Winzige Details: Ein Blick auf die Übergänge im Hamburger-Menü
Veröffentlicht: 2020-03-03Das Hamburger-Menü ist nichts Neues. Sie können sagen: „Oh, das nicht schon wieder!“ Und Sie können in gewisser Weise recht haben. Wir haben dieses Thema bereits zuvor diskutiert und verschiedene Themen untersucht, wie z. Es sieht also so aus, als hätten wir alles gesagt, oder doch?
Was kann man sonst noch über eines der am meisten diskutierten Themen im Webdesign sagen? Über das Hamburger-Menü zu spekulieren, ist wie das Lesen von Harry-Potter-Büchern. Es fühlt sich an, als wüssten Sie aufgrund all der Aufregung und Filme alles über The Boy Who Lived und seine Abenteuer mit Freunden. Aber wenn man seine Nase tatsächlich in die Bücher steckt, fängt man plötzlich an, die Zeilen durchzulesen und bemerkt winzige Details. Und es fühlt sich an, als hätte man etwas übersehen: Etwas Wichtiges.
Gleiches gilt für das Hamburger-Menü. Bei all den Artikeln da draußen sind wir sicher, dass wir nichts unversucht gelassen haben. Allerdings haben wir gerade erst richtig an der Oberfläche gekratzt. Lassen Sie uns etwas tiefer eintauchen und unsere Aufmerksamkeit auf winzige Details wie einen Übergang zwischen dem dreizeiligen Symbol und dem Menü selbst richten. Es dauert nur ein oder zwei Sekunden, aber wie Sie wissen, machen die Details den großen Unterschied – auch die kleinsten. Und dieser kleine Effekt kann den Gesamteindruck drastisch verbessern und ihn leicht auf die nächste Stufe heben.
Gismo
Historisch gesehen ist der Übergang zwischen den beiden Zuständen des Hamburger-Menüs ein Gleiteffekt. Gismo ist ein klassisches Beispiel dafür. Hier fällt der Abschnitt mit Links glatt von oben ab und nimmt den gesamten Bildschirm ein. Sieht hübsch aus, aber nichts besonderes.

Fischfinger Kreativagentur / 6tematik
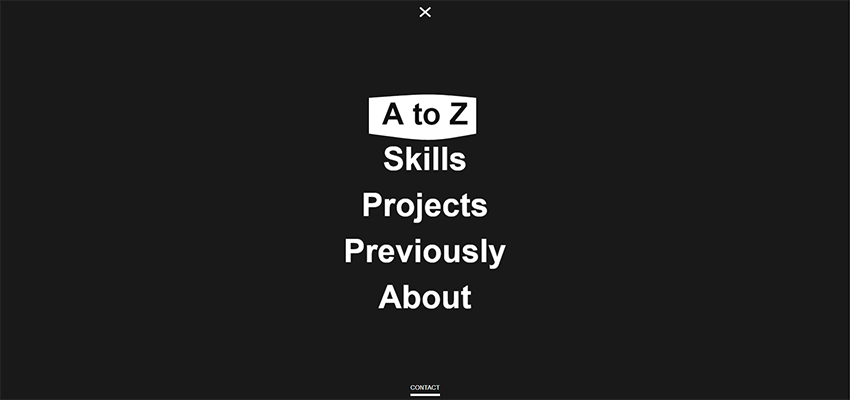
Niemand hindert Sie jedoch daran, auf diesem Ansatz aufzubauen und damit einen gebrochenen Rekord wiederzubeleben. Zum Beispiel versucht das Team hinter der Fishfinger Creative Agency, den Übergang ein wenig interessanter zu gestalten, indem es Winkel glättet und eine kreisförmige Form verwendet, um der sprudelnden Gesamtästhetik zu entsprechen.


Und die Agentur 6tematik teilt den Übergang in zwei Abschnitte auf – wodurch jeder Teil der Navigation gezwungen wird, von der gegenüberliegenden Seite zu kommen und den gemeinsamen Bereich zu bilden. Infolgedessen verleiht diese einfache Idee dem Erlebnis nicht nur ein wenig Schwung, sondern lenkt die Aufmerksamkeit natürlich auf das Herz der Seite, wo sich die Menülinks befinden.

