Landing The Concept: Film High-Concept-Theorie und UX-Design
Veröffentlicht: 2022-03-10Steven Spielberg sagte einmal: „Wenn jemand mir die Idee in 25 Wörtern oder weniger erzählen kann, wird daraus ein ziemlich guter Film.“ Er bezog sich auf die Vorstellung, dass die besten massenwirksamen „Blockbuster“-Filme ihr Konzept oder ihre Prämisse in einem einzigen kurzen Satz prägnant darlegen können, wie etwa Jaws („Es geht um einen Hai, der eine Kleinstadt terrorisiert“) und Toy Story ( „Es geht um ein paar Spielzeuge, die zum Leben erwachen, wenn niemand hinschaut“).
Was wäre, wenn das auch für Websites gelten würde? Haben Websites, die ihr „Konzept“ auf einfache Weise erklären, eine bessere Chance, bei den Nutzern Massenanklang zu finden? Wenn wir uns zum Beispiel das supereinfache Layout der Google-Homepage ansehen, gibt es den Nutzern eine einzige klare Botschaft über sein Konzept genauso wie das Jaws -Filmplakat:

Da wir uns der Bedeutung von „High-Concept“ bewusst sind, können wir uns als Designer wirklich auf die ersten Eindrücke des Benutzers konzentrieren. Sich die Zeit zu nehmen, tatsächlich zu definieren, was Ihr einfaches „High-Concept“ sein soll, bevor Sie überhaupt mit dem Design beginnen, kann Ihnen wirklich dabei helfen, das richtige Benutzererlebnis zu erreichen.
Was bedeutet High-Concept-Theorie für UX-Design?
Nehmen wir das also ernst und betrachten wir es vom Standpunkt des UX-Designs aus. Es liegt auf der Hand, dass Sie, wenn Sie das „Konzept“ oder den Zweck Ihrer Website auf einfache Weise erklären können, die kognitive Belastung für neue Benutzer verringern, wenn sie versuchen, sie zu verstehen, und dadurch Ihre Chancen drastisch erhöhen sie engagieren.
Die Parallelen zwischen der „High-Concept“-Theorie und den Best Practices des UX-Designs sind klar. Blockbuster-Publikum bevorzugt einfache, leicht nachvollziehbare Konzepte, die auf unkomplizierte Weise präsentiert werden. Webbenutzer bevorzugen oft ein einfacheres, leicht verständliches UI-Design (User Interface), saubere Layouts und keine Unordnung.
Unabhängig davon, was Ihre Botschaft ist, ist ihre einfache Präsentation entscheidend für den Erfolg der Benutzererfahrung Ihrer Website. Aber was ist mit der Nachricht selbst? Zu verstehen, ob Ihre Botschaft „hochkonzeptionell“ genug ist, kann ebenfalls entscheidend für den Erfolg der Website sein.
Was ist das Konzept von „High-Concept“ in der Online-Welt?
Was meinen wir, wenn wir „High-Concept“ sagen? Bei Filmen ist es einfach – darum geht es in dem Film, die grundlegende Handlung, die sich leicht in einen einzigen Satz fassen lässt, z. B. handelt Jurassic Park „von einem Themenpark, in dem Dinosaurier wieder zum Leben erweckt werden“.
Wenn wir uns jedoch „High-Concept“ auf einer Website ansehen, kann es wirklich auf alles zutreffen: ein Leitbild, ein Serviceangebot oder sogar eine neue Produktlinie. Es ist einfach die primäre Botschaft, die Sie über Ihre Website teilen möchten. Wenn wir die Theorie des „High-Concept“ anwenden, sagt uns das, dass wir sicherstellen müssen, dass wir diese Botschaft in einem einfachen und prägnanten Stil vermitteln.
Was passiert, wenn Sie es richtig machen?
Warum ist „High-Concept“ so wichtig? Was sind die Vorteile der Präsentation eines UX-Designs mit hohem Konzept? Einer der Fehler, den wir im UX-Design oft begehen, besteht darin, uns auf die Besonderheiten der Benutzeraufgaben zu konzentrieren und die entscheidende Bedeutung erster Meinungen zu vergessen. Mit anderen Worten, wir konzentrieren uns darauf, wie Benutzer mit einer Website interagieren, nachdem sie sich entschieden haben, sich damit zu beschäftigen, und verpassen den Entscheidungsprozess, der allem vorangeht. In Anbetracht des „High-Concept“ können wir uns auf diese Anfangsphase konzentrieren.
Die grundlegende Prämisse, die es zu berücksichtigen gilt, ist, dass wir uns besser mit Dingen beschäftigen, die wir verstehen und mit denen wir uns wohl fühlen. Wenn Sie sicherstellen, dass Ihre Website ihre Botschaft auf einfache, konzeptionelle Weise präsentiert, wird die anfängliche Benutzerinteraktion unterstützt. Dieses anfängliche Engagement ist der entscheidende Vorläufer für all die guten Dinge, die folgen: Verkäufe, Interaktion und eine bessere Konversionsrate.
Wie viel Konzept ist zu viel Konzept?
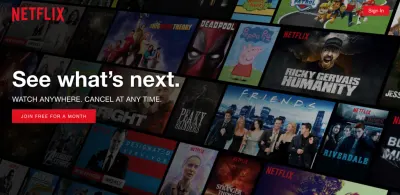
Der eigentliche Trick besteht darin, herauszufinden, wie viel Komplexität Ihre Benutzer bequem handhaben können, wenn es um die Positionierung Ihrer Nachricht geht. Sie müssen sich zunächst darauf konzentrieren, nur allgemeine Informationen zu präsentieren, anstatt die Benutzer im Voraus mit allem zu bombardieren. Geben Sie den Benutzern nur das Maß an Verständnis, das sie benötigen, um sich anfänglich mit Ihrer Website zu beschäftigen, und leiten Sie sie tiefer in die Reise ein, indem Sie im Laufe der Zeit mehr Details preisgeben.
Netflix leistet hier hervorragende Arbeit. Die anfängliche Ansicht, die neuen Benutzern auf dem Homepage-Bildschirm präsentiert wird, ist mit ihrem Super-High-Konzept im Vordergrund – „Wir machen Videoinhalte“, sobald Benutzer sich mit dieser Prämisse beschäftigt haben, werden sie weiter in das Angebot aufgenommen – weitere Informationen werden offengelegt, Preise, Verfahren , und so weiter.

