20 Tutorials zum Symboldesign in Illustrator und Photoshop
Veröffentlicht: 2017-12-03Die Verwendung schöner, auffälliger Symbole in Ihren Website- oder App-Projekten ist wichtig, da diese kleinen Details einen großen Unterschied bei der Steigerung des Gesamtdesigns ausmachen.
Eine großartige Ikone sollte einfach genug sein, um in Erinnerung zu bleiben, und kreativ genug, um geschätzt zu werden. Das Entwerfen neuer und kreativer Symbole kann manchmal eine schwierige und zeitaufwändige Aufgabe sein, deshalb haben wir 20 Anleitungen zum Symboldesign ausgewählt, die Ihnen Schritt-für-Schritt-Anleitungen geben, wie Sie Symbole schnell und einfach entwerfen können. Sie lernen verschiedene Techniken kennen, die Sie in Ihren zukünftigen Projekten anwenden können.
Diese Tutorials zum Symboldesign werden mit Adobe Photoshop, Illustrator oder Sketch erstellt. Sie haben einfache Anleitungen und alles, was Sie brauchen, sind Grundkenntnisse, um diese Programme zu verwenden. Die Tutorials enthalten einfache Anweisungen, sodass Sie in kurzer Zeit schöne Symbole erstellen können.
Sie werden mit Formen, Farbverläufen, Texturen, Schatten, Lichtern, Ebenen und vielem mehr arbeiten. Werfen Sie einen Blick auf diese Vielfalt an coolen Icon-Design-Tutorials und beginnen Sie mit der Erstellung!
Langer Schatten flaches Symbol – Photoshop
Sehen Sie sich dieses Adobe Photoshop-Tutorial an, das Ihnen hilft, ein flaches Symbol mit langem Schatten zu erstellen. In diesem Tutorial lernen Sie, wie Sie einen langen Schatteneffekt für Texte, Formen oder jede Art von Grafik erstellen. Sie erstellen Ihre eigenen personalisierten, farbenfrohen flachen Symbole und Elemente, die mit diesen langen, anpassbaren Schatten etwas Tiefe erhalten.
Erstellen Sie einen Icon-Design-Workflow – Sketch
Dieses Sketch App 3-Tutorial hilft Ihnen, Schritt für Schritt ein großartiges Mond-App-Vektorsymbol zu erstellen. Es verfügt über zusätzliche Funktionen aus der Sketch-Toolbox. Sie erfahren auch, wie Sie ein Anwendungssymbol in einer beliebigen Größe exportieren, die Sie für den App Store benötigen. Dies ist ein wirklich einfaches und gut erklärtes Tutorial, das für Anfänger geeignet ist und Ihnen hilft, grundlegende Formen mit verschiedenen Maskierungsarten zu erstellen.
Wettersymbol – Photoshop
Hier ist ein Photoshop-Tutorial zum Erstellen eines schönen Wettersymbols in wenigen einfachen Schritten. Sie können dieses Symbol sehr schnell erstellen und benötigen keine speziellen Techniken. Sie können dieselbe Technik in Illustrator anwenden, wenn Sie dasselbe Symbol mit Vektoren erstellen möchten. Sie brauchen nur zwischen 10 und 15 Minuten, um dieses einfache Symbol zu erstellen.
Erstellen Sie ein Notizen-App-Symbol – Photoshop
Indem Sie diesem Adobe Photoshop-Tutorial folgen, erfahren Sie, wie Sie dieses realistische Notizen-App-Symbol erstellen. Sie verwenden nur einfache Formen, Farbverläufe und einige Texturen. Es ist ein wirklich schnelles und einfaches Tutorial, mit dem Sie in wenigen Minuten ein wunderschönes Symbol erstellen können! Sie können auch die Farben und Texturen einfach ändern.
Stilvolle flache Raumsymbole – Photoshop
Diese stilvollen flachen Raumsymbole können erstellt werden, indem Sie dieser Schritt-für-Schritt-Anleitung folgen. Sie erstellen dieses Design in Adobe Photoshop, indem Sie einfache Formen, Pfadoperationen und lange Schatteneffekte verwenden. Dieses einfache Tutorial verwendet eine begrenzte Retro-Farbpalette für ein wunderschönes Ergebnis und hilft Ihnen, 6 runde Symbole zu erstellen, die von der Weltraumforschung inspiriert sind.
