Verbessern Sie Ihre Designs mit den Prinzipien der Ähnlichkeit und Nähe (Teil 1)
Veröffentlicht: 2022-03-10Der Wahrnehmungsprozess ermöglicht es uns, die Welt durch unsere Sinne des Sehens, Riechens, Hörens, Schmeckens und Fühlens wahrzunehmen. Insbesondere unser visuelles System verarbeitet Unmengen an Informationen in seiner Umgebung. Anstatt Elemente einzeln wahrzunehmen, organisiert unser Gehirn Muster, Objekte und Formen zu ganzen Formen, die wir verstehen können.
Die Gestaltgruppierungsprinzipien der visuellen Wahrnehmung beschreiben diese Organisation als eine Reihe von Prinzipien, die erklären, wie wir diese riesige Menge visueller Reize wahrnehmen und organisieren. Die Gestaltprinzipien – Ähnlichkeit, Nähe, Geschlossenheit, Figurgrund, Fortdauer und gemeinsames Schicksal – sind ein beliebtes Werkzeug, das von Designern verwendet wird, um Informationen visuell zu organisieren. Als visueller Designer und jetzt als Interaktionsdesigner wende ich diese Prinzipien regelmäßig an, um Beziehungen und Unterschiede zwischen Elementen in meinen Designs zu schaffen. Wenn Sie verstehen, wie diese Prinzipien funktionieren und wie Sie sie in Ihren Designs verwenden, entsteht eine stärkere und ansprechendere Arbeit.
Sind Sie bereit, Ihre Designs zu verbessern? Beginnen wir damit, uns mit der Ähnlichkeit zu befassen.
Ähnlichkeit
Das Gestaltprinzip der Ähnlichkeit besagt, dass Elemente, die ähnlich sind, als verwandter wahrgenommen werden als Elemente, die unähnlich sind. Ähnlichkeit hilft uns, Objekte nach ihrer Beziehung zu anderen Objekten innerhalb einer Gruppe zu organisieren und kann durch die Attribute Farbe, Größe, Form und Ausrichtung beeinflusst werden.
Verwenden von Farbe zum Zuweisen von Beziehungen
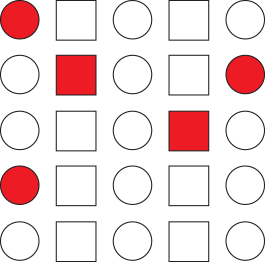
Die Ähnlichkeit wird insbesondere durch die Farbe beeinflusst. Beachten Sie im Beispiel unten, wie stark die farbigen Formen beim Zuweisen einer Gruppierung oder Beziehung wirken, selbst wenn verschiedene Formen enthalten sind.

Verwenden von Größe zum Zuweisen von Beziehungen
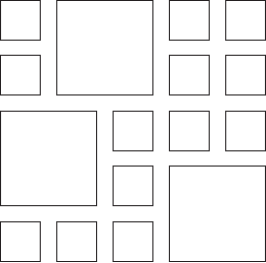
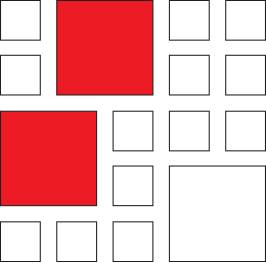
Größe ist ein weiteres nützliches Werkzeug, das wir verwenden können, um Ähnlichkeit zu schaffen. Im Beispiel unten führt die Ähnlichkeit in der Größe dazu, dass die größeren Formen hervorstechen und eine Gruppe bilden, obwohl alle Formen gleich sind.

Verwenden von Shape zum Zuweisen von Beziehungen
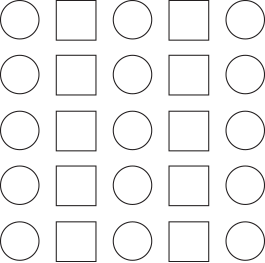
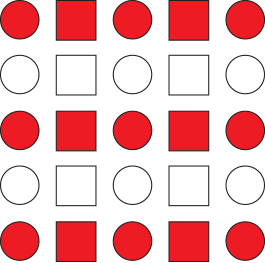
Form ist beim Gruppieren nach Ähnlichkeit nützlich, hat aber im Vergleich zu Farbe und Größe den schwächsten Gruppierungseffekt. In dem hier gezeigten Beispiel veranlasst uns die Form, Elemente als Spalten aus Kreisen und Quadraten zu interpretieren, im Gegensatz zu Reihen aus abwechselnden Kreisen und Quadraten.

