Ein Leitfaden zur Optimierung von Bildern für Mobilgeräte
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Artikel. ) Sie wissen, wie wichtig es ist, schnell ladende Websites zu erstellen. Eine Seite braucht nur eine Sekunde zu lange zu laden, um Besucher und Verkäufe zu verlieren. Außerdem können Sie es sich jetzt, da Google die Mobile-First-Indizierung zum Standard gemacht hat, wirklich nicht leisten, Leistungsoptimierungen auf der Strecke zu lassen, da es schwierig sein kann, Ihre mobile Website so schnell wie Ihren Desktop zu machen.
Google berücksichtigt beim Ranking einer Website viele Faktoren, und Besucher berücksichtigen möglicherweise eine Handvoll Faktoren, wenn sie sich entscheiden, eine Website zu erkunden. Am Schnittpunkt der beiden liegt die Website-Geschwindigkeit .
Es sollte nicht überraschen, dass Bilder viele Geschwindigkeitsprobleme von Websites verursachen. Und während Sie immer nur das Fett kürzen und minimalistischer gestaltete und inhaltsorientierte Websites erstellen könnten, warum Kompromisse eingehen?
Bilder sind eine mächtige Kraft im Web.
Gut ausgewählte Bilder können nicht nur die Ästhetik einer Website verbessern, sondern Ihren Besuchern auch das Konsumieren von Inhalten erleichtern. Natürlich gibt es auch die SEO-Vorteile von Bildern.
Konzentrieren wir uns heute also darauf, wie Sie trotzdem mit so vielen Bildern gestalten können, wie Sie möchten, ohne Ihre Website zu verlangsamen. Dazu müssen Sie Ihre Bildoptimierungsstrategie aktualisieren und ein Tool namens ImageKit übernehmen, aber es sollte Ihnen nicht viel Arbeit kosten, dieses neue System einzurichten.
Die Notwendigkeit einer Bildoptimierungsstrategie für Mobilgeräte
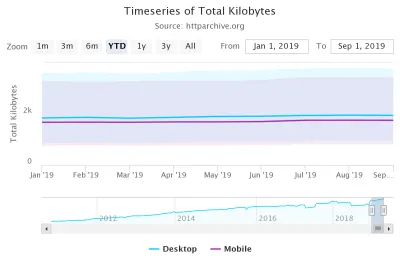
Laut HTTP-Archiv:
- Die mittlere Größe einer Desktop-Website im Jahr 2019 beträgt 1939,5 KB .
- Die mittlere Größe einer mobilen Website im Jahr 2019 beträgt 1745,0 KB .

Wenn wir dieses Wachstum nicht in den Griff bekommen, wird es unmöglich sein, die Anforderungen von Verbrauchern und Google an die Bereitstellung schneller Websites zu erfüllen. Das oder wir müssen wirklich gut darin werden, auf Geschwindigkeit zu optimieren.
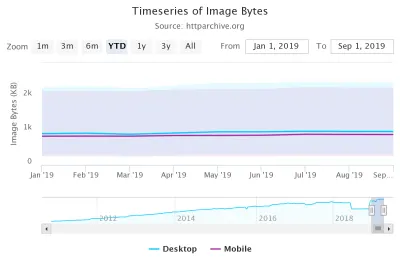
Apropos Geschwindigkeit, sehen wir uns an, was HTTP Archive über das Bildgewicht zu sagen hat.

Stand heute:
- Die mittlere Größe der Bilder auf dem Desktop beträgt 980,3 KB von insgesamt 1939,5 KB.
- Die mittlere Größe der Bilder auf Mobilgeräten beträgt 891,7 KB von insgesamt 1745,0 KB.
Fazit: Bilder verleihen Websites viel Gewicht und verbrauchen viel Bandbreite. Und obwohl diese Daten zeigen, dass die mittlere Größe von Bildern auf Mobilgeräten geringer ist als auf Desktop-Pendants, ist das Verhältnis von Bildern zu Websites etwas größer.
Wenn Sie jedoch die richtige Bildoptimierungsstrategie haben, kann dies leicht behoben werden.
Folgendes sollte diese Strategie beinhalten:
1. Größe Ihrer Bilder richtig
Es gibt viele mühsame Aufgaben, die Sie ohne die richtigen Automatisierungen erledigen müssten. Wie die Größenänderung Ihrer Bilder.
Aber man muss es tun, oder?
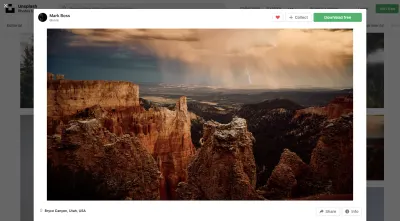
Angenommen, Sie verwenden Unsplash, um eine Reihe von Bildern für eine Website zu beschaffen, an der Sie arbeiten.

