HTML-Entwicklergehalt in Indien: Für Neulinge und Erfahrene [2022]
Veröffentlicht: 2021-01-09Milliarden auf der ganzen Welt surfen gerne auf ihren Lieblingsseiten. Aber nicht viele wissen, dass ein Standard-Markup, HTML, am Backend verwendet wird. Die Sprache ist eine notwendige Fähigkeit für alle Software-Ingenieure. Aber einige zeichnen sich mehr aus als andere, und sie sind die HTML-Entwickler oder -Ingenieure.
Inhaltsverzeichnis
Was ist HTML?
Die grundlegendste Sprache, mit der Webseiten arbeiten, ist HTML – Hypertext Markup Language. Laut Wikipedia sind HTML-Elemente die Bausteine von HTML-Seiten. Am Frontend sehen Sie strukturierte Dokumente, die HTML mit Hilfe von Struktursemantik aufbaut. Klammern und Tags werden verwendet, um die gewünschte Struktur zu erstellen.
Wer ist ein HTML-Entwickler?
Ein HTML-Entwickler ist ein Ingenieur, der die Verantwortung für die Erstellung des HTML-Markups für eine Webseite übernimmt. Wenn das Markup nicht korrekt ausgeführt wird, spricht der Text, den ein Benutzer liest oder