Verwenden der Orientierung zum Zuweisen von Beziehungen
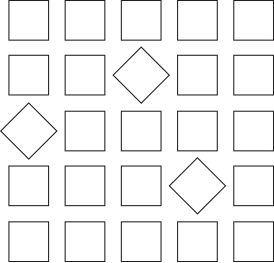
Die Orientierung kann auch zum Gruppieren nach Ähnlichkeit verwendet werden. Indem einige der Quadrate dieser Gruppe um 45 Grad gedreht werden, entsteht eine separate Gruppierung, die als verwandt wahrgenommen wird. Sie scheinen sich im Vergleich zu den Formen um sie herum fast gemeinsam in eine ähnliche Richtung zu bewegen. Dies berührt tatsächlich das Gestaltprinzip des gemeinsamen Schicksals, ein Prinzip, auf das wir in einem zukünftigen Artikel eingehen werden. Aber zögern Sie nicht, weiterzumachen und zu googeln (natürlich nachdem Sie diesen Artikel gelesen haben!). Es ist ein faszinierendes Prinzip, das überall um Sie herum häufig vorkommt.

Mehr über Farbe
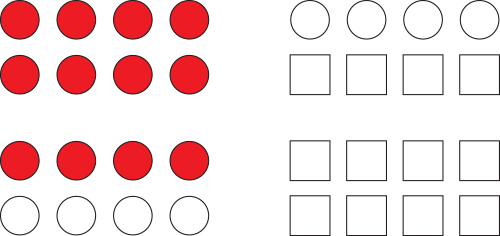
Wie bereits erwähnt, wird die Ähnlichkeit besonders durch die Farbe beeinflusst und kann andere Attribute außer Kraft setzen. Beispielsweise können wir das Beispiel der Formähnlichkeit durch Hinzufügen von Farbe überschreiben. Jetzt nehmen wir abwechselnde Reihen roter und weißer Formen wahr, im Gegensatz zu Spalten aus Kreisen und Quadraten. Versuche es. Versuchen Sie, die Spalten von Kreisen und Quadraten zu sehen. Möglich, aber jetzt ziemlich schwierig, nicht wahr?

Außerdem kann die Farbe die Größe überschreiben. Wenn wir dem Beispiel der Größenähnlichkeit Farbe hinzufügen, erstellen wir zwei voneinander getrennte Gruppierungen. Jetzt nehmen wir die großen roten Quadrate als eine Gruppe wahr und das einzelne große weiße Quadrat als separate, nicht verwandte (und einsame) Gruppe.

