Wie Ihnen die Verwendung vorgefertigter Websites dabei hilft, diese unverzeihlichen Fehler zu vermeiden
Veröffentlicht: 2018-06-26Als Webdesigner sind Sie immer bestrebt, UX-optimierte, funktionale und schöne Websites zu erstellen. Gleichzeitig versuchen Sie, kostspielige Fehler zu vermeiden, einschließlich solcher, die dem Geschäft eines Kunden schaden könnten. Diese Fehler werden selten durch Nachlässigkeit oder Faulheit Ihrerseits verursacht. Höchstwahrscheinlich sind sie auf die Schwierigkeit zurückzuführen, mit den neuen Standards Schritt zu halten und sie einzuhalten. Diese sind manchmal für eine bestimmte Branche einzigartig.
Sie könnten tief in die verschiedenen Industriestandards eintauchen. Sie könnten auch versuchen, sich in die Lage des Endverbrauchers zu versetzen. Dies würde jedoch einen immensen Zeit- und Arbeitsaufwand erfordern.
Ein weitaus einfacherer Ansatz ist die Verwendung vorgefertigter Websites, bei denen die ganze schwere Arbeit bereits für Sie erledigt wurde. BeTheme bietet über 340 davon an. Sie decken rund 30 Branchen ab und berücksichtigen die unterschiedlichen Geschäftsstandards.
Lassen Sie uns einen Blick auf 5 der schlimmsten Fehler werfen, die Webdesigner machen können.
Designfehler Nummer 1 – Vergessen, warum Sie tun, was Sie tun
Es ist leicht, sich von der visuellen Attraktivität einer Website, die Sie erstellen, einfangen zu lassen. Sie können vergessen, WARUM Sie überhaupt gebeten wurden, es zu erstellen.
Kunden mögen es wirklich nicht, wenn Sie das tun, weil es ihr Geschäft ruinieren könnte. Sie wollen natürlich und viele erwarten eine atemberaubende Website. Aber die oberste Priorität bei der Gestaltung sollte sein Ziel sein.
Dieses Ziel kann darin bestehen, Markenbekanntheit aufzubauen oder Produkte online zu verkaufen. Ein Kunde möchte das Unternehmen möglicherweise als Anlaufstelle für bestimmte Produkte positionieren. Wenn Sie dieses Ziel aus den Augen verlieren, tun Sie Ihrem Kunden und den Kunden Ihres Kunden einen Bärendienst.
Erwägen Sie die Verwendung einer vorgefertigten Website mit ihren integrierten Industriestandards und Funktionen. Es ermöglicht Ihnen, sich mehr auf die kreative Seite zu konzentrieren und gleichzeitig Ihrem Kunden das zu geben, was er braucht.
Betrachten Sie diese beiden BeTheme-Beispiele:
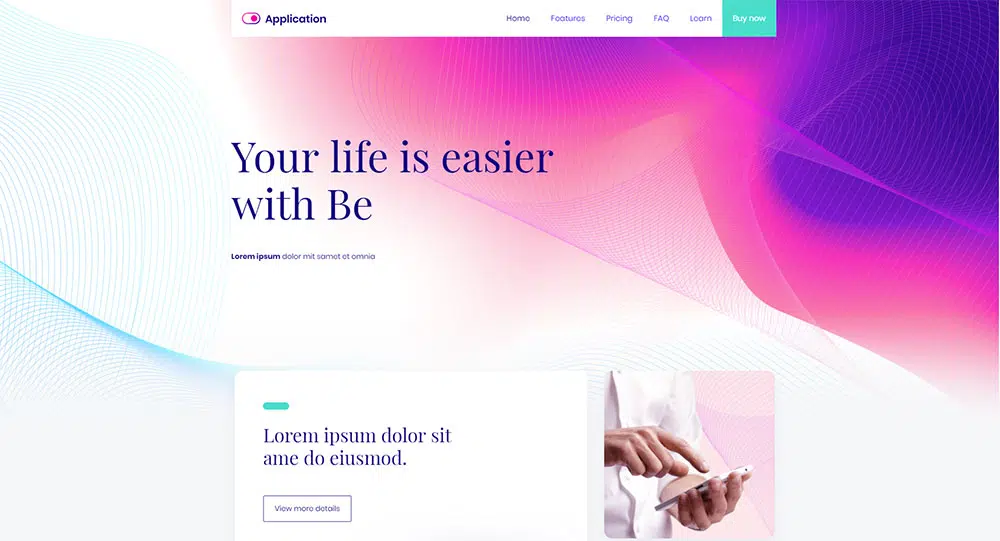
BeApp3 spiegelt eine Standard-Benutzerreise für eine App-Präsentation wider. Im Mittelpunkt stehen die Funktionen und Preispläne eines Produkts.
