Verbesserung der Zugänglichkeit von Farben für farbenblinde Benutzer
Veröffentlicht: 2022-03-10Laut Color Blind Awareness sind 4,5 % der Bevölkerung farbenblind. Wenn Ihr Publikum hauptsächlich männlich ist, erhöht sich dies auf 8 %. Das Entwerfen für farbenblinde Menschen kann leicht vergessen werden, da die meisten Designer nicht farbenblind sind . In diesem Artikel gebe ich 13 Tipps, um das Erlebnis für farbenblinde Menschen zu verbessern – etwas, von dem oft auch Menschen mit normalem Sehvermögen profitieren können.
Was ist Farbenblindheit?
Es gibt viele Arten von Farbenblindheit, aber es kommt darauf an, Farben nicht klar zu sehen, Farben zu verwechseln oder bestimmte Farben nicht unterscheiden zu können.
Diese Probleme können auch durch die Umgebungen verschärft werden, in denen Menschen Websites nutzen. Dazu können minderwertige Monitore, schlechte Beleuchtung, Bildschirmspiegelung, winzige mobile Bildschirme und das Sitzen in großer Entfernung von einem riesigen Fernsehbildschirm gehören.
Sich für Lesbarkeit und Erschwinglichkeit ausschließlich auf Farbe zu verlassen, erschwert die Nutzung einer Website, was sich letztendlich auf die Leserschaft und den Umsatz auswirkt.
Die folgenden Tipps sind zwar nicht erschöpfend, decken aber die meisten Probleme ab, die farbenblinde Menschen bei der Nutzung von Websites haben.
1. Textlesbarkeit
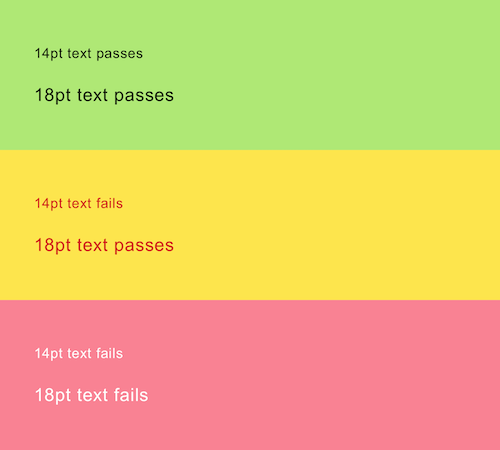
Um sicherzustellen, dass der Text lesbar ist, sollte er die Zugänglichkeitsrichtlinien basierend auf der Kombination von Textfarbe, Hintergrundfarbe und Textgröße wie folgt erfüllen:
„WCAG 2.0 Stufe AA erfordert ein Kontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text (14 Punkt und fett oder größer, oder 18 Punkt oder größer).“ — WebAim-Farbkontrastprüfer
Hier sind ein paar Beispiele für Farb- und Größenkombinationen, die passen und nicht bestehen:

2. Text überlagert Hintergrundbilder
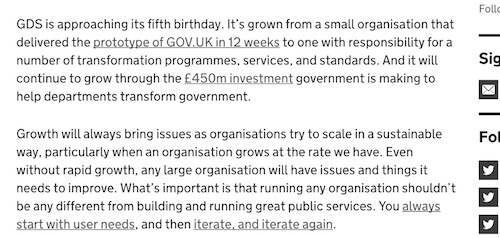
Das Überlagern von Text mit Bildern ist schwierig, da einige oder alle Bilder möglicherweise keinen ausreichenden Kontrast zum Text aufweisen.

Das Reduzieren der Hintergrunddeckkraft erhöht den Kontrast und macht den Text besser lesbar.

Alternativ können Sie den Text selbst so gestalten, dass er eine Volltonfarbe oder einen Schlagschatten oder etwas anderes hat, das Ihren Markenrichtlinien entspricht.
3. Farbfilter, Picker und Farbfelder
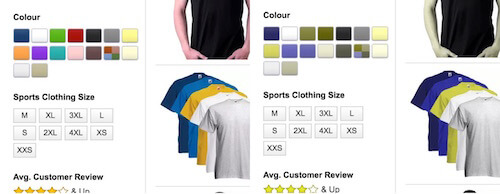
Der folgende Screenshot zeigt den Farbfilter bei Amazon, wie er von jemandem mit und ohne Protanopie (rot-grüne Farbenblindheit) gesehen wird. Ohne beschreibenden Text ist es unmöglich, zwischen vielen der verfügbaren Optionen zu unterscheiden.