Erstellen Sie ein Adressbuchsymbol – Photoshop
In diesem Lernprogramm erfahren Sie, wie Sie ein Adressbuchsymbol in Adobe Photoshop erstellen. Sie werden Vektoren, subtile Schattierungen und Mischtechniken mit großer Wirkung verwenden. Dieses Tutorial erklärt auch, wie Sie ein Raster einrichten und die Funktion „Am Raster ausrichten“ verwenden, um Ihre Arbeit zu erleichtern. Das Endergebnis ist eine realistische und stilvolle Ikone.
Erstellen Sie ein 3D-Seestern-Symbol – Photoshop
In diesem Adobe Photoshop-Tutorial erhalten Sie einfache Anweisungen zum Erstellen dieses atemberaubenden 3D-Seesternsymbols. Neben Photoshop verwenden Sie Cinema 4d und ZBrush. Ein einprägsames, schönes Symbol ist ein Schlüsselelement, um Ihre Marke oder App von der Masse abzuheben.
So erstellen Sie ein Kartensymbol mit – Photoshop
Erstellen Sie dieses wunderschöne 3D-Kartensymbol in Adobe Photoshop im Handumdrehen. Befolgen Sie die Anweisungen in diesem Tutorial, in dem Sie einige Tricks für die Arbeit mit Farbverläufen, Schatten und Lichtern lernen. Sie werden diese schnellen Tricks verwenden, um ein dreidimensionales Symbol aus einfachen Formen zu erstellen, ohne eine spezielle 3D-Software zu verwenden.
Einfaches Notizbuch I con – Illustrator
Erstellen Sie dieses einfache Notizbuchsymbol, indem Sie dieser Anleitung folgen. Sie arbeiten in Illustrator und lernen einige Grundlagen über Mischtechniken und das Schattieren eines Hintergrunds mit dem Aussehen- und dem Strichbedienfeld. Sie lernen zunächst, wie Sie mit einem einfachen Raster einfache Formen erstellen, und fahren dann mit subtilen Schattierungen fort, um ein sauberes, aber professionell aussehendes Symbol zu erhalten.

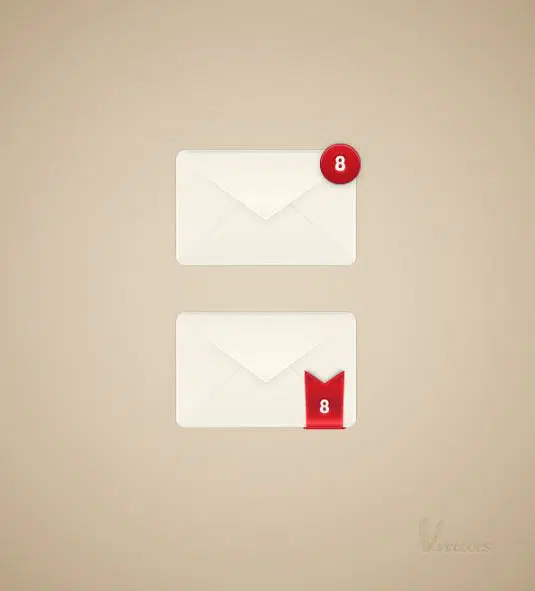
Mailbox-Benachrichtigungssymbole – Illustrator
Erfahren Sie, wie Sie dieses Mailbox-Benachrichtigungssymbol mit Illustrator erstellen. In diesem Lernprogramm arbeiten Sie mit Grundformen, Farbverläufen und dem Pathfinder-Bedienfeld. Das Ergebnis ist ein elegantes Postfachsymbol mit zwei Möglichkeiten, Benachrichtigungen anzuzeigen: ein roter Kreis und ein Band. Unabhängig davon, für welche Version Sie sich entscheiden, das Endergebnis wird ein einfaches, aber edles Symbol mit subtilen Schattierungen und eingängigen Farben sein.
