Was Sie wissen müssen, um die Conversions beim mobilen Checkout zu steigern
Veröffentlicht: 2022-03-10Die Mobile-First-Indexierung von Google ist da. Nun, für einige Websites sowieso. Für den Rest von uns wird es schon bald so weit sein, und unsere Websites müssen in Topform sein, wenn wir nicht wollen, dass die Suchrankings durch die Änderung beeinträchtigt werden.
Allerdings ist Responsive Webdesign nichts Neues. Wir erstellen seit Jahren maßgeschneiderte mobile Benutzererlebnisse, daher sollten die meisten unserer Websites gut darauf vorbereitet sein, dies zu übernehmen ... richtig?
Hier ist das Problem: Untersuchungen zeigen, dass das Smartphone das dominierende Gerät ist, über das Benutzer im Durchschnitt auf das Internet zugreifen. Zugegeben, das mag nicht bei jeder Website der Fall sein, aber die Daten deuten darauf hin, dass dies die Richtung ist, in die wir uns bewegen, und daher sollte jeder Webdesigner darauf vorbereitet sein.
Mobile Checkout-Conversions sind jedoch, um es klar auszudrücken, nicht gut. Dafür gibt es eine Reihe von Gründen, aber das bedeutet nicht, dass M-Commerce-Designer dies auf sich sitzen lassen sollten.
Da sich immer mehr mobile Benutzer auf ihre intelligenten Geräte verlassen, um auf das Internet zuzugreifen, müssen Websites geschickter gestaltet werden, um ihnen das vereinfachte, bequeme und sichere Bezahlerlebnis zu bieten, das sie sich wünschen. In der folgenden Zusammenfassung werde ich einige der Hindernisse für die Konvertierung beim mobilen Checkout untersuchen und mich darauf konzentrieren, was Webdesigner tun können, um das Erlebnis zu verbessern.
Warum hinken mobile Checkout-Conversions hinterher?
Den Daten zufolge ist die Priorisierung des mobilen Erlebnisses in unseren Webdesign-Strategien ein kluger Schachzug für alle Beteiligten. Da Menschen rund 51 % ihrer Zeit mit digitalen Medien über mobile Geräte verbringen (im Gegensatz zu nur 42 % auf Desktops), müssen Suchmaschinen und Websites wirklich an Benutzertrends angepasst werden.
Während diese Statistik ein positives Bild zur Unterstützung der Gestaltung von Websites mit einem Mobile-First-Ansatz zeichnet, kursieren andere Statistiken, die Sie davor warnen könnten. Hier ist der Grund, warum ich das sage: Der E-Commerce-Quartalsbericht von Monetate, der für das erste Quartal 2017 herausgegeben wurde, hatte einige wirklich interessante Daten zu zeigen.
In dieser ersten Tabelle wird der Prozentsatz der Besucher von E-Commerce-Websites aufgeschlüsselt, die zwischen dem 1. Quartal 2016 und dem 1. Quartal 2017 verschiedene Geräte verwendeten. Wie Sie sehen können, hat der Internetzugang über Smartphones tatsächlich den Desktop übertroffen:
| Website-Besuche nach Gerät | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Traditionell | 49,30 % | 47,50 % | 44,28 % | 42,83 % | 42,83 % |
| Smartphone | 36,46 % | 39.00% | 43,07 % | 44,89 % | 44,89 % |
| Andere | 0,62 % | 0,39 % | 0,46 % | 0,36 % | 0,36 % |
| Tablette | 13,62 % | 13,11 % | 12,19 % | 11,91 % | 11,91 % |
Die Erkenntnisse von Monetate darüber, welche Geräte für den Zugriff auf das Internet verwendet werden. (Quelle)
In diesem nächsten Datensatz können wir sehen, dass die durchschnittliche Konversionsrate für E-Commerce-Websites nicht großartig ist. Tatsächlich ist die Zahl seit dem ersten Quartal 2016 deutlich zurückgegangen.