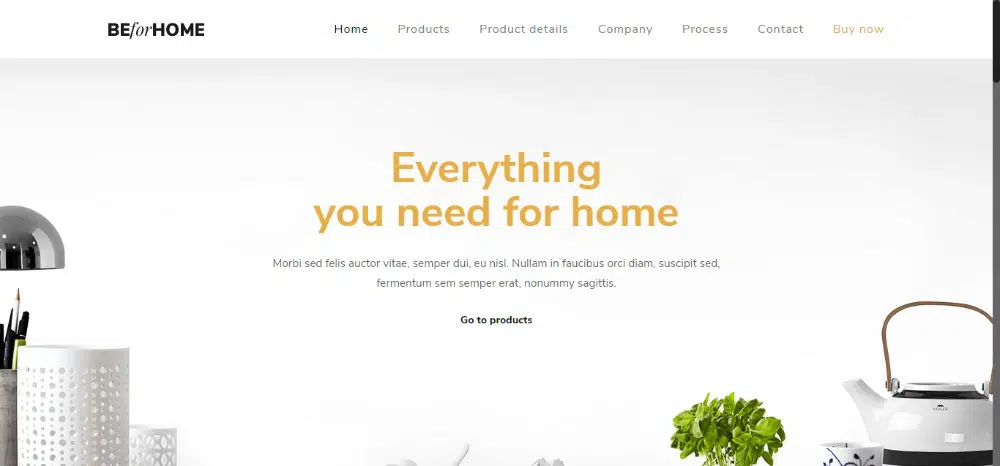
BeHome ist eine besondere Kreation, die zeigen soll, was dieses Unternehmen von der Konkurrenz unterscheidet. Es zeigt auch, was ihre Produkte wirklich besonders macht.
Designfehler Nummer 2 – Ignorieren oder Unterschätzen der Inhaltshierarchie
Wie Sie zweifellos bereits wissen, sind NICHT alle Inhalte gleich. Dies macht sich besonders bemerkbar, wenn Sie frustriert nach einer bestimmten Information suchen. Dann finden Sie es in einem Megamenü versteckt oder irgendwo in den unteren Regionen einer Homepage vergraben.
Sie können die Inhaltshierarchie visualisieren, die für jede Website und jede Branche gilt. Wenn dem so ist, sind Sie es in der Tat wert, zum Meister des UX-Designs gekrönt zu werden. Das ist jedoch ein schwer zu erreichendes Ziel. Standards für Inhaltshierarchien können sich ändern.
Warum nicht eine absolut legitime Abkürzung nehmen und vorgefertigte Websites den Tag retten lassen?
