Wie wir anfingen, Funktionen doppelt so schnell zu veröffentlichen (Fallstudie)
Veröffentlicht: 2022-03-10Wenn sich Unternehmen bei ihrer täglichen Arbeit auf Ihre App verlassen, müssen Sie agil genug sein, um schnell auf ihre Bedürfnisse einzugehen. Wenn Sie es nicht tun, werden andere es definitiv tun. In der unversöhnlichen Welt von SaaS bedeutet das Verzögern einer kritischen Funktion (oder das Überstürzen eines fehlerbehafteten Codestücks) den Verlust von Kunden. Ein solider agiler Workflow kann den Unterschied ausmachen.

Wir sind das Team hinter Active Collab , einer Projektmanagement-App mit ständig wachsenden Funktionen und einer beträchtlichen Benutzerbasis. Das bedeutet, dass selbst die kleinste Änderung der Funktionalität eine große Anzahl von Menschen betrifft.
Weiterführende Literatur zu SmashingMag:
- So führen Sie neue Funktionen ein, ohne treue Benutzer zu verletzen
- Die Website-Launch-Checkliste – 15 wichtige Checks, bevor Sie live gehen
- Ein benutzerzentrierter Ansatz für das Webdesign für mobile Geräte
- Wie man alles startet
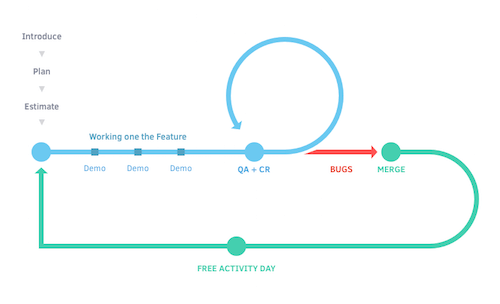
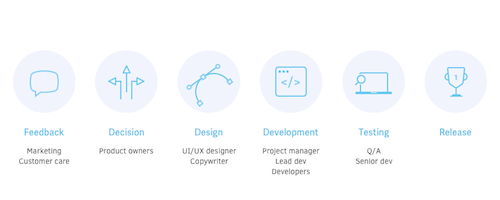
Daher muss der Entwicklungsprozess reibungslos und standardisiert ablaufen, wobei Verzögerungen auf ein absolutes Minimum reduziert werden müssen. Bevor eine Änderung zum Endbenutzer gelangt, durchläuft sie fünf entscheidende Phasen: Feedback, Design, Entwicklung, Qualitätssicherung und Bereitstellung . In diesem Artikel werde ich teilen, was wir (auf die harte Tour) über jede der Phasen in über acht Jahren im Geschäft gelernt haben.
Ein Weckruf
Bevor ich auf die Details eingehe, schauen wir uns an, wie das alles zustande kam. Nach Jahren des Hinzufügens von Funktionen ohne ausreichende Prüfung litt unsere App unter Funktionsaufblähung. Wir haben im Laufe der Jahre so viele Funktionen hinzugefügt, dass neue Benutzer von der schieren Komplexität der Benutzeroberfläche eingeschüchtert waren (nie wieder zurückkehren). Wir wussten, dass wir von Grund auf neu aufbauen mussten, auch wenn das bedeutete, jedes einzelne Feature von Grund auf neu zu schreiben.
Dann kamen die Verzögerungen. Die Funktionen für neue Versionen hinkten ständig dem Zeitplan hinterher. Beispielsweise sollte ein Junior-Entwickler eine Integration mit QuickBooks entwickeln. Wir haben die erforderliche Komplexität, Fähigkeiten oder Kenntnisse nicht genau vorhergesagt. Außerdem war er der Einzige, dem diese Aufgabe zugeteilt wurde, und niemand konnte ihm schnell einspringen, um ihm zu helfen. Was ein zweiwöchiger Job sein sollte, dauerte schließlich fünf. Das waren ein paar rote Fahnen.

