So erstellen Sie dramatische Vektorgrafiken
Veröffentlicht: 2022-03-10Ich zeichne jetzt seit über einem Jahr Desktop-Hintergründe für die monatlichen Kollektionen des Smashing Magazine, und jedes Mal ist es eine sehr lustige und herausfordernde Mission. In diesem Artikel möchte ich Ihnen mitteilen, wie ich alle Phasen des Prozesses angehe, und allgemeine Techniken zum Erstellen von Vektorillustrationen in Adobe Illustrator bereitstellen. Hoffentlich finden Sie diese Techniken nützlich.
Während ich mich auf eine bestimmte Zeichnung beziehe – die Illustration für das Desktop-Hintergrundbild „Understand Yourself“, das dieses Jahr in der Tapetenkollektion von Mai zu sehen war – werde ich auch wichtige Erkenntnisse aus meiner Erfahrung als Illustrator und Designer hervorheben.

Die Idee zu „Understand Yourself“ entstand aus meiner Neugier auf die zukünftige Beziehung zwischen Robotern und Menschen (künstliche Intelligenz ist in letzter Zeit ein Thema). Wie würde ein Roboter menschliche Emotionen verstehen? Indem sie natürlich die gleichen Dinge tun, die Menschen tun. Also ein nachdenklicher Roboter, der in den Sonnenuntergang starrt.
Werfen wir einen genaueren Blick darauf und sehen, wie es gemacht wurde.
Dinge, die Sie vor dem Start beachten sollten
- Auflösung . Obwohl Vektorgrafiken ohne Qualitätseinbußen skalierbar sind, müssen Sie sich für das Verhältnis entscheiden. Ich bevorzuge 4:3 und 16:9, da dies ziemlich gängige Standards für die meisten Bildschirme sind. Denken Sie auch daran, dass trotz der perfekten Skalierbarkeit von Vektorgrafiken das Arbeiten mit Kurvenankern und Farben in kleinen Bereichen manchmal mühsam ist.
- Zusammensetzung . Regeln sind zum Brechen gemacht. Aber wir sollten wissen, welche kaputt gehen sollen, oder? Eine, die ich sehr mag, ist die Drittel-Regel. Es ist einfach und es funktioniert gut. Die Schlüsselidee ist, dass sich Hauptobjekte an den Schnittpunkten der Gitterlinien befinden sollten. Wenn Sie bereit sind, mehr über Komposition zu lernen, kann ich nichts Besseres empfehlen als das Buch Framed Ink .
- Tiefe . Um eine Illustration natürlicher aussehen zu lassen, erzeugen Sie Tiefe. Sie können dies erreichen, indem Sie einige Objekte näher zum Betrachter und einige weiter entfernt platzieren.
- Rahmung . Machen Sie sich keine Sorgen, dass einige Ihrer Grafiken beschnitten werden; berücksichtigen Sie es beim Zeichnen. Als Faustregel gilt, dass Sie sich Ihre Illustration als Ausschnitt aus einem viel größeren Bild vorstellen sollten. Versuchen Sie beim Zeichnen nicht, alle Objekte auf die Leinwand zu drücken; lass sie abhängen. Dies ist umso relevanter, wenn Sie vorhaben, Ihr Kunstwerk in ein Hintergrundbild mit mehreren Versionen umzuwandeln.
- Einzelheiten . Das Hinzufügen von Details ist eine großartige Möglichkeit, Ihre Illustration attraktiver zu machen. Je gründlicher die Arbeit ist, desto mehr wird man sie erforschen wollen und desto wahrhaftiger wird sie aussehen. Andererseits kann das Hinzufügen von Details viel mehr Zeit in Anspruch nehmen (und das tut es meistens auch), als eine anständige Illustration zu erstellen, mit der Sie zufrieden sind.
- Perfektion . Haben Sie keine Angst, Fehler zu machen. Es gibt immer jemanden (auch Sie in Zukunft), der besser in Komposition und Farbgebung ist. Ihre Zeichnung wird nicht fehlerfrei sein, und mit der Zeit werden Sie viele Dinge bemerken, auf die Sie nicht geachtet oder die Sie einfach übersehen haben. Gleichzeitig lernt man nur durch Fehler. So funktioniert das.
Es dreht sich alles um Geschichtenerzählen
Seit Anbeginn der Menschheit ist das Geschichtenerzählen eine der aufregendsten Formen der Kommunikation. Es lehrt, es fesselt, es regt zum Nachdenken an.
Eine Illustration kann statisch aussehen, muss es aber nicht sein. Das Erstellen einer Geschichte innerhalb eines Standbilds ist einfacher als Sie vielleicht denken. Alles, was Sie tun müssen, ist sich vorzustellen, dass Ihr Kunstwerk ein mittleres Bild eines Films ist. Technisch gesehen ist ein Film eine Folge von Bildern, die mit hoher Geschwindigkeit abgespielt werden, sodass das Auge den Wechsel der Frames nicht bemerkt.
Denken Sie darüber nach, was vor dem Frame passiert ist, an dem Sie arbeiten, und was danach passieren könnte. Denken wir auch darüber nach, was gerade passiert. Was führte zu unserem Rahmen? Was sind die Ursachen und Folgen?
Bei der Kunst des Geschichtenerzählens geht es nicht darum, was Sie dem Betrachter erzählen, sondern wie die Menschen wahrnehmen, was Sie erzählen. Eine gute Geschichte bezieht ihre Kraft aus den Emotionen und Erinnerungen der Menschen; es schwingt beim Betrachter mit.
Als kurzes Beispiel sehen Sie unten eines meiner Hintergrundbilder aus der August-Hintergrundbildkollektion.

