Hardware-Hacking mit JavaScript
Veröffentlicht: 2022-03-10Das Internet der Dinge (IoT) hat es dem Internet ermöglicht, über den Browser hinaus zu reichen. Diese „Dinge“ bestehen aus elektronisch vernetzten Geräten und können über Sensoren mit der physischen Welt interagieren , die die von ihnen erfassten Daten in ihre Ökosysteme einspeisen.
Derzeit handelt es sich bei diesen Geräten hauptsächlich um Produkte, die für einen bestimmten Zweck entwickelt wurden. Ein typisches Beispiel ist ein Fitnessband, das Aktivitäten verfolgt. Es meldet die gesammelten Informationen an eine App, die die Daten dann analysieren und Vorschläge und Motivation anbieten kann, um den Benutzer weiter voranzutreiben.
Weiterführende Literatur zu SmashingMag:
- Auswahl des richtigen Prototyping-Tools
- So erstellen Sie Prototypen für IoT-Erfahrungen: Aufbau der Hardware
- Prototypische IoT-Erfahrungen: Konfigurieren der Software
- iOS-Prototyping mit TAP und Adobe Fireworks
Beim Bau von IoT-Geräten ist die Aufgabe normalerweise auf zwei Rollen aufgeteilt: Ein Hardware-Ingenieur erstellt das physische Gerät und ein Entwickler das Ökosystem. Dies ist jedoch nicht immer notwendig. Im Fall von JavaScript ermöglicht seine isomorphe Natur die Verwendung einer Sprache auf mehreren Plattformen – einschließlich Hardware.
Das ist George, die sprechende Pflanze, eine (ziemlich mürrische) Ergänzung zum Internet der Dinge. Seine Sensoren sammeln Daten über seine Umgebung, darunter die Feuchtigkeit des Bodens, die Umgebungstemperatur und die Lichtintensität. Mit seinem 8 × 8 LED-Gesicht ist er in der Lage, seinen Unmut zu visualisieren und mithilfe der Web Speech API von HTML5 Ihre banalen Fragen sarkastisch zu beantworten. George ist ein großartiges Beispiel dafür, wie es möglich ist, Webtechnologien in Verbindung mit Hardware zu verwenden, um neue und ansprechende Erfahrungen zu liefern.
Dieser Artikel behandelt die Grundlagen für die ersten Schritte beim Erstellen für Ihre eigenen IoT-Geräte mit JavaScript .
Einstieg
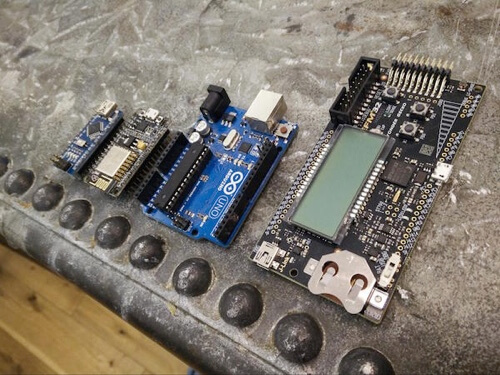
Der Bau von Hardware-Prototypen und mit dem Internet verbundenen Geräten war traditionell etwas, das nur Elektroingenieure versucht hätten. Dies änderte sich mit dem Erscheinen von Entwicklungsboards wie Arduino UNO, Particle (früher Spark Core) und Raspberry Pi.
Entwicklungsboards ahmen ein Motherboard auf einem Computer nach. Sie verfügen über Ein- und Ausgangsbuchsen, wie USB und Strom, sowie über Pinboards, mit denen Sie externe Komponenten hinzufügen können. Ein Mikrocontroller-Chip fungiert als Prozessor, führt den Code der Anwendung aus und kommuniziert mit den Ein- und Ausgängen. Dieser Chip ist relativ langsam und wurde speziell für einfache Aufgaben wie das Lesen von Sensordaten entwickelt. Es hat aber auch die Fähigkeit zu schalten, wodurch es möglich ist, die Stromversorgung von Lichtern, Motoren und vielen weiteren Komponenten zu ändern.

