In Style: Top CSS-Editoren für Ihr Projekt
Veröffentlicht: 2021-02-17CSS (oder Cascading Style Sheets) ist eine beliebte Methode zum Erstellen von Websites und gibt Ihnen die Möglichkeit, jeden Aspekt des Aussehens einer Website zu steuern. Während das Design über HTML eine Optimierung jeder einzelnen .html-Seite erfordert, um das Design zu ändern, können Sie das Gesamtbild Ihrer Website mit CSS in nur einer Sekunde optimieren.
Was CSS-Editoren betrifft, so wurden sie entwickelt, um die Bearbeitung von CSS zu erleichtern. Durch die Bereitstellung funktionaler Schnittstellen wird es einfacher, CSS zu verwenden und Fehler zu erkennen, die Ihre Website beschädigen. CSS-Editoren wurden entwickelt, um Ihnen das Leben zu erleichtern - also verwenden Sie sie!
Warum einen CSS-Editor verwenden
Angenommen, Sie sind Webentwickler: Sie möchten Verbrauchern eine gut aussehende Website bieten, oder? Daher ist es wichtig, einen guten CSS- und HTML-Editor zu haben – das ist Ihr primäres Werkzeug.
Da sich das Web ständig weiterentwickelt, müssen alle Webentwickler außerdem über die Tools, die sie verwenden, auf dem Laufenden bleiben, wie sie das Web entwickeln und so weiter. CSS- und HTML-Editoren helfen ihnen, all diese On-Demand-Aufgaben zu erledigen.
So wählen Sie einen CSS-Editor aus
Es gibt so viele gute kostenlose und Open-Source-CSS-Editoren, dass es keinen Sinn macht, für dieses Produkt zu bezahlen. Die Webdesign-Community ist stolz auf Kommunikation, Zusammenarbeit und gemeinsame Nutzung – also tauchen Sie ein in die Tiefen dieser Kultur und wählen Sie einen Open-Source-CSS-Editor, der Ihnen die Kontrolle gibt.
Sobald Sie das Kästchen mit der Aufschrift Open Source angekreuzt haben, gibt es noch viele weitere Dinge zu beachten. Auf der höchsten Ebene erhalten Sie eine Echtzeitvorschau Ihres Designs und Ihrer Tools, die alle modernen Zugänglichkeitsstandards erfüllen. Einige CSS-Editoren haben eingebaute Fehlerprüfer – wie die Rechtschreibprüfung für Ihr CSS, dieses Tool kann Ihnen eine Menge Zeit sparen. Wenn Sie Ihren CSS-Editor auswählen, ist es hilfreich, ein Gefühl dafür zu haben, was Sie aus dem Projekt herausholen möchten, und einen Editor auszuwählen, der Ihre Anforderungen erfüllt.
Die besten CSS-Editoren da draußen
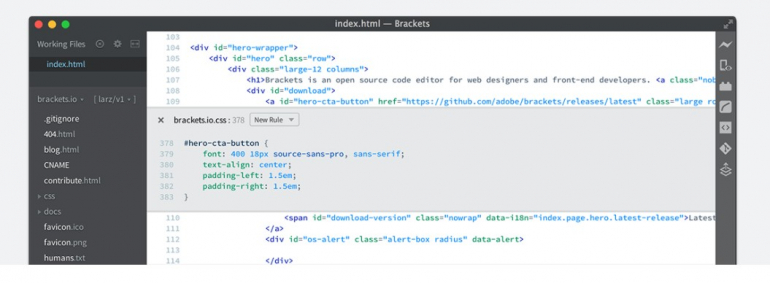
1. Klammern

Brackets ist ein leichter Open-Source-CSS-Editor, der Ihr System nicht verlangsamt. Dieser Editor wurde vom Softwaregiganten Adobe entwickelt, aber im Gegensatz zu anderen teuren Produkten wie Photoshop wird er im Open-Source- und kostenlosen Format veröffentlicht.
Brackets zeichnet sich durch eine Live-Vorschau Ihrer Änderungen aus, sodass Sie in Echtzeit sehen können, wie sich das Aussehen Ihrer Website ändert. Für diejenigen, die neu in der Verwendung von CSS sind, ist dies ein großer Spaß zum Herumspielen und Erlernen der Tricks der Programmiersprache, aber es ist ebenso wertvoll für alte Hasen.
Dies ist ein funktionaler und optimierter CSS-Editor, der in über 30 verschiedenen Sprachen verfügbar ist und das Erstellen großartiger Websites vereinfacht
Halterung funktioniert mit:
- LinuxMint oder Ubuntu
- macOS 10.14 oder höher
- Windows 7 oder höher
2. Atom

Atom ist ein äußerst beliebter CSS-Editor und wird in der CSS-Community weithin beworben. Einer der Gründe für diesen Erfolg ist die Art und Weise, wie es die Zusammenarbeit an Projekten erleichtert und es zu einem fantastischen Tool für die Community macht. Die plattformübergreifende Fähigkeit von Atom ermöglicht die Zusammenarbeit in Echtzeit und optimiert die Teamarbeit in der Webentwicklung.
Abgesehen davon sind alle Funktionen vorhanden, die Sie erwarten würden, einschließlich Unterstützung für eine Vielzahl gängiger Programmiersprachen und Autovervollständigung, um Ihre Codierung zu beschleunigen. All dies ist in einer intuitiven Benutzeroberfläche verpackt. Einfach.