Wann landen Sie Ihr High-Concept?
Bei der Entscheidung für das Layout der Website ist ein weiterer kritischer Faktor zu berücksichtigen, wann Sie Ihren Benutzern Ihr anfängliches „High-Concept“ vorstellen. Es ist wichtig, sich daran zu erinnern, wie selten es vorkommt, dass Benutzer einer netten, einfachen linearen Reise durch Ihre Website folgen, die auf der Startseite beginnt. Die Realität ist, dass organische User Journeys manchmal mit Suchergebnissen beginnen. Daher beginnt die eigentliche Interaktion mit Ihrer Website auf der Seite, die für die Suchanfrage des Benutzers am relevantesten ist. Vor diesem Hintergrund ist es wichtig zu überlegen, wie die Prämisse Ihrer Website den Benutzern auf den wichtigsten Einstiegsseiten Ihrer Website angezeigt wird, unabhängig davon, wo sie in der Gesamthierarchie erscheinen.
Ein weiterer wichtiger Punkt, den Sie bei der Einführung der Botschaft Ihrer Website berücksichtigen sollten, ist, dass Benutzer in vielen Szenarien entscheiden, ob sie mit Ihnen interagieren sollen, bevor sie Ihre Website überhaupt erreichen. Wenn Sie Ihr Konzept den Nutzern zum ersten Mal über eine Facebook-Werbung oder eine E-Mail-Kampagne präsentieren, dann ist die Umsetzung drastisch anders. Die Theorie sollte jedoch die gleiche sein, dh sicherstellen, dass Sie Ihre Botschaft potenziellen Benutzern mit einem einzigen Satz im Stil eines „High-Concept“ präsentieren.
So kommunizieren Sie Ihr High-Konzept
Bisher haben wir darüber gesprochen, wie das Streben nach „High-Concept“-Botschaften das Engagement steigern kann – aber wie machen wir das? Konzentrieren wir uns zunächst auf die offensichtlichen Methoden wie die Formulierung, die Sie verwenden (oder nicht verwenden).
Bevor Sie überhaupt mit dem Entwerfen beginnen, setzen Sie sich hin und konzentrieren Sie sich darauf, was die Prämisse Ihrer Website sein soll. Zeichnen Sie von dort aus Ihre Schlagzeilen oder Überschriften, um diese Prämisse widerzuspiegeln. Stellen Sie jedoch sicher, dass Sie sich auf die Inhaltshierarchie verlassen, verwenden Sie Ihre Überschriften, um das Konzept zu landen, und vergraben Sie keine Nachrichten, die für das Verständnis entscheidend sind, tief in Ihrer Textkopie.
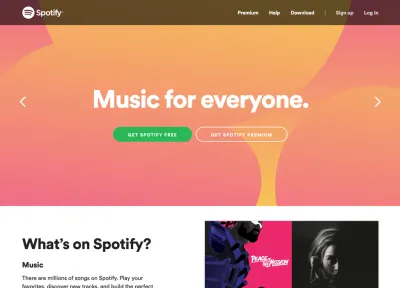
Hier ist ein schönes Beispiel von Spotify. Sie erreichen eine „hochkonzeptionelle“ Art, ihren Service durch eine einfache, übersichtliche Kombination aus Bildsprache und Wortwahl zu positionieren:

Einzelsatzformulierung
Es ist wichtig, so prägnant wie möglich zu sein: Je kürzer Ihre Nachricht ist, desto lesbarer wird sie. Der wahre Balanceakt besteht darin, zu entscheiden, wo die Grenze gezogen wird zwischen zu wenig, um ausreichend Verständnis zu vermitteln, und zu viel, um es leicht lesbar zu machen.

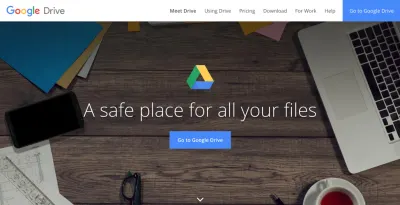
Wenn wir das Beispiel von Google Drive nehmen – es ist ein relativ komplexer Dienst, aber er wird auf eine sehr grundlegende Art und Weise mit hohem Konzept präsentiert – zunächst ein einzelner Satz, der Sicherheit und Einfachheit suggeriert:

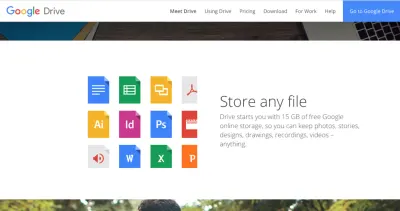
Dann landet die nächste Ebene der Website nur ein wenig mehr vom Konzept des Dienstes, aber immer noch in einem einfachen einzigen Satz unter 25 Wörtern (Spielberg würde sich freuen):

Erklärvideos
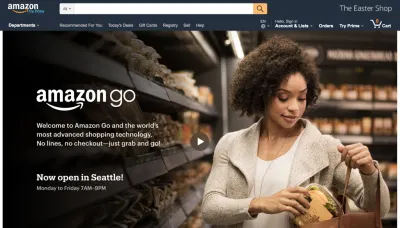
Es hört nicht nur bei Ihrer Formulierung auf, denn es gibt eine Vielzahl anderer Elemente auf der Seite, die Sie nutzen können, um Ihr Konzept auf den Weg zu bringen. Das Erklärvideo wird von Amazon sehr wirkungsvoll eingesetzt, um den Nutzern das Konzept von Amazon Go näher zu bringen. In Wirklichkeit handelt es sich um einen hochkomplexen technischen Versuch mit maschinellem Lernen, visueller Computererkennung und KI (künstliche Intelligenz), um das Einkaufserlebnis neu zu erfinden. Da es auf der Website einfach eingerahmt ist, kann es auf eine „hochkonzeptionelle“ Weise erklärt werden.
Amazon gibt den Benutzern einen einzigen Satz und macht den gesamten Header-Abschnitt zu einem einfachen Erklärvideo über den Service.

Bilder
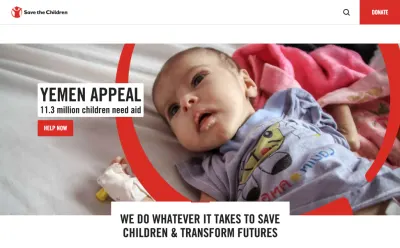
Die von Ihnen verwendeten Bilder können verwendet werden, um schnell und einfach aussagekräftige Botschaften über Ihr Konzept zu vermitteln, ohne dass Sie Ihre Benutzeroberfläche mit anderen Elementen verkomplizieren müssen. Save the Children verwendet Bilder mit großer Wirkung, um den Benutzern schnell die entscheidende Bedeutung ihrer Arbeit zu zeigen, wohl besser als sie es jemals mit Worten könnten.

Schriftart und Farbe
Es ist wichtig, jedes Element Ihrer Website als potenziellen Mechanismus zu betrachten, mit dem Sie Ihren Benutzern durch die Schriftart oder die Farbauswahl Ihren Zweck vermitteln können. Anstatt den Benutzern beispielsweise ausdrücklich mitzuteilen, dass sich Ihre Website an Akademiker oder Kinder richtet, können Sie Ihre Benutzeroberfläche so gestalten, dass dies deutlich wird.
Benutzer haben vorhandene mentale Modelle, auf die Sie sich berufen können. Zum Beispiel deuten helle Farben und kindliche Schriftarten darauf hin, dass sich die Website an Kinder richtet, Serifenschriften und eine begrenzte Verwendung von Farben deuten oft auf ein viel ernsteres oder akademisches Thema hin. Wenn es darum geht, das Konzept Ihrer Website zu landen, betrachten Sie diese daher als wichtige Verbündete, um mit Ihren Benutzern zu kommunizieren, ohne Ihre Botschaft zu verkomplizieren.

Design-Affordance
Bisher haben wir uns hauptsächlich auf die Verwendung von Messaging konzentriert, um das Konzept den Benutzern mitzuteilen. Was aber, wenn das Hauptziel Ihrer Seite nur darin besteht, Benutzer dazu zu bringen, mit einem bestimmten Element zu interagieren? Zum Beispiel, wenn Sie eine Art Tool anbieten? Wenn dies der Fall ist, dann ist das Anzeigen der Benutzeroberfläche dieses Tools oft der beste Weg, den Benutzern seinen Zweck zu vermitteln.
Dies knüpft an das Konzept des „Design Affordance“ an – die Idee, dass die Form eines Designs seinen Zweck kommunizieren sollte. Es liegt auf der Hand, dass manchmal der beste Weg, Benutzer über Ihr einfaches Tool mit einer benutzerfreundlichen Oberfläche zu informieren, darin besteht, ihnen diese Oberfläche zu zeigen.
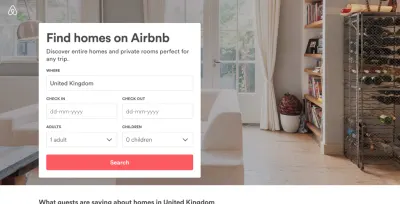
Wenn wir uns Airbnb ansehen, ist ein großer Teil des Airbnb-Konzepts das Online-Tool, das das Suchen und Anzeigen von Ergebnissen ermöglicht; Sie nutzen dies mit großem Effekt für dieses Zielseitendesign, indem sie die Dateneingabeansicht für diese Suche anzeigen. Zeigen Sie den Benutzern, wie einfach die Suche ist, und präsentieren Sie ihnen gleichzeitig das Airbnb-Konzept mit einfachen Nachrichten.