Es war eindeutig an der Zeit, auf einen agileren Ansatz umzusteigen. Wir haben aus verschiedenen agilen (und nicht so agilen) Methoden genommen, was uns gefallen hat, mit Erfahrung kombiniert und eine eigene Version entwickelt, die seitdem großartige Ergebnisse liefert.
Werfen wir einen genaueren Blick auf den Weg, den eine Funktion zurücklegen muss, bevor sie dem Endbenutzer angeboten wird.

Vom Vorschlag zum Feature
In unserem Workflow nimmt eine neue Funktion Gestalt an, lange bevor sie das Entwicklungsteam erreicht, und sie entsteht normalerweise aus Benutzerfeedback. Das ist kein Zufall – wir haben früher Funktionen veröffentlicht, die niemand brauchte, normalerweise nur, weil ein Benutzer besonders laut war oder wir einfach dachten, dass etwas großartig wäre. Anstatt uns vorzustellen, welche Funktionen unsere Benutzer möglicherweise benötigen, treffen wir jetzt Entscheidungen auf der Grundlage der tatsächlichen Nachfrage.
Wenn Sie sich für Lean Manufacturing interessieren, würden Sie sagen, dass unsere Kunden bestimmte Funktionen „abziehen“, indem sie sie häufiger anfordern als andere. Unsere Support- und Vertriebsteams sind ein wichtiger Teil des Prozesses, da sie ständig mit Benutzern in Kontakt stehen, die ihre Bedürfnisse und Ideen teilen.
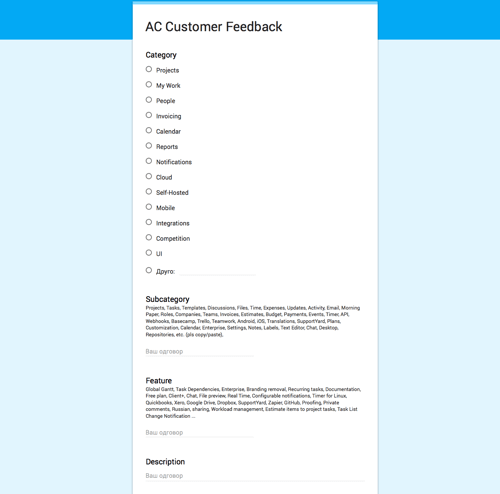
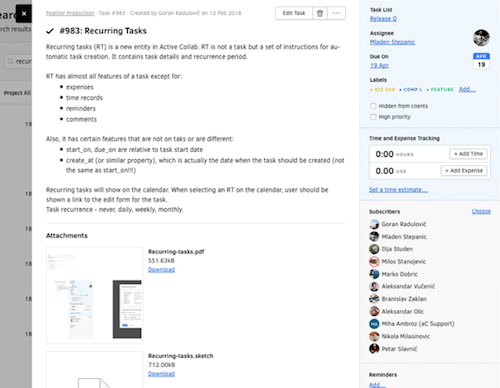
Basierend auf dem Feedback aktualisieren unsere Teams ein Formular, das wie folgt aussieht:

Wenn wir nicht alle benötigten Informationen haben, wenden wir uns direkt an die Kunden. Dies geschieht in der Regel durch gezielte Befragungen an einer sorgfältig ausgewählten Stichprobe. Der Punkt ist, dass wir zuhören. Bei uns geht kein Feedback verloren. Es wird immer anerkannt und dokumentiert.
Der nächste Schritt ist die Analyse. Wir zählen die Punktzahlen jeden Monat, um zu sehen, welche Funktion die meisten Stimmen erhalten hat. Mit der richtigen Kategorisierung erhalten wir auch eine breitere Perspektive darauf, welche Teile unserer Software überarbeitet werden müssen. Wenn beispielsweise der Kalender viele Beschwerden erhält, ziehen wir in Betracht, den gesamten Abschnitt zu überarbeiten, anstatt die Funktion einzuführen, die die meisten Stimmen erhalten hat (z. B. Kalenderexport).
