So erstellen Sie Block für Block ein Website-Layout
Veröffentlicht: 2020-01-30Es gibt viele Tutorials, die auf Grafikdesign basieren und zeigen, wie man mit den Elementen spielt, um das perfekte Design zu erstellen. In ähnlicher Weise erfordert das Erstellen einer Website auch das Verständnis bestimmter universeller Elemente einer Website. Das Entwerfen einer Website erfordert ein Gefühl für Visualisierung und Hierarchie, um diese Elemente am besten so zu platzieren, dass sie dem Zweck entsprechen und für die Endbenutzer ansprechend aussehen. Oft kann sich dieser Prozess ziemlich überwältigend anfühlen. Wenn Sie jedoch die Block-für-Block-Website-Layout-Technik verwenden, kann es ziemlich einfach sein.
Das Block-für-Block-Website-Layout unterteilt einige Aspekte einer Website in verschiedene Abschnitte. Dann erstellten die Programmierer und Entwickler verschiedene Module und kompilierten sie in verschiedenen Sequenzen, um ansprechende und attraktive Vorlagen/Seiten zu erstellen.
Durch Versuch und Irrtum oder durch richtige Planung kann Ihnen die Verwendung eines Block-für-Block-Website-Layouts dabei helfen, einzigartige Seiten zu entwerfen, die der Nische, auf die Sie abzielen, treu bleiben. Um die Marke zu erhalten, verwenden Uniformitätsdesigner häufig gemeinsame Designelemente wie Farbe, Typografie oder andere Gestaltungselemente.
Das Layout einer Website ist dafür verantwortlich, ihr die nötige Struktur zu geben. Je nach Inhalt und Art des Geschäfts funktionieren unterschiedliche Layouts für unterschiedliche Nischen. Die Bausteine des Website-Layouts sind:
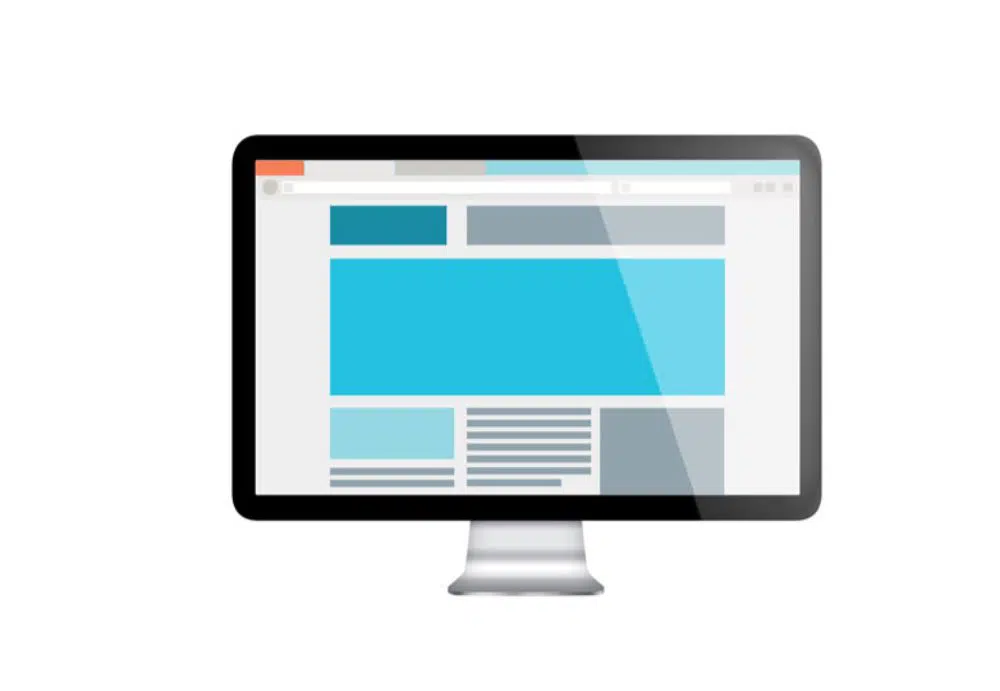
1. Feature-Bild:
Für jedes Unternehmen oder Projekt, das nicht viele Bilder benötigt, ist die Verwendung eines Feature-Bild-Layouts eine großartige Option. Sobald ein Benutzer die Website besucht, wäre das Feature-Bild das erste, was er sehen würde. Feature-Bilder sind groß, mutig und kompromisslos. Es lenkt die Aufmerksamkeit des Besuchers sofort auf das, was es darzustellen versucht. Die Verwendung eines beeindruckenden Bildes würde hier dem Website-Layout ein ästhetisches und selbstbewusstes Aussehen verleihen. Danach kann das gesamte Bild einen verständlichen textbasierten Inhalt haben. Ein solches Layout ist ideal für Unternehmen, die mehr Inhalte und weniger visuelle Elemente veröffentlichen müssen.