sieht, möglicherweise nicht an. Daher sind Personen mit den richtigen Fähigkeiten erforderlich, um ein perfektes HTML-Markup für das perfekte Surferlebnis im Internet zu gewährleisten.
Lesen Sie: 10 interessante Ideen und Themen für HTML-Projekte für Anfänger
HTML-Entwicklergehalt in Indien
Heutzutage wünscht sich jeder, von großen multinationalen Konzernen über kleine Unternehmen bis hin zu Freiberuflern, eine perfekte Webplattform. Und wie wir wissen, wächst die Nachfrage, wenn die Anforderungen wachsen. Dies ist der Fall für HTML-Entwickler, die für Webdesign- und Entwicklungsteams unerlässlich sind.
Die Nachfrage nach HTML-Entwicklern
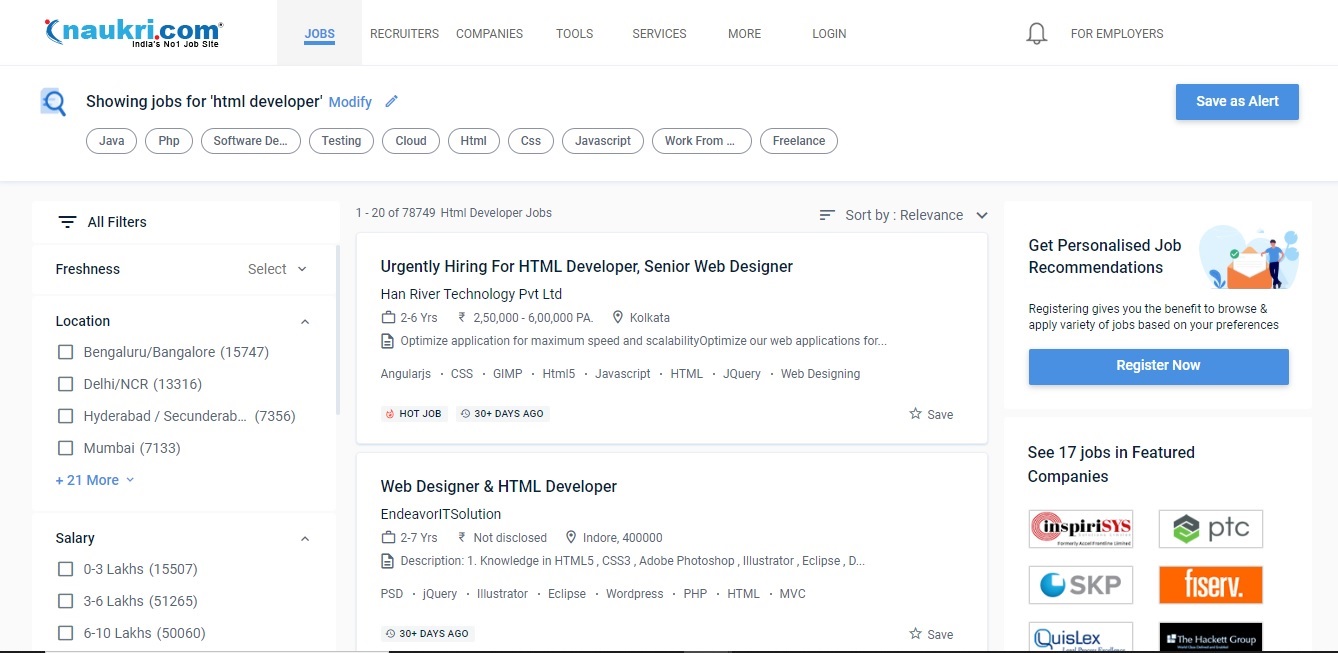
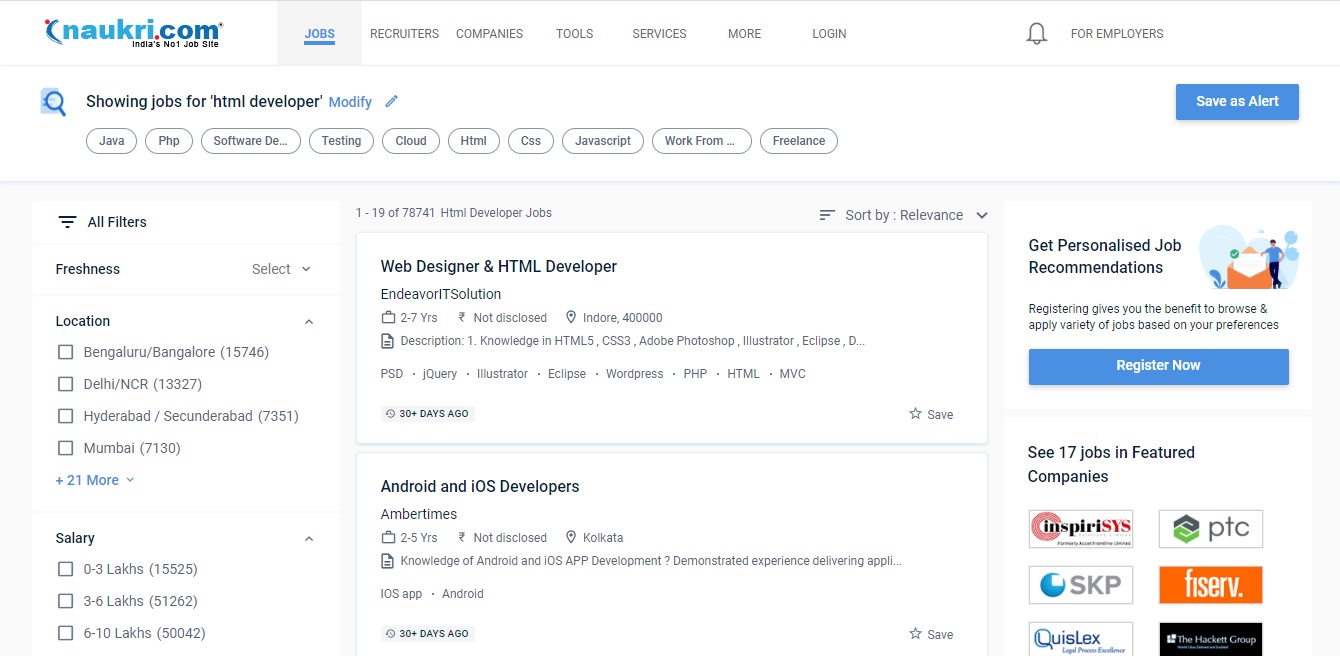
HTML ist eine grundlegende Sprache, und es ist einfach, sich die erforderlichen Fähigkeiten anzueignen, um das Markup im Backend zu verwalten. Da die meisten Software-Ingenieure sich mit HTML auskennen und es ziemlich kompetent einsetzen können, kommt die Nachfrage nach HTML-Entwicklern bei Naukri für viele überraschend.