Die Maker-Bewegung hat in den letzten Jahren an Bedeutung gewonnen, und der Bau von IoT-Geräten ist zu einem großen Geschäft geworden. Dadurch hat sich der Markt für Entwicklungsboards erweitert, und es gibt jetzt ein breites Angebot mit jeweils eigenen Funktionen. Der Wettbewerb hat viele dazu veranlasst, sich auf Alleinstellungsmerkmale wie drahtlose Kommunikation (mit Wi-Fi- und Bluetooth-Chips), Größe und Akkulaufzeit zu konzentrieren. Bei der Entwicklung Ihrer eigenen Geräte müssen Sie berücksichtigen, welche physikalischen Eigenschaften Sie benötigen . Ebenso wird auch die Software in die Entscheidung einfließen, beispielsweise die Programmiersprache, die Sie auf dem Board ausführen können. Informieren Sie sich gründlich und wählen Sie das Board, das Ihren Anforderungen am besten entspricht.
In den hier vorgestellten Beispielen verwenden wir Arduino UNO. Dieses spezielle Entwicklungsboard ist wahrscheinlich das beliebteste auf dem Markt, da es sehr einfach zu bedienen ist. Wenn Sie gerade erst anfangen, empfehlen wir den Kauf eines Starter-Kits, ähnlich dem, was Arduino anbietet. Es wird mit kompatiblen Komponenten für das von Ihnen gewählte Entwicklungsboard und normalerweise einer Menge Dokumentation geliefert, die Ihnen den Einstieg erleichtern.
Die Grundlagen der Elektrizität und Schaltungen
Wie der Name schon sagt, ist eine elektronische Schaltung kreisförmig. Elektronen fließen vom positiven Ende der Stromquelle (z. B. einer Batterie) um den Stromkreis herum zum negativen Ende derselben Stromquelle.
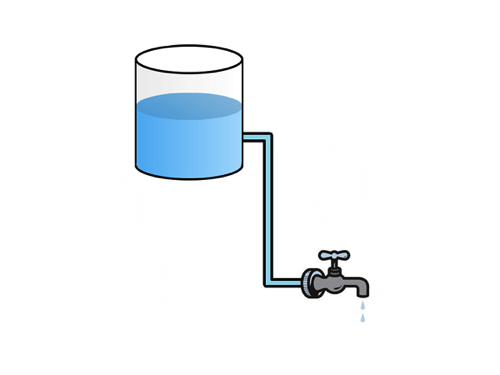
Der einfachste Weg, die Physik dessen zu verstehen, was in einem Stromkreis vor sich geht, besteht darin, ihn mit einem Wassertanksystem zu vergleichen. Wasser in einem Rohr fließt genauso wie Elektronen in einem Draht . Diese Elektronen bilden den elektrischen Strom, der die Komponenten der Schaltung antreibt.

So wie sich die im Tank gespeicherte Wassermenge auf den Druck am Wasserhahn auswirkt, gilt: Je mehr Elektronen sich in der Stromquelle befinden, desto stärker wird sie aufgeladen. Das ist die Spannung . Je höher die Spannung, desto mehr elektrischer Druck besteht zwischen dem negativen und dem positiven Pol und steuert die Geschwindigkeit der Elektronen im Stromkreis.
Genau wie eine Wassermenge, die durch ein Rohr fließt, bezieht sich der Strom eines Stromkreises auf die Anzahl der Elektronen, die durch den Draht fließen. Dies ist wichtig beim Aufbau einer Schaltung, da Sie sicherstellen müssen, dass jede Komponente genug erhält, um ihre Aufgabe zu erfüllen. Der Strom wird in Ampere oder Ampere (A) gemessen und kann uns Informationen über die Menge der verwendeten Elektronen geben. Wenn beispielsweise ein Motor 100 Milliampere (mA) verbraucht und eine Batterie eine Kapazität von 1000 Milliampere pro Stunde (mAh) hat, können wir den Motor mit einer einzigen Ladung 10 Stunden lang betreiben.