Amazon zeigt beschreibenden Text an, wenn der Benutzer den Mauszeiger bewegt, aber Hover ist auf Mobilgeräten nicht verfügbar.
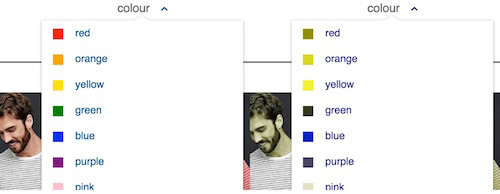
Gap löst dieses Problem, indem neben jeder Farbe eine Textbeschriftung hinzugefügt wird, wie unten gezeigt:

Dies ist auch für Menschen mit normalem Sehvermögen von Vorteil. Beispielsweise sind Schwarz und Marineblau Farben, die auf dem Bildschirm schwer zu unterscheiden sind. Eine Textbeschriftung nimmt dem Rätselraten ein Ende.
4. Fotos ohne nützliche Beschreibungen
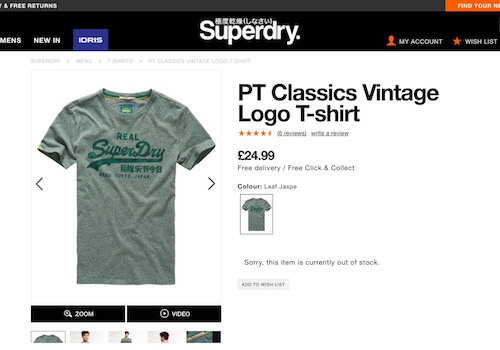
Der folgende Screenshot zeigt ein SuperDry-T-Shirt, das auf seiner Website zum Verkauf angeboten wird. Es wird als „Blatt-Jaspe“ bezeichnet, was mehrdeutig ist, da Blätter in verschiedenen Farben (grün, gelb, braun usw.) vorkommen können.

Jaspe (oder eher „Jaspe“) bedeutet zufällig gesprenkelt oder bunt, daher wäre es sinnvoll, dies zusätzlich zu der spezifischen Farbe zu verwenden: „Gray Green Leaf Jaspe“.
5. Linkerkennung
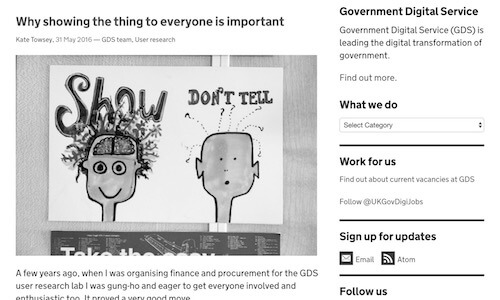
Links sollten leicht zu erkennen sein, ohne sich auf Farben verlassen zu müssen. Der folgende Screenshot simuliert die Sicht einer Person mit Achromatopsie (kann keine Farben sehen), die die Website des UK Government Digital Service (GDS) betrachtet. Viele der Links sind schwer zu erkennen. Ist Ihnen zum Beispiel aufgefallen, dass „GDS-Team, Nutzerforschung“ (zu finden unter der Überschrift) Links sind?

Um einen Link zu finden, müssen Benutzer mit der Maus darauf warten, dass sich der Cursor in einen Zeiger verwandelt. Auf Mobilgeräten müssen sie auf Text tippen, in der Hoffnung, dass dadurch eine Seitenanfrage gestellt wird.
Die obigen Links mit Symbolen sind leichter zu erkennen. Für diejenigen, die keine haben, wäre es eine gute Idee, eine Unterstreichung hinzuzufügen, was genau das ist, was die GDS im Hauptteil ihrer Artikel tut:

6. Farbkombinationen
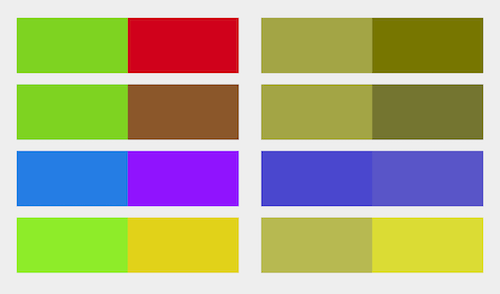
In der physischen Welt kann man nicht immer kontrollieren, welche Farben nebeneinander erscheinen: Ein roter Apfel ist vielleicht heruntergefallen und hat sich in grünes Gras geschmiegt. Wir können jedoch die Farben steuern, die wir zur Gestaltung unserer Website verwenden. Folgende Farbkombinationen sollten nach Möglichkeit vermieden werden:

- Grün Rot
- Grün Braun
- Blau Lila
- Grün blau
- hellgrün/gelb
- Blau grau
- Grün Grau
- Grün Schwarz