Quelle
Nein, es ist kein Druckfehler. Das sind fast 79000 Jobs auf Naukri.com für HTML-Entwickler!
Das durchschnittliche Gehalt für HTML-Entwickler in Indien
Die Nachfrage ist nicht so hoch wie in anderen Software-Engineering-Bereichen. Aber das durchschnittliche Gehalt ist beeindruckend und bringt viele Vorteile mit sich. Laut PayScale India beträgt das durchschnittliche Gehalt für einen Webentwickler mit HTML-Kenntnissen rund 3.00.000 Rupien pro Jahr. Es beinhaltet auch Boni und Gewinnbeteiligungen.

Quelle
Faktoren, die das Gehalt von HTML-Entwicklern in Indien beeinflussen
Die drei Hauptfaktoren, die das HTML-Entwicklergehalt in Indien beeinflussen, sind:
- Unternehmen – Das weiß jeder – je größer die Marke, desto höher ist das zu erwartende Gehalt.
- Erfahrung – Wie oben erwähnt, schafft ein perfektes HTML-Markup die perfekte Benutzererfahrung. Daher erhalten Entwickler mit Erfahrung in der Bereitstellung des richtigen Markups schnell höhere Gehälter.
- Standort – Eine größere Stadt, die ein Drehkreuz für IT ist, bietet Entwicklern im Vergleich zu kleineren Tier-2- oder Tier-3-Städten höhere Gehälter.
Mehr wissen: Gehalt als Webdesigner in Indien
HTML-Entwicklergehalt in Indien – Basierend auf dem Unternehmen
Produktbasierte Unternehmen wie Amazon, Microsoft und Google zahlen höhere Gehälter. Schließlich haben sie monatlich Millionen von Besuchern und möchten, dass jeder Spaß daran hat, nach Informationen oder Unterhaltung zu suchen. Sie erfordern jedoch auch ein hohes Maß an Denkfähigkeit. Das folgende Bild von PayScale India zeigt, dass Cognizant Technology das höchste Gehalt von Rs5.00.000 pro Jahr anbietet, was über dem Durchschnittsgehalt liegt.

Quelle
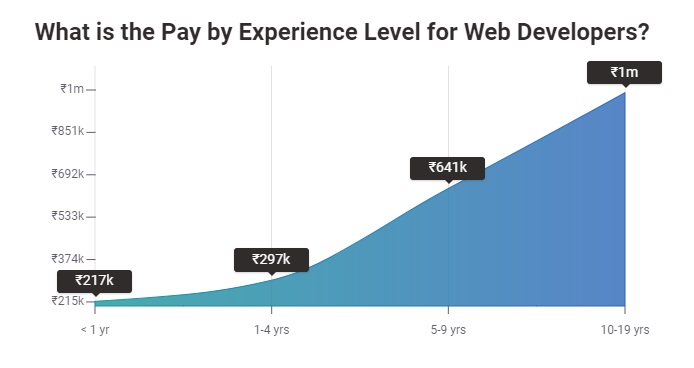
HTML-Entwicklergehalt in Indien – basierend auf Erfahrung
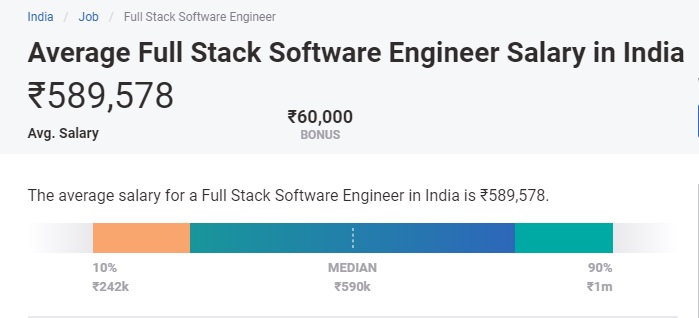
Ein HTML-Entwickler auf Einstiegsniveau mit weniger als 1 Jahr Erfahrung kann mit einer durchschnittlichen Gesamtvergütung (einschließlich Trinkgeld, Bonus und Überstundenvergütung) von 215.691 Rupien rechnen. Ein Webentwickler in seiner frühen Karriere mit 1-4 Jahren Erfahrung verdient eine durchschnittliche Vergütung von fast Rs 3.00.000. Mit der Erfahrung wächst auch das Gehalt. Ein Entwickler mit 5-9 Jahren Erfahrung verdient im Jahresdurchschnitt Rs 640.740. Sobald die Erfahrung ein Jahrzehnt berührt, können Entwickler hoffen, 10.00.000 ₹ zu verdienen. Je mehr Erfahrung Sie sammeln, desto besser können Sie verdienen.

