Praktische Vorschläge zur Verbesserung der Benutzerfreundlichkeit von Zielseiten mit Animationen aus Folien
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Beitrag.) Lange Zeit war die UI-Animation für Designer ein nachträglicher Einfall. Noch heute betrachten viele Designer Animationen als etwas, das Freude bereitet, aber nicht unbedingt die Benutzerfreundlichkeit verbessert. Wenn Sie diese Ansicht teilen, dann ist dieser Artikel für Sie. Ich werde erörtern, wie Animationen die Benutzererfahrung von Zielseiten verbessern können, und ich werde die besten Beispiele für Animationen vorstellen, die mit dem Slides-Framework erstellt wurden.
Das Slides-Framework ist ein benutzerfreundliches Tool zum Erstellen von Websites. Es ermöglicht jedem, in wenigen Minuten eine elegante Zielseite zu erstellen. Sie müssen lediglich ein passendes Design aus der Liste der vordefinierten Folien auswählen.

Vier-Wege-Animation unterstützt die Benutzerfreundlichkeit von Landing Pages
Landing Page Design ist mehr als nur eine visuelle Präsentation; es geht um Interaktion. Details des Interaktionsdesigns machen einen grundlegenden Unterschied auf modernen Websites. Und animierte Effekte können Interaktionen verstärken. Um die Benutzerfreundlichkeit einer Landingpage zu verbessern, muss eine Animation ein funktionales Element sein, nicht nur Dekoration. Es sollte einem klaren funktionalen Zweck dienen. Im Folgenden finden Sie einige gängige Möglichkeiten, wie Animationen die Benutzerfreundlichkeit verbessern können.
1. Erstellen Sie eine Erzählung
Jeder Designer ist ein Geschichtenerzähler. Wenn wir eine Website erstellen, erzählen wir unseren Besuchern eine Geschichte. Und es ist möglich, eine viel fesselndere Geschichte zu erzählen, indem man Animationen verwendet.
Animationen können dabei helfen, Inhalte zum Leben zu erwecken. Ein gutes Beispiel für eine solche Animation finden Sie auf Ikonet. Die Animation dort hält die Benutzer beim Scrollen der Seite und beim Lernen über das Unternehmen am Ball.

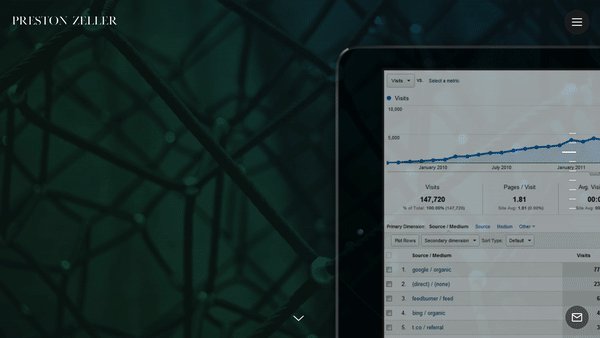
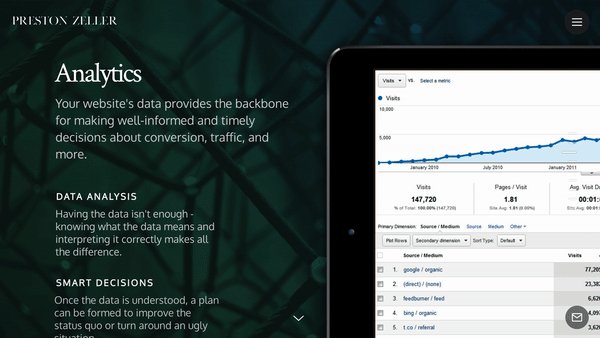
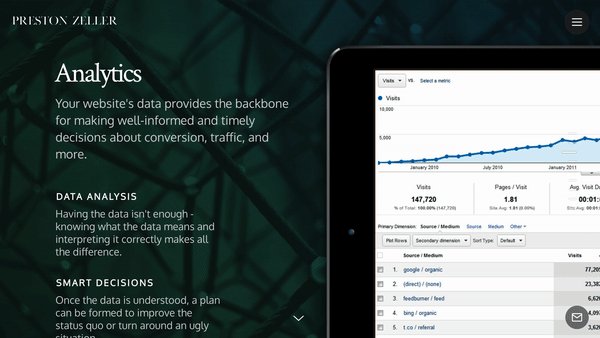
Animationen können auch verwendet werden, um die Aufmerksamkeit des Besuchers auf etwas zu lenken, das er bemerken und auf das er reagieren sollte. Wenn Sie beispielsweise einen wichtigen Textabschnitt oder eine Handlungsaufforderung haben, kann das Einschieben (anstatt sie einfach erscheinen zu lassen) den Besuchern helfen zu verstehen, worauf sie sich konzentrieren sollten. Sehen Sie sich unten das Beispiel von Preston Zeller an. Die Art und Weise, wie Elemente auf den Seiten erscheinen, lenkt den Fokus des Benutzers auf diese Bereiche. Das Tolle an dieser Animation ist, dass sie auf wichtige Informationen aufmerksam macht, ohne dabei zu stören.