7. Platzhalter bilden
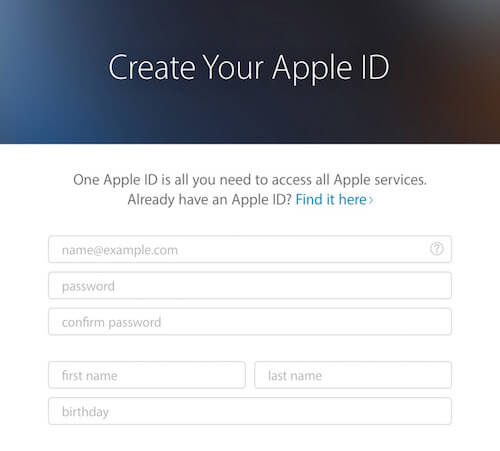
Die Verwendung eines Platzhalters ohne Beschriftung ist problematisch, da Platzhaltertext in der Regel nicht ausreichend kontrastreich ist. Apple hat dieses Problem mit seinem Registrierungsformular, wie unten gezeigt:

Eine Erhöhung des Kontrasts ist nicht ratsam, da dann Platzhaltertext und Benutzereingaben schwer zu unterscheiden sind.
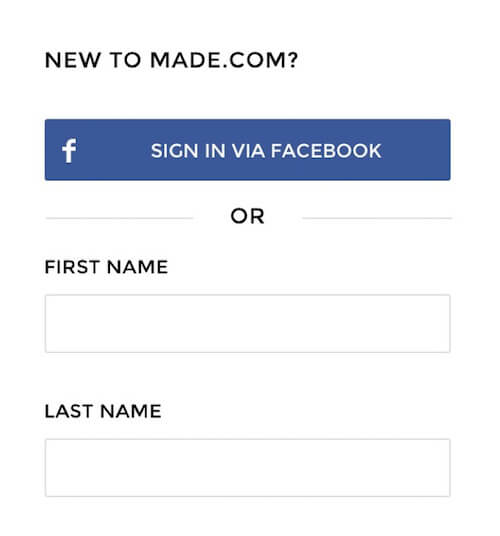
Es ist besser, Etiketten zu verwenden – ohnehin eine gute Praxis – mit ausreichendem Kontrast, und genau das tut Made.com, wie unten gezeigt:

8. Primärtasten
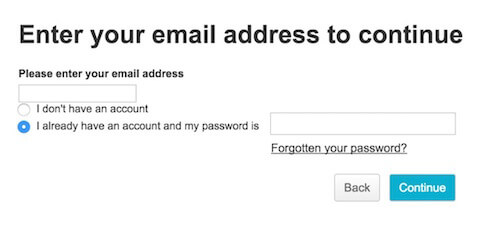
Häufig verwenden primäre Schaltflächen nur Farbe, um sich als solche darzustellen, und Argos tut genau dies auf seinem Anmeldebildschirm:

Ziehen Sie stattdessen die Verwendung von Größe, Platzierung, Kühnheit, Kontrast, Rändern, Symbolen und allem anderen in Betracht, was hilfreich ist – innerhalb der Grenzen Ihrer Markenrichtlinien. Als Beispiel verwendet Kidly Größe, Farbe und Ikonographie:

9. Warnmeldungen
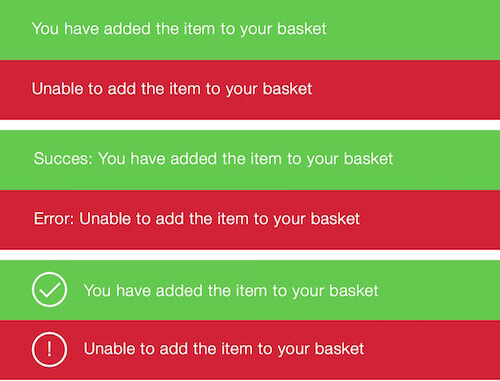
Erfolgs- und Fehlermeldungen sind oft grün bzw. rot gefärbt. Die meisten farbenblinden Menschen leiden nicht unter Achromatismus und assoziieren daher natürlich unterschiedliche Farben mit unterschiedlichen Botschaften. Wenn Sie jedoch Präfixtext wie „Erfolg“ oder, wie ich es bevorzuge, ein Symbol verwenden, ist es schnell und einfach zu lesen, wie unten gezeigt:

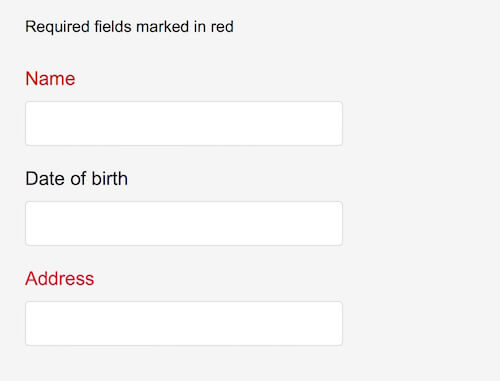
10. Erforderliche Formularfelder
Das Kennzeichnen von erforderlichen Feldern mit Farbe ist ein Problem, da einige Personen die Unterschiede möglicherweise nicht erkennen können.