Wenn Komponenten in einem Stromkreis weniger Strom zum Betrieb benötigen, als im Stromkreis vorhanden ist, können sie zu viel Strom erhalten und brechen. In dieser Situation muss Widerstand eingeführt werden, um dies zu verhindern. Wenn wir unsere Wasseranalogie verwenden, begrenzt der Durchmesser eines Rohrs die Wassermenge, die durch es fließen kann, genau wie der Widerstand den Elektronenfluss begrenzt.
Widerstände sind die Komponenten, die verwendet werden, um den Strom zu reduzieren. Sie variieren in der Höhe des Widerstands, den sie anwenden, was durch die farbigen Bänder an der Außenseite des Widerstands angezeigt wird. Die verschiedenen Farben stellen unterschiedliche Zahlen dar, und das Addieren dieser Bänder ergibt den Widerstand dieses bestimmten Widerstands. (Rechner sind verfügbar!) Je höher der Wert, desto mehr Widerstand wird an den Stromkreis angelegt und desto unwahrscheinlicher ist es, dass Sie Ihre Komponente beschädigen. Unter Verwendung des Ohmschen Gesetzes – Widerstand gleich Spannung dividiert durch Strom (oder R = V / I ) – können Sie den genauen Widerstand berechnen, der in einer Schaltung benötigt wird.
Hallo Welt
Nachdem die Grundlagen abgedeckt sind, können wir uns ein einfaches Beispiel ansehen, um zu veranschaulichen, wie alles zusammenpasst. Wir werden die „Hello World“ der Hardwareentwicklung unternehmen: eine LED zum Blinken bringen.
Wie bereits erwähnt, können Sie eine von mehreren Entwicklungsplatinen verwenden. In diesem Beispiel verwenden wir Arduino UNO. Wir werden auch einen Mac mit Mac OS X verwenden, aber alle Beispiele sollten auch unter Windows laufen.
Die Hardware
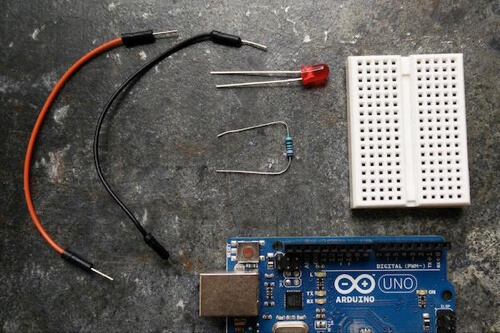
Du wirst brauchen:
- 1 × Arduino UNO
- 1 × lötfreies Steckbrett
- 1 × Standard-LED
- 1 × 220 Ohm Widerstand
- 2 × Überbrückungskabel

Dazu gehören einige Komponenten, die noch nicht erwähnt wurden:
- Überbrückungskabel werden verwendet, um den Elektronenfluss zu lenken , so wie jeder Draht in einem Stromkreis verwendet wird.
- LED ist die Abkürzung für Licht emittierende Diode , was im Wesentlichen eine kleine Glühbirne ist. Es hat ein langes Bein und ein kurzes Bein. Das längere Bein gibt an, wo der positive Fluss des Kreislaufs eintreten soll, und das kürzere Bein den negativen Ausgang. Wenn Sie diese falsch herum bekommen, leuchtet die LED nicht.
- Ein lötfreies Steckbrett (der weiße Block mit Löchern) ist ein Prototyping-Werkzeug, das die Erstellung von Schaltkreisen ohne Löten ermöglicht, wodurch es möglich ist, einen Schaltkreis einfach zu ändern und zu korrigieren sowie Komponenten wiederzuverwenden. Diese gibt es in vielen verschiedenen Formen und Größen, aber alle erfüllen die gleiche Rolle.
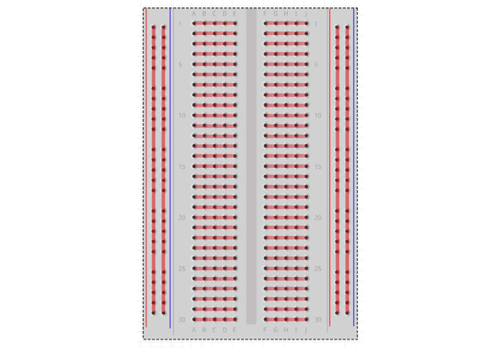
Das folgende Bild zeigt den Stromfluss. Komponenten können verwendet werden, um Abschnitte miteinander zu verbinden, wie dies die LED und der Widerstand im folgenden Beispiel tun. Auf größeren Steckbrettern werden die äußeren vertikalen Linien üblicherweise zum Verbinden der positiven und negativen Überbrückungskabel verwendet, um den Schaltkreis, den Sie entwerfen, zu trennen.

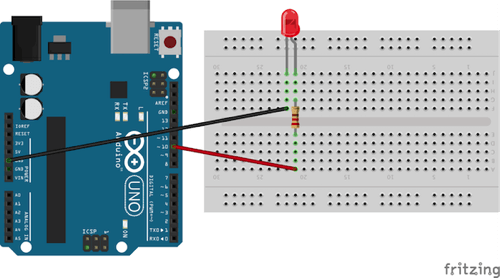
Fügen Sie Ihre Komponenten wie im folgenden Schema beschrieben ein – passender Pin für Pin. Dies erleichtert die Arbeit im nächsten Abschnitt.

