Verwenden von Bildern zur Verbesserung des CSS-Hover-Effekts
Veröffentlicht: 2021-02-16Hover ist einer der ältesten Selektoren in der CSS-Familie. Obwohl wir daran gewöhnt sind zu glauben, dass es nur mit einem Link schön zusammenpasst, kann es tatsächlich auf allen Elementen der Benutzeroberfläche wie Schaltflächen, SVGs, Bildern usw. verwendet werden. Der Grund ist einfach und liegt in seiner Essenz. Um die Spezifikation zu paraphrasieren: Hover wählt Elemente aus, wenn der Mauszeiger darüber platziert wird. Daher ist alles, was Sie auswählen möchten, genau dort – ob es Ihnen gefällt oder nicht.
Und wer mag es nicht? Mit dem :hover -Selektor können Sie Ihre Website zu einem informativen und komfortablen Ort für Benutzer machen. Wenn Sie seine Kräfte nutzen, können Sie ganz einfach:
- Betonen Sie bestimmte Elemente besonders, indem Sie sie aus dem Inhaltsfluss hervorheben;
- Hinweise anzeigen, um mögliche Verwirrung zu beseitigen;
- Bereichern Sie statische Inhalte mit spannenden Wendungen;
- Verbessern Sie das Geschichtenerzählen;
- Erstellen Sie einen Spielplatz im Heldenbereich usw.
Es gibt viele Möglichkeiten, davon zu profitieren. Was uns jedoch in letzter Zeit aufgefallen ist, ist, dass Entwickler dem banalen, langweiligen Link-Hover-Effekt ein neues Leben einhauchen. Der Trick liegt in der Verwendung großer Bilder. Auch wenn es auf den ersten Blick etwas unverschämt erscheinen mag, haben sie es irgendwie geschafft, diesen Ansatz elegant, visuell interessant, fesselnd und mutig aussehen zu lassen.
Werfen wir einen Blick auf einige überzeugende Beispiele für den Effekt in Aktion.
Untersinn
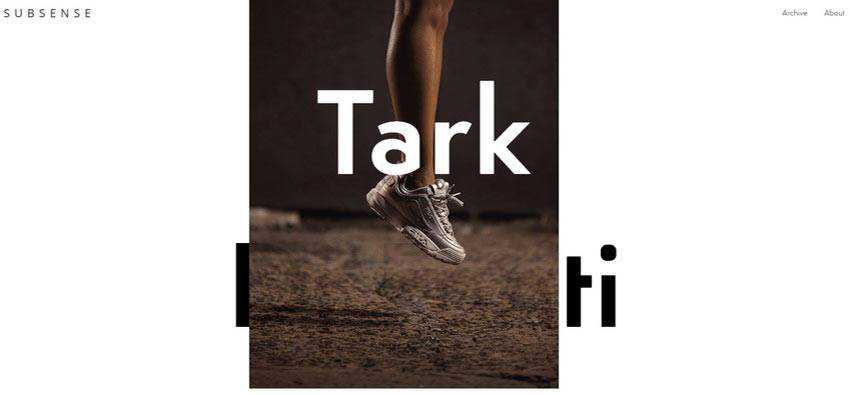
Subsense ist ein typischer Vertreter dieses kleinen, erfrischenden Trends. Die Homepage der italienischen Digitalagentur macht das Beste aus dem minimalistischen Ansatz. Das Layout ist konventionell, während die grafische Füllung nach wie vor knapp ist. Hier finden Sie nur einige Textblöcke, Navigation und eine Menge luftiger Leerzeichen. Langweilig ist die Website jedoch nicht.

Im Gegenteil, es wirkt aufregend und frisch. Es begrüßt Online-Besucher mit einer Liste von Werken, die den Löwenanteil des Bildschirms einnehmen. Jeder Name eines Projekts wird von einem entsprechenden Bild begleitet, das beim Überfahren erscheint. Es ist enorm groß, so dass Sie es nicht verpassen werden.
Beachten Sie, dass das Team die Aufmerksamkeit auf sein Portfolio konzentriert und es zum Star der Show macht. Und bei all dem erfinden sie das Rad nicht neu und verwenden keine modernen Animationen. Alles ist ordentlich, sauber und einfach genial.