Stattdessen könnten Sie Folgendes in Betracht ziehen:
- Pflichtfelder mit einem Sternchen markieren.
- Noch besser ist es, Pflichtfelder mit „erforderlich“ zu markieren.
- Entfernen Sie nach Möglichkeit optionale Felder vollständig.
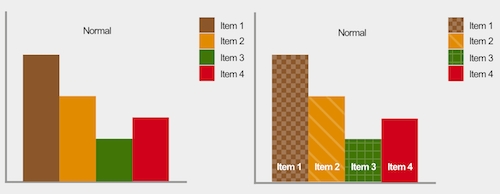
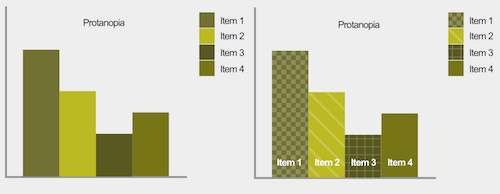
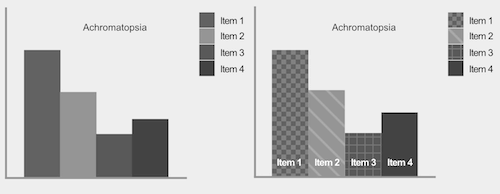
11. Grafiken
Farbe wird oft verwendet, um verschiedene Segmente eines Diagramms zu kennzeichnen. Das Bild unten zeigt, wie Menschen mit unterschiedlichem Sehvermögen dies sehen würden. Die farbenblinde freundliche Grafik befindet sich auf der rechten Seite.



Die Verwendung von Mustern und, wo möglich, das Platzieren von Text in jedem Segment macht Diagramme leicht verständlich. Wenn der Text nicht passt – wie es oft bei einem kleinen Kreisdiagrammsegment der Fall ist – reicht die Verwendung eines Schlüssels aus.
12. Zoomen
Eine Zugänglichkeitsfunktion, die Browser haben, ermöglicht es jemandem, so weit zu zoomen, wie er benötigt. Dies verbessert die Lesbarkeit – was besonders auf einem mobilen Gerät hilfreich ist.
Leider kann der Zoom mit dem Viewport-Meta-Tag deaktiviert werden, was problematisch ist. Zum Beispiel kann die Textgröße im Verhältnis zum Farbkontrast zu klein zum Lesen sein – aber das Vergrößern vergrößert effektiv die Schriftgröße und macht sie leichter lesbar. Deaktivieren Sie den Zoom also nicht auf Ihrer Website.
13. Relative Schriftgröße
Ähnlich wie beim vorherigen Punkt bieten Browser die Möglichkeit, die Textgröße zu erhöhen (anstatt die gesamte Seite als Ganzes zu zoomen), um die Lesbarkeit zu verbessern. Einige Browser deaktivieren diese Funktionalität jedoch, wenn die Schriftgröße in absoluten Einheiten wie Pixel angegeben wird. Die Verwendung einer relativen Schriftgrößeneinheit wie ems stellt sicher, dass alle Browser diese Fähigkeit bieten.
Werkzeuge
Es gibt viele Tools, die Ihnen beim Designen für farbenblinde Menschen helfen:
- Check My Colours: Wenn Sie eine bestehende Website haben, können Sie einfach eine URL eingeben und erhalten Feedback darüber, was verbessert werden muss.
- Farbkontrastprüfer von WebAim: Geben Sie zwei Farben an, um zu sehen, ob sie die Zugänglichkeitsrichtlinien erfüllen.
- Ich möchte sehen wie ein Farbenblinder: Wenden Sie Farbenblindheitsfilter direkt in Chrome auf Ihre Webseite an.
- Color Oracle: ein Simulator für Farbenblindheit für Windows, Mac und Linux, der Ihnen zeigt, was Menschen mit häufigen Farbsehstörungen sehen werden.
Fazit
Die Tipps in diesem Artikel sind nicht erschöpfend und nicht unbedingt auf jede Situation anwendbar. Sie decken jedoch die meisten Probleme ab, die farbenblinde Menschen bei der Nutzung von Websites haben.
Wichtiger ist es, die Prinzipien mitzunehmen, damit man sie in den eigenen Designprozess integrieren kann. Letztendlich sollen Websites nicht nur gut aussehen – sie sollen für jeden, auch für Farbenblinde, einfach zu bedienen sein.
Weiterführende Literatur zu SmashingMag:
- Accessibility APIs: A Key To Web Accessibility
- Hinweise zur Client-gerenderten Barrierefreiheit
- Einfachere Barrierefreiheit mit Ally.js
- Die unterschätzte Kraft der Farbe im Design mobiler Apps