Um die Schaltung zu starten, schließen Sie ein Überbrückungskabel von Pin 10 auf dem Arduino an. Dies ist der Punkt, an dem der Arduino beginnt, mit der Schaltung zu sprechen. Sie können jeden nummerierten Pin von der rechten Seite des Arduino verwenden – stellen Sie nur sicher, dass Ihr Code auf den richtigen verweist.
Um sicherzustellen, dass der ideale Strom durch die LED fließt, wird der Widerstand benötigt. Im Gegensatz zur LED spielt es keine Rolle, wie sie in den Stromkreis eingefügt wird.
Ob Pin 10 Strom durchlässt oder nicht (gesteuert durch Ihren Code) bestimmt, ob die LED ein- oder ausgeschaltet ist.
Ein weiterer Überbrückungsdraht wird dann mit der negativen Seite der LED verbunden und kehrt zur Erde zurück, um den Stromkreis zu vervollständigen. Einfach!
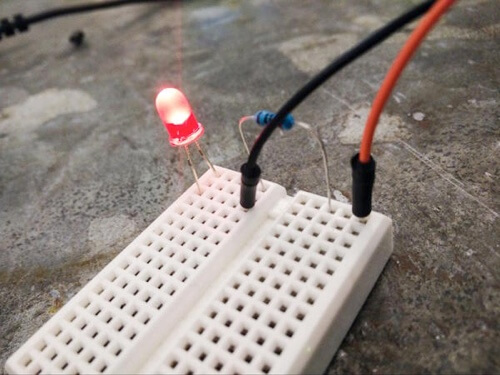
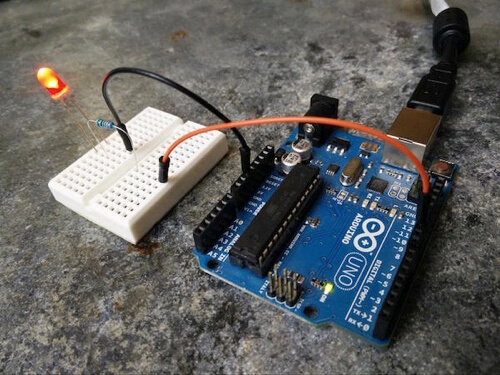
Nach Fertigstellung sollte Ihre Schaltung in etwa so aussehen wie im Bild unten. Schließen Sie dies über USB an Ihren Computer an. Die nächste Aufgabe besteht darin, das Arduino für die Arbeit mit JavaScript einzurichten.

Bevor wir Software schreiben, müssen wir sicherstellen, dass das Arduino über die richtige Firmware verfügt, damit es mit JavaScript funktioniert. Die Firmware stellt im Wesentlichen eine API für den Computer bereit, sodass der Code über den USB-Port mit dem Board interagieren kann.
Laden Sie die integrierte Entwicklungsumgebung (IDE) von der Arduino-Website herunter und installieren Sie sie. Öffnen Sie als nächstes die IDE und stellen Sie sicher, dass Ihr Arduino über USB angeschlossen ist.
Bevor Sie etwas ausführen, müssen Sie auch überprüfen, ob Sie den richtigen USB-Anschluss haben. Gehen Sie zu „Extras“ → „Port“. Die Namen können unterschiedlich sein, daher ist es eine gute Regel, einen Anschluss zu wählen, dessen Name unter Mac OS X „tty“ und „usb“ und unter Windows „COM“ enthält.
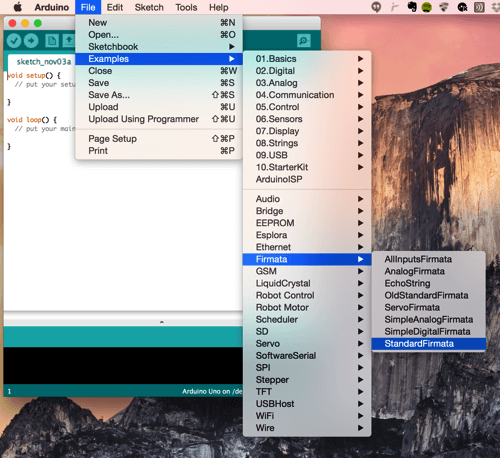
Nach Abschluss können Sie nun die Firmware hochladen. Wählen Sie „Datei“ → „Beispiele“ → „Firmata“ → „Standard Firmata“. Wenn Sie fertig sind, wählen Sie „Datei“ → „Auf Mac hochladen“ (oder „Skizze“ → „Auf Windows hochladen“).