| Umrechnungskurse | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Global | 3,10 % | 2,81 % | 2,52 % | 2,94 % | 2,48 % |
Ergebnisse von Monetate zu den globalen Konversionsraten im gesamten E-Commerce (für alle Geräte). (Quelle)
Noch schockierender ist die Aufteilung zwischen den Conversion-Raten der Geräte:
| Konversionsraten nach Gerät | Q1 2016 | Q2 2016 | Q3 2016 | Q4 2016 | Q1 2017 |
|---|---|---|---|---|---|
| Traditionell | 4,23 % | 3,88 % | 3,66 % | 4,25 % | 3,63 % |
| Tablette | 1,42 % | 1,31 % | 1,17 % | 1,49 % | 1,25 % |
| Andere | 0,69 % | 0,35 % | 0,50 % | 0,35 % | 0,27 % |
| Smartphone | 3,59 % | 3,44 % | 3,21 % | 3,79 % | 3,14 % |
Ergebnisse von Monetate zu den durchschnittlichen Conversion-Raten, aufgeschlüsselt nach Gerät. (Quelle)
Smartphones erzielen durchweg weniger Conversions als Desktop-Computer, obwohl sie das vorherrschende Gerät sind, über das Benutzer auf das Internet zugreifen.
Was ist hier das Problem? Warum können wir Menschen auf mobile Websites bringen, verlieren sie aber an der Kasse?
In seinem Bericht aus dem Jahr 2017 mit dem Titel „Mobile’s Hierarchy of Needs“ schlüsselt comScore die fünf wichtigsten Gründe auf, warum die Konversionsraten beim mobilen Checkout so niedrig sind:

Hier ist die Aufschlüsselung, warum mobile Nutzer nicht konvertieren:
- 20,2 % – Sicherheitsbedenken
- 19,6 % — unklare Produktdetails
- 19,6 % – Unfähigkeit, mehrere Browser-Tabs zum Vergleichen zu öffnen
- 19,3 % – Schwierigkeiten beim Navigieren
- 18,6 % – Schwierigkeiten bei der Eingabe von Informationen.
Das sind plausible Gründe, vom Smartphone auf den Desktop zu wechseln, um einen Kauf abzuschließen (wenn sie zu diesem Zeitpunkt noch nicht vollständig von der Erfahrung abgeschaltet wurden).
Zusammenfassend wissen wir, dass Verbraucher über ihre Mobilgeräte auf das Internet zugreifen möchten. Wir wissen auch, dass Konvertierungsbarrieren sie davon abhalten, dort zu bleiben. Also, wie gehen wir damit um?
10 Wege zur Steigerung der Conversions an der mobilen Kasse im Jahr 2018
Bei den meisten von Ihnen entworfenen Websites werden Sie wahrscheinlich keine großen Änderungen im Suchranking feststellen, wenn die Mobile-First-Indexierung von Google offiziell wird.
Ihre mobilfreundlichen Designs sind vielleicht „gut genug“, um Ihre Websites an der Spitze der Suche zu halten (jedenfalls für den Anfang), aber was passiert, wenn Besucher nicht bleiben, um zu konvertieren? Wird Google anfangen, Sie zu bestrafen, weil Ihre Website den Großteil der Besucher nicht überzeugen kann? Ehrlich gesagt wird dieses Szenario nur in Extremfällen eintreten, wenn die mobile Kasse so schlecht konstruiert ist, dass die Absprungraten in die Höhe schießen und die Leute die Website überhaupt nicht mehr besuchen wollen.
Nehmen wir an, dass der Rückgang des Traffics an der Kasse keine Strafen von Google nach sich zieht. Das ist großartig … für SEO-Zwecke. Aber was ist mit dem Geschäft? Ihr Ziel ist es, Besucher dazu zu bringen, ohne Ablenkung und Reibung zu konvertieren. Doch das scheint es zu sein, was mobile Besucher bekommen.
Für die Zukunft muss Ihr Ziel zweierlei sein:
- Websites unter Berücksichtigung der Mobile-First-Mission und -Richtlinien von Google zu entwerfen,
- um mobile Benutzer auf der Website zu halten, bis sie einen Kauf abschließen.
Im Wesentlichen bedeutet dies, den Arbeitsaufwand der Benutzer zu verringern und die Sichtbarkeit Ihrer Sicherheitsmaßnahmen zu verbessern. Hier ist, was Sie tun können, um mobile Checkouts effektiver für Conversions zu gestalten.
1. Halten Sie die Essentials in der Daumenzone
Die Erforschung der Handy-Haltung ist mittlerweile ein alter Hut. Wir wissen, dass bestimmte Teile des mobilen Bildschirms für mobile Benutzer nur umständlich zu erreichen sind, unabhängig davon, ob sie den Einhand- oder den Zweihand-Ansatz verwenden. Und wenn beim Auschecken Zweckmäßigkeit erwartet wird, ist dies etwas, mit dem Sie nicht herumspielen möchten.