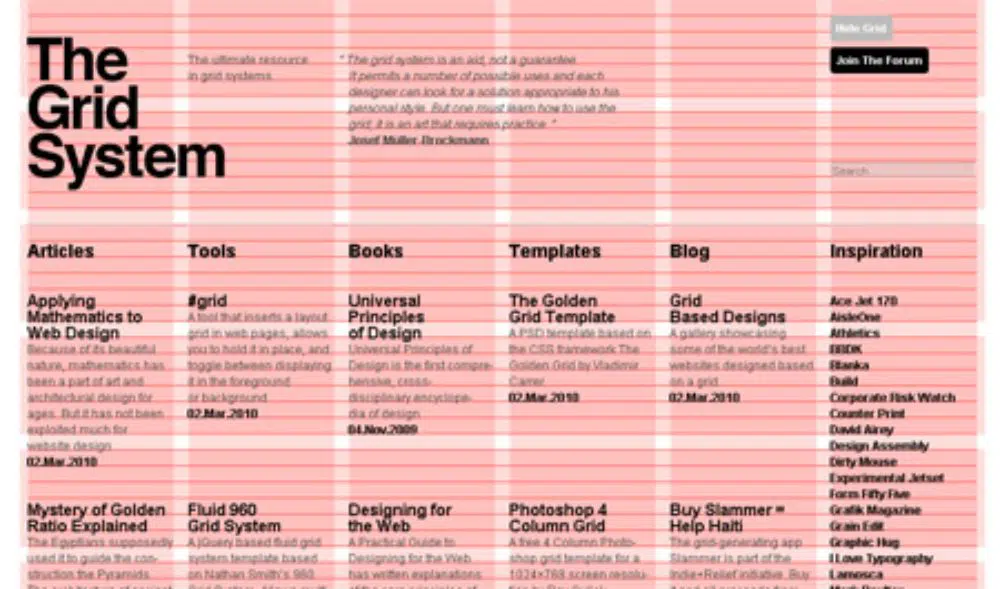
2. Gitter:
Grid ähnelt in gewisser Weise dem Feature-Bild. Dieses Layout enthält auch einen großen Grafikbereich. Darunter befindet sich ein Abschnitt, in dem sich verschiedene getrennte Blöcke unterschiedlicher Form und Größe befinden. Hier kann der Benutzer beliebige Inhalte einfügen. Die Inhalte für diese Blöcke können Produktbilder, Textinhalte, Blogbeiträge oder andere Dinge sein. Wenn eine Marke viele Inhalte und eine Vielzahl von Inhalten hat, hilft ihnen dieses Layout, sie im bestmöglichen Licht zu präsentieren.
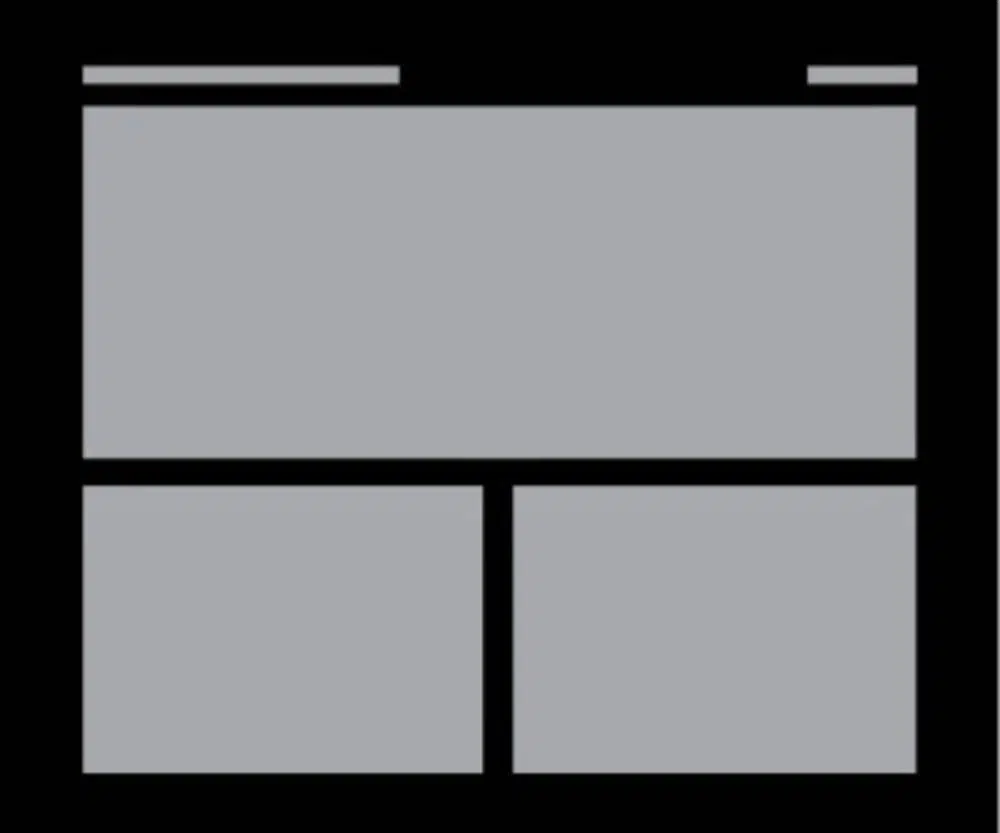
3. Stromnetz:
Power Grid ist eine erweiterte Version des traditionellen Grid-Layouts. Dieses Layout verwendet viele verschiedene Formen wie Rechtecke, Quadrate und nutzt auch den Flächenunterschied zwischen den verschiedenen Elementen im Raster. Es ist ein