Verbessern Sie Ihre Designs mit den Prinzipien des Verschlusses und des Abbildungsgrunds (Teil 2)
Veröffentlicht: 2022-03-10Haben Sie sich jemals gefragt, wie Elemente zusammenkommen, um erfolgreiche Designs zu erstellen? Es ist kein Zufall, dass überzeugendes Design einfach zu funktionieren scheint. Was die meisten dieser Designs gemeinsam haben, ist die Verwendung von Gestaltgruppierungsprinzipien, um Informationen zu organisieren, die uns helfen, die Beziehungen und Unterschiede zwischen Elementen zu verstehen. Als Designer können wir diese Prinzipien nutzen, um unsere eigene ansprechende und erfolgreiche Arbeit zu schaffen.
Beginnen wir mit dem Gestaltprinzip der Schließung.
Schließung
Gemäß den Universal Principles of Design besagt dieses Prinzip, dass wir dazu neigen, eine Reihe einzelner Elemente als ein einziges, erkennbares Muster wahrzunehmen, und nicht als mehrere einzelne Teile. Durch die Verwendung von Closure wird die Komplexität effektiv verringert, indem Elemente auf die geringstmöglichen Teile reduziert werden, die zur Vervollständigung eines Objekts erforderlich sind. Mit genügend Informationen versehen, werden wir die fehlenden Teile ergänzen, um ein Ganzes zu schaffen. Dies wird durch die Verwendung von positivem und negativem Raum erreicht.
Im Beispiel unten vervollständigt unser Geist die Linien, um einen Kreis zu bilden, obwohl die Form nicht existiert. Positiver und negativer Raum verbinden sich zu unserer Wahrnehmung des Kreises.

Closure kann verwendet werden, um uns Objekte oder Muster mit der kleinsten Menge an Informationen wahrnehmen zu lassen. Unser Verstand ist so begierig darauf, die fehlenden Informationen zu ergänzen, dass dies mit sehr wenigen Elementen erledigt werden kann. Wenn wir jedoch nicht genügend Informationen zur Verfügung stellen, um das Muster zu vervollständigen, können wir das Objekt nicht wahrnehmen und das Schließen schlägt fehl, was es viel schwieriger macht, den Kreis in unserem Geist zu bilden. Schauen Sie sich um und sehen Sie, ob Sie es in Ihrem Kopf vervollständigen können. Es ist viel schwieriger, nicht wahr? Wir können es jetzt mit der spärlichen Menge an Informationen nicht ganz zusammenfassen.

Wirksamen Abschluss schaffen
Die obigen Beispiele sind sehr grundlegende Illustrationen dafür, wie wir Muster wahrnehmen, um einen Abschluss zu bilden. In Wirklichkeit gibt es viele visuelle Elemente, die wir verwenden können, um uns dabei zu helfen, einen effektiven Abschluss zu bilden:
- Positiver und negativer Raum . Wie bereits erwähnt, verbinden sich Positiv- und Negativraum geschlossen zu einem Ganzen. Dies kann erreicht werden, indem man im Negativraum eines Designs oder innerhalb einer Schrift nach verborgenen Formen sucht. Darüber hinaus kann das Entfernen von Elementen aus dem Vordergrund interessante Negativformen erzeugen und dadurch ein Design vereinfachen.
- Kontrast . Der Schlüssel zur Bildung eines Abschlusses ist die Schaffung eines starken Kontrasts zwischen den Vordergrundelementen und dem Hintergrund. Wie immer erzeugen Schwarz und Weiß den besten Kontrast, aber Sie können auch mit Komplementärfarben für starken Kontrast experimentieren.
- Farbe . Farbe verleiht einem Design nicht nur Leben, sie kann auch verwendet werden, um Beziehungen zu verstärken, insbesondere wenn abstrakte Formen zur Darstellung von Formen verwendet werden.
All Closure verwendet viele, wenn nicht alle der oben genannten visuellen Elemente. Wenn Sie diese verwenden und mit Reduktion in Ihren Designs experimentieren, können Sie neue Formen entdecken. Werfen wir nun einen Blick auf die Schließung in der realen Welt und sehen, wie alles zusammenhängt.
Verschluss in der Praxis
Durch die Verwendung von Closure können wir die Elemente reduzieren, die zur Übermittlung visueller Informationen erforderlich sind, wodurch die Komplexität reduziert und Designs ansprechender gestaltet werden. Eine der häufigeren Verwendungen von Verschlüssen ist das Design von Firmenlogos, gerade weil Verschlüsse ein Design vereinfachen können, um schnell die Identität einer Marke zu vermitteln.
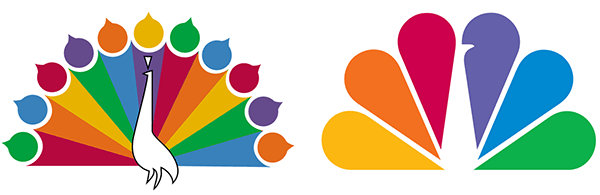
Unten ist das berühmte Logo zu sehen, das wir als NBC-Pfau erkennen. Wenn Sie das aktuelle Logo (rechts) mit dem alten Logo vergleichen, können Sie sehen, dass sie nicht sehr unterschiedlich sind. Aber durch die Reduzierung der Elemente und die Arbeit mit negativem Raum wird das aktuelle Logo viel einfacher und eleganter. Der Abschluss wird erfolgreich erreicht, indem eng gruppierte positive Formen wie Federn verwendet werden, wobei unsere Wahrnehmung des Pfauenkörpers durch die Verwendung des negativen weißen Raums in der Mitte gebildet wird.