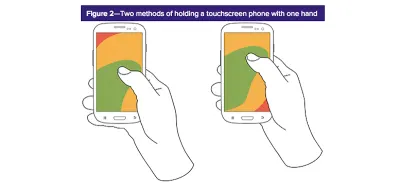
Für Einhandbenutzer ist die Mitte des Bildschirms das beste Spielfeld:

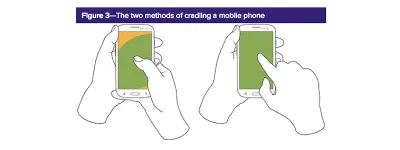
Obwohl Benutzer, die ihr Telefon für mehr Stabilität in die Wiege legen, einige Optionen haben, mit welchen Fingern sie mit dem Bildschirm interagieren, verwenden nur 28 % ihren Zeigefinger. Konzentrieren wir uns also auf die Fähigkeiten von Daumenbenutzern, was wiederum bedeutet, dem zentralen Teil des Bildschirms die größte Bedeutung zu geben:

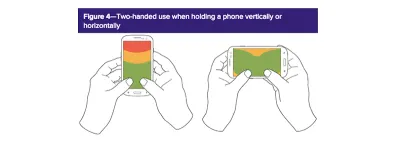
Einige Benutzer halten ihre Telefone mit zwei Händen. Da die horizontale Ausrichtung eher für Videos verwendet wird, ist dies für den mobilen Checkout nicht relevant. Achten Sie also darauf, wie viel Platz auf diesem Bildschirm in Reichweite des Daumens des Benutzers ist:

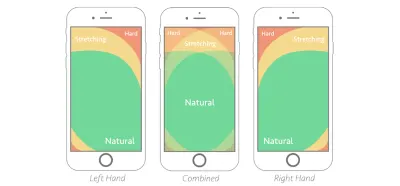
Zusammenfassend können wir die Aufschlüsselung des Smashing Magazine verwenden, wo Inhalte fokussiert werden sollen, unabhängig davon, ob Sie ein Smartphone mit der linken, rechten oder beidhändigen Hand halten:

Die Website von JCPenney ist ein gutes Beispiel dafür:
Während Informationen oben auf der Checkout-Seite enthalten sind, beginnen die Eingabefelder erst knapp unterhalb der Mitte – direkt in der idealen Daumenzone für Benutzer aller Art. Dadurch wird sichergestellt, dass Besucher, die ihre Telefone in irgendeiner Weise halten und verschiedene Finger verwenden, um damit zu interagieren, keine Probleme haben, die Formularfelder zu erreichen.
2. Minimieren Sie den Inhalt, um die Geschwindigkeit zu maximieren
Uns wurde immer wieder beigebracht, dass minimales Design am besten für Websites ist. Dies gilt insbesondere beim mobilen Checkout, wo ein ohnehin schon langsames oder frustrierendes Erlebnis einen Kunden leicht überfordern könnte, wenn er nur noch mit dem Kauf fertig sein möchte.
Beachten Sie die folgenden Tipps, um die Geschwindigkeit während des mobilen Checkout-Prozesses zu maximieren:
- Fügen Sie nur das Nötigste zur Kasse hinzu. Dies ist nicht der richtige Zeitpunkt, um Upselling oder Cross-Selling zu betreiben, für soziale Medien zu werben oder anderweitig von der aktuellen Aktion abzulenken.
- Halten Sie den Checkout frei von allen Bildern. Die einzigen auffälligen visuellen Elemente, die wirklich akzeptabel sind, sind Vertrauenssiegel und Handlungsaufforderungen (mehr dazu weiter unten).
- Jeder auf der Seite enthaltene Text sollte instruierender oder beschreibender Natur sein.
- Vermeiden Sie besondere Stilisierungen von Schriftarten. Je weniger „Wow“ Ihre Checkout-Seite hat, desto einfacher wird es für Benutzer, den Prozess zu durchlaufen.