Und dies ist eine Nachricht, die ich kurz nach der Veröffentlichung von Pawel Montwill aus Polen erhalten habe:
Ich war kürzlich mit meinen Kindern auf einem Campingplatz und wir haben einige Zeit in einem Zelt verbracht, also passt es perfekt zu meiner Stimmung.
Die Chancen stehen gut, dass das, was Sie wirklich interessiert, auch von anderen geschätzt wird.
Ideen generieren
Meiner Meinung nach ist der wichtigste Teil des Ideenfindungsprozesses das Kritzeln. Diese unterhaltsame und einfache Aktivität bringt schnell viele Ideen hervor. Natürlich müssen Sie sie später durchsehen, aber an dieser Stelle kommt es auf die Quantität an. Alles, was Sie tun müssen, ist, zufällige Dinge zu zeichnen. Das Schöne am Kritzeln ist, dass Sie nicht lange nachdenken müssen – Ihr Unterbewusstsein erledigt die ganze Arbeit. Nahezu alle meine Illustrationen, Logokonzepte und Comicstrips sind aus Doodles entstanden.
Versuchen Sie, Ihre Kunstwerke nicht an ein bestimmtes Thema zu binden, wenn dies nicht unbedingt erforderlich ist. Starke Illustration funktioniert von alleine. Während das Konzept in unserem Fall mit dem schönen Wetter im Mai und dem Beginn einer neuen Saison verbunden ist, könnte es diesem Kontext leicht entzogen werden, ohne seine Bedeutung zu verlieren.
Beobachte die Welt um dich herum; Lass dich inspirieren. Denken Sie über den Tellerrand hinaus, denn jede neue Idee ist eine Kombination aus alten. Jack Fosters How to Get Ideas ist eine wunderbare Lektüre zu diesem Thema.
Skizzierung
Eine Papierskizze wird Ihre anfängliche Idee festhalten (sie materialisieren, wenn Sie so wollen). Eine lose Papierskizze hilft Ihnen auch bei der Beurteilung von Proportionen und Komposition. Ich ziehe es vor, meine Skizzen später nicht nachzuzeichnen, sondern zu zeichnen und von Zeit zu Zeit einen Blick auf die Skizze zu werfen. Wenn Sie sich nicht zu 100 % an die Skizze halten, haben Sie mehr Freiheit, mit Details zu experimentieren und zu sehen, wohin Sie die Illustration führt.

Hintergrund
Der Hintergrund ist äußerst wichtig, da er die Stimmung bestimmt und die Farben beeinflusst, die Sie später für den Helden und die Umgebung auswählen.
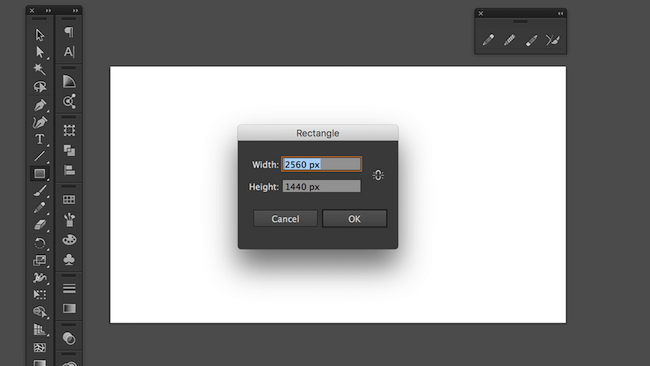
Öffnen Sie Adobe Illustrator und erstellen Sie ein neues Dokument, indem Sie Cmd/Ctrl + N . 2560px in das Feld „Breite“ und 1440px in das Feld „Höhe“ ein. Wählen Sie den RGB-Farbmodus, da wir eine Illustration erstellen, die nur auf digitalen Bildschirmen verwendet wird. (Hinweis: Shift + O aktiviert den Zeichenflächen-Bearbeitungsmodus, sodass Sie die Abmessungen der Zeichenfläche ändern können, wenn Sie sie ändern möchten oder falls Sie sie falsch eingegeben haben.)
Drücken Sie M , um das Rechteck-Werkzeug auszuwählen, und klicken Sie auf eine beliebige Stelle auf der Zeichenfläche. Geben Sie die gleichen Breiten- und Höhenwerte wie die Ihrer Zeichenfläche ein ( 2560px und 1440px ).

