Wie erstelle ich ein responsives WordPress-Webdesign?
Veröffentlicht: 2016-05-27Mit Millionen von Benutzern auf der ganzen Welt ist WordPress das am weitesten verbreitete Content-Management-System. Es wurde jedoch immer noch viel darüber gesprochen, wie man responsives Webdesign auf WordPress-Sites macht.
Zusammenhängende Posts:
- Absolut ansprechende Vollbild-Hintergrundbilder
- Responsive Images – Warum es ein Muss ist und 4 Möglichkeiten, es zu tun
- Bleiben Sie wettbewerbsfähig – Lernen Sie Responsive Design
- Auswahl des richtigen Themes für Ihre WordPress-Site
- Top 40 Standard-WordPress-Themes für Unternehmen
Das ist wirklich nicht überraschend. Während WordPress das Hinzufügen von Inhalten und die allgemeine Verwaltung Ihrer Website sehr einfach macht, ist die Erstellung eines responsiven Webdesigns etwas anders. Responsive Webdesign hilft Ihnen, Ihre Website auf der ständig wachsenden Anzahl von Geräten und unterschiedlichen Bildschirmgrößen, die es heute gibt, perfekt darzustellen.

Also, wie genau machst du es? Hier sind einige Tipps:
1. Holen Sie sich von Anfang an ein ansprechendes Design.
Das Gute an WordPress ist, dass es viele Themen gibt, aus denen Sie auswählen können, damit Sie ganz einfach das gewünschte Erscheinungsbild für Ihre Website erhalten. Sie müssten sehen, wie anpassbar das Thema ist und wie flexibel es ist. Jetzt können Sie Ihrer Kriterienliste einfach die Fähigkeit hinzufügen, mit responsivem Webdesign „out of the box“ umgehen zu können.
Ein Theme zu bekommen, das Ihnen beim responsiven Webdesign helfen kann, ist der schnellste Weg, um sicherzustellen, dass Ihre WordPress-Site auf jedem Bildschirm perfekt angezeigt wird.
Abonnieren Sie den Newsletter und holen Sie sich KOSTENLOS unser erstaunliches responsives WordPress-Theme, das für soziale Medien optimiert ist!!!
Und die gute Nachricht: Es gibt keinen Mangel an ansprechenden Designs aus vielen vertrauenswürdigen Quellen. Treffen Sie einfach Ihre Wahl.
Wo kann man nach diesen responsiven Themes suchen? Hier sind ein paar der neuesten Mehrzweckgeräte:
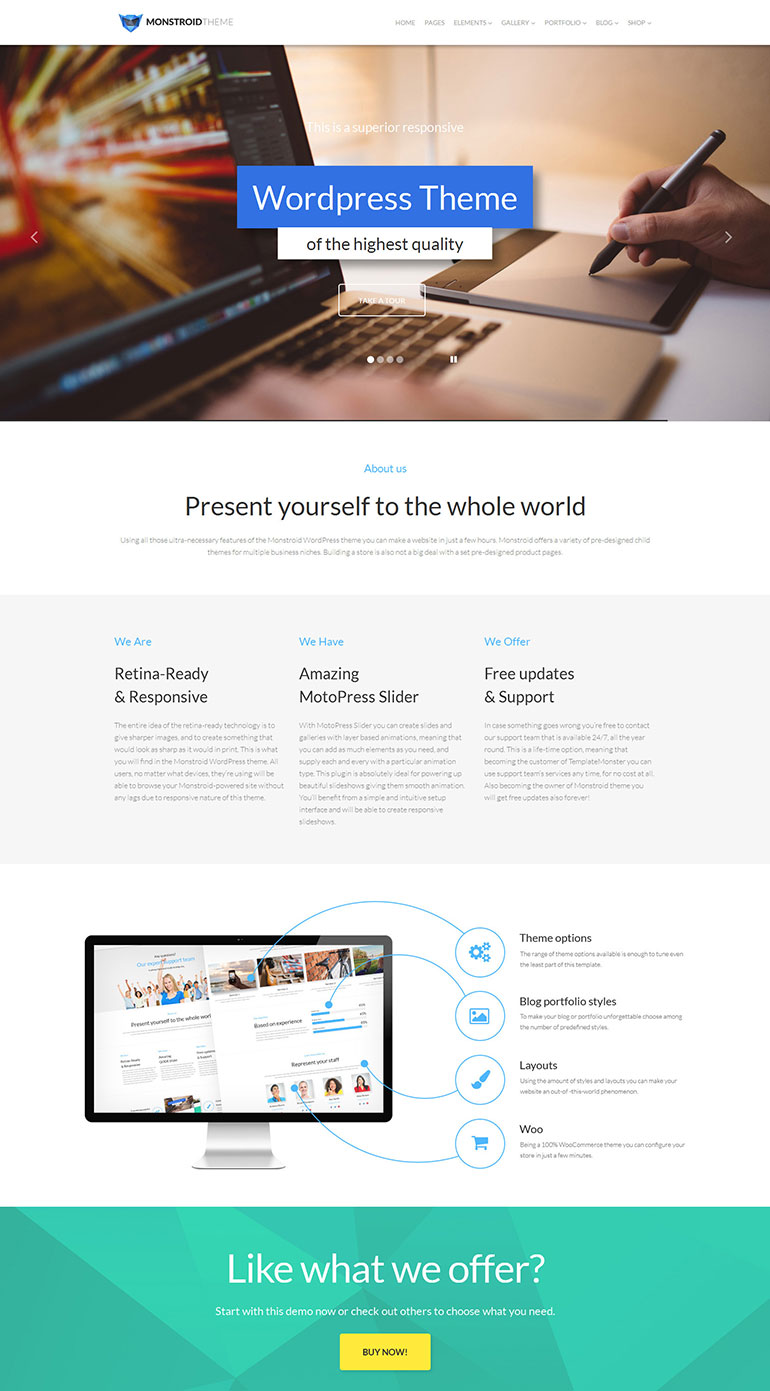
