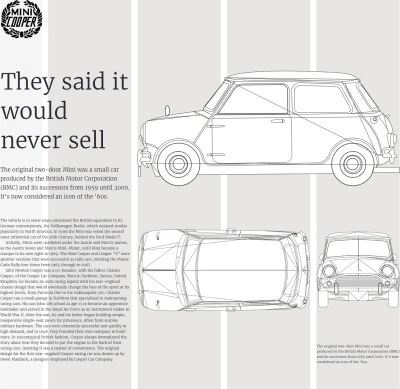
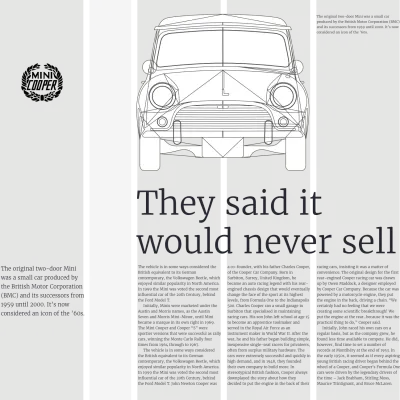
Ich könnte eine dünne Spalte verwenden, um die Breite der Designelemente anzugeben. Dieses Mini Cooper-Logo entspricht der Breite meiner dünnen Säule, und seine Größe fühlt sich im Einklang mit dem Rest meiner Komposition an.

Manchmal passen Inhalte nicht bequem in eine einzelne Spalte, aber durch Kombinieren der Breiten von Standard- und dünnen Spalten schaffe ich mehr Platz und ein besseres Maß für laufenden Text. Ich kann eine schmale Spalte überall in einem Layout platzieren, wo immer ich meine Inhalte benötige.

Eine leere dünne Spalte fügt Leerraum hinzu, der es dem Auge ermöglicht, sich um ein Design zu bewegen. Die Asymmetrie, die durch das Platzieren einer dünnen Säule zwischen zwei Standardsäulen entsteht, lässt ein strukturiertes Layout auch dynamischer und energischer wirken.

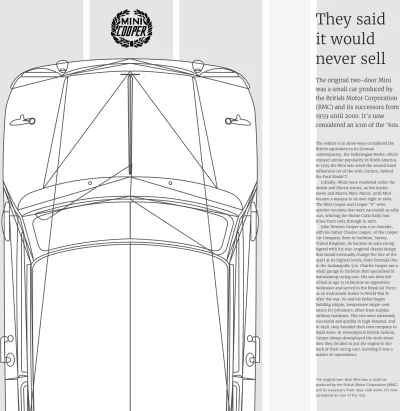
Eine weitere leere schmale Spalte schnitzt einen breiten Bund in dieses Design und beschränkt meinen laufenden Text auf eine einzige Spalte, sodass seine Höhe das vertikale Format des Bildes widerspiegelt. Ich kann auch eine schmale Spalte verwenden, um typografische Elemente in aufregende Designelemente zu verwandeln.
Entwickeln mit schmalen Säulen
Designs wie diese sind mit dem heutigen CSS überraschend einfach zu implementieren. Ich brauche nur vier Strukturelemente; ein Logo, eine Kopfzeile, eine Abbildung sowie einen Artikel, der meinen Fließtext enthält:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>Ich beginne mit einem Design für mittelgroße Bildschirme, indem ich CSS Grid auf das body-Element in meiner ersten Medienabfrage anwende. Bei dieser Größe brauche ich keine dünne Spalte, also entwickle ich stattdessen ein symmetrisches dreispaltiges Gitter, das sich gleichmäßig erweitert, um die Breite des Ansichtsfensters auszufüllen:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }Ich verwende Zeilennummern, um Elemente in meinen Rasterspalten und -zeilen zu platzieren. Ich platziere mein Logo in der dünnen ersten Spalte und der ersten Zeile, indem ich einen Substring-Matching-Attributselektor verwende. Dies zielt auf ein Bild mit „Logo“ irgendwo in seinem Quellwert ab:
[src*="logo"] { grid-column: 1; grid-row: 1; }Als Nächstes platziere ich das Header-Element – das meine Überschrift und den Standfirst-Absatz enthält – in der zweiten Zeile. Die Verwendung von Zeilennummern von 1 bis -1 verteilt diesen Header auf alle Spalten:
header { grid-column: 1 / -1; grid-row: 2; } Mit display:grid; angewendet, werden alle direkten Nachkommen eines Grid-Containers zu Grid-Items, die ich mit Flächen, Zeilennummern oder Namen platzieren kann.
