HTML5-Eingabetypen: Wo sind sie jetzt?
Veröffentlicht: 2022-03-10 Für viele Designer und Entwickler war eines der hervorstechendsten Merkmale von HTML5 die Hinzufügung einer Reihe neuer Arten von Formulareingaben, die verwendet werden konnten. Jahrelang waren wir darauf beschränkt, einzeilige Texteingaben ( type="text" ) zu verwenden und auf JavaScript und Benutzeranweisungen zu setzen, um zu versuchen, gültige Daten verschiedener Typen durch dieses eine einfache Feld genau zu erfassen.
HTML5 brachte neue Werte des type Attributs mit sich, die es uns ermöglichten, die Arten von Daten, die wir über das Feld erfassen mussten, viel genauer zu bestimmen, mit dem Versprechen, dass der Browser dann die Schnittstelle und die Validierung bereitstellen würde, die erforderlich sind, um den Benutzer zu zwingen das Feld genau auszufüllen.
Von URLs bis zu E-Mails und von Suchfeldern bis zu Datumsangaben war die Hoffnung, dass wir es einfach dem Browser überlassen könnten, diese harte Arbeit für uns zu erledigen, anstatt umständliches JavaScript schreiben zu müssen, um diese Felder zu validieren. Darüber hinaus wäre der Browser durch das Hinzufügen dessen, was er über den Kontext des Benutzers weiß (Art des Geräts, Art der Interaktion, Zeitzonen usw.), in der Lage, die Benutzeroberfläche viel besser an die Bedürfnisse des Benutzers anzupassen als je zuvor könnten als Seitenautoren.
Empfohlene Lektüre : UX und HTML5: Helfen wir Benutzern beim Ausfüllen Ihres mobilen Formulars
Neue Elemente in einer Spezifikation zu haben ist eine Sache, aber es bedeutet nicht wirklich viel, es sei denn, die Browser, die unsere Zielgruppe verwendet, unterstützen diese Funktionen. Diese neuen Werte des type Attributs hatten den großen Vorteil, dass sie auf type="text" zurückgreifen konnten, wenn der Browser keine Unterstützung hatte, aber dies ging möglicherweise auch auf Kosten der Entfernung des Imperativs der Browser-Hersteller, wenn es darum ging, diese neuen zu implementieren Typen in ihren Produkten.
Es ist Anfang 2019 und HTML5 ist seit mehr als vier Jahren die aktuelle Version von HTML. Welche dieser neuen Typen wurden implementiert, welche können wir verwenden und welche sollten wir vermeiden?
- Suchfelder
- Felder für Telefonnummern
- URL-Felder
- E-Mail-Felder
- Zahlenfelder
- Bereichsfelder
- Farbfelder
- Datumsfelder
1. Suchfelder
Die Eingabe type="search" ist für Suchfelder vorgesehen. Funktionell sind diese den einfachen Textfeldern sehr ähnlich, aber ein dedizierter Typ ermöglicht es dem Browser, ein anderes Styling anzuwenden. Dies ist besonders nützlich, wenn das Betriebssystem des Benutzers einen festgelegten Stil für Suchfelder hat, da dies dem Browser ermöglicht, die Suchfelder auf Webseiten passend zu gestalten.
Die Spezifikation besagt, dass der Unterschied zwischen search und text rein stilistischer Natur ist, daher ist es am besten, dies zu vermeiden, wenn Sie beabsichtigen, das Feld ohnehin mit CSS neu zu gestalten. Es scheint keinen semantischen Vorteil für seine Verwendung zu geben.
Empfehlung
Verwenden Sie type="search" , wenn Sie die Gestaltung des Suchfelds dem Browser überlassen möchten.
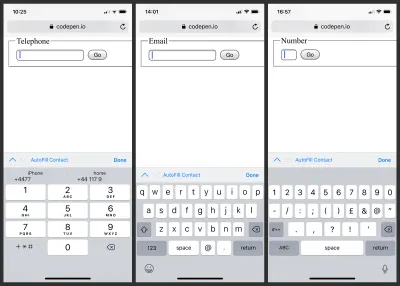
2. Telefonnummernfelder
Die Eingabe type="tel" dient zur Eingabe von Telefonnummern. Diese sind wie die eindeutigen Benutzernamen, die von Whatsapp verwendet werden. Wenn Sie unsicher sind, fragen Sie Ihre Großeltern.