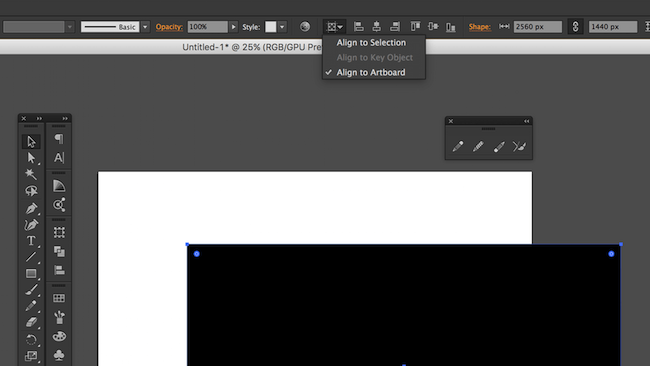
(Große Version anzeigen)
Der sicherste Weg, unser Rechteck auszurichten, ist die Verwendung der Option „An Zeichenfläche ausrichten“ aus dem Dropdown-Menü in der oberen Steuerleiste. Alternativ können Sie das Rechteck verschieben und warten, bis die Live-Hilfslinien Ihnen beim Ausrichten helfen.

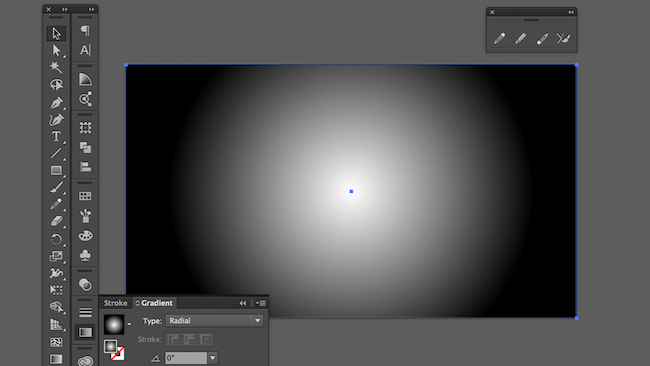
Verwenden wir einen Farbverlauf als Hintergrund, um den Himmel darzustellen. Wählen Sie das Verlaufswerkzeug aus der Symbolleiste (wenn das Verlaufswerkzeug in der Symbolleiste fehlt, gehen Sie zum oberen Menü und wählen Sie Window → Gradient ). Standardmäßig ist ein Farbverlauf von Weiß nach Schwarz.

Wenn Sie möchten, dass Ihre Farben echter aussehen, suchen Sie nach Referenzbildern Ihres Motivs. Erhalten Sie einen Einblick in Perspektive, Beleuchtung, Komposition, Tiefe und alles andere. Wählen Sie die Farben aus dem Bild aus und spielen Sie damit herum, bis Sie mit dem Ergebnis zufrieden sind.
Mal sehen, was Unsplash zu bieten hat:

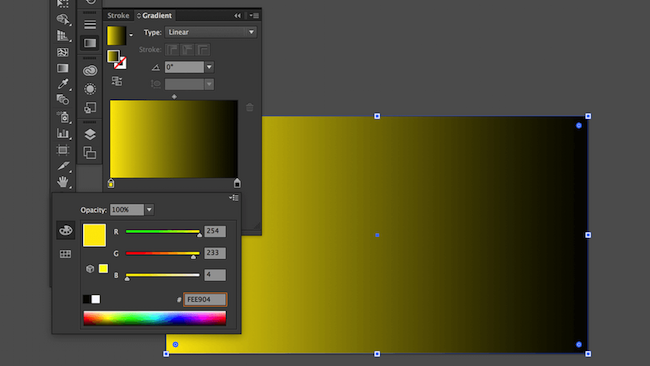
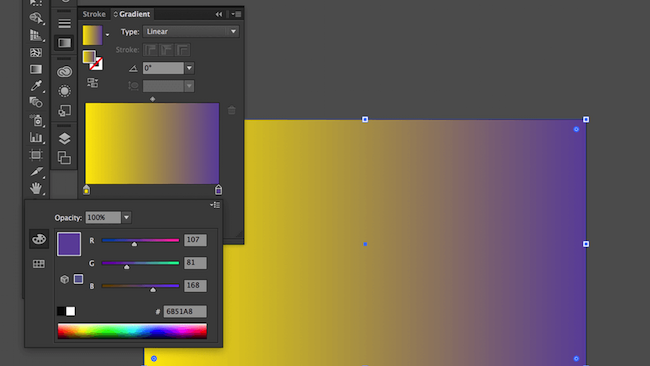
Stellen Sie den ersten Farbstopp unseres Farbverlaufs auf FEE904 :

Und setzen Sie den letzten Farbstopp auf 6B51A8 .

