36 Bild-Hover-Effekte mit CSS3 erstellt
Veröffentlicht: 2016-03-14Jeder Webdesigner sollte eine Bild-Hover-Effektbibliothek für seine Projekte haben. Bild-Hover-Effekte machen Spaß und verleihen verschiedenen Komponenten einer Website Bewegung und Flair. Hover-Effekte verwenden CSS-Funktionen wie 3D-Übersetzung und Pseudo-Elemente, um schöne, subtile Übergänge zu erstellen und Text oder Bildunterschriften sichtbar zu machen. Sie verbessern das Erscheinungsbild einer Website und erleichtern den Besuchern die Navigation.
In der Welt des Webdesigns gibt es unzählige Möglichkeiten, interessante und einzigartige Interaktionen zu erstellen, und Hover-Effekte werden immer beliebter. Hover-Effekte bieten elegante und übersichtliche Möglichkeiten zum Ein- und Ausblenden von Bildunterschriften, und neue Designs sind jederzeit verfügbar und einsatzbereit. Das Erstellen dieser Effekte mag komplex erscheinen, ist aber dank der leistungsstarken Technologie von CSS3 so einfach wie Kopieren und Einfügen. Sie müssen also kein Programmierexperte sein, um diese fantastischen Effekte nutzen zu können, z. B. Bilder, die gleiten, spiegeln, sich auflösen, drehen, neblig werden oder einfach vollständig durch Text ersetzt werden.
Im Gegensatz zu jQuery benötigt CSS3 eine kürzere Ladezeit, sodass Ihre Effekte reibungsloser funktionieren. Darüber hinaus bietet CSS3 eine verbesserte Bildauflösung für erstaunliche Klarheit und eine relativ einfache Sprache, die in logische Module mit anpassbaren Funktionen für mehr Flexibilität aufgeteilt ist, sowie ein insgesamt verbessertes, leistungsstarkes Design und Benutzererlebnis. CSS3 ist vollständig kompatibel mit anderen CSS-Versionen und bietet vor allem Konsistenz (alle Änderungen im Stylesheet Ihrer Website werden auf jede Seite Ihrer Website kopiert). Daher macht CSS3 die Arbeit des Designers einfacher und schneller und verbessert die Erfahrung des Benutzers erheblich.