Sehen Sie sich die Website von Staples als Beispiel dafür an, wie ein sehr einfacher einseitiger Checkout aussehen sollte:
Wie Sie sehen können, blockiert Staples den Checkout-Prozess nicht mit Produktbildern, Branding, Navigation, internen Links oder irgendetwas anderem, das (1) von der anstehenden Aufgabe ablenken oder (2) währenddessen Ressourcen vom Server saugen könnte versucht, die Anfragen Ihrer Kunden zu bearbeiten.
Diese Checkout-Seite ist nicht nur leicht zu erreichen, sondern wird auch jedes Mal schnell und ohne Probleme geladen – etwas, an das sich Kunden erinnern werden, wenn sie das nächste Mal einkaufen müssen. Indem Sie das Design Ihrer Checkout-Seiten leicht halten, stellen Sie ein schnelles Erlebnis in allen Aspekten sicher.
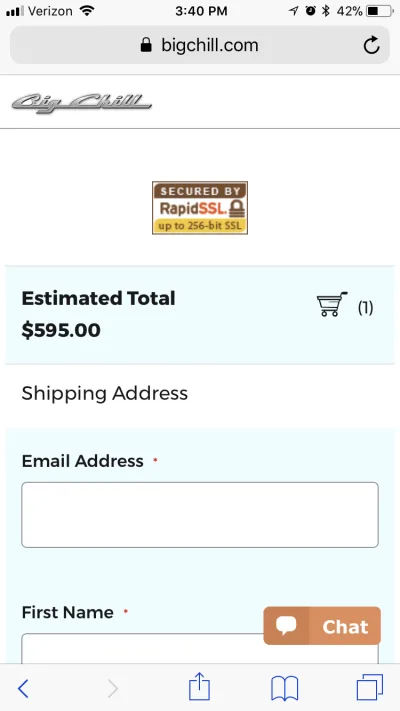
3. Beruhigen Sie sie mit Vertrauenssiegeln
Ein Gütesiegel ist ein Indikator auf einer Website, der den Kunden mitteilt: „Hey, hier gibt es absolut nichts zu befürchten. Wir bewahren Ihre Informationen sicher auf!”
Das einzige Vertrauenssiegel, das jede M-Commerce-Website haben sollte? Ein SSL-Zertifikat. Ohne einen zeigt die Adressleiste weder das Schlosszeichen noch den grünen https -Domainnamen an – beides lässt Kunden wissen, dass die Website über eine zusätzliche Verschlüsselung verfügt.
Sie können auch andere Vertrauenssiegel an der Kasse verwenden.

Während Sie Logos von Norton Security, PCI-Compliance und anderer Sicherheitssoftware verwenden können, um Kunden wissen zu lassen, dass Ihre Website geschützt ist, könnten Benutzer auch von erkennbaren und vertrauenswürdigen Namen beeinflusst werden. Wenn Sie darüber nachdenken, ist dies nicht viel anders als das Anzeigen von Firmenlogos neben Kundenreferenzen oder in Callouts, die mit Ihren Verbindungen zu großen Namen prahlen. Wenn Sie eine Partnerschaft wie die unten genannten nutzen können, können Sie das inhärente Vertrauen zu Ihrem Vorteil nutzen.
Nehmen Sie 18.00 Uhr, die eine „Login with Amazon“-Option an der Kasse verwendet:
Dies ist ein kluger Schachzug für eine Marke, die definitiv nicht die Markenbekanntheit hat, die ein Unternehmen wie Amazon hat. Indem es Kunden eine bequeme Möglichkeit bietet, sich mit einer Marke anzumelden, die für Geschwindigkeit, Zuverlässigkeit und Vertrauen steht, könnte das Unternehmen jetzt für dieselben Checkout-Qualitäten bekannt werden, für die Amazon gefeiert wird.
Dann gibt es mobile Checkout-Seiten wie die auf Sephora:
Sephora nutzt diese Technik auch, um den guten Namen einer anderen Marke zu nutzen, um an der Kasse Vertrauen aufzubauen. In diesem Fall bietet es den Kunden jedoch zwei klare Optionen: Bezahlen Sie gleich bei uns oder wechseln Sie zu PayPal, das sich sicher um Sie kümmert. Da die Sicherheit ein wichtiges Anliegen ist, das mobile Kunden davon abhält, zu konvertieren, ist diese Art von Gütesiegel und Zahlungsmethode ein guter Schachzug von Sephora.
