So erstellen Sie ein benutzerdefiniertes Design in Magento
Veröffentlicht: 2015-04-06Obwohl sich Magento 2 in der Entwicklungsphase befindet, hat es in der E-Commerce-Branche aufgrund der neuen und verbesserten Front-End-Ansätze, die es voraussichtlich bieten wird, bereits viel Aufsehen erregt. Während die Front-End-Verbesserungen den Magento-Theme-Prozess viel effizienter zu machen scheinen, sind sich viele Entwickler (insbesondere Anfänger) noch nicht bewusst, wie ein benutzerdefiniertes Design in Magento 2 erstellt wird.
In diesem Beitrag werde ich den Schritt-für-Schritt-Prozess zum Erstellen eines benutzerdefinierten Magento 2-Designs behandeln. Aber vorher wollen wir uns erst einmal einen Überblick über Magento Theme verschaffen.
Magento-Theme – Ein Überblick
Ein Design hilft dabei, eine visuelle Darstellung Ihres Magento-Shops zu erstellen, indem es eine Kombination der folgenden Elemente verwendet:
- Benutzerdefinierte Vorlagen
- Grundrisse
- CSS/LESS-Dateien
Die Magento-Anwendung bietet zwei verschiedene Designthemen, nämlich Luma (auch als Demonstrationsthema bezeichnet) und Blank (zur Erstellung benutzerdefinierter Themen verwendet). Da wir ein benutzerdefiniertes Magento-Design erstellen müssen, verwenden wir das Magento Blank-Design.
Um ein neues Design mit Blank zu erstellen, müssen Sie es anpassen. Wenn Sie jedoch Änderungen am Standarddesign vornehmen, werden die Änderungen jedes Mal überschrieben, wenn die neue Version Ihrer Standarddateien aktualisiert wird. Eine praktikable Alternative zu diesem Problem besteht darin, ein neues benutzerdefiniertes Design zu erstellen, das die Funktionalität des Standarddesigns oder eines beliebigen vorhandenen Designs erbt.
Einfach ausgedrückt, wir erstellen ein benutzerdefiniertes untergeordnetes Design, das die Funktionalität des vorhandenen Designs erbt. Auf diese Weise können Sie die Mühe bewältigen, ein neues eigenständiges Thema von Grund auf neu zu erstellen. Anstatt also einen umfangreichen Satz von Dateien zu kopieren und zu ändern, müssen Sie nur vorhandene Dateien innerhalb des übergeordneten Designs überschreiben und erweitern.
Beginnen wir nun damit, die Schritte zu besprechen, die zum Erstellen eines neuen Magento-Themes erforderlich sind (dh das eine nach dem anderen.
Den Prozess der Themenerstellung verstehen
In diesem Abschnitt werden wir uns mit dem Erstellen von Dateien befassen, die bei der Themenerstellung helfen würden. Darüber hinaus erhalten wir einen Einblick in den Prozess des Hinzufügens eines Logos zum Thema oder wie wir Bilder konfigurieren können.
Schritt 1 – Erstellen Sie ein Themenverzeichnis
Der allererste Schritt, den Sie ausführen müssen, wenn Sie ein benutzerdefiniertes Design erstellen, erfordert, dass Sie Ihre Design-Verzeichnisstruktur erstellen. Befolgen Sie dazu die unten genannten Schlüsselpunkte:
- Greifen Sie auf Ihr Magento-Installations-Admin-Backend zu und öffnen Sie es, und wechseln Sie dann zu dir>/app/design/frontend.
- Die meisten E-Shops bieten Produkte verschiedener Anbieter an, daher ist es wichtig, ein separates Anbieterverzeichnis zu haben, in dem alle von den Anbietern angebotenen Produkte aufgeführt sind. Ihr nächster Schritt besteht also darin, ein neues Verzeichnis mit einem Namen zu erstellen, der Ihrem Anbieternamen ähnelt: /app/design/frontend/<Anbieter>.