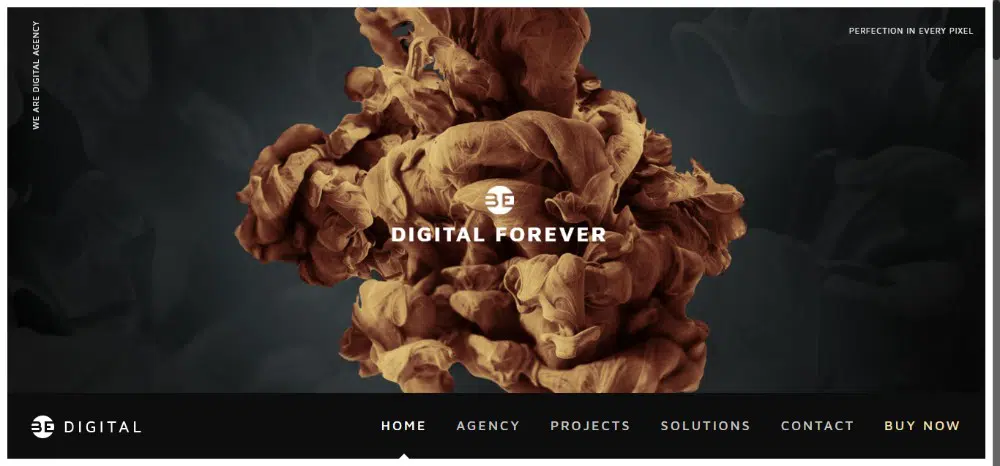
Betrachten Sie BeDigital . Aufmerksamkeitsstarke visuelle Inhalte sind in der Digitalbranche ein absolutes Muss. Diese Vorlage verwendet riesige, beeindruckende visuelle Inhalte „above the fold“. Das einfache, aber auffällige Menü unten ist leicht zu erkennen.
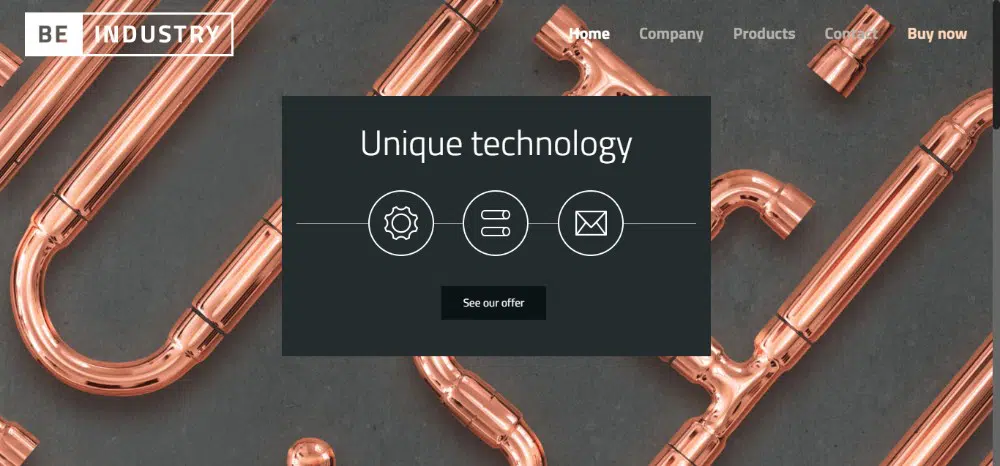
BeIndustry setzt geschickt auffällige Hintergrundgrafiken ein. Der Fokus bleibt jedoch weiterhin auf der Hauptbotschaft, die sich vorne und in der Mitte befindet. Hier ist der Hintergrund auffällig und ansprechend. Dennoch werden die Nutzer eindeutig auf die Call-to-Action-Buttons geleitet.
Designfehler Nummer 3 – zu vertraut sein
Zu viel zu wissen ist nicht annähernd so schlimm wie zu wenig zu wissen, aber es kann trotzdem zu Problemen führen. Sie können jeden einzelnen Designstandard, jede Regel und jede Vorschrift der Branche strikt einhalten. Aber Sie und Ihr Kunde könnten leicht mit einer langweiligen Website belohnt werden.
Es ist in Ordnung, mit dem Menü einer Website oder der Position eines Logos kreativ zu sein. Sie können die Benutzer überraschen und erfreuen, solange Sie es nicht übertreiben und Ablenkungen erzeugen.