Diese beiden Beispiele veranschaulichen, wie mächtig Farbe bei der Zuordnung von Beziehungen zwischen Elementen sein kann. Versuchen Sie, in Ihrer Arbeit Farbe zu verwenden, um Elemente zu unterscheiden, und Sie werden erstaunt sein, wie viel stärker Ihre Gruppierungen sind.
Ähnlichkeit in der Praxis
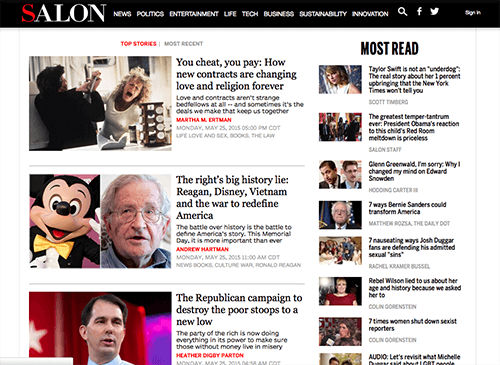
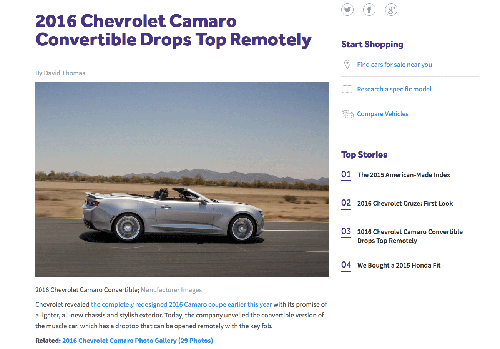
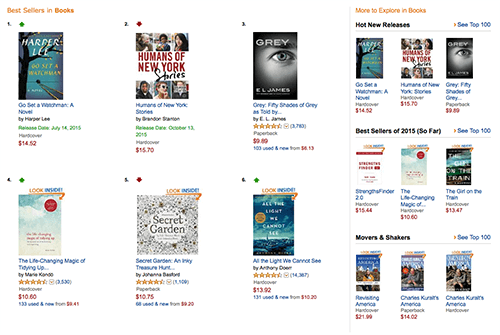
Wenn wir entwerfen, können wir Ähnlichkeit verwenden, um Organisation und Assoziationen zu vermitteln, indem wir zeigen, welche Elemente miteinander verwandt oder nicht verwandt sind. Beispielsweise sind die beiden unten auf der Website von Salon gezeigten Abschnitte nach ihrer relativen Größe gruppiert. Wir nehmen deutlich zwei getrennte Gruppen wahr, mit den Top-Storys auf der linken Seite und den meistgelesenen auf der rechten Seite. Obwohl beide Abschnitte die gleiche Funktion bieten – das Anzeigen von Artikeln zum Lesen – weist die Gruppierung nach Größe der linken Gruppierung mehr Bedeutung zu, wodurch Salon die Aufmerksamkeit auf seine Top-Storys lenken kann.

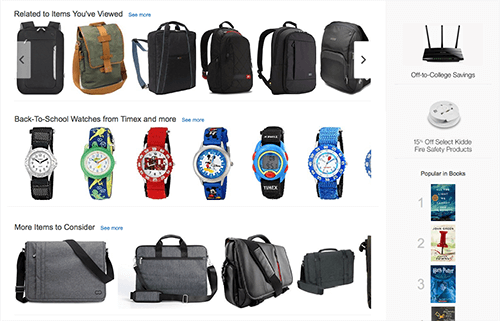
Dagegen weist das Fehlen von Größenunterschieden in diesem Beispiel von Amazon keinem Abschnitt eine besondere Bedeutung zu. Trotzdem wird Ähnlichkeit immer noch durch die Verwendung von Wiederholungen ähnlicher Größe und Form erreicht, was dazu führt, dass wir Reihen von Elementen wahrnehmen.

Ähnliche Farbverwendung
Wir wissen, dass Farbe ein starker Indikator für Ähnlichkeit ist und dabei hilft, Inhalte zu organisieren und verständlich zu machen. In diesem Beispiel von Cars.com hilft uns die Verwendung ähnlicher Farben, zwischen Überschriften, Fließtext und Linktext zu unterscheiden. (Vollständige Offenlegung: Ich arbeite bei Cars.com als Interaktionsdesigner.) Durch die Verwendung unterschiedlicher Farben für jedes dieser Elemente erwarten wir, dass sie ähnlich funktionieren und sich im Fall des blauen Linktexts ähnlich verhalten.


Räumliche Nähe
Das Gestaltprinzip der Nähe besagt, dass Elemente, die näher beieinander liegen, als verwandter wahrgenommen werden als Elemente, die weiter voneinander entfernt sind. Wie die Ähnlichkeit hilft uns die Nähe, Objekte nach ihrer Beziehung zu anderen Objekten zu organisieren. Nähe ist das stärkste Prinzip, um die Verwandtschaft von Objekten anzuzeigen, und hilft uns, Informationen schneller und effizienter zu verstehen und zu organisieren.
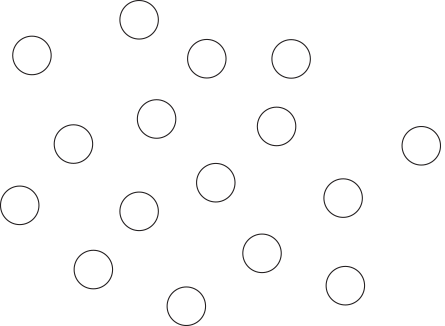
Die Beispiele für Kreise unten zeigen, wie Nähe genutzt werden kann, um uns dabei zu helfen, Objekte als verwandt wahrzunehmen. Wie wir hier sehen, sind die Kreise ausgebreitet und weisen keine Beziehung auf, wobei jeder als separates Objekt wahrgenommen wird.