Mein Studio
Das Portfolio von Mine Studio ist ein weiteres charakteristisches Beispiel für die Nutzung des Trends. Gleichzeitig zeigt es, wie der Effekt genutzt werden kann, um den Minimalismus für Sie arbeiten zu lassen.
Hier wird die Titelseite fast inhaltlich und visuell beraubt. Es ist nur eine Präsentation auf einem einzigen Bildschirm; dennoch erfüllt es seinen zweck voll und ganz. Der Heldenbereich wird von einem textbasierten horizontalen Schieberegler mit drei Ebenen eingenommen. Jedes enthält die Titel der vorherigen Werke. Wenn Sie den Mauszeiger über den Namen bewegen, erscheint ein Bild. Auch wenn es sich nicht wie im Fall von Subsense von oben nach unten erstreckt, ist es sicherlich aufmerksamkeitsstark.
Beachten Sie hier zwei Dinge. Erstens wird jedes Erscheinungsbild eines Bildes mit dem beliebten Übergangseffekt im Wellenstil angereichert, der es stilvoll und modern aussehen lässt. Zweitens ändert der Name seine Farbe und fügt dem ausgewählten Element zusätzlichen Fokus hinzu.
Auch wenn das Team einen schlichten Look beibehält, fühlt sich der Heldenbereich nicht einfach an. Im Gegenteil, es fühlt sich erstklassig an.

Ada Sokol
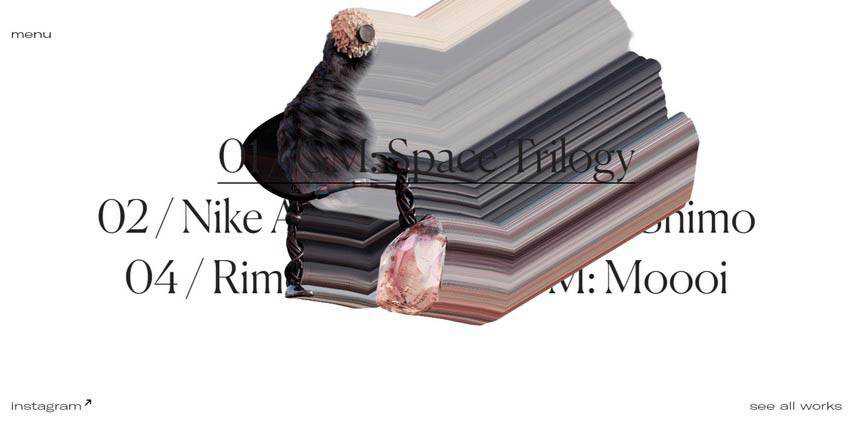
Das Team hinter dem Portfolio von Ada Sokol verfolgt den gleichen Ansatz.
Dies ist eine weitere One-Screen-Homepage in unserer Sammlung. Es ist auch geräumig und sehr konservativ mit dem Inhalt. Es gibt nur eine normale Navigation. Die Lieblingswerke werden als Links angezeigt. Und hier geschieht die Magie.
Der Schwebezustand löst nicht nur ein Erscheinen des Bildes aus, sondern auch einen kleinen Trick mit seiner Anzeige. Das Bild bewegt sich nicht einfach im Raum; es wird verzerrt und hinterlässt eine Spur entstellter Grafiken. Es ist eine ungewöhnliche, aber gewinnende Art, die Aufmerksamkeit auf die Portfoliostücke zu lenken und den aktuellen Tendenzen gerecht zu werden.