Quelle
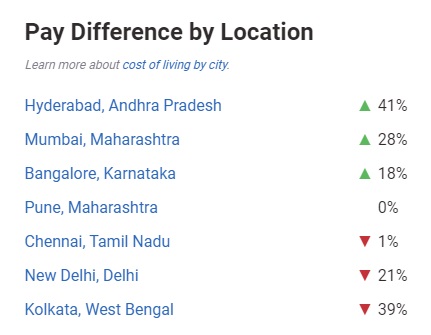
HTML-Entwicklergehalt in Indien – basierend auf dem Standort
Wichtig zu wissen ist, dass der Standort eine entscheidende Rolle bei der Entscheidung über das Endgehalt spielt. Ein HTML-Entwickler kann in den IT-Zentren Indiens wie Bangalore, Chennai, Pune und Hyderabad ein höheres Gehalt verdienen als in anderen Städten wie Jaipur, Patna oder Kalkutta. Das obige Bild zeigt deutlich, dass Hyderabad im Vergleich zum nationalen Durchschnitt 41 % höhere Gehälter bietet. Andererseits bietet die Hauptstadt ein um 21 % niedrigeres Gehalt!

Quelle
Als HTML-Entwickler können Sie hervorragende Gehälter verdienen. Aber die Frage ist – Reicht HTML aus?
Andere Fähigkeiten, die HTML-Entwickler haben sollten
Moderne Webentwicklung ist nicht mehr abhängig von HTML Um erfolgreich zu sein und das gewünschte Gehalt zu verdienen, müssen Sie auch CSS lernen. Es sind viele neue Frameworks und Bibliotheken entstanden, die es für die Front-End-Webentwicklung erforderlich machen, mit dem Tempo Schritt zu halten.

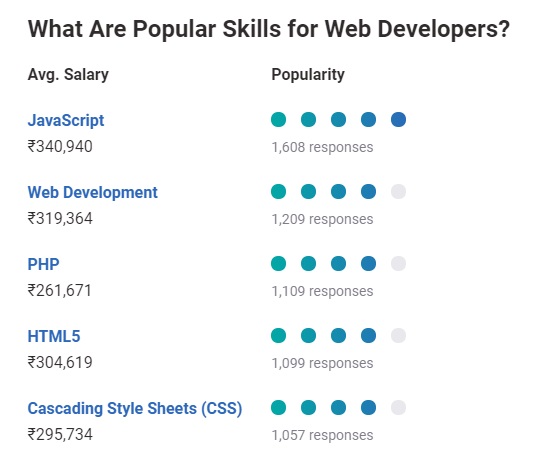
Statische reine HTML-Seiten sind nicht mehr erforderlich. Dynamische Seiten, die den Benutzern die gesuchten Informationen liefern, sind die Anforderung der Zeit. Daher ist die Kenntnis anderer Sprachen wie JavaScript unerlässlich. Das Bild unten zeigt die anderen Fähigkeiten, die Sie benötigen, um erfolgreich zu sein.

