Der Designtrend Hamburger & Mega-Menü-Kombination
Veröffentlicht: 2020-08-29Hamburger-Ikonen sind überall. Sie haben sich eine Nische geschaffen, ohne die Absicht, uns bald zu verlassen. Hasse es, liebe es – komm einfach damit klar. Ähnlich wie in der realen Welt gibt es im Internet, einschließlich Web- und Mobilschnittstellen, leckeres und unwiderstehliches Junk Food.
Der Hamburger-Button, der vor mehr als fünf Jahren das Internet im Sturm eroberte und einige gemischte Gefühle in Entwickler- und Designer-Communities hervorrief, ist eine gültige Lösung, die von allen anerkannt und täglich verwendet wird. Ja, es hat seine Vor- und Nachteile. Nicht jedes Projekt kann daraus Nutzen ziehen. Alles in allem ist es eine Portion Junk Food, die, wenn sie überstrapaziert oder unklug verwendet wird, Ihr Projekt krank machen kann. Trotzdem hat es sich bis in die großen Ligen vorgearbeitet.
Außerdem brauchte es seine Zeit, um zu reifen und erwachsen zu werden. Früher waren Hamburger-Knöpfe hauptsächlich mit ultraschmalen Slide-Out-Panels verbunden. Sie enthielten oft nur die notwendigen Links und manchmal soziale Symbole, wobei sie sich meist an mobile Schnittstellen anlehnten und ihrem minimalistischen Ansatz folgten. Heutzutage macht es anderen bewährten Navigationstechniken keinesfalls nach.
Um dies in der Praxis anschaulich zu beweisen, haben wir zehn prächtige Beispiele gesammelt, bei denen die Hamburger-Ikone mehr abbeißt, als sie kauen kann, und die Grenzen nach vorne verschieben. Es verbirgt sich hinter den Kulissen – nicht nur ein normales Menü, sondern das Sterling-Mega-Menü. Endlich steht ihm ein ganzer Bildschirm zur Verfügung. Warum also nicht davon profitieren und den Besuchern so viele Orientierungspunkte wie möglich bieten, um ihren Aufenthalt angenehm und produktiv zu gestalten?

Prima Linea
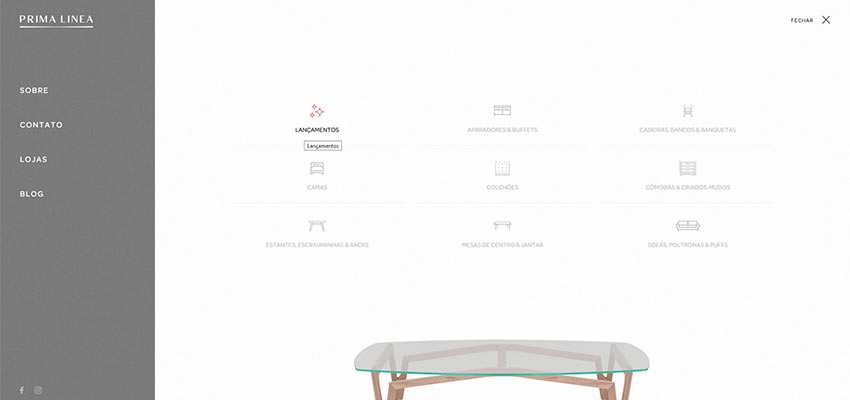
Das erste zu berücksichtigende Beispiel ist Prima Linea. Sie sind eine Möbelmarke mit 30-jähriger Geschichte. Daher ist es nicht verwunderlich, dass ihre Website eine Menge Material enthält, das es zu umarmen und aufzudecken gilt. Infolgedessen umfasst ihr Navigationsmenü (versteckt hinter dem kleinen Hamburger-Symbol) nicht nur eine typische Liste von Menüpunkten wie Kontakte oder einen Blog. Es zeigt auch eine Reihe von Produkten, bei denen das entsprechende Bildmaterial jede Kategorie begleitet.

