Vereinfachen Sie die Übergabe von der Skizze an den Visual Studio-Code mit Indigo.Design
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) Wenn Sie darüber nachdenken, sind Softwareteams Sportteams sehr ähnlich. Während jedes Teammitglied genau auf das gleiche Ziel hinarbeitet, unterscheiden sich die Rolle, die sie spielen, und die Maßnahmen, die sie ergreifen, stark voneinander.
Aus diesem Grund ist es entscheidend, den Ball nahtlos von einem Teammitglied zum anderen zu bewegen.
Leider ist die Übergabe innerhalb von Softwareteams natürlich nicht so reibungslos wie auf dem Sportplatz. Und einer der Hauptgründe dafür sind die unterschiedlichen Systeme und Ansätze, die zur Herstellung von Produkten verwendet werden.
Designer erstellen pixelgenaue UIs in Sketch, nur um sie in eine Sprache zu übersetzen, die Entwickler verwenden können, wenn sie Apps in der Visual Studio Code IDE erstellen. Ohne eine nahtlose Möglichkeit, Produktdesigns durch die Pipeline zu bewegen, führen diese Ineffizienzen zu kostspieligen Nacharbeiten und Debugging, nachdem eine App vom Designer zum Entwickler gependelt wurde.
Unnötig zu erwähnen, dass eine Lösung für das Übergabeproblem von Sketch an IDE lange auf sich warten ließ. Es ist nicht so, dass Softwareteams nicht wüssten, wie man gut zusammenarbeitet oder kommuniziert. Es ist nur so, dass ihre unterschiedlichen Systeme und Strategien den Übergang von einem Team zum anderen schwerfällig, zeitaufwändig und fehlerbehaftet machen.
Heute werden wir uns ansehen, warum dies passiert und wie Ihre Agentur das Problem mit zwei Plugins und einer Prototyping-Cloud-Plattform von Indigo.Design beheben kann.
Wo läuft die Designer-Entwickler-Übergabe schief?
Zuerst sollten wir wirklich fragen:
Warum ist die Designer-Entwickler-Übergabe so ein Problem?
Nick Babich hat kürzlich darüber geschrieben, wie Designer große Anstrengungen unternehmen, um digitale Lösungen zu schaffen, die perfekt gemessen und konsistent gestaltet sind. Aber Designsysteme lassen sich nicht fließend in Entwicklungssysteme übersetzen.
Je mehr der Designer mit einer Schnittstelle macht, desto mehr muss er einem Entwickler tatsächlich mitteilen. Es reicht also nicht aus, eine Sketch-Designdatei zu übergeben und den Entwickler damit zu lassen. Designer müssen Designspezifikationen bereitstellen, die erklären, wie alle beweglichen Teile angeordnet, verteilt, gestylt, gefärbt, eingesetzt und so weiter werden müssen.
Nur so kann sichergestellt werden, dass eine App am Ende pixelgenau endet. Selbst dann erfordert es noch viel Implementierung seitens des Entwicklers, sobald er sich in seiner IDE befindet.
Wie Sie sich vorstellen können, nimmt dieser ganze Prozess einen Designer viel Zeit in Anspruch. Aber ohne Designspezifikationen müssen Entwickler am Ende ein riskantes Ratespiel spielen.
Darüber hinaus sind Entwickler normalerweise nicht daran gewöhnt, mit HTML und CSS zu programmieren, was mühsame Arbeit ist und nur die Benutzeroberfläche darstellt. Es gibt viel mehr Code hinter den Kulissen, der eine Webanwendung zum Laufen bringt, und nicht alle Entwickler sind in der Lage oder daran interessiert, das Schreiben des UI-Markups zu lernen. Wenn sie in diese Position gezwungen werden, verlängert die steile Lernkurve die Zeit für Projekte und die daraus resultierenden Nacharbeiten und Fehlerbeseitigungen lassen die Kosten außer Kontrolle geraten.
Die Designer-Entwickler-Übergabe ist also wirklich zu einer Frage geworden, wessen Zeit wir uns leisten können, zu verschwenden?
„
Ist es der Designer, der alles redlinieren muss, damit der Entwickler weiß, wie er das Design in die Realität umsetzen kann?
Oder:
Ist es der Entwickler, der sich ein Design ansehen, alles auf dem Bildschirm manuell messen und hoffen muss, dass er alle Spezifikationen richtig macht, indem er es nur anschaut?
Niemand gewinnt in beiden Szenarien. Und Sie werden dabei Ihre Gewinnspannen auffressen.
Es mag einige Agenturen geben, die glauben, dass es die beste Lösung ist, Designer und Entwickler dazu zu zwingen, auf derselben Plattform zu arbeiten. Auf diese Weise ist es nicht erforderlich, all diese Übersetzungen oder Interpretationen während der Übergabe von Sketch an Visual Studio Code durchzuführen. Dies führt jedoch häufig zu einer erstickten Kreativität auf Seiten des Designers oder einer behinderten Fähigkeit, effektive Softwarelösungen auf Seiten des Entwicklers zu erstellen.
Also, was ist die Antwort?
Verbessern Sie die Designer-Entwickler-Übergabe mit Indigo.Design
Es ist nicht so, dass Indigo.Design die erste Plattform ist, die versucht, Übergabeprobleme für Softwareteams zu lösen. InVision und Zeplin haben jeweils eigene Lösungen angeboten.
Jede dieser Plattformen hat visuelle Spezifikationen für Entwickler leichter zugänglich gemacht und gleichzeitig die Effizienz von Designer-Entwickler-Teams verbessert. Speziell:
- Designer müssen die Benutzeroberfläche nicht mehr markieren, da die Plattformen die Redlines handhaben.
- Entwickler können die Designspezifikationen ohne die Hilfe der Designer manuell extrahieren.
Allerdings müssen Entwickler bei Plattformen wie InVision und Zeplin immer noch jedes Element untersuchen und es basierend auf den extrahierten Spezifikationen manuell codieren. Diese Plattformen müssen auch noch eine nahtlose Brücke zwischen Sketch und Visual Studio Code schaffen.
Wenn Designer und Entwickler also möglichst effizient zusammenarbeiten wollen, hat Indigo.Design eine Antwort auf ihr Problem entwickelt:
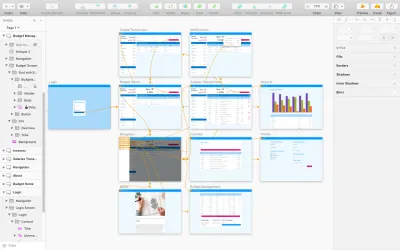
Schritt 1: Entwurf in Skizze
Eigentlich gibt es in dieser Phase nur eine Sache, die sich für den Designer ändern muss. Die App, die Seiten und der Ablauf werden weiterhin wie gewohnt in Sketch entworfen, wobei Komponenten aus dem Indigo.Design UI Kit verwendet werden.