Telefonnummern nehmen international viele unterschiedliche Formate an, sowohl aus technischen als auch aus lokalen Gründen. Aus diesem Grund versucht die tel -Eingabe nicht, das Format einer Telefonnummer zu validieren. Sie können die zugehörigen Validierungstools wie das Musterattribut des Tags oder die JavaScript-Methode pattern setCustomValidity() verwenden, um bei Bedarf ein Format zu erzwingen.
Auf Desktop-Browsern scheint die Verwendung von Telefonfeldern wenig Einfluss zu haben. Auf Geräten mit virtuellen Tastaturen können sie jedoch sehr nützlich sein. Wenn Sie beispielsweise unter iOS die Eingabe auf ein Telefonfeld fokussieren, wird ein numerisches Tastenfeld angezeigt, das zum Eingeben einer Nummer bereit ist. Darüber hinaus greifen die Autocomplete-Mechanismen des Geräts ein und schlagen Telefonnummern vor, die mit einem einzigen Antippen automatisch ausgefüllt werden können.
Empfehlung
Verwenden Sie type="tel" für alle Telefonnummernfelder. Es ist sehr nützlich, wo es implementiert wird, und es kostet nichts, wenn es nicht implementiert ist.
3. URL-Felder
Das Feld type="url" kann zum Erfassen von URLs verwendet werden. Sie können dies beispielsweise verwenden, wenn Sie einen Benutzer auffordern, seine Website-Adresse für ein Unternehmensverzeichnis einzugeben. Das Merkwürdige am URL-Feld ist, dass es nur vollständige, absolute URLs akzeptiert. Es gibt beispielsweise keine Möglichkeit, nur einen Domänennamen oder nur einen Pfad zu erfassen. Dies schränkt seine Nützlichkeit in gewisser Hinsicht ein, da ich mir vorstelle, dass CMS- und Web-App-Entwickler viele Verwendungsmöglichkeiten für ein Feld gefunden hätten, das relative Pfade akzeptiert und validiert.
Während dies eine gültige absolute URL wäre:
https://twitter.com/drewmBeides würde die Validierung des Felds nicht bestehen:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Es fühlt sich wie eine verpasste Gelegenheit an, dass verschiedene Teile einer URL nicht angegeben werden können, aber genau das haben wir. Die Browserunterstützung ist auf der ganzen Linie ziemlich gut, wobei virtuelle Tastaturgeräte einige Anpassungen für die URL-Eingabe bieten. iOS passt seine Tastatur mit . , / und eine Schaltfläche zur automatischen Vervollständigung für gängige TLDs wie .com und für mein Gebietsschema .co.uk . Dies ist ein gutes Beispiel dafür, dass der Browser intelligentere Auswahlmöglichkeiten bieten kann als wir als Webentwickler.
Empfehlung
Verwenden Sie type="url" , wenn Sie eine vollständige, absolute URL erfassen müssen. Die Browserunterstützung ist großartig, aber denken Sie daran, dass sie für einzelne URL-Komponenten nicht gut ist.
4. E-Mail-Felder
Möglicherweise ist eine der am häufigsten verwendeten neueren Optionen type="email" für E-Mail-Adressen. Ähnlich wie wir es bei Telefonnummern und URLs gesehen haben, passen Geräte mit virtuellen Tastaturen die Tasten an (um Dinge wie @ -Schaltflächen einzuschließen) und aktivieren das automatische Ausfüllen aus ihrer Kontaktdatenbank.
Auch Desktop-Browser machen davon Gebrauch, wobei Safari auf macOS auch das automatische Ausfüllen von E-Mail-Feldern ermöglicht, basierend auf Daten in der Systemkontakt-App.
E-Mail-Adressen scheinen oft einem sehr einfachen Format zu folgen, aber die Variationen machen sie tatsächlich ziemlich komplex. Ein naiver Versuch, E-Mail-Adressen zu validieren, kann dazu führen, dass eine einwandfreie Adresse als ungültig markiert wird. Daher ist es großartig, sich auf die ausgefeilteren und erprobten Validierungsmethoden des Browsers stützen zu können, um das Format zu überprüfen.