Ein weiteres bekanntes Logo, das den Verschluss erfolgreich einsetzt, stammt von FedEx. In diesem Logo wird der Abschluss durch einen negativen Weißraum erreicht, wobei die Teile des großen E und des kleinen x verwendet werden, um den bekannten sich vorwärts bewegenden Pfeil zu bilden. Der Designer experimentierte mit vielen Designs und zog schließlich die Buchstaben immer näher zusammen, bis er sah, wie sich der Pfeil zwischen dem e und dem x bildete. Dies zeigt, dass das Experimentieren mit Reduktion in Ihren Entwürfen und das Suchen nach Zwischenräumen zu fantastischen Ergebnissen führen kann. Die Geschichte hinter der Entstehung des Logos finden Sie in Matthew Mays großartigem Artikel bei Fast Company. Sehen Sie den Pfeil im Logo? Sie werden es von nun an nie mehr verpassen!

Bei den obigen Beispielen handelt es sich um bekannte Logos, die den Verschluss auf etwas offensichtliche Weise verwenden. Es gibt jedoch weniger berühmte Logos, die den Verschluss subtiler verwenden. Zum Beispiel setzt Houzz Closure eher konzeptionell ein. Auf den ersten Blick mögen die grünen, schwarzen und weißen Formen einem Regal, einem Gebäudeteil oder einem Wandmuster ähneln, was darauf hindeutet, worum es auf der Website geht. Doch bei genauerem Hinsehen offenbart sich noch etwas anderes. Der Wunsch unseres Geistes, die Räume auszufüllen und Muster zu vervollständigen, ermöglicht es uns, die einzelnen Formen zu einem Ganzen zu kombinieren und ein großes H im dreidimensionalen Raum zu bilden.

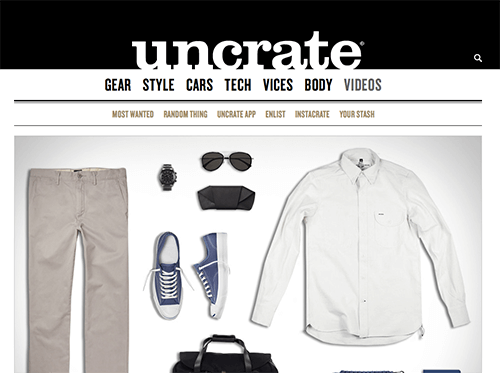
Der Verschluss eignet sich zwar hervorragend für die Erstellung interessanter Logos, kann aber auch auf andere Weise funktionieren. Websites können auch positive und negative Räume bei der Gestaltung ihrer Schnittstellen verwenden, um einen effektiven Abschluss zu erzielen. Unten verwendet das Uncrate-Logo positiven Raum vor einem schwarzen, negativen Hintergrund, um die Buchstaben seines Logos zu bilden und das Branding der Website zu erstellen. Dies ist auch ein gutes Beispiel für Abbildungsgrund, auf das wir gleich eingehen werden.

Schließen beim Erstellen von Symbolen verwenden
Symbole sind nützlich, wenn wir auf kleinem Raum eine Botschaft vermitteln oder ein Konzept verstärken müssen. Sie müssen einfach und auf ihre Grundelemente reduziert sein, damit die Menschen ihre Bedeutung schnell verstehen können. Die Schließung funktioniert gut bei der Erstellung von Symbolen, indem sie positive und negative Räume nutzt, um die Komplexität zu verringern, während sie dennoch Formen oder Objekte suggeriert, die wir als Ganzes wahrnehmen, wie in diesen Beispielen von der Website des Noun-Projekts.

