Kopieren, wenn Sie können: Verbessern Sie Ihre UI-Designfähigkeiten mit Kopierarbeiten
Veröffentlicht: 2022-03-10Was ist denn hier los?
Ich spreche von Kopierarbeiten. Copywork ist eine Technik, die Schriftsteller und Maler seit Jahrhunderten anwenden. Es ist der Prozess, ein vorhandenes Werk so genau wie möglich nachzubilden, um die eigenen Fähigkeiten zu verbessern. In unserem Fall bedeutet dies, das Design einer Benutzeroberfläche (UI) Pixel für Pixel neu zu erstellen.
Weiterführende Literatur zu SmashingMag:
- Wie Sie Ihre Problemlösung und Kreativität transformieren
- Verwenden von Sketch für Responsive Webdesign
- Urheberrecht und Lizenzen verstehen
- Die chaotische Kunst des UX-Skizzierens
Es ist nicht so sinnlos, wie es klingt, versprochen. Der Trick besteht darin, ein Design auszuwählen, das besser ist als das, wozu Sie derzeit in der Lage sind. Indem Sie etwas außerhalb Ihres Steuerhauses kopieren, erweitern Sie Ihre Fähigkeiten.
Wenn Sie also Ihre Farbverwendung verbessern möchten, kopieren Sie etwas mit verrückten Farbverläufen oder einer kräftigen Palette. Wenn Sie im Luxus-Branding besser werden wollen, kopieren Sie eine hervorragende Website mit einem edlen Look and Feel.
Offensichtlich ist diese Technik keine Raketenwissenschaft. Eigentlich wäre es schwer, sich eine banalere Übung vorzustellen. Aber es ist der effektivste Weg, den ich kenne, um meine UI-Designfähigkeiten zu verbessern.

Aber wir überholen uns.
Schriftsteller kopieren Schriftsteller
Ich habe zum ersten Mal auf dem Blog The Art of Manliness von Copywork gehört, wo Brett McKay eine lange Geschichte von Menschen erzählt, die Copywork zur Entwicklung ihrer Schreibfähigkeiten verwendet haben.
- Jack London kopierte Schwaden von Rudyard Kiplings Werken, um die Weltklasse-Kadenz und -Phrasierung seines Vorfahren anzupassen.
- Robert Louis Stevenson studierte akribisch Abschnitte der Schrift, die er besonders schön fand, und gab sie dann Wort für Wort aus dem Gedächtnis wieder.
- Benjamin Franklin folgte einer Variante des Kopierens, schrieb Notizen zu jedem Satz in einem Aufsatz und versuchte dann, ein paar Tage später, den Aufsatz neu zu erstellen, indem er seine Notizen las – und die Ergebnisse verglich.
Die Liste geht weiter. Ich weiß, dass Raymond Chandler, der berühmte Krimiautor, eine ähnliche Technik wie Benjamin Franklin verwendete, indem er eine Novelle anhand einer detaillierten Beschreibung umschrieb und dann seine mit dem Original verglich, um den Ablauf zu untersuchen.
Tatsächlich schrieb er später im Leben an den ursprünglichen Autor und sagte ihm, wie lehrreich die Übung sei. Achten Sie auf seine Analyse:
Ich fand heraus, dass der kniffligste Teil Ihrer Technik die Fähigkeit war, Situationen zu überspielen, die ans Unglaubwürdige grenzten, aber beim Lesen ganz real erschienen. Ich hoffe, Sie verstehen, dass ich das als Kompliment meine. Ich bin noch nie in die Nähe gekommen, es selbst zu tun. Dumas hatte diese Eigenschaft in sehr starkem Maße. Auch Dickens. Es ist wahrscheinlich die Grundlage aller schnellen Arbeit, weil schnelle Arbeit natürlich ein großes Maß an Improvisation hat und es ein ziemlicher Trick ist, eine improvisierte Szene unvermeidlich erscheinen zu lassen.
Dies ist keine Routineübung. Chandler achtet sehr genau auf die Unterschiede zwischen seinem Werk und dem Original und ist mit den Feinheiten des Stils vieler Autoren bestens vertraut. Können Sie so artikuliert über UI-Design sprechen? Wenn nicht, kann ich Copywork empfehlen?
So wie ein Autor, der die Großen vor ihm kopiert, unbewusst die kleinsten Entscheidungen dieser Autoren aufnimmt – die Wortwahl, die Formulierung, den Rhythmus und so weiter –, absorbiert ein Designer, der Kopierarbeiten durchführt, auch die subtilsten Entscheidungen in den Designs, die er studiert – die Abstände, das Layout, die Schriftarten , dekorative Elemente. Darin liegt seine Kraft.