Jetzt ist es an der Zeit, etwas JavaScript zu schreiben!
Die Software
Um die LED mit JavaScript zu steuern, müssen wir eine für Node.js erstellte Bibliothek namens Johnny-Five verwenden. Im Grunde ist es eine Bibliothek, die vom Team von Bocoup erstellt wurde, um Bauhardware für die Web-Community zugänglicher zu machen. Wenn Sie nicht wissen, was Node.js ist oder wie man es verwendet, hat Elliot Bonneville auf dieser Website eine großartige Einführung.
Da der Kern unseres Beispiels ein Arduino verwendet, ermöglicht diese Bibliothek unserem Computer, sich über den USB-Port mit der Hardware zu verbinden.
Um loszulegen, müssen Sie Node.js installiert haben. Wenn dies nicht der Fall ist, können Sie es von der Node.js-Website herunterladen. Dadurch wird auch der Node Package Manager (npm) installiert, mit dem wir alle Abhängigkeiten für die Anwendung installieren. Das Beispiel wird auf einem Mac ausgeführt, wobei Terminal als Befehlszeilentool verwendet wird. Da Node.js jedoch plattformübergreifend ist, kann dies auf jedem Computer funktionieren.
Der gesamte Code in diesem Artikel ist auf GitHub verfügbar.
Um alle für dieses Projekt erforderlichen Abhängigkeiten zu installieren, müssen Sie eine package.json -Datei erstellen, die dem folgenden Code entnommen werden kann. Dies ist eine Einkaufsliste der Bibliotheken, die zum Ausführen des Beispiels erforderlich sind. Wenn der install initialisiert wird, geht npm aus und ruft alle Zutaten ab, die für die Ausführung erforderlich sind. Diese Datei muss sich in Ihrem Stammordner befinden.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } Stellen Sie in Ihrem Befehlszeilentool sicher, dass Sie sich in demselben Ordner befinden, den Sie für dieses Beispiel mit der Datei package.json “ erstellt haben. Führen Sie dann npm install aus. Wenn Sie nicht über die Berechtigungen zum Installieren dieser Pakete verfügen, verwenden Sie stattdessen sudo npm install .
Jetzt müssen Sie den Anwendungscode erstellen, um unser Beispiel auszuführen. Wir haben diese Datei blink-led.js . Die Kommentare beschreiben, was vor sich geht.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Zuerst werden die Bibliotheken geladen, dann werden die Variablen initialisiert. Mit dem Konstruktor wird eine neue Board -Instanz erstellt, und die on ready -Funktion sorgt dafür, dass das Board aufgewärmt und bereit ist, Anweisungen zu empfangen. Da Sie das Überbrückungskabel, das mit der LED verbunden ist, an Pin 10 angeschlossen haben, muss es in der led -Variablen definiert werden. Die blink wird dann verwendet, um das Licht in 1-Sekunden-Phasen ein- und auszuschalten.

Sie haben jetzt alles, was Sie brauchen, um diese Lichtshow zu starten – drehen Sie die Musik auf! Stellen Sie sicher, dass Ihr Arduino angeschlossen ist und die Schaltung eingerichtet ist. Führen Sie in der Befehlszeile node blink-led.js aus und ersetzen Sie den Dateinamen durch den Namen Ihres Codes. Sie sollten jetzt ein blinkendes Licht haben.
Versuchen Sie, den Code zu ändern, damit das Licht schneller oder langsamer blinkt. Jedes Mal, wenn Sie dies tun, müssen Sie Ihren Code im Terminal neu starten. Vielleicht möchten Sie led.pulse() ausprobieren; Dadurch wird die LED ein- und ausgeblendet, anstatt nur ohne Übergang zu schalten.
Heimüberwachung
Sie haben schon viel gelernt! Jetzt können Sie dieses Wissen nutzen und ein einfaches Hausüberwachungssystem bauen , ähnlich kommerziellen Produkten wie Nest und Hive.
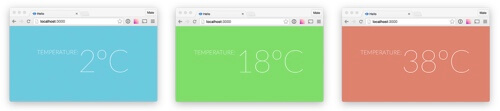
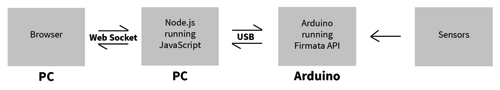
Dieses Mal verwenden Sie einen Temperatursensor, der vom Node.js-Server mit dem Arduino verbunden ist. Die Temperatur wird vom Sensor gelesen und in einen Browser eingespeist, der die Daten auf einer einfachen Webseite anzeigt.