Abstrakte Schließung
Das Schließen kann ziemlich abstrakt werden und es uns dennoch ermöglichen, erkennbare Muster zu bilden. Eine meiner Lieblingsverwendungen von Schließungen ist das Google Doodle. Google verwendet in seinen Doodles häufig Schließungen und verlässt sich auf unser inhärentes Bedürfnis, die fehlenden Informationen auszufüllen, um ein vollständiges Objekt zu erstellen. Google Doodles hängen von unserer Vertrautheit mit dem Google-Logo ab, das es uns ermöglicht, das Bild unten zu lesen, obwohl es sehr abstrakte Formen enthält. Auch hier trägt die Farbe dazu bei, die Beziehung zwischen den einzelnen Buchstaben des Google-Logos zu verstärken.


Wie Sie sehen können, können wir durch die kreative Nutzung von positivem und negativem Raum und die Reduzierung von Elementen in unseren Designs einige wirklich interessante Designs mit Schließung erstellen. Wir können die Notwendigkeit nutzen, die fehlenden Teile auszufüllen, um die Komplexität zu verringern und unsere Designs zu vereinfachen. Als nächstes werfen wir einen Blick darauf, wie wir positive und negative Räume nutzen können, um gute Figur-Grund-Beziehungen zu schaffen.
Abbildungsgrund
Was ist das Figur-Grund-Prinzip? Gemäß den Universal Principles of Design ist Figurgrund der Zustand, in dem wir Elemente entweder als Fokusobjekte oder als Hintergrund wahrnehmen. Wie der Abschluss funktioniert Figurgrund durch die Verwendung von positivem und negativem Raum. Figurgrund existiert praktisch in allem, was wir visuell wahrnehmen, sei es eine Szene, eine Komposition, eine Website, ein Logo oder eine Ikone.
Figurgrund ist stabil, wenn Objekte vom Hintergrund unterscheidbar sind und der Hintergrund kein Interesse hat. Ein stabiler Figurgrund bietet einen Rahmen für Objekte und ermöglicht es uns, die Aufmerksamkeit dorthin zu lenken, wo wir sie haben möchten. Zum Beispiel nehmen wir das Bild unten als Kreis auf einem Hintergrund wahr. Der Kreis steht im Mittelpunkt und fesselt unsere Aufmerksamkeit, während der Hintergrund von geringem Interesse ist. Dieses Beispiel zeigt eine starke Figur-Grund-Stabilität, da die Figur eine Form hat und als vorne wahrgenommen wird, während der Hintergrund formlos ist und sich hinter der Figur in einer weiteren Tiefe fortsetzt.

Wenn der Figurengrund nicht stabil ist, wie im Beispiel unten, wird eine Mehrdeutigkeit der Wahrnehmung eingeführt und die Beziehungen zwischen den Elementen werden unklar. In diesem absichtlich stark vereinfachten Beispiel sind Figur und Grund umkehrbar, was dazu führt, dass wir abwechselnd den einen Gegenstand und dann den anderen als die Figur und dann den Grund sehen.

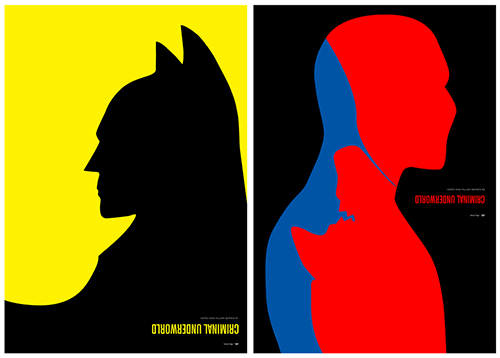
Mehrdeutigkeit ist jedoch nicht unbedingt etwas Schlechtes. Dieser Mangel an Stabilität kann bei der Gestaltung zu unserem Vorteil genutzt werden. Die absichtliche Destabilisierung der Figur-Grund-Beziehung kann Zwietracht oder Spannungen hervorrufen und unseren Designs Aufregung und Interesse verleihen. Eine meiner Lieblingsverwendungen dieser Spannung im Figurgrund ist in der Criminal Underworld-Posterserie von Simon C. Page. Hier destabilisiert Page absichtlich Figur und Grund und stellt das Prinzip gegen sich selbst, während Figur und Grund um unsere Aufmerksamkeit kämpfen, ähnlich wie der Held und der Bösewicht im Plakatkampf gegeneinander.