Im Gegensatz zu Premium-Stock-Repositorys, bei denen Sie möglicherweise auswählen können, in welcher Größe oder in welchem Dateiformat Sie die Datei herunterladen, haben Sie hier keine Wahl.
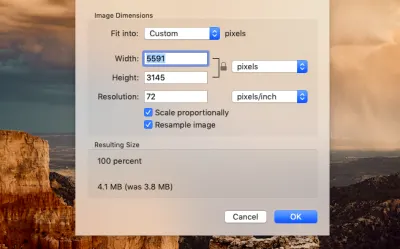
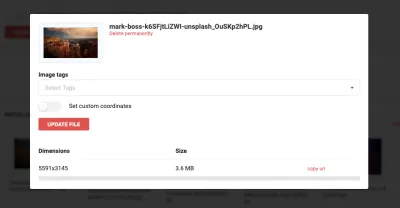
Sie laden also das Bild und alle anderen, die Sie benötigen, herunter. Sie haben dann die Wahl, das Bild unverändert zu verwenden oder die Größe manuell zu ändern. Nachdem Sie sich die Größe der Datei und die Abmessungen des Bildes angesehen haben, stellen Sie fest, dass es eine gute Idee wäre, die Größe zu ändern.

Dieses bestimmte Bild wird als 3,6-MB-Datei und als 5591 × 3145 px-Bild exportiert. Das ist viel zu groß für jede Website.
Es gibt keinen Grund, Bilder hochzuladen, die größer als 1 MB sind – und das treibt es sogar noch weiter. Was die Abmessungen angeht? Nun, das hängt von der Breite Ihrer Website ab, aber ich denke, irgendwo zwischen 1200 und 2000 px sollte Ihr Maximum sein.
Sie müssen denselben Prozess durchlaufen, unabhängig davon, ob Bilder von einer Stock-Site oder von jemandes DSLR stammen. Der Punkt ist, dass kein Quellbild jemals die „richtige“ Größe für Ihre Website haben wird, was bedeutet, dass die Größe irgendwann geändert werden muss.
Darüber hinaus zeigen responsive Websites Bilder in unterschiedlichen Größen an, je nachdem, auf welchem Gerät oder Browser sie angezeigt werden. Und dann sind da noch die verschiedenen Anwendungsfälle – wie Vollbild vs. Miniaturansicht oder Vollbild-Produktfoto vs. Beitragsbild.
Es müssen also noch mehr Größenänderungen vorgenommen werden, selbst nachdem Sie sich die Mühe gemacht haben, die Größe manuell zu ändern.
Folgendes sollten Sie nicht tun:
- Ändern Sie die Größe der Bilder einzeln. Es ist zeitaufwändig und ineffizient.
- Verlassen Sie sich auf die Größenanpassung des Browsers, um Ihre Bilder reaktionsschnell anzuzeigen, da dies zu Problemen führen kann.
Stattdessen können Sie Ihren vorhandenen Bildserver (auf Ihrem Webhost) oder externen Speicherdienst (wie S3) mit ImageKit integrieren. Oder Sie können die Medienbibliothek von ImageKit verwenden, um Ihre Dateien zu speichern.