Werfen wir jedoch einen kurzen Blick auf das Kopieren in einer anderen Kunstform, die eine bemerkenswert lange Geschichte hat.
Malerei der Alten Meister
Wenn Sie durch ein Kunstmuseum gewandert sind, haben Sie wahrscheinlich Kopierarbeiten in Aktion gesehen. Abgesehen von meinem eigenen Schreibtisch ist es der einzige Ort, an dem ich es gesehen habe.

Maler haben eine noch längere Geschichte als Schriftsteller, die Meister zu kopieren. Leonardo da Vinci entwickelte seine Kunst (jedenfalls eine seiner Künste), indem er seinen Lehrer Andrea Del Verrocchio kopierte – eine gängige Praxis unter Renaissance-Künstlerlehrlingen. Tatsächlich verordnete Da Vinci das Kopieren als Übung numero uno für Kunststudenten:
Der Künstler sollte zuerst seine Hand üben, indem er Zeichnungen aus der Hand eines guten Meisters kopiert.
Warum? Denn das Kopieren direkt von einem Master bietet eine kontrollierte Umgebung , in der Sie Ihr Auge schulen können.
Wenn Sie andererseits eine Live-Szene malen, gibt es eine Menge zu befürchten – das Modell bewegt sich, der Wind nimmt zu, die Sonne geht unter. Bis Ihr Gehirn natürlich in Form und Farbe denken kann, wird das Malen in der realen Welt schwierig sein. Aber im Studio kannst du dir die Zeit nehmen, die du brauchst, um dir die Grundlagen anzueignen.
Während UI-Designer nichts auf die gleiche Weise wie Maler nach einer natürlichen Szene modellieren, bietet Copywork eine nützliche Möglichkeit, Variablen und Ablenkungen zu eliminieren und gleichzeitig Ihre Fähigkeiten zu verbessern.
Aber obwohl es einst eine grundlegende Übung einiger der größten Künstler der Welt war, ist das Kopieren in Ungnade gefallen. Heutzutage wird es als abgedroschen, unkreativ und nach Plagiat riechend angesehen.
Warum also sollte ein UI-Designer zu Übungszwecken kopieren?
Es dreht sich alles um die (Wiederherstellung) der Details
Das Wesentliche ist: Wenn Sie ein Design Pixel für Pixel neu erstellen, müssen Sie jede Entscheidung, die der ursprüngliche Designer getroffen hat, neu treffen. Welche Schriftart? Wie groß? Wie sind die Dinge angeordnet? Welche Bilder und Hintergründe und Dekorationen? Sie tauchen ein in die kleinen Designentscheidungen großartiger Designer.