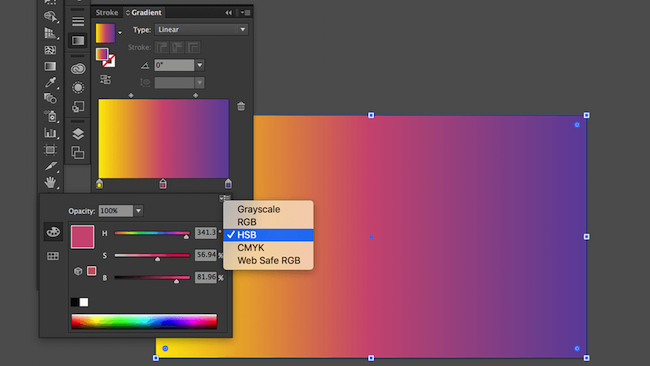
Wenn Sie einen Zwischenfarbstopp hinzufügen, wird der Farbverlauf satter und glatter. Lassen Sie uns unseren Farbverlauf mit einem rosa D65A7C :

Sie können die Farben anpassen, indem Sie den entsprechenden Stift auswählen, der sich direkt unter der Verlaufsvorschau im Verlaufsbedienfeld befindet. Ich bevorzuge den HSB-Farbmodus, weil ich damit den Farbton, die Sättigung und die Helligkeit besser vorhersagbar steuern kann als RGB oder CMYK.
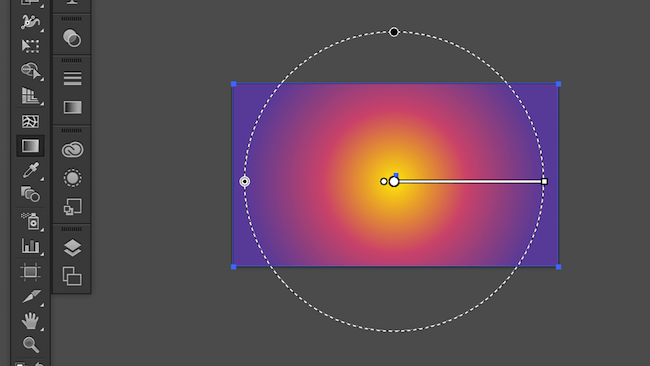
Wählen Sie „Radial“ als Verlaufstyp aus der Dropdown-Liste „Typ“ oben im Bedienfeld „Verlauf“.

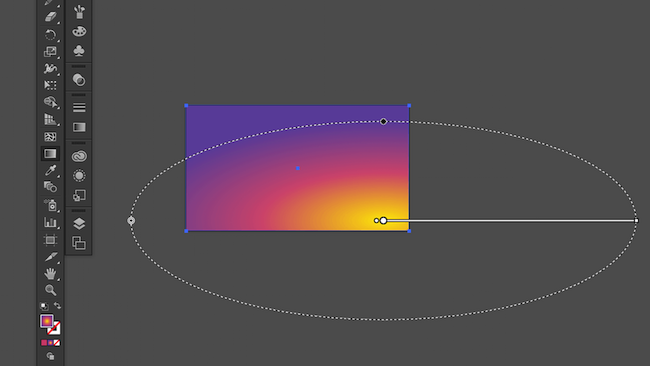
Gradientenformwerte können durch Drücken von G geändert werden. Dehnen, skalieren und verschieben Sie den Farbverlauf, bis der gewünschte Effekt erreicht ist. In unserer Illustration möchte ich, dass das Sonnenlicht kreisförmig von der unteren rechten Ecke bis ganz nach oben links verläuft.

Ich empfehle, Cmd/Ctrl + 2 zu drücken, sobald Sie mit den Werten zufrieden sind, damit wir die Hintergrundgrafik sperren und sie später nicht versehentlich auswählen. Außerdem können wir viel einfacher mehrere Objekte auf der Zeichenfläche auswählen, indem wir auf diese Objekte klicken und den Mauszeiger darüber ziehen.
Sobald der Hintergrund vorhanden ist, können wir der Szene weitere Objekte hinzufügen. Unter Verwendung eines iterativen Ansatzes beginnen wir mit dem „Blockieren“ von Farben unserer Formen. Dann werden wir nach und nach immer mehr Details hinzufügen.
Tipp: Speichern Sie Versionen Ihres Bildmaterials. Es wird Ihnen helfen, Ihren Fortschritt zu verfolgen und sogar umzukehren, wenn Sie irgendwann stecken geblieben sind.
Formen zeichnen
In Adobe Illustrator können Sie zwischen mehreren Zeichenwerkzeugen wählen. Ich empfehle, mit dem Buntstift-Werkzeug ( N ) zu zeichnen und Pfade mit dem Stift-Werkzeug ( P ) zu ändern. Das Zeichenstift-Werkzeug ist präziser und ermöglicht das Hinzufügen, Löschen und Konvertieren von Ankerpunkten auf einem Pfad.
Ich beginne immer damit, Formen zu zeichnen und sie mit einer einfachen Farbe zu füllen. Diese Technik wird Blockierung genannt. Das Blockieren von Farben innerhalb von Formen gibt Ihnen eine ungefähre Vorstellung davon, wie die Illustration farblich aussehen wird. Außerdem ist es mit der Primärfarbe viel einfacher zu bestimmen, welche Farben für Glanzlichter und Schatten verwendet werden sollen.
Fügen wir unserer Szene einige Berggipfel hinzu. Wie wir aus der Beschaffung von Referenzbildern wissen, sind Objekte, die uns näher sind, dunkler. Ich werde sie jedoch nicht schwarz, sondern dunkelblau machen. Wir sparen Schwarz für Objekte, die noch näher sind.
Warum setzen wir nicht etwas Grün vor die Berge, um mehr Tiefe zu erzeugen? Nun, unser „Grün“ wird schwarz sein.
Wenn Sie beim Zeichnen mit dem Buntstift-Werkzeug ( N ) die Shift gedrückt halten, ist die Linie perfekt gerade. Lassen Sie uns eine Wolke zeichnen und sehen, wie hilfreich eine gerade Linie manchmal ist. Ich werde BD5886 für die Cloud verwenden. Mit der Deckkraft eines Objekts herumzuspielen ist in Ordnung, aber ich ziehe es vor, die Farbe manuell anzupassen. (In den meisten Fällen reicht es nicht aus, die Deckkraft zu verringern, da reale Objekte dazu neigen, Farben um sie herum zu reflektieren.)
Ich bin immer versucht, bereits gezeichnete Formen zu klonen, aber das ist eine schlechte Angewohnheit. Versuchen Sie, das Kopieren und Einfügen so weit wie möglich zu vermeiden. Das Kopieren desselben Objekttyps (z. B. einer anderen Wolke) scheint ein schneller Gewinn zu sein. Aber Sie werden nicht viel Zeit sparen, und die Zuschauer werden den Klon entdecken und grinsen. Das brauchen wir nicht.
In einigen Fällen ist das Klonen jedoch akzeptabel. Jedes Blatt einzeln zu zeichnen, um zum Beispiel Blätter zu erzeugen, kann schmerzhaft sein. Erstellen Sie stattdessen so viele Blätter wie möglich und ändern Sie dann die Größe, spiegeln oder drehen Sie die Kopien, damit sie anders aussehen.

