Wie Usability-Tests von Indigo.Design das Rätselraten im Webdesign beseitigen
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Infragistics unterstützt, die dafür bekannt sind, Lösungen zur Beschleunigung von Design, Entwicklung und Zusammenarbeit bereitzustellen. Danke!

Benutzerfreundlichkeit ist entscheidend für den Erfolg einer Website, aber es kann schwierig sein, sie in frühen Design- und Entwicklungsphasen ohne ein wenig Hilfe festzunageln.
Es ist nicht so, dass die Recherchen und Vorbereitungen, die Sie für eine neue Website durchführen, Ihnen keine Erkenntnisse darüber geben, wie Sie etwas bauen können, das sowohl schön als auch funktional ist. Und ein felsenfestes Designsystem und eine Designer-Entwickler-Übergabe werden Ihnen sicherlich dabei helfen, Qualitätskontrolle und Konsistenz auf Ihre Website zu bringen.
Es ist jedoch nicht immer genug.
Während Sie forschungsgestützte Annahmen darüber treffen können, wie Besucher auf Ihre Website oder App reagieren werden, ist dies alles Theorie, bis Sie sie in die Hände echter Benutzer bekommen.
Heute möchte ich auf den Prozess des Usability-Testens eingehen: was es ist, wann Sie es verwenden sollten und wie Sie datengestützte Erkenntnisse generieren, während Sie Ihre Website mit Indigo.Design entwickeln.
Was ist Usability-Testing?
Usability-Tests sind eine Methode, mit der bewertet wird, wie einfach es ist, sich auf einer Website oder App zurechtzufinden und bestimmte Aufgaben zu erledigen.
Es konzentriert sich darauf, was die Leute tun, anstatt Meinungen darüber zu sammeln, wie ihnen das Design gefällt. Mit anderen Worten, Usability-Tests ermöglichen es Ihnen, Verhaltens-Feedback zu sammeln, um sicherzustellen, dass die Website tatsächlich das tut, was sie tun soll.
Um einen Usability-Test durchzuführen, müssen Sie Ihre Website oder App in die Hände von Zielbenutzern legen. Die aus diesen Tests gesammelten Daten helfen Ihnen dann, die Website in etwas umzugestalten, das optimiert und besser auf die bevorzugte Reise Ihrer Benutzer zugeschnitten ist.
Moderierte vs. unmoderierte Usability-Tests
Es gibt ein paar Möglichkeiten, dies anzugehen:
| Moderiert | Unmoderiert | |
|---|---|---|
| Art der Prüfung | Eins zu eins | Selbstgeführt |
| Der Prozess | Der Moderator bindet die Benutzer ein, während sie durch die Sitzung gehen | Benutzer folgen Anweisungen und das Analysetool bildet ihre Sitzung ab |
| Testgruppengröße | Klein | Klein bis groß |
| Anwendungsfälle | Hochspezialisierte Bereiche (z. B. Ärzte, Buchhalter) | Geografisch verteiltes Publikum |
| Phase der Webentwicklung | Prototyping und weiter | Prototyping und weiter |
Es ist in Ordnung, wenn es nicht möglich oder machbar ist, moderierte Tests auf Ihrer Website oder App durchzuführen. Mit Indigo.Design können Sie beide Arten von Tests durchführen, um problemlos genaue, quantifizierbare Daten von Ihren Benutzern zu sammeln und das Rätselraten aus dem Design zu nehmen.
Usability-Tests ermöglichen es Ihnen, Verhaltensfeedback zu sammeln, um sicherzustellen, dass die Website tatsächlich das tut, was sie tun soll.
„
Usability-Tests mit Indigo.Design
Sie können bereits in der Prototyping-Phase mit der Durchführung von Usability-Tests beginnen. Und wirklich, Minimum Viable Products sind die besten Arten von Websites und Apps zum Testen, da es billiger ist, sie zu wiederholen, während Sie sich noch in der Entwicklung befinden. Außerdem wird das Benutzerfeedback in diesem frühen Stadium Sie davon abhalten, Zeit mit der Entwicklung von Funktionen oder Inhalten zu verschwenden, die Benutzer nicht wollen oder brauchen.
Um es klar zu sagen, wir sprechen nicht über das Einholen von Meinungen von Stakeholdern. Was wir wissen müssen, ist, ob echte Benutzer Ihre Website oder App erfolgreich nutzen können oder nicht.
Denken Sie nur daran, dass Sie einen funktionsfähigen Prototyp auf den Tisch bringen müssen. Das bedeutet:
- Ein Prototyp, der umfangreich genug ist, um die Usability-Aufgaben zu unterstützen, die Sie testen werden.
- Eine Medium-Fidelity-Lösung, die das richtige Gleichgewicht zwischen einer leeren Hülle einer Website und bereit für den Start findet. Es ist vielleicht nicht schön, aber es muss interaktiv sein.
Sobald Sie Ihr Produkt bis zu diesem Punkt gebracht haben, können Sie mit dem Usability-Test beginnen:
1. Fügen Sie Ihren Prototyp zu Indigo.Design hinzu
Das Hinzufügen von Prototypen zu Indigo.Design ist einfach. Sie haben zwei Möglichkeiten:

Die erste Option besteht darin, einen Prototyp von Ihrem Computer hochzuladen. Folgende Dateiformate werden akzeptiert:
- PNG,
- JPG,
- GIF,
- Skizzieren.
Die zweite Option besteht darin, das Indigo.Design-Plugin zu Sketch hinzuzufügen und Ihre Prototypen mit der Cloud zu synchronisieren. Wenn Sie dieses Tool verwenden, um die Übergabe zu vereinfachen, wird dieses Plugin eine enorme Zeitersparnis sein.
Sobald Ihr Prototyp geladen ist, bewegen Sie den Mauszeiger darüber und klicken Sie auf „Prototyp bearbeiten“.

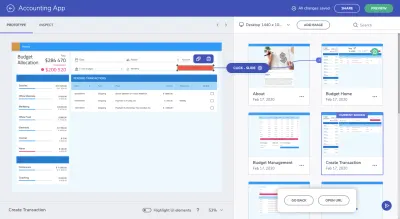
Wenn Sie noch nicht bestätigt haben, dass alle Interaktionen in Sketch ordnungsgemäß eingerichtet sind, können Sie dies in der Indigo.Design-Cloud tun und Ihre Interaktionen dort bearbeiten:

Wenn die Interaktionen nicht richtig eingerichtet sind, kümmern Sie sich jetzt darum. Erstellen Sie den Hotspot auf der Oberfläche auf der linken Seite und ziehen Sie ihn dann auf die entsprechende Karte auf der rechten Seite, um eine Interaktion zu erstellen.
2. Erstellen Sie einen neuen Usability-Test
Von demselben Dashboard aus, in dem Prototypen hochgeladen werden, beginnen Sie mit Ihrem ersten Usability-Test. Sie können dies von einem von zwei Orten aus tun.
Sie können den Mauszeiger über den Prototyp bewegen, den Sie testen möchten, und einen neuen erstellen:

Die andere Möglichkeit besteht darin, zur Registerkarte Usability-Tests zu gehen und dort mit dem Test zu beginnen:

Hier werden Sie schließlich Ihre Usability-Tests verwalten und auch Ihre Testergebnisse überprüfen.
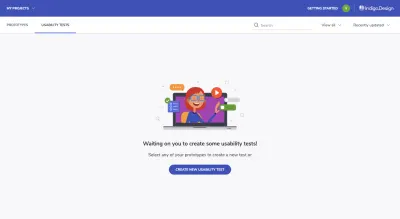
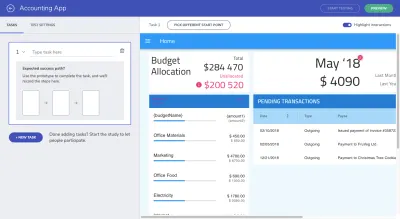
Nachdem Ihr neuer Usability-Test gestartet wurde, sehen Sie zunächst Folgendes:

Im Wesentlichen müssen Sie mit diesem Tool Folgendes tun:
Legen Sie fest, welche „Aufgaben“ Sie testen möchten. Dies sollten wichtige Schritte sein, die Ihre Benutzer dazu bringen, die gewünschten Ziele (ihre und Ihre) zu erreichen.
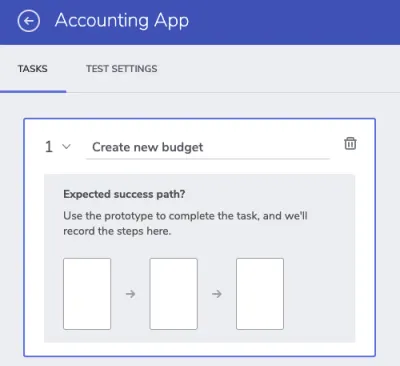
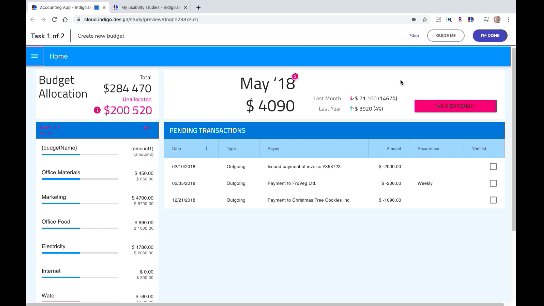
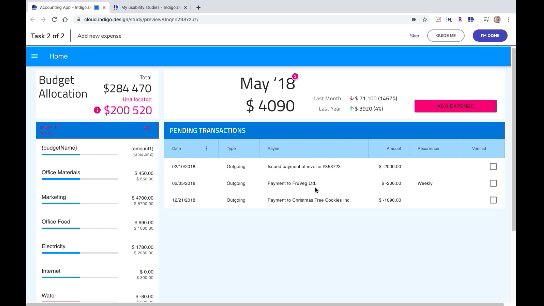
Da es sich beispielsweise um eine Finanzverwaltungs-App handelt, erwarte ich, dass die Benutzer diese hauptsächlich dazu verwenden, neue Budgets für sich selbst zu erstellen. Das ist also die erste Aufgabe, die ich testen möchte:

Um den „erwarteten Erfolgspfad“ zu erstellen , müssen Sie mit Ihrem Prototyp genau so interagieren, wie Sie es erwarten und möchten, dass Ihre Benutzer das Live-Produkt verwenden.
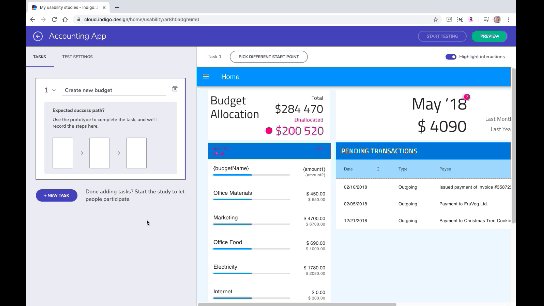
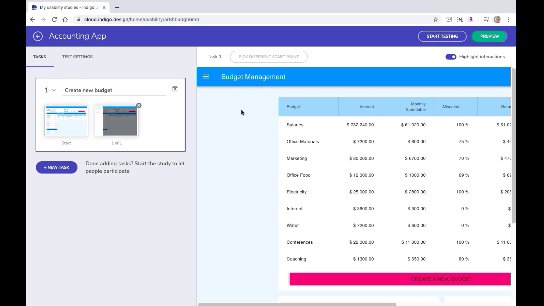
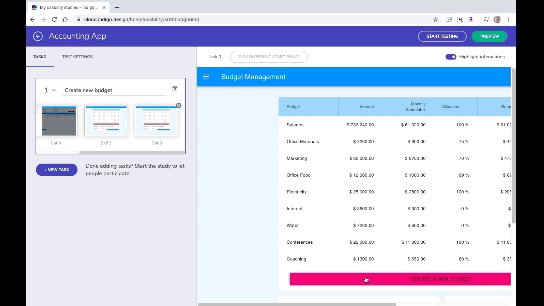
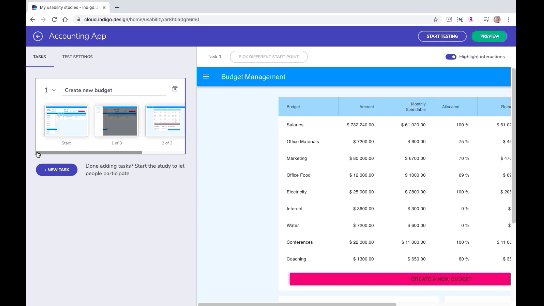
Hier ist ein Beispiel dafür, wie der Pfad „Neues Budget erstellen“ aussehen könnte und wie man ihn ausbaut:

Gehen Sie im rechten Teil des Bildschirms durch Ihre Website oder App.
Wenn Sie fertig sind, bestätigen Sie Ihre Arbeit auf der linken Seite , bevor Sie mit der Erstellung weiterer Aufgaben fortfahren, die Sie in den Test aufnehmen werden.
3. Geben Sie Ihrem Test den letzten Schliff
Das Erstellen von Aufgaben allein reicht nicht aus, um die gewünschten Daten von Ihren Benutzern zu sammeln.
Wenn es sich beispielsweise um ein MVP handelt, möchten Sie möglicherweise erklären, dass sich die Erfahrung möglicherweise etwas holprig anfühlt, oder Hintergrundinformationen zur Lösung selbst liefern (warum Sie sie erstellt haben, was Sie damit beabsichtigen), damit sie Lassen Sie sich nicht vom Design ablenken.
Machen Sie sich keine Sorgen, dass Ihre Benutzer diese Details in ihrer E-Mail-Einladung falsch platzieren. Es gibt einen Ort, an dem Sie diese Notizen in den Kontext Ihres Usability-Tests aufnehmen können.
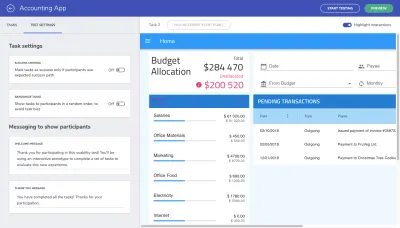
Gehen Sie auf die Registerkarte „Testeinstellungen“:

Unter „Nachrichten an Teilnehmer anzeigen“ haben Sie die Möglichkeit, Ihrem Test eine Willkommensnachricht beizufügen. Dies kann eine pauschale Willkommenserklärung sein oder Sie können mehr Kontext zu den Aufgaben bereitstellen, wenn Sie der Meinung sind, dass dies erforderlich ist.

Die Dankeserklärung ist auch nützlich, da sie den Test abschließt. Sie können ihnen entweder für ihre Zeit danken oder ihnen die nächsten Schritte oder Informationen darüber geben, was sie von dem Produkt erwarten können (vielleicht kommen noch weitere Usability-Tests).
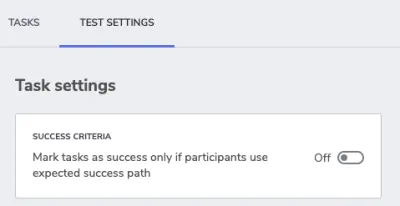
Bevor ich fortfahre, möchte ich Ihre Aufmerksamkeit schnell auf den Schalter „Erfolgskriterien“ oben in diesem Abschnitt lenken:

Wenn diese Einstellung aktiviert ist, ermöglicht sie nur zwei Ergebnisse:
- Passieren
- Scheitern
Ich würde sagen, dass Sie diesen Schalter auf „Aus“ lassen sollten, wenn Sie möchten, dass dieses Tool Ihnen hilft, alternative Pfade zu erkennen. Ich zeige Ihnen gleich, was das bedeutet.
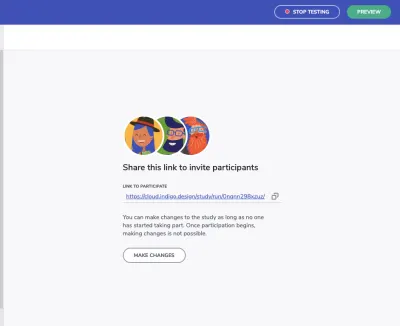
Jetzt ist es an der Zeit, sich Ihren Usability-Test-Link zu schnappen und ihn mit Ihren Teilnehmern zu teilen. Wenn Sie auf die Schaltfläche „Testen starten“ in der oberen rechten Ecke Ihres Bildschirms klicken, sehen Sie Folgendes:

Kopieren Sie diesen Link und teilen Sie ihn mit Ihren Teilnehmern.
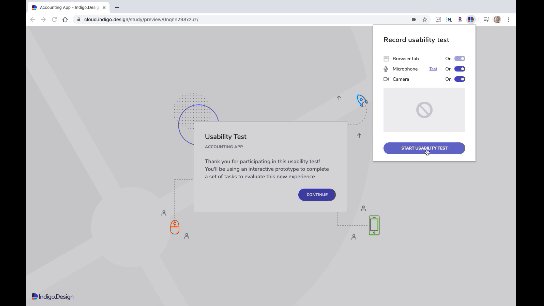
Wenn sie Chrome-Benutzer sind, werden sie aufgefordert, eine Browsererweiterung zu installieren, die ihren Bildschirm, ihr Mikrofon und ihre Kamera aufzeichnet. Sie können diese aktivieren oder deaktivieren.
Der Benutzer tritt dann in den Test ein:

Sobald Sie alle benötigten Daten gesammelt haben, klicken Sie auf die Schaltfläche „Test beenden“ in der oberen rechten Ecke des Bildschirms und beginnen Sie mit der Überprüfung der Ergebnisse.
4. Überprüfen Sie Ihre Usability-Testergebnisse
Ihre Testergebnisse finden Sie immer unter Ihrem Usability-Test-Dashboard in Indigo.Design.

Wenn Sie sich auf der Plattform anmelden, finden Sie eine Übersicht über alle Ihre Testergebnisse, vergangene und aktuelle.
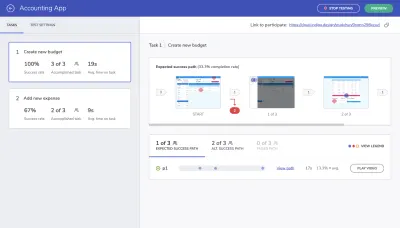
Sie können sich Ihre Ergebnisse genauer ansehen, indem Sie den Test öffnen:

Auf der linken Seite sehen Sie Ihre Testergebnisse nach Aufgabe geordnet. Sie sind aufgeteilt in:
- Erfolgsrate: Der Prozentsatz der Benutzer, die genau die Schritte ausgeführt haben, die Sie für die Aufgabe definiert haben.
- Erledigte Aufgabe: Die Anzahl der Benutzer, die die Aufgabe abgeschlossen haben. Wenn Sie „Erfolgskriterien“ nicht aktiviert haben, zeigt dieses Ergebnis alle Benutzer an, die den erwarteten Erfolgspfad sowie alternative Erfolgspfade eingeschlagen haben.
- Durchschn. Zeit für Aufgabe: Die Zeit, die Benutzer benötigt haben, um die Aufgabe zu erledigen.
Allein daraus können Sie einiges über den Weg sagen, den Sie Ihren Benutzern vorgezeichnet haben und wie gut er auf ihre Denkweisen und Bedürfnisse abgestimmt ist.
Die rechte Seite des Bildschirms gibt uns jedoch einen besseren Überblick darüber, wo etwas schief gelaufen sein könnte und warum:

Der obere Teil des Bildschirms zeigt uns die ursprünglichen Schritte, die wir festgelegt haben. Überall dort, wo es eine rote Markierung und eine rote Zahl gibt, sind unsere Testpersonen von diesem Weg abgewichen.
Dies ist viel effektiver als Heatmap-Tests, die uns nur eine allgemeine Vorstellung davon geben, wo der Fokus der Benutzer liegt. Dies zeigt uns deutlich, dass entweder etwas mit dem Layout der Seite nicht stimmt oder dass der Inhalt selbst schlecht beschriftet und verwirrend ist.
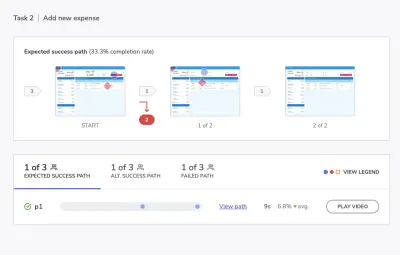
Schauen wir uns den unteren Bildschirmrand und die Pfaddaten, mit denen wir spielen müssen, etwas genauer an:
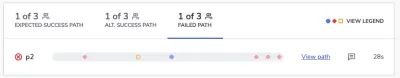
- Blaue Kreise bedeuten erwartete Wechselwirkungen,
- Rote Rauten bedeuten unerwartete Wechselwirkungen,
- Orange Quadrate bedeuten, dass der Teilnehmer um Hilfe gebeten hat.

