So entwerfen Sie ADA-konforme Websites für Ihre Kunden (und vermeiden Gesetzesverstöße)
Veröffentlicht: 2019-10-24Als Webdesign-Agentur tragen Sie die volle Verantwortung für die Erstellung von Websites für Ihre Kunden. Haben Sie sich jemals gefragt, was passieren würde, wenn Sie eine nicht ADA-konforme Website entwerfen würden?
ADA steht für Americans with Disabilities Act. Es ist ein 1990 verabschiedetes Bürgerrechtsgesetz, das sicherstellt, dass Menschen mit Behinderungen die gleichen Rechte und Möglichkeiten haben wie alle anderen.
Im Jahr 2018 wurden beim Bundesgericht rund 2.285 Klagen im Zusammenhang mit der ADA-Compliance eingereicht. Die Gründe waren:
- Fehlende Codierung, die es ermöglicht, dass die Website für den Bildschirmleser leicht zugänglich ist.
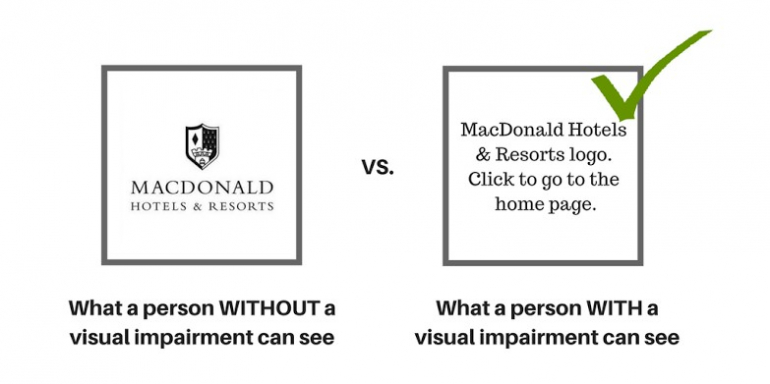
- Keine Verwendung des Bild-Alt-Tags für sehbehinderte oder blinde Benutzer.
- Schwierigkeiten beim Zugriff auf die Website mit einem mobilen Gerät.

Sowohl kleine als auch große Unternehmen sind von solchen Klagen betroffen, die zu einer saftigen Geldstrafe führen, die das Unternehmen an den Kläger zahlt.
Wie wirkt sich ADA auf Ihr Webdesign-Geschäft aus?
Nun werden Sie sich fragen, welchen Unterschied das für Ihr Webdesign-Unternehmen macht? Du zahlst die Strafe nicht. Recht? Du liegst falsch! Das Entwerfen einer nicht ADA-konformen Website wirkt sich auf verschiedene Weise auf Ihr Unternehmen aus:
1- Sie verlieren Ihre bestehenden Kunden, denn wenn einer von ihnen mit einer Klage im Zusammenhang mit ADA konfrontiert wird, wechselt er zu einem Unternehmen, das sich auf die Erstellung von ADA-konformen Websites spezialisiert hat. Ihr Webdesign-Wartungsvertrag wird gekündigt, ohne dass der Kunde seine Entscheidung überlegt.
2- Sie werden keine neuen Kunden mehr gewinnen, denn je mehr Menschen sich des Gesetzes im Zusammenhang mit der ADA-Konformität bewusst werden, desto lieber werden sie mit einem Webdesign-Unternehmen zusammenarbeiten, das professionelle, benutzerfreundliche, ADA-konforme Websites entwirft.
3- Sie verlieren Ihren geschäftlichen Ruf, denn wenn einer Ihrer bestehenden Kunden wegen Nichteinhaltung der ADA verklagt wird, werden sie anfangen, negativ über Ihr Unternehmen zu sprechen, und Ihr geschäftlicher Ruf wird beeinträchtigt.
4- Ihre Webdesign-Dienste werden zu einem Ziel in den sozialen Medien, da die Menschen eher daran interessiert sind, negative Geschichten in ihren sozialen Profilen zu teilen. Wenn eine solche Geschichte viral wird, kann dies drastische Auswirkungen auf Ihr Unternehmen haben.