Wählen wir für den Körper des Roboters kalte Farben. Aber denken Sie daran, dass die allgemeine Atmosphäre warm ist, also mischen wir kaltes Grau mit etwas Rot.

Drücken Ctrl + G , um mehrere Ebenen zu gruppieren, die zum selben Objekt gehören (z. B. Kopf oder Fuß). Es ist einfacher, später bei Bedarf zu drehen, die Größe zu ändern oder ihre Position zu ändern. Schicken Sie Gruppen nach hinten oder bringen Sie sie mit Cmd/Ctrl + [ bzw. Cmd/Ctrl + ] nach vorne.

Arbeiten mit Bezier-Kurven und Ankern
Wie ich bereits erwähnt habe, ist das Bleistift-Werkzeug eine großartige Simulation eines echten Bleistifts (insbesondere, wenn Sie ein grafisches Stifttablett verwenden). Und das Stiftwerkzeug ist praktisch, um Kurven zu optimieren.
Ein weiteres hilfreiches Werkzeug ist das Glätten-Werkzeug, mit dem Sie Kurven glätten können.
Bewaffnen Sie sich mit dem Stiftwerkzeug ( P ), halten Sie die Alt -Taste gedrückt, bewegen Sie den Mauszeiger über die Kurve und ziehen Sie sie. Dadurch entsteht ein Bogen zwischen den nächsten Ankern.
Wählen Sie mit dem Direktauswahl-Werkzeug ( A ) einen Anker auf der Kurve aus, halten Sie die Alt -Taste gedrückt, und Sie können die Richtungspunkte unabhängig voneinander steuern.
Eine weitere nette Sache am Stiftwerkzeug ( N ) ist, dass Sie einen vorhandenen Pfad einfach ändern können, indem Sie einfach auf die Kurve zeichnen. Diese Funktion ist sehr hilfreich, um einen offenen Pfad zu schließen, Ecken zu glätten und Bereiche hinzuzufügen, ohne eine zusätzliche Form zeichnen zu müssen.

Schatten
Um Objekte realistischer zu machen, fügen wir Schatten (dunklere Bereiche) hinzu, wo das Licht kaum die Oberfläche erreicht. Offensichtlich müssen einige Baumrinden und einige Blätter am Zweig dunkler sein als der Rest des Blattwerks.
Lassen Sie uns einige Formen zeichnen, die Baumrinde simulieren.
Haben Sie bemerkt, dass der gezeichnete Pfad automatisch glatter wird? Sie können die Glätte anpassen, indem Sie auf das Buntstift-Werkzeug doppelklicken. Dies zeigt einen Dialog mit „Fidelity“ und einigen anderen Optionen.

Fügen Sie mit derselben Zeichentechnik weitere Schatten entlang der Astform, des Roboterkörpers und des Blattwerks hinzu.

Höhepunkte
Glanzlichter (dh Bereiche, in denen Licht von der Oberfläche eines Objekts reflektiert wird) sind genauso wichtig wie Schatten. Lassen Sie uns einige helle Flecken entlang der Krümmung des Astes hinzufügen.
Zeichne eine Form entlang des Astes. Drücken Cmd/Ctrl + C , um die Zweigform zu kopieren, und Cmd/Ctrl + Shift + V , um die Form an derselben Stelle über allen anderen Objekten einzufügen. Wählen Sie nun beide Formen (den Zweig und das Highlight) aus, gehen Sie zum Pathfinder-Bedienfeld und klicken Sie auf „Unite“. „Unite“ verbindet zwei Formen zu einer, wo sie sich überlappen. Somit haben wir genau dieselbe Kurve, bei der die Hervorhebung der Zweigform folgt. Wenn Sie die Shift , während Sie die Farbauswahl verwenden, können Sie eine einzelne Farbe aus einem Farbverlauf auswählen. Wenn Sie die Shift nicht gedrückt halten, wird die Form mit einem Farbverlauf des Quellobjekts gefüllt.
Wir verwenden dieselbe Technik für alle Lichter oder Schatten, die den Rand der Form darunter „berühren“. Dieser Effekt kann mit Masken erzielt werden; Masken behalten jedoch beide Formen bei. Das spätere Auswählen maskierter Formen kann schwierig sein, wenn Sie mehrere Formen mit derselben Maske haben (in unserem Fall ist der Zweig eine Maske und die Lichter und Schatten sind maskierte Formen).