Dieses Design enthält ein Figurenelement mit einem großen Mini-Bild sowie einen Beschriftungstext zum ursprünglichen Cooper-Modelldesign. Diese Zahl ist entscheidend, weil sie eine Beziehung zwischen img und figcaption beschreibt. Obwohl diese Zahl mein Markup aussagekräftiger macht, verliere ich jedoch die Möglichkeit, das img und die figcaption mit CSS Grid zu platzieren, da beide keine direkten Nachkommen des Körpers sind, in dem ich mein Grid definiert habe.
Glücklicherweise gibt es eine CSS-Eigenschaft, die – bei sorgfältiger Verwendung – dieses Problem lösen kann. Ich muss die Figur nicht stylen, ich muss nur ihr Bild und ihre Bildunterschrift stylen. Durch Anwenden von display:contents; zu meiner Figur entferne ich sie effektiv aus dem DOM für Styling-Zwecke, damit ihre Nachkommen ihren Platz einnehmen:
figure { display: contents; }Es ist erwähnenswert, dass, obwohl die Anzeige meine Figur für Stylingzwecke effektiv aus dem DOM entfernt, alle Eigenschaften, die erben – einschließlich Schriftgrößen und -stile – immer noch geerbt werden:
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }Ich platziere meinen Artikel und gestalte seinen Text über drei Spalten mit dem mehrspaltigen Layout, einer meiner Lieblings-CSS-Eigenschaften:
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }Es ist an der Zeit, ein Design zu implementieren, das eine dünne Säule für größere Bildschirme enthält. Ich verwende eine Medienabfrage, um diese neuen Stile zu isolieren, und erstelle dann ein fünfspaltiges Raster, das mit einer 1fr breiten dünnen Spalte beginnt:

@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
Dann füge ich Werte hinzu, um die Kopfzeile, das Bild und die Bildunterschrift sowie den Artikel neu zu positionieren, und denke daran, die Spaltenanzahl auf die neue Breite zurückzusetzen:
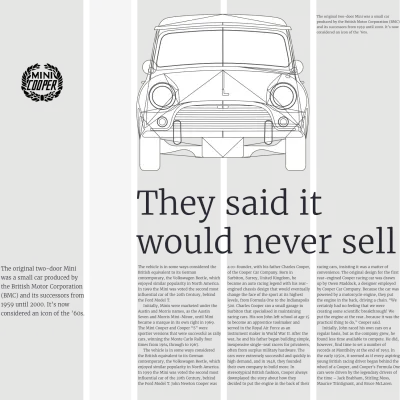
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }Das Aussehen eines Designs nur mit CSS radikal zu verändern, ohne Änderungen an der Struktur von HTML vorzunehmen, bringt mich selbst nach fast zwei Jahrzehnten zum Lächeln. Ich lächle auch, wenn ich die Komposition ändere, um ein völlig anderes Layout zu erstellen, ohne das Raster zu ändern. Für dieses alternative Design strebe ich einen strukturierteren Look an.