Doch selbst wenn die Ergebnisse vorliegen, ist die Entscheidung, ein Feature einzuführen, noch nicht endgültig. Bevor es auf unsere To-Do-Liste kommt, führen wir immer eine gründliche Plausibilitätsprüfung durch:
- Welche Vorteile wird diese Funktion den Benutzern bringen?
- Passt es zu unserer Produktphilosophie?
- Wird es unnötige Komplexität hinzufügen?
- Fügt es sich gut in die vorhandene Benutzeroberfläche und Funktionalität ein?
- Haben wir die Ressourcen, um es in einem angemessenen Zeitrahmen zu liefern?
Wenn ein Feature die Checkliste besteht und die Product Owner es genehmigen, ist es an der Zeit, zum Reißbrett zu gehen.
Design für den Benutzer
Die Erfahrung hat uns gelehrt, dass das Hinzufügen einer neuen Funktion nicht nur bedeutet, sie auf die Benutzeroberfläche zu kleben – Sie müssen sie mit dem vorhandenen Design verschmelzen, mit Blick auf den Benutzer. Wenn Sie dies nicht tun, haben Sie bald eine App, die so komplex ist, dass nur wenige Mutige die ersten fünf Minuten der Testversion überstehen (ja, wir waren dabei). Auch die Ästhetik ist wichtig für einen guten ersten Eindruck, aber unser Hauptanliegen ist die Benutzerfreundlichkeit . Eine Funktion muss auf eine Weise hinzugefügt werden, die sich für den Benutzer natürlich anfühlt.
Wir behalten den Überblick, indem wir fragen: Wo würde der Benutzer diese Option erwarten?
Für bestehende Benutzer ist es wichtig, dass das neue Design den Mustern folgt, mit denen sie vertraut sind, und ihren Arbeitsablauf nicht stört. Außerdem gibt es Industriestandards und Konventionen, an die wir alle (unbewusst) gewöhnt sind. Erwarten Sie niemals, dass Ihre Benutzer ihre Gewohnheiten vollständig ändern. Sie werden eher woanders suchen, wenn die Benutzeroberfläche nicht intuitiv ist.
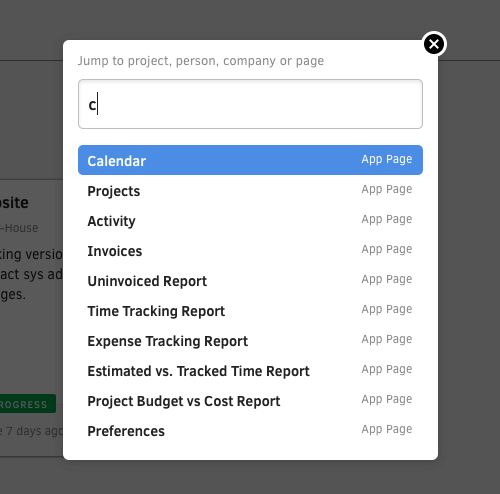
Tastaturkürzel nehmen. Sie könnten Ihre eigenen Verknüpfungen erstellen und erwarten, dass die Benutzer sie lernen (das werden sie wahrscheinlich nicht). Oder Sie könnten diejenigen hinzufügen, die bereits verwendet werden. Viele unserer Benutzer verwenden beispielsweise bereits Slack, daher haben wir eine Verknüpfung hinzugefügt, mit der sie bereits vertraut sind ( Command + K für schnelle Sprünge funktioniert auch in Active Collab ).

