So erstellen Sie eine Parallax-Scrolling-Website
Veröffentlicht: 2016-07-15Der Trend zum Parallax-Scrolling in modernen Websites ist ungebrochen. Als Technik wird sie seit vielen Jahren von Spieledesignern und anderen Künstlern verwendet und hat sich erst in den letzten zwei Jahren zu einer beliebten Methode für Webentwickler entwickelt, um ihre Fähigkeiten unter Beweis zu stellen und kreativ zu werden.
Was genau ist es? Kurz gesagt, Parallax-Scrolling erzeugt die Illusion von Tiefe in einer 2D-Umgebung, indem zwei oder mehr Objekte gleichzeitig mit unterschiedlichen Geschwindigkeiten bewegt werden. Gelegentlich kommt es zu Verwirrung, wenn Blogger durch Scrollen ausgelöste Animationen als „Parallaxe“ bezeichnen, aber obwohl dies ein ähnliches Erlebnis bieten kann, ist es technisch nicht dasselbe.

Es gibt viele großartige Websites, die Parallax-Scrolling verwenden. Von Digitalagenturen wie Madwell, die den Effekt nutzen, um den Anschein zu erwecken, als würden Kaffeebohnen von oben fallen, bis hin zum Bekleidungsunternehmen Von Dutch, das Besuchern mit Parallax-Scrolling einen Einblick in seine Geschichte gibt. Parallax-Scrolling ist zu einer spannenden Methode geworden, um Inhalte auf Websites anzuzeigen, die sich in ihrer Komplexität und ihrem Stil unterscheiden.

Video-Tutorials zum Erstellen eines Parallax-Effekts
Sie können auch viele Video-Tutorials und Webdesign-Kurse zum Erstellen des Parallax-Scrolling-Effekts im Web finden. Skillfeed.com bietet Ihnen zum Beispiel professionelle Lehrvideos, die Ihnen helfen, jede Menge neue Fähigkeiten zu erlernen. Ihr Kurs „How To Build a Parallax Website“ ist eine coole Schritt-für-Schritt-Anleitung zum Parallax-Design.
Außerdem ist auf Lynda.com ein tolles Video-Tutorial mit dem Titel „Web Motion for Beginners: Create a Parallax Effect“ verfügbar.