Rabenborn
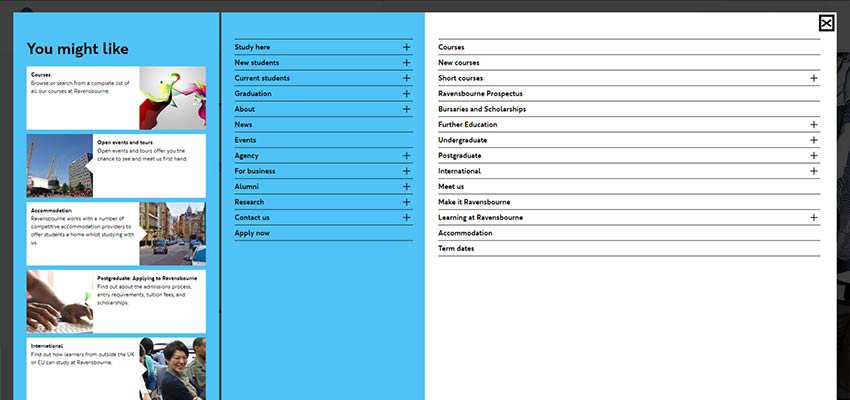
Das Menü von Prima Linea sieht im Vergleich zum Navigationsbereich in Ravensbourne wie ein Kinderspiel aus. Es fühlt sich an, als ob das Team hinter der Website der Universität versucht, alles abzudecken. Der Bildschirm ist in drei Teile gebrochen. Der erste zeigt die scrollbare Liste der wesentlichen Dinge und Links, die im klassischen Blog-Stil aufgetischt werden. Die anderen beiden stellen das gemeinsame Mega-Menü dar, wobei die linke Seite die übergeordneten Links anzeigt und die rechte Seite verwendet wird, um den sogenannten Dropdown-Teil anzuzeigen. Obwohl hier eine ganze Menge Daten drin sind, sieht alles gut und organisiert aus.

Großer Hund
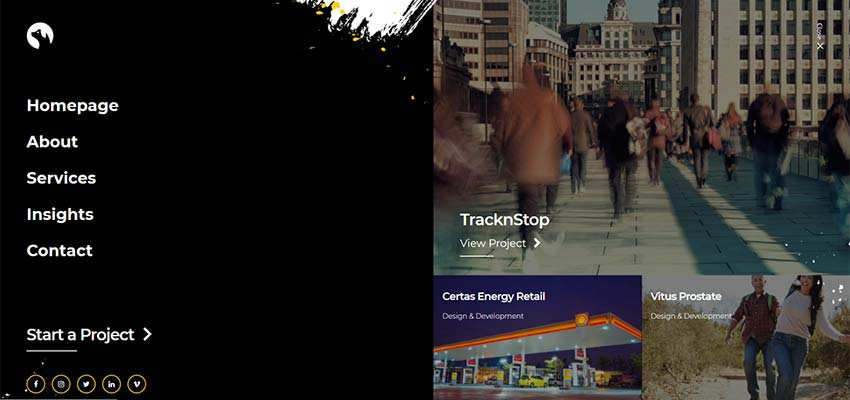
Das Team hinter dem Big Dog schafft ein Gleichgewicht zwischen dem kontextuellen und dem visuellen Teil der Navigation und nimmt dennoch den gesamten freien Raum ein. Diesmal ist der Abschnitt zweigeteilt. Der erste Teil ist ein Klassiker: Er enthält nur die primären Links und Social-Media-Icons. Der zweite Teil soll mit Hilfe von gekonnt präsentierten Portfoliostücken beeindrucken.

Objekt
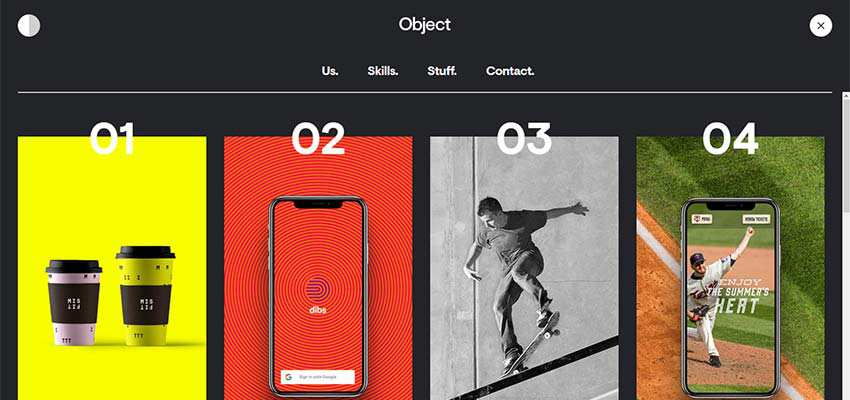
Die Kreativen von Object Studio sind auch ziemlich besessen davon, visuelles Material im Navigationsbereich zu verwenden. Ihr Hamburger-Button zeigt die ganze Seite, nicht nur einen Bildschirm. Es enthält vier Hauptlinks und zwei Reihen mit den besten Portfolioelementen. Sie zielen darauf ab, das Ziel sofort zu treffen und Kunden mit echten Sachen zu überzeugen.