ideales Layout, wenn Sie nach einer Website für eine Marke suchen, die viele Videos, Texte, Bilder und andere Arten von Inhalten enthält.
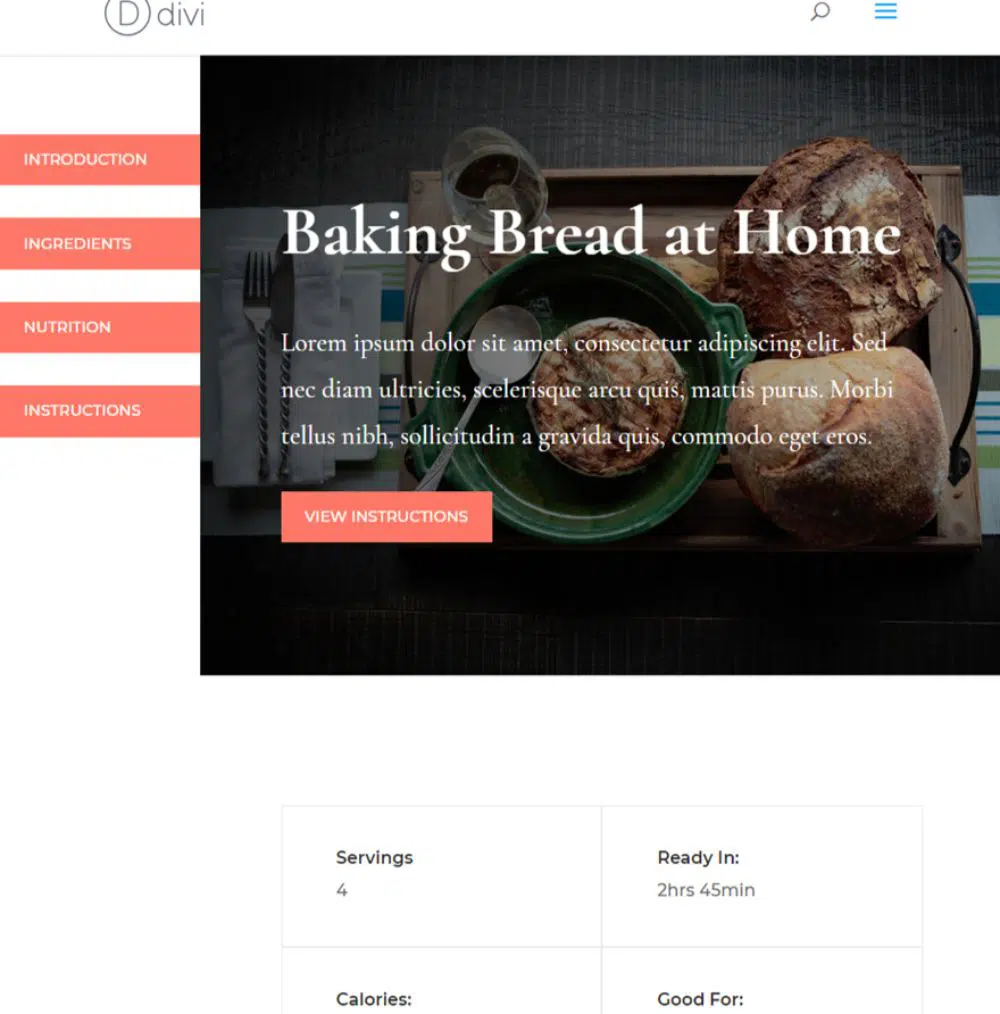
4. Feste Seitenleiste:
Bei allen zuvor besprochenen Layouts befindet sich das Navigationsmenü im Allgemeinen oben auf der Seite. Festes Seitenleisten-Layout legt die Navigation auf eine der Seiten des Layouts fest, je nach Vorliebe des Benutzers. Es kann auch zusätzliche Inhalte aufnehmen. Diese Art von Layout ist ideal für Websites, bei denen Sie möchten, dass Besucher jederzeit eine zugängliche Navigationsleiste haben. Sie würde an der Seite der Anlage verbleiben und für den Besucher jederzeit zugänglich sein. Dies macht es Benutzern leicht, zwischen den verschiedenen Seiten der Website zu wechseln, ohne sich zu verirren oder Zeit mit dem Wechseln zu anderen Seiten zu verbringen.