Falls Sie ein integriertes Magento-Design verwenden, müssen Sie auf das Verzeichnis verweisen: app/design/frontend/Magento
- Nachdem Sie nun das Vendor-Verzeichnis erstellt haben, erstellen Sie ein weiteres Verzeichnis mit einem ähnlichen Namen wie Ihr Design unter dem Vendor-Verzeichnis, wie unten gezeigt.
App/Design/Frontend/
>> <Lieferant>/
>>…<Thema>/
>> …
Schritt 2 – Themendeklaration verstehen
Nachdem Sie die Verzeichnisstruktur Ihres Designs fertig erstellt haben, müssen Sie theme.xml erstellen, um Ihr Design-Layout zu definieren. Die XML-Datei muss mindestens den Namen des untergeordneten Designs und den Namen des übergeordneten Designs enthalten. Alle an Ihrem Themenlayout vorgenommenen Aktualisierungen werden in dieser Datei gespeichert.
Es gibt zwei Aufgaben, die Ihr Designlayout erfüllen muss.
- Fügen oder kopieren Sie zunächst Inhalte aus der aktuellen theme.xml in Ihr Theme-Verzeichnis app/design/frontend/<Vendor>/<theme>
- Zweitens müssen Sie Ihr Design konfigurieren, um es sichtbar zu machen. Verwenden Sie dazu das folgende Beispiel:
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd“>
<title>Neues Thema</title> <!– der Name Ihres Themas –>
<parent>Magento/blank</parent> <!– das übergeordnete Theme, falls Ihr Theme von einem bestehenden Theme erbt –>
<Medien>
<preview_image>media/preview.jpg</preview_image> <!– der Pfad zum Vorschaubild Ihres Designs –>
</media>
</thema>
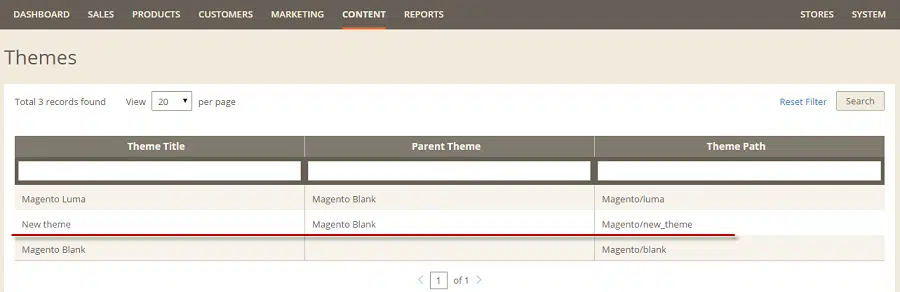
Um sicherzustellen, dass Ihr Design von der Magento-Anwendung erkannt wird, melden Sie sich im Magento-Admin-Panel an und prüfen Sie, ob Sie das Design im Raster unter Inhalt -> Design -> Designs sehen können.

Schritt 4 – Bilder konfigurieren (Größe der Produktbilder ändern)
Wenn beim Hochladen der Produktbilder die Größe die des Standarddesigns überschreitet, müssen Sie eine view.xml-Datei hinzufügen. Diese Datei enthält Konfigurationsdetails der Produktbildgrößen, die auf der Storefront angezeigt werden. Sehen wir uns nun die Schritte an, die Sie zum Konfigurieren der Bilder befolgen müssen:
- Melden Sie sich bei Ihrem Magento-Server an, Sie müssen jedoch als Benutzer mit bestimmten Berechtigungen auf den Server zugreifen. Sie müssen die Berechtigung haben, Verzeichnisse sowie Dateien im Verzeichnis der Magento-Installation zu erstellen.
- Erstellen Sie in Ihrem Themenordner das Verzeichnis etc.
- Kopieren Sie als Nächstes die Datei view.xml aus dem „etc-Verzeichnis“ Ihres vorhandenen Designs (sagen wir zum Beispiel aus dem leeren Design) in das neu erstellte etc-Verzeichnis Ihres benutzerdefinierten Designs.