2. Geben Sie Feedback
Die Mensch-Computer-Interaktion basiert auf zwei Grundlagen: Benutzereingaben und Systemfeedback. Alle interaktiven Objekte sollten auf Benutzereingaben mit entsprechendem visuellem oder akustischem Feedback reagieren.
Unten sehen Sie den benutzerdefinierten Kontrollkästchen-Effekt, der mit dem Slides-Framework erstellt wurde. Die subtile Sprunganimation, die der Benutzer sieht, wenn er den Zustand des Schalters ändert, verstärkt das Gefühl der Interaktivität.

Mit Slides können Sie nette Hover-Animationen erstellen und Benutzer dazu anregen, mit Objekten zu interagieren. Schauen Sie sich BerryVisual an. Wenn Sie die Maus auf „Nachricht senden“ oder auf das Hamburger-Menü in der oberen rechten Ecke bewegen, tritt ein schöner animierter Effekt auf. Es schafft ein Gefühl, dass diese Elemente interaktiv sind.

Buf Antwerp ist ein weiteres hervorragendes Beispiel dafür, wie animiertes On-Hover-Feedback die Benutzererfahrung verbessern kann. Wenn Besucher mit der Maus über eine Kachel fahren, erscheint ein halbtransparentes Overlay und Text bietet zusätzliche Informationen zum Element.

3. Erstellen Sie Beziehungen
Ein großartiger Ort, um einer Zielseite Animationen hinzuzufügen, sind Momente der Veränderung. Allzu oft sind Momente der Veränderung abrupt &mdahs; Wenn Benutzer beispielsweise auf einen Link klicken, wird plötzlich ein neuer Bildschirm angezeigt. Da plötzliche Änderungen für Benutzer schwer zu verarbeiten sind, führen solche Änderungen normalerweise zu einem Kontextverlust – das Gehirn muss die neue Seite scannen, um zu verstehen, wie der neue Kontext mit der vorherigen verbunden ist.
Betrachten Sie dieses Beispiel einer abrupten Änderung:

Vergleichen Sie das mit dem folgenden Beispiel, in dem ein fließender animierter Übergang den Benutzer zu den verschiedenen Teilen des Bildschirms führt:

Es ist klar, dass im zweiten Beispiel die Animation abrupte Änderungen verhindert – sie füllt die Lücke und verbindet zwei Stufen. Dadurch verstehen die Besucher, dass die beiden Bühnen zusammengehören. Dieses Prinzip gilt gleichermaßen, wenn Sie eine Eltern-Kind-Beziehung zwischen zwei Objekten haben:

Dies gilt auch, wenn Sie einen Übergang zwischen Phasen erstellen. Die fließenden Übergänge zwischen den Folien im Beispiel unten schaffen ein Gefühl der Abfolge, anstatt voneinander unabhängige Teile der Seite zu trennen.