Quelle
Sie können jede moderne Website mit HTML, CSS und JavaScript erstellen. Und egal, wie viele Bibliotheken oder Frameworks ein Benutzer auf seiner Website hat, diese drei sind der Kern.
Wenn Sie HTML, Javascript und CSS beherrschen, was sind die nächsten Schritte für Gehalts- und Karrierewachstum? Was kommt als nächstes?
Sie sind also ein erfolgreicher Frontend-Webentwickler geworden? Sie beherrschen HTML, CSS und JavaScript? Also, was kommt als nächstes? Erfahren Sie, wie Daten gehandhabt, von einem Server abgerufen und neue Datensätze basierend auf der Anfrage des Benutzers erstellt werden. Sie werden hier serverseitig arbeiten. Wenn Sie einen Nerv finden, können Sie ein Full-Stack-Entwickler werden – jemand, der sowohl an den Front-End- als auch an den Back-End-Teilen arbeitet.
Wählen Sie eines der modernen Frameworks oder Bibliotheken, um Ihre Entwicklungsfähigkeiten zu verbessern. Einige Beispiele sind Angular, React und Vue. Diese werden verwendet, um interaktive und dynamische Webanwendungen zu erstellen, und Sie können mit keiner von ihnen etwas falsch machen. Das durchschnittliche Full-Stack-Gehalt ist fast doppelt so hoch wie das eines HTML-Entwicklers.

Quelle
Rollen und Verantwortlichkeiten eines HTML-Entwicklers
HTML ist etwas, das Sie verwenden können, um die einfachste Form einer Webseite zu erstellen – mit begrenztem Stil und Animationen.
HTML verstehen
HTML wurde zur gleichen Zeit entwickelt, als Sir Tim Berners-Lee das World Wide Web erschuf – es war genau das Tool, das ihm half, www. Aber HTML 1.0 wurde erst 1993 offiziell freigegeben – zwei Jahre nachdem www kam. Es wurde veröffentlicht, um Informationen zu teilen, die über Webbrowser lesbar und zugänglich waren.
Verantwortlichkeiten eines HTML-Entwicklers
Da sich HTML mit der Vorlage befasst, wie eine Webseite aussehen wird, arbeiten Sie hauptsächlich am Frontend der Entwicklung. Das UI/UX einer Website wird am Frontend entwickelt. Wie der Benutzer mit einer Webseite interagiert, liegt in den Händen eines Frontend-Designers, und die Implementierung liegt in den Händen des Programmierers.
Ihre Arbeit umfasst:
- Gestaltung der Struktur einer Website,
- Umsetzung eines vorgegebenen Designs,
- Definieren des Stils mit einem Selektor für ein Element in der HTML-Datei. Diese Selektoren können Tags, Klassen oder IDs sein. Hier ist der Körper ein Tag, Beispielklasse ist eine Klasse und Beispiel-ID ist eine ID.
- Debuggen oder Entwickeln einer vollständigen Front-End-Struktur.
- Zusammenarbeit mit den Back-End-Entwicklern, um den Datenkanal von der Quelle zur Ansicht und umgekehrt festzulegen
Vielleicht entwickeln Sie als Freiberufler einzelne Portfolio-Websites oder eine vollwertige Webanwendung für einen multinationalen Konzern. Alles hängt von Ihren Fähigkeiten, Ihrem Wissen und Ihrer Erfahrung ab. Es gibt viele Bibliotheken, von denen zwei die beliebtesten sind: Bootstrap und MaterialiseCSS. Diese Bibliotheken haben eingebaute Klassen, die Sie einfach zu Ihrem HTML-Tag hinzufügen können, um den Stil zu implementieren.
Mehr wissen: Was ist der zukünftige Umfang von Full-Stack-Entwicklern in Indien?
Ein HTML-Profil von Naukri
Wie Sie sehen können, erforderte der Job eine Person mit hohen Fähigkeiten, um als HTML-Entwickler/Senior-Webdesigner zu arbeiten.