Einzelheiten
Es ist Zeit, Details wie einen Rucksack, ein grünes Licht auf dem Kopf des Roboters und eine Reflexion auf seinem Gesicht hinzuzufügen. Wir können auch einige Formen und Linien optimieren, Reste entfernen und Inkonsistenzen beheben. Sobald Ihnen das Aussehen Ihrer Illustration gefällt, hören Sie auf.

Der letzte Schliff
Manchmal lege ich etwas Körnung auf eine Illustration, indem ich in Adobe Photoshop eine Ebene mit monochromem Rauschen erstelle. Es fügt der Illustration ein wenig Textur hinzu und glättet die Farbverläufe. Dies ist besonders nützlich, wenn Farbverläufe deutliche Stufenkeile aufweisen.
Um Ihre Vektorgrafiken in Adobe Photoshop zu importieren, wählen Sie alle Ihre Grafiken aus, indem Sie Befehlstaste Command + A drücken, und ziehen Sie sie per Drag & Drop in Photoshop. Als „intelligentes Objekt“ einbetten, mit dem Sie die Vektorgrafiken ohne Qualitätsverlust nach oben und unten skalieren können.
Erstellen Sie eine neue Ebene mit Command + Shift + N und füllen Sie sie mit weißer Farbe. Gehen Sie dann im Hauptmenü zu Filters → Noise → Add Noise hinzufügen. Stellen Sie den Geräuschpegel auf 100% ein und klicken Sie auf „OK“. Stellen Sie im Ebenenbedienfeld den „Mischmodus“ auf „Überlagern“ und die „Deckkraft“ nach Ihren Wünschen ein (ich gehe normalerweise mit 3 bis 5 %).

Jetzt können wir die Farben korrigieren. Drücken Cmd/Ctrl + M in Photoshop, um den Dialog für Kurven zu öffnen. Wählen Sie den Kanal „Rot“, „Grün“ oder „Blau“ aus der Dropdown-Liste und spielen Sie mit den Kurven herum.
Gedanken duschen
Stil vs. Lösung
Während die meisten Künstler, Designer und Illustratoren bestrebt sind, ihren eigenen unverwechselbaren Stil zu entwickeln, denken Sie immer an den Zweck, das Ziel, das „Warum“. Stil ist nur ein Mittel, um Ihr Ziel zu erreichen. Stil verkauft sich zweifellos – Kunden werden Sie an Ihrem Stil erkennen. Gleichzeitig schränkt es die Erwartungen des Betrachters an Sie als Künstler, Designer oder Illustrator ein.
Neon vs. Licht
Während es manchmal vernünftig ist, Farben aus einem echten Bild auszuwählen, hängt dies stark von dem Stil ab, den Sie anstreben. Schwarz und Weiß mit ätzenden Farbflecken hier und da? Bleich und gedämpft? Jeder Stil erfordert seinen eigenen Umgang mit Farbe. Was für ein Buchcover funktioniert (einprägsam und provokativ), funktioniert möglicherweise nicht für eine Tapete (stellen Sie sich vor, jeden Tag auf extrem helle Farben zu starren).
Idee vs. Ausführung
Formen zeichnen
In Adobe Illustrator können Sie zwischen mehreren Zeichenwerkzeugen wählen. Ich empfehle, mit dem Buntstift-Werkzeug ( N ) zu zeichnen und Pfade mit dem Stift-Werkzeug ( P ) zu ändern. Das Zeichenstift-Werkzeug ist präziser und ermöglicht das Hinzufügen, Löschen und Konvertieren von Ankerpunkten auf einem Pfad.
Ich beginne immer damit, Formen zu zeichnen und sie mit einer einfachen Farbe zu füllen. Diese Technik wird Blockierung genannt. Das Blockieren von Farben innerhalb von Formen gibt Ihnen eine ungefähre Vorstellung davon, wie die Illustration farblich aussehen wird. Außerdem ist es mit der Primärfarbe viel einfacher zu bestimmen, welche Farben für Glanzlichter und Schatten verwendet werden sollen.
Fügen wir unserer Szene einige Berggipfel hinzu. Wie wir aus der Beschaffung von Referenzbildern wissen, sind Objekte, die uns näher sind, dunkler. Ich werde sie jedoch nicht schwarz, sondern dunkelblau machen. Wir sparen Schwarz für Objekte, die noch näher sind.
Warum setzen wir nicht etwas Grün vor die Berge, um mehr Tiefe zu erzeugen? Nun, unser „Grün“ wird schwarz sein.
Wenn Sie beim Zeichnen mit dem Buntstift-Werkzeug ( N ) die Shift gedrückt halten, ist die Linie perfekt gerade. Lassen Sie uns eine Wolke zeichnen und sehen, wie hilfreich eine gerade Linie manchmal ist. Ich werde BD5886 für die Cloud verwenden. Mit der Deckkraft eines Objekts herumzuspielen ist in Ordnung, aber ich ziehe es vor, die Farbe manuell anzupassen. (In den meisten Fällen reicht es nicht aus, die Deckkraft zu verringern, da reale Objekte dazu neigen, Farben um sie herum zu reflektieren.)
Ich bin immer versucht, bereits gezeichnete Formen zu klonen, aber das ist eine schlechte Angewohnheit. Versuchen Sie, das Kopieren und Einfügen so weit wie möglich zu vermeiden. Das Kopieren desselben Objekttyps (z. B. einer anderen Wolke) scheint ein schneller Gewinn zu sein. Aber Sie werden nicht viel Zeit sparen, und die Zuschauer werden den Klon entdecken und grinsen. Das brauchen wir nicht.
In einigen Fällen ist das Klonen jedoch akzeptabel. Jedes Blatt einzeln zu zeichnen, um zum Beispiel Blätter zu erzeugen, kann schmerzhaft sein. Erstellen Sie stattdessen so viele Blätter wie möglich und ändern Sie dann die Größe, spiegeln oder drehen Sie die Kopien, damit sie anders aussehen.