Lebendiges Wolkensymbol – Photoshop
In diesem Adobe Photoshop-Tutorial erfahren Sie mehr über das Arbeiten mit Verläufen und Lichteffekten, um dieses lebendige Wolkensymbol zu erstellen. Dies ist eine Schritt-für-Schritt-Anleitung, damit Sie dieses Element problemlos erstellen können. Es ist perfekt für das Website-Design oder eine coole mobile App. Obwohl es kompliziert aussieht, können Sie dieses Symbol wirklich schnell erstellen.
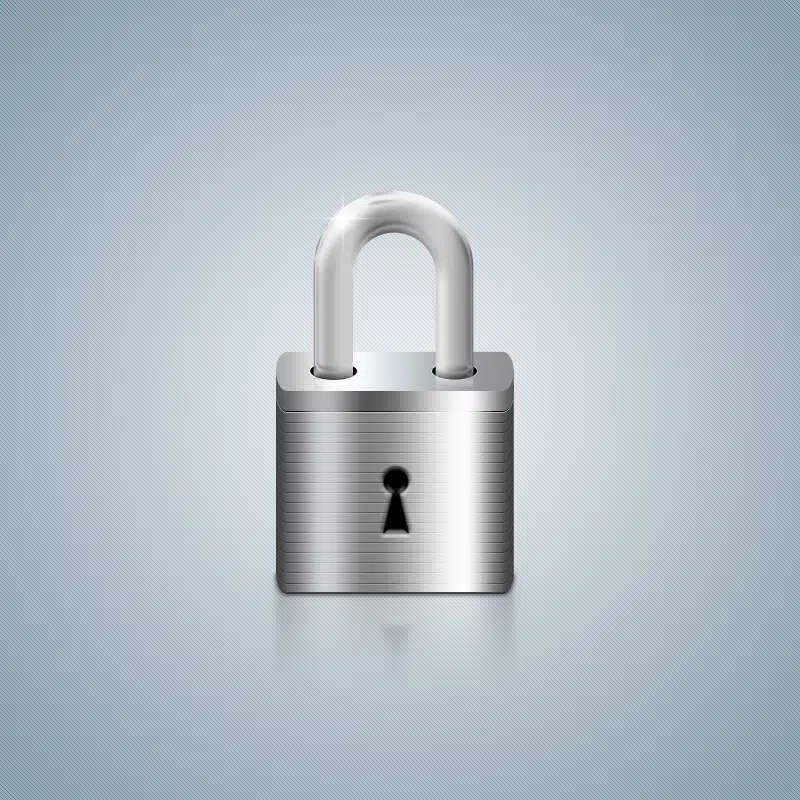
Vorhängeschloss-Symbol – Photoshop
Erstellen Sie dieses glänzende Vorhängeschloss-Symbol in Adobe Photoshop, indem Sie diesem einfachen Tutorial folgen. Sie lernen, wie Sie grundlegende Formen, Farbverläufe, Schatten und Reflexionen verwenden. Wenn Sie mit ein paar einfachen Formen beginnen, erhalten Sie am Ende ein realistisches, metallisch aussehendes Vorhängeschloss-Symbol.
Erstellen Sie ein App-Symbol in 20 einfachen Schritten – Photoshop
Dies ist ein großartiges Tutorial, das Ihnen hilft, dieses Pool-App-Symbol in nur 20 einfachen Schritten zu erstellen. Sie erstellen dieses wunderschöne Symbol in Adobe Photoshop mit vielen Texturen und klaren Anweisungen des Designers. Auch wenn es ein wenig einschüchternd aussieht, können diese beeindruckenden Ergebnisse in kurzer Zeit erzielt werden.
