So erstellen Sie eine Landing Page: Schritt-für-Schritt-Anleitung
Veröffentlicht: 2018-11-12Nicht jeder Besucher Ihrer Website wird eine gezielte Aktion ausführen. Vielleicht, weil Ihre Seite nicht attraktiv genug ist oder es nicht genügend Argumente gibt. Eine großartige Zielseite kann ein Anstoß für Benutzeraktionen sein. Lassen Sie uns Ihnen sagen, welche Art von Zielseite für Sie sicher funktioniert. Hier ist eine To-Do-Liste zum Erstellen einer erfolgreichen Zielseite.
Besonderheiten der Landingpage
Eine Zielseite ist eine Webseite, die erstellt wird, um den Kunden zu überzeugen, sich beispielsweise für einen Newsletter anzumelden, ein Produkt zu kaufen oder eine Dienstleistung anzufordern. Eine normale Website ist oft mit Informationen überladen. Landing Pages arbeiten mit einem bestimmten Ziel und führen den Besucher bis zu dem Moment, in dem er die Zielaktion ausführt. Landingpages erhalten auch Werbeverkehr.
Eine gute Konversionsrate für eine normale Website liegt bei 2-3 % aller Besucher. Bei einer Landingpage sind das 14-15%. CTA hilft oft dabei, ein solches Ergebnis zu erzielen.

Prinzipien einer erfolgreichen Landingpage
Es gibt verschiedene Techniken, die helfen, die Aufmerksamkeit des Besuchers zu gewinnen und zu halten.
Das Prinzip des ersten Bildschirms oder „Above The Fold“.
Zeitungen werden in der Mitte gefaltet verkauft, also ist die Titelseite in einen für den Käufer sichtbaren und einen nicht sichtbaren Teil geteilt. Wenn die Überschrift oder das Foto auf dem sichtbaren Teil Aufmerksamkeit erregt, wird der Kunde eine Zeitung kaufen und durchlesen wollen.
Das Gleiche gilt für die Landingpage: Der Leser soll auf den ersten Blick interessiert sein. Er sollte auch verstehen, ob er weiter scrollen muss. Daher müssen Sie dem ersten Bildschirm besondere Aufmerksamkeit schenken. Es sollte nicht mit Informationen überladen sein, aber gleichzeitig das Wesentliche enthalten. Der wichtigste Button für die Zielaktion befindet sich meist auf dem ersten Bildschirm und wieder am Ende der Landingpage.
Scanbarkeit und Struktur.
Menschen möchten sich schnell informieren, daher sollte die Landingpage klar strukturiert und verständlich sein. Dazu sollten Sie Informationen unbedingt in semantische Blöcke unterteilen und Untertitel sowie Listen, Abbildungen und Zitate verwenden.
Website-Heatmap.
Wichtige Bedeutungsblöcke sollten logisch in der Ansicht platziert werden, damit der Nutzer die richtigen Elemente an der gewohnten Stelle findet. Es gibt mehrere Muster, die Sie dafür verwenden können, von denen die relevantesten das Z-Muster und das Guttenberg-Muster sind.
Facebook ist ein Beispiel für ein Z-Muster. Benutzer wissen unbewusst, dass sich die Aktionsschaltfläche in der unteren rechten Ecke befindet.
Das Gutenberg-Muster teilt den Bildschirm in vier Teile. Der Leser sucht oben links nach den wichtigsten Informationen und schaut sich diese zuerst an. Rechts unten trifft der Leser eine Entscheidung, hier sollte man einen Bestellbutton oder einen Call-to-Action platzieren.
Verfügbare Navigation.
Eine Landing Page ist oft eine lange Seite. Damit der Benutzer bequem navigieren und die richtigen Informationen finden kann, sollten Links zu wichtigen Blöcken in der Kopfzeile platziert werden.
Call-to-Action-Elemente.
Der Call-to-Action ist der logische Abschluss eines langen Weges, der den Leser auf eine neue Stufe des Verkaufstrichters führt. Auf der Zielseite gibt es Abonnement- oder Kaufschaltflächen, Produktlinks und E-Mail-Formulare. Die Entscheidung wird von der Form und Farbe des Buttons, einem begrenzten Angebot („Nur noch drei Autos“) und seiner Platzierung beeinflusst.