Um die Lesbarkeit meines Fließtextes zu verbessern, unterteile ich ihn in drei Spalten. Um diesen Inhaltsblock von anderen Textelementen zu trennen, platziere ich dann meine dünne Spalte zwischen den ersten beiden Standardspalten. Es besteht keine Notwendigkeit, die Struktur meines HTML-Codes zu ändern. Alles, was ich brauche, sind geringfügige Änderungen an den Rasterwerten in meinem Stylesheet. Dieses Mal liegt mein 1fr breiter Skinny-Spaltenwert zwischen zwei Standardspaltenbreiten:
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }Ich platziere meinen Header in der zweiten Zeile und den Artikel in einer Zeile direkt darunter:
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } Da weder img noch figcaption direkte Nachkommen des body-Elements sind, in dem ich mein Raster definiert habe, benötige ich, um sie zu platzieren, display:contents; Eigentum nochmal:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }Je nachdem, wie Sie sie verwenden, kann das Einfügen dünner Spalten in Ihre Designs den Inhalt lesbarer machen oder ein statisches Layout in ein Layout verwandeln, das sich dynamisch und dynamisch anfühlt.
Skinny Columns sind nur ein Beispiel dafür, wie man eine Technik vom Druck lernt und damit ein Design für das Web verbessert. Ich wollte unbedingt Skinny Columns ausprobieren und wurde nicht enttäuscht.

Das Hinzufügen einer dünnen Säule zu Ihren Designs kann oft eine inspirierte Entscheidung sein. Es gibt Ihnen zusätzliche Flexibilität und kann ein ansonsten statisches Layout in ein energiegeladenes verwandeln.
Entwerfen von modularen Gittern
Das Avaunt-Magazin enthält viele inspirierende Layouts, aber ich möchte mich auf zwei Seiten besonders konzentrieren. Diese Doppelseite enthält „Cold War Design“-Objekte in einem Design, das auf eine Vielzahl von Inhaltstypen angewendet werden kann.

Modulare Raster können auf den ersten Blick kompliziert aussehen, sind aber einfach zu handhaben. Es überrascht mich, dass so wenige Webdesigner sie verwenden. Das möchte ich ändern.
Wenn Sie modulare Raster durchdacht einsetzen, können sie Ihre Designs mit Energie füllen. Sie eignen sich hervorragend, um Ordnung in große Mengen unterschiedlicher Inhalte zu bringen, können aber auch optisch ansprechende Layouts erstellen, wenn nur sehr wenig Inhalt vorhanden ist.
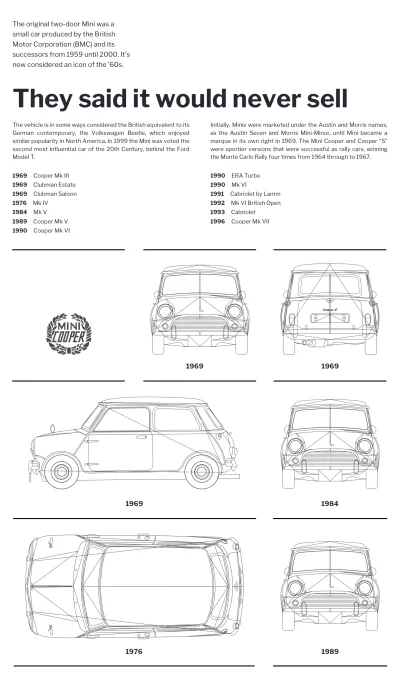
Für dieses Design – inspiriert von Avaunt – stütze ich mein modulares Raster auf sechs symmetrische Säulen und vier gleichmäßig verteilte Reihen. Rastermodule definieren die Platzierung und Größe meiner Inhalte.

Ich binde mehrere Module zusammen, um räumliche Zonen für große Bilder und Fließtext in einer einzelnen Spalte auf der linken Seite zu erstellen. Begrenzungslinien helfen dabei, die visuelle Struktur der Seite hervorzuheben.
