So gestalten Sie einen Unternehmensblog für die Lead-Generierung
Veröffentlicht: 2021-05-12Es ist heutzutage Standard, dass eine Unternehmenswebsite einen begleitenden Blog hat. Leider ist der Blog oft nur dazu da, ein sprichwörtliches Kästchen anzukreuzen und führt oft nicht zu viel Engagement oder vielen Leads.
Dafür gibt es viele Gründe. Oft ist der Inhalt schlecht, nicht für SEO optimiert, oder die Posts sprechen über das Unternehmen, anstatt die Probleme, Probleme und Trendgeschichten anzusprechen, die sich auf den Zielmarkt oder die ideale Kundenpersönlichkeit beziehen.
Ein weiteres häufiges Problem ist der Mangel an Gedanken, der in das Blog-Design einfließt, insbesondere wenn es um „Conversion-Rate-Optimierung“ oder CRO geht. CRO ist der Prozess, sich das Design einer Webseite oder eines Blogs anzusehen und es zu optimieren oder zu aktualisieren, damit es zu mehr Verkäufen, Leads oder was auch immer das Ziel Ihres Blogs ist. Vielleicht möchten Sie Markenbekanntheit generieren und eine großartige Benutzererfahrung (UX) schaffen. CRO und UX ergänzen sich oft, aber sie können auch kollidieren, also ist es ein sorgfältiger Balanceakt.
Die Verwendung von Popups zum Beispiel kann CRO verbessern, aber es kann Benutzer verärgern und sie davon abhalten, Ihre neuesten Beiträge zu lesen. Dieser Artikel befasst sich mit einigen einfachen Möglichkeiten, das Design und Layout von Unternehmensblogs zu ändern, um die Lead-Generierung zu verbessern.
Blog-Homepage-Design
In vielen Fällen erhält die Blog-Homepage den meisten Traffic. Dieses relativ hohe Traffic-Niveau ist in der Regel auf die Nähe zur Homepage des Blogs in Bezug auf Klicks oder Schritte von der Unternehmens-Homepage zurückzuführen oder darauf, dass die Blog-Homepage die meisten Backlinks generiert.
So oder so ist es unabdingbar, die Homepage für UX und CRO zu optimieren, wenn man Views und Leads generieren möchte. UX ist ein wichtiger Ranking-Faktor für Google, daher sollten Sie es nicht zugunsten von CRO außer Acht lassen.
Angebotsbasierte Homepage
Wenn die Conversion-Rate-Optimierung Ihre oberste Priorität ist, sollten Sie die Verwendung einer angebotsbasierten Homepage in Betracht ziehen.
Die angebotsbasierte Homepage ist ein bisschen wie eine Squeeze-Page oder eine Verkaufsseite, die ein primäres Konversionsziel fördert: ein Formularabschluss, um Ihren Blog zu abonnieren oder mehr über Ihren Service oder Ihr Produkt zu erfahren.
Typischerweise haben Sie Ihr Logo und einen kleinen Navigationsbereich im Header einer angebotsbasierten Homepage. Mit dieser Art von Homepage möchten Sie das Formular und das Angebot so gut wie möglich bewerben. Sie sollten auch potenzielle Ablenkungen reduzieren, die den Besucher vom Angebot wegführen könnten.
Fügen Sie in der Kopfzeile ein einzigartiges oder starkes Verkaufsargument in Bezug auf das Angebot ein. Wenn Sie beispielsweise möchten, dass die Leute Ihren Newsletter abonnieren, betonen Sie die einzigartigen Tipps und die Qualität der Inhalte, die sie erhalten können, und warum sie für sie wichtig sind. Wenn Sie beispielsweise einen Business-Blog haben, könnten Sie den Newsletter als wöchentliche wichtige, nutzbare Erkenntnisse von branchenführenden Marketingexperten bewerben.
Möglicherweise möchten Sie auch Vertrauenskennzahlen und sogar Bewertungen und Erfahrungsberichte hinzufügen, um das Vertrauen zu stärken.
Die angebotsbasierte Homepage kann kurzfristig effektiv für die Lead-Generierung arbeiten, aber behalten Sie Ihre Google Analytics-Metriken im Auge, insbesondere die Ausstiegsraten und die Absprungrate. Diese Art von starker Werbung kann viele Besucher verärgern. Leider können Sie eine subtilere Version der angebotsbasierten Homepage verwenden und Elemente hinzufügen und entfernen und sie im Laufe der Zeit optimieren, wenn die UX-Metriken schlecht sind.
Inhaltsbasierte Homepage
Im Vergleich zur angebotsorientierten Startseite bietet eine inhaltsbasierte oder inhaltsorientierte Startseite im Allgemeinen ein viel besseres Benutzererlebnis.
Sie können jedoch immer noch eine beträchtliche Anzahl von Leads generieren, wenn die inhaltsbasierte Homepage unter Berücksichtigung von CRO gestaltet ist.
Halten Sie Ihr Logo und Ihre Markenelemente auf der Seite klar und erwägen Sie auch, eine Seitenleiste einzufügen. Innerhalb der Seitenleiste können Sie Produktseiten und Dienstleistungen mit auffälligen Bildern bewerben.