Sie könnten argumentieren, dass Sie alle Entscheidungen verpassen würden, die der Designer in Betracht gezogen hat, und die Gründe dafür, warum sie sich für das entschieden haben, was sie getan haben. Fair genug – aber das geht am Punkt vorbei. Richtig gemacht, setzen Sie Kopierarbeiten Designentscheidungen aus, die Sie alleine einfach nicht getroffen hätten.

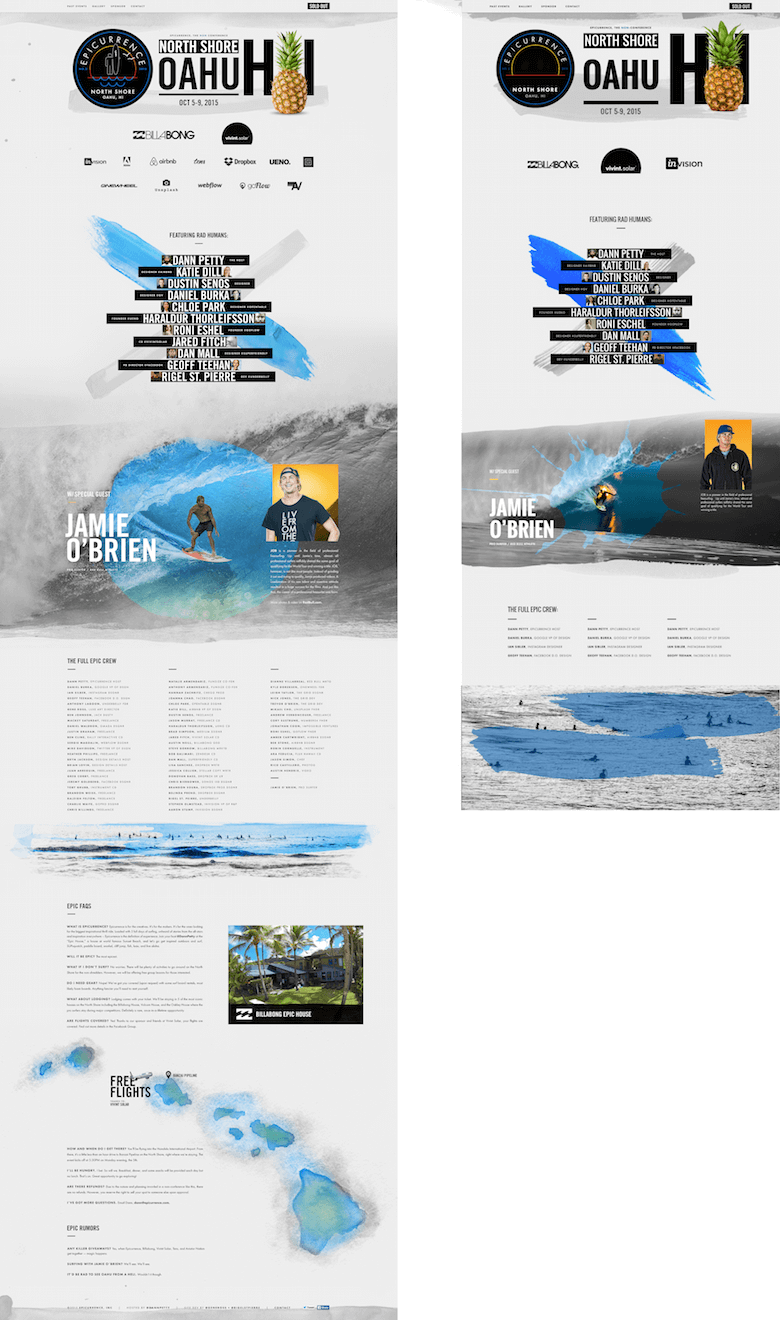
Nehmen wir ein Beispiel. Eines der wortschatzerweiterndsten Stücke, die ich kopiert habe, ist Dann Pettys wundervolle Epicurrence-Website. Allein aus der Überschrift habe ich drei Dinge verinnerlicht:
- Wahnsinnig große Schriftgröße . Meine Kopie des Originals enthielt die Hawaii-Initialen „HI“ in Schriftgröße 365. Niemals in meinen Jahren professioneller Arbeit hatte ich auch nur daran gedacht, einen so großen Text zu erstellen. Dennoch verwendet er es als visuelles Element, indem er es mit den anderen Header-Elementen ausrichtet und sogar ein Bild zwischen die Buchstaben setzt. Sehr cool.
- Malstrich als „Schatten“ Ein Aquarellfleck zieht sich über die Unterseite des Siegels, den Kopf und die Ananas. Es ist an der Stelle, wo ein Schatten sein könnte, als ob der Schatten auf das Blatt gemalt wäre. Whoa – das ist nicht die übliche Art, es zu tun!
- Großschrift mit großzügigem Buchstabenabstand . Zweifellos fügt dieser Großbuchstabentext ein starkes Element der Ausrichtung hinzu, und das Aufpumpen des Buchstabenabstands ist eine lehrbuchmäßige Methode, um der Typisierung etwas Eleganz zu verleihen, aber ich ertappe mich dabei, dass ich mich sehr darüber ärgere, dies zu tun. Es war cool zu sehen, dass der gesamte Text hier groß geschrieben ist und im Grunde auch alle Buchstabenabstände geändert wurden.
Nun, ich hatte Dann Pettys Design gesehen, bevor ich mich entschied, es zu kopieren. Ich dachte: „Wow, das sieht toll aus.“ Und selbst als meine Augen das Design beschönigten, war es nicht so, als hätte ich jede Technik, die er verwendete, sofort verinnerlicht. Erst als ich es kopierte, begann ich, diese Dinge bewusst in mein UI-Toolkit zu übernehmen.

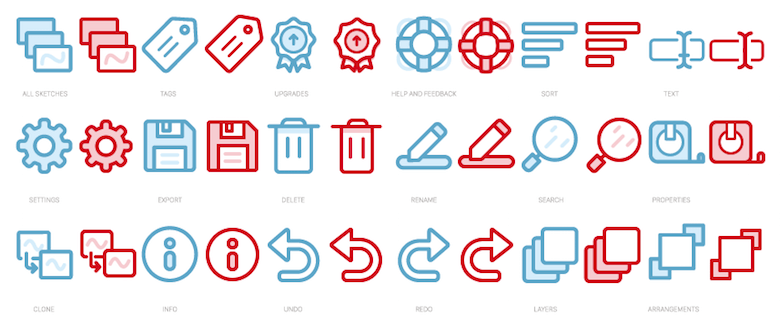
Hier ist ein weiteres Beispiel, das Skedio-Icon-Set von Master-Icon-Designer Vic Bell. (Ihre Originale sind in Blau, meine Kopien in Rot.)