Wählen wir für den Körper des Roboters kalte Farben. Aber denken Sie daran, dass die allgemeine Atmosphäre warm ist, also mischen wir kaltes Grau mit etwas Rot.

Drücken Ctrl + G , um mehrere Ebenen zu gruppieren, die zum selben Objekt gehören (z. B. Kopf oder Fuß). Es ist einfacher, später bei Bedarf zu drehen, die Größe zu ändern oder ihre Position zu ändern. Schicken Sie Gruppen nach hinten oder bringen Sie sie mit Cmd/Ctrl + [ bzw. Cmd/Ctrl + ] nach vorne.

Arbeiten mit Bezier-Kurven und Ankern
Wie ich bereits erwähnt habe, ist das Bleistift-Werkzeug eine großartige Simulation eines echten Bleistifts (insbesondere, wenn Sie ein grafisches Stifttablett verwenden). Und das Stiftwerkzeug ist praktisch, um Kurven zu optimieren.
Ein weiteres hilfreiches Werkzeug ist das Glätten-Werkzeug, mit dem Sie Kurven glätten können.
Bewaffnen Sie sich mit dem Stiftwerkzeug ( P ), halten Sie die Alt -Taste gedrückt, bewegen Sie den Mauszeiger über die Kurve und ziehen Sie sie. Dadurch entsteht ein Bogen zwischen den nächsten Ankern.
Wählen Sie mit dem Direktauswahl-Werkzeug ( A ) einen Anker auf der Kurve aus, halten Sie die Alt -Taste gedrückt, und Sie können die Richtungspunkte unabhängig voneinander steuern.
Eine weitere nette Sache am Stiftwerkzeug ( N ) ist, dass Sie einen vorhandenen Pfad einfach ändern können, indem Sie einfach auf die Kurve zeichnen. Diese Funktion ist sehr hilfreich, um einen offenen Pfad zu schließen, Ecken zu glätten und Bereiche hinzuzufügen, ohne eine zusätzliche Form zeichnen zu müssen.
Schatten
Um Objekte realistischer zu machen, fügen wir Schatten (dunklere Bereiche) hinzu, wo das Licht kaum die Oberfläche erreicht. Offensichtlich müssen einige Baumrinden und einige Blätter am Zweig dunkler sein als der Rest des Blattwerks.
Lassen Sie uns einige Formen zeichnen, die Baumrinde simulieren.
Haben Sie bemerkt, dass der gezeichnete Pfad automatisch glatter wird? Sie können die Glätte anpassen, indem Sie auf das Buntstift-Werkzeug doppelklicken. Dies zeigt einen Dialog mit „Fidelity“ und einigen anderen Optionen.

Fügen Sie mit derselben Zeichentechnik weitere Schatten entlang der Astform, des Roboterkörpers und des Blattwerks hinzu.

Höhepunkte
Glanzlichter (dh Bereiche, in denen Licht von der Oberfläche eines Objekts reflektiert wird) sind genauso wichtig wie Schatten. Lassen Sie uns einige helle Flecken entlang der Krümmung des Astes hinzufügen.
Zeichne eine Form entlang des Astes. Drücken Cmd/Ctrl + C , um die Zweigform zu kopieren, und Cmd/Ctrl + Shift + V , um die Form an derselben Stelle über allen anderen Objekten einzufügen. Wählen Sie nun beide Formen (den Zweig und das Highlight) aus, gehen Sie zum Pathfinder-Bedienfeld und klicken Sie auf „Unite“. „Unite“ verbindet zwei Formen zu einer, wo sie sich überlappen. Somit haben wir genau dieselbe Kurve, bei der die Hervorhebung der Zweigform folgt. Wenn Sie die Shift , während Sie die Farbauswahl verwenden, können Sie eine einzelne Farbe aus einem Farbverlauf auswählen. Wenn Sie die Shift nicht gedrückt halten, wird die Form mit einem Farbverlauf des Quellobjekts gefüllt.
Wir verwenden dieselbe Technik für alle Lichter oder Schatten, die den Rand der Form darunter „berühren“. Dieser Effekt kann mit Masken erzielt werden; Masken behalten jedoch beide Formen bei. Das spätere Auswählen maskierter Formen kann schwierig sein, wenn Sie mehrere Formen mit derselben Maske haben (in unserem Fall ist der Zweig eine Maske und die Lichter und Schatten sind maskierte Formen).