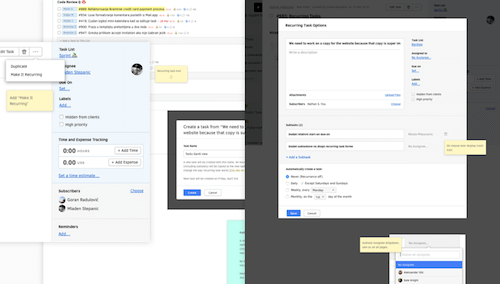
Wenn die Benutzerabläufe vorhanden sind, erstellt unser UX-Designer das Design in Sketch. Wir verwenden HTML selten in den frühen Stadien. Gut durchdachte Sketch-Visualisierungen geben uns genügend Flexibilität, sodass wir beim Programmieren nicht mehr zurückverfolgen müssen. Das ursprüngliche Design entspricht normalerweise etwa 80 % des Endprodukts. Der Rest wird nebenbei hinzugefügt und angepasst.

Ein weiterer wichtiger Schritt des Designprozesses ist das Kopieren. Unsere Texter widmen jedem einzelnen Wort viel Aufmerksamkeit. Wir haben sogar unseren eigenen Styleguide, um so zugänglich und leicht verständlich wie möglich zu klingen. Wenn Sie beispielsweise „Sicherheitszertifikat“ anstelle von „SSL-Zertifikat“ sagen, wird in Laiensprache etwas vermittelt, mit dem ein durchschnittlicher Benutzer möglicherweise nicht vertraut ist.
Wenn dies alles erledigt ist, wird die Funktion einem Entwicklungsteam zugewiesen. Das Team besteht je nach Auslastung aus einem Projektleiter, einem leitenden Entwickler und mehreren Back- und Frontend-Entwicklern. Der Projektleiter sorgt für einen reibungslosen und termingerechten Ablauf, während sich der leitende Entwickler um die technische Seite kümmert. Sie koordinieren und betreuen auch Nachwuchsentwickler.
Zeit, die Dinge anzustoßen
Unsere Kickoff-Meetings sind keine langweiligen Motivationstreffen. Sie bieten Gelegenheiten für ein Entwicklungsteam (bestehend aus Junior- und Senior-Entwicklern), sich mit dem Projektmanager und dem Product Owner zu treffen.
Anstatt leere Monologe zuzulassen, konzentrieren wir uns darauf, die Worte aller in umsetzbare Aufgaben umzusetzen. Im Laufe des Tages finden drei wichtige Meetings statt:
- Der Product Owner präsentiert dem Team das gegebene Feature, die Ideen dahinter, die ersten Entwürfe und die erwarteten Ergebnisse.
- Dann hat das Team ein eigenes Meeting, in dem es den Aktionsplan, mögliche Probleme und den Testplan bespricht.
- Am Abschlussmeeting nehmen alle Beteiligten teil und der Plan nimmt seine endgültige Form an. Am Ende dieses Meetings gibt das Team Schätzungen für Demos und ein endgültiges Fälligkeitsdatum ab.
Drei Meetings für einen Tag mögen nach viel klingen, aber so stellen wir sicher, dass Probleme frühzeitig gelöst werden. Das Ausfüllen der Lücken in dieser Phase erspart unseren Entwicklern viel Zeit, Fehlstarts und Rückschritte. Die Treffen fördern auch die Teamarbeit und geben jedem das Gefühl, dass seine Beiträge willkommen sind.


Nach den Meetings verfügt das Team über alle notwendigen Informationen:
- Was? Dies ist der Umfang der Funktion und umfasst alles, was erledigt werden muss, sowie potenzielle Blocker und Engpässe. Wir versuchen, so viele Szenarien und Grenzfälle wie möglich zu antizipieren. Sie alle vorherzusagen ist nicht einfach; sie tauchen oft auf, wenn wir gehen.
- Warum? Der Product Owner schätzt den Geschäftswert eines Features ein und erklärt, warum sich der Aufwand lohnt. So bekommt das Team ein klares Bild vom Nutzen für Kunden und Produkt. Die Hauptmotivation dabei ist, dass jeder verstehen sollte, warum seine Arbeit wichtig ist und wie sie zum Unternehmen als Ganzes beiträgt.