4. Bieten Sie eine einfachere Bearbeitung
Im Allgemeinen sollten Sie einen Besucher (auf keinem Gerät) von dem abbringen, was er auf Ihrer Website tut. Es gibt bereits genug Ablenkungen online; Das Letzte, was sie brauchen, ist, dass Sie sie in eine Richtung weisen, die sie davon abhält, zu konvertieren.

An der Kasse könnten sich Ihre Kunden jedoch gezwungen fühlen, genau das zu tun, wenn sie entscheiden, dass sie eine andere Farbe, Größe oder Menge eines Artikels in ihrem Einkaufswagen haben möchten. Anstatt sie durch die Website zurückgehen zu lassen, geben Sie ihnen eine Bearbeitungsoption an der Kasse, um sie an Ort und Stelle zu halten.
Victoria's Secret macht das gut:
Wenn sie zum ersten Mal zum Kassenbildschirm gelangen, sehen Kunden eine Liste mit Artikeln, die sie kaufen möchten. Wenn auf die große Schaltfläche „Bearbeiten“ neben jedem Artikel geklickt wird, öffnet sich eine Lightbox (siehe oben) mit den Variationen des Produkts. Es ist im Grunde die ursprüngliche Produktseite, die einfach über den Checkout gelegt wird. Benutzer können ihre Optionen anpassen und ihre Änderungen speichern, ohne jemals die Checkout-Seite verlassen zu müssen.
Wenn Sie beim Überprüfen der Analysen Ihrer Website feststellen, dass Benutzer gelegentlich zurückgehen, nachdem sie zur Kasse gegangen sind (Sie können dies im Verkaufstrichter sehen), fügen Sie diese integrierte Bearbeitungsfunktion hinzu. Indem Sie diese unnötige Rückwärtsbewegung verhindern, könnten Sie sich verlorene Conversions durch verwirrte oder abgelenkte Kunden ersparen.
5. Aktivieren Sie Express Checkout-Optionen
Wenn Verbraucher über ein Desktop-Gerät auf einer E-Commerce-Website zur Kasse gehen, ist es wahrscheinlich keine große Sache, wenn sie jedes Mal ihren Benutzernamen, ihre E-Mail-Adresse oder ihre Zahlungsinformationen eingeben müssen. Sicher, wenn es vermieden werden kann, werden sie Wege finden, um es zu umgehen (z. B. indem sie der Website erlauben, ihre Informationen zu speichern, oder einen Passwort-Manager wie LastPass verwenden).
Auf Mobilgeräten ist die erneute Eingabe dieser Informationen jedoch mühsam, insbesondere wenn Kontaktformulare nicht gut optimiert sind (mehr dazu weiter unten). Um also den Anmelde- und Checkout-Prozess für mobile Benutzer zu vereinfachen, überlegen Sie, wie Sie den Prozess vereinfachen können:
- Gast-Checkout zulassen.
- Ermöglichen Sie eine beschleunigte Kaufabwicklung mit einem Klick.
- Aktivieren Sie die Ein-Klick-Anmeldung von einer vertrauenswürdigen Quelle wie Facebook.
- Aktivieren Sie die Zahlung auf der Website eines vertrauenswürdigen Zahlungsanbieters wie PayPal, Google Wallet oder Stripe.
Eines der netten Dinge am ohnehin schon bequemen Checkout-Prozess von Sephora ist, dass Kunden den Anmeldeprozess mit einem einfachen Umschalter automatisieren können:
Wenn mobile Kunden die Eile verspüren und zur nächsten Kasse gehen möchten, wäre die automatische Anmeldungsfunktion von Sephora definitiv praktisch und ermutigt die Kunden, häufiger über die mobile Website einzukaufen.
Viele mobile Websites warten bis zum Ende der Anmeldeseite, um den Kunden mitzuteilen, welche Optionen sie zum Auschecken haben. Aber anstatt sie spät zu überraschen, zeigt Victoria's Secret diese Informationen in großen, fettgedruckten Schaltflächen ganz oben an:
Kunden haben die Wahl, sich mit ihrem Konto anzumelden, als Gast auszuchecken oder direkt zu PayPal zu gehen. Sie sind nicht überrascht, wenn sie später feststellen, dass ihre bevorzugte Checkout- oder Zahlungsmethode nicht angeboten wird.
