Designer-Leitfaden für Bilder im Website-Design
Veröffentlicht: 2018-02-21Warum Bilder mit Text kombinieren? Erfolgreiche Designer wissen, dass es kein Wunder braucht, um ihre Arbeit hervorzuheben – stattdessen muss man wissen, wie man Bilder und Text kombiniert und in attraktive Kompositionen verwandelt.
Websites können auf viele verschiedene Arten zu Meisterwerken werden, genau wie jede Kunstsparte. Die Bedeutung der Vielfalt ist beim Webdesign sogar noch größer, da es zahlreiche Elemente für Website-Ersteller gibt, um eine schöne Lösung zu finden.
Der Kernbaustein und wertvollste Trick des Designs besteht darin, Bilder mit Text zu kombinieren. Allerdings wird dies nicht so einfach sein, wie einen Lieblingsslogan auf Ihr bestes Foto zu klatschen – es braucht viel mehr, um Ihre zukünftigen Kunden zu beeindrucken.
Die zeitlose Kombination aus Text und Bild
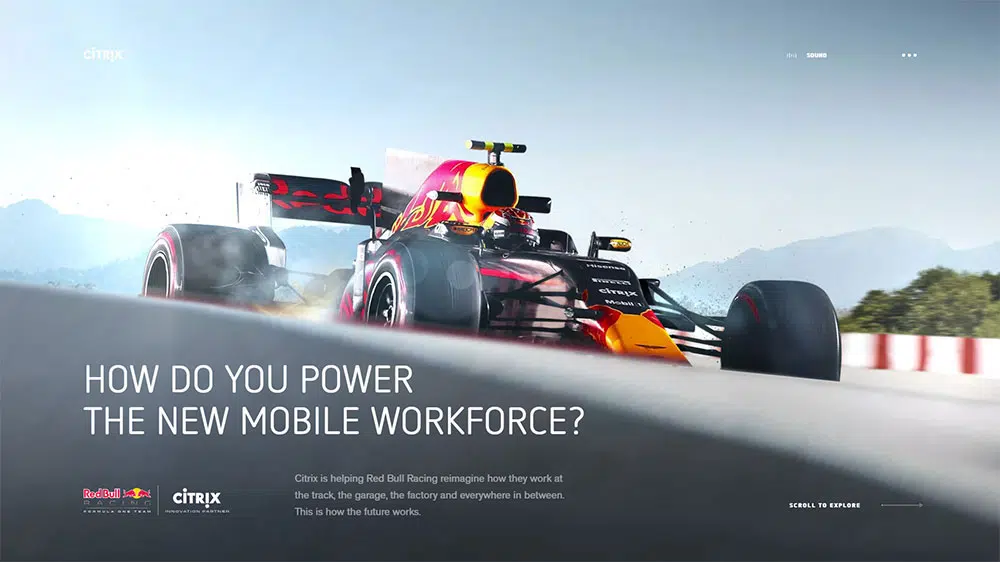
Egal, ob Sie als Social-Media-Aficionado auf der Suche nach Followern oder in der Rolle eines professionellen Designers gestalten – die kreative Technik, Bild und Text zusammenzubringen, ist Ihre beste Wahl, um attraktive Inhalte zu erstellen.
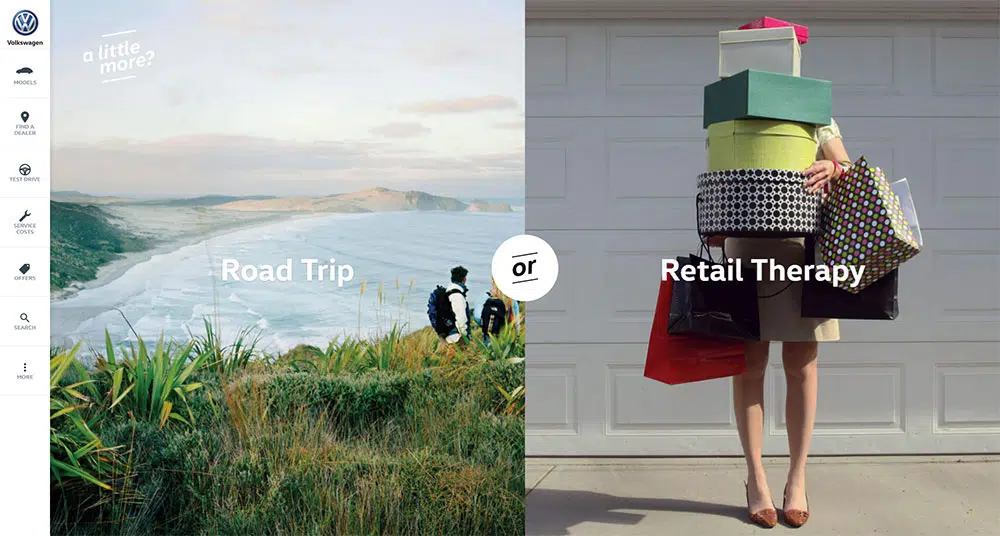
Um Ihnen eine Idee zu geben, denken Sie daran, wie transparente Hintergründe die Sichtbarkeit des Textes beeinflussen oder wie bestimmte Designer kreative Formen als Texthalter verwenden.
Eine gewinnende Kombination – lustiger Text und coole Bilder
Schönheit wird ganz natürlich, wenn Sie schöne Bilder mit schönem Text verwenden. Kombinationen wie diese haben niemanden gleichgültig gelassen und einigen der größten Marken der Welt zum Erfolg verholfen.
Wie funktioniert also das Kombinieren von Boxen mit Bildern und Farben? Lassen Sie mich erklären:
Planen Sie die Zusammensetzung im Voraus
Der Bruchpunkt moderner Webdesigns ist die Anordnung und richtige Platzierung von Text in Bezug auf Bilder. Kleinerer Text ist beispielsweise auf einem geschäftigen und ablenkenden Hintergrund schwer zu erkennen, was sowohl die Lesbarkeit als auch die visuelle Attraktivität verringert.
Mit dem Anordnen des Textes sind Sie jedoch erst zur Hälfte fertig – um die Gleichung zu vervollständigen; Sie müssen überlegen, wo Ihr Bild erscheinen wird und wie es aussehen wird. Um dies erfolgreich zu tun, planen Sie die folgenden Dinge:
Die Bildkomposition. Achten Sie bei der Auswahl des Fotos darauf, dass es gerade genug Platz bietet, um einen schön geschriebenen Text zu platzieren.
Die Zusammensetzung der gesamten Text + Bilder-Kombination. Die Arbeit eines Designers endet nicht mit dem einfachen Zusammenfügen von Elementen. Er oder sie muss ein wirksames Bild finden, das die erwartete Wirkung der Botschaft unterstützt, und dazu passende Schriftarten auswählen.
Das führende Element sollte immer das Element sein, das Aufmerksamkeit erregen soll, aber die Möglichkeit, Text und Bilder in exakten Proportionen auszurichten, damit sie sich gegenseitig ergänzen, ist auch keine schlechte Idee.
Eine noch einfachere Möglichkeit, denselben Effekt zu erzielen, besteht darin, das Bild als Hintergrund zu verwenden und den Text darauf zu platzieren. Lassen Sie Ihrer Kreativität freien Lauf und Sie werden sicherlich auf tolle Ideen kommen!