Monstroid WordPress-Theme

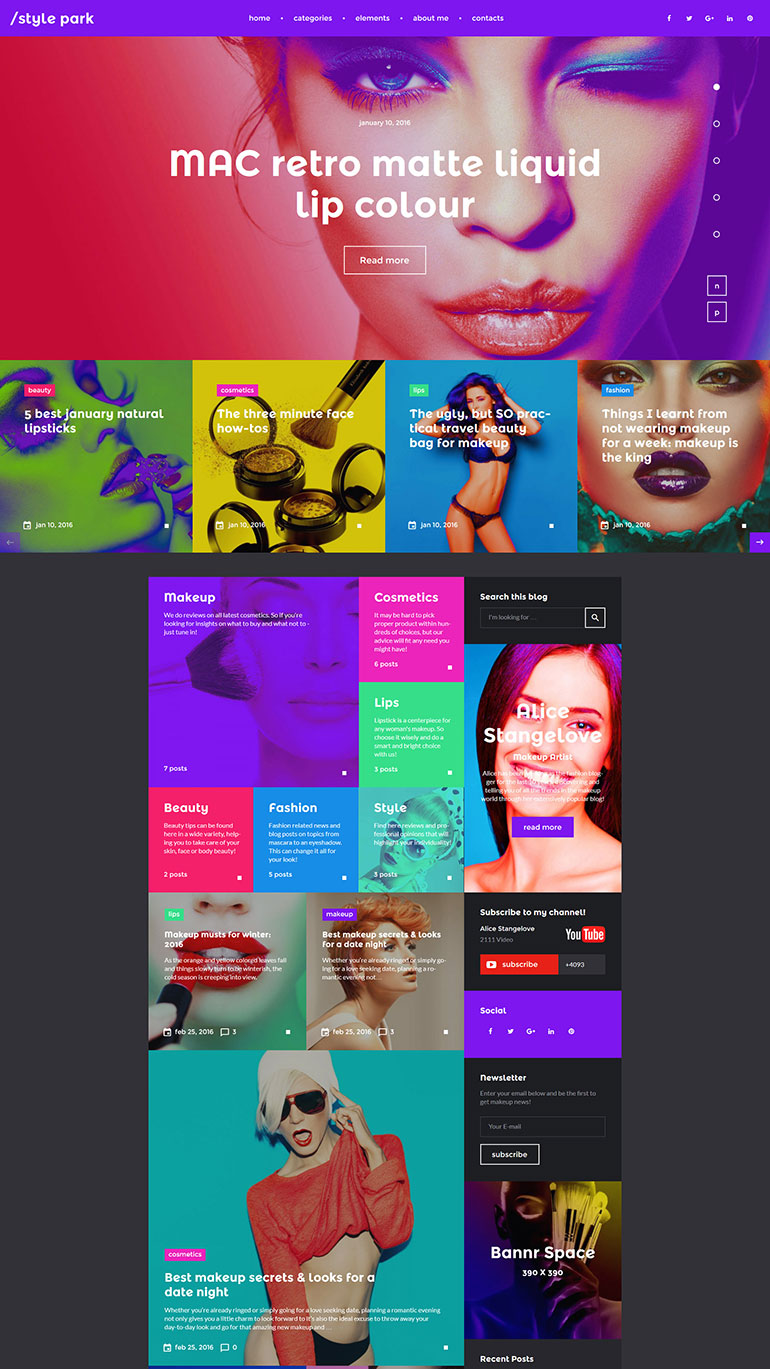
Style Park WordPress-Theme

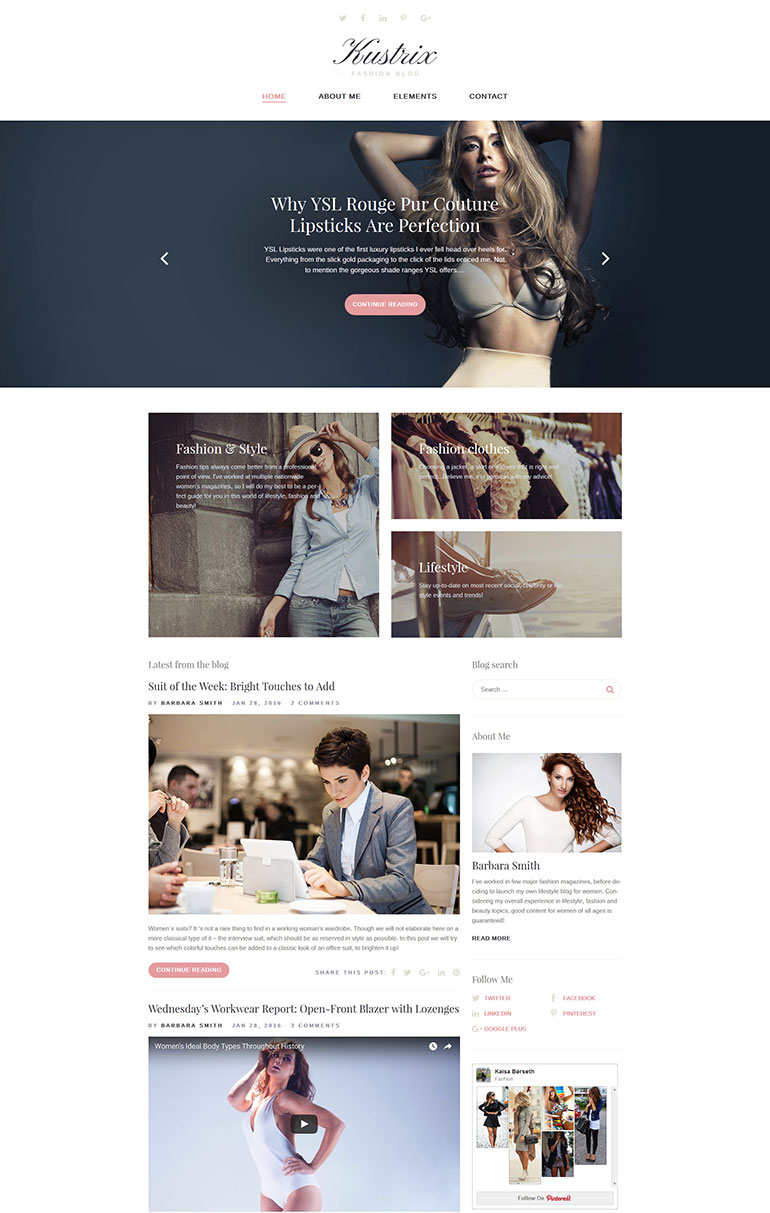
Kustrix WordPress-Theme

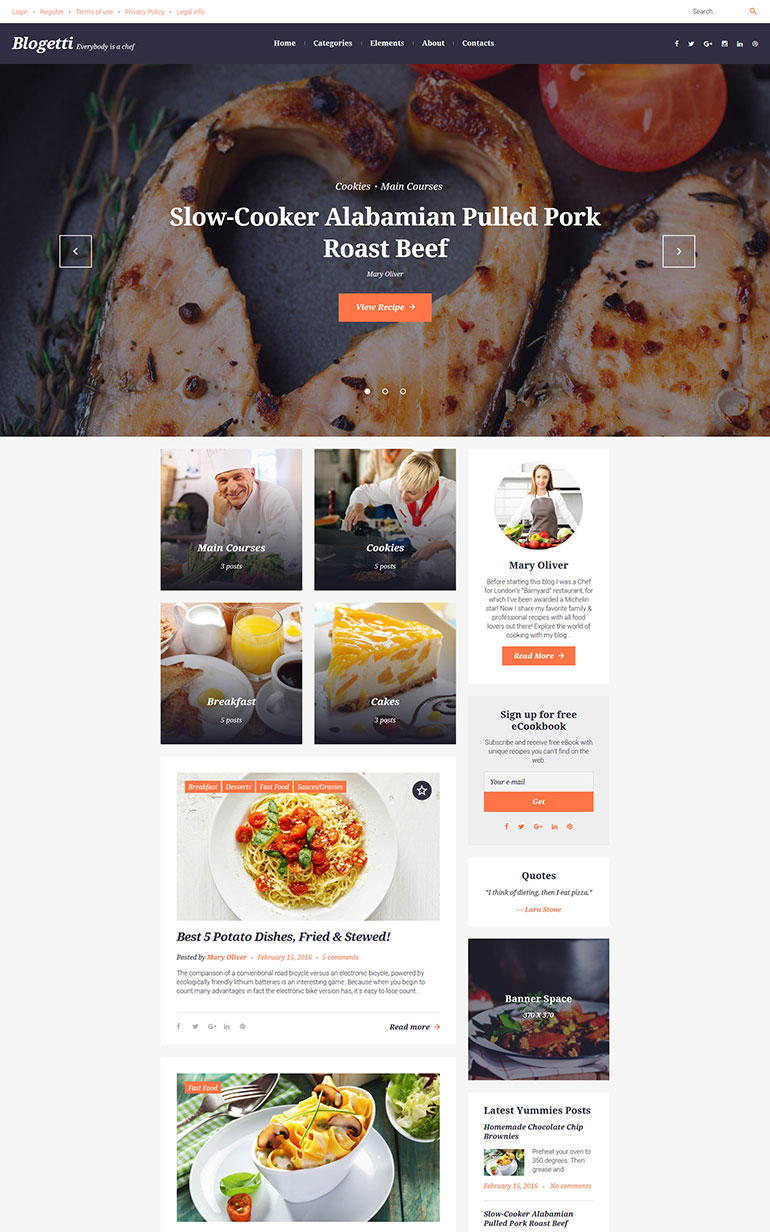
Blogetti WordPress-Theme

WildRide WordPress-Theme

So wählen Sie Ihr responsives Design aus:
Aussehen ist wichtig. Dies sollte Ihre erste Überlegung bei der Auswahl eines Themas sein. Ein Thema sollte in der Lage sein, Ihnen das gewünschte Aussehen zu geben, ohne Tage und Stunden damit verbringen zu müssen, es anzupassen.
Leistung zählt. Themes können sich oft auf die Ladegeschwindigkeit Ihrer Website auswirken, also halten Sie sich von Themes fern, die zu viele Dateien benötigen oder Sie dazu zwingen, Dateien mit zu vielen Kilobyte zu laden. Ein Thema sollte Ihre Website nicht verlangsamen.
Anpassbarkeit. Dies ist wahrscheinlich kein Problem, wenn Sie ein Design kaufen, aber wenn Sie nach kostenlosen suchen, kann es einige Einschränkungen geben, was Sie mit Ihrem Design anpassen und personalisieren können.