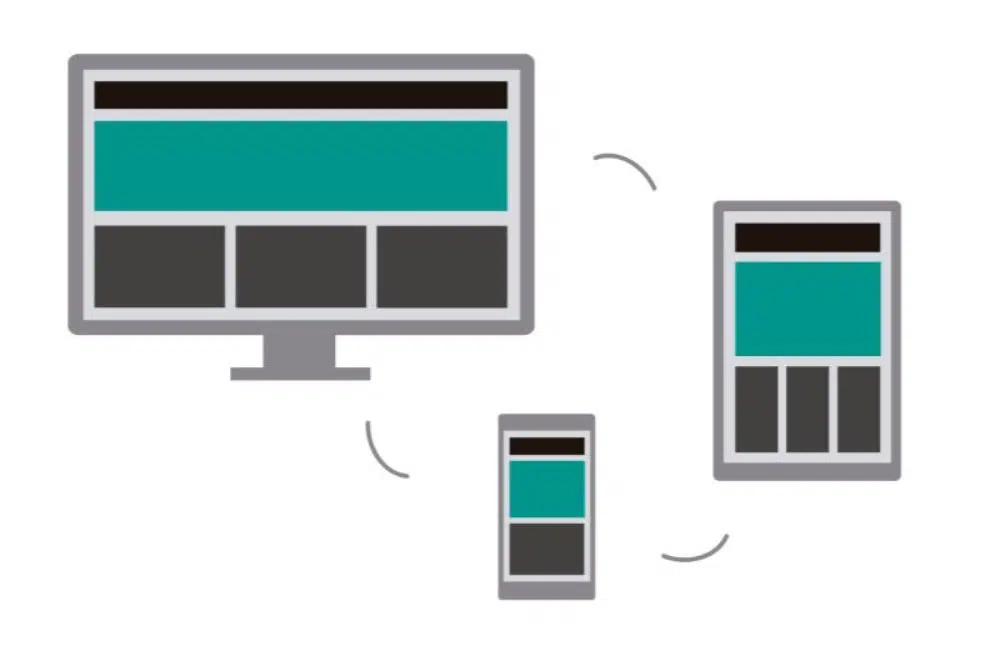
5. Responsives Design:
Dies ist ein wesentlicher Aspekt des Website-Designs, den Sie anstreben sollten, unabhängig davon, welches Layout Sie wählen. Im Laufe der Zeit sind viele Benutzer vom Besuch von Websites auf Desktops zur Verwendung auf ihren Smartphones und Tablets übergegangen. Mit einem responsiven Design können Sie sicherstellen, dass Ihre Website über mehrere Geräte und Browser hinweg eine gute Benutzererfahrung bietet. Stellen Sie sicher, dass Sie die Website gründlich auf verschiedene Geräte und Browser überprüfen, bevor Sie sie live schalten.