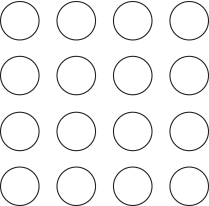
Werden die Kreise jedoch in räumliche Nähe zueinander gezogen, erhalten sie eine Beziehung und werden nicht mehr als separate Objekte wahrgenommen.

Weißer Raum
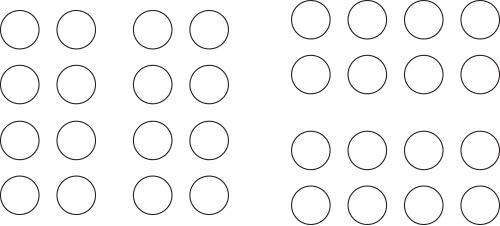
Leerraum ist ein unschätzbares Werkzeug, um Nähe zu schaffen. Wenn wir dieselbe Gruppe von Kreisen nehmen und Leerzeichen hinzufügen, können wir die Dinge anders wahrnehmen. Auf der linken Seite führt die Nähe der Formen dazu, dass wir die beiden Gruppen als Säulen wahrnehmen, jede für sich. Rechts führt die Nähe der Formen dazu, dass wir die beiden Gruppen als Reihen wahrnehmen, wiederum jede ihre eigene Gruppe. Verwenden Sie in Ihren Entwürfen Leerraum, um Gruppierungen zu verstärken und sie von anderen Elementen zu unterscheiden.

Die Kraft der Nähe
Die Nähe ist stark genug, um andere Variationselemente zu überwältigen. Beachten Sie, wie sich die Nähe immer noch durchsetzt, selbst wenn andere Attribute wie Farbe und Form hinzugefügt werden. So sehr sie sich auch bemühen, Farbe und Form überwältigen hier nicht die Nähe und jede Gruppierung wird immer noch als separates Element wahrgenommen.

Nähe in der Praxis
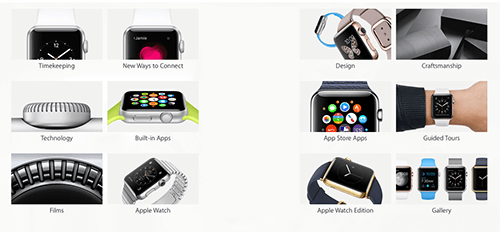
Wenn wir Informationen in unseren Entwürfen organisieren, können wir die Nähe nutzen, um Beziehungen zwischen Elementen herzustellen, um das Verständnis der präsentierten Informationen zu unterstützen. Indem wir beispielsweise diese Bilder aus dem Apple Store in unmittelbarer Nähe zusammen gruppieren, weisen wir der gesamten Gruppe eine Beziehung zu. Wir nehmen sie als verwandt wahr und erwarten, dass der Inhalt ähnlich ist.

Wenn wir jedoch die Mittelsäule entfernen, nehmen wir plötzlich zwei getrennte Gruppen wahr und erwarten zwischen ihnen unterschiedliche Inhalte.

Kombination von Nähe und Ähnlichkeit
Die Gruppierung nach Nähe kann auch mit Ähnlichkeit kombiniert werden, um stärkere Beziehungen zu schaffen. Wie in diesem Beispiel von Amazon zu sehen ist, führt die Gruppierung nach Nähe und Ähnlichkeit in der Größe dazu, dass wir zwei getrennte Gruppierungen wahrnehmen und der linken Gruppe mehr Bedeutung zuweisen.