Nützlicherweise kann das multiple zu E-Mail-Feldern hinzugefügt werden, um eine Liste von E-Mail-Adressen zu sammeln. In diesem Fall wird jede E-Mail-Adresse in der Liste einzeln validiert.

<input type="email" multiple> Empfehlung
Verwenden Sie nach Möglichkeit type="email" für E-Mail-Adressfelder.

5. Zahlenfelder
Das Feld type="number" ist für numerische Werte ausgelegt und hat einige sehr nützliche Attribute in Form von min , max und step . Ein gültiger Wert für ein Zahlenfeld muss eine Fließkommazahl zwischen einem beliebigen Mindest- und Höchstwert sein, der durch die Attribute „ min “ und „ max “ angegeben wird.
Wenn step gesetzt ist, dann ist ein gültiger Wert durch den Schrittwert teilbar.
<input type="number" min="10" max="30" step="5"> Gültige Eingaben für das obige Feld wären 10 , 15 , 20 , 25 und 30 , wobei alle anderen Werte abgelehnt werden.
Die Browserunterstützung ist breit gefächert, auch hier verwenden virtuelle Tastaturen häufig standardmäßig einen numerischen Eingabemodus zum Eingeben von Werten.
Einige Desktop-Browser (einschließlich Chrome, Firefox und Safari, aber nicht Edge) fügen Umschaltflächen hinzu, um die Werte um den Wert von step nach oben und unten zu verschieben, oder wenn kein Schritt angegeben ist, scheint der Standardschritt in jeder Implementierung 1 zu sein.
Empfehlung
Verwenden Sie type="number" für Fließkommazahlen, da dies weitgehend unterstützt wird und versehentliche Eingaben verhindern kann.
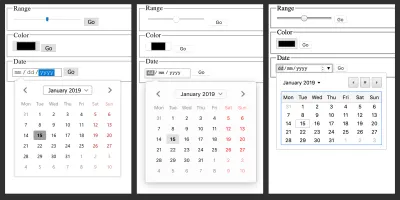
6. Bereichsfelder
Weniger offensichtlich in der Verwendung als einige der anderen Typen, kann type="range" als Alternative für type="number" betrachtet werden, bei der sich der Benutzer nicht um den genauen Wert kümmert.
Bereichsfelder verwenden und werden häufig die gleichen min - , max - und step -Attribute wie Zahlenfelder verwenden, und Browser zeigen dies fast überall als grafischen Schieberegler an. Der Benutzer sieht nicht unbedingt den genauen Wert, den er einstellt.
Bereichsfelder können für diese Art von Fragen in Formularen wie „Wie wahrscheinlich ist es, dass Sie dies einem Freund empfehlen?“ nützlich sein. mit „Wahrscheinlich“ an einem Ende und „Unwahrscheinlich“ am anderen. Der Benutzer kann den Schieberegler dorthin schieben, wo er seiner Meinung nach seine Meinung repräsentiert, und unter der Haube, die als numerischer Wert übermittelt wird, den Sie speichern und verarbeiten können.
Die Browserunterstützung ist gut, obwohl das Erscheinungsbild zwischen den Implementierungen variiert.
Empfehlung
Die Verwendung von type="range" mag eine kleine Nische sein, aber die Unterstützung ist gut und der Schieberegler bietet gegebenenfalls eine benutzerfreundliche Eingabemethode.
7. Farbfelder
Das Feld type="color" ist für die Erfassung von RGB-Farben in hexadezimaler Schreibweise wie #aabbcc . Die HTML-Spezifikation nennt dies „Color Well Control“, mit der Absicht, dass der Browser eine Art benutzerfreundlichen Farbwähler bereitstellen sollte.
Einige Browser bieten dies an, insbesondere Chrome und Firefox, die beide über ein kleines Farbfeld Zugriff auf die Farbauswahl des Systems bieten.
Weder IE noch Safari bieten hier Unterstützung, sodass der Benutzer selbst herausfinden muss, dass er eine 7-stellige Hexadezimalzahl eingeben soll.
Farbfelder können beim Thematisieren für die Personalisierung und bei der CMS-Nutzung Verwendung finden, aber wenn die Benutzer nicht ausreichend technisch versiert sind, um mit Hex-Farbcodes umzugehen, ist es möglicherweise besser, sich nicht darauf zu verlassen, dass der Browser eine schöne Benutzeroberfläche für diese bereitstellt.