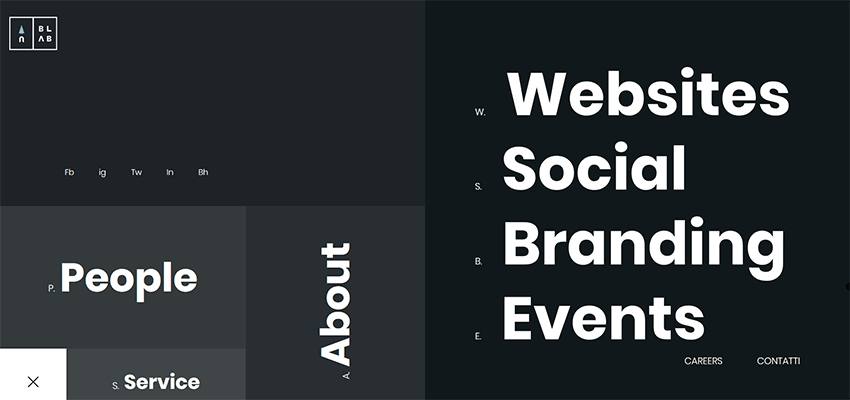
Blab-Studio
Wenn Sie der Meinung sind, dass Bilder im Navigationsbildschirm zu viel für Sie und Ihre Besucher sind, bietet Blab Studio eine praktikable Alternative. In ihrem Navigationsbereich wird alles per Text dargestellt. Das bedeutet jedoch nicht, dass es altbacken und langweilig ist. Im Gegenteil, die Designer haben es geschafft, alles aufregend und faszinierend aussehen zu lassen. Die durchdachte Boxy-Ästhetik, mutige Typografie und viel frischer Wind machen es hier.

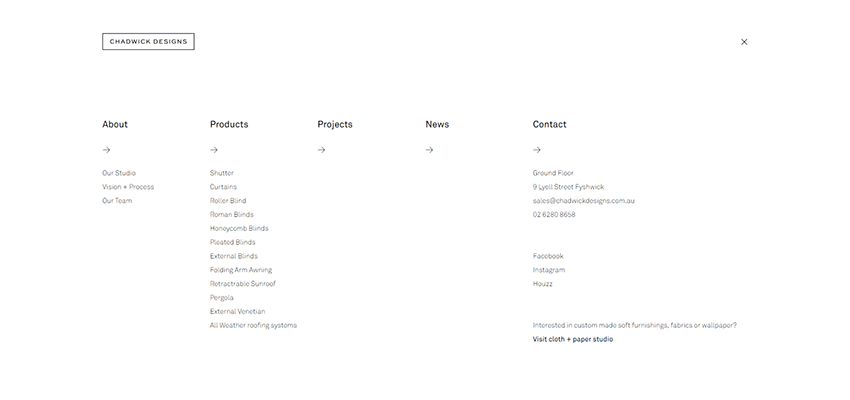
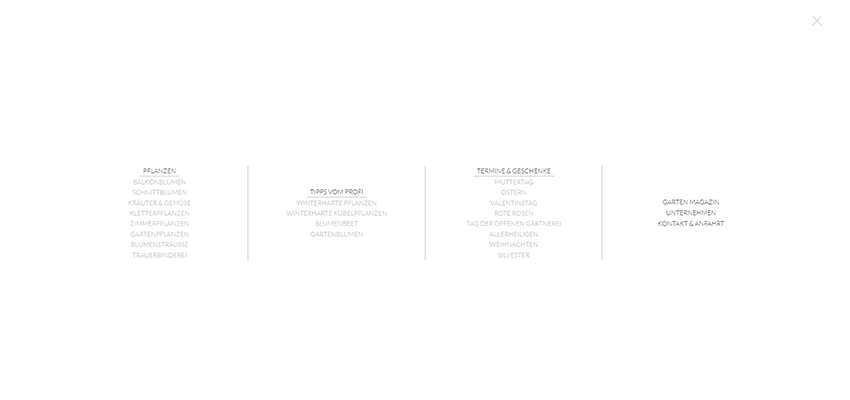
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs und Blumen & Pflanzen entscheiden sich für traditionelle Megamenü-Lösungen. Jeder deckt eine ganze Reihe von Links ab. Beide setzen auf die klassische Struktur: Spaltenlayout, das Ordnung ins Chaos bringt und alle Menüpunkte übersichtlich präsentiert. Auch die Farb- und Hintergrundwahl ist bemerkenswert. Sowohl Chadwick Designs als auch Blumen & Pflanzen setzen stark auf ein Schwarz-Weiß-Farbschema und erreichen so die richtige Lesbarkeit. So sieht alles sauber und aufgeräumt aus.