Ich finde es auch wirklich toll, wie sich Victoria's Secret dafür entschieden hat. Der knallbunte „Anmelden“-Button neben dem gedämpfteren „Als Gast auschecken“-Button hat etwas Schönes. Zum einen fügt es der Kasse einen Hauch von Victoria's Secret-Markenfarben hinzu, was immer eine nette Geste ist. Aber die Art und Weise, wie die Schaltflächen gefärbt sind, macht auch deutlich, was die primäre Aktion sein soll (dh ein Konto erstellen und sich anmelden).
6. Semmelbrösel hinzufügen
Wenn Sie mobile Kunden zur Kasse schicken, ist das Letzte, was Sie wollen, ihnen unnötige Ablenkungen zu bieten. Aus diesem Grund wird die Standard-Navigationsleiste (oder das Hamburger-Menü) der Website normalerweise von dieser Seite entfernt.
Nichtsdestotrotz kann der Checkout-Prozess einschüchternd sein, wenn Kunden nicht wissen, was ihnen bevorsteht. Wie viele Formulare müssen sie ausfüllen? Welche Informationen werden benötigt? Wird er die Möglichkeit haben, seine Bestellung zu überprüfen, bevor er die Zahlungsdetails übermittelt?
Wenn Sie einen mehrseitigen Checkout entworfen haben, zerstreuen Sie die Ängste Ihrer Kunden, indem Sie jeden Schritt mit einer klar gekennzeichneten Breadcrumb-Navigation oben auf der Seite definieren. Darüber hinaus verleiht dies Ihrem Checkout ein saubereres Design, wodurch die Anzahl der Klicks und das Scrollen pro Seite reduziert werden.
Hayneedle hat ein schönes Beispiel für die Breadcrumb-Navigation in Aktion:
Sie können sehen, dass drei Schritte herausgebrochen und deutlich gekennzeichnet sind. Es steht auch hier absolut außer Frage, was den Benutzern in diesen Schritten begegnen wird, was ihnen helfen wird, sich zu beruhigen. Drei Schritte erscheinen vernünftig genug, und die Benutzer haben die Möglichkeit, die Bestellung noch einmal zu überprüfen, bevor sie den Kauf abschließen.
Sephora hat einen alternativen Stil von „Breadcrumbs“ an der Kasse:
Anstatt jeden „Breadcrumb“ oben auf der Checkout-Seite zu platzieren, können die Kunden von Sephora sehen, was der nächste Schritt ist und wie viele weitere folgen werden, während sie sich durch das Formular arbeiten.
Dies ist eine gute Option, wenn Sie die obere Navigation oder die Breadcrumbs lieber nicht klebrig machen möchten. Stattdessen können Sie den Call-to-Action (CTA) priorisieren, was den Kunden möglicherweise besser dazu motiviert, auf der Seite nach unten zu gehen und seinen Kauf abzuschließen.
Ich denke jedoch, dass diese beiden Breadcrumbs-Designs gültig sind. Es könnte sich also lohnen, sie A/B zu testen, wenn Sie sich nicht sicher sind, was zu mehr Conversions für Ihre Besucher führen würde.
7. Formatieren Sie das Checkout-Formular mit Bedacht
Ein gutes Design für mobile Checkout-Formulare folgt einer ziemlich strengen Formel, was nicht überraschend ist. Während es Möglichkeiten gibt, die Regeln auf dem Desktop in Bezug auf die Strukturierung des Formulars, die Anzahl der Schritte pro Seite, das Einfügen von Bildern usw. zu biegen, haben Sie diese Art von Flexibilität auf Mobilgeräten wirklich nicht.
Stattdessen müssen Sie beim Erstellen des Formulars sorgfältig vorgehen:
- Gestalten Sie jedes Feld des Checkout-Formulars so, dass es sich über die gesamte Breite der Website erstreckt.
- Beschränken Sie die Felder auf das Wesentliche.
- Beschriften Sie jedes Feld außerhalb und darüber deutlich.
- Verwenden Sie mindestens eine 16-Punkt-Pixel-Schriftart.
- Formatieren Sie jedes Feld so, dass es groß genug ist, um darauf zu tippen, ohne zu zoomen.
- Verwenden Sie eine erkennbare Markierung, um anzugeben, wann etwas erforderlich ist (z. B. ein Sternchen).
- Lassen Sie die Benutzer immer sofort wissen, wenn ein Fehler gemacht wurde, nachdem die Informationen in ein Feld eingegeben wurden.