Nicolas Lanthemann / VLNC-Studio
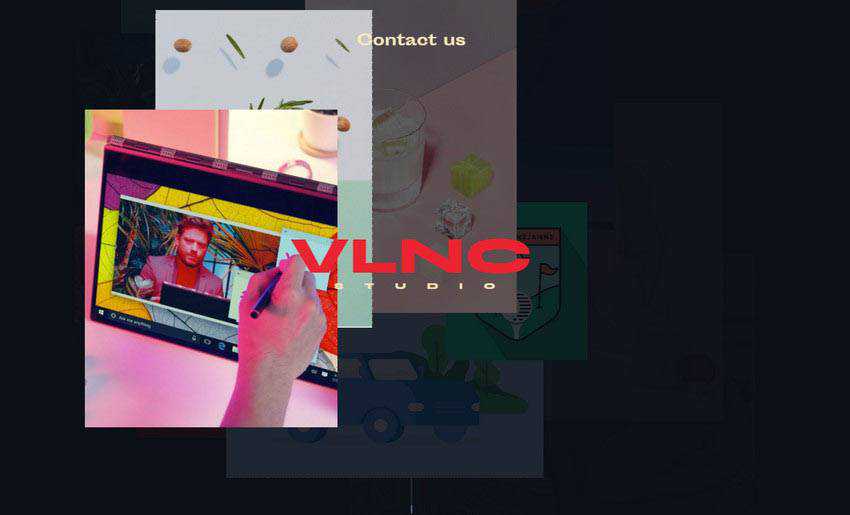
Es gibt einige weitere interessante Beispiele, bei denen die bildbasierten Schwebebewegungen geschickt mit Bewegungstricks kombiniert werden. Denken Sie an Nicolas Lanthemann und VLNC Studio.
Im Fall von Nicolas Lanthemann erscheint das Bild nicht einfach – es bewegt und wirbelt und fesselt Ihre Aufmerksamkeit. Wohingegen die Kreativagentur von VLNC die trendige Technik in Verbindung mit dem Mauszeiger verwendet hat. Wohin auch immer die Maus reist, das Bild folgt ihr und hinterlässt eine verblasste Spur.


Sprachbewahrer
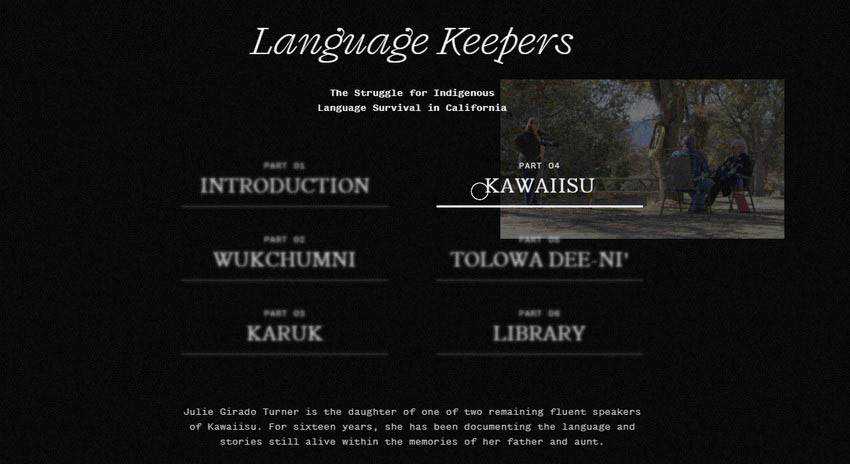
Wenn Sie denken, dass dieser neue Trend nur die Heldenbereiche betrifft, dann werden Sie vielleicht überrascht sein, dass er überall zu finden ist. Schauen Sie sich einfach Language Keepers an.
Das Team, das hinter dem Webdesign von Language Keepers steht, nutzt diese Technik zur Verbesserung des Hauptmenüs. Ähnlich wie bei den meisten Websites dieser Tage verbirgt sich die Navigation hinter dem Hamburger-Button. Wenn es geöffnet ist, nimmt es den gesamten Bildschirm ein. Das Menü ist in zwei Spalten aufgeteilt.
Auf jeden Link folgt ein Bild, das alles sagt. Unabhängig davon, welches Navigationselement Sie anvisieren, erhalten Sie am Ende der Seite nicht nur eine kurze Beschreibung, sondern auch eine visuelle Hilfe.