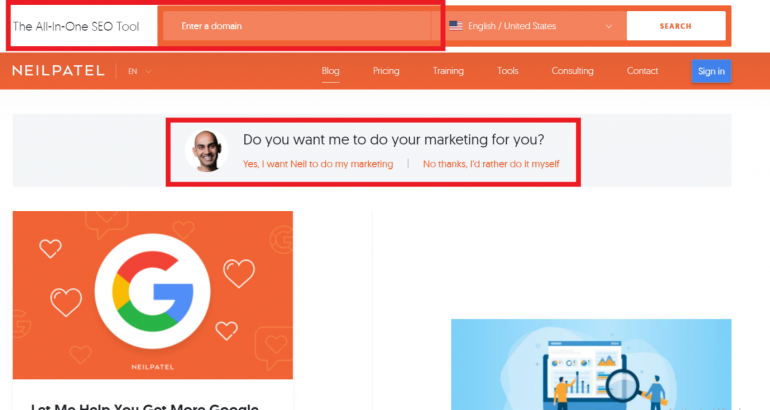
Die Blog-Homepage von Neil Patel kombiniert ein inhaltsorientiertes Layout mit einer Kopfzeile, die für seine digitalen Marketingdienste und sein SEO-Tool wirbt.


Im Bild oben sehen Sie die Werbedesignelemente, die mit einem roten Rechteck umrandet sind. Auf der Blog-Startseite befindet sich ein Großteil des Inhalts unterhalb der Falte (Sie müssen nach unten scrollen, um ihn zu sehen), während Sie auf das SEO-Tool zugreifen können, indem Sie eine Domain in der Kopfzeile eingeben. Sie können sich auch dafür entscheiden, Neils Team für Marketinghilfe zu kontaktieren, indem Sie auf den entsprechenden Text klicken, der sich direkt unter der Hauptnavigationsleiste befindet.
Dieses Design beeinträchtigt UX nicht und leistet auch hervorragende Arbeit bei der Optimierung der Seite für CRO. Die CTAs sind klar, aber viel subtiler als eine angebotsbasierte Homepage.
Sie können eine weitere hervorragende Firmen-Blog-Homepage unter: exposureninja.com/blog einsehen.
Auf der Homepage von Exposure Ninja haben sie eine Kontakttelefonnummer in der Kopfzeile, einen klaren Call-to-Action-Button (CTA), um sich für ihren Newsletter anzumelden, und einen auffälligen CTA-Button, um eine kostenlose Website-Überprüfung rechts neben der Hauptnavigation zu erhalten . Dieser CTA bewegt sich ebenfalls und die gesamte Kopfzeile bleibt oben auf der Seite, wenn Sie nach unten scrollen.
Das entscheidende Element eines inhaltsbasierten Layouts für die Homepage sind großartige Inhalte!
Blog-Post-Layout
Viele Ihrer Blog-Homepage-Elemente können in die Blog-Beiträge übernommen werden – insbesondere die Kopfzeile.
Wie beim Homepage-Design von Niel Patel kann es sehr effektiv sein, eine CTA-Leiste in der Kopfzeile zu haben, die oben auf der Seite bleibt, wenn Sie nach unten scrollen. Die Auswirkung auf UX ist minimal, kann aber die Anzahl der Leads, die der Beitrag oder die Seite generiert, erheblich erhöhen.
Eine CTA-Leiste, die ein Angebot oder eine Dienstleistung im Austausch für eine E-Mail-Adresse bewirbt, kann mit CSS und HTML entwickelt werden, oder Sie können ein Tool wie hellobar verwenden.
Bei höherwertigen Produkten wie Autos und Urlaubsreisen kann es oft sinnvoll sein, eine Telefonnummer und einen „Click-to-Call“-CTA im Header zu bewerben.
Die meisten Menschen möchten die Details eines Autos oder eines Urlaubs besprechen, bevor sie sich für eine Probefahrt oder einen Urlaub entscheiden. Mit einem Tool wie Google Optimize oder Hello Bar können Sie verschiedene CTA-Buttons und -Designs testen und einen Split-Test durchführen, um zu sehen, welches am effektivsten ist.
Live-Chat-Widgets
Verwalteter Live-Chat hat viele Vorteile. Mit einem Live-Chat-Widget können Besucher Fragen stellen und fast sofort Antworten erhalten. Dies ist ein erheblicher Vorteil gegenüber E-Mail- und Telefonanrufen, die Stunden oder sogar Tage dauern können, um Anfragen zu klären und Fragen zu beantworten.
Es ist auch möglich, Live-Chat-Widgets so anzupassen, dass sie proaktiv nach einer bestimmten Anzahl von Sekunden oder nach einem Zeitraum der Inaktivität erscheinen. Sie können auch einige Live-Chat-Widgets so einstellen, dass sie proaktiv mit einer bestimmten Begrüßung erscheinen, sobald der Besucher das Ende Ihres Blog-Beitrags erreicht hat.
Auch dies kann ein sorgfältiger Balanceakt zwischen UX und CRO sein, da viele Leute ein proaktives Live-Chat-Fenster als etwas nervig empfinden werden. In den meisten Fällen kann ein Live-Chat-Widget in der Ecke des Bildschirms „ruhend“ bleiben, mit einem klaren CTA, falls ein Besucher eine Frage oder Anfrage hat.
Fazit
Es gibt viele Möglichkeiten, mit einem Unternehmensblog mehr Conversions zu erzielen. Dazu gehören Kopfzeilen und Seitenleisten, die auffällige CTA-Schaltflächen und Bilder enthalten. Live-Chat-Widgets können auch eine großartige UX bieten, indem sie sofortige Antworten auf Anfragen liefern, was wiederum zu Rapport und mehr Leads führen kann. Das wichtigste Element eines Blogs ist jedoch, dass er hervorragende Inhalte enthält, die für Ihre Zielgruppe nützlich sind. Großartige Inhalte sind die Grundlage und sollten wiederkehrende Besucher und sogar eine Community rund um Ihren Blog und Ihre sozialen Kanäle generieren.