Erstellen guter Figur-Grund-Beziehungen
Es gibt viele visuelle Elemente, die wir verwenden können, um die Figur-Grund-Beziehung in unseren Entwürfen zu verstärken. Die Verwendung dieser Elemente kann uns dabei helfen, die Aufmerksamkeit dorthin zu lenken, wo wir sie haben möchten, und die Einprägsamkeit einer Website oder eines anderen Designs unterstützen:
- Kontrast . Weiß oder Schwarz, gepaart mit Farbe, wie auf den Criminal Underworld-Postern zu sehen, erzeugt einen sehr starken Kontrast. Ebenso eignen sich Komplementärfarben hervorragend, um Kontraste zu erzeugen. Wenn reine Farben zu intensiv sind, ändern Sie den Wert (wie dunkel oder hell die Farbe ist), um einen effektiveren Kontrast zu erzeugen.
- Farbe . Warme Farben wie Gelb, Orange und Rot werden als nahbar empfunden und können zur Figurstärkung eingesetzt werden. Kühle Farben wie Violett, Blau und Grün werden als zurückweichend empfunden und können zur Festigung des Bodens eingesetzt werden.
- Größe . Wenn ein großes Element den größten Teil des Bodens ausfüllt, wird es als Figur wahrgenommen. Umgekehrt wird ein kleines Element innerhalb eines großen Grundes als Figur wahrgenommen.
- Stellung . Elemente, die in unteren Bereichen positioniert sind, werden als Figur wahrgenommen, während Elemente, die in oberen Bereichen positioniert sind, als Grund wahrgenommen werden. Dies spielt mit unserer Wahrnehmung von Entfernung, da wir Objekte in unteren Bereichen als näher und Objekte in oberen Bereichen als weiter entfernt wahrnehmen.
- Fokus . Fokussierte Elemente werden als Figur wahrgenommen, während unscharfe, verschwommene, verblasste oder getönte Elemente als Grund wahrgenommen werden.
Die meisten guten Figur-Grund-Beziehungen entstehen durch eine Kombination vieler dieser visuellen Elemente. Als Nächstes werfen wir einen Blick auf einige Beispiele aus der realen Welt und sehen, wie diese Elemente zusammenarbeiten, um einen erfolgreichen Figurgrund zu schaffen.
Figurengrund in der Praxis
Das Beispiel von Figur-Grund in der obigen Posterserie Criminal Underworld zeigt das Prinzip in einem instabilen Zustand, in dem Figur und Boden um Aufmerksamkeit kämpfen. Instabiler Figurgrund funktioniert gut, wenn es wenige Elemente gibt und das Design einfach ist. Dies ist jedoch nicht unbedingt die gewünschte Verwendung des Prinzips bei der Gestaltung von Websites, obwohl dies vom Inhalt und Kontext der Website abhängt. Websites müssen komplexe Informationen vermitteln und trotzdem übersichtlich und bedienbar sein. Mit einem stabilen Figurgrund können wir die Aufmerksamkeit dorthin lenken, wo wir sie haben wollen, und jede Zweideutigkeit der Botschaft, die wir zu vermitteln versuchen, vermeiden.
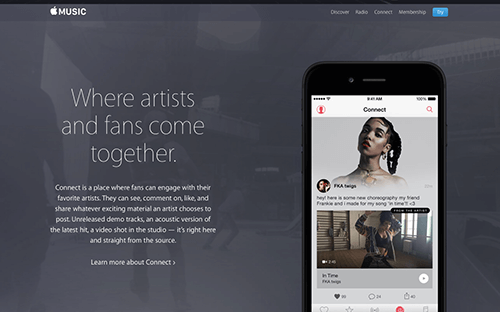
Sehen Sie sich das Beispiel unten auf der Apple Music-Website an. Höchstwahrscheinlich wird Ihr Blick auf das Bild des Smartphones gelenkt, das zusammen mit der Kopie links davon die Figurenelemente sind. Während der Hintergrund beginnt, um unsere Aufmerksamkeit zu kämpfen, werden die Figurenelemente durch den Einsatz mehrerer visueller Elemente verstärkt. Erstens wird die Figur durch die große Kopie und die Größe des Smartphones gestärkt. Die Positionierung des Smartphones am unteren Bildschirmrand hilft ebenfalls, die Figur nach vorne zu bringen. Die Figur wird weiter verbessert, indem die Videoanimation im Hintergrund abgetönt wird, wodurch der Boden zurückweicht. Schließlich sorgt der Kontrast zwischen dem hellen Bildschirm und dem dunklen Hintergrund für eine gute Trennung zwischen Figur und Grund.

