Verbesserung der Zugänglichkeit Ihres Markdowns
Veröffentlicht: 2022-03-10Markdown ist eine kleine Text-zu-HTML-Konvertierungssprache. Es wurde 2004 von John Gruber mit dem Ziel entwickelt, das Schreiben von formatiertem Text in einem einfachen Texteditor zu vereinfachen. Sie finden Markdown an vielen Stellen im Internet, insbesondere an Orten, an denen Entwickler präsent sind. Zwei bemerkenswerte Beispiele sind Kommentare auf GitHub und der Quellcode für Beiträge im Smashing Magazine!
Wie Markdown funktioniert
Markdown verwendet spezielle Anordnungen von Zeichen, um Inhalte zu formatieren. Sie können beispielsweise einen Link erstellen, indem Sie ein Zeichen, ein Wort oder einen Satz in eckige Klammern setzen. Nach der schließenden eckigen Klammer fügen Sie dann eine in Klammern eingeschlossene URL ein, um ein Ziel für den Link zu erstellen.
Also tippe:
[I am a link](https://www.smashingmagazine.com/)Würde das folgende HTML-Markup erstellen:
<a href="https://www.smashingmagazine.com/">I am a link</a>Sie können HTML auch mit Markdown mischen, und es läuft alles auf HTML hinaus, wenn es kompiliert wird. Folgendes Beispiel:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.Erzeugt dies als HTML-Markup:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Markdown und Zugänglichkeit
Barrierefreiheit ist ein ganzheitliches Anliegen, was bedeutet, dass sie jeden Aspekt der Erstellung und Pflege digitaler Erlebnisse betrifft. Da es sich bei Markdown um ein digitales Tool handelt, müssen auch Überlegungen zur Barrierefreiheit beachtet werden.
- Die gute Nachricht :
Markdown generiert einfaches HTML-Markup, und einfaches HTML-Markup kann von Hilfstechnologien leicht gelesen werden. - Die weniger gute Nachricht :
Markdown ist weder allumfassend noch vorgeschrieben. Darüber hinaus umfasst Barrierefreiheit mehr als nur unterstützende Technologie.
Wenn es darum geht, sicherzustellen, dass Ihre Markdown-Inhalte zugänglich sind, gibt es zwei große Probleme:
- Es gibt bestimmte Arten von Inhalten, die Markdown nicht unterstützt, und
- Es gibt kein Clippy-artiges Erlebnis, das Sie beim Schreiben begleitet, was bedeutet, dass Sie keine Warnung erhalten, wenn Sie etwas tun, das unzugängliche Inhalte erstellt.
Aufgrund dieser beiden Überlegungen können wir einiges tun, um sicherzustellen, dass unsere Markdown-Inhalte so barrierefrei wie möglich sind.
Die drei wichtigsten Dinge, die Sie tun können
Es kann schwierig sein zu wissen, wo man anfangen soll, wenn es darum geht, seine Inhalte zugänglich zu machen. Hier sind drei Dinge, die Sie jetzt tun können, um eine große, signifikante Wirkung zu erzielen.
1. Verwenden Sie Überschriften, um Ihren Inhalt zu umreißen
Das Navigieren nach Überschrift ist bei weitem die beliebteste Methode, die viele Benutzer von Hilfstechnologien verwenden, um den Inhalt der Seite oder Ansicht zu verstehen, die sie gerade betrachten.
Aus diesem Grund möchten Sie die Formatierungsoptionen für Überschriften von Markdown ( # , ## , ### , #### , ##### und ###### ) verwenden, um eine logische Überschriftenstruktur zu erstellen:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading ContentDadurch entsteht eine hierarchische Gliederung, die einfach zu scannen ist:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading Das Schreiben effektiver Überschriftenebenen ist eine Kunst, da Sie genügend Informationen benötigen, um den Gesamtumfang der Seite zu kommunizieren, aber niemanden mit zu viel Beschreibung überfordern. Beispielsweise benötigt ein Rezept möglicherweise nur wenige h2 -Elemente, um die Zutaten, Anweisungen und die Hintergrundgeschichte zu unterteilen, während eine wissenschaftliche Arbeit möglicherweise alle sechs Überschriftenebenen benötigt, um Nuancen vollständig zu kommunizieren.
