So implementieren Sie die Authentifizierung in Next.js mit Auth0
Veröffentlicht: 2022-03-10„Authentifizierung“ ist die Aktion, bei der bestätigt wird, dass ein Benutzer derjenige ist, für den er oder sie sich ausgibt. Wir tun dies normalerweise, indem wir ein Anmeldesystem wie Benutzer/Passwort, Sicherheitsfragen oder sogar Gesichtserkennung implementieren.
„Autorisierung“ bestimmt, was ein Benutzer tun kann (oder nicht tun kann). Wenn wir Authentifizierung und Autorisierung in unserer Webanwendung handhaben müssen, benötigen wir eine Sicherheitsplattform oder ein Sicherheitsmodul. Wir können unsere eigene Plattform entwickeln, implementieren und warten. Oder wir können die Vorteile bestehender Authentifizierungs- und Autorisierungsplattformen auf dem Markt nutzen, die als Dienste angeboten werden.
Bei der Beurteilung, ob es für uns besser ist, eine eigene Plattform zu erstellen oder einen Drittanbieterdienst zu nutzen, sollten wir einige Dinge berücksichtigen:
- Das Entwerfen und Erstellen von Authentifizierungsdiensten ist nicht unsere Kernkompetenz. Es gibt Leute, die sich speziell auf Sicherheitsthemen konzentrieren, die bessere und sicherere Plattformen schaffen können als wir;
- Wir können Zeit sparen, indem wir uns auf eine vorhandene Authentifizierungsplattform verlassen, und diese Zeit damit verbringen, den Produkten und Dienstleistungen, die uns wichtig sind, einen Mehrwert zu verleihen.
- Wir speichern keine sensiblen Informationen in unseren Datenbanken. Wir trennen sie von allen Daten, die in unseren Apps enthalten sind;
- Die von Drittanbietern angebotenen Tools haben eine verbesserte Benutzerfreundlichkeit und Leistung, was es uns erleichtert, die Benutzer unserer Anwendung zu verwalten.
Unter Berücksichtigung dieser Faktoren können wir sagen, dass es einfacher, billiger und sogar sicherer sein kann, sich auf Authentifizierungsplattformen von Drittanbietern zu verlassen, als unser eigenes Sicherheitsmodul zu erstellen.
In diesem Artikel erfahren Sie, wie Sie Authentifizierung und Autorisierung in unseren Next.js-Anwendungen mit einem der auf dem Markt vorhandenen Produkte implementieren: Auth0.
Was ist Auth0?
Es ermöglicht Ihnen, Apps, die mit einer beliebigen Programmiersprache oder Technologie entwickelt wurden, sicherer zu machen.
„Auth0 ist eine flexible Drop-in-Lösung, um Authentifizierungs- und Autorisierungsdienste zu Ihren Anwendungen hinzuzufügen.“
– Dan Arias, auth0.com
Auth0 hat mehrere interessante Funktionen, wie zum Beispiel:
- Einmaliges Anmelden : Sobald Sie sich bei einer Anwendung anmelden, die Auth0 verwendet, müssen Sie Ihre Anmeldeinformationen nicht erneut eingeben, wenn Sie eine andere aufrufen, die es ebenfalls verwendet. Sie werden automatisch bei allen angemeldet;
- Soziales Login : Authentifizieren Sie sich mit Ihrem bevorzugten sozialen Netzwerkprofil;
- Multi-Faktor-Authentifizierung ;
- Mehrere Standardprotokolle sind zulässig, z. B. OpenID Connect, JSON Web Token oder OAuth 2.0;
- Reporting- und Analysetools .
Es gibt einen kostenlosen Plan, mit dem Sie beginnen können, Ihre Webanwendungen zu sichern, der bis zu 7000 monatlich aktive Benutzer abdeckt. Sie zahlen erst, wenn die Anzahl der Benutzer zunimmt.
Eine weitere coole Sache bei Auth0 ist, dass wir ein Next.js-SDK zur Verfügung haben, das wir in unserer App verwenden können. Mit dieser speziell für Next.js erstellten Bibliothek können wir uns einfach mit der Auth0-API verbinden.
Auth0 SDK für Next.js
Wie wir bereits erwähnt haben, hat Auth0 neben anderen SDKs, die für die Verbindung mit der API mit verschiedenen Programmiersprachen verfügbar sind, ein Next.js-fokussiertes SDK erstellt (und verwaltet). Wir müssen nur das NPM-Paket herunterladen, einige Details zu unserem Auth0-Konto und unserer Verbindung konfigurieren, und schon kann es losgehen.
Dieses SDK gibt uns Tools, um die Authentifizierung und Autorisierung sowohl mit clientseitigen als auch mit serverseitigen Methoden zu implementieren, wobei API-Routen im Backend und React Context mit React Hooks im Frontend verwendet werden.
Sehen wir uns an, wie einige davon in einer Next.js-Beispielanwendung funktionieren.