So testen Sie, ob Sie es geschafft haben
Jetzt, wo Sie Ihre Website entworfen haben und froh sind, dass sie ihr Konzept fast so gut auf den Markt bringt wie ein Blockbuster aus den 80ern – aber wie können Sie das überprüfen? Es wäre schön, die Dinge mit ein paar Runden gründlicher, laborbasierter Benutzerforschung zu überprüfen, aber in Wirklichkeit werden Sie selten die Gelegenheit haben, und Sie werden feststellen, dass Sie sich auf mehr „Guerilla“-Methoden verlassen.
Eine der einfachsten und effektivsten Methoden, um zu überprüfen, wie „hochkonzeptionell“ Ihre Website ist, ist der „5-Sekunden“- oder „Blick“-Test. Der einfache Test besteht darin, jemandem die Website 5 Sekunden lang zu zeigen und sie dann zu verbergen. Anschließend können den Benutzern Fragen dazu gestellt werden, woran sie sich über die Website erinnern können. Die Idee ist, dass sie in 5 Sekunden nur die Möglichkeit haben, das unmittelbar Offensichtliche zu sehen.
Hier sind einige Beispiele für Fragen, die Sie stellen können, um ein Gefühl dafür zu bekommen, wie gut das Konzept Ihrer Website ankommt:
- Können Sie sich an den Namen der Website erinnern, die Sie gerade gesehen haben?
- Was ist Ihrer Meinung nach der Zweck der Seite, die Sie gerade gesehen haben?
- War es offensichtlich, was die Website, die Sie gerade gesehen haben, anbietet?
- Glaubst du, du würdest die Seite, die du gerade gesehen hast, verwenden?
Wenn Sie diesen Test mit einer angemessenen Anzahl von Personen durchführen, die zu Ihren Zielbenutzern passen, sollten Sie einen wirklich wertvollen Einblick erhalten, wie gut Ihr Design den Zweck Ihrer Website vermittelt und ob Sie es tatsächlich geschafft haben, ein „High-Concept“ zu erreichen.
Alles in die Praxis umsetzen
Lassen Sie uns versuchen, all dieses Wissen in der realen Welt umzusetzen? Um dies in einen praktischen Ansatz umzuwandeln, versuche ich, diese einfachen Schritte für jedes Projekt zu befolgen:
- Streben Sie nach einem hohen Konzept
Wenn Sie den Zweck einer neuen Website (oder Seite oder Anzeige) festlegen, versuchen Sie, ihn auf ein einziges, einfaches, übergreifendes „High-Concept“ zu reduzieren. - Schreib es auf
Dokumentieren Sie in höchstens 25 Wörtern, was dieses Schlüsselkonzept sein soll. - Verweisen Sie zurück
Beziehen Sie sich während des gesamten Designprozesses ständig auf dieses Konzept. Von der Auswahl Ihrer Schriftarten und Farben bis hin zur Gestaltung Ihrer Überschrift – stellen Sie sicher, dass alles das von Ihnen niedergeschriebene High-Concept unterstützt. - Probier es aus
Wenn Sie fertig sind, führen Sie den 5-Sekunden-Test an Ihrem Design mit einer Reihe von Benutzern durch und vergleichen Sie ihre anfänglichen Gedanken mit Ihrem anfänglichen High-Concept. Wenn sie korrelieren, dann großartig, wenn nicht, gehen Sie zurück zu Schritt 3 und versuchen Sie es erneut.
In diesem Artikel haben wir die einfache Regel zum Erstellen von Blockbuster-Filmen besprochen und diese Weisheit auf das Webdesign angewendet. Kein „Shock Plot Twist“ – nur etwas gesunder Menschenverstand. Wenn jemand zum ersten Mal mit Ihrer Website in Kontakt kommt, ist es wichtig, darüber nachzudenken, was die erste Nachricht sein soll. Wenn Sie Attraktivität für den Massenmarkt wollen, dann verpacken Sie es in eine „High-Concept“-Botschaft, auf die Spielberg selbst stolz wäre!