Dies war eine faszinierende Übung für mich, insbesondere weil Vics Symbole ein oder zwei Schritte detaillierter sind als die meisten meiner Apps, an denen ich arbeite. Sie fügte diese Komplexität auf zwei subtile Weise hinzu:
- Ein zweiter, hellerer Blauton . Vergleichen Sie die Füllfarbe des Symbols „Einstellungen“ (Zeile 2, Symbol 1) mit der Umrissfarbe. Die meisten Symbole, die ich entworfen habe, sind nur einfarbig.
- Eine zweite, hellere Strichstärke . Sie können es im „Text“ des Symbols „Tags“ (Zeile 1, Symbol 2) und im Pfeil auf dem Symbol „Upgrades“ (Zeile 1, Symbol 3) sehen. Ich habe nach der Regel gelebt, dass Konsistenz im Icon-Design von größter Bedeutung ist, daher war es faszinierend, Vics Verwendung von 3-Pixel-Akzentlinien in einem hauptsächlich 4-Pixel-Liniensatz zu sehen.
Aber die Stärke von Copywork liegt nicht nur darin, diese Details auf einer oberflächlichen Ebene zu sehen, sondern auch darin, sich genau damit vertraut zu machen, wie sie im gesamten Design verwendet werden.
Nehmen wir die Idee des zweiten, helleren Farbtons. Es ist eine Sache, sich für einen zweiten Farbton als Akzentfarbe zu entscheiden. Hier sind vier Möglichkeiten, wie Vic den helleren Farbton in diesem Symbolsatz verwendet hat:

- Als Schatten . Der Mülleimerdeckel des Symbols „Löschen“ (Zeile 2, Symbol 3) hat dieses sekundäre Blau in seinem Schatten. Sie können einen ähnlichen, aber noch subtileren Schatten unter dem Medaillon im Symbol „Upgrades“ (Reihe 1, Symbol 3) sehen.
- Als Lichtblick . Der hellere Farbton wird als Lichtreflexion in der Lupe des „Suchen“-Icons (Zeile 3, Icon 5) verwendet.
- Für Farbkontraste . Vic verwendet Weiß und Hellblau als zwei Kontrastfarben im Rettungsring des Symbols „Hilfe und Feedback“ (Reihe 1, Symbol 4). Dasselbe gilt für den Stift im Symbol „Umbenennen“ darunter (Zeile 2, Symbol 4).
- Für visuellen Gewichtskontrast . Dieser war für mich der subtilste. Beachten Sie, dass die Hintergrundkarten – aber nicht die Vordergrundkarte – des Symbols „Alle Skizzen“ (Reihe 1, Symbol 1) und des Symbols „Ebenen“ (Reihe 3, Symbol 5) hellblau sind. Die Vordergrundkarte in beiden ist weiß, wodurch sie mehr Kontrast zum Rest des Symbols erhält. Wenn die Hintergrundkarten weiße Füllungen hätten, hätte der scharfe Kontrast zwischen ihren Rändern und Füllungen das Auge abgelenkt – so wie es ist, wird das Auge direkt auf die vordere Karte gelenkt.
Diese Strategien sind detaillierter, als jede Klasse über Ikonen darauf eingehen würde. Es handelt sich um einmalige Tipps und Techniken, die direkt vom Geist eines Meisters zu Ihnen gelangen, wenn Sie bereit sind, sich die Mühe zu machen, Kopien zu erstellen.
In Ordnung, lassen Sie uns hier ein weiteres Beispiel behandeln.