4. Langweilige Aufgaben zum Vergnügen machen
Es mag schwer vorstellbar sein, wie man spielerische Elemente in alltägliche Erfahrungen einbringen kann. Aber indem wir dort, wo es am unerwartetsten ist, ein bisschen Überraschung hinzufügen, können wir eine vertraute Interaktion in etwas Unerwartetes und damit einprägsames verwandeln.
Wenn Sie die 3D-Raum-Ausstellung von Tympanus besuchen, sieht sie aus wie jede andere Galerie-Website, die Sie zuvor besucht haben. Aber Ihr Eindruck von der Website ändert sich sofort, sobald Sie mit einer Seite interagieren. Wenn Sie den Cursor bewegen, bewegt sich die Seite, und dieser Effekt erzeugt ein Gefühl von 3D-Raum. Dieses Gefühl verstärkt sich, wenn Sie von einer Seite zur nächsten gehen; Es sieht so aus, als würden Sie in einem 3D-Raum von einem Raum zum anderen reisen.

Lassen Sie uns nun über etwas viel Vertrauteres als 3D-Effekte sprechen: Webformulare. Wer füllt gerne Formulare aus? Wahrscheinlich niemand. Dennoch ist das Ausfüllen von Formularen eine der häufigsten Aufgaben im Web. Und es ist möglich, diese langweilige Aktivität in eine unterhaltsame Übung zu verwandeln. Schauen Sie sich den Yeti-Charakter von Darin Senneff an, der in einem Formular verwendet wird. Wenn der Benutzer beginnt, sein Passwort einzugeben, bedeckt das Maskottchen seine Augen. Solch ein animierter Effekt bringt viel Freude, wenn Sie ihn zum ersten Mal sehen.

Nicht zuletzt ist es möglich, das Scrollerlebnis nicht nur optisch interessanter, sondern auch hilfreich für den Leser zu gestalten. Unten sehen Sie eine Storytelling Map, eine interaktive Reise, bei der ein Pfad entlang einer Karte entsprechend dem Inhalt, durch den auf der Seite gescrollt wird, animiert wird. Die Idee verbindet Text, Bildmaterial und Orte miteinander; Besucher lesen die Informationen und sehen sie im Kontext der Karte).


Sechs Best Practices für die Landingpage-Animation
Die Identifizierung der Orte, an denen Animation nützlich ist, ist nur die halbe Wahrheit. Designer müssen auch Animationen richtig implementieren. In diesem Abschnitt erfahren Sie, wie Sie wie ein Profi animieren.
1. Animieren Sie nicht mehrere Elemente gleichzeitig
Wenn mehrere Objekte gleichzeitig animiert werden, wird es für Benutzer ablenkend. Da das menschliche Gehirn und Auge fest verdrahtet sind, um auf sich bewegende Objekte zu achten, springt der Fokus des Benutzers von einem Element zum anderen, und das Gehirn benötigt zusätzliche Zeit, um herauszufinden, was gerade passiert ist (insbesondere, wenn die Bewegung sehr schnell erfolgt). Daher ist es wichtig, Animationen richtig zu planen.
Es ist wichtig, das Konzept der Übergangschoreographie zu verstehen: die koordinierte Abfolge von Bewegungen, die den Fokus des Besuchers aufrechterhalten, wenn sich die Schnittstelle ändert. Minimieren Sie die Anzahl der Elemente, die sich unabhängig voneinander bewegen; Es sollten nur wenige Dinge gleichzeitig passieren (normalerweise nicht mehr als zwei oder drei). Wenn Sie also mehr als drei Objekte verschieben möchten, gruppieren Sie einige Objekte und transformieren Sie sie als eine Einheit, anstatt sie unabhängig voneinander zu animieren.