IGOODI / Wir sind praktisch / Digital Designer / Senshu Ad Creators / Zauberei / Blab Studio
Es gibt noch aufregendere und auffälligere Beispiele. In erster Linie gibt es Effekte mit kastenförmiger Ästhetik, die sich am natürlichsten anfühlen.
Mit IGOODI fühlt es sich an, als würden Sie eine Reise in die Vergangenheit unternehmen. Natürlich ist die Website vollgepackt mit High-End-Funktionen, die der Website ein modernes Aussehen verleihen. Trotzdem haben die Übergänge und Effekte sicherlich eine alte, aber inspirierende Flash-Qualität. Es gibt sogar Soundeffekte beim Schweben mit der Maus.

We Virtually Are steht auch für Oldie-but-Goodie-Vibes. Das Team ahmt einen Effekt nach, der bei den alten Eileitern zu sehen war. Hier erscheint ein Bild und verschwindet von dem kleinen Punkt in der Mitte. Die Lösung ist außerdem mit erkennbarem TV-Rauschen und Verzerrungen aufgepeppt, wodurch alles unglaublich aussieht.

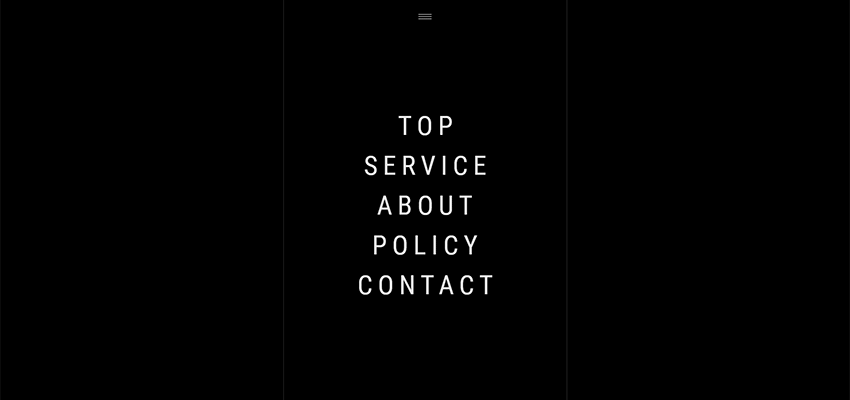
Das Team hinter Digital Designer ließ sich von einer klassischen horizontalen Fensterjalousie inspirieren. Der Overlay-Bildschirm ist in drei breite Streifen unterteilt, die mit einem vertikalen Block-Reveal-Effekt aufgepeppt werden. Dem Team ist es gelungen, einem Übergang zwischen zwei Zuständen ein charmantes und vor allem auffälliges Erscheinungsbild zu verleihen.

Wenn Ihnen die vorherige Idee gefallen hat, Sie sie aber um 90 Grad drehen möchten, werden Sie den Ansatz von Senshu Ad Creators zweifellos zu schätzen wissen. Auch die Corporate Website dieser kreativen Agentur aus Tokio zeigt den Jalousie-Effekt. Aber dieses Mal sind die Fensterläden vertikal und öffnen und schließen über die horizontale Achse.