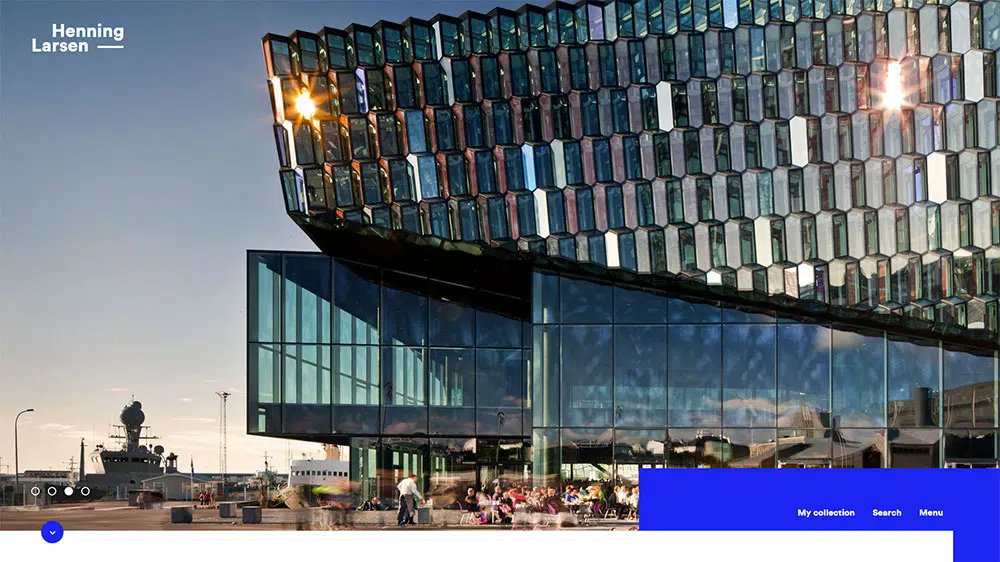
Ein perfekter Kopfball
Überschriften sind eine häufige Quelle für Diskussionen und Dilemmas. Natürlich möchten Sie, dass Besucher auf Ihrer Website nach unten scrollen können, aber auch eine intuitive Navigation ermöglichen, die keine Zeit zum Erlernen braucht.
Dazu können Sie eine feste Kopfzeile einführen, die unabhängig davon, wo sie gelandet sind, oben auf dem Bildschirm bleibt und folglich auf allen Seiten erscheint, um Ihr Design funktionaler zu machen.
Wählen Sie Ihren Schwerpunkt

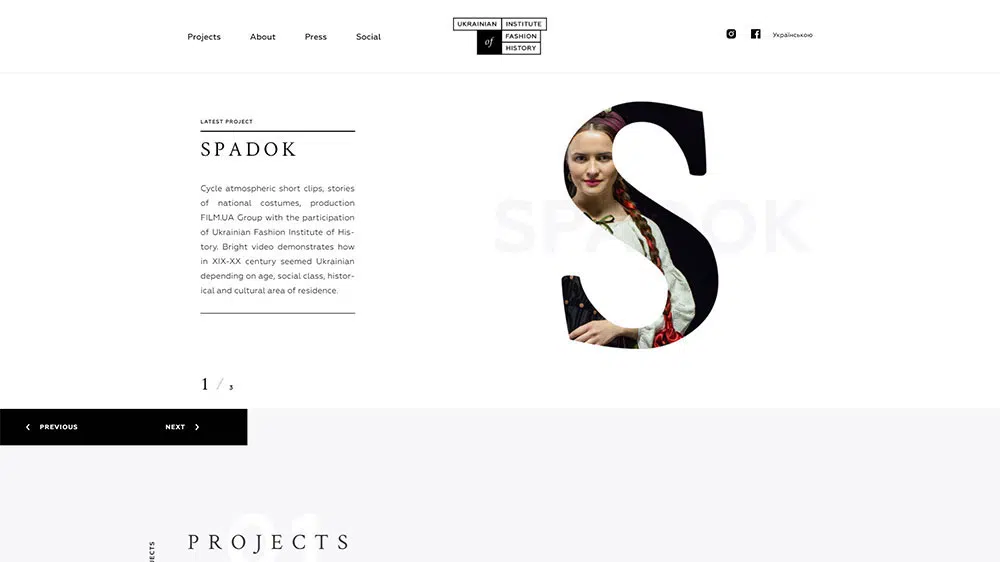
Alle großartigen Kompositionen sind stolz auf einen gut gewählten Schwerpunkt, nämlich jedes visuelle Element, das gut genug aussieht, um Aufmerksamkeit zu erregen.