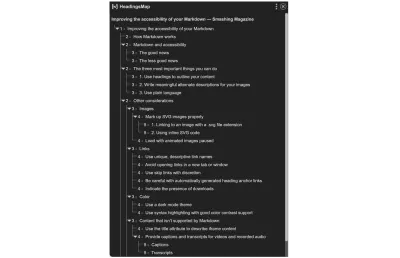
In der Lage zu sein, alle Überschriften auf einer Seite schnell zu scannen oder eine bestimmte zu sehen und zu springen, ist eine Technik, die nicht nur auf Bildschirmlesegeräte beschränkt ist. Ich genieße und profitiere von Erweiterungen wie HeadingsMap, mit denen Sie diese Funktion nutzen können.

2. Schreiben Sie aussagekräftige alternative Beschreibungen für Ihre Bilder
Alternative Beschreibungen helfen Leuten, die schlecht sehen oder mit deaktivierten Bildern surfen, den Inhalt des von Ihnen verwendeten Bildes zu verstehen.
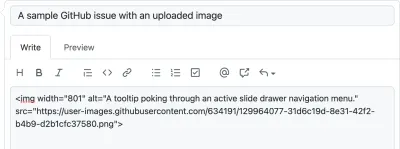
In Markdown wird eine alternative Beschreibung zwischen den öffnenden und schließenden Klammern des Bildformatierungscodes platziert:
Eine alternative Beschreibung sollte den Inhalt des Bildes und den Kontext, warum es aufgenommen wurde, klar und präzise beschreiben. Vergessen Sie auch nicht, Satzzeichen hinzuzufügen!
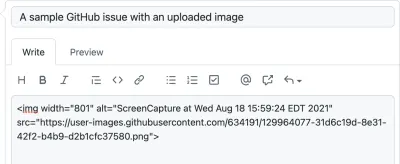
Bestimmte Websites und Web-Apps, die Markdown-Eingabe verwenden, versuchen auch, alternativen Beschreibungstext für Sie hinzuzufügen. Beispielsweise verwendet GitHub den Namen der hochgeladenen Datei für das alt -Attribut:

Leider bietet dies nicht genügend Kontext für eine Person, die das Bild nicht sehen kann. In diesem Szenario möchten Sie kommunizieren, warum das Bild wichtig genug ist, um aufgenommen zu werden.
Beispiele dafür, die Sie häufig auf GitHub sehen, sind:
- Ein visueller Fehler, bei dem etwas nicht so aussieht, wie es sollte,
- Eine neue Funktion, die vorgeschlagen wird,
- Ein kommentierter Screenshot mit Feedback,
- Grafiken und Flussdiagramme, die Prozesse erklären, und
- Reaktions-GIFs zum Kommunizieren von Emotionen.
Diese Bilder sind nicht dekorativ. Da GitHub standardmäßig öffentlich ist, wissen Sie nicht, wer auf Ihr Repo zugreift oder unter welchen Umständen. Es ist besser, sie proaktiv einzubeziehen.

Wenn Sie Hilfe beim Schreiben alternativer Beschreibungen benötigen, empfehle ich wärmstens den alt Decision Tree des W3C und den Ultimate Guide to Alt Texts von Axess Lab.
3. Verwenden Sie einfache Sprache
Einfache, direkte Sprache hilft jedem, Ihre Inhalte zu verstehen. Dazu gehören Personen:
- Mit kognitiven Überlegungen
- Wer Englisch nicht als Hauptsprache verwendet,
- Mit den Konzepten, die Sie kommunizieren, nicht vertraut,
- die gestresst oder multitaskingfähig sind und eine begrenzte Aufmerksamkeitsspanne haben,
- Und so weiter.
Je einfacher es für jemanden ist, zu lesen, was Sie schreiben, desto einfacher ist es für ihn, es zu verstehen und zu verinnerlichen. Dies hilft bei jeder Form von geschriebenem Markdown-Inhalt, seien es Blog-Posts, Jira-Tickets, Notion-Notizen, GitHub-Kommentare, Trello-Karten und so weiter.