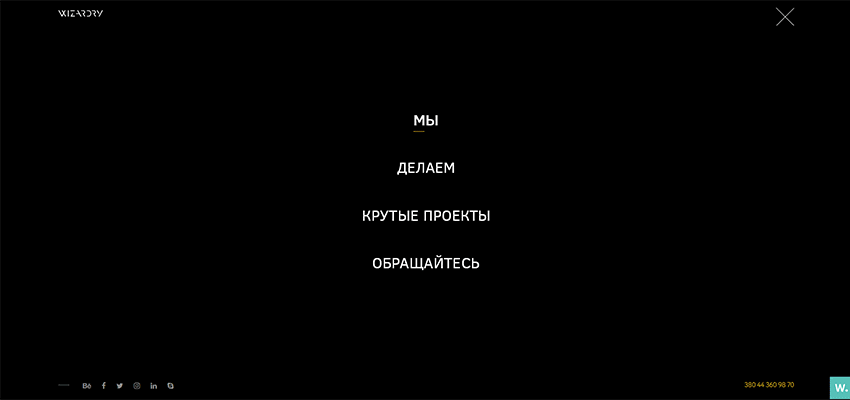
Das Team der Agentur Wizardry überzeugt mit einem fantastischen, durchdachten kosmischen Thema, das mit erweiterten Funktionen aufgepeppt wird. So ist es nicht verwunderlich, dass einige techy Vibes auch den Übergang für ihre Speisekarte markieren, die vorhersehbar hinter dem Hamburger-Button versteckt ist. Obwohl die Lösung auf einem Gleiteffekt basiert, hebt sie sich deutlich von der Masse ab und trägt perfekt zum Thema bei.

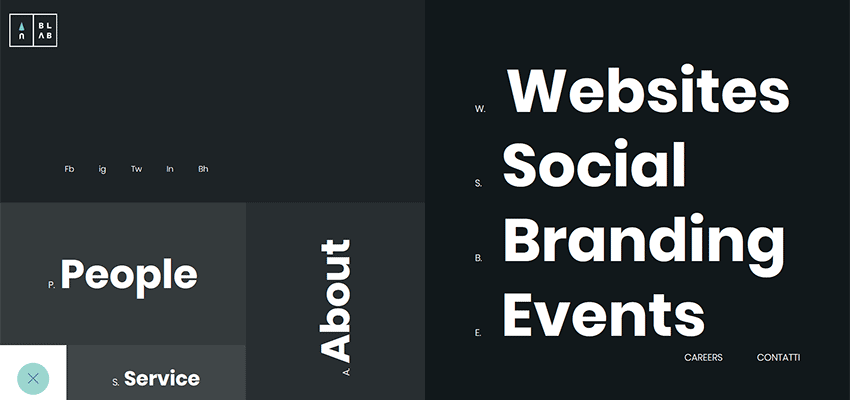
Blab Studio verwendet eine Art Origami-Effekt. Jeder Block ihres Navigationsbildschirms öffnet sich allmählich und kohärent in einer kastenförmigen Weise und löst den nächsten Bereich aus. Egal, ob Sie das Menü öffnen oder schließen, alles beginnt mit dem linken unteren Quadrat, das ein Menüsymbol darstellt, und bewegt sich allmählich in die rechte obere Ecke, wodurch ein Gefühl von Harmonie und Konsistenz wiederhergestellt wird. Das Gesamtdesign basiert auf Quadraten und Rechtecken, daher ist die kastenförmige Ästhetik hier eine ideale Option.

Ruya Digital / Bebold / Die ANTWORT
Lassen Sie uns von den scharfen und kantigen, kastenförmigen Lösungen weggehen und einige glatte und ausgefallene künstlerische Ansätze betrachten, die in Ruya Digital, Bebold und Die ANTWORT zu sehen sind. Alle entsprechenden Teams haben es geschafft, den Übergängen eine künstlerische Note zu verleihen, indem sie sich von Wasserspritzern und Farben inspirieren ließen.
Das Hauptmenü in Ruya Digital öffnet sich mit einem begleitenden Splash-ähnlichen Effekt, der von oben herunterfällt. Es hat einen charakteristischen Hintergrund mit Farbverlauf, der auch im Maus-Hover-Effekt zu sehen ist. Der Übergang wechselt sanft die Szene und erregt natürlich die Aufmerksamkeit eines Besuchers.

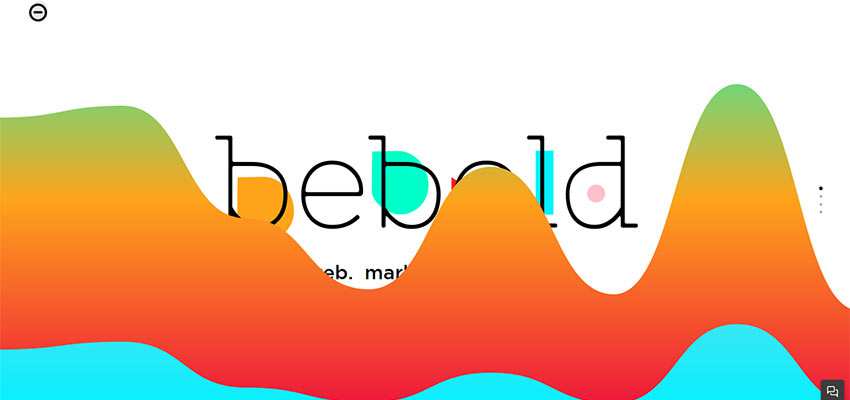
Ähnlich wie im vorherigen Beispiel entscheidet sich das Team von Bebold für denselben Effekt. Es erinnert an ein Aquarellgemälde und läuft schnell über die glänzende Oberfläche des Bildschirms. Diesmal verleiht das Team der Umsetzung Lebendigkeit, indem es Hellblau, Neongrün und sanftes Rosa verwendet, die zu wunderschönen Farbverläufen kombiniert werden. Mehrere Schichten gehen nacheinander und erzeugen ein schönes dimensionales Gefühl.

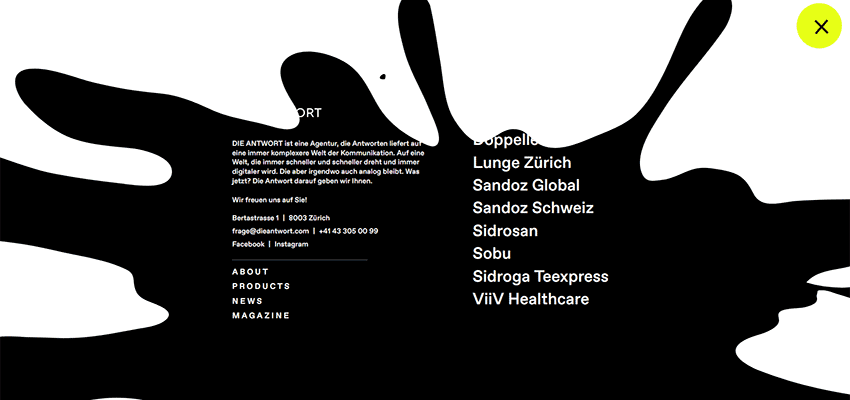
Auch die Lösung von Die ANTWORT wurde aus der Kunstwelt entlehnt. Der Übergang ist eine kleine Animation, bei der der schwarze Farbtropfen achtlos hinabgeworfen wurde. Es öffnet den Navigationsbereich. Die Lösung erzeugt nicht nur eine tiefgreifende Wirkung, sondern passt auch gut zu allem anderen auf der Website. Es dient als logischer Übergang zwischen Startseite und Hauptmenübereich.

Die Details sind wichtig
Ob Sie wollen oder nicht, in den meisten Fällen beeinflusst die kastenförmige Struktur des Layouts einer Website die Auswahl der Effekte. Ohne Zweifel sehen der Block-Reveal-Effekt und die kantige Ästhetik, die in Blab Studio oder Wizardry zu sehen sind, großartig aus und fühlen sich für uns sogar natürlicher an. Künstlerische Ansätze wie bei Bebold und Die ANTWORT heben sich jedoch immer wieder von der Konkurrenz ab und sorgen für Aufmerksamkeit.
Wichtig ist, dass Sie auch auf die kleinsten Details achten, wie es diese Teams getan haben. Verleihen Sie einem banalen Hamburger-Menü frischen Wind, indem Sie ungewöhnliche Übergänge verwenden, die ins Auge fallen und den Eindruck bereichern.
