Untersuchung von Designtrends zur Bildnutzung im Webdesign
Veröffentlicht: 2020-03-11Der Ausdruck „Stockfotografie“ erinnert oft an die Aufnahme eines Geschäftstreffens, bei dem alle unerklärlicherweise vor Freude strahlen. Das fühlt sich kitschig, unnatürlich und für modernes Webdesign schlecht geeignet an. Aber Fotografie im Internet muss sich nicht so fehl am Platz anfühlen.
, Tatsächlich verwenden einige der besten Websites natürlich aussehende Bilder, um dem Design ein Gefühl von Identität zu verleihen. In diesem Artikel dreht sich alles um diese Layouts und Designtrends, die in Verbindung mit haltbarer und schöner Stockfotografie verwendet werden. Wenn Sie qualitativ hochwertige Fotos für ein Webprojekt erwerben können, wird die Designphase viel einfacher.
Standorte & Umgebungen
Beim Verkauf eines Unternehmens oder einer Veranstaltung kann der Standort sehr wichtig sein. Vor allem, wenn es sich um einen Einzelhändler handelt, den die meisten Menschen persönlich besuchen würden.
Diese Unternehmen nutzen ihre Website wie eine digitale Repräsentation des Unternehmens. Umgebungsfotos passen also hervorragend, weil sie den Besuchern einen Einblick in das Gebäude und vielleicht sogar in das Innere geben. Wenn es jedoch nicht möglich ist, Fotos vor Ort zu erhalten, können Sie stattdessen beliebte Orte in der Nähe verwenden.

Die Webseite für Nature Valley Trail View enthält große Fotos von Nationalparks in ganz Amerika. Jedes Foto kann speziell für diese Website aufgenommen worden sein, oder es kann sich um online erworbene Stockfotos handeln.
Auf jeden Fall fällt sofort auf, dass die Fotos von sehr hoher Qualität sind. Da die Fotos viel Platz einnehmen, bestimmen sie das gesamte Erscheinungsbild der Website. Fotos von geringer Qualität würden auf eine Website von geringer Qualität hindeuten, aber in diesem Fall haben wir genau das Gegenteil.
Für ein persönlicheres Beispiel werfen Sie einen Blick auf Red Dessert Dive. Dies ist eine Bäckerei/Café, die sich auf individuelle Desserts spezialisiert hat. Überall auf der Seite finden Sie verschiedene Fotos, aber die Kopfzeile ist am wichtigsten.

Besucher sehen den Header vor allem anderen, also muss er einen Schlag packen. Dieses Umgebungsfoto zeigt das einzigartige Interieur dieser Bäckerei zusammen mit einigen Desserts und Essgeschirr. Kraftvolle Bilder wie dieses Beispiel zeigen, was ein Unternehmen tut, ohne sich ausschließlich auf Text zu verlassen.

Erwägen Sie die Verwendung von Umgebungsfotos, wenn Sie eine Website mit einem physischen Standort verbinden müssen.
Persönliche Porträts mischen
Viele Stock-Fotos werden als transparente Renderings mit entferntem Hintergrund angezeigt. Diese werden häufig für zusätzliche Grafiken oder zum Erstellen neuer Fotokompositionen zu Unternehmenswebsites hinzugefügt.
Es ist zwar cool, Fotos von Mitarbeitern oder Teammitgliedern einzufügen, aber Fotokompositionen sind auch sehr beliebt. Ein kluger Designer kann mit eleganten Compositing-Techniken persönliche Porträts in das Design einarbeiten.