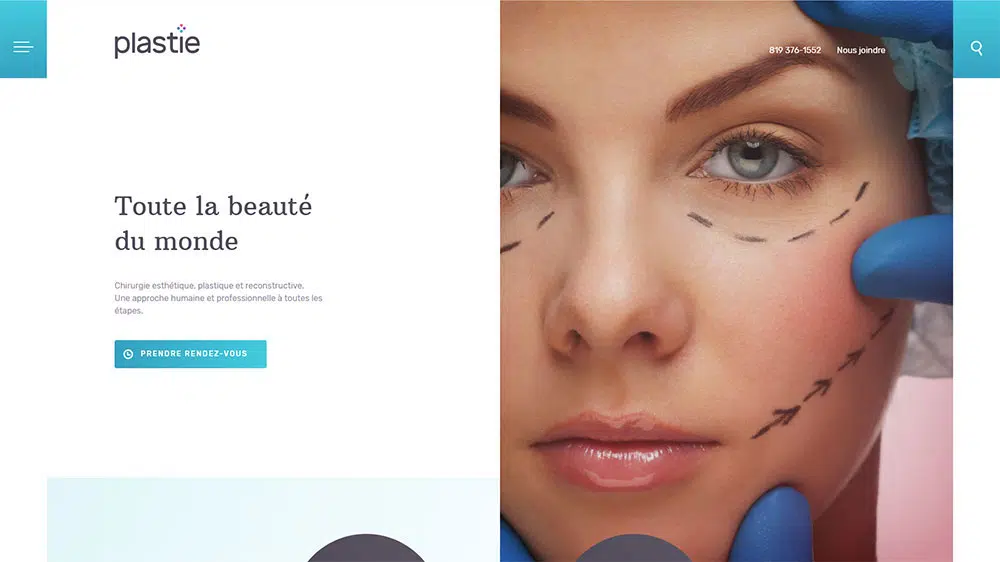
Im Webdesign wird dies auch der Ausgangspunkt der Navigation sein. Anstelle Ihres Bild- und Textlayouts müssen Sie einigen der beiden Elemente Priorität einräumen und diese Priorität durch Positionierung, Größe, Farbe usw. sichtbar machen.
Richtiges Auswuchten
Ausgewogenheit kann eine gute Komposition ausmachen oder brechen und kann erreicht werden, indem die Wichtigkeit jedes Elements auf der Seite sorgfältig geplant wird.
Keiner von ihnen sollte besonders visuell schwer sein (insbesondere wenn es um Designs geht, die sowohl Bilder als auch Text enthalten). Stattdessen sollten Sie den minimalistischen Weg gehen.
Mit lustigen Hover-Tricks
Interaktive Websites sind die Zukunft des Webdesigns und das aus gutem Grund.
Jedes Mal, wenn wir Feedback zu unseren Online-Aktionen erhalten, fühlen wir uns dem Anbieter gegenüber sicherer und freuen uns natürlich, die Aufmerksamkeit erhalten zu haben, die wir brauchen.
Eine kluge Bildauswahl
Bilder sind für Designprojekte wichtiger, als einfach nur einen Hintergrund für Ihren Text bereitzustellen oder einen schönen Akzent zu setzen.
Nicht selten geben sie auch den Ton und den Kontext Ihrer Komposition vor und beeinflussen die Emotionen potenzieller Zuschauer. Daher muss ihre Qualität der Qualität des Textes entsprechen oder diese ergänzen, wenn der Widerspruch sinnvoll und erwünscht ist.
Dies ist besonders wichtig, wenn Sie ein Innendesign-Portfolio, das eines Fotografen oder eines Architekten erstellen.
Erstellen Sie die perfekte Zielseite
Das Ziel von Landingpages ist immer dasselbe: die Aufmerksamkeit zufälliger Besucher zu gewinnen und auf die wichtigen Informationen zu lenken.
Aus diesem Grund benötigen Sie eine gut gestaltete, leistungsstarke Zielseite ohne nutzlose Details.