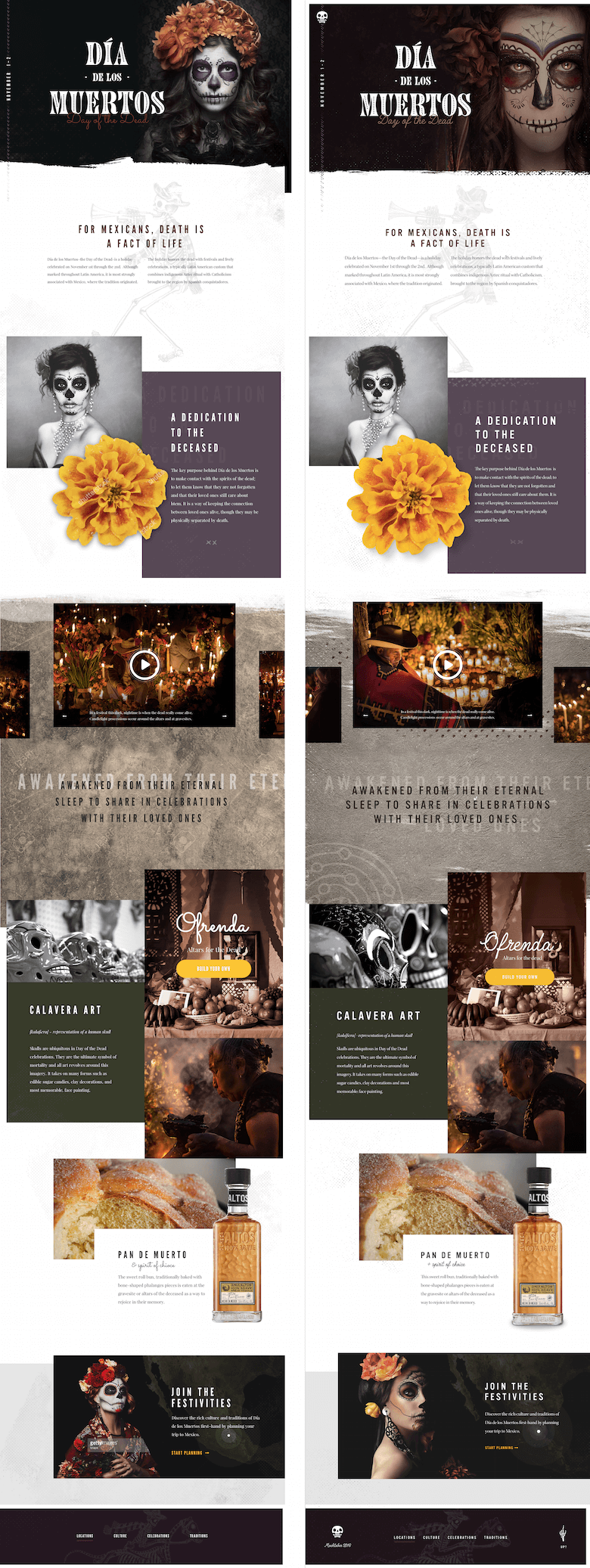
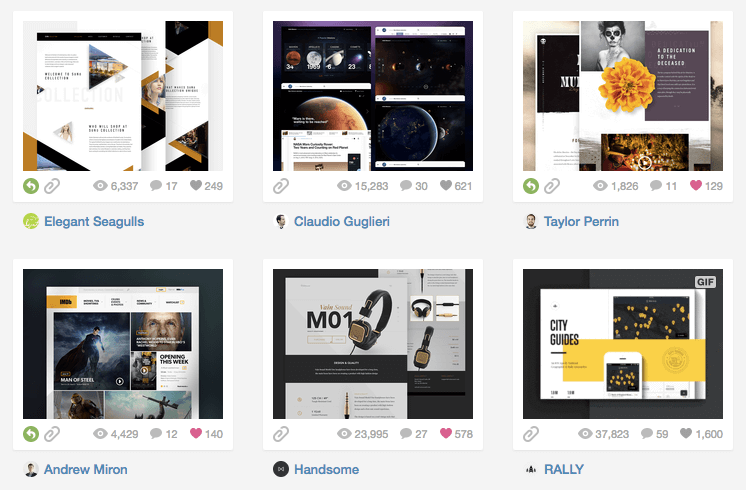
Ich habe Taylor Perrins Dia de los Muertos-Design vor nicht allzu langer Zeit gesehen und es hat mich umgehauen. Er macht einen fantastischen Job darin, Elemente zu verwenden, mit denen ich zu kämpfen habe, wie schöne Fotografie, reichhaltige Texturen und Panorama-Layouts.
Vieles davon ist darauf zurückzuführen, womit ich meine Zeit verbringe – hauptsächlich Informations-Apps für Unternehmen. Der Look ist clean und schlicht, das Branding bieder.