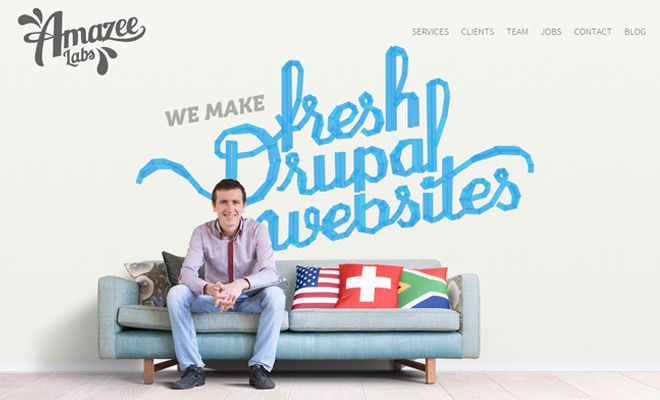
Mein absolutes Lieblingsbeispiel ist auf Amazee Labs zu finden. Typografische Effekte werden in ein bildschirmfüllendes Foto-Composite eingearbeitet. Einer der Mitarbeiter ist auf einer Couch zu sehen, während sich die beige Wand fließend in den Hintergrund einfügt.
Ich liebe diesen Trend, weil er über ein typisches Vollbildfoto hinausgeht. Die Kopfzeile sieht aus wie eine Volltonfarbe, bis Sie alles zusammenfügen. Es ist ein wirklich einzigartiger Effekt und das perfekte Beispiel für das Compositing von Stock-Fotos für das Internet.
Denken Sie daran, dass Menschen gerne mit echten Menschen arbeiten und von ihnen kaufen. Eine gesichtslose Website kann manchmal großartig funktionieren – schauen Sie sich den Erfolg von Amazon und eBay an.
Aber auch eine kleine persönliche Note kann einen großen Unterschied machen.

Brian Regan ist ein Stand-up-Comedian mit einer Website voller Fotos. Die Homepage zeigt eine Komposition von sich selbst, gemischt mit einem strukturierten Hintergrund. Es ist nicht gerade ein traditionelles Website-Layout, aber es funktioniert für eine persönliche Website mit nur wenigen Seiten.
Weitere Fotos finden Sie auf seiner About-Seite mit einem Vollbild-Header und einigen anderen Composites.
Gehen Sie nicht davon aus, dass alle Stockfotos ohne Bearbeitung online gestellt werden müssen. Ein wenig Photoshop-Magie kann Ihre Website-Fotografie in eine ganz neue Richtung lenken.
Produktfotografie
Jeder gute E-Commerce-Shop benötigt einige Produktfotos. Sie sind unerlässlich, um sowohl physische als auch digitale Artikel zu verkaufen.
Dieser Fotografiestil ist etwas einzigartig und die meisten professionellen Fotografen klassifizieren Produktaufnahmen als andere Aufnahmen als normale Headshots. Es geht darum, jedes Produkt in einem bestimmten Licht einzufangen, damit die Kunden einen guten Eindruck bekommen und hoffentlich einen Kauf tätigen.

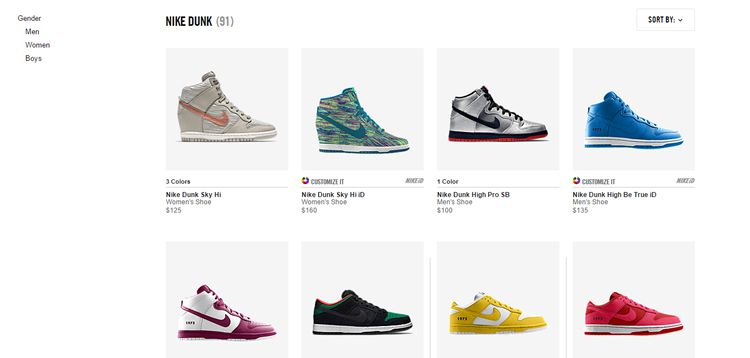
Werfen Sie einen Blick auf den Onlike-Nike-Store mit Turnschuhen, die in Miniaturansichten katalogisiert sind. Jedes Foto ist im Grunde gleich, mit einem nach rechts gerichteten Sneaker auf dem gleichen grauen Hintergrund.
Einige Turnschuhe bieten alternative Farben, die Sie auswählen können, wenn Sie mit der Maus über das Miniaturbild fahren. Dies ist eher eine erweiterte Funktion, zeigt aber die Bedeutung hochwertiger Produktfotos. Wenn Sie einen Online-Shop betreiben und physische Waren verkaufen, ist es eine gute Idee, einen Fachmann zu beauftragen, um Produktaufnahmen für Ihre Website zu machen.
Eine hochwertige Porträt- oder Umgebungsaufnahme kann das Design einer Website verbessern, aber eine hochwertige Produktaufnahme kann tatsächlich einen Verkauf ankurbeln.
Wenn es um physische Produkte geht, ist ein tolles Foto wichtig. Digitale Produkte können eine direkt vom Computer aufgenommene Vorschauaufnahme verwenden – vielleicht ein wenig Photoshop, um sie aufzupeppen. Aber was ist mit Unternehmensdiensten?

