Ressourcen für die ersten Schritte mit HTML5-Formularen
Veröffentlicht: 2015-11-27In diesem Artikel werden einige der neuen HTML5-Formularfunktionen untersucht und wie Texteingaben, Suchfelder und andere Formularfelder erheblich verbessert wurden, indem bessere und sauberere Steuerelemente für die Validierung von Daten bereitgestellt wurden, sodass Sie komplizierte Formulare mit weitaus weniger Code erstellen können.
Dieser Artikel enthält einige der nützlichsten Verweise auf HTML5- und CSS3-Formulare, Ressourcen und Lernprogramme , die Ihr Verständnis und Wissen über HTML5-Formulare verbessern und Ihr Entwicklungsleben erheblich erleichtern werden.
HTML5- und CSS3-Formularreferenzen und -Ressourcen
Neue Formularfunktionen in HTML5
Hier ist ein Dev.Opera-Artikel, der einen kurzen Überblick über einige der neuen Formularsteuerelemente und -funktionen gibt, die in HTML5 eingeführt wurden. Es geht auf neue Formularsteuerelemente, neue Attribute, neue Ausgabemechanismen, Validierung und Cross-Browser-Unterstützung ein. Es behandelt auch das Gestalten eines HTML5-Formulars mit einigen der neuen CSS3-Eigenschaften.
Eintauchen in HTML5: Eine Form des Wahnsinns
A Form of Madness ist ein Kapitel über HTML5-Formulare aus Mark Pilgrims ultra-stylischem Webbuch Diving Into HTML5 . Es umfasst Platzhaltertext, Autofokusfelder, E-Mail-Adressen, Webadressen, Zahlen als Drehfelder, Zahlen als Schieberegler, Datumsauswahl, Suchfelder, Farbauswahl, Formularvalidierung, Pflichtfelder.
Der aktuelle Stand von HTML5-Formularen
Diese Wufoo Forms-Ressource ist eine Kurzanleitung für Webentwickler, die die heutige Browserunterstützung für HTML5-Formulartechnologien beschreibt. Es deckt Typen, Attribute und Elemente ab und bietet die Möglichkeit, auf klare und leicht verständliche Weise mehr über die einzelnen Elemente zu erfahren.
Vorausschauende Formularvalidierung
Hier ist ein Artikel auf A List Apart über die Verwendung von HTML5 und CSS3 zum Erstellen eines CSS-basierten Formularvalidierers mit guter Browserunterstützung. Es behandelt die Formulare von HTML5 und seine neuen Eingabetypen und Attribute, die Validierungseinschränkungen ermöglichen, und es behandelt das grundlegende UI-Modul von CSS3, das einige Pseudoklassen bereitstellt, um den Stil der Validierungszustände zu unterstützen – und das Aussehen eines Formularfelds basierend auf den Aktionen eines Benutzers zu ändern.
Anleitungen und exemplarische Vorgehensweisen für HTML5- und CSS3-Formulare
Spaß mit HTML5-Formularen

Ein Tutorial zu Think Vitamin, das zeigt, wie man HTML5 verwendet, um ein unterhaltsames, elegantes und äußerst benutzerfreundliches E-Mail-Anmeldeformular zu erstellen. Es hält Ihre Hand und führt Sie Schritt für Schritt durch die Erstellung von Platzhaltertext, erforderlichen Formularfeldern, E-Mail-, Web- und Telefonfeldern, einer Datumsauswahl, einer Datenliste und Zahlen.
So erstellen Sie browserübergreifende HTML5-Formulare

Ein NetTuts+ Tutorial zum Erstellen eines browserübergreifenden HTML5-Formulars. Dieses Tutorial auf mittlerem bis schwierigem Niveau zeigt Ihnen, wie Sie ein elegantes und äußerst benutzerfreundliches Formular mit einem Schieberegler, einem numerischen Spinner, Datums- und Farbwählern, Textfeldern und einer Schaltfläche zum Senden erstellen. Die folgenden Tools werden verwendet: Webforms2, Modernizr und nutzt jQuery für seine fantastische Funktionalität.
Erstellen Sie ein übersichtliches HTML5-basiertes Kontaktformular

Ein NetsTuts+-Tutorial zum Erstellen eines schlanken HTML5-basierten Kontaktformulars. Dieses Tutorial mit mittlerem Schwierigkeitsgrad beginnt mit dem HTML5-Boilerplate und zeigt Ihnen dann, wie Sie ein sauberes und elegantes Kontaktformular mit den Standardfeldern erstellen: Name, E-Mail, Telefon, Drop-down-Menü für Anfragen, Nachricht und Absenden. Neben HTML5 kommen auch folgende Tools zum Einsatz: jQuery, Modernizer, AJAX und PHP.
Haben Sie einen Feldtag mit HTML5-Formularen

Ein 24-Wege-Tutorial, das Ihnen zeigt, wie Sie ein schönes HTML5-Formular mit fortgeschrittenem CSS und den neuesten CSS3-Techniken gestalten. Es geht um aussagekräftiges Markup, um eine gute Grundlage zu schaffen, das Formular schön aussehen zu lassen, die Listen zu stylen und die Formularsteuerelemente zu erstellen. Das Musterformular ist ein Einkaufswagenformular, in das ein Benutzer seine Daten, Lieferadresse und Kreditkartendaten einträgt.