In diesem Artikel stellen wir 40 mit CSS3 erstellte Bild-Hover-Effekte vor , die Sie Ihrer Bibliothek hinzufügen sollten, um Hilfe bei Ihren zukünftigen Webdesign-Projekten zu erhalten. Wir glauben, dass diese schönen Beispiele Sie dazu inspirieren werden, etwas Schönes zu schaffen, und sehr hilfreich sein werden, da sie den Websites Bewegung und Energie verleihen und gleichzeitig das Gesamterlebnis der Benutzer verbessern. Wir hoffen, Sie werden sie nützlich finden ... viel Spaß! Vergessen Sie auch nicht, uns im Kommentarbereich unten mitzuteilen, welche Ihnen am besten gefallen!
iHover
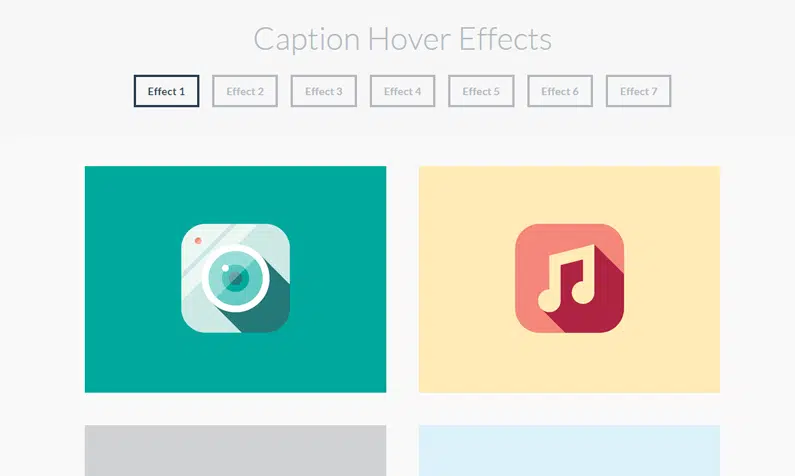
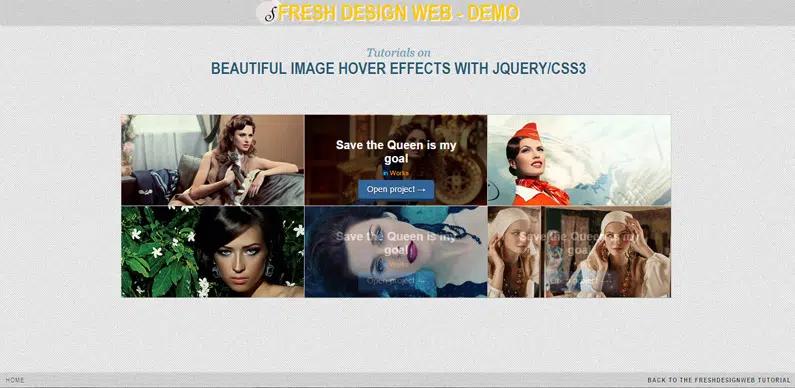
Untertitel-Hover-Effekte
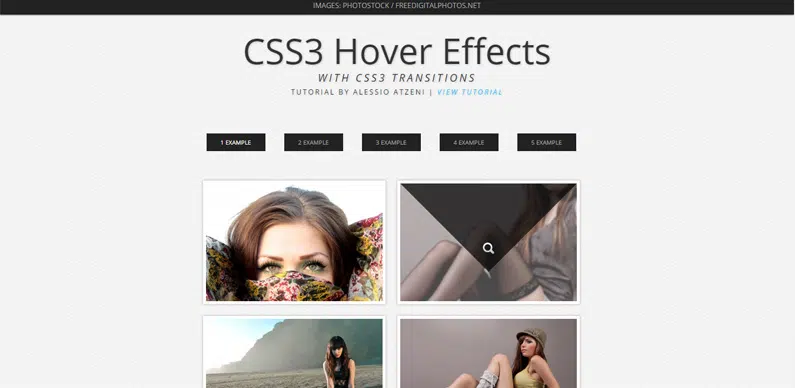
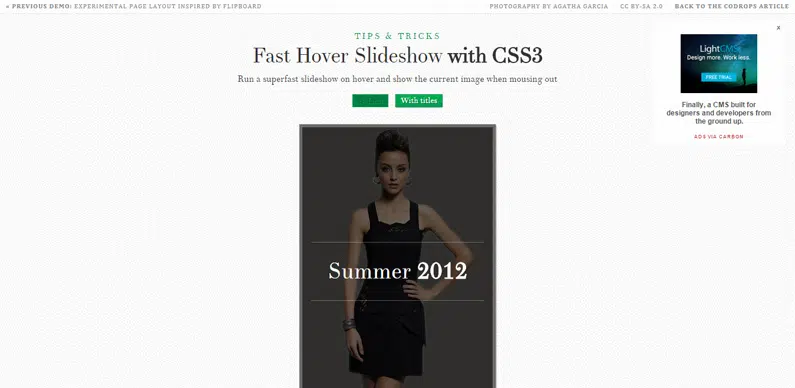
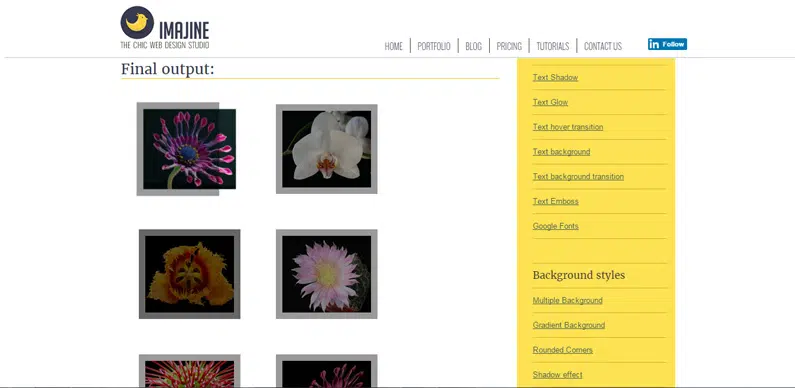