Beispiel für eine Next.js-App mit Auth0
Kehren wir zu unserem vorherigen Videoplattformbeispiel zurück und erstellen eine kleine App, um zu zeigen, wie das Auth0 Next.js SDK verwendet wird. Wir werden die universelle Anmeldung von Auth0 einrichten. Wir werden einige YouTube-Video-URLs haben. Sie werden unter einer Authentifizierungsplattform versteckt. Nur registrierte Benutzer können die Liste der Videos über unsere Webanwendung sehen.
Hinweis : Dieser Artikel konzentriert sich auf die Konfiguration und Verwendung von Auth0 in Ihrer Next.js-Anwendung. Wir werden nicht auf Details wie CSS-Styling oder Datenbanknutzung eingehen. Wenn Sie den vollständigen Code der Beispiel-App sehen möchten, können Sie zu diesem GitHub-Repository gehen.
Erstellen Sie ein Auth0-Konto und konfigurieren Sie App-Details
Zunächst müssen wir über die Anmeldeseite ein Auth0-Konto erstellen.

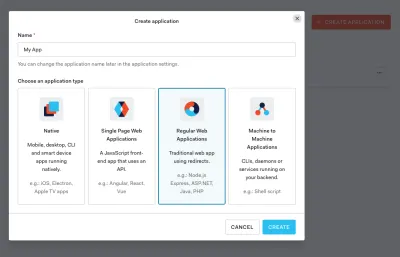
Danach gehen wir zum Auth0-Dashboard. Gehen Sie zu Anwendungen und erstellen Sie eine neue App des Typs [„Reguläre Webanwendungen“].

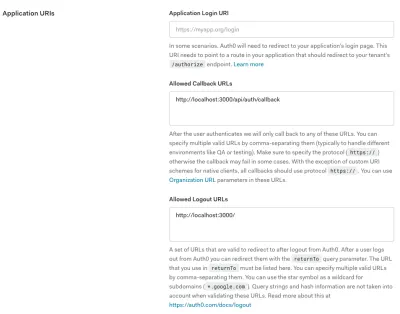
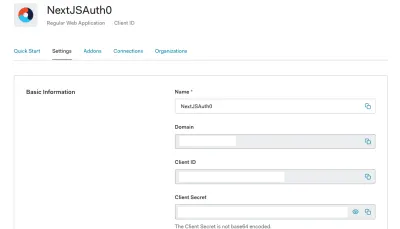
Gehen wir nun zur Registerkarte Einstellungen der Anwendung und konfigurieren Sie im Abschnitt Anwendungs-URIs die folgenden Details und speichern Sie die Änderungen:
- Zulässige Rückruf-URLs :
https://localhost:3000/api/auth/callbackhinzufügen - Zulässige Abmelde-URLs :
https://localhost:3000/hinzufügen

Auf diese Weise konfigurieren wir die URL, an die wir die Benutzer umleiten möchten, nachdem sie sich auf unserer Website angemeldet haben (Callback), und die URL, an die wir die Benutzer umleiten, nachdem sie sich abgemeldet haben (Logout). Wir sollten die Produktions-URLs hinzufügen, wenn wir die endgültige Version unserer App auf dem Hosting-Server bereitstellen.

Das Auth0-Dashboard verfügt über viele Konfigurationen und Anpassungen, die wir auf unsere Projekte anwenden können. Wir können die Art der von uns verwendeten Authentifizierung, die Anmelde-/Registrierungsseite, die Daten, die wir für die Benutzer anfordern, ändern, neue Registrierungen aktivieren/deaktivieren, die Datenbanken der Benutzer konfigurieren und so weiter.
Next.js-App erstellen
Um eine brandneue Next.js-App zu erstellen, verwenden wir create-next-app, die alles automatisch für Sie einrichtet. Führen Sie zum Erstellen des Projekts Folgendes aus:
npx create-next-app [name-of-the-app]Oder
yarn create next-app [name-of-the-app]Um den Entwicklungsserver lokal zu starten und die gerade erstellte Site in Ihrem Browser anzuzeigen, wechseln Sie in den neu erstellten Ordner:
cd [name-of-the-app]Und Renn:
npm run devOder
yarn devInstallieren und konfigurieren Sie das Auth0 Next.js SDK
Lassen Sie uns das Auth0 Next.js SDK in unserer App installieren:
npm install @auth0/nextjs-auth0Oder
yarn add @auth0/nextjs-auth0Lassen Sie uns nun in unserer env.local-Datei (oder dem Umgebungsvariablenmenü unserer Hosting-Plattform) diese Variablen hinzufügen:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
Wenn Sie weitere Konfigurationsoptionen wünschen, können Sie einen Blick in die Dokumentation werfen.
Erstellen Sie die dynamische API-Route
Next.js bietet eine Möglichkeit, serverlose APIs zu erstellen: API-Routen. Mit dieser Funktion können wir Code erstellen, der bei jeder Benutzeranfrage an unsere Routen ausgeführt wird. Wir können feste Routen definieren, wie /api/index.js . Aber wir können auch dynamische API-Routen haben, mit Parametern, die wir in unserem API-Routencode verwenden können, wie /api/blog/[postId].js .