Die Hardware
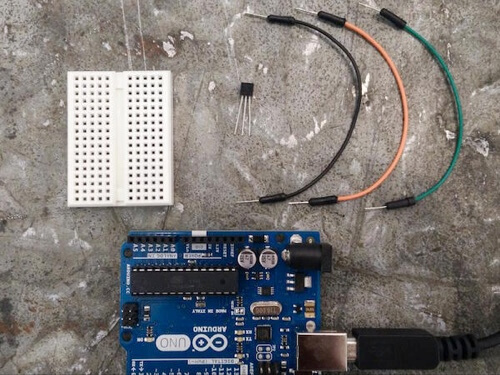
Du wirst brauchen:
- 1 × Arduino UNO
- 1 × lötfreies Steckbrett
- 1 × TMP36 Temperatursensor
- 3 × Überbrückungskabel
Der für dieses Beispiel gewählte Temperatursensor ist in den meisten Starterkits enthalten und kann einzeln unglaublich günstig erworben werden.

Mit dem vorherigen LED-Blinkbeispiel richten Sie die Verbindung zwischen dem auf dem Computer ausgeführten Node.js-Server und dem Arduino ein. Diese Verbindung kann auch verwendet werden, um Daten von Sensoren auszulesen, die mit dem Arduino verbunden sind.

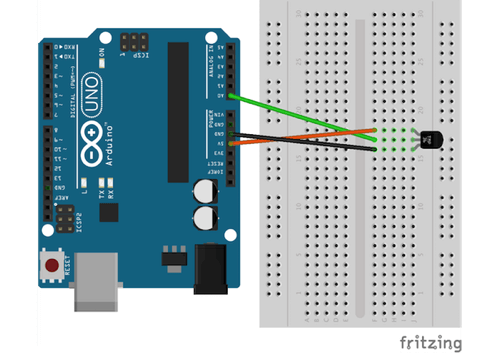
Oben ist die fertige Schaltung. Versuchen Sie, diese Pin für Pin abzugleichen.
Gehen Sie vorsichtig mit dem Temperatursensor um, da die Beine leicht verwechselt werden können. Die flache Seite der Komponente ist die Vorderseite und sollte Ihnen zugewandt sein, wenn Sie den Sensor verdrahten. Da jedes der drei Beine einen anderen Zweck hat, führt eine falsche Verdrahtung dazu, dass Ihre Schaltung nicht funktioniert.
Die analogen Eingangspins sind die fünf Pins, die entlang der linken Seite der Platine aufgereiht sind. Der Arduino hat sowohl analoge als auch digitale Pins, sowohl Eingang als auch Ausgang. Digital bedeutet, dass es nur zwei Zustände gibt – ein und aus (oder elektrisches Signal und kein elektrisches Signal) – und eignet sich hervorragend für Tasten und andere binäre Schalter, die nur zwei Zustände interpretieren. Der analoge Eingang hingegen kann einen Wertebereich darstellen, und die analogen Eingangspins des Arduino können jede Spannung zwischen 0 und 5 Volt messen (und einen 10-Bit-Wert dieses Messwerts erzeugen). Der Temperaturmesswert des Sensors wird in einer variablen Widerstandsmessung zurückgegeben, die proportional zur Lufttemperatur ist.
Verbinden Sie den Signalstift in der Mitte des Sensors mit dem analogen Eingang A0. Verbinden Sie den linken Pin mit dem 5-V-Pin (positiv) und den rechten Pin mit Masse (negativ), um die Schaltung zu vervollständigen.

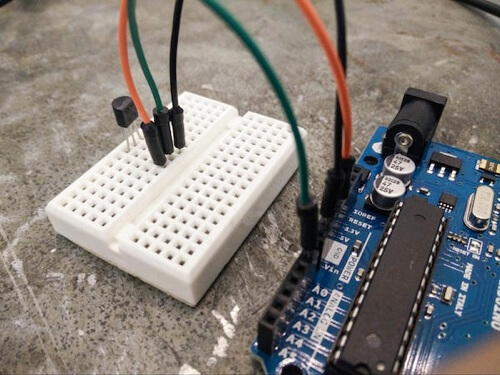
Ihre Schaltung sollte jetzt in etwa so aussehen wie im Bild oben. Als nächstes müssen Sie eine neue Datei erstellen, um den Temperatursensor zu lesen. Diese Datei startet auf die gleiche Weise wie im vorherigen Beispiel, lädt die Johnny-Five-Bibliothek, initialisiert eine neue Board-Instanz und fügt dann einen on ready -Ereignis-Listener hinzu.
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Speichern Sie diesen Codeabschnitt als temperature.js und führen Sie ihn über die Konsole aus, indem Sie node temperature.js eingeben.
Da im Code console.log verwendet wurde, werden die Messwerte zum Debuggen an das Terminal ausgegeben.