Berücksichtigen Sie Ihre Satz- und Wortlängen. Überlegen Sie auch, wer Ihr Zielpublikum ist, und denken Sie über Dinge wie den Jargon und die Redewendungen nach, die Sie verwenden.
Wenn Sie Hilfe bei der Vereinfachung Ihrer Sprache benötigen, sind drei Tools, die ich gerne verwende, Hemingway, Datayzes Readability Analyzer und der xkcd Simple Writer. Eine weitere Website, die einen Besuch wert ist, ist plainlanguage.gov.
Andere Überlegungen
Willst du die Extrameile gehen? Toll! Hier sind einige Dinge, die Sie tun können:
Bilder
Neben der Bereitstellung alternativer Beschreibungen gibt es noch einige andere Dinge, die Sie tun können, um Ihre in Markdown eingefügten Bilder zugänglich zu machen.
SVG-Bilder richtig markieren
SVG ist ein großartiges Format für Grafiken, Symbole, einfache Illustrationen und andere Arten von Bildern, die einfache Formen und scharfe Linien verwenden.
Es gibt zwei Möglichkeiten, SVG in Markdown zu rendern. Beide Ansätze haben bestimmte Dinge, auf die Sie achten müssen:
1. Verlinkung zu einem Bild mit der .svg
Hinweis : Der Fehler, den ich gleich beschreiben werde, wurde behoben, dennoch empfehle ich die folgenden Ratschläge für die nächsten paar Jahre. Dies liegt an der fragwürdigen Taktik von Safari, Browser-Updates an System-Updates zu binden, sowie an der Zurückhaltung bei der Aktualisierung von Software für einige Benutzer von Hilfstechnologien.
Wenn Sie ein SVG als Bild verlinken, sollten Sie das img -Element von HTML und nicht den Bildformatierungscode von Markdown ( ![]() ) verwenden.
Der Grund dafür ist, dass bestimmte Screenreader Fehler haben, wenn sie versuchen, ein img -Element zu parsen, das auf eine SVG-Datei verweist. Anstatt es wie erwartet als Bild anzukündigen, wird es als Gruppe angesagt oder die Ansage des Bildes ganz übersprungen. Um dies zu beheben, deklarieren role="img" im Bildelement:
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. Verwenden von Inline-SVG-Code
Es gibt einige Gründe dafür, ein Bild als Inline-SVG-Code zu deklarieren, anstatt ein img -Element zu verwenden. Der Grund, dem ich am häufigsten begegne, ist die Unterstützung des Dunkelmodus.
Ähnlich wie bei der Verwendung eines img-Elements gibt es ein paar Attribute, die Sie einschließen müssen, um sicherzustellen, dass die Hilfstechnologie es als Bild und nicht als Code interpretiert. Die beiden Attributdeklarationen sind role="img" und aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> Sie sollten auch sicherstellen, dass Sie ein title Element (nicht zu verwechseln mit dem title Attribut) verwenden, um das Bild zu beschreiben, ähnlich wie das alt -Attribut eines img -Elements. Im Gegensatz zu einem alt -Attribut müssen Sie auch die id des title mit seinem übergeordneten svg -Element verknüpfen, indem aria-labelledby .
Wenn Sie mehr über das barrierefreie Markieren von SVG erfahren möchten, empfehle ich Accessible SVGs von Heather Migliorisi und Accessible SVGs: Perfect Patterns For Screen Reader Users von Carie Fisher.
Laden mit angehaltenen animierten Bildern
Animierte GIFs sind eine weitere häufige Sache, die Sie bei Markdown-Inhalten finden werden – ich finde, dass sie meistens von Entwicklern verwendet werden, um ihre Freude und Frustration auszudrücken, wenn sie ein technisches Thema diskutieren.
Die Sache ist die, dass diese Animationen ablenken und jemanden beeinträchtigen können, der versucht, Ihre Inhalte durchzulesen. Kognitive Überlegungen wie ADHS sind hier besonders betroffen.
Die gute Nachricht ist, dass Sie immer noch animierte Inhalte einfügen können! Es gibt ein paar Optionen:
- Verwenden Sie das
picturemit Dateitypen wie.mp4und.webm, die im angehaltenen Zustand geladen werden können, oder - Verwenden Sie eine Lösung, die einer
.gif-Datei Wiedergabe-/Pause-Funktionalität verleiht, z. B. Steve Faulknersdetails/summary-Hack oder die freezeframe.js-Bibliothek.