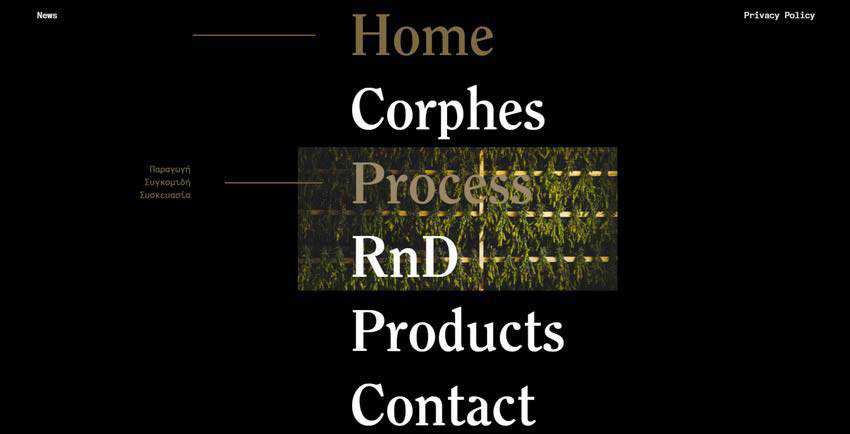
Korps
Das Team hinter Corphes profitiert an mehreren Stellen auf der Website von dieser Lösung. Erstens haben sie der regulären radbasierten Liste in der Navigation eine Würze verliehen. Hier sieht jeder Link fett und informativ aus.
Zweitens haben sie die Erkundung des Hauptinhalts auf der Zielseite verbessert. Daher enthält einer der Abschnitte Textblöcke, die durch Bilder unterstützt werden, die beim Bewegen der Maus angezeigt werden.

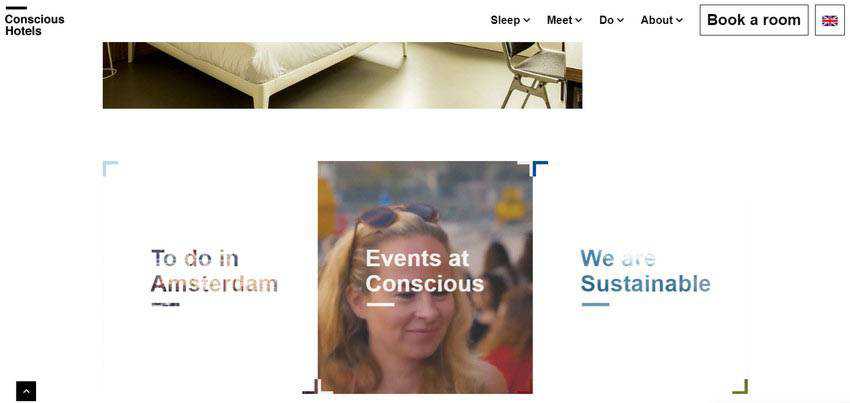
Bewusste Hotels
Hier finden Sie den verwendeten Trend in der Mitte der Homepage. Es ist eine alte Technik, aber das Team hat es geschafft, sie ein wenig zu verdrehen, damit sie nicht gewöhnlich aussieht.
Zuerst stolpern Sie über die leeren Abschnitte, in denen die Titel maskiert sind, um anzudeuten, dass sich darin etwas verbirgt. Auf diese Weise weckt das Team das Interesse der Besucher. Nachdem Sie den Mauszeiger über das Feld bewegen, zeigt sich das Bild und unterstützt den Titel und seine Botschaft. Schlicht und doch elegant.

Lecomte de Bregeot
Zu guter Letzt in unserer Kollektion ist Lecomte de Bregeot. Das Hauptmerkmal dieser Trendauffassung ist, dass das Team Videos anstelle von Bildern verwendet, wodurch die Grenzen erweitert werden und uns gezeigt wird, dass wir eine andere Art von Bildmaterial verwenden können.

Große Bilder, große Wirkung
Es ist so spannend zu sehen, wie Kreative die bewährten und langweiligen Elemente der Weboberfläche in eine Extravaganz verwandeln. Einfache Hover-Effekte, die normalerweise eine Nebenrolle für Links spielen, spielen heutzutage die Hauptrolle. Es beweist einmal mehr, dass es noch Raum für Experimente und Verbesserungen gibt.