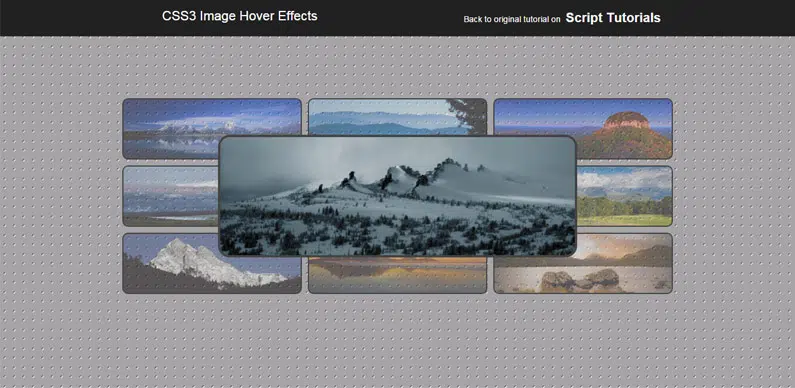
CSS3-Hover-Effekte
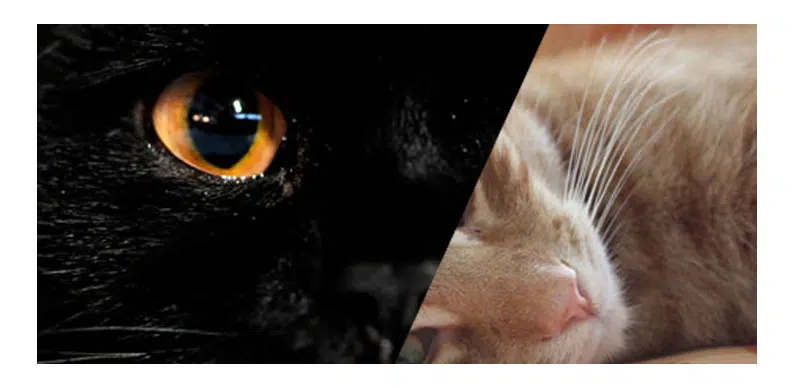
Diagonale Folie
Sexy Bild-Hover-Effekte mit CSS3
Hover-Animationen für Bildunterschriften
Ausgewählte Boxen springen
10 einfache Bild-Hover-Effekte, die Sie kopieren und einfügen können
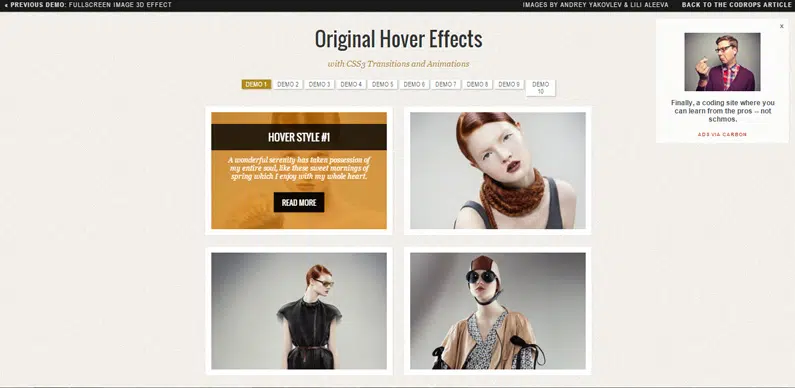
Ursprüngliche Hover-Effekte mit CSS3
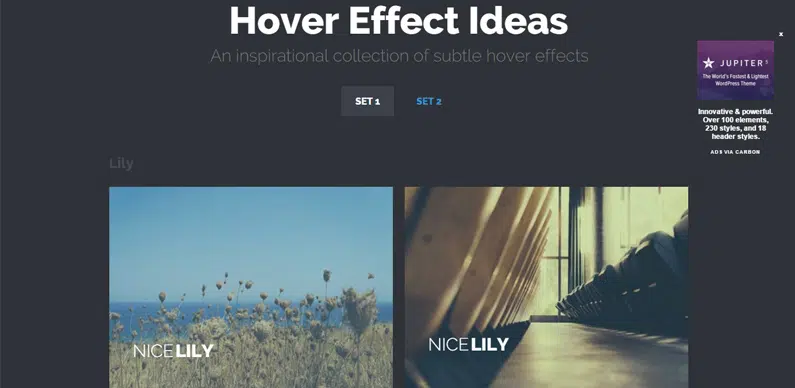
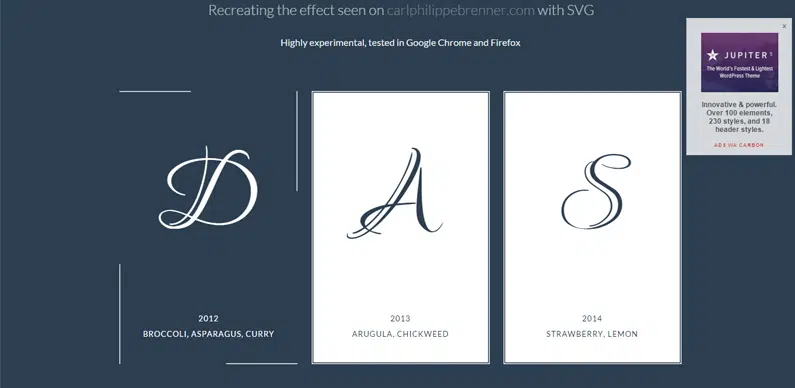
Ideen für subtile Hover-Effekte
Übergangseffekt mit CSS
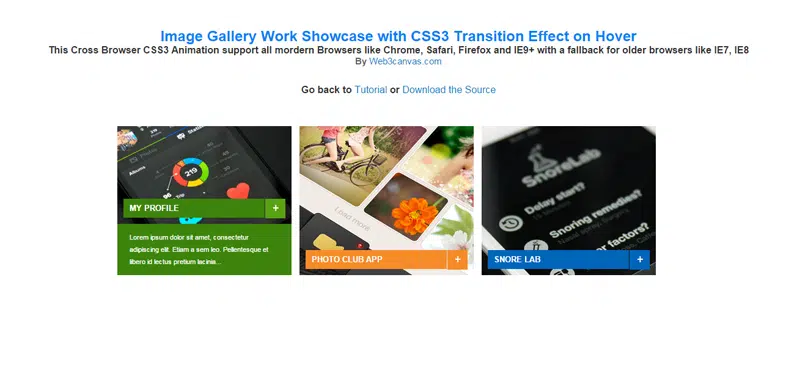
Image Gallery Work Showcase mit CSS3-Übergangseffekt beim Hover
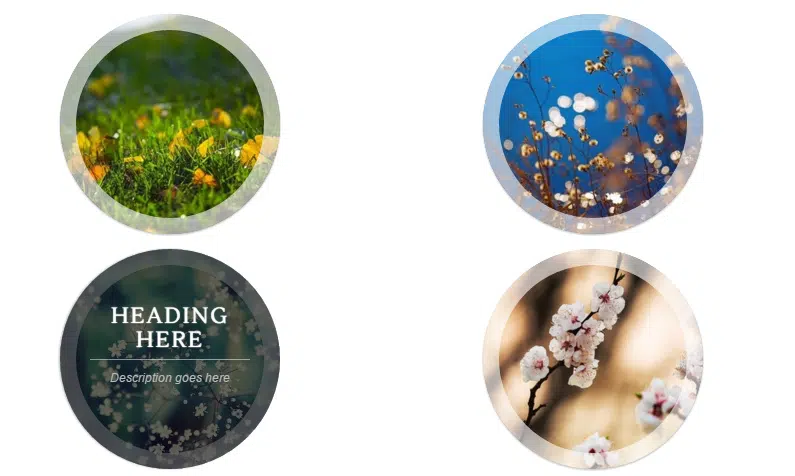
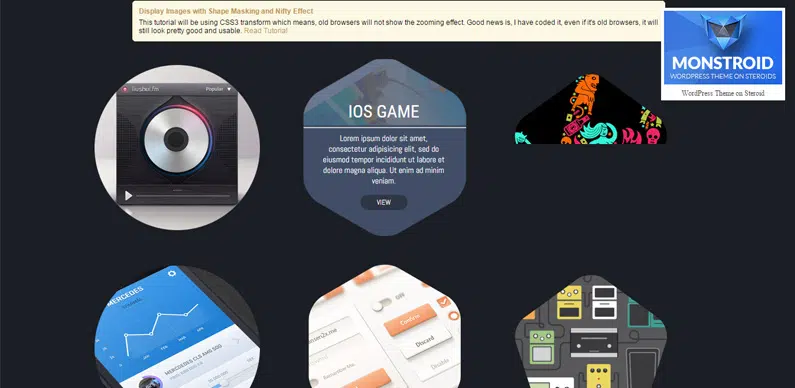
Kreis-Hover-Effekte
Schöne CSS3-Hover-Effekte mit Websymbols-Tutorial
CSS-Hover-Effekte, die Sie gerne verwenden werden
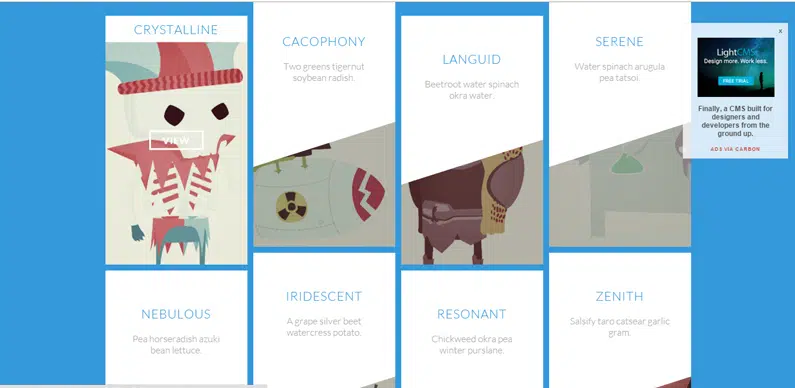
Animiertes Bildraster mit CSS3-basierten Hover-Beschriftungseffekten