2. Wandeln Sie Ihr aktuelles Design in ein responsives um.
Wenn Sie bereits ein Thema haben, das Sie jetzt für Ihre Desktop-Website verwenden, und Ihnen das Aussehen wirklich gefällt, außer dass es in Pixeln und nicht in Prozent codiert ist, dann arbeiten Sie daran, es reaktionsfähiger zu machen.
Wie machst Du das?
a. Bringen Sie Ordnung in Ihre Medienanfragen.
Wenn Sie ein WordPress-Theme erhalten, sollten Sie ein Stylesheet haben, das sowohl auf mobilen als auch auf Desktop-Versionen Ihrer Website verwendet wird. Sie müssten nur angeben, wie sich bestimmte Bildschirmgrößen von diesem Standardstil unterscheiden würden.
Sie müssten die maximale Breite definieren, für die dieser Satz von Stiländerungen gelten würde. Verwenden Sie dazu:
@media screen und (max-width: 320px)

Dies bedeutet, dass für Bildschirmgrößen mit einer Breite von 320 Pixel oder weniger ein anderer Satz von Stilen verwendet werden würde.
Andere Bildschirmgrößen, die Sie möglicherweise verwenden möchten, sind 480 Pixel, 780 Pixel und 1024 Pixel.
b. Wissen, wie man mit Bildern umgeht.