Dieses kleine Detail kann einen großen Beitrag dazu leisten, Menschen zu helfen, ohne dass Sie auf eine Möglichkeit verzichten müssen, sich auszudrücken.

Verknüpfungen
Wenn Sie Inhalte online schreiben, müssen Sie früher oder später Links verwenden. Hier sind einige Dinge, die Sie beachten sollten:
Verwenden Sie eindeutige, beschreibende Linknamen
Einige Formen von Hilfstechnologien können durch eine Liste von Links auf einer Seite navigieren oder auf die gleiche Weise anzeigen, wie sie durch Überschriften navigieren können. Aus diesem Grund möchten Sie, dass Ihre Links darauf hinweisen, was jemand erwarten kann, wenn er sie besucht.
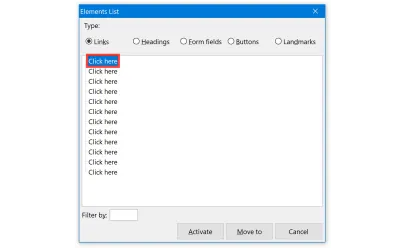
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).Sie sollten auch mehrdeutige Sätze vermeiden, besonders wenn sie sich wiederholen. Begriffe wie „hier klicken“ und „mehr erfahren“ sind häufige Übeltäter. Diese Begriffe ergeben keinen Sinn, wenn sie vom Kontext ihrer umgebenden nicht verlinkten Inhalte getrennt werden. Darüber hinaus kann die mehrmalige Verwendung des Begriffs Erfahrungen wie diese hervorrufen:

Vermeiden Sie das Öffnen von Links in einem neuen Tab oder Fenster
Bestimmte Varianten von Markdown wie Kramdown ermöglichen es Ihnen, Code zu schreiben, der Links in einem neuen Tab oder Fenster öffnen kann:
[link name](url){:target="_blank"}Dadurch entsteht ein Sicherheitsrisiko. Darüber hinaus ist diese Erfahrung so verwirrend und unerwünscht, dass sie ein Erfolgskriterium der Web Content Accessibility Guidelines (WCAG) ist. Es ist viel besser, jeden, der Ihre Website oder Web-App verwendet, selbst entscheiden zu lassen, ob er einen Link in einem neuen Tab öffnen möchte oder nicht.
Verwenden Sie Skip-Links mit Diskretion
Ein Skip-Link oder „Skipnav“ ist eine Möglichkeit, große Teile des Inhalts zu umgehen. Sie werden Ihnen häufig begegnen, um das Logo und die Hauptnavigation auf einer Webseite zu umgehen, sodass jemand schnell zum Hauptinhalt springen kann.
Skip-Links sind nicht nur auf diesen Anwendungsfall beschränkt! Zwei weitere Beispiele könnten ein Inhaltsverzeichnis und Sortier-/Filtersteuerelemente auf einer E-Commerce-Site sein.
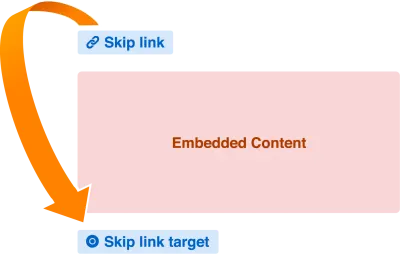
Eine weitere großartige Verwendung für Skip-Links besteht darin, jemandem zu ermöglichen, eingebettete Inhalte mit mehreren interaktiven Elementen zu umgehen:

Dies ist auch eine großartige Technik, um jemandem zu ermöglichen, eine „Tastaturfalle“ zu umgehen, die häufig in eingebetteten Inhalten zu finden ist.
Tastaturfallen sind Situationen, in denen jemand, der keine Maus oder kein Touchpad verwendet, einer interaktiven Komponente aufgrund ihrer Konstruktion nicht entkommen kann. Sie finden diese normalerweise bei eingebetteten iframe Widgets.
Ein guter Weg, um auf Tastaturfallen zu testen? Verwenden Sie die Tab- Taste!