- Wie? Indem wir die Schritte skizzieren, die zur Fertigstellung eines Features erforderlich sind , stellen wir sicher, dass unsere Entwickler nie den Kompass verlieren. Wir setzen auch realistische Erwartungen, indem wir ein Komplexitäts-Tag hinzufügen. Wir haben uns für T-Shirt-Größen entschieden – S kann innerhalb weniger Stunden gelöst werden, während XXL Wochen oder länger dauert, bis es fertig ist.
- WHO? Der Teamleiter ist dafür verantwortlich , ein Feature oder eine Aufgabe rechtzeitig fertigzustellen und den Product Owner über den Fortschritt auf dem Laufenden zu halten. Andere Teammitglieder werden ihren eigenen Teilaufgaben zugewiesen, sodass klar ist, wer für was verantwortlich ist. Dies so transparent wie möglich zu halten, hilft uns zu sehen, ob jemand Probleme hat oder Verzögerungen verursacht.
- Wenn? Wenn alles berücksichtigt wird, wird ein Fälligkeitsdatum geschätzt . Wenn sich eine Aufgabe verzögert, analysieren wir die Gründe und nutzen diese Erfahrung beim nächsten Mal. So wird eine verpasste Deadline zur Lernchance und nicht zum Stressfaktor.
Der Kickoff-Tag kann hektisch werden, ist aber auch sehr fruchtbar. Jeder bringt sich mit Ideen und Kommentaren ein. Eine Aufgabe verwandelt sich von einer leeren Tafel in einen Knotenpunkt für Kommentare, Änderungen und Aktualisierungen. Am Ende des Tages hat das Entwicklungsteam ein klares Bild von der bevorstehenden Arbeit und eine solide Grundlage, auf der es aufbauen kann.

Diese Checkliste gehen wir vor Arbeitsbeginn durch:
- Funktion erklärt,
- Schritte zur Fertigstellung skizziert,
- vom Product Owner zugewiesener Geschäftswert,
- Komplexität vom Team zugewiesen,
- Funktions- und Fehlerabhängigkeiten identifiziert,
- identifizierte Leistungskriterien (falls erforderlich),
- Demos geplant,
- Start- und Enddaten werden vom Teamleiter festgelegt.
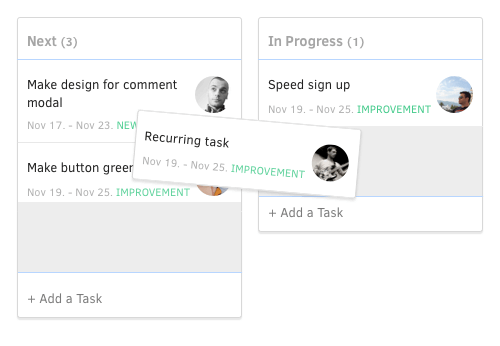
Dies ist der Moment, in dem eine Aufgabe in die Spalte „In Bearbeitung“ verschoben wird.

Es ist Programmierzeit!
Teamarbeit auf dem Display
Unsere Entwickler arbeiten nie alleine – es ist immer eine Teamleistung und bei weitem die effizienteste Art, neue Funktionen zu veröffentlichen. Bevor Teams eingeführt wurden, blieb ein (Junior-)Entwickler bei einem Problem hängen und drehte sich möglicherweise tagelang im Kreis (ohne dass es jemand merkte). Oder, wenn sie nicht der Einzelgänger-Typ wären, würden sie ständig Kollegen und Vorgesetzte ablenken.
Auf der anderen Seite mischen wir bei Teams Menschen mit unterschiedlichen Fähigkeiten und Erfahrungsstufen. Das bedeutet, dass jedem eine Reihe von Aufgaben zugewiesen werden, die seinem Niveau entsprechen. Außerdem haben Senioren den Vorteil, dass sie lernen, wie man Junior-Teamkollegen führt und trainiert – und Juniors können um Hilfe bitten. Da es eine Teamleistung ist und alle auf das gleiche Ziel hinarbeiten, werden Fragen nicht als Ablenkung angesehen und das Team kann jedes Problem viel effizienter angehen. Das Team wird zu einer selbstorganisierenden Einheit, die die Arbeit in Phasen (oder Sprints) aufteilt und ihre Arbeit während Demos präsentiert.