Es müssen jedoch keine Redlines oder Spezifikationen mehr für die App zusammengestellt werden. Indigo.Design übernimmt das für Sie.
Um dies zu nutzen, muss Ihr Designer das Prototyping-System, das er zuvor verwendet hat, aufgeben. Mit diesem neuen optimierten und fehlerfreien System kann Ihr Designer seine Designs mit dem Indigo.Design-Plug-in ganz einfach in die Cloud übertragen.
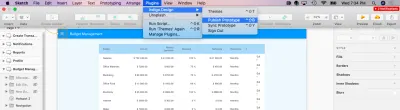
Darauf kann unter dem Plugins menu > Indigo.Design > Publish Prototype zugegriffen werden:

Der Designer muss keine Dateien exportieren und in ein anderes System hochladen, damit Kunden sie überprüfen oder Entwickler damit arbeiten können. Sie bleiben genau dort, wo sie den Prototyp veröffentlichen sollen.

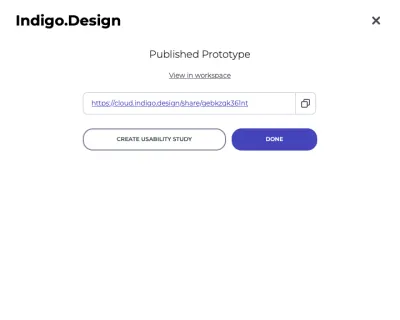
Es dauert auch nur etwa eine Minute, um den Vorgang abzuschließen. Der Designer erhält dann einen Link zur Cloud, den er mit Kunden und anderen teilen kann, um den Prototyp zu überprüfen und zu kommentieren.
Schritt 2: Arbeiten Sie in der Indigo.Design Cloud
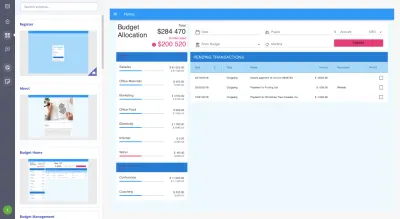
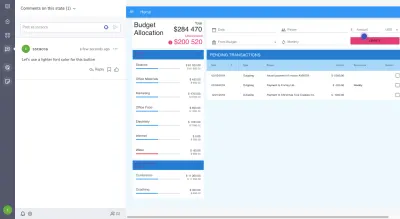
Andere in die Cloud zu bringen ist einfach. Der bereitgestellte Link führt sie in die Experience Cloud, wo das Design überprüft werden kann:

Es ist auch einfach, Kommentare über dem Design zu hinterlassen. Benutzer müssen lediglich das Kommentarfeld öffnen, eine Stecknadel setzen und ihren Kommentar daran anhängen:

Diese Collaboration-Software hat jedoch noch mehr zu bieten. Der Prototyp kann auch aus der Cloud heraus bearbeitet werden.