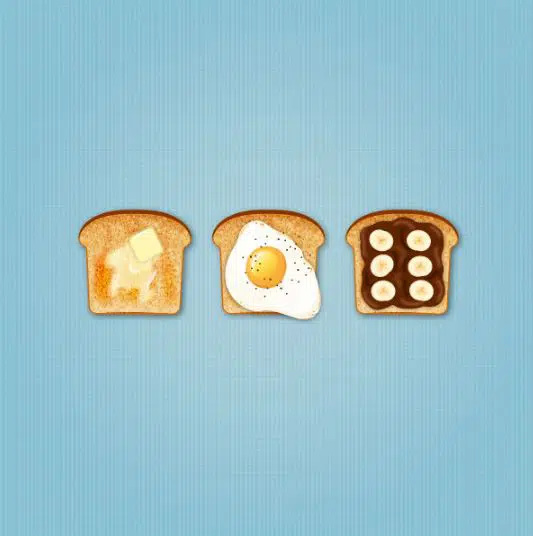
Köstliche Toast-Symbole – Illustrator
Schauen Sie sich diese coolen Toastsymbole an, die in Illustrator erstellt wurden. Sie können diese köstlichen Symbole erstellen, indem Sie dieser Schritt-für-Schritt-Anleitung folgen. Diese Vektoren machen super Spaß und sind einfach zu erstellen. Sie werden drei verschiedene Arten von Toast machen, die ein realistisches und köstliches Aussehen haben werden! Sie beginnen mit der Erstellung des einfachen Toasts. Werde kreativ!
Entwerfen Sie ein realistisches Kaffee-Icon zum Mitnehmen – Photoshop
Dieses Tutorial zeigt Ihnen, wie Sie dieses realistische Kaffeetassen-Symbol erstellen. Es wird in Photoshop mit klaren Anweisungen des Designers erstellt. Sie benötigen Grundkenntnisse in Adobe Photoshop und eine CS5-Version oder höher. Dieses Tutorial hilft Ihnen, das gewünschte Ergebnis zu erzielen, indem Sie viele einfache Formen und Farbverläufe und am Ende ein wenig Wirbelgrafik kombinieren.
Erstellen Sie ein detailliertes Kamerasymbol – Photoshop
Sehen Sie sich dieses coole Tutorial an, das Ihnen zeigt, wie Sie dieses detaillierte Kamerasymbol erstellen. Sie werden Adobe Photoshop verwenden und die Tricks, die Sie daraus lernen, werden für Ihre zukünftigen Designs sehr nützlich sein. Dieses realistische Aussehen ist etwas schwieriger zu erreichen als die einfachen, flachen. Sie erstellen ein Fuji X100-Kamerasymbol mit vielen Farbverläufen, Texturen und vielen verschiedenen Ebenenstilen.
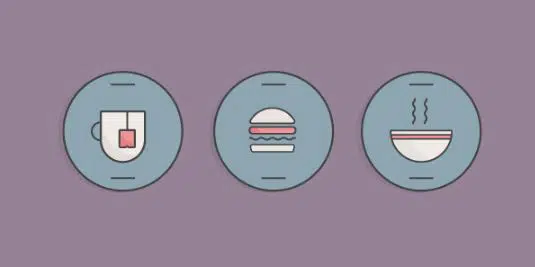
Eine Reihe von Food-Icons – Illustrator
Mit diesem Tutorial können Sie dieses großartige Set von Essenssymbolen erstellen: eine Tasse Tee, ein Sandwich und eine Suppenschüssel. Dies wurde mit Illustrator gemacht, indem einfache Aufgaben befolgt wurden. Das Tutorial verwendet eine begrenzte Farbpalette und einfache Formen und Striche, um ein einprägsames, karikaturartiges Ergebnis zu erzielen.
Flache Tiersymbole – Illustrator
Sehen Sie sich dieses Tutorial an, das Ihnen zeigt, wie Sie diese sechs verschiedenen Tiersymbole erstellen. Dieses Symbol für flaches Design verwendet grundlegende Formen, das Pathfinder-Bedienfeld und einige andere Illustrator-Funktionen, die überhaupt nicht schwer zu verwenden sind! Sie können die Farben der Hintergründe jederzeit ändern, um das gewünschte Ergebnis zu erzielen. So süß und einfach!
Bagel-Sandwich-Symbol – Illustrator
Dieses Tutorial zeigt Ihnen, wie Sie dieses Bagel-Sandwich-Symbol erstellen. Es wird in Illustrator erstellt und ist wirklich einfach zu machen. Befolgen Sie einfach die Schritte, um dieses leckere, realistische Bagel-Design zu erstellen. Sie beginnen mit der Herstellung der Bagelstücke und fügen dann nur noch die Zutaten hinzu – Salat, Schinken und Käse. Lecker!