Slides bietet Webdesignern einen hervorragenden Vorteil: Es verhindert, dass sie Bewegung im Design überbeanspruchen. Jeder in Google Präsentationen verfügbare animierte Effekt wurde sorgfältig entwickelt, um Inhalte auf die bestmögliche Weise bereitzustellen.
2. Animation sollte nicht mit der Persönlichkeit der Zielseite in Konflikt geraten
Jedes Mal, wenn Sie einem Design eine Animation hinzufügen, bringen Sie Persönlichkeit ein. Diese Persönlichkeit hängt weitgehend von dem animierten Effekt ab, den Sie verwenden möchten.
Wenn Menschen mit einem Produkt interagieren, haben sie bestimmte Erwartungen. Stellen Sie sich vor, Sie entwerfen eine Zielseite für einen Bankdienst und entscheiden sich, eine Bounce-Animation zu verwenden, um ein Formular einzuführen, das die persönlichen Informationen des Benutzers erfasst. Viele Benutzer werden zögern, ihre Daten anzugeben, da das Formular ihren Erwartungen widerspricht.

Das Slides-Framework ermöglicht Ihnen die Auswahl aus 10 animierten Stilen wie Stack, Zen, Film, Cards und Zoom. Experimentieren Sie mit verschiedenen Effekten und wählen Sie, was für Ihren Fall am besten geeignet ist.

3. Sehen Sie sich die Zeit an
Beim Design von Animationen ist Timing alles. Das Timing Ihrer Animation kann den Unterschied zwischen einer guten und einer schlechten Interaktion ausmachen. Wenn Sie an Animationen arbeiten, verbringen Sie normalerweise ein Drittel Ihrer Zeit damit, die richtigen animierten Effekte zu finden, und die anderen zwei Drittel, um das richtige Timing zu finden, damit sich die Animation reibungslos anfühlt.
Halten Sie die Animation im Allgemeinen kurz. Animationen sollten dem Benutzer niemals beim Erledigen einer Aufgabe im Wege stehen, denn selbst die am besten ausgeführte Animation wäre wirklich ärgerlich, wenn sie den Benutzer verlangsamt. Die optimale Geschwindigkeit für eine UI-Animation liegt zwischen 200 und 500 Millisekunden. Eine Animation, die weniger als 1 Sekunde dauert, wird als sofort angesehen, während eine Animation, die länger als 5 Sekunden ist, ein Gefühl der Verzögerung vermitteln kann.
Wenn es darum geht, einen animierten Effekt zu erstellen, hat ein Parameter direkten Einfluss darauf, wie die Animation wahrgenommen wird: Easing oder Timing-Funktion in CSS-Begriffen. Easing hilft Designern, Bewegungen natürlicher zu gestalten.
Mit dem Slides-Framework können Webdesigner die Beschleunigung anpassen. Easing finden Sie neben anderen Effekten im Abschnitt „Effekteinstellungen“.