Zeige und erzähle
Gemäß dem Zeitplan führt das Team eine Demo für den Product Owner durch. Der Zweck der Demos besteht darin, zu zeigen, wie gut eine Funktion in ihrem aktuellen Zustand funktioniert und wo sie noch verbessert werden muss. Es ist ein Realitätscheck, der keine Ausreden zulässt wie: „Es braucht nur ein paar letzte Handgriffe“ (Handgriffe, die noch einen Monat dauern würden). Auch wenn die Dinge in die falsche Richtung laufen, können Product Owner schnell reagieren.
Wöchentliche Treffen
Wir begannen mit regelmäßigen kurzen täglichen Meetings, an denen alle Entwickler teilnahmen. Jeder Entwickler beschrieb kurz, woran er arbeitete, seine Probleme, seine Blocker und ob er Hilfe brauchte. Es wurde schnell klar, dass diese Treffen fokussierter sein und greifbare Ergebnisse liefern mussten. Also sind wir dazu übergegangen, etwa einmal pro Woche Meetings mit einzelnen Teams abzuhalten. So bleiben Product Owner und Projektmanager auf dem Laufenden und alle möglichen Probleme werden vor Ort gelöst.
Auf die Probe gestellt
Der Code ist geschrieben, die Demos waren erfolgreich, alles scheint gut zu laufen … bis Sie das Feature freigeben und sehen, dass die App abstürzt. Aus diesem Grund durchläuft jedes Feature, das wir erstellen, eine Qualitätssicherung (Q/A). Immer. Unser Tester geht akribisch jedes mögliche Szenario durch, überprüft alle Optionen und führt Tests in verschiedenen Umgebungen durch. Ein Feature besteht die Q/A selten auf Anhieb.

Um die Produktivität zu steigern, ließen wir Entwickler in dieser Phase früher mit neuen Funktionen beginnen, aber das führte nur zu vielen verzögerten, halbfertigen Funktionen. Jetzt ist das Entwicklungsteam damit beschäftigt, an kleinen Wartungsaufgaben zu arbeiten, während ihr Feature überprüft wird. Wenn Q/A ein Problem findet, beheben die Entwickler es sofort und reichen es erneut ein. Der Vorgang wird wiederholt, bis das Feature die Q/A besteht und zur Codeüberprüfung übergeht.
In diesem Fall stellt ein leitender Entwickler sicher, dass der Code gemäß unseren Standards geschrieben wurde. Ein letzter Schritt vor der Veröffentlichung ist das Schreiben der Dokumentation – Sie möchten nicht von Support-E-Mails überschwemmt werden, nachdem Sie eine Funktion veröffentlicht haben, von der niemand weiß, wie man sie benutzt. Unsere Texter aktualisieren auch die Versionshinweise und schreiben Marketingmaterialien wie E-Mail-Ankündigungen und Blog-Beiträge.
Hier ist unsere Definition von „erledigt“:
- Autotests geschrieben,
- Q/A erledigt und alle daraus resultierenden Aufgaben erledigt,
- Codeüberprüfung abgeschlossen und Code mit Master zusammengeführt,
- Versionshinweise aktualisiert,
- Funktions- und Fehlerabhängigkeiten identifiziert.
Die Aufgabe hat die letzte Phase mit dem Namen „Release Q“ erreicht.