Ohne einen Skip-Link muss jemand, der Hilfstechnologien verwendet, möglicherweise auf die Aktualisierung der Seite oder Ansicht zurückgreifen, um der Falle zu entkommen. Das ist nicht großartig und ist besonders beunruhigend, wenn Bedenken hinsichtlich der Motorsteuerung in die Mischung geworfen werden. Ich bin der Meinung, dass die meisten Leute einfach den Tab schließen werden, wenn sie auf dieses Szenario stoßen, anstatt zu versuchen, damit zu ringen, dass es funktioniert.
Zusätzlich zu seinem großartigen Beitrag über das Testen mit der Tab -Taste erzählt uns Manuel Matuzovic von seiner Verwendung von Skip-Links sowie von anderen Verbesserungen in „Verbessern der Tastaturzugänglichkeit von eingebetteten CodePens“.
Seien Sie vorsichtig mit automatisch generierten Heading-Anchor-Links
Einige Markdown-Generatoren fügen automatisch einen Ankerlink hinzu, der jede von Ihnen geschriebene Überschrift begleitet. Auf diese Weise können Sie die Aufmerksamkeit einer Person auf den relevanten Abschnitt auf einer Seite lenken oder beim Teilen von Inhalten anzeigen.
Das Problem ist, dass es dabei zu Problemen mit der Hilfstechnologie kommen kann, je nachdem, wie dieser Ankerlink aufgebaut ist. Wenn der Ankerlink nur um eine Glyphe wie #, oder § gewickelt ist, treten zwei Probleme auf:
- Der Name des Links ergibt keinen Sinn, wenn er aus seinem umgebenden Kontext entfernt wird, und
- Der Name des Links wird wiederholt.
Dieses Problem wird ausführlicher von Amber Wilson in ihrem Beitrag Are your Anchor Links Accessible? Ihr Beitrag geht auch detailliert auf verschiedene Lösungen sowie deren mögliche Nachteile ein.
Zeigen Sie das Vorhandensein von Downloads an
Meistens führen Sie Links zu einer anderen Seite oder Ansicht. Manchmal ist das Ziel jedoch ein Download. In diesem Fall kann der Browser entweder:
- Öffnet eine mit dem Anforderungsdateityp verknüpfte App, um sie anzuzeigen, oder
- Fordert Sie auf, es im Dateisystem des Betriebssystems zu speichern.
Diese beiden Erfahrungen können erschütternd sein, besonders wenn Sie den Bildschirm nicht sehen können. Eine gute Möglichkeit, dieses suboptimale Erlebnis zu verhindern, besteht darin, im Namen des Links auf das Vorhandensein des Downloads hinzuweisen. So würden Sie beispielsweise in Markdown vorgehen, wenn Sie auf eine PDF-Datei verlinken:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).Farbe
Farbe hat per se nichts mit Markdown zu tun, wirkt sich aber auf viele von Markdown generierte Inhalte aus. Die größten farbbezogenen Bedenken sind Dinge, die Sie normalerweise ändern können, wenn Sie einen Blogging-Dienst wie WordPress, Eleventy, Ghost, Jekyll, Gatsby und so weiter verwenden.
Verwenden Sie ein Design für den dunklen Modus
Durch die Bereitstellung eines Umschalters für den Dunkelmodus kann jemand eine Erfahrung auswählen, die ihm beim Lesen hilft. Für einige könnte es eine ästhetische Vorliebe sein, für andere könnte es eine Möglichkeit sein, Dinge wie Migräne, Überanstrengung der Augen und Müdigkeit zu vermeiden.
Das Wichtige hier ist die Wahl. Lassen Sie jemanden, der den dunklen Modus aktiviert hat, den hellen Modus für Ihre Website verwenden und umgekehrt (und stellen Sie sicher, dass die entsprechende Benutzeroberfläche zugänglich ist).
Die Sache ist die, dass Sie nicht wissen können, welche Bedürfnisse, Wünsche oder Umstände eine Person hat, wenn sie Ihre Website oder Web-App besucht, aber Sie können ihnen die Möglichkeit geben, etwas dagegen zu tun.
