Inklusive Komponenten: Buchrezensionen und Ressourcen zur Barrierefreiheit
Veröffentlicht: 2022-03-10Dienstag, der 3. Dezember, war der offizielle Veröffentlichungstermin für Inclusive Components , und die Resonanz war überwältigend positiv. Das Buch ist bereits eine unverzichtbare Ressource für Barrierefreiheitsexperten und Entwickler.
Du hattest mich bei „Inclusive!“
Während das Buch seinen Weg in Büros, Haustüren und Zugänglichkeitstreffen auf der ganzen Welt findet, sind hier nur einige der Erwähnungen, die wir bisher gesehen haben.

F.) Wie erstellen wir barrierefreie Schaltflächen und Dropdowns? Tastaturfreundliche QuickInfos, Registerkarten und Benachrichtigungen? Einschließlich Akkordeons, Schieberegler, Datentabellen und Modale?
– zeldman (@zeldman) 4. Dezember 2019
A.) „Inklusive Komponenten“, von @heydonworks für @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Haben Sie sich jemals gefragt, wie Sie einen Toggle Button zugänglich machen können?
– Eva Ferreira (@evaferreira92) 3. Dezember 2019
Dieses Buch hat nicht nur die Lösung für dieses Problem, sondern auch! Weltweiter Gratisversand
Ja ja ja, es wird sogar kostenlos nach Argentinien geliefert https://t.co/yDaEulyOXT
Heute erscheint das neue Buch Inclusive Components von @heydonworks! In einer Welt, in der viele von uns Designsysteme bauen, JS-Komponentensysteme zusammenkleben und 97,8 % der Websites Probleme mit der Barrierefreiheit haben, kann ich mir kein wertvolleres Thema für ein Buch vorstellen. https://t.co/kYg5ArTY8E
– Dave Rupert (@davatron5000) 3. Dezember 2019
„Während das Bewusstsein für Barrierefreiheit im Internet kontinuierlich zugenommen hat, deuten die Menge und die Arten von Fehlern auf Homepages darauf hin, dass Bewusstsein allein nicht ausreicht, um ein barrierefreies Weberlebnis für Benutzer mit Behinderungen zu gewährleisten […] Inclusive Components bietet genau die Art von Anleitungen, Beispiele und Kenntnisse, die erforderlich sind, um Webautoren dabei zu helfen, zugängliche Schnittstellen nicht nur in Betracht zu ziehen, sondern sie tatsächlich zu implementieren.“
– Jared Smith, stellvertretender Direktor von WebAIM
„[...] ein praktischer Ansatz, um zu erklären, wie man vollständig barrierefreie UI-Komponenten mit vielen Beispielen erstellt. Zu verstehen und zu akzeptieren, wie man barrierefreie Schnittstellen erstellt, wird die Qualität unserer Arbeit verbessern, aber was noch wichtiger ist, es kann – manchmal drastisch – die Erfahrung unserer Benutzer in vielerlei Hinsicht verbessern.“
— Holger Bartel (Quelle)
So viele von uns möchten inklusive Schnittstellen erstellen, wissen aber nicht, wo sie anfangen sollen. Heydons Buch bietet einen Einstiegspunkt: Er nimmt einige der gängigsten Schnittstellenmuster und zeigt dem Leser , wie man sie von Anfang an inklusive baut .
Entwickler können sofort von diesem Ansatz profitieren, aber auch Fachleute und Berater für Barrierefreiheit erhalten eine wertvolle Ressource für die Arbeit mit Kunden und Teams.
„Heydon Pickering ist für mich einer der besten Kommunikatoren zum Thema digitale Barrierefreiheit. Er bringt Klarheit in komplexe Sachverhalte und erklärt überzeugend, wie und warum Barrierefreiheit von entscheidender Bedeutung ist.“
– Sharron Rush, Geschäftsführerin von Knowbility

Das Team von Sharron führt Barrierefreiheitsprüfungen für bestehende Websites und Apps durch und muss Kunden oft dabei helfen, neue Entwicklungsansätze zu entwickeln.