Quelle
Die letzte hier erwähnte Anforderung weist auf die Notwendigkeit hin, mit den neuesten Technologien Schritt zu halten. Sie müssen Ihre Fähigkeiten ständig verbessern, und das können Sie mit Online-Programmen und -Kursen tun.
Lernen Sie Software-Engineering-Kurse online von den besten Universitäten der Welt. Verdienen Sie Executive PG-Programme, Advanced Certificate-Programme oder Master-Programme, um Ihre Karriere zu beschleunigen.
Fazit
Da HTML der Grundbaustein für jede Website ist, erfordert jede Webentwicklungsaufgabe HTML-Kenntnisse. Die Leute haben Ideen – großartige Ideen – aber die Umsetzung dieser Ideen liegt in Ihren Händen, und ich denke, das ist eine sehr große Macht!
Wenn Sie mehr über Full-Stack-Softwareentwicklung erfahren möchten, schauen Sie sich das Executive PG-Programm in Full-Stack-Softwareentwicklung von upGrad & IIIT-B an, das für Berufstätige konzipiert ist und mehr als 500 Stunden strenge Schulungen, mehr als 9 Projekte, und Aufgaben, IIIT-B-Alumni-Status, praktische praktische Abschlussprojekte und Arbeitsunterstützung bei Top-Unternehmen.
Was sind die Anwendungen von HTML?
HTML steht für Hyper Text Markup Language. Es ist eine Codesprache zum Erstellen von Webseiten. Es ist eine Auszeichnungssprache, was bedeutet, dass wenn wir HTML-Code im Code-Editor schreiben, dieser im Browser nicht so angezeigt wird, wie er ist. Vielmehr handelt es sich um einen Code, der vom Browser interpretiert wird, um uns die Webseite anzuzeigen. Zum Beispiel, wenn wir schreiben
HTML ist der Code
, wird es im Browser wie „HTML ist der Code“ angezeigt. In diesem Fall ist es eine Überschrift mit der Größe 1. Größe und Stil des Textes können über HTML-Tags angegeben werden. In ähnlicher Weise kann HTML-Code verwendet werden, um die Farbe von Text und Hintergrund, die Textrichtung und vieles mehr festzulegen. HTML wird beim Erstellen von Websites und Webseiten verwendet.
Wie wird CSS mit HTML verwendet?
Cascading Style Sheets (CSS) ist eine Stylesheet-Sprache, die von HTML-Seiten verwendet wird, um das Aussehen und die Formatierung ihres Inhalts zu steuern. CSS-Informationen werden zwischen einer Reihe von Tags und dem HTML-Dokument platziert (im Gegensatz zu HTML ist CSS eine externe Datei). Es steuert das Layout, die Farben und den Abstand von HTML-Elementen. Eine CSS-Datei ist eine einfache Textdatei und wird verwendet, um den Stil für HTML-Dokumente mithilfe einiger Regeln zu definieren. In CSS definieren wir den Stil des HTML-Elements mithilfe einiger Eigenschaften. Sie können beispielsweise Farbe, Größe und Schriftart formatieren oder Animationen für jedes HTML-Tag erstellen, indem Sie CSS-Klassen und -IDs verwenden.
Wie verwende ich JavaScript mit HTML?
Ein gut geschriebenes JavaScript, das auf Ihren HTML-Code angewendet wird, kann ein leistungsstarkes Tool für die Benutzererfahrung sein. Mit anderen Worten, die von Ihnen geschriebenen Skripte können Ihren Besuchern interaktive Funktionen und dynamische Inhalte bieten. Es sind viele JavaScript-Frameworks und -Bibliotheken verfügbar. Beispielsweise kann JQuery verwendet werden, um leistungsstarken und robusten JavaScript-Code zu erstellen. Es ist eine kostenlose Cross-Browser-JavaScript-Bibliothek, die das Durchlaufen von HTML-Dokumenten, Ereignisbehandlung, Animation und Ajax-Interaktionen für eine schnelle Webentwicklung vereinfacht.