Bisher haben wir verstanden, wie man das Grundgerüst jeder Website entwickelt. Nun muss dieses Block-für-Block-Layout mit verschiedenen Arten von Inhalten gefüllt werden. Einige dieser wesentlichen Inhaltstypen sind:
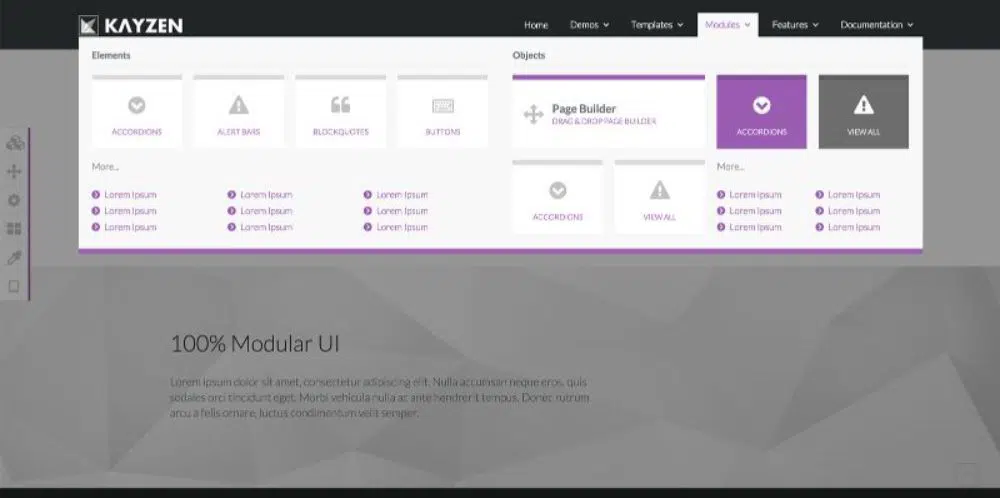
6. Navigationsleiste:
Die Navigationsleiste ist die wesentliche kartenähnliche Funktion für eine Website. Es hilft den Besuchern zu verstehen, wohin sie gehen können und wie der Inhalt der Website organisiert ist. Eine gut strukturierte Navigationsleiste sollte jedem Besucher zu Hilfe kommen, der sich beim Surfen auf der Website verirrt. Eine Navigationsleiste ist kein optionales Element; Jede Website muss eine Navigationsleiste haben. Die Platzierung der Navigationsleiste kann je nach Verwendung und Inhaltsplan oben auf den Seiten sein. Eine allgemeine Richtlinie, die bei der Entscheidung zwischen dem Top-Layout und dem Seitenlayout hilft, lautet: Verwenden Sie das Seitenlayout, wenn Sie viele Unterseiten haben, da es entgegenkommender ist.

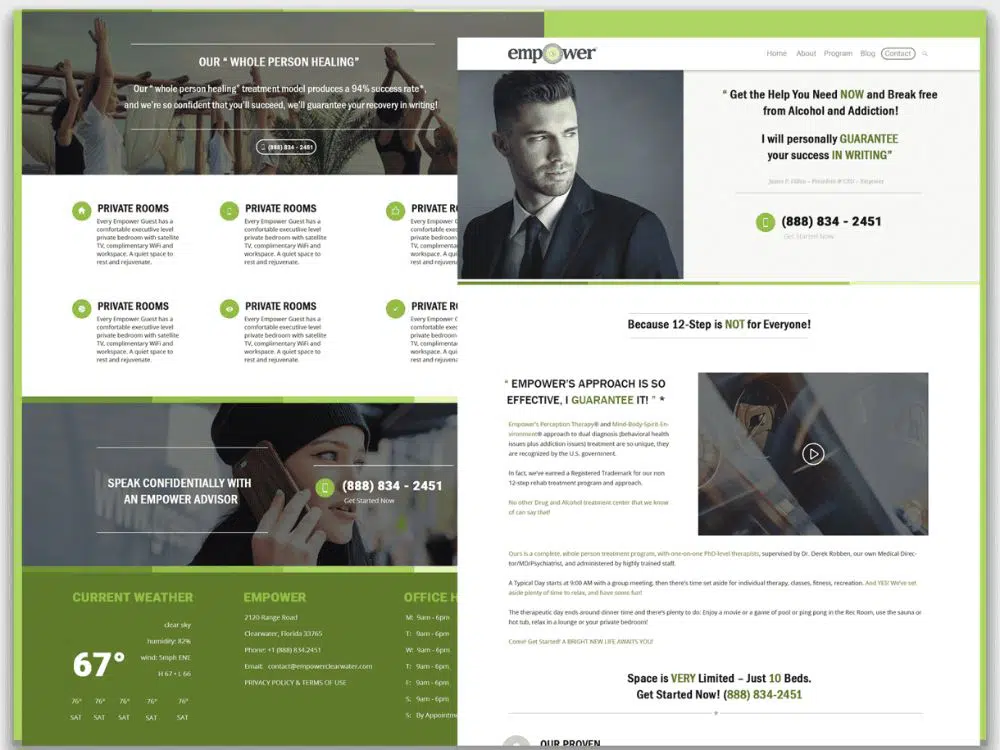
7. Bilder:
Bilder haben eine starke visuelle Kraft und können bei richtiger Verwendung ein großartiges Designelement sein. Die Bilder können für verschiedene Zwecke verwendet werden. Sie können Unterstützung für eine Idee Ihrer Kopie hinzufügen, um sie schneller und effizienter durchzusetzen. Fotos haben das Potenzial, eine emotionale Verbindung zu den Besuchern herzustellen, was dazu beiträgt, das Engagement zu steigern. Wenn Sie eine „Unser Team“-Seite einbinden, lernen die Besucher das Team kennen, was ihnen ein Gefühl von Glaubwürdigkeit und Vertrauen verleiht. Auch die Verwendung von Illustrationen kann Ihre Branding-Fähigkeiten zeigen, und Grafiken können dazu beitragen, den Fokus auf die wichtigen Teile Ihres Inhalts zu lenken. Bilder können an vielen Stellen verwendet werden, z. B. Beitragsbilder für Blogbeiträge, als Galerie-Slider, Header-Bilder, Produktseiten und Autoren- oder Bio-Bilder.