Empfehlung
Sofern Sie nicht wissen, dass Ihre Benutzer gerne auf die Eingabe von hexadezimalen Farbcodes zurückgreifen, verlassen Sie sich am besten nicht auf Browser, die type="color" unterstützen.

8. Datumsfelder
HTML5 führte eine Reihe verschiedener type zum Erstellen von Eingaben für Datums- und Uhrzeitangaben ein. Dazu gehörten date , time , datetime-local , month und week .
Auf den ersten Blick scheinen diese vom Himmel geschickt zu sein, da das Sammeln von Daten in einem Formular sowohl für Entwickler als auch für Benutzer eine schwierige Erfahrung ist und sie ziemlich häufig benötigt werden.
Das Versprechen hier ist, dass die neuen Feldtypen es dem Browser ermöglichen, eine standardisierte, zugängliche und konsistente Benutzeroberfläche bereitzustellen, um Daten und Zeiten vom Benutzer mit Leichtigkeit zu erfassen. Dies ist wirklich wichtig, da Datums- und Zeitformate weltweit je nach Sprache und Gebietsschema variieren, und daher klingt eine benutzerfreundliche Browseroberfläche, die eine benutzerfreundliche Datumsauswahl in ein eindeutiges technisches Datumsformat übersetzt, wirklich nach der idealen Lösung .
Daher ist eine gültige Eingabe für das Feld type="date" ein eindeutiger Jahr-Monat-Tag- Wert wie 2019-01-16 . Entwickler mögen diese, da sie ziemlich genau dem ISO 8601-Datumsformat entsprechen, das in den meisten technischen Zusammenhängen verwendet wird. Leider verwenden nur wenige normale Menschen dieses Datumsformat und werden wahrscheinlich nicht danach greifen, wenn sie gebeten werden, ein Datum in einem einzelnen leeren Textfeld einzugeben.
Und natürlich wird dem Benutzer ein einzelnes leeres Textfeld angezeigt, wenn sein Browser keine Benutzeroberfläche zum Auswählen von Daten bietet. In diesen Fällen wird es dann für einen Benutzer sehr schwierig, einen gültigen Datumswert einzugeben, es sei denn, er ist mit dem erforderlichen Format vertraut oder die Eingabe ist mit klaren Anweisungen versehen.
Viele Browser bieten jedoch eine gute Benutzeroberfläche zum Auswählen von Daten. Firefox hat eine wirklich hervorragende Datumsauswahl, und Chrome und Edge haben auch ziemlich gute Schnittstellen. Es gibt jedoch keine Unterstützung im armen alten IE und keine in Safari, was ein Problem sein könnte.
Empfehlung
Der Fehlermodus von type="date" und den zugehörigen Datums- und Zeittypen ist zwar praktisch, wo es funktioniert, aber sehr schlecht. Dies macht es zu einer riskanten Wahl, die dazu führen könnte, dass Benutzer Schwierigkeiten haben, die Validierungskriterien zu erfüllen.
Fazit
In den vier Jahren, seit die HTML5-Spezifikation zur Empfehlung wurde, hat sich in der Browserlandschaft viel verändert. Die Unterstützung für die neueren Eingabetypen ist ziemlich stark – insbesondere bei Mobilgeräten mit virtuellen Tastaturen wie Tablets und Telefonen. In den meisten Fällen sind diese Eingaben sicher zu verwenden und bieten dem Benutzer einen zusätzlichen Nutzen.
Es gibt ein paar bemerkenswerte Ausnahmen, von denen die schlimmsten die Datums- und Zeitfelder sind, denen es nicht nur an Nützlichkeit mangelt, sondern die auch eine lückenhaftere Browserunterstützung haben. Wenn kein Support verfügbar ist, ist der Fallback-Modus dieser Felder schlecht. In diesen Fällen ist es möglicherweise am besten, sich an JavaScript-basierte Lösungen zu halten, um die grundlegenden type="text" -Eingabefelder schrittweise zu verbessern.
Wenn Sie mehr lesen möchten, empfehle ich Ihnen die MDN-Webdokumentation zu diesen Feldtypen und wie immer die W3C-Spezifikation.