Abonnieren Sie unseren Newsletter und erhalten Sie kostenlos ein cooles eBook „Begginers guide to HTML“. Wir senden Ihnen nur alle zwei Wochen nur nützliche Beiträge und Werbegeschenke:
Webdesigns mit Parallax-Scrolling-Effekten:
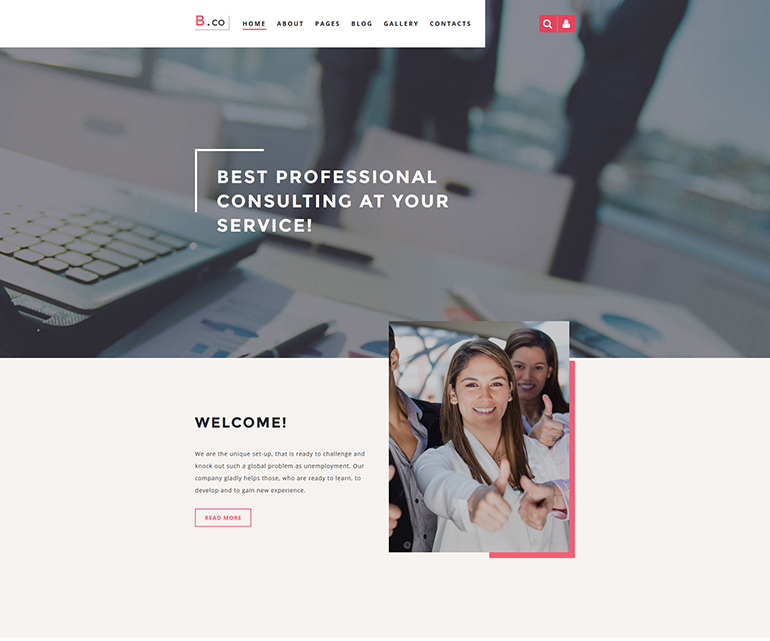
B.co Joomla-Vorlage

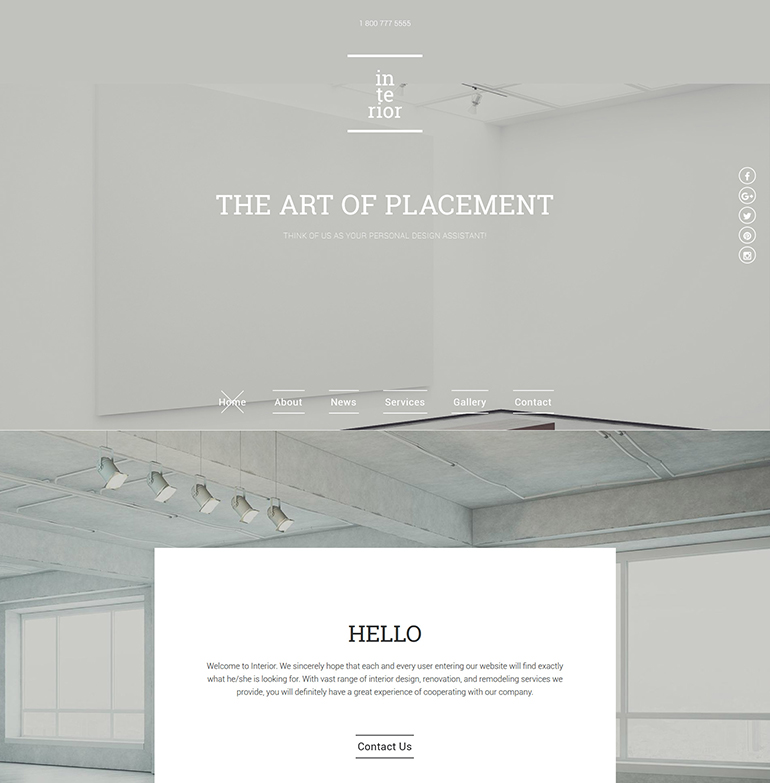
Responsive Website-Vorlage für Inneneinrichtung und Möbel
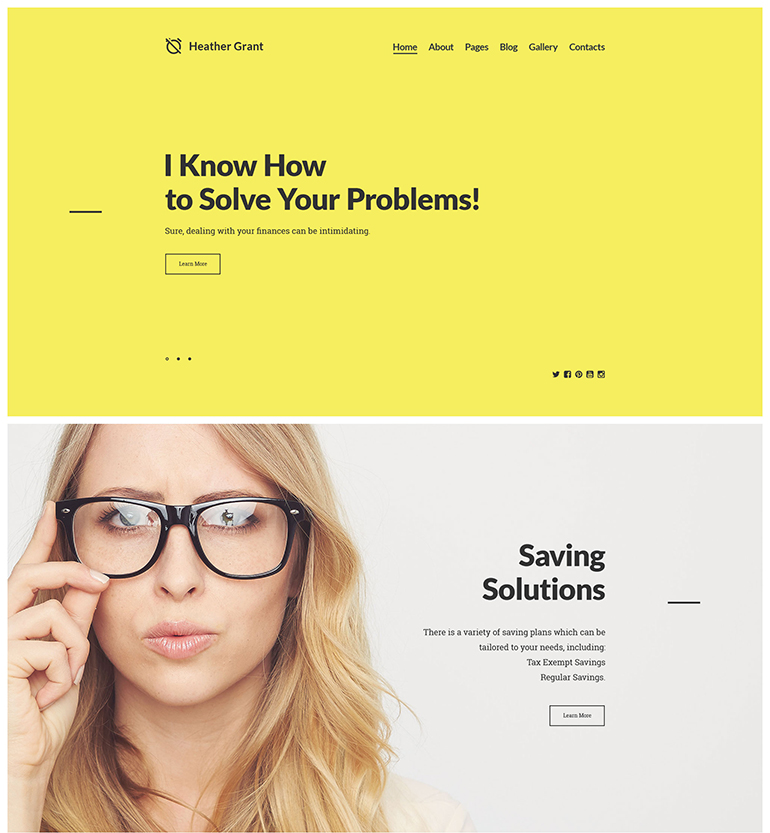
Heather Grant - Joomla-Vorlage für Finanzberater

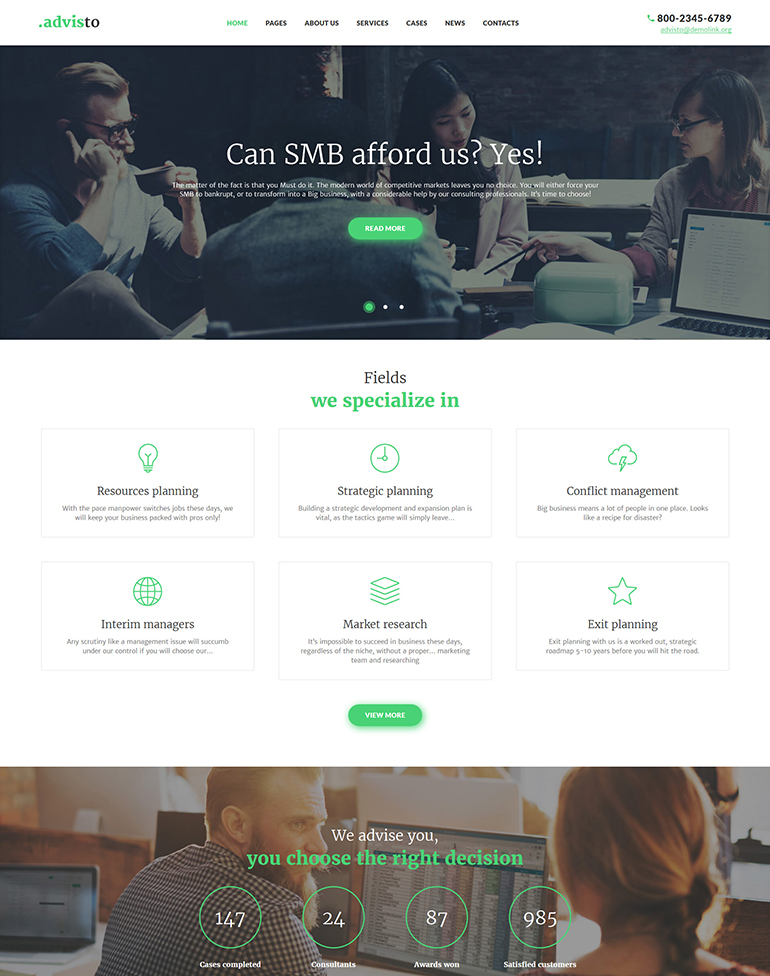
Advisto - Finanzberater WordPress Theme

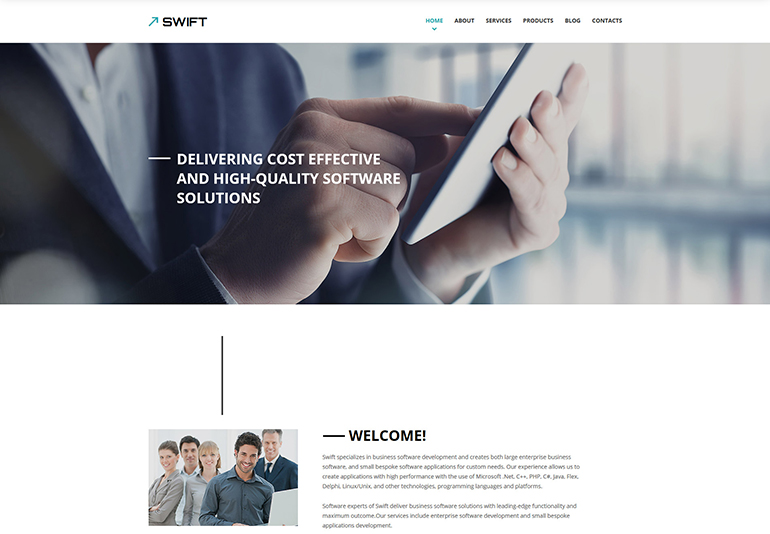
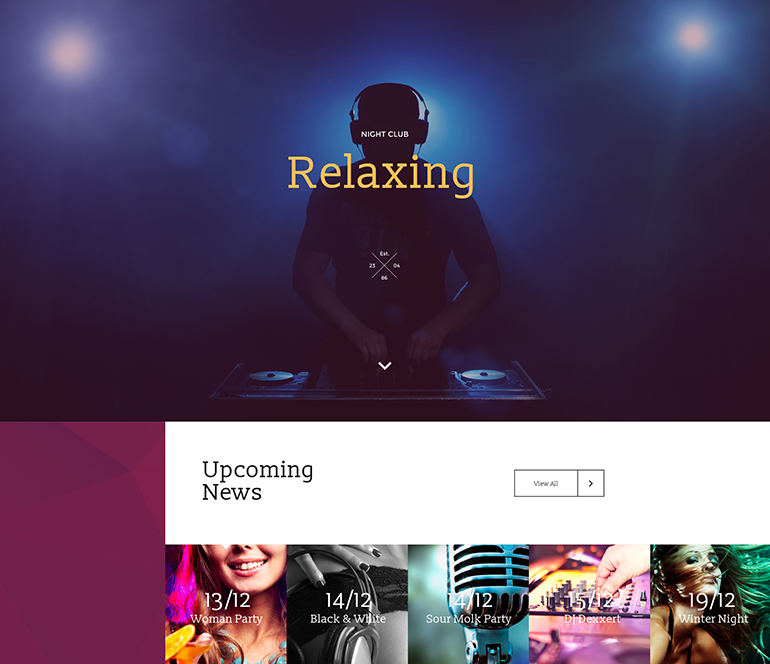
Entspannende Zielseitenvorlage

- Weitere Vorlagen:
- 15 Vorlagen mit fantastischen Hero-Headern
- 50 motivierende Sport-WordPress-Themen
- Materialstil-Webvorlagen aus der Webdesign-Bibliothek
Der einfache Weg
Lesen Sie weiter, wenn Sie lernen möchten, wie Sie Ihren eigenen Parallax-Effekt von Grund auf neu erstellen können. Wenn Sie jedoch keine Zeit haben oder einfach keine Lust dazu haben, werden die folgenden Bibliotheken einen Großteil der Arbeit für Sie erledigen:
- parallax.js
- stellar.js
Dinge, die Sie beachten sollten, bevor Sie beginnen
Die Implementierung eines Parallax-Effekts kann von subtil bis komplex reichen, und die technischen Fähigkeiten, die erforderlich sind, um solche Effekte zu erzeugen, reichen von einfach bis schwierig. Eine weitere Folge hoher Komplexität kann neben dem Zeitaufwand ein Leistungsabfall sein.
Berücksichtigen Sie diese Punkte bei der Planung Ihrer Parallaxenfunktion und versuchen Sie, Benutzerfreundlichkeit und Leistung nicht zu beeinträchtigen. Wie genau Sie dies tun, hängt stark von Ihrem Projekt ab. Betrachten Sie beispielsweise eine interaktive Infografik im Vergleich zu einer Nachrichten-Website.