Erstellen Sie ein stilvolles Kontaktformular mit HTML5 und CSS3

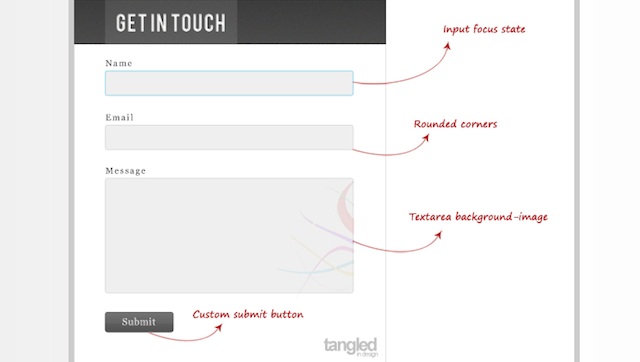
Ein Line25-Tutorial, das Ihnen zeigt, wie Sie ein stylisches Kontaktformular komplett aus HTML5 und CSS3 erstellen. Das Tutorial erklärt Schritt für Schritt, wie Sie einige der praktischen neuen Funktionen in HTML5 verwenden, um dem Formular coole Funktionen hinzuzufügen. Und es zeigt, wie man die coolen CSS3-Eigenschaften verwendet, um das Formular so zu gestalten, als ob es in Photoshop entworfen worden wäre, aber ohne Bilder verwenden zu müssen.
Entwerfen von Suchfeldern mit HTML5 und CSS3

Ein Tutorial von Saddam Azad, wie man mit HTML5 und CSS3 ein schickes Suchfeld gestaltet. Es werden drei verschiedene Beispiele verwendet, und für jedes wird der Quellcode angegeben. Jeder der drei Suchfeldstile ist unterschiedlich, sodass Sie auswählen können, welcher Ihnen am besten gefällt oder am besten zu Ihrer Website passt. Das Tutorial zeigt, welche Techniken für jedes Beispiel verwendet werden, und gibt Ihnen den Markup- und CSS-Code. Es listet auch alle Punkte auf, die Sie beachten sollten.
Erstellen Sie ein sauberes und elegantes Anmeldeformular mit HTML5 und CSS3

Dieses Tutorial zeigt Ihnen, wie Sie mit HTML5 und CSS3 ein sauberes und elegantes Anmeldeformular erstellen. Es behandelt das Erstellen des eigentlichen Formulars, die HTML5-Attribute des Formulars und das Gestalten des Formulars. Screenshots, die die Code-Snippets zeigen, haben auch handschriftliche Anmerkungen im Umrissstil, sodass Sie leicht sehen können, welche Teile des Codes was tun.
So erstellen Sie ein Kontaktformular mit HTML5, CSS3 und PHP

Mit diesem Tutorial wird Ihnen gezeigt, wie Sie mit HTML5, CSS3 und PHP ein stilvolles und sauberes Kontaktformular erstellen. Insbesondere konzentriert es sich auf die neuen HTML5-Funktionen, die bereits von allen gängigen Browsern unterstützt werden, und verwendet eine elegante Verschlechterung für diejenigen, die dies nicht tun. Das Schritt-für-Schritt-Tutorial geht auf das Formulardesign, das HTML5-Markup, das CSS und das Erstellen der Funktionalität mit PHP ein.
HTML5- und CSS3-Envelope-Kontaktformular

Dieses Tutorial zeigt Ihnen, wie Sie ein cool aussehendes Kontaktformular im Briefumschlag-Stil mit HTML5 und CSS3 erstellen – es werden keine Bilder verwendet. Das Tutorial geht auf die HTML-Struktur des Formulars, die HTML5-Features (Platzhalterattribut) und die CSS3-Eigenschaften ein, die verwendet werden, um sein Envelope-Erscheinungsbild zu erstellen. Beispielcode wird in jedem Schritt bereitgestellt.
So erstellen Sie ein cooles und brauchbares CSS3-Suchfeld

Erstellen Sie mit diesem Tutorial ein cooles und brauchbares CSS3-Suchfeld mit dem HTML5-Platzhalterattribut. Für Browser, die dieses HTML5-Attribut nicht unterstützen, wird mithilfe der Funktionserkennung von Modernizr ein Fallback erstellt. Beispielcode wird in jedem Schritt bereitgestellt.
Progressive Verbesserung von HTML5-Formularen

Ein CSS-Tricks-Tutorial zur schrittweisen Verbesserung Ihrer HTML5-Formulare. Das heißt, dieses Tutorial zeigt Ihnen, wie Sie Fallbacks für HTML5-Funktionen erstellen, die bestimmte Browser möglicherweise nicht unterstützen. Anstatt Ihr Formular nicht so anzuzeigen, wie Sie es beabsichtigt haben, wird stattdessen eine Javascript-Alternative angezeigt.
HTML5- und CSS3-Formular-Toolbox: Was fehlt?
Nun zu Ihnen: Was fehlt in dieser Toolbox für HTML5- und CSS3-Formulare? Welche anderen Referenzen, Ressourcen und/oder Tutorials halten Sie für wesentlich? Fühlen Sie sich frei, Ihre Favoriten im Kommentarbereich unten zu teilen.