- Zuletzt müssen Sie alle Produktbildgrößen konfigurieren, die auf Ihrem Shop-Front-End in view.xml verwendet werden. Beispielsweise können Sie die Produktbilder in der Rasteransicht der Produktkategorie quadratisch darstellen, indem Sie ihnen eine Größe von 250 x 250 px zuweisen. Werfen wir einen Blick darauf, wie die Bildkonfiguration aussehen würde:
<var name="category_page_grid:type">kleines_Bild</var>
<var name="category_page_grid:width">250</var>
<var name="category_page_grid:ratio">1</var>
<var name="category_page_grid:height">250</var>
Schritt 5 – Erstellen Sie Verzeichnisse für die statischen Dateien Ihres Designs
Wie jedes Standard-Magento-Theme enthält auch Ihr Theme mehrere statische Dateien, einschließlich Stile, JavaScript, Bilder und andere Dateien. Stellen Sie sicher, dass Sie jeden Dateityp wie folgt in einem separaten „web“-Unterverzeichnis innerhalb Ihres Themenordners speichern:
app/design/<Bereich>/<Anbieter>/<Design>/
>> Internet/
>> CSS/
>> Quelle/
>> Schriftarten/
>> Bilder/
>> js/
Hinweis: Alle statischen Dateien des allgemeinen Designs sollten in …<theme>/web/images gespeichert werden, zum Beispiel muss das Logo Ihres Designs in …<theme>/web/images gespeichert werden. Es besteht eine größere Wahrscheinlichkeit, dass Ihr Design einige modulspezifische Dateien enthält. Diese Dateien werden in Unterverzeichnissen wie …/<theme>/<Namespace_Module>/web/css und verwandten Unterverzeichnissen gespeichert. Dies ist jedoch ein ganz neues Diskussionsthema. Daher überspringen wir dieses Thema vorerst.
Anwendung und Konfiguration Ihres Themes in Magento
In diesem Abschnitt erfahren Sie, wie Sie Ihr Design auf die Magento-Storefront anwenden können. Befolgen Sie dazu einfach die unten aufgeführten Schritte:
Schritt 1 – Öffnen Sie das Admin-Panel Ihrer Magento-Installation und navigieren Sie zu CONTENT-> Design-> Themes. Stellen Sie sicher, dass Sie Ihr Thema in der angegebenen Themenliste sehen können.
Schritt 2 – Besuchen Sie von Ihrem Admin-Panel aus Stores -> Configuration -> Design.
Schritt 3 – Wählen Sie im Dropdown-Feld „Umfang“ die Store-Ansicht aus, auf die Sie Ihr Design anwenden möchten.
Schritt 4 – Wählen Sie als Nächstes auf der Registerkarte „Design“-Design das Design aus, das Sie gerade erstellt haben und das in der Dropdown-Liste „Design-Design“ aufgeführt ist.
Schritt 5 – Klicken Sie abschließend auf die Option „Save Config“, um die bisher vorgenommenen Änderungen zu übernehmen. Und sobald dies erledigt ist, stellen Sie sicher, dass Sie die Seiten Ihrer Storefront neu laden.
Hinweis: Falls Caching in Ihrem Magento-Backend aktiviert ist, ist es wichtig, den Cache zu leeren, da Sie sonst die gerade vorgenommenen Änderungen möglicherweise nicht sehen können.
Fazit
Ich hoffe, dass das Lesen dieses Tutorials als grundlegende Anleitung dient, die Ihnen hilft, den Prozess der Erstellung eines benutzerdefinierten Designs in Magento 2 zu verstehen.
Autor Bio:
Isabella Morris ist derzeit bei einem renommierten Unternehmen für kundenspezifische Magento-Entwicklung angestellt und schreibt auch informative Artikel über die besten Tools und Tricks für die Magento-Entwicklung. Ihre Artikel haben sich für eine breitere Gruppe von Magento-Entwicklern auf der ganzen Welt als vorteilhaft erwiesen.