Bilder können ein Problem darstellen, wenn sie zu groß sind und aus ihren Behältern herausfließen. Um sicherzustellen, dass dies niemals passiert, fügen Sie Ihrem CSS den folgenden Code hinzu
Körperbild {
max-breite: 100%;,br /> }
Entweder das oder Sie laden unterschiedliche Bildgrößen hoch, die je nach Größe des verwendeten Geräts entsprechend geladen werden.
c. Verwenden Sie die entsprechende Textgröße.
Wenn Sie mit einem kleineren Layout auf einem kleinen Bildschirm arbeiten, kann Ihr Text sehr groß erscheinen. Passen Sie also einfach die Textgröße mit diesem praktischen Code an:
Karosserie {
Schriftgröße: 60 %;
Zeilenhöhe: 1,4 m;
}
d. Ändern Sie andere Elemente entsprechend.
Andere Elemente im Layout, die Sie ändern müssen, sind die Gesamtbreite der Website, die Seitenleiste, der Inhalt, die Fußzeile und Widgets.
e. Wissen, wie man mit der Navigation umgeht.
Es gibt viele Techniken, die Ihnen helfen, eine reaktionsschnellere Navigation auf Ihrer Website zu erhalten. Zum einen könnten Sie anstelle einer Navigationsleiste ein Dropdown-Feld verwenden. Oder Sie könnten Ihr Navigationsmenü eine ganze Seite einnehmen lassen und eine App-ähnliche Umgebung für Ihre Website erstellen. Oder sogar Plugins bekommen, die das Navigationsmenü für Sie handhaben.
3. Plugins
Plugins sind eine gute Idee, wenn Sie Ihr aktuelles Thema nicht ändern möchten. Wenn mobile Besucher im Moment nicht gerade eine Priorität für Sie sind, Sie aber gleichzeitig auch nicht möchten, dass sie beim Durchsuchen Ihrer Website auf ihren Android-Telefonen mit einer beschissenen Erfahrung hängen bleiben, sollten Sie Plugins in Betracht ziehen.
Wenn Sie außerdem eine Website haben, die sich weniger auf Grafik und Layout konzentriert, dann wären Plugins eine praktikable Lösung. Dies gilt insbesondere für private oder geschäftliche Blogs oder eine Nachrichtenseite. Websites, die sich auf Inhalte konzentrieren, würden mit einem Plugin für responsives Design gut abschneiden.
Eines der Plugins, die Sie ausprobieren können, ist WPTouch.
WPTouch entfernt einige Elemente Ihres bestehenden Designs und zeigt Ihre Inhalte perfekt auf jeder Bildschirmgröße an. Wenn Sie in der Lage sein möchten, einige Grafiken einzufügen, das Thema mit Farb- und Stiländerungen zu personalisieren und andere Elemente hinzuzufügen, können Sie für dieses Plugin bezahlen, um all das zu tun.
Hier sind weitere beliebte Plugins, die Sie ausprobieren können, um eine reaktionsschnelle WordPress-Site zu erhalten:
- Page Builder - Dies ist für die Spaltenlayouts Ihrer Seite. Funktioniert sowohl mit responsiven als auch mit nicht responsiven Themes.
- Sinking Dropdowns WordPress – Dieses Plugin verwandelt das alte und klobige Menü in ein ansprechendes Dropdown-Menü.
- Fluid Responsive Slideshow - Für WordPress-Sites mit Diashows oder Bildergalerien ist dieses Plugin perfekt für Sie. Mit FRS müssen Sie kein Experte sein, um Diashows richtig in jeden Beitrag oder jede Seite zu integrieren.
Dies sind nur einige Möglichkeiten, wie man responsives Webdesign auf WordPress macht. Mit diesen Ideen können Sie jetzt mit der Implementierung beginnen, damit Ihre WordPress-Website auf nahezu jedem Bildschirm perfekt angezeigt wird.
Sehen Sie mir zu, wie ich eine responsive WordPress-Seite von Grund auf neu aufbaue! - Video eins
Wordpress-Bücher von Amazon:
Sehen Sie mir zu, wie ich eine responsive WordPress-Seite von Grund auf neu aufbaue!
Wenn Sie lieber jemanden haben, der eine reaktionsschnelle WordPress-Site für Sie erstellt, wenden Sie sich an einen lokalen Webentwickler, um Ihnen zu helfen.
Kostenloses Responsive-Design-E-Book
Möchten Sie wissen, wie man responsives Webdesign erstellt? Dieser KOSTENLOSE Basisleitfaden hilft Ihnen beim Einstieg. Lesen Sie mehr über das eBook oder laden Sie es über das folgende Formular herunter:
