Wie funktionale Animation zur Verbesserung der Benutzererfahrung beiträgt
Veröffentlicht: 2022-03-10( Dieser Artikel wird freundlicherweise von Adobe gesponsert .) Da Menschen visuell gesteuerte Wesen sind, wird die Wirkung von Bildern nur mit Hilfe von Animationen verstärkt. Unsere Augen achten von Natur aus auf sich bewegende Objekte, und Animationen sind wie eine Augenweide – eingängige und helle Elemente, die die Aufmerksamkeit auf sich ziehen und dazu beitragen, eine App von ihren Mitbewerbern abzuheben.
In letzter Zeit integrieren immer mehr Designer Animationen als funktionales Element , das die Benutzererfahrung verbessert. Animation dient nicht mehr nur der Freude; es ist eines der wichtigsten Werkzeuge für erfolgreiche Interaktion.
Animationen im Design können das Benutzererlebnis jedoch nur verbessern, wenn sie sowohl zur richtigen Zeit als auch am richtigen Ort eingebaut werden. Gute UI-Animationen haben einen Zweck; Sie sind sinnvoll und funktional. In diesem Artikel sprechen wir über die Rolle der funktionalen Animation im UX-Design und sehen, wann Bewegung in ein Design integriert werden sollte. Wenn Sie Ihre Designs nachverfolgen und mit Animationen aufpeppen möchten, hat Adobe Experience Design CC (auch bekannt als Adobe XD ) eingeführt, das Sie kostenlos herunterladen und testen und sofort loslegen können.
Weiterführende Literatur zu SmashingMag:
- Animierte Mikrointeraktionen in mobilen Apps
- Best Practices für animierte Fortschrittsindikatoren
- So entwerfen Sie Fehlerzustände für mobile Apps
Was ist funktionale Animation?
Funktionale Animation ist eine subtile Animation, die als Teil der Funktionalität dieses Designs in das UI-Design eingebettet ist. Es verstärkt das Design und hat sehr klare und logische Zwecke, darunter:
- Reduzieren Sie die kognitive Belastung
- Veränderungsblindheit vorbeugen
- Etablieren Sie eine bessere Erinnerung in räumlichen Beziehungen
Animation erweckt Benutzeroberflächen zum Leben. In einem auf den Menschen ausgerichteten Designansatz, bei dem der Benutzer im Mittelpunkt steht, muss eine Benutzeroberfläche intuitiv, reaktionsschnell und menschlich sein. Funktionale Animation hilft Ihnen, diese Ziele zu erreichen.
Die Rolle funktionaler Animationen im User Interface Design
Gut durchdachte und erprobte Funktionsanimationen haben das Potenzial, mehrere Funktionen zu erfüllen.
Visuelles Feedback zu Benutzeraktionen
Gutes Interaktionsdesign gibt Feedback. Feedback gibt Ihnen das Gefühl, mit realen Elementen auf dem Bildschirm zu interagieren, und zeigt das Ergebnis dieser Interaktion (ob sie erfolgreich war oder nicht) .
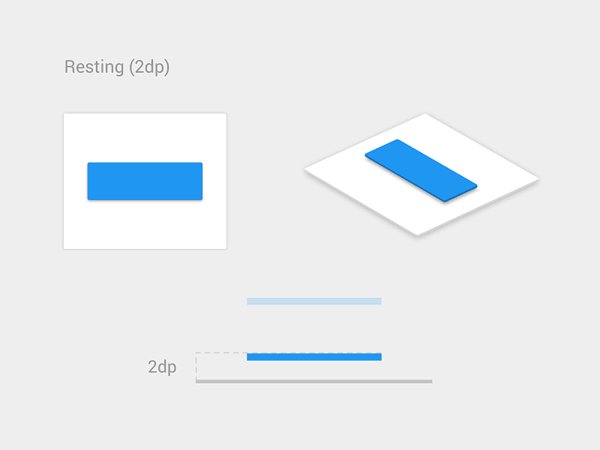
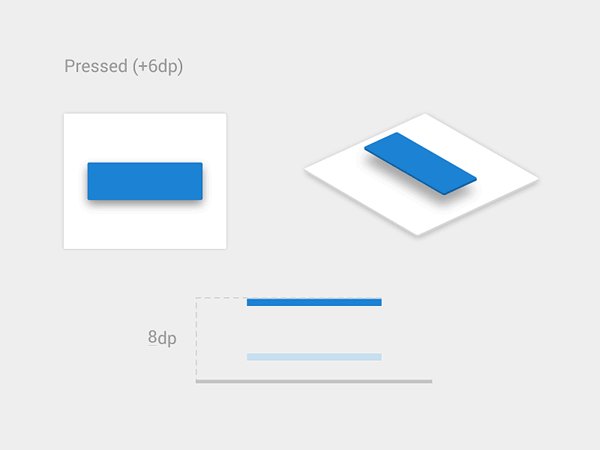
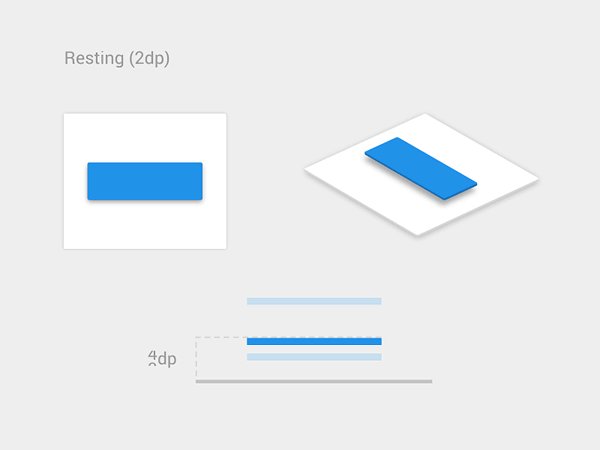
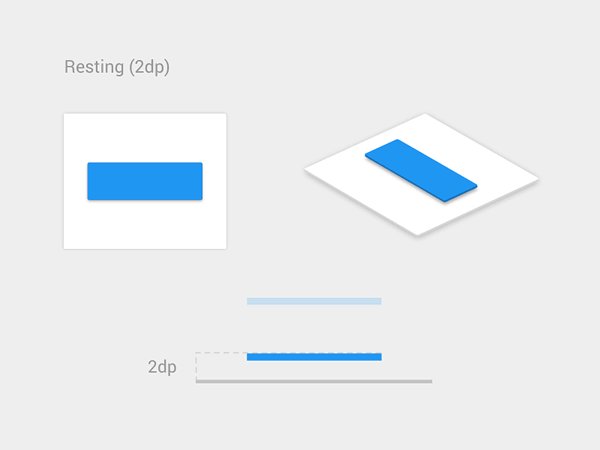
Elemente der Benutzeroberfläche wie Schaltflächen und Bedienelemente sollten greifbar erscheinen, obwohl sie sich hinter einer Glasschicht befinden. Visuelle und Bewegungshinweise können diese Lücke schließen, indem Eingaben sofort bestätigt und auf eine Weise animiert werden, die wie eine direkte Manipulation aussieht und sich anfühlt.

Visuelles Feedback ist auch hilfreich, wenn Sie Benutzer über die Ergebnisse einer Operation informieren müssen. In Fällen, in denen Operationen nicht erfolgreich durchgeführt werden, liefert die Funktionsanimation schnell und einfach Informationen über das Problem. Beispielsweise kann eine Schüttelanimation verwendet werden, wenn ein falsches Passwort eingegeben wird. Es ist leicht zu verstehen, warum das Schütteln eine ziemlich universelle Geste ist, um das Wort „Nein“ zu kommunizieren, da Menschen sich durch einfaches Kopfschütteln gegenseitig Feedback geben.

Zweck:
- Bestätigen Sie, dass das System eine Benutzeraktion empfangen hat.
- Bestätigen (oder verweigern) Sie die Aktion eines Benutzers.
Sichtbarkeit des Systemstatus
Als eine der ursprünglichen 10 Usability-Heuristiken von Jakob Nielsen bleibt die Sichtbarkeit des Systemstatus eines der wichtigsten Prinzipien im User-Interface-Design. Benutzer möchten jederzeit ihren aktuellen Kontext in einem System kennen, und Apps sollten sie nicht im Ungewissen lassen – sie sollten dem Benutzer durch angemessenes visuelles Feedback mitteilen, was gerade passiert.
Hoch- und Herunterladen von Daten sind großartige Möglichkeiten für eine funktionale Animation. Beispielsweise zeigen animierte Ladebalken, wie schnell ein Prozess abläuft, und legen eine Erwartung fest, wie schnell die Aktion verarbeitet wird.

Diese Art der funktionalen Animation kann auch verwendet werden, um die Aufmerksamkeit eines Benutzers auf wichtige Statusänderungen in einer App (oder sogar in einem System) zu lenken, z. B. einen eingehenden Anruf:

Oder eine neue E-Mail im Posteingang.

Zweck: Echtzeitbenachrichtigung über einen Systemstatus bereitstellen und dem Benutzer ermöglichen, schnell zu verstehen, was vor sich geht.
Visuelle Hinweise
Erstbenutzer benötigen oft Hilfe, um zu verstehen, wie man eine App-Oberfläche verwendet. Dies gilt insbesondere für Schnittstellen, die ungewohnte oder einzigartige Interaktionen enthalten (z. B. gestengesteuerte Schnittstellen). Ohne Hilfe können Benutzer verwirrt sein, wie sie mit einer App interagieren sollen.
Wenn es darum geht, Benutzern die Verwendung Ihrer Benutzeroberfläche beizubringen, sollten Sie eine Reihe von visuellen Hinweisen bereitstellen, die vermitteln, welche Interaktionen möglich sind. Diese Art von funktionaler Animation lenkt die Aufmerksamkeit eines Benutzers auf die möglichen Interaktionen.
Visuelle Hinweise können dem Benutzer Einblicke in das geben, was passieren wird. In der Kamera-App von iOS (vor iOS 7) finden sich beispielsweise funktionale Animationen, die den Benutzer auf die Aktion des Fotografierens vorbereiten.

Oder visuelle Hinweise können Benutzer dazu anregen, weitere Schritte zu unternehmen (die auf den ersten Blick nicht so offensichtlich sind), indem sie zeigen, wie bestimmte Funktionen im Design funktionieren:
Visuelle Hinweise können die Benutzerfreundlichkeit und damit die Begehrlichkeit des Produkts erhöhen.
Zwecke:
- Schaffen Sie notwendige Erwartungen, indem Sie dem Benutzer einen Hinweis darauf geben, was passieren wird
- Helfen Sie Benutzern, sich an der Benutzeroberfläche zu orientieren
- Sagen Sie Benutzern, wie sie mit Elementen auf dem Bildschirm interagieren können und sollen
Navigationsübergänge
Navigationsübergänge sind Bewegungen zwischen Zuständen in einer App, beispielsweise von einer Übersichtsansicht zu einer Detailansicht. Zustandsänderungen sind oft standardmäßig mit harten Schnitten verbunden, was es schwierig machen kann, sie zu verfolgen. Funktionale Animationen erleichtern Benutzern diese Momente der Veränderung; Es transportiert Benutzer reibungslos zwischen Navigationskontexten und erklärt Änderungen auf einem Bildschirm, indem es visuelle Verbindungen zwischen Übergangszuständen herstellt.

Navigationsübergänge können hierarchische (Eltern-zu-Kind-) oder Geschwisterübergänge sein. Hierarchische Übergänge werden verwendet, wenn Benutzer tiefere Ebenen oder Bildschirme einer App erkunden, die untergeordnete Elemente des aktuellen (übergeordneten Bildschirms) sind. Bewegung hebt die Bewegung weg vom übergeordneten Element hin zu einem Ziel (einem untergeordneten Element) hervor.
Geschwisterübergänge treten zwischen Elementen auf der gleichen Ebene der Hierarchie auf. Diese Animation wird beispielsweise verwendet, wenn ein Benutzer durch Registerkarten navigiert.

In beiden Fällen hilft die funktionale Animation dem Auge zu sehen, wo ein neues Objekt nach seiner Enthüllung herkommt und wohin ein verstecktes Objekt geht (und wieder gefunden werden kann). Es bietet visuelle Hinweise, wodurch die Interaktion leichter zu verfolgen ist und das Geschehene verstärkt wird.
Zwecke:
- Definieren Sie die räumliche Beziehung zwischen Bildschirmen und Elementen
- Vermeiden Sie einen überraschenden Übergang, indem Sie den Benutzern helfen, die Änderung zu verstehen, die gerade im Layout der Seite stattgefunden hat
Branding
Während die vorherigen Rollen von Animationen ziemlich logisch sind, ist diese voller Emotionen. Oft gibt es Dutzende von Apps, die genau die gleichen Funktionen haben und die gleichen Aufgaben erfüllen. Sie mögen alle eine gute Benutzererfahrung haben, aber diejenigen, die die Leute lieben, bieten etwas mehr als nur eine gute Benutzererfahrung. Sie stellen eine emotionale Bindung zu den Benutzern her.
Branding Animation ist für dieses Engagement verantwortlich. Es kann als Marketinginstrument verwendet werden – um die Markenwerte eines Unternehmens zu unterstützen oder die Stärken eines Produkts hervorzuheben – und gleichzeitig die Benutzererfahrung wirklich angenehm und unvergesslich machen. Der Ansatz ist möglicherweise nicht eindeutig benutzerzentriert, hat aber einen funktionalen Zweck. Um erfolgreich zu sein, sollte Branding-Animation die Kontinuität des Erlebnisses unterstützen . Zum Beispiel haben feine Animationen der Website von Lo-Flo Records die Kraft, Benutzer zu mehr Interaktion zu ermutigen – die Leute freuen sich auf das, was sie als Nächstes sehen werden.
Die Leute bemerken die Details. Die Aufmerksamkeit für Animationen kann Emotionen vermitteln und das Erlebnis künstlich wirken lassen. Eine feine animierte Warteanzeige, die einen einzigartigen Stil demonstriert, kann ein wirklich angenehmes Erlebnis schaffen.
Zwecke:
- Unterhalten Sie die Benutzer, bringen Sie Empathie und Spaß an der Gestaltung mit
- Erstellen Sie eine Signatur des Produkts; Benutzern helfen, sich mit dem Produkt zu identifizieren, die Markenwahrnehmung zu steigern
So finden Sie ein Gleichgewicht
Wo ist die Balance zwischen nützlichem und reinem Augenschmaus? Es ist wirklich wichtig, sich Zeit zu nehmen und zu überlegen, wann eine Animation angemessen ist und wann nicht.
Mit Absicht animieren
Animationen sollten immer einen Zweck erfüllen. Sie sollten niemals um der Animation willen gemacht werden. Wenn eine Animation keinen funktionalen Zweck erfüllt, kann sie sich unangenehm oder nervig anfühlen, insbesondere wenn sie einen Prozess verlangsamt, der ohne Animation schneller sein könnte. Unten sehen Sie beispielsweise ein animiertes Konzept für eine PayPal-E-Mail-Quittung. Diese Animation sieht gut aus, ist aber gleichzeitig übertrieben und behindert den App-Fluss, da es fast 4 Sekunden dauert, bis Transaktionsdetails angezeigt werden. Eine einfache Einblendanimation des Bons wäre hierfür besser geeignet (einfach weil sie weniger Zeit in Anspruch nimmt).
Denken Sie daran, dass Benutzer zu einem bestimmten Zweck auf Websites kommen oder die Apps starten – wir müssen ihnen zeigen, was sie in einem kurzen Raum und Zeitrahmen suchen. Wenn Sie sich also für die Verwendung von Animationen in Ihrer App entscheiden, sollten Sie Animationen nur dann integrieren, wenn sie eine Bedeutung haben und den Benutzer nicht davon abhalten, das zu erledigen, was er beabsichtigt hat.
Denken Sie an die Langlebigkeit
Auch gute Animationen können lästig sein, wenn sie überstrapaziert werden. Stellen Sie sich bei der Gestaltung einer Animation eine Frage: „Wird die Animation bei der 100. Verwendung stören, oder ist sie durchgängig klar und unauffällig?“

Erstellen Sie Prototypen und testen Sie Ihre Animation
Beim Hinzufügen von UI-Animationen zu Ihrer eigenen Arbeit sind iteratives Prototyping und Tests mit tatsächlichen Benutzern die richtigen Maßnahmen. Prototyping ist der absolut beste Weg, um zu vermitteln, wie Sie Animationen in Ihrem Design verwenden möchten. Wenn Sie interaktive Prototypen verwenden, erhalten Sie ein klares Bild davon, was funktioniert und wo sich die Schwachstellen in Ihrer App verstecken. Sehr oft führt dies zu einer kompletten Überarbeitung, da Ihre Animation anders aussieht, als sie sich anfühlt. Iterieren Sie also oft und schnell! Wenn Sie selbst das kleinste Detail mehrmals wiederholen, wird Ihre Animation großartig.
Fazit
Die Identifizierung der Orte, an denen Animation nützlich ist, ist nur die halbe Wahrheit. Wenn Sie Animationen in Ihren Designs verwenden, sollten sie gut aufgebaut sein, und das ist nur möglich, wenn eine Animation ein natürlicher Bestandteil des Designprozesses ist. Bei richtiger Ausführung kann Animation ein digitales Produkt aus einer Bildschirmsequenz in sorgfältig choreografierte, unvergessliche Erlebnisse verwandeln.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Die neu eingeführte Experience Design-App wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, um interaktive Navigationsprototypen zu erstellen sowie sie zu testen und zu teilen – alles an einem Ort.
Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und auch den Adobe XD-Blog besuchen, um auf dem Laufenden und informiert zu bleiben. Adobe XD wird regelmäßig mit neuen Funktionen aktualisiert, und da es sich in der öffentlichen Beta befindet, können Sie es kostenlos herunterladen und testen.