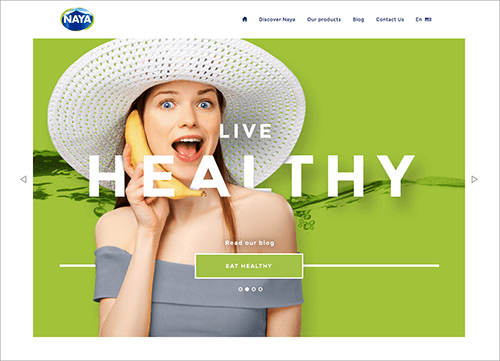
Im nächsten Beispiel von Nayas Website ist die Größe der Figur das stärkste visuelle Element, das verwendet wird, um einen guten Figurgrund zu schaffen. Hier nehmen wir die Frau (und ihren sehr großen Hut!) als Figur wahr, da sie den größten Teil des Bodens ausfüllt. Darüber hinaus tragen die Verwendung einer kühlen Farbe im Hintergrund sowie die geschickte Verwendung von überlappenden Elementen dazu bei, dass der Hintergrund zurückgeht. Schließlich gibt es, wie im Beispiel von Apple Music, einen guten Kontrast, der den Vordergrund vom Hintergrund trennt.

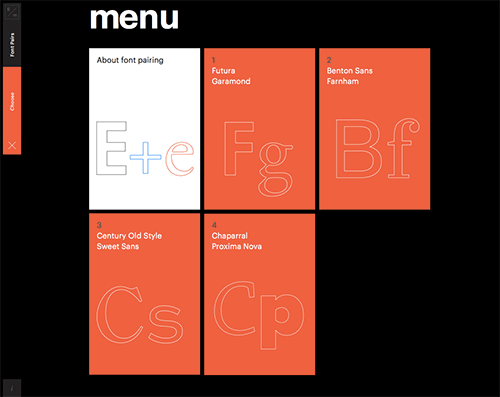
Schließlich ist der hervorragende Kontrast zwischen Figur und Grund die Stärke der Website der R/m Design School. Hier weist das Menü einen starken Kontrast auf, indem helle Farben und Schwarz verwendet werden, um die Figur vom Boden zu trennen. Außerdem wird warme Farbe verwendet, um die Wahrnehmung der auf uns zukommenden Figur zu verstärken. Wollen Sie nicht einfach die Hand ausstrecken und diese roten Kacheln schnappen?

Fazit
Wenn Sie verstehen, wie man Abschluss und Figurgrund verwendet, können Sie starke Beziehungen und Unterschiede zwischen Elementen in Ihren Entwürfen aufbauen.
- Betrachten Sie den negativen Raum genauso wie den positiven Raum, um interessante Formen zu entdecken;
- Spielen Sie mit dem Entfernen von Elementen im Vordergrund herum und verwenden Sie stattdessen den negativen Raum, um Formen zu bilden;
- Mischen Sie schließlich visuelle Elemente wie Kontrast, Farbe, Größe, Position und Fokus, um sowohl stabile als auch instabile Figur-Grund-Beziehungen zu schaffen.
Jetzt, da Sie wissen, wie Sie diese beiden Prinzipien in Ihrer Arbeit anwenden können, können Sie Ihre eigenen ansprechenden und erfolgreichen Designs erstellen!
Im dritten und letzten Teil dieser Serie konzentrieren wir uns auf die Prinzipien der Fortsetzung und des gemeinsamen Schicksals, die sowohl implizite als auch animierte Bewegung beinhalten, um Beziehungen herzustellen.
Ressourcen und gute Lektüre
- „Gestaltprinzipien“ auf Scholarpedia.
- Universal Principles of Design überarbeitet und aktualisiert: 125 Möglichkeiten, die Benutzerfreundlichkeit zu verbessern, die Wahrnehmung zu beeinflussen, die Attraktivität zu steigern, bessere Designentscheidungen zu treffen und durch Design zu lehren von William Lidwell, Kritina Holden und Jill Butler. Rockport Pub, 2010.
- Informationsvisualisierung: Wahrnehmung für Design von Colin Ware. Elsevier, 2012.
Verwandte Lektüre auf SmashingMag: Link
- Gestaltungsprinzipien: Visuelle Wahrnehmung und die Prinzipien der Gestalt
- Verbinden und Trennen von Elementen durch Kontrast und Ähnlichkeit
- Kompositionsbalance, Symmetrie und Asymmetrie
- So verbessern Sie Ihren E-Mail-Workflow mit modularem Design