Das Kopieren von Taylors Dia de los Muertos-Mockup hat mein Design-Denken in vielerlei Hinsicht erweitert:
- Ein neuer Arbeitsablauf . Ich bin seit dem ersten Tag ein großer Befürworter von Sketch und unterrichte sogar einen UI-Kurs, der auf Sketch basiert, aber seine Einfachheit hat auch Nachteile. Seit dem Wechsel von Photoshop zu Sketch tendieren meine Designreflexe nämlich dazu, dass alles flache Rechtecke sind. In dieser Übung habe ich fast jeden Hintergrund auf der ganzen Seite texturiert, und es war eine großartige Erinnerung daran, dass ein Durchlauf in Photoshop während des Designprozesses mir viel mehr Vielseitigkeit im Stil ermöglicht als einfache farbige Rechtecke.
- Anständiges Vermögen glänzen lassen . Eines der ersten Assets, die ich aufspüren und neu gestalten musste, war die Illustration des Skeletts, das das Horn spielt. Als ich es online fand, war ich überwältigt. Wenn ich das ursprüngliche Mockup entworfen und diese Illustration gefunden hätte, hätte ich sie wahrscheinlich verpasst. Dennoch sah es in Perrins Mockup großartig aus. Der Vergleich des Originalbildes mit seinem Mockup war eine Lektion in all der Aufräumarbeit, die man mit mittelmäßigen Assets machen kann, und in der Vorstellung, wie sie über ihr unmittelbares Erscheinen hinaus verwendet werden können.
- Layouts in voller Breite . Obwohl es populär geworden ist, Panorama-Layouts über die gesamte Breite der Seite zu haben, egal wie breit der Bildschirm wird, habe ich selbst sehr wenig davon gemacht. Diese Übung war ein großer Vertrauensschub für diese Art von Layout. Während ich kopierte, versuchte ich, bestimmte Details (wie die Schriftgröße einer bestimmten Kopie) zu erraten und zu sehen, was sich richtig anfühlte; dann habe ich kontrolliert und angepasst. Wenn ich das nächste Mal ein Layout mit einer Breite von 1400 Pixeln erstelle, wird es mir nicht fremd sein, wenn Überschriften 60 Pixel groß sind.
Bin ich jetzt so gut wie Dann Petty oder Vic Bell oder Taylor Perrin? Ich fürchte, das wird einige Zeit dauern – sie gehören zu den besten UI-Designern im Spiel. Aber glauben Sie besser, dass ich jeden Tag meine Fähigkeiten und Techniken vorantreibe, um ihr Know-how zu integrieren.
Häufige Fragen
Wann machen Sie Kopierarbeiten?
Ich beginne viele Morgen mit 30 Minuten Kopierarbeit. Dies hat zwei Vorteile:
- Es gibt mir Energie für den Tag, weil ich gleich nach dem Aufwachen neue Sachen lerne.
- Es ist eine viel produktivere und energiesparendere Aufwachaktivität als das Abrufen von E-Mails oder sozialen Medien. Etwas muss getan werden, während der Kaffee brüht.
Nur 30 Minuten? Was ist, wenn Sie ein Stück nicht beenden?
Dann mache ich am nächsten Tag weiter. Und so weiter.
Was soll ich kopieren?
Kopieren Sie etwas, das eine Ihrer Fähigkeiten über ihr aktuelles Niveau hinaustreibt . Kopieren Sie etwas, das eine Technik aufweist, die Sie nicht verfeinert haben.

Für Ideen stöbere ich gerne in Dribbble. Ich bewahre einen Dribbble-Eimer mit Copywork-Bildern auf – Dinge, die ich von anderen Designern gefunden habe und die ich kopieren möchte (oder bereits habe).
Ich kann auch ein paar Designer empfehlen, die ihren eigenen Stil herausgearbeitet haben und denen, die noch die Grundlagen lernen, viel bieten:
- Jonathan Quentin verwendet Farben und Farbverläufe sehr gut. Schauen Sie sich seine Arbeit an, um Ihre Farbauswahl zu verbessern.
- Brijan Powell ist der Chef bei der Herstellung von Designs, die edel und hochwertig, aber dennoch durch und durch maskulin sind.
- Tubik Studio ist fantastisch in allem, was hell, farbenfroh und fröhlich ist.
Obwohl ich Dribbble zum Kopieren verwende (es ist eine großartige Möglichkeit, Bilder in hoher Qualität schnell zu durchsuchen und zu speichern), funktionieren Live-Websites auch hervorragend. Zum Beispiel steht Blu Homes als nächstes auf meiner Liste!
Wenn Sie ein professioneller Designer sind, hier sind ein paar weitere Ideen:
- Manchmal kopiere ich die Websites und Apps meiner Kunden, wenn sie möchten, dass mehr UI-Arbeiten in diesem Stil ausgeführt werden.