Diese Art von Layout mag auf den ersten Blick kompliziert erscheinen, ist aber in Wirklichkeit wunderbar einfach zu implementieren. Anstatt mein Markup auf das visuelle Layout zu stützen, verwende ich zunächst die am besten geeigneten Elemente, um meine Inhalte zu beschreiben. Früher hätte ich Tabellenelemente verwendet, um modulare Raster zu implementieren. Spulen Sie ein paar Jahre vor, und Abteilungen ersetzten diese Tabellenzellen. Unglaublicherweise benötige ich jetzt nur noch zwei strukturelle HTML-Elemente, um dieses Design zu realisieren; ein Artikel gefolgt von einer geordneten Liste:
<body> <article>…</article> <ol>…</ol> </body>Dieser Artikel enthält eine Überschrift, Absätze und eine Tabelle für tabellarische Informationen:
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>Das modulare Raster der Mini-Blaupausen ist der komplizierteste visuelle Aspekt meines Designs, aber das Markup, das es beschreibt, ist einfach. Die Blaupausen sind nach Datum geordnet, daher scheint eine geordnete Liste das am besten geeignete HTML-Element zu sein:
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>Mein HTML wiegt nur 2 KB und ist unter sechzig Zeilen. Es ist eine gute Idee, dieses Markup zu validieren, da ein wenig Zeit, die für die frühzeitige Validierung aufgewendet wird, viel mehr Zeit für das spätere Debuggen von CSS spart. Ich öffne die nicht formatierte Seite auch in einem Browser, da ich immer sicherstellen muss, dass meine Inhalte ohne Stylesheet zugänglich sind.
Ich beginne mit der Entwicklung eines symmetrischen dreispaltigen Layouts für mittelgroße Bildschirme, indem ich Rasterstile mithilfe einer Medienabfrage isoliere:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } Der Artikel und die geordnete Liste sind die einzigen direkten Nachkommen von body, aber es ist das, was sie enthalten, was ich als Rasterelemente platzieren möchte. Ich verwende display:contents; damit ich ihre Inhalte überall in meinem Raster platzieren kann:
article, ol { display: contents; }Jedes Element in meinem Artikel sollte sich über alle drei Spalten erstrecken, also platziere ich sie mit Zeilennummern, beginnend mit der ersten Zeile (1) und endend mit der letzten Zeile (-1):
.standfirst, section, table { grid-column: 1 / -1; }Die Artikel in meiner Bestellliste werden gleichmäßig in das dreispaltige Gitternetz eingeordnet. Mein Design erfordert jedoch, dass einige Elemente zwei Spalten und eines zwei Zeilen umfassen. n-te-Typ-Selektoren sind perfekte Werkzeuge, um auf Elemente abzuzielen, ohne auf das Hinzufügen von Klassen zu meinem Markup zurückgreifen zu müssen. Ich verwende sie, das Schlüsselwort span und die Anzahl der Spalten oder Zeilen, die die Elemente umfassen sollen:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
Bei der Vorschau meines Designs in einem Browser sehe ich, dass es nicht genau wie geplant angezeigt wird, da einige Rastermodule leer sind. Standardmäßig ordnet der normale Fluss jedes Dokuments Elemente von links nach rechts und von oben nach unten an, genau wie in westlichen Sprachen. Wenn Elemente nicht in den verfügbaren Platz in einem Raster passen, lässt der CSS-Grid-Platzierungsalgorithmus Leerräume frei und platziert Elemente in der folgenden Zeile.

Ich kann die Standardeinstellung des Algorithmus überschreiben, indem ich die Grid-Auto-Flow-Eigenschaft und einen Wert von Dense auf meinen Grid-Container, in diesem Fall den Body, anwende:
body { grid-auto-flow: dense; }„Zeile“ ist der standardmäßige Raster-Auto-Flow-Wert, aber Sie können auch „Spalte“, „Spalte dicht“ und „Zeile dicht“ auswählen. Verwenden Sie Grid-Auto-Flow mit Bedacht, da ein Browser jedes leere Modul mit dem nächsten Element im Dokumentenfluss füllt, das in diesen Bereich passt. Dieses Verhalten ändert die visuelle Reihenfolge, ohne die Quelle zu ändern, was Auswirkungen auf die Barrierefreiheit haben kann.