Nähe und Hierarchie
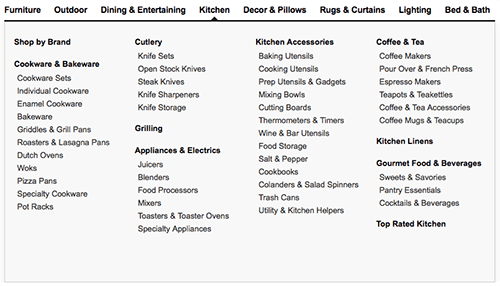
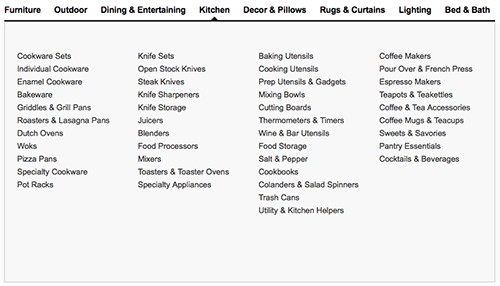
Nähe eignet sich hervorragend zum Organisieren hierarchischer Elemente. In diesem Beispiel von Crate & Barrel sind Optionen unter gemeinsamen Überschriften gruppiert, wodurch Beziehungen entstehen, was das Scannen und Finden von Informationen viel einfacher macht.

Wenn die Überschriften entfernt und die Optionen ohne Nähe gruppiert werden, gehen die erstellten Beziehungen verloren und es wird viel schwieriger, die gewünschten Informationen schnell zu durchsuchen und zu finden. Versuch es selber. Gehen Sie weiter und sehen Sie, wie schnell Sie Kaffeetassen in der Gruppierung mit Überschriften im Vergleich zur Gruppierung ohne Überschriften finden können. Ein bisschen schwieriger, schnell dorthin zu springen, nicht wahr?

Fazit
Wenn Sie verstehen, wie Sie Ähnlichkeit und Nähe verwenden können, um die Beziehungen zwischen Elementen in Ihrer Arbeit zu beeinflussen, können Sie Designs erstellen, die eine einfachere Organisation ermöglichen und die Benutzerfreundlichkeit Ihrer Arbeit verbessern. Verwenden Sie Ähnlichkeit und Nähe, um sowohl Beziehungen als auch Unterschiede zwischen Elementen in Ihren Entwürfen zu erstellen. Experimentieren Sie mit der Verwendung von Weißraum, Farbe, Größe, Form und Ausrichtung von Elementen und mischen Sie beide Prinzipien, um sehr starke und ansprechende Beziehungen zu schaffen.
Im nächsten Teil dieser Serie werden wir uns mit Abschluss und Figurengrund befassen und untersuchen, wie diese beiden Gestaltprinzipien positiven und negativen Raum nutzen, um einfache, aber kraftvolle Beziehungen zu schaffen.
Ressourcen und gute Lektüre
- Gestaltprinzipien auf Scholarpedia.
- „Organisationsgesetze in Wahrnehmungsformen“: Text der wegweisenden Arbeit von Max Wertheimer aus dem Jahr 1923.
- Universal Principles of Design Überarbeitet und aktualisiert: 125 Möglichkeiten, die Benutzerfreundlichkeit zu verbessern, die Wahrnehmung zu beeinflussen, die Attraktivität zu steigern, bessere Designentscheidungen zu treffen und durch Design zu lehren, von William Lidwell, Kritina Holden und Jill Butler. Rockport Pub, 2010.
- Informationsvisualisierung: Wahrnehmung für Design, von Colin Ware. Elsevier, 2012.
Verwandte Lektüre auf SmashingMag:
- Gestaltungsprinzipien: Visuelle Wahrnehmung und die Prinzipien der Gestalt
- Verbinden und Trennen von Elementen durch Kontrast und Ähnlichkeit
- Kompositionsbalance, Symmetrie und Asymmetrie
- So verbessern Sie Ihren E-Mail-Workflow mit modularem Design
- Verbesserung der Benutzererfahrung mit Echtzeitfunktionen