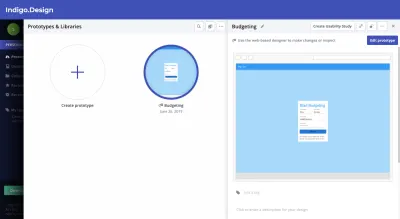
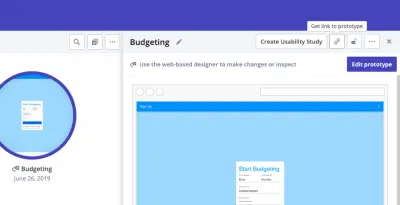
Um darauf zuzugreifen, suchen der Designer, Entwickler und alle anderen Personen mit Gruppenzugriff das Projekt in der Prototypenbibliothek:

Klicken Sie auf „Prototyp bearbeiten“, um den Indigo.Design-Editor aufzurufen:

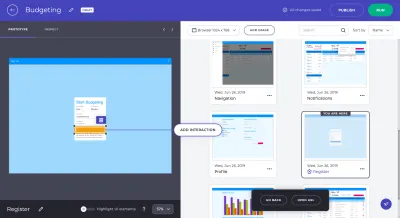
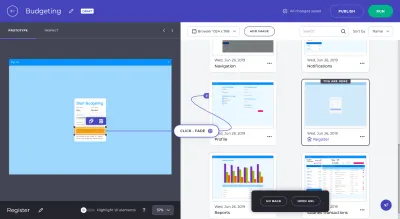
Sobald ein Bildschirm ausgewählt ist, kann der Designer einen Hotspot hinzufügen, um eine neue Interaktion in der App zu erstellen.

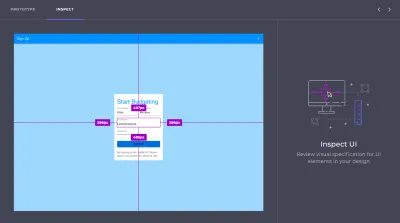
Sie können auch den Indigo.Design-Editor verwenden, um die Spezifikationen der App-Benutzeroberfläche zu überprüfen:

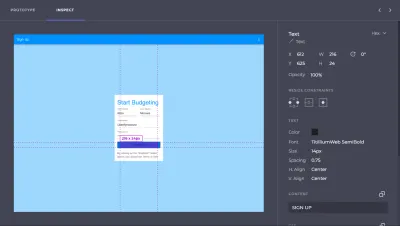
Wenn Sie den Mauszeiger über ein Element bewegen, werden die relativen Abstandsangaben angezeigt. Ein Klick auf ein Element zeigt viel mehr Details:

Der Entwickler kann auch das sauber geschriebene und ausgegebene CSS von diesem Panel aus bearbeiten oder kopieren. (Obwohl sie das nicht müssen, wie ich im nächsten Schritt erklären werde.)
Sehen Sie, was ich damit meine, Designern Zeit beim Generieren von Spezifikationen zu sparen? Durch einfaches Übertragen dieses Designs in die Indigo.Design-Cloud werden die Spezifikationen automatisch generiert.
Schritt 3: Build in Visual Studio-Code
Nehmen wir an, Ihr Design ist gut genug, um in die Entwicklung zu gehen. Die Umstellung eines Indigo.Design-Prototyps auf Visual Studio Code ist genauso einfach wie die Umstellung von Sketch.
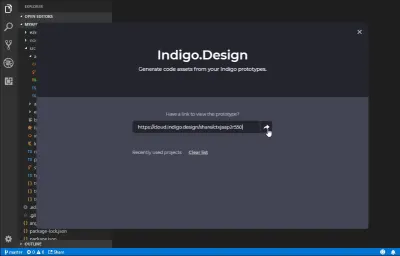
Rufen Sie den ursprünglichen Cloud-Link ab, der vom Indigo.Design-Plugin in Sketch bereitgestellt wird. Wenn du es nicht mehr hast, ist das in Ordnung. Sie können es über den Bildschirm „Bibliotheken“ in Indigo.Design abrufen:

Der Entwickler muss jetzt nur noch die Erweiterung Indigo.Design Code Generator installieren. Dadurch kann Visual Studio Code direkt mit Indigo.Design kommunizieren, um den Prototyp abzurufen.
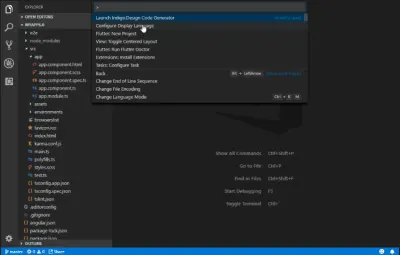
Sobald die Erweiterung eingerichtet ist, wird der Entwickler Folgendes tun:

Öffnen Sie die bereits entwickelte App-Shell. Starten Sie dann den Indigo.Design Code Generator. Hier geben Sie den Cloud-Link ein:

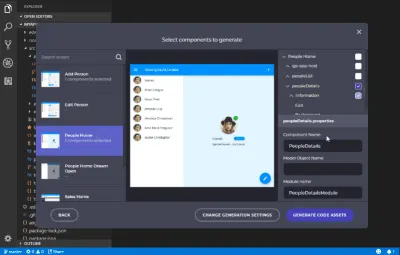
Dadurch wird ein Popup mit den App-Designs angezeigt, die in der Cloud leben, sowie mit den einzelnen Komponenten, aus denen sie bestehen.

Der Entwickler hat die Möglichkeit, Code für alle Komponenten der App zu generieren oder Komponente für Komponente vorzugehen und nur die zu überprüfen, die er benötigt. Dies ist besonders hilfreich, wenn eine App in Arbeit ist und der Entwickler nur neue Komponenten in VSC importieren muss.
Durch Klicken auf „Generate Code Assets“ werden die ausgewählten Komponenten als lesbares und semantisches HTML und CSS zu Angular hinzugefügt.
Der Entwickler muss sich jetzt weniger Gedanken über die Neuerstellung von Stilen oder die Konfiguration anderer Spezifikationen machen. Stattdessen können sie ihre Zeit damit verbringen, Geschäftsfunktionen aufzubauen und das Produkt wirklich zu verfeinern.
Ein Hinweis zu diesem Vorgang
Es ist wichtig, darauf hinzuweisen, dass dieser Sketch – Cloud – Visual Studio Code-Workflow nicht nur mit der ersten Iteration eines Designs funktioniert. Entwickler können bauen, während Designer Feedback mit Kunden oder Usability-Studien mit Benutzern durcharbeiten – etwas, das Indigo.Design berücksichtigt hat.
Nehmen wir also an, der Designer hat die Benutzeroberfläche eines Anmeldeformulars durch Indigo.Design verschoben und der Entwickler hat den Code generiert, um die Dinge in Bewegung zu bringen.
Während der Arbeit am Formular hat der Entwickler einen Authentifizierungscode in die TypeScript-Datei implementiert.
In der Zwischenzeit erhielt der Designer jedoch eine Nachricht vom Kunden, dass ein neues Universal Login mit Google implementiert werden musste. Das bedeutet, dass sich die UX ändern muss.
Wenn das Update fertig und der Prototyp mit Indigo.Design synchronisiert ist, sendet der Designer eine Nachricht an den Entwickler, um ihn über die Änderungen zu informieren. Also startet der Entwickler den Visual Studio Code Generator noch einmal. Beim erneuten Generieren des Anmeldebildschirms wählen sie jedoch „Nicht überschreiben“ in der TypeScript-Datei aus. Auf diese Weise können sie den von ihnen geschriebenen Code beibehalten und gleichzeitig das neue HTML und CSS importieren.
Der Entwickler kann dann basierend auf dem aktualisierten Design alle notwendigen Anpassungen vornehmen.
Einpacken
Indigo.Design hat effektiv eine effiziente und fehlerfreie Übergabe für Designer geschaffen, die in Sketch arbeiten, und Entwickler, die in Visual Studio Code arbeiten.
Designer verschwenden keine Zeit damit, auf einer Plattform zu entwerfen und auf einer anderen Prototypen zu erstellen, Designspezifikationen zu erstellen oder sich mit Dateiexporten zu befassen. Entwickler verschwenden keine Zeit damit, die Designabsicht aus einer statischen Datei neu zu erstellen.
Wie Jason Beres, Senior VP of Product Development bei Indigo.Design, sagte:
Mit der Codegenerierung von Indigo.Design werden all diese Fehler zu 100 % vermieden. Es wird nicht nur der Geist des Designs beibehalten, sondern auch pixelgenaues HTML und CSS erstellt, sodass der Entwickler nicht in die unglückliche Lage kommt, das Design manuell anpassen zu müssen.
Und durch die Ausarbeitung der technischen Probleme in den Designer-Entwickler-Workflows und -Übergaben wird Ihre Agentur die Kosten für Nacharbeiten und Debugging erheblich reduzieren. Sie steigern auch den Gewinn, indem Sie Ihrem Softwareteam eine effizientere und schnellere Möglichkeit bieten, Apps durch den Prozess und in pixelgenauem Zustand zu bringen.