Kontakte an prominenter Stelle.
Einige Benutzer möchten nicht lesen, sondern Ihnen direkte Fragen stellen. Daher sollten Kontaktinformationen wie ein Feedback-Formular, E-Mail-Adresse und Telefonnummer immer zur Hand sein.
A/B-Testprinzip.
Manchmal stellt sich heraus, dass, wenn Sie den Text auf der Seite ändern oder den Bestellbutton zwei Zentimeter höher verschieben, die Benutzer eher bereit sind, die gewünschte Aktion auszuführen. Daher verwenden sie auf Landingpages unterschiedliche Designs und testen diese an unterschiedlichen Besuchergruppen. Es gibt kein Universalrezept, Sie müssen versuchen, die Struktur je nach Ergebnis zu ändern.
Wie erstelle ich eine Landingpage? Kwork hervorragender freiberuflicher Service
Gut, wenn das Unternehmen bereits einen Texter, Designer und Layouter hat, die die Zielsetzung der Landingpage verstehen und die perfekte entwickeln können. Wenn es solche Spezialisten nicht gibt, wäre die effektivste Lösung, eine Landingpage bei einem freiberuflichen Dienst zu bestellen. Am bequemsten geht das auf dem Freelancer-Marktplatz Kwork.


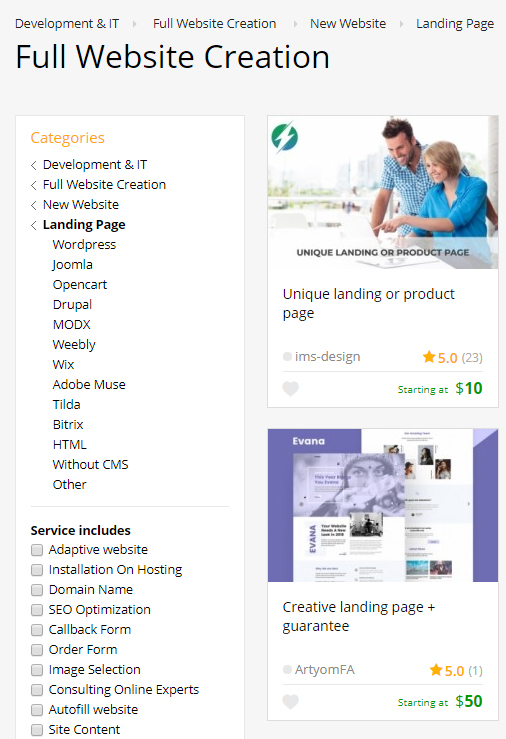
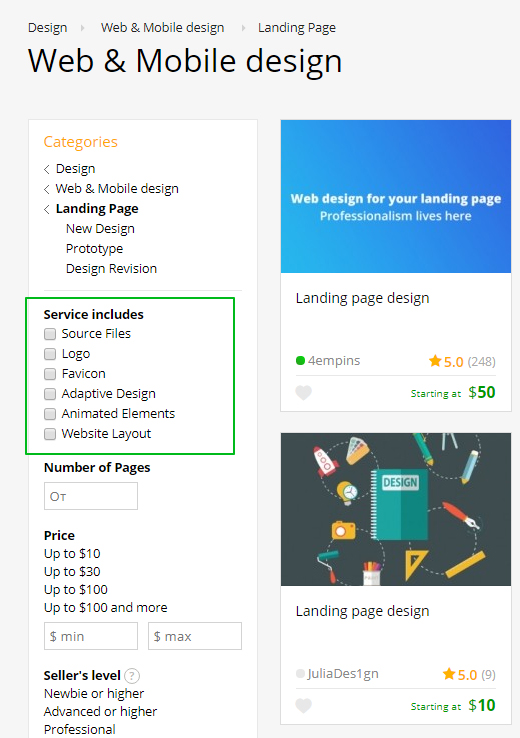
Kwork basiert auf dem Prinzip eines Ladens, in dem das Bestellen einer Zielseite so einfach ist wie der Kauf eines Buches. Dienstleistungen von Verkäufern werden in Form von Warenkarten dekoriert. Sie können sehen, welche Art von Arbeit, in welchem Umfang, zu welchem Preis und in welcher Zeit ausgeführt wird. Die Angebote der Verkäufer (kworks) werden nach Bewertung sortiert, die auf echtem Feedback, Verantwortung, Qualität und anderen internen Algorithmen des Systems basiert. Ratings, Reviews und Portfolios vereinfachen die Auswahl des Spezialisten erheblich.