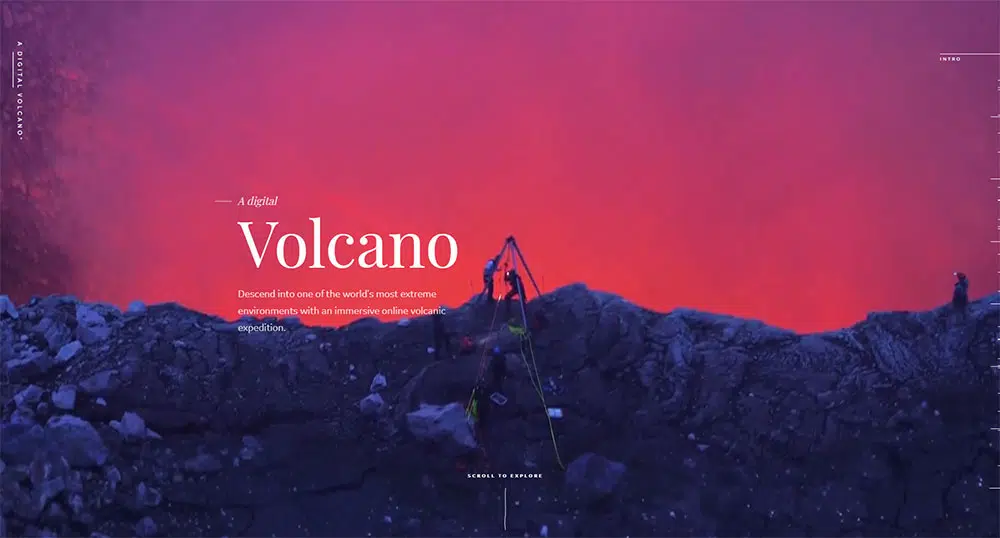
Wählen Sie den richtigen Hintergrund für Ihren Text
Wie wir bereits besprochen haben, sollte Ihr Text an einer leicht erkennbaren Stelle platziert werden, damit Benutzer ihn sehen und lesen können.
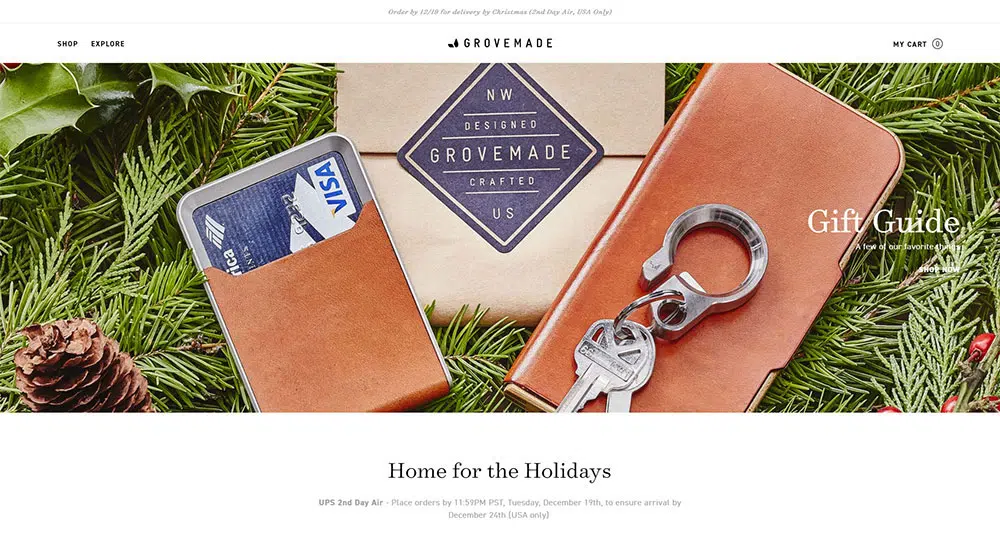
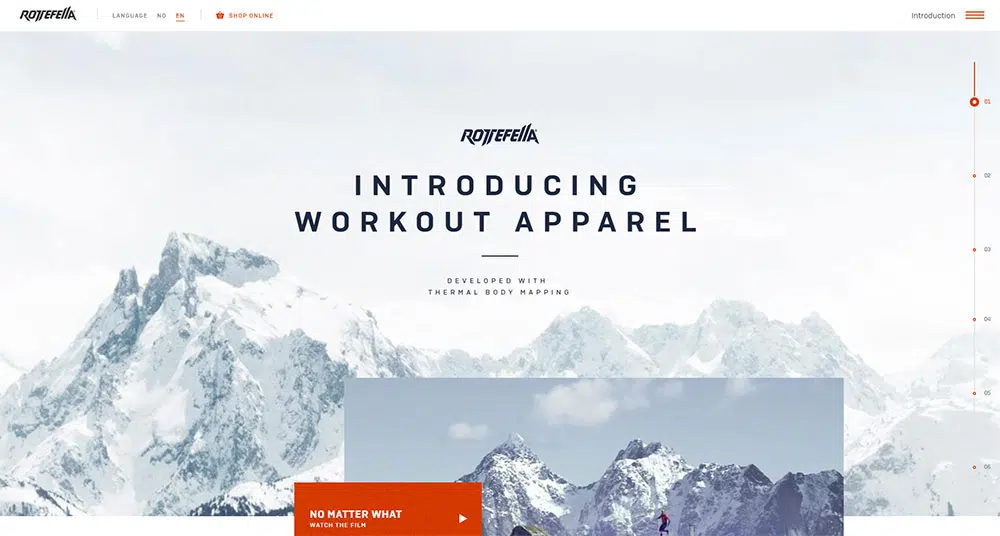
Sie können dies auf zwei Arten tun: Holen Sie sich ein Bild mit leeren Bereichen oder wählen Sie ein Bild mit größeren leeren Bereichen oder einem weichen und unscharfen Fokus. Bei einem unruhigen Bild im Hintergrund ist die Kopie schwer (wenn nicht sogar unmöglich) zu lesen.
Professionelle Designs sind einfach
Die einzige absolute Regel im Webdesign, die diesen Namen verdient, ist „Weniger ist mehr“. Minimalistische Websites erleben vielleicht nicht ihre besten Tage, aber Profis empfehlen sie immer noch in jedem Fall.
Denken Sie darüber nach – wann waren Sie das letzte Mal (wenn überhaupt) von einer vollgestopften Website voller Banner und Funktionen beeindruckt? Tatsächlich helfen Ihnen ein kompliziertes Layout und eine zeitaufwändige Navigation nicht dabei, die gewünschte Botschaft zu vermitteln.