Server und Sockets
Jetzt haben Sie ein funktionierendes Thermometer, das in Node.js ausgeführt wird. Allein dieses einfache Beispiel eröffnet eine ganze Reihe von Möglichkeiten, wenn man all die verschiedenen Node.js-Module berücksichtigt, die zur Verarbeitung und Nutzung dieser Daten zur Verfügung stehen. Sie können dies in einer Google-Tabelle speichern, twittern oder darüber schreiben oder diese Daten sogar in Echtzeit mit WebSockets an den Browser streamen – was Sie als Nächstes tun werden!

Um die Verbindung mit dem Browser herzustellen und die Sensordaten zu streamen, müssen wir einen Node.js-HTTP-Server starten, um unser HTML-Dokument bereitzustellen, und dann die WebSocket-Verbindung zwischen ihnen öffnen. Das Starten eines Webservers in Node.js ist mit der Express-Bibliothek relativ einfach. Installieren Sie es zuerst über das Terminal:
npm install --save expressNach der Installation instanziieren diese Codezeilen den Server:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Speichern Sie dies als server.js -Datei.
In diesem Servercode laden die ersten beiden Zeilen die erforderlichen Bibliotheken und erstellen eine HTTP-Serverinstanz. Als Nächstes stellt eine einfache Routing-Logik die index.html -Datei aus dem Projektordner bereit, wenn der Benutzer das Stammverzeichnis ( / ) anfordert. Schließlich wartet Port 3000 auf Verbindungen.
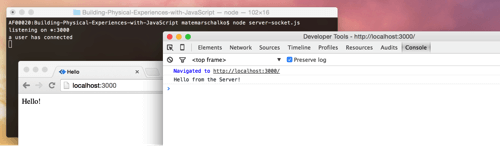
Um dies zu testen, erstellen Sie eine standardmäßige index.html -Datei im Stammverzeichnis des Projektordners. Navigieren Sie in der Befehlszeile zum Ordner Ihres Projekts und node server.js . Wenn Sie dann https://localhost:3000 oder die IP-Adresse Ihres Computers und den Port (z. B. https://190.140.0.00:3000 ) in einen Browser eingeben, sollten Sie Ihre Standardseite index.html sehen. Das bedeutet, dass Ihr Server vollständig eingerichtet ist.
Das war definitiv einfacher, als einen Apache-Server zu konfigurieren!
Bevor wir diesen Codeabschnitt mit der Datei temperature.js zusammenführen, richten wir die WebSocket-Verbindung ein.
Ein WebSocket ermöglicht es, eine Kommunikationssitzung zwischen dem Browser und dem Server zu öffnen. Mit dieser API können Sie bidirektionale Echtzeitnachrichten senden und ereignisgesteuerte Antworten erhalten, ohne eine Antwort abfragen zu müssen. Socket.IO ist das Node.js-Modul, das Sie verwenden werden, um diese Verbindung herzustellen und zu handhaben. Installieren Sie Socket.IO genauso wie Sie Express und Johnny-Five installiert haben:
npm install --save socket.io Beachten Sie, wie Ihre Datei package.json “ jetzt mit Express und Socket.IO unter Abhängigkeiten aktualisiert wird? Das bedeutet, dass jeder, der Ihre Anwendung von seinem Computer aus ausführen möchte, einfach npm install ausführen kann, und alle von Ihnen geladenen Modulabhängigkeiten werden auf einmal installiert. Hübsch! Jetzt können Sie die WebSocket-Funktionalität zum funktionierenden server.js -Code hinzufügen. Unten ist das vollständige Beispiel:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Zuerst wird Socket.IO geladen, und dann wird ein Ereignis-Listener on connection erstellt. Dies wird ausgelöst, wenn ein Benutzer die Datei index.html lädt.
Auf der Seite index.html muss die clientseitige Socket.IO-Bibliothek initialisiert werden, um mit dem Server zu kommunizieren. Um Ihre HTML-Datei darauf vorzubereiten, fügen Sie den folgenden Codeabschnitt direkt vor dem schließenden body -Tag hinzu:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>Die Verbindung sollte nun eingerichtet sein und Sie sollten die Meldung „A user has connected“ in der Befehlszeile sehen, wenn Sie die Indexseite über den localhost-Link laden.
Jetzt können Sie mit der Funktion socket.emit() Nachrichten vom Server an den Browser senden. Sie können dies tun, indem Sie die vorherige Funktion in server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); So müssen Sie index.html ändern, um die Nachricht zu erhalten:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Wenn Sie alles richtig gemacht haben, sollten Sie das „Hallo vom Server!“ sehen. Nachricht in der Konsole Ihres Browsers. Glückwünsche! Das bedeutet, dass Sie eine Echtzeit-WebSocket-Verbindung zwischen einem Node.js-HTTP-Server und einem Browser eingerichtet haben!
Das ist wirklich sehr nützlich, nicht nur für dieses Projekt. Eine WebSocket-Verbindung kann verwendet werden, um zwischen mehreren Browsern zu kommunizieren, um Chat-Anwendungen, Multiplayer-Spiele und vieles mehr zu erstellen!