Im Filter können Sie Zusatzleistungen markieren, wie die Installation auf Hosting, adaptives Design oder die Installation eines Kontaktformulars, damit Sie alles bei einem Anbieter bestellen können.
Es reicht aus, wenn der Käufer die gewünschte Dienstleistung auswählt und gegebenenfalls die Aufgabe an den Verkäufer korrigiert. Nach der Zahlung erhalten Sie rechtzeitig ein Qualitätsergebnis.
To-Do-Liste für Künstler
Das Erstellen einer Landingpage gliedert sich in die folgenden Schritte:
- Erstellung der Struktur einer Zielseite - Erstellen Sie einen ungefähren Plan, der die Grundlage der Seite für den Designer und Texter bildet; Überprüfen Sie die Seiten ähnlicher Unternehmen. Vergleichen Sie sich mit Wettbewerbern und internationalen Marktführern in Ihrer Nische. Schreiben Sie Ihre Wettbewerbsvorteile auf, sowie die „Chips“, die Sie sich von Wettbewerbern ausleihen können. Beantworten Sie die Frage „Was soll der Nutzer nach dem Besuch der Landingpage tun?“. Dies ist der Zweck der Zielseite. Dieses Ziel muss dem Fernarbeiter angezeigt werden.
- Schreiben des Inhalts - der Text, der das Produkt "verkauft". Das Hauptarbeitsschema zum Schreiben eines Textes für eine Zielseite wäre "Kundenprobleme" -> "Lösung" -> "Deal-Angebot".
- Design - Erstellen Sie ein komplettes Layout. Wir haben unten weitere Details zum Design aufgelistet;
- Layout - Gestalten Sie das Layout der Website in Übereinstimmung mit ihrer Funktionalität und dem Layout des Designers;
- Programmierung - Implementierung der notwendigen Site-Funktionalitäten;
- Werbeeinstellungen – Starten Sie kontextbezogene Werbung, um Zugriffe auf Ihre Zielseite zu generieren.
All diese Services können bei Kwork über den Service Shop oder Exchange bestellt werden. Bei der Börse erstellen Sie eine Anfrage für eine Dienstleistung – beschreiben Sie, was Sie tun müssen und wie hoch Ihr Budget ist, und kompetente Ausführende beantworten Ihre Anfrage selbst. Sie wählen den für Sie am besten geeigneten Verkäufer aus und arbeiten mit ihm über eine sichere Transaktion auf Kwork zusammen.

Berücksichtigen Sie die folgenden Punkte, wenn Sie mit einem Designer und Layouter zusammenarbeiten:
- Layout und Prototyp der Seite - passen die Hauptblöcke, die Struktur und den Pfad des Lesers von Element zu Element an.
- Logo – Wenn das Unternehmen noch kein Logo hat, ist es an der Zeit, es auf der Zielseite hinzuzufügen, um die Marke erkennbar zu machen.
- Website-Header – Der Header sollte Produktinformationen, Markenlogo und Navigation enthalten.
- Illustrationen - ein guter Designer wird die Seite nicht mit Fotos aus einem Fotobestand füllen. Er zeichnet die Illustrationen selbst oder bittet Sie um hochwertige Abbildungen eines Prozesses oder eines Produktes.
- Call-to-Action-Buttons – der Designer hilft bei der Bestimmung, welche CTA-Elemente auf der Seite benötigt werden und wo sie platziert werden sollen.
- Feedback-Formular – dies kann eine Telefonnummer, eine Schaltfläche „Rückruf“ oder ein Online-Chat-Symbol in der Ecke der Seite sein.