- Manchmal kopiere ich die Websites und Apps meiner potenziellen Kunden, damit ich vom ersten Gespräch an ihre visuelle Designsprache besser kenne.
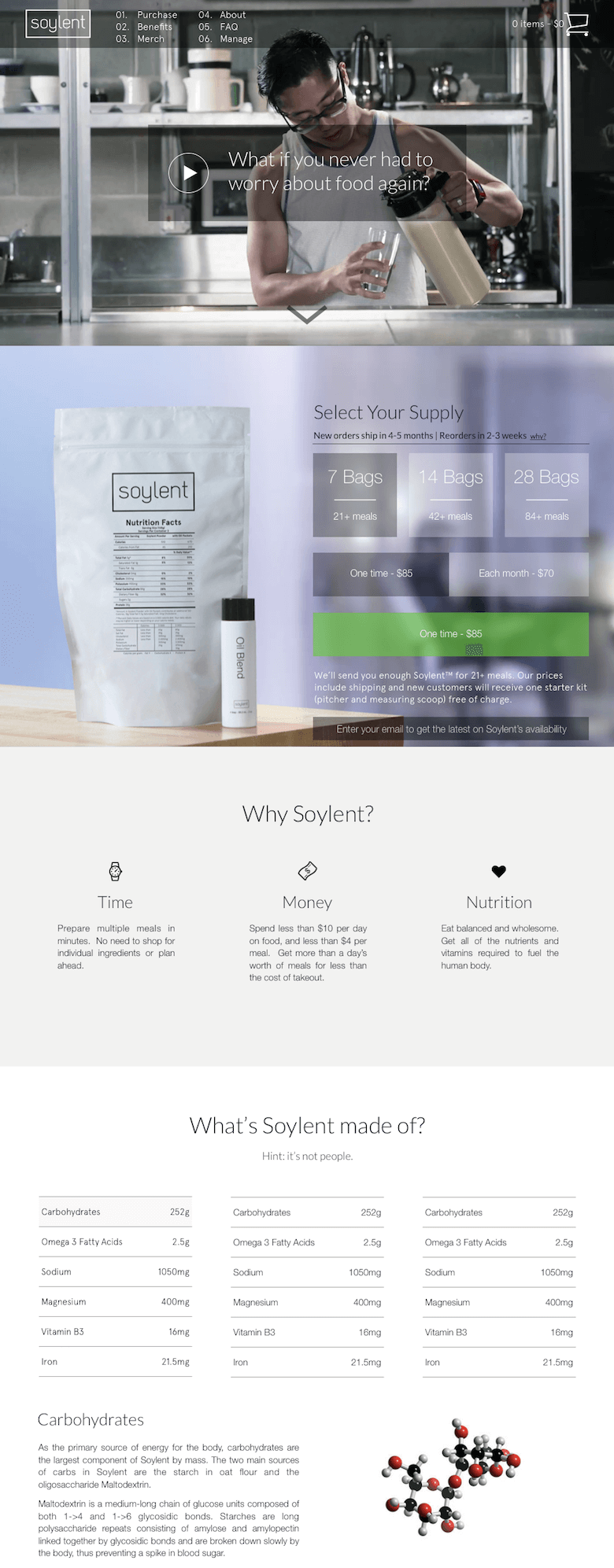
Zum Beispiel habe ich einige Designarbeiten für Soylent, die Firma für Mahlzeitenersatz, gemacht. Sobald sie sich bei mir gemeldet haben, habe ich es auf meine To-Do-Liste gesetzt, um ihre Homepage zu reproduzieren. Ich wollte in der Lage sein, fließend darüber zu sprechen, wie sie Farbe, Typografie und Bilder verwendet haben.

Muss ich das Original perfekt kopieren?
Ich denke, dass Kopierarbeiten einem abnehmenden Ertrag unterliegen – also nein, Sie müssen nicht perfekt kopieren. Aber (und das ist wichtig) Sie können es nicht schlechter kopieren als das Original. Man muss etwas erreichen, was man als gleichwertig oder besser ansieht, auch wenn die Details nicht ganz übereinstimmen.
Sie haben nicht immer Zugriff auf dieselben Schriftarten und Ressourcen, daher sind geringfügige Unterschiede selbstverständlich. Ich habe festgestellt, dass Identifont und WhatTheFont großartige Ressourcen sind, um herauszufinden, welche Schriftarten in Bildern verwendet werden.
Kopieren Sie mehrere Bilder in Serie, um eine bestimmte Fähigkeit zu verbessern?