Es ist leichter gesagt als getan, genau die richtige kreative Note anzuwenden. Hier kommen vorgefertigte Websites ins Spiel. Sie ermöglichen es Ihnen, kreativ zu werden, während Sie sich an eine vertraute Navigationsstruktur halten.

BeFantasy schafft es hervorragend, das vertraute Gefühl eines Videospiels nachzubilden. Es überrascht die Benutzer auch mit auffälligen Mischungen aus Texturen und Farben. Auch Animationen und der clevere Einsatz weiterer Gestaltungselemente finden Sie hier.
BeChurch 2 bietet ein weiteres zum Nachdenken anregendes Beispiel. Hier verstärken die Vintage-Bilder und die kursive Typografie die Geschichte der Kirche. Das moderne Logo und die Speisekarte transportieren es nahtlos ins 21. Jahrhundert.
Designfehler Nummer 4 – zu störend sein
Manchmal sind die Kunden für diesen Fehler mitverantwortlich. Sie sagen uns, dass wir eine „wirklich innovative“ oder „spektakuläre“ Website erstellen sollen. Wir sehen dies als Chance, unsere kreativen Kräfte an die Grenzen zu bringen. Dann überschwemmen wir unser Design mit verblüffenden Funktionen, anstatt den Fluss zu kontrollieren.
Dabei können wir Website-Benutzern möglicherweise eine ungewohnte Navigationsstruktur präsentieren. Dies kann sie aus ihrer Komfortzone herausholen.
Um diesen Fehler zu vermeiden, müssen Sie versuchen, eine vertraute Struktur zu verwenden. Bauen Sie Ihr innovatives Design darauf auf.
BeEco hat eine so einfache und vertraute Struktur. Es verfügt über ein Design, das definitiv ins Auge fällt. Alle Informationen, die Benutzer benötigen, stehen ihnen zur Verfügung, während die Website insgesamt sauber und frisch ist.
BeYoga2 ist ein einfaches Design, das metallische Elemente verwendet, um der Website ein glamouröses Aussehen zu verleihen.
Designfehler Nummer 5 – Die spezifischen Erwartungen eines Kunden nicht erfüllen
Ihr Kunde möchte ein Website-Design, das das seiner Konkurrenten nachahmt. Er/sie verlangt, dass die geltenden Branchenstandards strikt eingehalten werden. Das Ergebnis ist manchmal eine „hässliche – sogar brutale“ Website. Normalerweise würden Sie es nicht mit einer 10-Fuß-Stange berühren, aber Ihr Kunde denkt, dass es genau richtig ist.
Wenn das der Standard ist, ist es Ihre Aufgabe, ihm zu folgen. Sie müssen das Beste aus dem machen, was Sie als Affront gegen Ihren Beruf als Designer empfinden. Fahren Sie dann mit Aufgaben fort, die sicherlich angenehmer sind.
BeCopywriter ist ein gutes Beispiel für Brutalismus im Webdesign. Es hat kräftige Farben, eine riesige Schriftgröße und eine verrückt einfache Struktur. Wenn die Botschaft das richtige Publikum erreicht, werden sie es sehr zu schätzen wissen (auch wenn Sie es nicht tun).
Zusammenfassung
Denken Sie daran, diese 5 Fehler zu vermeiden, und Sie sollten am Ende einen zufriedenen Kunden haben. Besser noch, machen Sie es sich leichter. Verwenden Sie dazu vorgefertigte Websites, auf denen die erforderlichen Korrekturen bereits vorhanden sind.
- Weichen Sie nicht vom Ziel der Website ab
- Betonen Sie wichtige Inhalte nicht und begraben Sie sie nicht
- Erstellen Sie kein Design, das so vertraut ist, dass es langweilig ist
- Erstellen Sie keine Website, die übermäßig störend ist
- Ignorieren Sie spezifische Branchenerwartungen nicht – auch wenn Sie sie nicht mögen
Verwenden Sie vorgefertigte Websites , um Designs zu erstellen, die den Geschäftsanforderungen Ihrer Kunden entsprechen.