Wie Sie sehen können, hat ImageKit den Upload dieses Unsplash-Fotos in seinen ursprünglichen Abmessungen und Größen akzeptiert. Dasselbe gilt für den Ursprung Ihrer Dateien.
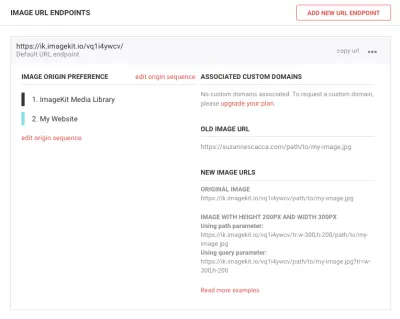
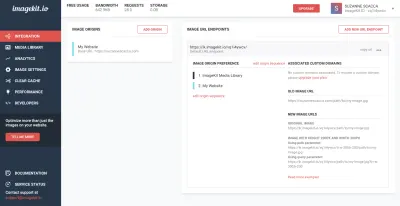
Sobald Sie jedoch Ihre Bilder oder Ihren Bildspeicher in ImageKit integriert haben, übernimmt das Tool die Kontrolle über Ihre Bildgröße. Wie das geht, siehst du hier:

Lassen Sie mich kurz erklären, was Sie oben sehen:
- Die Bildursprungseinstellung teilt ImageKit mit, woher Bilder optimiert werden müssen. In diesem Fall ist es die ImageKit-Medienbibliothek und sie werden über meine Website bereitgestellt.
- Die alte Bild-URL erinnert daran, wo sich unsere Bilder auf dem Server befanden.
- Die URLs für neue Bilder erklären, wo Ihre Bilder durch ImageKit optimiert werden.
Die Formel ist einfach genug. Sie nehmen die Original-URL für Ihr Bild und wandeln es mit der neuen ImageKit-URL um.
Die ImageKit-URL allein wird die Größe Ihrer Bilddateien sofort verkleinern. Wenn Sie jedoch die Größe Ihres Bildes ändern möchten, während Sie gerade dabei sind, können Sie dazu Transformationsparameter verwenden.
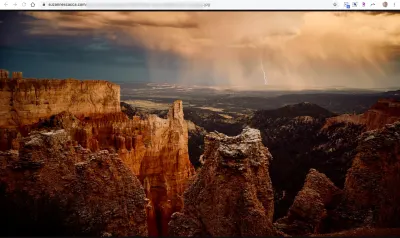
Dies ist zum Beispiel das Unsplash-Foto aus der Mediathek meiner Website. Es lebt auf meinen eigenen Servern, weshalb die Adresse meine eigene URL anzeigt:

Um zu sehen, wie es aussieht, nachdem ImageKit es transformiert hat, tausche ich meinen Domänennamen mit dem von ImageKit bereitgestellten Endpunkt aus. Ich füge dann meine Parameter zur Größenänderung von Bildern hinzu (mit denen Sie auch mehr als nur die Größe ändern können) und hänge den Rest der URL, die auf meinen Bildspeicher verweist, erneut an.
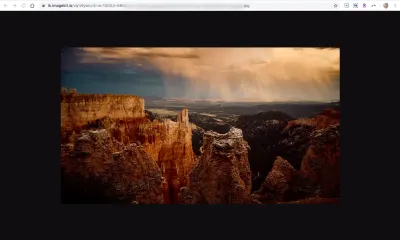
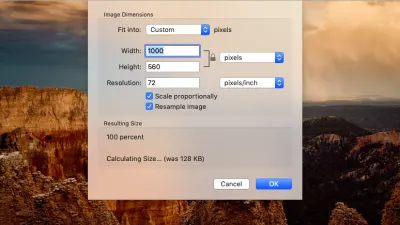
Folgendes passiert, wenn ich ImageKit verwende, um mein Bild automatisch auf 1000 × 560 Pixel zu skalieren:

Um dieses in der Größe geänderte Bild zu erstellen, habe ich die ImageKit-URL in Folgendes umgewandelt:
https://imagekit.io/vq1l4ywcv/ tr:w-1000,h-560/…
Es sind die Parameter Breite (w-) und Höhe (h-), die die Abmessungen der Datei reduziert haben.
Wie Sie sehen können, ist dies nicht so pixelgenau wie das Originalbild, aber das liegt daran, dass ich ziemlich viel Komprimierung auf die Datei angewendet habe (80 %). Ich werde behandeln, wie das unten funktioniert.
Konzentrieren wir uns in der Zwischenzeit darauf, wie gut das Bild immer noch aussieht, und auf die Geschwindigkeitsgewinne, die wir gleich erzielen werden.