Das Kopieren von fünf Designs, die beispielsweise in Typografie hervorragende Leistungen zeigen, ist eine großartige Möglichkeit, diese eine Fähigkeit zu verbessern. Ich ziehe es jedoch vor, zu allem herumzuhüpfen, was mir ins Auge fällt. Es ist ein guter Ausgleich zu dem, woran ich gerade arbeite, und es hält die Dinge interessant.
Kopieren Sie in Sketch oder in HTML und CSS?
Ich kopiere in Sketch. Ich finde, CSS ist ein schlechtes Medium für visuelles Denken, und Texten ist eine visuelle Übung. Beim Schreiben von CSS verzettele ich mich, wenn ich über die richtige Positionierung jedes kleinen Elements nachdenke – genau das, worüber man sich Sorgen machen muss, wenn man ein guter CSS-Programmierer werden will, aber eine schreckliche Ablenkung, wenn man versucht, sein eigenes zu verbessern Fähigkeit zur visuellen Gestaltung.
Kann ich es in mein Portfolio aufnehmen?
Tu das nicht. Portfolios dienen dazu, Ihre eigene Arbeit zu präsentieren. Copywork ist nur eine Übung, um Ihre Designfähigkeiten zu verbessern.
Wird mich das nicht zum Plagiieren veranlassen?
Nein, aber hier sind einige großartige Ratschläge von Designer Sean McCabe zur Vermeidung von Plagiaten:
- Saugen Sie alle Inspirationen auf, die Sie sich wünschen.
- Schlafen Sie darauf.
- Produzieren Sie Ihre neue Arbeit aus dem Gedächtnis.
Übrigens ist das Kopieren aus dem Gedächtnis statt vom Original direkt vor Ihnen eine Variante der Kopierarbeit, die Sie weit weniger anfällig für exakte Reproduktion macht. Allerdings würde ich diese Übung für fortgeschrittenere Kopierer empfehlen. Wenn Sie blind arbeiten, treffen Sie sowohl die Low-Level- als auch die High-Level-Entscheidungen ohne Anleitung. Wenn Sie versuchen, etwas zu reproduzieren, das über Ihrem Niveau liegt, können Sie durch direktes Kopieren viel lernen.
Unter Künstlern und Kreativen besteht ein bemerkenswerter Konsens darüber, dass es bei Kreativität im Wesentlichen darum geht, Bestehendes miteinander zu vermischen. Nichts ist ganz original.
Unreife Dichter ahmen nach; reife Dichter stehlen; schlechte Dichter verunstalten, was sie nehmen, und gute Dichter machen daraus etwas Besseres oder zumindest etwas anderes. Der gute Dichter schweißt seinen Diebstahl zu einem einzigartigen Gefühlsganzen zusammen, ganz verschieden von dem, aus dem er herausgerissen wurde; der schlechte Dichter wirft es in etwas, das keinen Zusammenhalt hat.– T.S. Eliot
Ich wollte Musik hören, die noch nicht passiert war, indem ich Dinge zusammenstellte, die etwas Neues suggerierten, das noch nicht existierte. – Brian Eno
Alle Schriften sind in der Tat Cut-ups. Eine Collage aus gelesenen, gehörten Wörtern. Was sonst? – William S. Burroughs
Copywork ermöglicht es Ihnen, Inspiration aufzugreifen und sie in Ihren eigenen Stil umzuwandeln. Ein beiläufiger Blick auf ein großartiges neues Design würde nur die Oberfläche von Technik und Stil offenbaren, aber mit Copywork können Sie tief gehen und Ihre Fähigkeiten wirklich erweitern.
Ist Copywork wirklich etwas für mich?
Wenn Sie nicht auf der ganzen Welt für Ihren unnachahmlichen Stil bekannt sind, würden Sie wahrscheinlich davon profitieren.
Das deckt die häufigsten Fragen ab, die ich zum Thema Copywork bekomme. Es ist eine einfache Praxis, aber eine, die sich auszahlt. Wenn Sie konsequent Stücke kopieren, die Sie beeindrucken oder über Ihrem Niveau liegen, dann werden Sie eine Handvoll – wenn nicht Dutzende – von Techniken und Taktiken aufgreifen, die Sie auf alles anwenden können, woran Sie gerade arbeiten. Der Rest der Kunstwelt tut dies seit Jahrhunderten; Es ist Zeit für Designer, aufzuholen.
Wenn Sie also das nächste Mal Ihr visuelles Vokabular erweitern möchten, öffnen Sie ein großartiges Design (für den Anfang können Sie meinen Dribbble-Kopiereimer nach Inspiration durchsuchen), legen Sie gute Musik auf und fangen Sie an, die Pixel herauszukurbeln.