4. Denken Sie an Zugänglichkeit
Animation ist ein zweischneidiges Schwert. Es kann die Benutzerfreundlichkeit für eine Gruppe von Benutzern verbessern, während es für eine andere Gruppe Probleme verursacht. Apples Veröffentlichung von iOS 7 war ein aktuelles Beispiel für Letzteres. iOS 7 war voll von animierten Effekten, und kurz nach seiner Veröffentlichung berichteten iPhone-Benutzer, dass ihnen die animierten Übergänge schwindelig machten.
Ihre Verantwortung als Designer besteht darin, darüber nachzudenken, wie Menschen mit Sehstörungen mit Ihrem Design interagieren. Überprüfen Sie die Richtlinien der WCAG zur Animation und stellen Sie sicher, dass Ihr Design mit ihnen übereinstimmt. Verfolgen Sie, ob ein Benutzer die Animations- oder Bewegungsmenge minimieren möchte. Eine spezielle CSS-Medienfunktion, „bevorzugt reduzierte Bewegung“, erkennt, ob der Benutzer angefordert hat, dass das System die verwendete Menge an Animation oder Bewegung minimiert. Wenn es auf "Reduzieren" eingestellt ist, ist es besser, die Menge an Bewegung und Animation zu minimieren (z. B. durch Entfernen aller nicht wesentlichen Bewegungen).
Führen Sie außerdem Usability-Tests durch, um sicherzustellen, dass Benutzer mit allen Fähigkeiten, einschließlich Menschen mit Sehstörungen, keine Probleme haben, mit Ihrem Design zu interagieren.
5. Erstellen Sie Prototypen und testen Sie Ihre Designentscheidungen
Es macht Spaß, mit Animationen zu spielen. Es ist leicht, über Bord zu gehen und mit einem Design zu enden, das Benutzer mit zu viel Bewegung überfordert. Leider gibt es keine Wunderwaffe für großartige Animationen; Es ist schwierig, klare Kriterien dafür festzulegen, was „gerade genug“ ist. Seien Sie bereit, Zeit für das Prototyping, Testen und Optimieren animierter Effekte aufzuwenden.
Hier sind ein paar Tipps, die es wert sind, beim Testen berücksichtigt zu werden:
- Auf unterschiedlicher Hardware testen.
Viele Hardwarefaktoren können die Animationsleistung drastisch beeinflussen: Bildschirmgröße, Bildschirmdichte, GPU-Leistung, um nur einige zu nennen. Infolgedessen hat ein Benutzer auf einem hochauflösenden Bildschirm möglicherweise eine völlig andere Erfahrung als ein Benutzer auf einem älteren Bildschirm. Berücksichtigen Sie solche Faktoren beim Entwerfen von Animationen, um Leistungsengpässe zu vermeiden. Geben Sie langsamer Hardware keine Schuld; Optimieren Sie Ihre Animation, damit sie auf allen Arten von Geräten hervorragend funktioniert. - Am Handy testen.
Die meisten Websites werden auf einem Desktop erstellt und getestet; Das mobile Erlebnis und die Animationsleistung werden oft als nachträglicher Einfall behandelt. Das Fehlen von Tests auf Mobilgeräten könnte viele Probleme für mobile Benutzer verursachen, da einige animierte Techniken auf dem Desktop hervorragend funktionieren, aber nicht so gut auf Mobilgeräten. Um negative Erfahrungen zu vermeiden, vergewissern Sie sich, dass Ihr Design sowohl auf dem Desktop als auch auf Mobilgeräten einwandfrei funktioniert. Testen Sie früh und oft auf Mobilgeräten. - Sehen Sie sich die Animation langsam an.
Es kann schwierig sein, Probleme zu erkennen, wenn eine Animation (insbesondere eine komplexe) mit voller Geschwindigkeit läuft. Wenn Sie die Animation verlangsamen (z. B. auf ein Zehntel der Geschwindigkeit), werden solche Probleme deutlich. Sie können auch Zeitlupenvideos Ihrer Animationen aufnehmen und sie anderen Personen zeigen, um andere Perspektiven zu erhalten.
Mit dem Slides-Framework können Sie in wenigen Minuten einen interaktiven High-Fidelity-Prototyp erstellen. Sie können einen WYSIWYG-Editor verwenden, um animierte Effekte zu erstellen, das Design zu veröffentlichen und zu sehen, wie es sowohl auf Desktop- als auch auf Mobilgeräten funktioniert.
6. Animation sollte kein nachträglicher Einfall sein
Es gibt einen Grund, warum so viele Designer Animationen für ein unnötiges Feature halten, das die Benutzeroberfläche überlastet und komplizierter macht. In den meisten Fällen ist dies der Fall, wenn Designer Animationen am Ende des Designprozesses als Lippenstift für das Design einführen – mit anderen Worten: Animation um der Animation willen. Zufällige Bewegungen ohne jeden Zweck werden Besuchern nicht viel nützen und können leicht ablenken und stören.
Um aussagekräftige Animationen zu erstellen, nehmen Sie sich zu Beginn des Projekts Zeit, um über Bereiche nachzudenken, in die Animationen natürlich passen würden. Nur auf diese Weise wird die Animation zum Benutzerfluss natürlich.
Fazit
Eine gute funktionale Animation macht eine Landingpage nicht nur ansprechender, sondern auch benutzerfreundlicher. Richtig ausgeführt, kann Animation eine Zielseite aus einer Folge von Abschnitten in ein sorgfältig choreografiertes, einprägsames Erlebnis verwandeln. Das Slides-Framework hilft Webdesignern, Animationen zu verwenden, um klar zu kommunizieren.