Wie können Sie das tun? Nehmen Sie sich Zeit und notieren Sie alle Grundlagen. Auf welche Informationen können Sie einfach nicht verzichten? Besser noch, was werden die Besucher von Ihnen erwarten? Wenn Sie diese Fragen beantworten, werden Sie eine ziemlich anständige Liste von Details und Funktionen erstellen, die dazu beitragen, die Aufmerksamkeit der Besucher zu erhalten. Mit der Zeit können Sie diese Liste aktualisieren und Änderungen an einem noch saubereren Design vornehmen.
Versuchen Sie auch nicht, coole Websites zu entwerfen, nur um cool zu sein. Sie müssen auch nützlich sein.
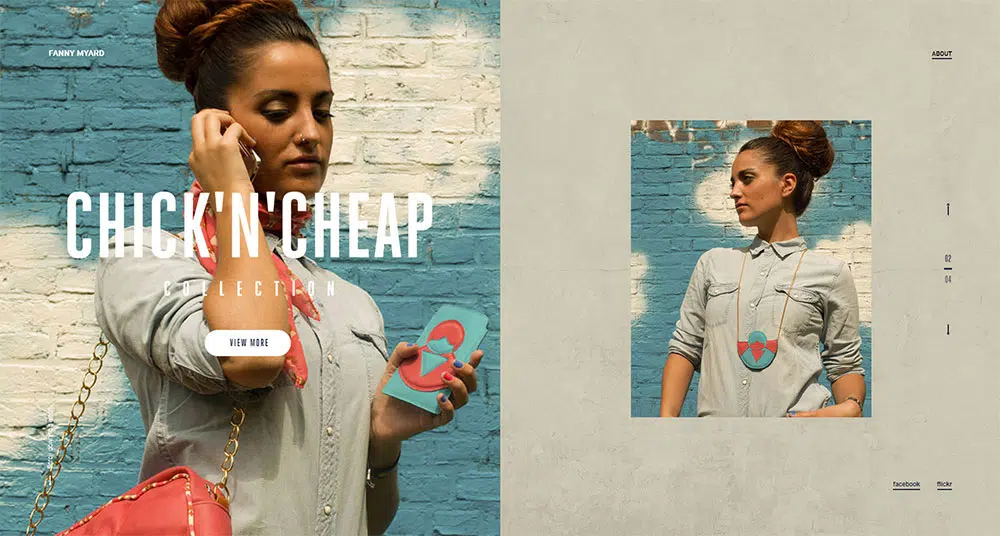
Verwenden von Kontrast zur Verbesserung der Sichtbarkeit
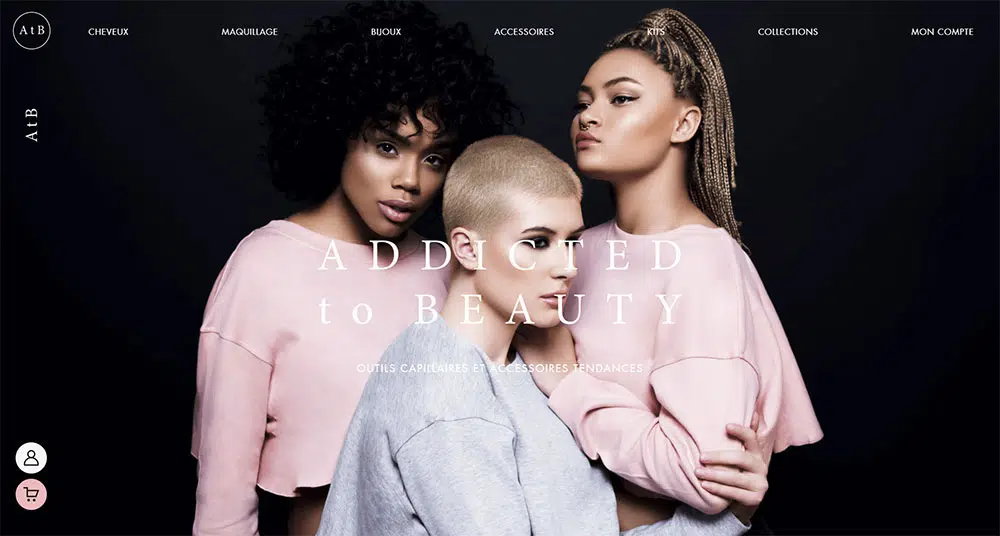
Es versteht sich von selbst, dass Farbkontraste die besten Werkzeuge sind, mit denen Sie Ihren Text vom Bildschirm abheben können, insbesondere ohne einen definierten Hintergrund oder eine Technik, die die kompromittierenden Effekte anderer Elemente in Ihrem Projekt verringern würde.