Erinnern wir uns auch daran, dass Markdown einfaches, unkompliziertes HTML exportiert und dass es einfach ist, innerhalb von CSS zu arbeiten. Dies trägt wesentlich dazu bei, dass Ihr Dark-Mode-Design einfacher zu entwickeln ist.
Verwenden Sie Syntaxhervorhebung mit guter Farbkontrastunterstützung
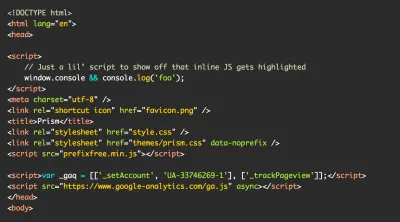
Markdown kann Codeblöcke erstellen, indem Inhalte in dreifache Backticks ( ``` ) eingeschlossen werden. Es kann auch Inline-Inhalte erstellen, die in das code eingeschlossen sind, indem ein Zeichen, ein Wort oder eine Phrase in einzelne Backticks eingeschlossen werden.
Für beide Beispiele fügen viele Leute Syntaxhervorhebungsbibliotheken wie PrismJS hinzu, um den Leuten zu helfen, das von ihnen bereitgestellte Codebeispiel zu verstehen.
Bestimmte Themen verwenden Hell-auf-Hell- oder Dunkel-auf-Dunkel-Werte als ästhetische Wahl. Leider bedeutet dies, dass der Code für einige Personen möglicherweise nur schwer oder gar nicht sichtbar ist. Der Trick besteht hier darin, ein Thema zur Syntaxhervorhebung auszuwählen, das Farbwerte verwendet, die einen ausreichend hohen Kontrast aufweisen, damit die Benutzer tatsächlich jede einzelne Glyphe des Codes sehen können.
Um festzustellen, ob der Kontrast hoch genug ist, können Sie ein Tool wie das von WebAIM verwenden und die vom Design bereitgestellten Farbwerte manuell überprüfen. Wenn Sie nach einem schnelleren Vorschlag suchen und ein wenig Eigenwerbung nichts dagegen haben, pflege ich ein farbkontrastfreundliches Syntaxhervorhebungsthema.

Inhalte, die nicht von Markdown unterstützt werden
Da Sie HTML in Markdown verwenden können, gibt es bestimmte Arten von Inhalten, die Sie häufiger als andere in Markdown sehen werden. Hier sind ein paar Überlegungen für ein paar von ihnen.
Verwenden Sie das title , um den iframe Inhalt zu beschreiben
Das title -Attribut von HTML wird häufig missbraucht, um einen Tooltip-Effekt zu erzeugen. Leider bereitet dies den Benutzern von Hilfstechnologien viele Kopfschmerzen, und ihre Verwendung auf diese Weise wird als Antimuster angesehen.
Die eine gute Verwendung eines title besteht darin, eine prägnante, aussagekräftige Beschreibung dessen bereitzustellen, was der iframe enthält. Diese Beschreibung gibt Benutzern von Hilfstechnologien einen Hinweis darauf, was sie erwartet, wenn sie in den iframe navigieren, um seinen Inhalt zu überprüfen.
Für Markdown sind Einbettungen wie YouTube-Videos die häufigste Form von iframe Inhalten:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Ähnlich wie bei Ihrem Linktext sollten Sie auch allgemeine und sich wiederholende title vermeiden. Der Einbettungscode von YouTube ist standardmäßig auf den YouTube video player , was nicht so toll ist. Wir können es etwas besser machen und das auf YouTube: Video title . Dies ist besonders hilfreich, wenn auf der Seite oder Ansicht mehr als ein YouTube-Video eingebettet ist.
Warum YouTube das so macht, wenn es die Informationen zum Videotitel bereits kennt, ist ein ganz anderes Problem.
Stellen Sie Untertitel und Transkripte für Videos und aufgezeichnete Audiodateien bereit
Apropos YouTube, eine weitere Sache, die Sie tun möchten, ist sicherzustellen, dass Ihr Video und Audio Untertitel und Transkripte enthält.