5- Wenn Sie nicht ADA-konforme Websites entwerfen, verstoßen Sie gegen das Gesetz. Möglicherweise müssen Sie Ihr Unternehmen vor einem Bundesgericht vertreten, wenn einer Ihrer Mandanten oder Kläger Ihr Unternehmen wegen Nichteinhaltung der ADA verklagt.
Die ADA-Checkliste für Webdesign-Unternehmen
Als Webdesign-Agentur müssen Sie jede einzelne Richtlinie der Web-Zugänglichkeitsstandards befolgen, um Ihre Website ADA-konform zu machen.
Die Richtlinien für barrierefreie Webinhalte (WCAG) 2.1 bieten eine breite Palette von Empfehlungen, um Webinhalte für alle zugänglich zu machen.
In diesem Artikel werde ich die grundlegenden Anforderungen auflisten, die jedes Webdesign-Unternehmen befolgen sollte, um die meisten seiner Kunden vor Klagen im Zusammenhang mit der Barrierefreiheit im Internet zu schützen:
Website-Präsentation
1- Klarer und beschreibender Text für Seitentitel.
2- Alle Überschriften sollten richtig verschachtelt sein.
3- Es sollte eine Alternative zur Farbe verwendet werden, da Farbe allein keine Bedeutung vermitteln kann.
4- Klare Formulare.
5- Identische Labels für Bilder und Elemente.
6- Sauberer Code.
Aussehen der Website
1- Personen sollten bis zu 200 % zoomen können, ohne die Lesbarkeit zu beeinträchtigen.
2- Das Farbkontrastverhältnis des Textes sollte etwa 4,5:1 betragen.
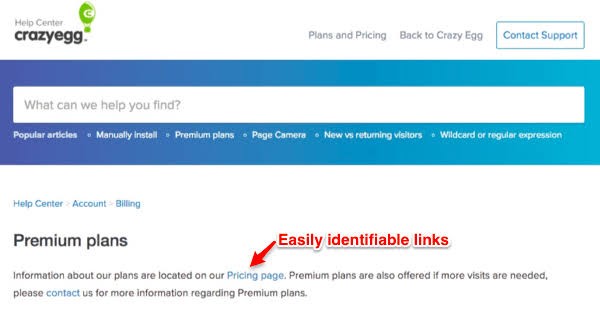
3- Textlinks sollten leicht erkennbar sein.


4- Layout und Navigation sollten konsistent sein.
Inhaltliche Alternativen
1- Alle Bilder auf der Website sollten einen beschreibenden Alt-Text haben.
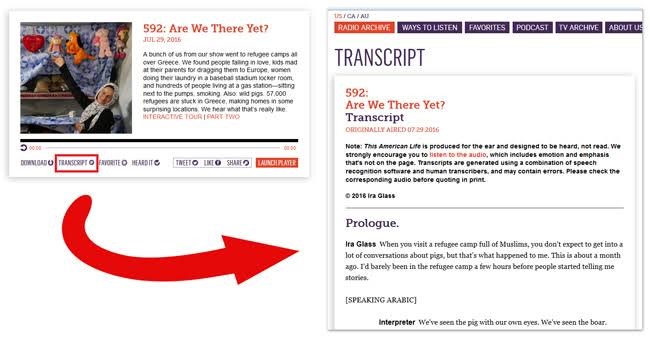
2- Alle Videos sollten Texttranskriptionen und Untertitel enthalten.

3- Es sollten keine Bilder verwendet werden, um Text zu vermitteln.
4- Tabellendaten sollten in überschaubare Spalten aufgeteilt werden.
5- Alle fremden Dokumente müssen die grundlegenden Zugänglichkeitsrichtlinien erfüllen.
Nutzerkontrolle
1- Keine automatischen Popups oder Audio/Video.
2- Kein Teil der Website sollte sich unerwartet ändern.
3- Automatische Updates sollten die Möglichkeit haben, anzuhalten.
4- Alle wichtigen Einreichungen wie Bankkontoinformationen sollten die Möglichkeit haben, vor der endgültigen Einreichung überprüft zu werden.