Erscheinungsdatum

Bei der Wahl eines Tages für Neuerscheinungen haben wir uns gleich gegen Freitag und Montag entschieden. Freitag ist nicht gut, weil mögliche Probleme erst am Montag gelöst werden; Außerdem war das Support-Team damals schon ziemlich beschäftigt. Montag ist nicht die beste Zeit, da jedes größere Update Vorbereitungen erfordert, die am Wochenende durchgeführt werden müssten. Es ist immer gut, einen Tag für die letzten Nachbesserungen einzuplanen. Dies schränkt die Optionen auf drei Tage ein – und wir haben uns für Dienstag entschieden. Hier ist der Grund:
- Wir haben Montag Zeit, um die Version zu überprüfen und vor der Bereitstellung den letzten Schliff hinzuzufügen.
- Wenn es irgendwelche nicht übersetzten Phrasen gibt (unsere Web-App ist in sieben Sprachen verfügbar), haben wir genug Zeit, um die Übersetzung fertigzustellen.
- Das Marketingteam hat viel Zeit, um Newsletter und Ankündigungen über soziale Medien zu versenden.
- Für den Rest der Woche stehen wir für schnellen und effizienten Upgrade-Support zur Verfügung.
- Wenn aus welchen Gründen auch immer eine Frist abgelaufen ist, haben wir noch Mittwoch oder Donnerstag Zeit, um die Arbeiten abzuschließen.
Tag der freien Aktivität
Der Tag nach einem Major Release ist ein freier Tag für das Team. Dies ist, wenn sie neue Fähigkeiten erlernen oder etwas Arbeitsbezogenes tun, das sie interessant finden. Obwohl alle gespannt sind, welches Feature wir am nächsten Tag veröffentlichen werden, bespricht das Team das noch nicht. Stattdessen entspannen sie sich und sehen sich vielleicht eine Präsentation über die Geschichte von Erlang an oder lesen den Artikel darüber, warum PSR-7 und Middleware für die moderne PHP-Entwicklung wichtig sind, zu Ende oder führen ihre eigene retrospektive Diskussion. Es ist ein wohlverdienter Tag, um ihre Batterie aufzuladen und eine gut gemachte Arbeit zu feiern.
Tag der Käferjagd
Abgesehen von der Entwicklung wichtiger neuer Funktionen gibt es immer Arbeit an bestehenden Funktionen. Egal, ob es sich um eine Fehlerbehebung, ein Design-Update oder eine kleine Funktionsänderung handelt, das Team muss sich in angemessener Zeit darum kümmern.

Aus diesem Grund haben wir mindestens einmal im Monat Bug-Hunting-Tage. Dann hören alle Entwickler auf, an ihren Hauptprojekten zu arbeiten, und wenden sich der Wartung zu. Diese gezielte Anstrengung hat sich als großer Erfolg erwiesen. Wenn alle am selben Tag ausschließlich an Fehlern arbeiten und sich gegenseitig helfen, löst das Team eine Vielzahl von Problemen.
Was ist das Ergebnis?
Die Veröffentlichung eines großen Features dauert jetzt im Durchschnitt etwa drei Wochen, vom Kickoff über die Entwicklung, das Testen, die Codeüberprüfung, die Dokumentation bis hin zur endgültigen Veröffentlichung. Für ein Feature von gleicher Komplexität haben wir früher 45 Tage gebraucht. Aus unserer Sicht ist das eine Produktivitätssteigerung von 100 % . Wir haben es mit den gleichen Ressourcen und Mitarbeitern geschafft, der einzige Unterschied war ein verbesserter Arbeitsablauf.
Wenn wir also eine Erkenntnis für Sie haben, dann diese: Die Pflege einer Unternehmenskultur, die Angst vor Veränderungen beseitigt, wird Ihr Team besser in dem machen, was es tut. Ob Sie es Scrum, Kanban oder Lean nennen, spielt keine Rolle, solange es Ihrem Unternehmen hilft zu wachsen. Experimentieren und Innovation sind das Herzstück eines jeden agilen Ansatzes. Scheuen Sie sich nicht, verschiedene Lösungen zu testen, Ergebnisse zu messen und basierend auf den Ergebnissen bestehende Praktiken zu ändern. Gute Ergebnisse werden folgen.