Das Gleichgewicht für die Bilder muss sorgfältig überlegt werden, eine Übertreibung würde einen Cluster-Effekt verursachen und zu wenig würde Ihr gesamtes Website-Layout weniger ansprechend erscheinen lassen. Der Fokus sollte immer auf dem Inhalt liegen, und die Bilder sollten den Inhalt unterstützen, nicht die Aufmerksamkeit des Besuchers davon ablenken.
8. Typografie:
So wie Bilder für eine optisch ansprechende Website unerlässlich sind, ist der Text unerlässlich, um den Gesamtinhalt, den Sie haben, aufzuwerten. Sie können jedoch nicht unwissend darüber sein, wie Sie Ihre Textinhalte präsentieren. Die Verwendung einer nützlichen Typografie-Hierarchie kann dazu beitragen, die Aufmerksamkeit des Besuchers leichter auf vorrangige Inhalte zu lenken. Für Typografie-Blöcke sind die wenigen Überlegungen, die beachtet werden müssen, folgende: Verwenden Sie nicht zu viele Schriftarten. Im Allgemeinen bieten mehr als zwei Schriftarten keinen Mehrwert, sondern sehen anstrengend aus.
Eine andere zu berücksichtigende Sache ist, dass Sie die Typografie fett und lesbar halten sollten. Der Text muss groß genug sein, damit die Besucher ihre Augen nicht anstrengen müssen, um Ihre Inhalte zu lesen. Ihre Schriftartenauswahl sollte auch von der Nische abhängen, auf die Sie abzielen. Beispielsweise ist die Schriftart Times New Roman ideal für Nachrichten-Websites. Es wird jedoch nicht das Beste für eine Comic-Website sein. Abgesehen von diesen Überlegungen müssen Sie sicherstellen, dass Ihr Text organisiert ist. Allgemeine Formatierungen, die helfen, Inhalte besser zu planen, sind Überschriften, Unterüberschriften und Textkörper.
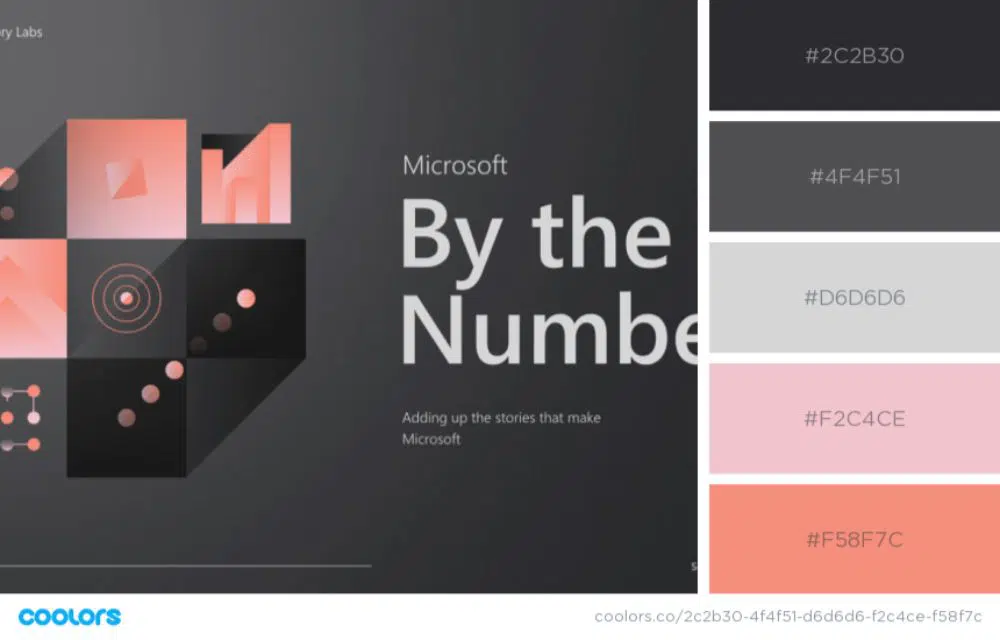
9. Farbe:
Farbe ist eines der wesentlichen Gestaltungselemente, sei es im Grafik- oder Website-Design. Sie haben normalerweise eine emotionale und psychologische Verbindung, die mit ihnen verbunden ist. Zum Beispiel wird Blau oft mit Ruhe in Verbindung gebracht. Wenn Sie also eine Yoga-Website entwerfen, könnte Blau eine hervorragende Farbe sein, die Sie in das Design integrieren können. Es ist sehr wichtig, eine Farbpalette für Ihre Marke zu planen und dieselbe oder eine ähnliche Farbpalette zu verwenden, um Ihr Website-Layout zu gestalten.