5- Es sollte einstellbare Zeitlimits bis zum 8-fachen des ursprünglichen Limits geben, bevor das Zeitlimit beginnt.
Benutzerfreundlichkeit der Website
1- Alle Funktionen der Website sollten mit Schlüsselwörtern zugänglich sein.
2- Fokusanzeige und Navigationslinks zum Überspringen sollten verfügbar sein.
3- Eine Suchfunktion sollte bereitgestellt werden.
4- Ein funktionierender Sitemap-Link sollte bereitgestellt werden.
5- Für die Website sollte eine Standardsprache festgelegt werden.
Eine schnellere und einfachere Möglichkeit, alle Websites Ihrer Kunden zugänglich zu machen
Die gesamte Website Ihres Kunden so früh wie möglich zugänglich zu machen, ist keine leichte Aufgabe, insbesondere wenn Sie mehrere Kunden haben. Außerdem durchläuft jede Website viele Updates und jedes Mal, wenn Sie eine Website aktualisieren, verstoßen Sie möglicherweise gegen die WCAG 2.1-Richtlinien. Wenn Ihre Kunden die Änderungen selbst vornehmen, wird es noch schwieriger, diese Richtlinien zu befolgen.
Sie können dies nicht manuell für jeden einzelnen Kunden tun, da dies viel Arbeit erfordert und alle Ihre Ressourcen verbraucht würden, nur um die Websites ADA-konform zu halten.
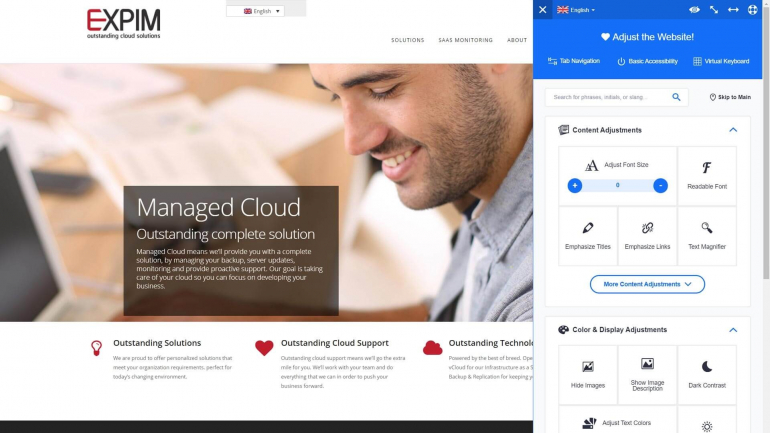
Eine schnellere und effizientere Möglichkeit, alle Ihre Kunden-Websites ADA-Beschwerden einzureichen, ist die Verwendung einer automatisierten Lösung wie accessiBe. Diese KI-gestützte Software führt einen vollständigen Scan der Website-Architektur durch und macht sie automatisch barrierefrei und ADA-konform.
accessiBe stellt eine Schnittstelle bereit, wie im folgenden Screenshot gezeigt, über die behinderte Menschen die Bildschirme basierend auf den vom KI-System erfassten Daten anpassen können.

Es führt alle 48 Stunden einen Scan durch, sodass alle Aktualisierungen der Website automatisch vom System verarbeitet werden. Die Technologie für künstliche Intelligenz und maschinelles Lernen von accessiBe stellt sicher, dass eine Website ADA-konform bleibt, egal wie viele Updates Ihre Kunden auf ihren Websites veröffentlichen.
Letzte Worte
Wenn Sie nicht möchten, dass Ihr eigenes Webdesign-Geschäft oder das Geschäft Ihres Kunden verklagt wird, dann fangen Sie jetzt an. Sowohl kleine als auch große Unternehmen waren leichte Ziele der ADA-Nichteinhaltung.
Daher müssen Sie dieses Problem sehr ernst nehmen. Übernehmen Sie die volle Verantwortung, um Ihre ADA-Beschwerde und die Ihrer Kunden-Websites einzureichen. Dies wird Ihnen helfen, neue Empfehlungen zu erhalten und Ihr Geschäft auszubauen.