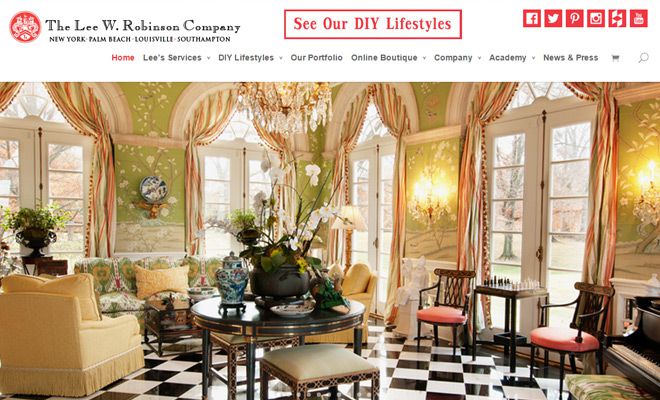
Die Website von Lee W. Robinson ist ein Portfolio für Innenarchitektur und Renovierung. Seine Fotos zeigen keine zum Verkauf stehenden Dinge, sondern Beispiele seiner Arbeit. Echte greifbare Leistungen passen am besten zu Fotos der Arbeit.
Es treten jedoch einige Schwierigkeiten beim Entwerfen von Dienstleistungen auf, die nicht in der Fotografie gezeigt werden können, ähnlich wie bei Klempnerarbeiten. In diesem Fall könnten Sie sich für ein persönliches Porträt entscheiden oder es mit Umgebungsaufnahmen des Büros, der Ausrüstung oder der Kundenwohnungen mischen (wenn sie dies zulassen).
Vollbild-Hintergründe
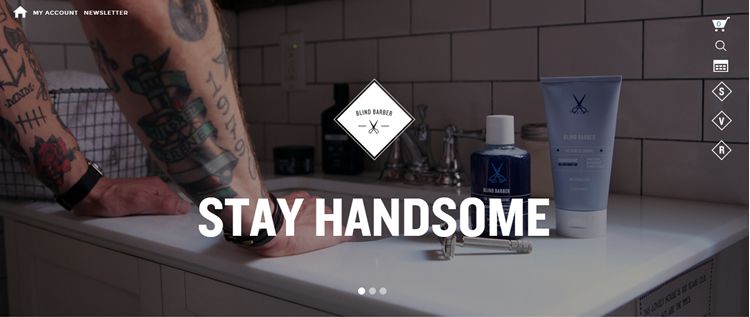
Vollbildhintergründe können Fotos von Personen, Umgebungen, Arbeitsabläufen oder wirklich alles enthalten. Die Idee ist, Fotografie zu verwenden, um eine Identität für die Website aufzubauen. Blind Barber nutzt die Fullscreen-Technik mit einer Bild-Slideshow, die auf einzelne Seiten verlinkt.

Jedes Foto entspricht dem eingehenden Link von der Terminbuchung bis zum Stöbern im Online-Shop von Blind Barber. Und die Fotos sind von hervorragender Qualität, sodass sie dem Gesamtdesign einen echten Mehrwert verleihen.