„Das Knowbility-Team liebt ‚Inclusive Components‘ und empfiehlt es jedem, der mit Blick auf Barrierefreiheit baut.“
Durch Schritt-für-Schritt-Anleitungen und Programmierbeispiele sieht der Leser schnell, wie sich bestehende Gewohnheiten verändern können, um inklusiver zu werden .
Heydon war letzte Woche auch Gast beim Smashing Podcast und fasste das zentrale Thema des Buches zusammen:
„Die Idee war, Barrierefreiheit in Designsysteme zu bringen, aber gleichzeitig systemisch zu denken, wenn es darum geht, Barrierefreiheit anzugehen.“
Falls Sie es verpasst haben: Heydon Pickering bei Smashing

- Smashing TV-Live-Session
Heydon stellt einige der Techniken in seinem Buch durch Live-Demos und Q&A vor; - Überwältigender Podcast
Heydon spricht mit unserem eigenen Drew McLellan über das Buch und über Zugänglichkeit im Allgemeinen; - Inklusive Komponenten-Release
Erste Reaktionen von frühen Rezensenten und ein paar weitere Details zum Buch; - Inklusive Komponenten Buchseite
Details zum Buch und wie Sie Ihr persönliches Exemplar erhalten.
Laden Sie ein kostenloses PDF-Beispiel herunter → (1,1 MB)
Eine wachsende Bibliothek für einen wachsenden Bedarf
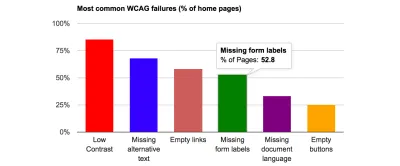
WebAIM führte Anfang 2019 eine Barrierefreiheitsanalyse der Top-Million-Websites durch – die WebAIM Million – und die Ergebnisse veranlassten viele Entwickler und Teams, ihren Workflow zu überdenken. Zugänglichkeit und Inklusion waren schon immer wichtig, aber all die Fehler und aufgeblähten Inhalte zu sehen, war aufschlussreich.

Die Nachfrage nach Barrierefreiheitsressourcen wächst weiter, da sich immer mehr Unternehmen dafür entscheiden, Websites, Apps und Plattformen zu erstellen, die für alle funktionieren. Inclusive Components ist nur eine von vielen Zugänglichkeitsressourcen, die Heydon entwickelt hat, um dieser Nachfrage gerecht zu werden:
- „Inklusive Designmuster“ (Smashing, 2016)
- Die ursprüngliche Inclusive Components-Website (Stand: März 2017)
- Artikel für das Smashing Magazine und für A List Apart
Heydons neues Projekt mit Andy Bell, Every Layout, verfolgt den gleichen modularen Ansatz für CSS wie Inclusive Components für Schnittstellenmuster.
Wohin sollen wir als nächstes gehen?
Auch die Liste der Barrierefreiheitsressourcen von Smashing wächst weiter. Zusätzlich zu den von uns veröffentlichten Artikeln und Videos zur Barrierefreiheit zitiert die Community regelmäßig das Buch „Form Design Patterns“ von Adam Silver als wertvolle Referenz für die Erstellung inklusiver Formulare.
 Wir haben auch einige Videos, die Sie sich vielleicht gerne ansehen und anhören möchten: Sara Soueidan hielt einen Vortrag über Applied Accessibility und Marcy Sutton sprach einmal über Garbage Components, die im vergangenen Oktober live auf der SmashingConf in New York aufgenommen wurden. Wir sind sicher, dass Sie sie nützlich finden werden!
Wir haben auch einige Videos, die Sie sich vielleicht gerne ansehen und anhören möchten: Sara Soueidan hielt einen Vortrag über Applied Accessibility und Marcy Sutton sprach einmal über Garbage Components, die im vergangenen Oktober live auf der SmashingConf in New York aufgenommen wurden. Wir sind sicher, dass Sie sie nützlich finden werden!Wir setzen uns gerne für ein barrierefreies Web ein, aber wir würden gerne wissen: Welche anderen Barrierefreiheitsressourcen würden Sie gerne in der Zukunft sehen? Wie können wir helfen? Lassen Sie es uns im Kommentarbereich unten wissen.