- Platzieren Sie den Call-to-Action ganz unten im Formular.
Da das Checkout-Formular das wichtigste Element ist, das Kunden durch den Checkout-Prozess führt, können Sie es sich nicht leisten, mit einer bewährten Formel herumzuspielen. Wenn Benutzer nicht nahtlos von oben nach unten gelangen können, wenn die Felder zu schwierig zu bedienen sind oder wenn die Funktionalität des Formulars selbst mit Fehlern durchsetzt ist, können Sie Ihre mobilen Einkäufe (und vielleicht Ihre Einkäufe) genauso gut küssen Allgemein) Auf Wiedersehen.
Crutchfield zeigt, wie man Formularfelder erstellt, die auf Mobilgeräten sehr benutzerfreundlich sind:
Wie Sie sehen, ist jedes Feld groß genug, um es anzuklicken (auch mit dicken Fingern). Schön ist auch die fette Umrandung des aktuell ausgewählten Feldes. Für einen Kunden, der Multitasking betreibt und/oder von etwas um ihn herum abgelenkt wird, wäre es mit dieser Art von Format viel einfacher, zum Checkout-Formular zurückzukehren.
Auch hier handhabt Sephora den mobilen Checkout auf die richtige Art und Weise. In diesem Fall möchte ich Sie auf die ausgegraute Schaltfläche „Bestellung aufgeben“ aufmerksam machen:
Die Schaltfläche dient als Hinweis für Kunden, dass sie noch nicht bereit sind, ihre Kaufinformationen zu übermitteln, was großartig ist. Obwohl das Formular schön gestaltet ist – alles ist gut beschriftet, die Felder sind groß und das Formular ist logisch organisiert – könnten mobile Benutzer versehentlich zu weit an einem Feld vorbeiscrollen und würden es nicht bemerken, bis sie auf die Call-to-Action-Schaltfläche klicken .
Wenn Sie verhindern können, dass Benutzer den gefürchteten Fehler „Fehlende Informationen“ erhalten, können Sie ihre Einkäufe besser behalten.
8. Formulareingabe vereinfachen
Lassen Sie uns etwas tiefer in diese Kontaktformulare eintauchen und uns ansehen, wie Sie die Eingabe von Daten auf Mobilgeräten vereinfachen können:
- Ermöglichen Sie Kunden, die Autocomplete-Funktion ihres Browsers zum Ausfüllen von Formularen zu verwenden.
- Fügen Sie eine
tabindexHTML-Anweisung ein, damit Kunden durch das Formular auf einen Pfeil nach oben und unten tippen können. So bleiben die Daumen auf dem Smartphone stets in angenehmer Reichweite, anstatt ständig nach oben zu greifen, um ein neues Feld zu erschließen. - Fügen Sie ein Kontrollkästchen hinzu, das die Informationen zur Rechnungsadresse automatisch in die Versandfelder kopiert.
- Ändern Sie die Tastatur je nachdem, welche Art von Feld eingegeben wird.
Ein Beispiel dafür ist die mobile Website von Bass Pro Shops:
Für den Anfang verwendet die Tastatur die Tabulatorfunktion (siehe die Aufwärts- und Abwärtspfeile direkt über der Tastatur). Für Kunden mit kurzen Fingern oder Ungeduldige, die einfach nur auf der Tastatur tippen möchten, helfen die Tabs dabei, ihre Hände an einem Ort zu halten, wodurch der Bezahlvorgang beschleunigt wird.
Wenn Kunden in ein Nur-Nummern-Feld tippen (z. B. für ihre Telefonnummer), ändert sich die Tastatur automatisch, sodass sie nicht manuell wechseln müssen. Auch dies ist eine weitere Möglichkeit, den Einkauf auf dem Handy bequemer zu gestalten.
Der mobile Checkout von Amazon enthält ein schnelles Kontrollkästchen, das die Übermittlung von Rechnungsinformationen durch Kunden optimiert:
Wie wir beim Design mobiler Checkout-Formulare gesehen haben, ist einfacher immer besser. Natürlich müssen Sie jedes Mal bestimmte Details von Kunden erfassen (es sei denn, ihr Konto hat diese Informationen gespeichert). Wenn Sie jedoch einen schnellen Umschalter oder ein Kontrollkästchen bereitstellen können, mit dem sie Daten von einem Formular in ein anderes kopieren können, dann tun Sie es.