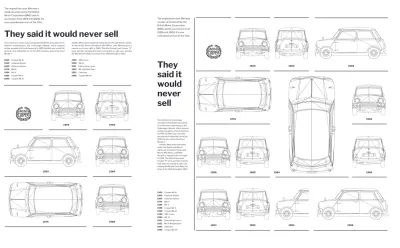
Mein mittelgroßes Design sieht jetzt so aus, wie ich es geplant hatte, also ist es jetzt an der Zeit, es für größere Bildschirme anzupassen. Ich muss nur geringfügige Änderungen an den Rasterstilen vornehmen, um meinen Artikel zunächst in eine Seitenleiste umzuwandeln – die sich über die gesamte Höhe meines Layouts erstreckt – und dann bestimmte Listenelemente in Modulen auf einem größeren sechsspaltigen Raster zu platzieren:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }Es kann manchmal schwierig sein, den Überblick über die Gitterplatzierungslinien zu behalten, aber glücklicherweise bietet CSS Grid mehr als eine Möglichkeit, ein modulares Gitterdesign zu erreichen. Die Verwendung von Grid-Template-Bereichen ist ein alternativer Ansatz, der meiner Meinung nach nicht genügend Aufmerksamkeit erhält.
Unter Verwendung von Rastervorlagenbereichen definiere ich zuerst jedes Modul, indem ich ihm einen Namen gebe, und platziere dann Elemente entweder in einem Modul oder mehreren angrenzenden Modulen, die als räumliche Zonen bezeichnet werden. Dieser Prozess mag kompliziert klingen, ist aber tatsächlich eine der einfachsten und offensichtlichsten Möglichkeiten, CSS Grid zu verwenden.
Ich gebe jedem Element einen Rasterbereichswert, um es in meinem Raster zu platzieren, beginnend mit dem Logo und dem Artikel:
[src*="logo"] { grid-area: logo; } article { grid-area: article; }Als Nächstes weise ich jedem meiner Listenelemente einen Rasterbereich zu. Ich habe einen einfachen i+n-Wert gewählt, könnte aber jeden Wert wählen, einschließlich Wörter oder sogar Buchstaben wie a, b, c oder d.
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }Mein Raster hat sechs explizite Spalten und vier implizite Zeilen, deren Höhe durch die Höhe des darin enthaltenen Inhalts definiert wird. Ich zeichne mein Raster in CSS mit der Eigenschaft grid-template-areas, wobei jeder Punkt (.) ein Rastermodul darstellt:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }Dann platziere ich Elemente in diesem Raster, indem ich die Rasterflächenwerte verwende, die ich zuvor definiert habe. Wenn ich Werte über mehrere benachbarte Module hinweg wiederhole – entweder über Spalten oder Zeilen –, wird dieses Element erweitert, um eine räumliche Zone zu erstellen. Wenn Sie einen Punkt (.) verlassen, wird ein leeres Modul erstellt:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }Bisher habe ich in jedem Beispiel Layoutstile für verschiedene Bildschirmgrößen mithilfe von Haltepunkten für Medienabfragen isoliert. Diese Technik ist zur Standardmethode geworden, um mit der Komplexität des responsiven Webdesigns umzugehen. Es gibt jedoch eine Technik zum Entwickeln responsiver modularer Grids ohne Verwendung von Medienabfragen. Diese Technik nutzt die Fähigkeit eines Browsers, Inhalte umzufließen.

Bevor wir fortfahren, sei daran erinnert, dass mein Design nur zwei strukturelle HTML-Elemente erfordert; eine geordnete Liste für den Inhalt und einen Artikel, den ich in eine Seitenleiste umwandle, wenn genügend Breite verfügbar ist, damit beide Elemente nebeneinander stehen können. Wenn die Breite nicht ausreicht, werden diese Elemente vertikal in der Reihenfolge des Inhalts gestapelt:
<body> <article>…</article> <ol>…</ol> </body>Die geordnete Liste bildet den wichtigsten Teil meines Designs und sollte immer mindestens 60 % der Breite eines Ansichtsfensters einnehmen. Um dies sicherzustellen, verwende ich eine Deklaration mit minimaler Breite:
ol { min-width: 60%; }Während ich normalerweise die Verwendung von CSS Grid für das gesamte Seitenlayout und Flexbox für flexible Komponenten empfehle, stelle ich diesen Ratschlag für die Implementierung dieses Designs auf den Kopf.