Farben sollten beispielsweise zusammenhängend und gut aufeinander abgestimmt sein. Ein sicherer Weg, hier vorzugehen, ist die Verwendung von Textfarben, die bereits auf dem Hintergrundbild erscheinen.
Es ist vielleicht nicht das intuitivste, was Sie je gehört haben, aber die Verwendung entgegengesetzter Farben ist ein wertvoller Trick, den jeder Designer kennen sollte. Um ihre Stücke dramatischer zu gestalten, setzen Designer stark auf Kontraste und verwenden hauptsächlich Komplementärfarben wie Gelb und Lila.
Gedanken beenden
Es ist kein Geheimnis, dass Informationen mit visuellen Mitteln viel einfacher aufgenommen werden, und Designer nutzen diese Tatsache, um wirkungsvolle Inhalte zu erstellen. Dasselbe sollten Sie bei der Arbeit an Ihrem nächsten Projekt berücksichtigen, sei es eine Präsentation, ein Poster, Infografiken etc.
Design sollte immer ausgewogen sein, und dieses Gleichgewicht hängt von der Beziehung ab, die Sie zwischen Ihren Bildern und Ihrem Text hergestellt haben. Wenn Sie lernen, diese richtig zu kombinieren, eignen Sie sich die Kernkompetenz eines jeden professionellen Designers an.