Genau wie bei der Typografie sollten Sie auch auf einer Website mit Farben nicht übertreiben. Eine allgemeine Richtlinie ist, es auf 3 oder weniger zu halten. Mehr als das würde so aussehen, als hätte Ihre Marke keinen Fokus oder keine Identität. Wenn die Marke so ist, könnte das Fehlen von Farben oft effektiver sein. Darüber hinaus können Sie auch versuchen, Leerzeichen zu verwenden, um verschiedene Abschnitte der Website zu trennen und den Fokus auf die CTAs und wichtige Inhaltsteile zu lenken.
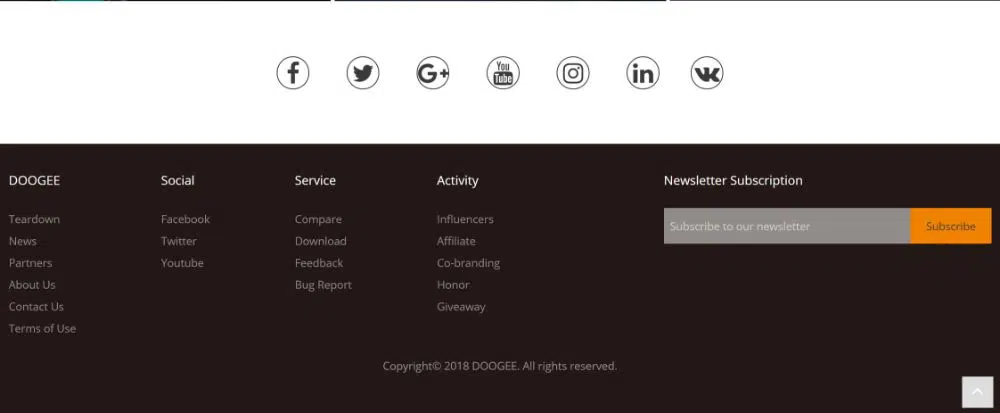
10. Fußzeile:
Fußzeilen sind für viele selbstverständlich. Es scheint kein kritischer Abschnitt zu sein, aber es ist wirklich so. Hier können Sie alle wichtigen Informationen zu Ihrem Unternehmen eintragen. Verlinken Sie die relevanten Seiten wie „Über uns“ und „Kontakt“. Abgesehen davon sollten Sie alle wichtigen rechtlichen Details der Marke, der Geschäftsbedingungen und der Dienste sowie der Datenschutzrichtlinie angeben. Darüber hinaus sollte die Fußzeile die Telefonnummer der Marke und ein Google Map-Plug-in enthalten, um das Unternehmen zu erreichen. Ideal ist es auch, hier Social-Media-Buttons einzubinden.
11. Aufruf zum Handeln:
Ein wichtiges Element einer Website ist ein Call-to-Action. CTAs sind Möglichkeiten für Sie, das Engagement und die Conversions zu fördern, indem Sie den Besuchern Hinweise und Ermutigung geben, das zu tun, was Sie von ihnen erwarten. Es gibt eine Vielzahl von CTAs, die in eine Website integriert werden können. Es kann einen CTA zur Lead-Generierung geben, bei dem Sie den Benutzer nach einer E-Mail-Adresse fragen können; dann gibt es Formulare, mehr lesen, Verkaufsabschluss und vieles mehr. Die CTAs sollten strategisch eingesetzt werden, um die Aufmerksamkeit des Besuchers zu gewinnen. Sie sollten sehr klar und leicht verständlich sein.