Einzelheiten
Es ist Zeit, Details wie einen Rucksack, ein grünes Licht auf dem Kopf des Roboters und eine Reflexion auf seinem Gesicht hinzuzufügen. Wir können auch einige Formen und Linien optimieren, Reste entfernen und Inkonsistenzen beheben. Sobald Ihnen das Aussehen Ihrer Illustration gefällt, hören Sie auf.

Der letzte Schliff
Manchmal lege ich etwas Körnung auf eine Illustration, indem ich in Adobe Photoshop eine Ebene mit monochromem Rauschen erstelle. Es fügt der Illustration ein wenig Textur hinzu und glättet die Farbverläufe. Dies ist besonders nützlich, wenn Farbverläufe deutliche Stufenkeile aufweisen.
Um Ihre Vektorgrafiken in Adobe Photoshop zu importieren, wählen Sie alle Ihre Grafiken aus, indem Sie Befehlstaste Command + A drücken, und ziehen Sie sie per Drag & Drop in Photoshop. Als „intelligentes Objekt“ einbetten, mit dem Sie die Vektorgrafiken ohne Qualitätsverlust nach oben und unten skalieren können.
Erstellen Sie eine neue Ebene mit Command + Shift + N und füllen Sie sie mit weißer Farbe. Gehen Sie dann im Hauptmenü zu Filters → Noise → Add Noise hinzufügen. Stellen Sie den Geräuschpegel auf 100% ein und klicken Sie auf „OK“. Stellen Sie im Ebenenbedienfeld den „Mischmodus“ auf „Überlagern“ und die „Deckkraft“ nach Ihren Wünschen ein (ich gehe normalerweise mit 3 bis 5 %).

Jetzt können wir die Farben korrigieren. Drücken Cmd/Ctrl + M in Photoshop, um den Dialog für Kurven zu öffnen. Wählen Sie den Kanal „Rot“, „Grün“ oder „Blau“ aus der Dropdown-Liste und spielen Sie mit den Kurven herum.
Gedanken duschen
Stil vs. Lösung
Während die meisten Künstler, Designer und Illustratoren bestrebt sind, ihren eigenen unverwechselbaren Stil zu entwickeln, denken Sie immer an den Zweck, das Ziel, das „Warum“. Stil ist nur ein Mittel, um Ihr Ziel zu erreichen. Stil verkauft sich zweifellos – Kunden werden Sie an Ihrem Stil erkennen. Gleichzeitig schränkt es die Erwartungen des Betrachters an Sie als Künstler, Designer oder Illustrator ein.
Neon vs. Licht
Während es manchmal vernünftig ist, Farben aus einem echten Bild auszuwählen, hängt dies stark von dem Stil ab, den Sie anstreben. Schwarz und Weiß mit ätzenden Farbflecken hier und da? Bleich und gedämpft? Jeder Stil erfordert seinen eigenen Umgang mit Farbe. Was für ein Buchcover funktioniert (einprägsam und provokativ), funktioniert möglicherweise nicht für eine Tapete (stellen Sie sich vor, jeden Tag auf extrem helle Farben zu starren).
Idee vs. Ausführung
Ich stehe immer wieder vor dem Dilemma, was wichtiger ist: die Idee oder die Umsetzung der Idee. Ihre Illustration mag eine interessante Idee enthalten, aber wenn sie schlecht gezeichnet ist, wird sie nicht überzeugend genug sein. Im Gegenteil, wenn Ihr Kunstwerk großartig und detailreich ist, aber keine Idee hat, erfüllt es dann seinen Zweck? Bewegt es Menschen?
Perfektion vs. Fortschritt
Nichts ist perfekt außer Pizza, also bleiben Sie nicht im Streben nach Perfektion hängen. Lassen Sie den Staub sich setzen und kehren Sie ein oder zwei Tage nach Fertigstellung zu Ihrem Kunstwerk zurück. Aber lassen Sie es nicht zu lange unbemerkt. Möchten Sie es lieber erledigen und weitermachen oder Pixel für Pixel akribisch verbessern?
Fazit
Illustration ist eine großartige Möglichkeit, viele Ihrer Fähigkeiten zu verbessern und mit Zeichentechniken, Farben und Kompositionen zu experimentieren. Diese Fähigkeiten machen Sie zu einem besseren Spezialisten in jedem kreativen Bereich (wie Animation und Webdesign, um nur einige zu nennen). Denken Sie daran, dass eine solide Illustration Geduld erfordert und selten schnell fertig ist. Die gute Nachricht ist, dass es sich auszahlt.