Atom funktioniert auf:
- Linux RedHat oder Ubuntu
- macOS 10.9 oder höher
- Windows 7 oder höher
3. Komodo-Bearbeitung
Komodo Edit wird von den Softwareentwicklern ActiveState erstellt und ist eine abgespeckte Version ihrer Software Komodo IDE, die in ihre ActiveState-Plattform gebündelt ist. Da es sich im Wesentlichen um eine kostenlose Version eines kostenpflichtigen Produkts handelt, werden Sie bei der Verwendung natürlich auf einige Einschränkungen stoßen, aber für alle, die nach einem schnörkellosen CSS-Editor suchen, ist Komodo Edit einen Blick wert.
Komodo Edit funktioniert auf:
- Ubuntu, Linux
- macOS 10.9 oder höher
- Windows XP oder höher
4. Blauer Fisch

Bluefish wurde ursprünglich in den späten 90er Jahren entwickelt, um die CSS-Implementierung zu erleichtern, aber es hat seitdem einige Iterationen durchlaufen. Dennoch spürt man in seinem schlichten Design noch etwas von den Anfängen des Internets. Das bedeutet jedoch nicht, dass es an Leistung mangelt – die neueste Version von Bluefish bietet viele Schnickschnack, die Sie von einem Premium-Produkt erwarten würden, wie z. B. Syntaxhervorhebung, Autovervollständigung und Unterstützung für eine Reihe anderer Programmiersprachen.
Dank der einfachen Benutzeroberfläche von Keksen ist Bluefish ein großartiges Tool für diejenigen, die sich nicht in zusätzlichen Funktionen verzetteln möchten. Bluefish ist ein einfacher Editor, aber in der Einfachheit findet er Funktionalität.
Bluefish funktioniert mit:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware oder Ubuntu
- Mac OS
- OpenSolaris
- Windows XP oder höher
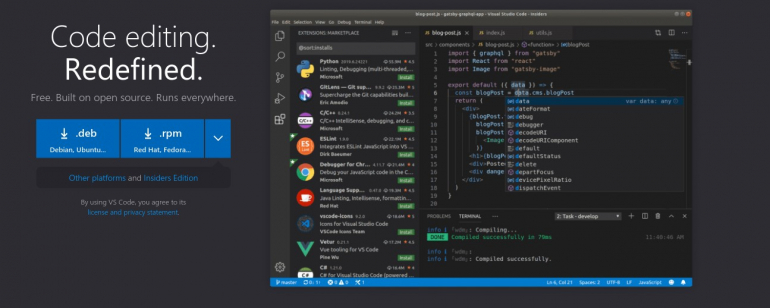
5. Visual Studio-Code-CSS-Editor

VS Code ist einer der beliebtesten Editoren unter erfahrenen Entwicklern. Wie Sie es von einem Code-Editor erwarten würden, der auf höchstem Niveau verwendet wird, ist er vollgepackt mit professionellen Funktionen von der Syntax bis zur KI-gestützten Autovervollständigung der nächsten Stufe. Mit einer anpassbaren Benutzeroberfläche können Sie einen Look erstellen, der Ihren Workflow unterstützt, und es genießen, die unglaubliche UX darin zu entdecken.
Im Gegensatz zu vielen Code-Editoren verfügt VS Code über eine Debugging-Funktion, die Sie davor bewahren kann, fehlerhaften Code auf Ihrer Website zu implementieren. Allein diese Funktion zeichnet es für Entwickler aus. Es gibt auch eine florierende Community, die auf unserer Plattform basiert, sodass Sie die Antworten auf Ihre Fragen immer zur Hand haben.
Visual Studio Code funktioniert mit:
- Linux Debian, Fedora, RedHat, SUSE oder Ubuntu
- Mac OS
- Windows 7 oder höher
Ein Wort zu kostenpflichtigen Plattformen
Während wir der Meinung sind, dass kostenlose Open-Source-Software der richtige Weg für CSS-Editoren ist – und für große Anbieter in der Softwarewelt, von Adobe bis ActiveState, bedeutet kostenlos nicht billig. Trotzdem gibt es viele CSS-Editoren zu kaufen. Wenn Sie Ihre Bedürfnisse in den oben aufgeführten Editoren nicht erfüllt finden, sind Sublime Text und Espresso zwei gut gebaute Editoren, die ihren Preis haben.
Fazit
CSS-Editoren rationalisieren Ihren Arbeitsablauf, reduzieren Fehler und ermöglichen es Ihnen, die Schönheit der Codierung im Fluss zu nutzen. Diese Liste von CSS-Editoren wurde erstellt, um das Erstellen großartiger Websites einfacher als je zuvor zu machen. Welcher ist Ihr Lieblings-CSS-Editor?