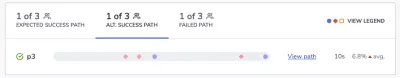
Dies zeigt uns, wie der erwartete Erfolgspfad aussah und wie lange es im Durchschnitt dauerte, bis er abgeschlossen war.
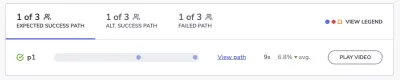
Sie können auf die Statistik für „Alt. Success Path“ und „Failed Path“, um zu sehen, wie es für Ihre anderen Teilnehmer gelaufen ist:

Wenn wir bei den Erfolgskriterien Spielraum lassen, bekommen wir die Chance, die alternativen Erfolgspfade zu sehen.
Dies ist aus mehreren Gründen nützlich. Erstens: Wenn es genügend Benutzer gibt, die denselben Weg gegangen sind, und es mehr von ihnen gab als diejenigen, die auf dem Erfolgspfad waren, könnte es sich lohnen, den Pfad vollständig umzugestalten. Wenn die alternative Route logischer und effizienter ist, wäre es sinnvoll, den weniger begangenen Weg loszuwerden.

Zweitens zeigt uns der alternative Erfolgspfad zusammen mit dem gescheiterten Pfad, wo Reibungen auf dem Weg auftreten. Dadurch können wir sehen, wo die Bruchstellen unserer Nutzer wirklich liegen. Nicht, dass wir unsere Benutzer jemals an den Rand drängen wollen, aber es ist gut, ein Gefühl dafür zu haben, welche Arten von Interaktionen einfach nicht funktionieren.
Angenommen, eine der Schaltflächen erfordert einen Rechtsklick anstelle eines normalen Klicks. Ich weiß, dass dies etwas ist, auf das ich in einigen Tools gestoßen bin, und es macht mich verrückt, weil es fast immer unerwartet und kontraintuitiv ist. Ich würde die Erfahrung darüber nicht aufgeben, aber Ihre Benutzer könnten es tun.
Wenn Sie also den alternativen Erfolgspfad mit dem gescheiterten Pfad vergleichen, können Sie viel einfacher herausfinden, was diese Art von Deal-Breakern sind.
Schauen Sie ein wenig tiefer
Ich weiß, dass es wirklich wichtig ist, sich die Zahlen und Pfadschritte anzusehen, aber vergessen Sie nicht, die anderen Informationen zu studieren, die Ihre Teilnehmer hinterlassen haben.
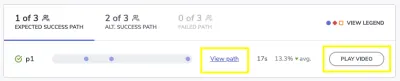
Wenn Ihre Benutzer beispielsweise die Browseraufzeichnung aktiviert haben, können Sie „Video abspielen“ und zusehen, wie sie es tatsächlich durchgehen.
Wenn nicht, können Sie immer noch den Link "Pfad anzeigen" verwenden, um die tatsächlichen Schritte anzuzeigen, die sie unternommen haben (wenn es sich nicht um die erwarteten Schritte im blauen Kreis handelte).

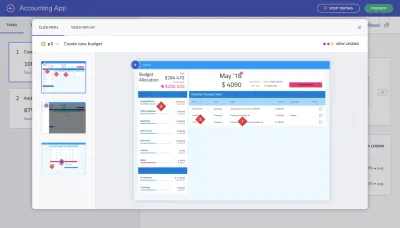
Das sehen Sie für jedes Ihrer Testsubjekte:

Diese spezielle Ansicht könnte für Sie nützlicher sein als Video, da Sie die tatsächlichen Klicks auf jeder statischen Seite verfolgen können. Sie sehen nicht nur jeden Teil der Website, auf den sie geklickt haben, sondern Sie sehen auch, in welcher Reihenfolge sie diese Klicks getätigt haben.
Und wie ich bereits sagte, wenn Sie Trends identifizieren können, wohin diese alternativen Erfolgspfade oder fehlgeschlagenen Pfade Ihre Benutzer geführt haben, können Sie Probleme in Ihrem Webdesign schneller ausmerzen. Nur wenn diese Klicks überall sind oder Benutzer aufgeben, eine der Aufgaben zu erledigen, haben Sie ein echtes Problem.
Einpacken
Die Verwendung eines Designsystems bedeutet nicht automatisch eine gute Usability. Sie müssen in der Lage sein, mehr als nur konsistent schöne Benutzeroberflächen zu entwerfen.
Das ist das Schöne an der Lösung, die wir uns gerade angesehen haben. Mit den in Indigo.Design integrierten Usability-Tests liegt der Fokus nicht nur auf der Bereitstellung pixelgenauer Websites. Unabhängig davon, ob Sie moderierte oder nicht moderierte Usability-Tests durchführen möchten, haben Sie jetzt ein Tool, das die Reise Ihrer Benutzer und die Schwierigkeiten, denen sie sonst gegenüberstehen würden, genau abbilden kann.