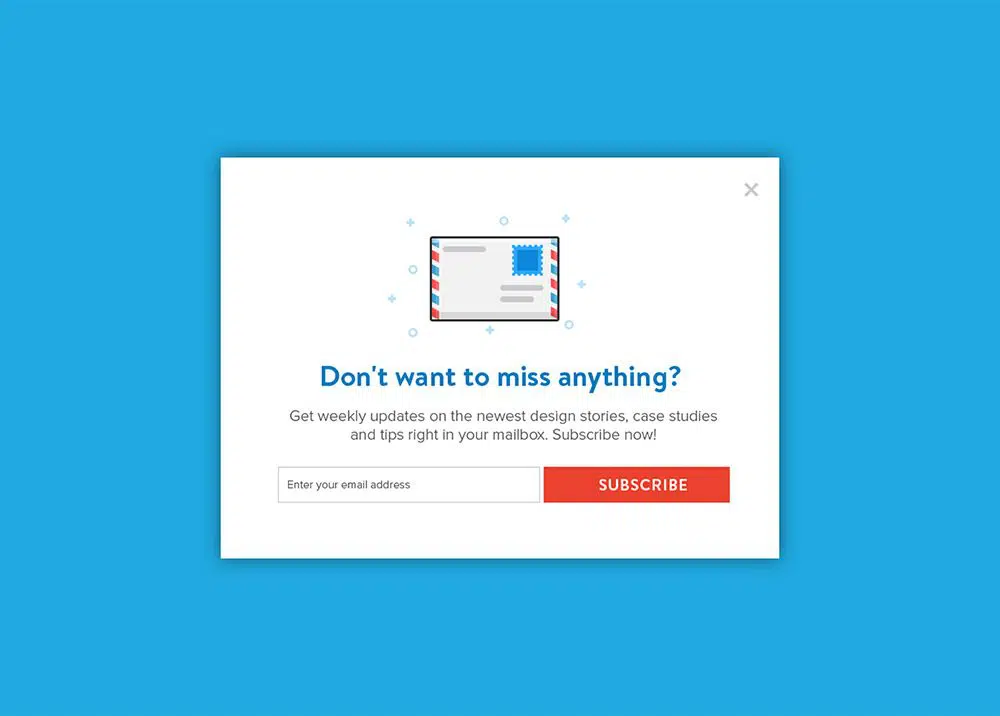
12. Popups:
Popups tragen nicht zur Benutzererfahrung bei. Sie sind jedoch immer noch ein wichtiges effektives Mittel, um mögliche Leads zu erfassen und die Datenbank mit E-Mail-IDs von Besuchern zu erweitern. Eine gute Datenbank zu haben ist eine effektive Art des Marketings. Es gibt verschiedene Arten von Popups, die Sie je nach Ihren Vorlieben und dem, was Sie für am effektivsten halten, verwenden können. Zeit-Popups sind Popups, die in bestimmten Zeitintervallen erscheinen würden, Klick-Popups werden aktiviert, wenn der Benutzer auf einen bestimmten Bereich auf der Website klickt, während Scroll-Popups ausgelöst werden, wenn der Benutzer bis zu einem Punkt auf der Website scrollt Webseite. Es gibt auch Einstiegs-Popups, die geladen werden, sobald der Besucher die Website erreicht, und Exit-Popups, die angezeigt werden, wenn ein Besucher versucht, Ihre Website zu verlassen. Alle Arten von Popups sind unterschiedlich und dienen unterschiedlichen Zwecken und Zielen.
Es ist sehr wichtig, Popups nicht zu übertreiben, da sonst die Besucher abgeschreckt werden und Ihre Website nicht weiter nutzen. Es muss sich so dezent wie möglich in das Website-Layout einfügen. Was die Größe betrifft, kann das Popup den gesamten Bildschirm einnehmen, es kann ein Overlay in der Mitte des Bildschirms sein und auch eine Slide-In-Box, die auf die Seite geschoben wird.
Dies ist die wesentliche Technik zur Erstellung von Block-für-Block-Website-Layouts, die einem Designer hilft, sich auf die einzelnen Elemente zu konzentrieren und eine Synergie zwischen ihnen zu schaffen, um ein gut strukturiertes Website-Layout zu erstellen. Sie müssen sich um alle Designaspekte kümmern und die Elemente korrekt in der richtigen Hierarchie verwenden, um Ihren Markenanforderungen zu entsprechen. Als Bonus hilft es, die Marke im bestmöglichen Licht zu präsentieren.