9. Sparen Sie nicht am CTA
Beim Entwerfen eines Desktop-Checkouts sind Ihre Hauptanliegen beim CTA Dinge wie die strategische Platzierung des Buttons und die Auswahl einer auffälligen Farbe, um die Aufmerksamkeit darauf zu lenken.
Auf Mobilgeräten müssen Sie jedoch auch an die Größe denken – und nicht nur daran, wie viel Platz es auf dem Bildschirm einnimmt. Denken Sie an die Daumenzone und die verschiedenen Arten, wie Benutzer ihr Telefon halten. Stellen Sie sicher, dass die Schaltfläche breit genug ist, damit jeder Benutzer problemlos darauf klicken kann, ohne seine Handposition ändern zu müssen.
Ihr Ziel sollte also sein, Schaltflächen zu entwerfen, die (1) unten auf der mobilen Checkout-Seite sitzen und (2) sich von links nach rechts erstrecken, wie es auf der mobilen Website von Staples der Fall ist:
Egal, wer den Kauf tätigt – Linkshänder, Rechtshänder oder Zweihänder – dieser Knopf ist leicht zu erreichen.
Von allen Verbesserungen beim mobilen Checkout, die wir heute behandelt haben, ist der CTA am einfachsten zu erreichen. Machen Sie es groß, geben Sie ihm eine unverwechselbare Farbe, platzieren Sie es ganz unten auf dem mobilen Bildschirm und lassen Sie es die gesamte Breite überspannen. Mit anderen Worten, lassen Sie Kunden nicht hart arbeiten, um den letzten Schritt eines Kaufs zu tun.
10. Bieten Sie einen alternativen Ausweg an
Bieten Sie Ihren Kunden schließlich einen alternativen Ausweg.
Nehmen wir an, sie kaufen auf einer mobilen Website ein und legen Artikel in ihren Einkaufswagen, aber irgendetwas stimmt nicht mit ihnen und sie möchten den Kauf nicht tätigen. Sie haben alles in Ihrer Macht Stehende getan, um ihnen ein sauberes, einfaches und sicheres Bezahlerlebnis zu bieten, aber sie trauen sich einfach nicht, eine Zahlung über ihr Telefon vorzunehmen.
Anstatt nur zu hoffen, dass Sie den Kauf nicht vollständig verlieren, geben Sie ihnen die Möglichkeit, ihn für später aufzubewahren. Auf diese Weise können sie, wenn sie wirklich daran interessiert sind, Ihr Produkt zu kaufen, den Desktop erneut besuchen und den Abzug betätigen. Es ist nicht ideal, weil Sie sie auf dem Handy beibehalten möchten, aber die Option ist gut für Kunden, die einfach nicht gespeichert werden können.
Wie Sie auf der mobilen Website von LL Bean sehen können, gibt es an der Kasse die Option „Auf die Wunschliste verschieben“:
Das Schöne daran ist, dass LL Bean eindeutig nicht möchte, dass das Durchsuchen der Wunschliste oder das Entfernen eines Artikels eine primäre Aktion ist. Wenn „Auf die Wunschliste verschieben“ als großer fetter CTA-Button angezeigt würde, könnten sich mehr Kunden für diese scheinbar sicherere Alternative entscheiden. So wie es jetzt gestaltet ist, ist es eher ein „Hey, wir wollen nicht, dass du etwas tust, womit du dich nicht wohlfühlst. Das hier ist nur für den Fall.“
Während weniger Optionen im Webdesign im Allgemeinen besser sind, könnte dies etwas sein, das Sie untersuchen sollten, wenn Ihr Checkout auf Mobilgeräten eine hohe Warenkorbabbruchrate aufweist.
Einpacken
Da immer mehr mobile Besucher auf Ihre Website strömen, muss jeder Schritt, der zur Konversion führt – einschließlich der Checkout-Phase – auf Komfort, Geschwindigkeit und Sicherheit optimiert werden. Wenn Ihr Checkout nicht auf die spezifischen Bedürfnisse und Erwartungen mobiler Nutzer abgestimmt ist, werden Sie feststellen, dass diese Conversion-Raten sinken oder sich zurück auf den Desktop verschieben – und das ist nicht die Richtung, in die Sie wollen, insbesondere wenn Google darauf drängt uns alle in Richtung einer Mobile-First-Welt.