Jetzt ist es an der Zeit, die Datei temperature.js , die die Kommunikation mit dem Arduino abwickelt, mit unserem neuen WebSocket-Servercode zusammenzuführen, der für die Verbindung zum Browser verantwortlich ist.
Dies erfordert die Erweiterung von server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Hier haben Sie einfach aus temperature.js die Zeile kopiert, die Johnny-Five lädt und das Board initialisiert, sowie das gesamte board on ready .
Sie haben auch zwei neue Variablen hinzugefügt: eine, um WebSocket-Verbindungen zu verfolgen, und eine andere, um die Socket-Instanz zu speichern, damit andere Funktionen zugänglich sind – in diesem Fall für die board on ready -Funktion, die sie zum Senden und Empfangen von Nachrichten verwendet.
Jetzt muss die Datei index.html aktualisiert werden, um die Daten zu verarbeiten, die über die Socket-Verbindung Temperature reading kommen. Der folgende Code muss dem HTML-Dokument innerhalb der script-Elemente hinzugefügt werden, wo zuvor der Server message -Handler vorhanden war.
socket.on('Temperature reading', function (message) { console.log(message); });Die Schnittstelle
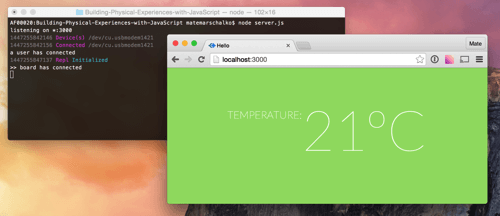
Als letztes müssen noch ein paar Zeilen HTML und CSS zu index.html werden, um den Temperaturmesswert benutzerfreundlich anzuzeigen. Sie werden auch die Hintergrundfarbe aktualisieren, sodass sie je nach Temperatur zwischen Blau (kalt) und Orange (heiß) wechselt. Der HTML-Code ist sehr einfach: nur ein h1 Element für die Nummer.
Folgendes muss dem body hinzugefügt werden.
<h1 class="temperature">0C</h1> Eine große dünne Schrift sollte sehr gut mit den Zahlen funktionieren; Probieren Sie Lato aus, eine kostenlose Schriftart aus der Google Fonts-Bibliothek. Laden Sie dies in den head des Dokuments:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> Das Styling ist in diesem Beispiel minimal. Das einzige knifflige Bit ist die Art und Weise, wie das temperature geladen wird. Es greift den Klassennamen mit der content -CSS-Eigenschaft und fügt ihn dem :before -Pseudoelement hinzu.
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
Das sieht schon mal hübsch aus!
Fügen Sie zum Abschluss ein paar JavaScript-Zeilen hinzu, um die Werte beim Empfang der WebSocket-Nachricht zu aktualisieren und die Hintergrundfarbe zu ändern.
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>Du bist fertig! Die Arduino-Temperaturmesswerte werden nun in Echtzeit im Browser angezeigt.
Fazit
Während die Aussicht, Ihre eigene Hardware zu bauen, entmutigend sein kann, denken Sie nach dem Durcharbeiten dieser beiden Beispiele hoffentlich bereits über die Möglichkeiten nach und planen Ihr nächstes Projekt. Viele Komponenten sind mit der Johnny-Five-Bibliothek kompatibel, sodass Ihrer Fantasie keine Grenzen gesetzt sind.
Ressourcen
- „Hardware-Hacking mit JavaScript“, James Miller und Mate Marschalko, GitHub
Der gesamte Code, der für dieses Projekt benötigt wird - Johnny-Five, Rick Waldron, GitHub
Ein „JavaScript Robotics Programming Framework“ - Web auf Geräten, Mate Marschalko
Eine Website zum Elektronik-Hacking mit JavaScript und anderen Webtechnologien - Machen
Ein Online-Magazin von Maker Media, das sich an Maker richtet und neue Projekte sowie Tipps bietet - Arduino-Experimentierleitfaden für Node.js
Weitere JavaScript- und Arduino-Projekte mit Johnny-Five