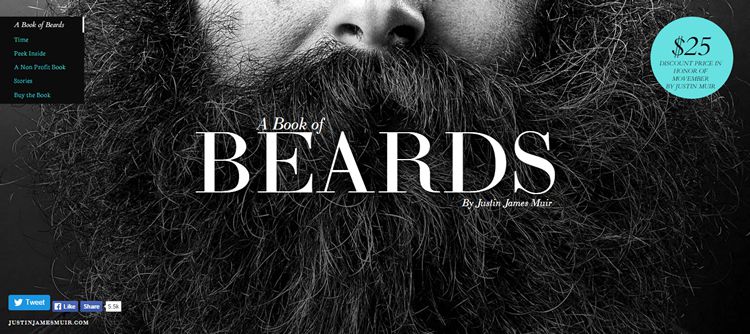
Ein weiteres cooles Beispiel ist die Website von Book of Beards. Es verwendet ein einziges Vollbild für den Hintergrund, der auf jeder Seite unverändert bleibt. Die Website verlässt sich auf JavaScript, um jede Seite zu laden, sodass das Hintergrundfoto ein konsistenter Mittelpunkt ist.
Das Buch wurde eigentlich von Justin James Muir erstellt, der ein professioneller Fotograf ist. Die Website von Book of Beards beweist, dass Einfachheit viel bewirken kann und dass Fotos wirklich eine große Rolle im Webdesign spielen können.
Hinzufügen einer persönlichen Note
Es müssen nicht immer Stockfotos sein, die einen Großteil der Seite einnehmen. Sogar ein kleines Porträt oder Miniaturbild kann Ihrem Design eine persönliche Note verleihen.

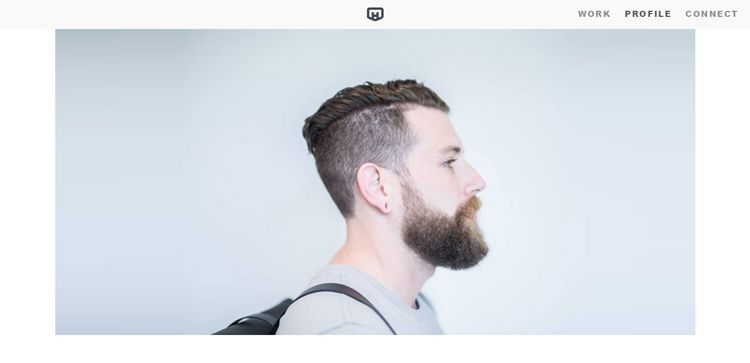
Das Portfolio von Mat Helme zeigt ein Profilfoto von ihm. Es ist definitiv groß, aber es ist auch das einzige echte Foto von ihm auf der ganzen Seite. Mats persönliches Porträt ist ohnehin nur etwas für Leute, die sich so weit in seine Website hineinwagen.
Aber wir können noch kleiner werden und immer noch denselben Effekt erzielen. Werfen Sie einen Blick auf die Fußzeile des Portfolios von Rogie King.

Sein Foto ist ein 200×200-Miniaturbild in Graustufen, das in der Ecke der Fußzeile der Website zu sehen ist. Obwohl es klein und mild ist, bietet es dennoch eine urige persönliche Note.
Dieser Trend der persönlichen Fotografie kann sich zu einer kompletten Team-Info-Seite mit Biografien und sozialen Profilen für jedes Teammitglied entwickeln. Das Ziel ist es, so viel (oder so wenig) Persönlichkeit wie nötig anzubieten, um am besten zur Website zu passen.
Fazit
Der wichtigste Faktor bei der Stock-Fotografie ist die Qualität. Dies kann wirklich den Unterschied zwischen großartiger und schrecklicher Designarbeit ausmachen. Hochwertige Fotos tragen dazu bei, eine seriöse Marke für jede Website aufzubauen. Indem Sie den Trends in diesem Beitrag folgen, können Sie Fotos gezielt verwenden, um starke digitale Identitäten zu entwerfen.