Zuvor war dies eine 3,6 MB große Datei für das 5591 × 3145 px große Bild. Jetzt ist es eine 128-KB -Datei für das 1000 × 560 Pixel große Bild.
Um das Geschäft noch weiter zu versüßen, macht es ImageKit einfach, die Größe Ihrer Bilder auf diese Weise mithilfe der URL-basierten Bildtransformation zu ändern. Im Wesentlichen funktioniert es so:
- Sie speichern ein Master-Image in der Medienbibliothek von ImageKit oder auf Ihrem bevorzugten Server.
- ImageKit verwendet automatisch mehrere Techniken, um die Bildgröße erheblich zu verringern.
- Sie können dann die Größenänderungs- und Zuschneideparameter von ImageKit verwenden, um jedes Bild so zu ändern, dass es für unterschiedliche Geräteauflösungen und -größen geeignet ist.
Als 91mobiles diese Form der Bildoptimierung nutzte, sparte es seiner Website jeden Monat 3,5 TB Bandbreite ein. Und sie mussten nichts weiter tun, als sich in die Plattform zu integrieren. Es war nicht erforderlich, ihre Bilder zu ImageKit oder einem anderen Speicherdienst eines Drittanbieters zu verschieben. Alles fand innerhalb ihrer alten Infrastruktur statt.

2. Verwenden Sie schneller ladende Bildformate
Es ist nicht nur die Größe Ihrer Bilder, die Speicherplatz und Bandbreite verschlingt. Die von Ihnen verwendeten Dateitypen haben ebenfalls Auswirkungen.
PNGs werden im Allgemeinen für Dinge wie Logos, Bilder mit Text und andere superfeine Bilder mit transparentem Hintergrund verwendet. Während Sie sie zum Speichern Ihrer Fotos verwenden können, produzieren sie in der Regel die größten Größen. Selbst wenn eine verlustfreie Komprimierung angewendet wird, bleiben PNGs immer noch größer als andere Dateitypen.
GIFs sind das animierte Gegenstück zu PNGs und verwenden ebenfalls eine verlustfreie Komprimierung.
JPGs hingegen eignen sich am besten für farbenfrohe Bilder und Fotos. Sie sind kleiner und schrumpfen mit verlustbehafteter Komprimierung. Es ist möglich, JPGs ausreichend zu komprimieren, um sie auf eine überschaubare Größe zu bringen, aber Sie müssen vorsichtig sein, da die verlustbehaftete Komprimierung die Gesamtqualität einer Datei verschlechtert und es kein Zurück mehr gibt, wenn sie fertig ist.
WebPs erfreuen sich immer größerer Beliebtheit, seit Google sie Anfang der 2010er Jahre eingeführt hat. Laut einer Google-Studie können WebPs zwischen 25 % und 34 % kleiner sein als JPGs. Darüber hinaus können Sie sowohl verlustbehaftete als auch verlustfreie Komprimierung für WebPs verwenden, um sie auf noch kleinere Größen zu bringen.
Bei WebPs ist zu beachten, dass sie nicht allgemein akzeptiert werden. Zum jetzigen Zeitpunkt werden WebPs von iOS-Geräten nicht akzeptiert. Die neuesten Versionen aller anderen Browser, ob Google oder andere, zeigen sie jedoch gerne an.
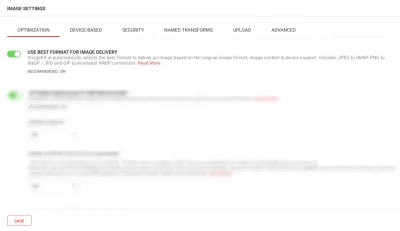
Wie ImageKit dabei hilft, ist wirklich einfach:

Wenn diese Einstellung konfiguriert ist, bestimmt ImageKit automatisch das beste Dateiformat, in dem jede Ihrer Dateien bereitgestellt werden kann. Es berücksichtigt das ursprüngliche Bildformat und den ursprünglichen Inhalt und ob das Gerät des Besuchers dies unterstützt oder nicht.
JPGs, PNGs und GIFs werden nach Möglichkeit alle in WebPs konvertiert – sagen wir, wenn der Besucher von Chrome aus zu Besuch kommt (was sie akzeptiert). Wenn dies nicht möglich ist – sagen wir, wenn der Besucher von Safari aus zu Besuch kommt (was sie nicht akzeptiert) – konvertiert ImageKit mit den definierten Transformationen in das beste (dh kleinste) Format. Dies kann ein PNG oder JPG sein.
Nykaa konnte von dieser Bildoptimierungsstrategie von ImageKit profitieren. Obwohl ihre Website bereits mit einer Mischung aus JPGs und PNGs entworfen und an mehreren Stellen im Internet gespeichert war, kümmerte sich ImageKit um die Automatisierung der Bildformate direkt von den ursprünglichen URLs.
3. Bilder komprimieren
Als nächstes müssen wir über die Bildkomprimierung sprechen. Ich habe bereits ein paar Mal darauf verwiesen, aber es gliedert sich in zwei Arten:
Verlustfrei
Diese Form der Komprimierung wird für PNGs und GIFs verwendet. Um die Datei zu komprimieren, werden Metadaten entfernt. Auf diese Weise bleibt die Integrität des Bildes intakt, aber die Dateiverkleinerung ist nicht so stark wie bei einer verlustbehafteten Komprimierung.
Verlustbehaftet
Diese Form der Komprimierung wird auf JPGs und WebPs angewendet. Beim Komprimieren der Datei gehen einige Teile des Bildes „verloren“, was bestimmten Stellen ein körnigeres Aussehen verleihen kann als das Originalbild. In den meisten Fällen ist es kaum wahrnehmbar, es sei denn, Sie betrachten die beiden Bilder nebeneinander. Aber für Ihre Besucher ist die Verschlechterung leicht zu übersehen, da es kein Original zum Vergleichen gibt.
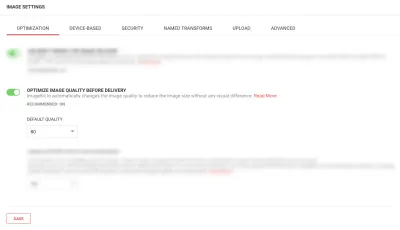
Mit verlustbehafteter Komprimierung können Sie steuern, welcher Prozentsatz der Datei verschlechtert wird. Ein sicherer Bereich wäre alles über 70 % bis 80 %. ImageKit stellt seine Optimierung standardmäßig auf 80 % ein und schätzt, dass Sie allein dadurch mindestens 20 % bis 25 % Ihrer Dateigröße einsparen können. In Wirklichkeit sind es jedoch wahrscheinlich mehr (wir gehen von über 40 % aus, wie im obigen Unsplash-Bildbeispiel):

Sie können dies auf einen beliebigen Standard ändern, von dem Sie glauben, dass er die Qualität beibehält, während Sie die Bildgrößen erhalten, mit denen Ihre Website schnell geladen werden kann.
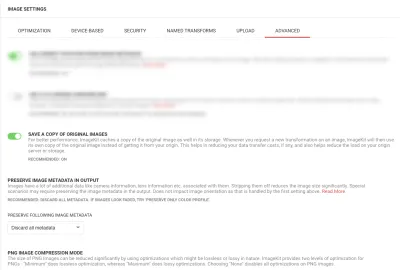
Unabhängig davon, ob Sie die Standardeinstellung oder Ihre eigene Optimierungseinstellung verwenden, denken Sie daran, die zusätzlichen Komprimierungseinstellungen zu aktivieren, die auf der Registerkarte „Erweitert“ verfügbar sind.

Insbesondere diese drei Einstellungen ermöglichen es Ihnen, so viel und so sicher wie möglich zu komprimieren.
Die erste Einstellung „Kopie speichern“ beispielsweise hält Ihre Originalbilder auf dem ImageKit-Server. Auf diese Weise haben Sie eine Kopie der Bildvorkomprimierung, ohne die Last auf Ihrem eigenen Server verwalten zu müssen.
Die zweite Einstellung „Bildmetadaten beibehalten“ ermöglicht Ihnen, wenn möglich, eine verlustfreie Komprimierung anzuwenden.
Und mit der letzten Einstellung „PNG-Bildkomprimierungsmodus“ können Sie entscheiden, welche Stufe der verlustfreien Optimierung Sie für Ihre PNGs verwenden möchten: Maximum, Minimum oder keine.
Wenn Sie fertig sind, erhalten Sie Ergebnisse wie diesen direkten Vergleich:

Dies ist ein JPG von Unsplash. Können Sie sagen, welches das Original und welches die komprimierte und in der Größe geänderte Version von ImageKit ist?
Das linke mit dem schwarzen Rand ist:
- 1500 × 1005 Pixel
- 266 KB
- Auf 95 % komprimiert
Das rechte mit dem weißen Rand ist:
- 5444 × 3649 Pixel
- 2,5 MB
- Original
Es liegt an Ihnen, zu entscheiden, welche der Komprimierungs- und Optimierungseinstellungen von ImageKit Sie am liebsten verwenden, und dann entsprechend zu konfigurieren.
4. Bilder auf externem Server speichern und abrufen
Es gibt zwei Möglichkeiten, Bilder über ImageKit auszuführen.
Die erste besteht darin, Ihre Bilder direkt in die Medienbibliothek hochzuladen:

Die zweite ist die Integration in Ihre Website oder Ihren externen Speicherdienst. Diesen Teil von ImageKit haben wir eigentlich schon gesehen. Von dort erhalten Sie Ihre URL-Endpunkte, damit Sie Ihre Bildparameter definieren können:

Trotz all der oben genannten Optimierungen haben Sie möglicherweise immer noch Schwierigkeiten mit der Speicherung und Wartung von Bildern – entweder weil sie Ihre Geschwindigkeit beeinflussen oder wie viel Speicherplatz Sie benötigen.
Wenn Sie beispielsweise Ihre Bilder auf Ihrem Server speichern, werden Sie irgendwann Platzmangel haben (es sei denn, Sie haben ein Hosting-Konto in Monstergröße).
Wenn Sie riesige E-Commerce-Shops oder Unternehmens-Websites mit Tausenden oder sogar Millionen von Bildern und entsprechenden Bildgrößen aufbauen, können Sie es sich nicht leisten, diese Bilder selbst zu hosten. Zugegeben, es gibt eine Möglichkeit, sie den Besuchern schneller bereitzustellen (was ich im nächsten Punkt erkläre), aber warum die Last und die Kosten für zusätzlichen Speicherplatz auf sich nehmen, wenn Sie nicht müssen?
5. Fügen Sie ein CDN hinzu
Ein CDN ist ein weiteres wichtiges Optimierungstool für große Bildspeicher. Stellen Sie es sich wie einen zweiten Server vor, nur dieser speichert (kopiert) Ihre Website und bedient sie über Rechenzentren, die sich deutlich näher an Ihren Besuchern auf der ganzen Welt befinden.
Infolgedessen vergeht die Zeit, die zum Senden Ihrer Website und ihrer Tausenden von Produktbildern von New York, New York nach Bangladesch, Indien benötigt wird, wahnsinnig schnell.
Mit ImageKit genießen Sie das Privileg, Ihre Bilder nicht nur über die Kernverarbeitungsserver bereitzustellen, sondern auch über AWS CloudFront CDN (in allen Plänen enthalten), das weltweit über 150 Standorte hat.
Sintra, ein Kunde von ImageKit, erlebte nach dem Wechsel zu ImageKit einen großen Leistungssprung. Mit dem ImageKit-Image-CDN (das über Bereitstellungsknoten auf der ganzen Welt verfügt) verzeichnete es einen Rückgang der Seitenladezeiten um 18 %.
Einpacken
Besonders schön an ImageKit ist, dass es nicht nur eine vorbeugende Maßnahme gegen durch Bilder verursachte Verlangsamungen ist. Sie können damit mobile Websites und PWAs nachträglich reparieren und verbessern, selbst wenn diese bereits Millionen von Bildern enthalten. Darüber hinaus macht es das Performance Center einfach, die Bilder Ihrer Website im Auge zu behalten und Möglichkeiten zur Geschwindigkeitssteigerung zu erkennen.
Außerdem hat ImageKit, wie Sie den obigen Tipps entnehmen können, einen Großteil der Arbeit vereinfacht, die Sie sonst erledigen müssten, unabhängig davon, ob Sie es manuell handhaben oder über ein Plugin konfigurieren würden.
Da die Verbraucher und Google von Tag zu Tag wählerischer werden, wenn es darum geht, wie schnell Websites auf Mobilgeräten geladen werden, ist dies die Art von Bildoptimierungsstrategie, die Sie brauchen. Es erleichtert Ihnen die Arbeit und stellt gleichzeitig sicher, dass alle Bilder, die vor oder nach ImageKit hinzugefügt werden, optimal optimiert werden. Noch besser, Ihre Kunden profitieren von mehr Leads und höheren Conversions.