Bildunterschriften
Bildunterschriften zeigen eine Textversion des Videoinhalts in Echtzeit an, während er gesprochen wird, sodass jemand, der biologisch oder durch Umstände kein Audio hören kann, den Inhalt des Videos verstehen kann. Bildunterschriften können auch Soundeffekte, Musik und andere Hinweise enthalten, die für die Vermittlung von Bedeutung wichtig sind.
Die meisten beliebten Video-Hosting-Anbieter verfügen über Funktionen zur Unterstützung von Untertiteln, einschließlich der Anzeige in einem eingebetteten Kontext. Der wichtige Teil hier ist, Craptions zu vermeiden – automatisch generierte Untertitel manuell zu überprüfen, um sicherzustellen, dass sie für einen Menschen sinnvoll sind.
Abschriften
Transkripte sind Geschwister der Bildunterschrift. Sie nehmen alle gesprochenen Dialoge, relevante Soundeffekte und Musik sowie andere wichtige Details und listen sie außerhalb des eingebetteten Videos oder Audios auf. Es hat viele Vorteile, dies zu tun, einschließlich der Möglichkeit, jemandem Folgendes zu ermöglichen:
- Lesen Sie die Video- und Audioinhalte in ihrem eigenen Tempo durch;
- Ändern Sie die Größe und Darstellung des Inhalts;
- Drucken Sie den Inhalt aus oder konvertieren Sie ihn in ein leichter verständliches Format;
- Inhalte leichter über Suchmaschinen entdecken;
- Inhalte einfacher übersetzen.
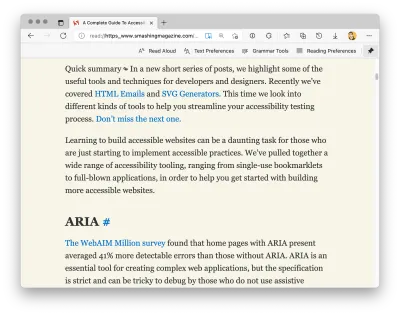
Lesemodus
Wie andere Markdown-benachbarte Anliegen kann der Reader-Modus aus Sicht der Barrierefreiheit viele Vorteile bieten.
Wenn Sie nicht vertraut sind, ist der Lesemodus eine Funktion, die von vielen Browsern angeboten wird und alles andere als den Hauptinhalt entfernt. Die meisten Lesemodi bieten auch Steuerelemente zum Anpassen von Textgröße, Schriftart, Zeilenhöhe, Vorder- und Hintergrundfarbe, Spaltenbreite und lassen Ihr Gerät sogar den Inhalt laut für Sie vorlesen!

Sie können den Reader-Modus nicht direkt mit Markdown auslösen. Langform-Markdown-Inhalte werden jedoch häufig in Vorlagen gerendert, die so eingestellt werden können, dass sie für den Reader-Modus geeignet sind.
Mandy Michael zeigt uns in ihrem Beitrag, Websites für den Safari-Reader-Modus und andere Lese-Apps erstellen, wie das geht. Eine Kombination aus semantischem HTML, Abschnittselementen und einer Prise strukturierter Mikrodaten ist alles, was Sie brauchen, um diese großartige Funktion freizuschalten.
Sie müssen nicht alles auf einmal erledigen
Dies ist ein langer Beitrag, der verschiedene Aspekte von Markdown und dessen Interaktion mit anderen Technologien behandelt. Es kann entmutigend erscheinen, da es eine Menge Inhalt gibt, der in einigen verschiedenen Themenbereichen behandelt werden muss.
Die Sache mit Barrierefreiheitsarbeit ist, dass jedes bisschen hilft. Sie müssen nicht jede Überlegung, die ich in diesem Beitrag habe, in einer großen, umfassenden Änderung ansprechen. Versuchen Sie stattdessen, sich auf eine Sache zu konzentrieren, und bauen Sie darauf auf.
Seien Sie sich bewusst, dass jede Optimierung und Aktualisierung einen direkten Einfluss auf die Lebensqualität einer Person bei der Nutzung des Internets hat, und das ist enorm.
Lesen Sie weiter im Smashing Magazine
- CommonMark: Eine formale Spezifikation für Markdown
- Erstellen einer Node.js Express-API zum Konvertieren von Markdown in HTML
- Erstellen von Musterbibliotheken mit Shadow DOM in Markdown