Lassen Sie uns die Datei /pages/api/auth/[...auth0].js erstellen, die eine dynamische API-Route sein wird. Importieren wir in der Datei die handleAuth -Methode aus dem Auth0-SDK und exportieren Sie das Ergebnis:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();Dadurch werden die folgenden Routen erstellt und verarbeitet:
-
/api/auth/login
Um sich anzumelden oder sich mit Auth0 anzumelden. -
/api/auth/logout
Um den Benutzer abzumelden. -
/api/auth/callback
Um den Benutzer nach einer erfolgreichen Anmeldung umzuleiten. -
/api/auth/me
Um die Benutzerprofilinformationen abzurufen.
Und das wäre der serverseitige Teil unserer App. Wenn wir uns bei unserer Anwendung anmelden oder ein neues Konto eröffnen möchten, sollten wir https://localhost:3000/api/auth/login besuchen. Wir sollten einen Link zu dieser Route in unserer App hinzufügen. Gleiches gilt für das Abmelden von unserer Website: Fügen Sie einen Link zu https://localhost:3000/api/auth/logout .
Fügen Sie die UserProvider-Komponente hinzu
Um den Benutzerauthentifizierungsstatus am Frontend unserer Webanwendung zu handhaben, können wir die UserProvider React-Komponente verwenden, die im Auth0 Next.js SDK verfügbar ist. die Komponente verwendet intern React Context.
Wenn Sie auf den Benutzerauthentifizierungsstatus einer Komponente zugreifen möchten, sollten Sie sie mit einer UserProvider Komponente umschließen.
<UserProvider> <Component {...props} /> </UserProvider> Wenn wir auf alle Seiten in unserer Anwendung zugreifen möchten, sollten wir die Komponente zur Datei pages/_app.js . pages/_app.js überschreibt die React App -Komponente. Es ist eine Funktion, die Next.js bereitstellt, um unsere Anwendung anzupassen. Hier können Sie mehr darüber lesen.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } Wir haben einen React-Hook useUser , der auf den von UserProvider Authentifizierungsstatus zugreift. Wir können damit zum Beispiel eine Art Willkommensseite erstellen. Lassen Sie uns den Code der Datei pages/index.js :
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; Das user enthält Informationen bezüglich der Identität des Benutzers. Wenn die Person, die die Seite besucht, nicht angemeldet ist (wir haben kein user verfügbar), zeigen wir einen Link zur Anmeldeseite an. Wenn der Benutzer bereits authentifiziert ist, zeigen wir die Eigenschaften user.name und user.email auf der Seite sowie einen Abmeldelink an.
Erstellen wir eine videos.js-Datei mit einer Liste von drei YouTube-Video-URLs, die nur für registrierte Personen sichtbar sind. Damit nur angemeldete Benutzer diese Seite sehen können, verwenden wir die Methode withPageAuthRequired aus dem SDK.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();Beachten Sie, dass unsere Webanwendung es jeder Person ermöglicht, sich über die Auth0-Plattform für ein Konto anzumelden. Der Benutzer kann auch ein vorhandenes Auth0-Konto wiederverwenden, da wir die universelle Anmeldung implementieren.
Wir können unsere eigene Registrierungsseite erstellen, um weitere Details über den Benutzer anzufordern oder Zahlungsinformationen hinzuzufügen, um ihnen unseren Service monatlich in Rechnung zu stellen. Wir können auch die im SDK bereitgestellten Methoden verwenden, um die Autorisierung automatisch zu handhaben.
Fazit
In diesem Artikel haben wir gesehen, wie wir unsere Next.js-Anwendungen mit Auth0, einer Authentifizierungs- und Autorisierungsplattform, sichern können. Wir bewerten die Vorteile der Verwendung eines Drittanbieterdienstes für die Authentifizierung unserer Webanwendungen im Vergleich zur Erstellung unserer eigenen Sicherheitsplattform. Wir haben eine Next.js-Beispielanwendung erstellt und sie mit dem kostenlosen Plan Auth0 und dem SDK Auth0 Next.js gesichert.
Wenn Sie eine Auth0-Beispielanwendung für Vercel bereitstellen möchten, können Sie dies hier tun.
Weiterführende Literatur und Ressourcen
- Auth0 Next.js SDK GitHub-Repository, Auth0, GitHub
- „Der ultimative Leitfaden zur Next.js-Authentifizierung mit Auth0“, Sandrino Di Mattia, Auth0-Blog
In unserer Beispiel-App haben wir serverseitiges Rendering mit API-Routen und einem serverlosen Ansatz verwendet. Wenn Sie Next.js für eine statische Website oder einen benutzerdefinierten Server zum Hosten Ihrer App verwenden, finden Sie in diesem Artikel einige Details zur Implementierung der Authentifizierung. - „Neues universelles Anmeldeerlebnis“, Auth0 Universal Login, Auth0 Docs
- „Zentralisierte universelle Anmeldung vs. eingebettete Anmeldung“, Auth0 Universal Login, Auth0 Docs