Erstellen des Effekts
Jetzt der lustige Teil! Ich werde Ihnen nur eine Methode zeigen, um einen Parallax-Effekt zu erzeugen. Dieses grundlegende Beispiel beinhaltet das Animieren der Positionen von zwei Hintergrundbildern in Verbindung mit dem Scrollen der Seite. Ich verwende Hintergrundbilder als Beispiel, aber Sie können die technische Theorie auf jede andere Art von Element anwenden.
Der HTML-Code
Lassen Sie uns zunächst zwei Container erstellen. Sie werden feststellen, dass ich allen Klassen, die ausschließlich von JavaScript verwendet werden, das Präfix „js-“ vorangestellt habe. Dies macht es einfach, alle Klassen zu identifizieren, die von dem Skript auf einer Site verwendet werden. Ich würde dies auch dann empfehlen, wenn Sie IDs für Javascript-bezogene Identifikatoren verwenden.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: Grafik, Animation und Spieleentwicklung
Das CSS
Hier polstern wir unsere Behälter großzügig aus, damit sie groß genug sind, um den Effekt deutlich zu demonstrieren. Außerdem weisen wir jedem ein einzigartiges Hintergrundbild zu.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Ein Leitfaden für Anfänger zu HTML, CSS, JavaScript und Webgrafiken
Das JS (erfordert jQuery zum Ausführen)
Das ist so einfach wie es nur geht. Wir beginnen mit dem Setzen einiger Variablen; $window und Geschwindigkeit. Geschwindigkeit wird verwendet, um die ypos-Eigenschaft der Hintergrundbilder relativ zu der Entfernung zu multiplizieren, die die Seite vom oberen Rand gescrollt hat.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animation in HTML, CSS und JavaScript
Mit etwas Glück haben Sie jetzt einen funktionierenden Parallax-Effekt!
Wenn es nicht funktioniert, überprüfen Sie die Konsole im Inspektor Ihres Browsers, um festzustellen, ob Sie JS-Fehler haben.
Machen Sie es größer und besser
Wenn Sie dieses Skript straffen möchten, könnten Sie erkennen, wenn sich ein Container außerhalb des Ansichtsfensters befindet, und in diesem Fall die Berechnung und Anpassung seiner Hintergrundposition beenden. Dies würde unnötige Berechnungen für Off-Screen-Inhalte verhindern, was wiederum die Leistung Ihres Codes verbessern würde.
Darüber hinaus würde ich Sie ermutigen, zu experimentieren. Denken Sie daran, dass Ihr JS umso effizienter sein muss, je komplexer der Effekt ist und je mehr Elemente Sie gleichzeitig animieren.
Zusammenfassen
Um noch einmal zusammenzufassen, was wir oben gelernt haben:
- Erwägen Sie die Verwendung einer Ressourcenbibliothek, wenn Sie wenig Zeit haben parallax.js und stellar.js sind gute Beispiele.
- Planen Sie sorgfältig. Je komplexer der Effekt, desto vorsichtiger müssen Sie bei der Betrachtung von Leistung und Benutzerfreundlichkeit vorgehen.
- Gestalten Sie Ihr JavaScript so schnell und speichereffizient wie möglich. Dies wird dazu beitragen, die Leistung zu verbessern und die Wahrscheinlichkeit von Frame-Drops zu verringern.
- Verwenden Sie die Konsole Ihres Browsers, um Fehler zu debuggen, wenn Sie auf Probleme stoßen.
Am wichtigsten ist, haben Sie Spaß und experimentieren Sie!
Parallax-Scroll-Effekt-Tutorial JavaScript-Animationsprogrammierung (Video)
Wenn Ihnen dieser Artikel gefallen hat, sehen Sie sich weitere verwandte Beiträge aus der Webdesign-Bibliothek an:
- Tipps zur intelligenten Nutzung von Parallax Scrolling für Ihre Website
- Parallax-Scrolling im Webdesign: 20 fantastische Parallax-Websites
- Parallaxe-Galerie
- Top 5 Beispiele für Parallax Scrolling im Webdesign
- Zusammenfassung von coolen Parallax-Scrolling-Websites