- Symbole - sie helfen dem Leser beim Navigieren, indem sie die Blöcke trennen und die wichtigen Teile visuell hervorheben.
- Kundenbewertungen – diese sind ein wichtiges Element einer Zielseite, das das Vertrauen der Besucher stärkt. Bewertungen können statisch sein oder regelmäßig aktualisiert werden.
- Der Hintergrund für die Blöcke und Elemente der Website - die Leute haben Angst vor leeren Stellen und weißen Flecken, also müssen Sie über den Hintergrund nachdenken und die Lücken mit Illustrationen füllen.
- Animationseffekte - Links sollten ihre Farbe ändern, wenn der Leser darauf klickt, und die Bestellschaltfläche bewegt sich. Diese Kleinigkeiten helfen dem Leser Informationen wahrzunehmen.
Bei der Beauftragung für den Texter werden folgende Dinge benötigt:
- Der Zweck des Textes : was der Benutzer nach dem Lesen tun soll.
- Wer ist der Leser : Je genauer Sie die Zielgruppe angeben können, desto leichter fällt es dem Autor, den richtigen Ton zu treffen.
- Plan und semantische Blöcke : Der Redakteur kann die Struktur des Textes selbstständig entwickeln, aber um Ihren Erwartungen gerecht zu werden, ist es besser, den Plan im Voraus zu besprechen.
- Grundthesen : Wenn es Punkte gibt, die im Text erwähnt werden müssen, teilen Sie dies dem Autor mit.
- Verbotene Elemente : Wörter und Sätze, die nicht in den Text eingefügt werden sollten.
- Wenn Sie Keywords für die SEO -Promotion der Landingpage vorbereitet haben, geben Sie diese an den Texter weiter, damit dieser sie auf der Seite einbindet.
Kurz für einen Programmierer. Laut einer Studie aus dem Jahr 2018 greifen mehr als 60 % der Besucher von ihren Smartphones auf Websites zu, sodass Sie eine mobile Version der Website benötigen.
Wenn Sie ein Datenerhebungsformular benötigen, informieren Sie sich, wo die Daten gespeichert werden und wie Sie dort Zugriff erhalten.
Erfahren Sie, wie Sie die Ladezeiten von Websites verkürzen. Seiten, die sich schnell öffnen, werden von Suchmaschinen besser indexiert.
So könnte eine Aufgabe für einen Programmierer aussehen:
- Fügen Sie einer bestehenden Website eine Zielseite hinzu, erstellen Sie eine neue Subdomain.
- Erstellen Sie eine mobile Version oder eine responsive Seite.
- Fügen Sie ein Formular zur Datenerfassung wie Telefonnummer, E-Mail oder einen Link zum sozialen Netzwerk hinzu. Machen Sie nicht viele Felder, die Leute sind zu faul, sie auszufüllen.
- Machen Sie Zugriff auf die Admin-Seite für Mitarbeiter und separate Rollen.
- Reduzieren Sie die Ladezeit der Seite.
Ergebnisse
Neuere Studien zeigen, dass 75 % der Benutzer Ihr Unternehmen auf seiner Website beurteilen, wobei der erste Eindruck in 94 % der Fälle auf dem Design basiert. Nicht zuletzt kehren 88 % der Nutzer nicht auf eine Seite zurück, wenn ihr erster Eindruck negativ war.
Das Erstellen einer Zielseite ist eine ganze Wissenschaft, aber es ist nicht schwierig, diese Aufgabe zu bewältigen, wenn Sie ein gutes Team haben.
Es ist bequem, Spezialisten bei Kwork zu finden. Es enthält Tausende von Dienstleistungen, hat eine schnelle Bestellung und eine volle Rückerstattungsgarantie. Es ist alles, was Sie brauchen, um Ihr Geschäft auszubauen.
Melden Sie sich bei Kwork an und verwenden Sie den Promo-Code Kwork141478 für einen Rabatt von 5 $ auf Ihren ersten Einkauf. Sie können Bonusgelder innerhalb von 3 Tagen nach der Aktivierung des Promo-Codes ausgeben.