Ich mache das body-Element zu einem Flex-Container und stelle dann sicher, dass mein Artikel wächst, um den gesamten horizontalen Raum auszufüllen, indem ich die Flex-Grow-Eigenschaft mit einem Wert von 1 verwende:
body { display: flex; } article { flex-grow: 1; }Um sicherzustellen, dass meine geordnete Liste auch den gesamten verfügbaren Platz einnimmt, wenn die beiden Elemente nebeneinander stehen, gebe ich ihr einen lächerlich hohen Flex-Grow-Wert von 999:
article { flex-grow: 999; }Die Verwendung von Flex-Basis bietet eine ideale Ausgangsbreite für den Artikel. Indem ich die Umhüllung des Flex-Containers auf Wrap setze, stelle ich sicher, dass die beiden Elemente gestapelt werden, wenn die Mindestbreite der Liste erreicht ist und nicht genügend Platz vorhanden ist, um nebeneinander zu stehen:
body { flex-wrap: wrap; } article { flex-basis: 20rem; }Ich möchte ein flexibles modulares Raster erstellen, das eine beliebige Anzahl von Modulen zulässt. Anstatt die Anzahl der Spalten oder Zeilen anzugeben, ermöglicht die Verwendung von repeat einem Browser, so viele Module zu erstellen, wie er benötigt. Das automatische Ausfüllen füllt den gesamten verfügbaren Platz aus und umschließt den Inhalt bei Bedarf. minmax gibt jedem Modul eine minimale und maximale Breite, in diesem Fall 10rem und 1fr:
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }Um zu vermeiden, dass Module leer bleiben, verwende ich erneut grid-auto-flow mit einem Wert von dense. Der Algorithmus des Browsers wird meinen Inhalt umfließen, um alle leeren Module zu füllen:
ol { grid-auto-flow: dense; }Wie zuvor erstrecken sich einige Listenelemente über zwei Spalten und eines über zwei Zeilen. Auch hier verwende ich n-te-Typ-Selektoren, um auf bestimmte Listenelemente abzuzielen, dann grid-column oder grid-row mit dem Schlüsselwort span gefolgt von der Anzahl der Spalten oder Zeilen, die ich überspannen möchte:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }Dieses einfache CSS erstellt ein ansprechendes Design, das sich an seine Umgebung anpasst, ohne dass mehrere Medienabfragen oder separate Stilsätze erforderlich sind.

Durch die Verwendung von modernem CSS, einschließlich Grid und Flexbox, der sich auf die Fähigkeit von Browsern zum Umfließen von Inhalten verlässt, sowie einiger intelligenter Entscheidungen bei minimalen und maximalen Größen, kommt dieser Ansatz dem Erreichen der Ziele eines wirklich reaktionsschnellen Webs am nächsten.
Lesen Sie mehr aus der Serie
- Inspirierte Designentscheidungen: Avaunt Magazine
- Inspirierte Designentscheidungen: Dringende Angelegenheiten
- Inspirierte Designentscheidungen: Ernest Journal
- Inspirierte Designentscheidungen: Alexey Brodovitch
- Inspirierte Designentscheidungen: Bea Feitler
- Inspirierte Designentscheidungen: Neville Brody
- Inspirierte Designentscheidungen: Otto Storch
- Inspirierte Designentscheidungen: Herb Lubalin
- Inspirierte Designentscheidungen: Max Huber
- Inspirierte Designentscheidungen: Giovanni Pintori
- Inspirierte Designentscheidungen: Emmett McBain
- Inspirierte Designentscheidungen: Bradbury Thompson
NB: Smashing-Mitglieder Smashing-Mitglieder haben Zugriff auf ein wunderschön gestaltetes PDF des Magazins Andy's Inspired Design Decisions und vollständige Codebeispiele aus diesem Artikel. Sie können das PDF und die Beispiele dieser Ausgabe sowie alle anderen Ausgaben direkt auf Andys Website kaufen.