Minipreco
Wenn all diese oben genannten textbasierten Navigationen nicht Ihr Ding sind, können Sie Text und Bilder jederzeit mischen und anpassen, um ein Gleichgewicht zu erreichen. Diese Technik wird die Besucher nicht mit viel Bildmaterial überfordern. Aber es wird auch nicht alles langweilig aussehen lassen. Das Team hinter Minipreco ist eines von denen, die versuchen, es allen recht zu machen. Ihr Navigationsmenü verwendet eine Kombination aus Titel und entsprechendem Symbol, wodurch sich der Abschnitt spielerisch und ansprechend anfühlt. Die Lösung ist einfach. Etwas primitiv, aber dennoch auffällig.

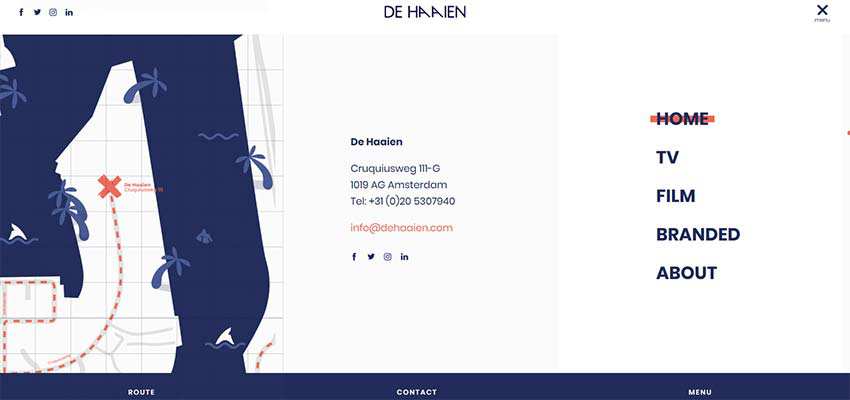
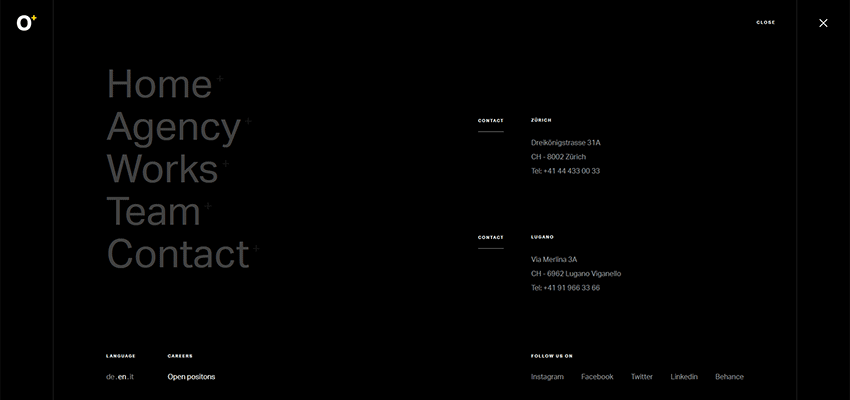
De Haaien / Octoplus
Die zuvor erwähnten Beispiele hier versuchen, das Chaos zu umarmen und so viele Daten wie möglich aufzutischen. Das Team von De Haaien nimmt einen Standard-Footer-Bereich, den wir heutzutage auf den meisten Websites gewohnt sind, mit einem übersichtlichen Menü, einer Adresse, sozialen Links und einer Karte. Stattdessen wandert dies alles in den Navigationsbereich. Die Lösung ist ordentlich, sauber und genau das, was der Arzt verordnet hat.

Wenn Sie immer noch versuchen, Grafiken in der Navigation zu vermeiden und alles leicht, seriös und konservativ zu gestalten, dann ist Octoplus zweifellos Ihre Inspirationsquelle. Auch deren Navigationsbildschirm wurde von einem typischen Footer-Bereich beeinflusst. Aber diesmal enthält es nur das Hauptmenü, Kontakte und ein paar Links, die das Team für die Leser als wichtig empfand.

Gutes kommt in kleinen Dosen
Beurteile ein Buch nicht nach seinem Einband. Und fallen Sie nicht dem Irrglauben zum Opfer, dass die Größe des Hamburger-Buttons die Menge der dahinter verborgenen Informationen diktiert. Kleine Tauben können großartige Botschaften transportieren. Und Hamburger-Buttons sind wie diese kleinen Vögel, die riesige Pakete verstecken, aber mit Mega-Menüs darin.
Denken Sie daran, nichts schränkt Sie räumlich ein. Sie können nicht nur ein winziges Seitenpanel verwenden, sondern den gesamten Bildschirm und sogar eine Seite. Gehen Sie natürlich auf Nummer sicher. Niemand mag es übertrieben. Seien Sie vorsichtig, da Mega-Menüs immer Mega-Menüs bleiben, wo immer sie sind.
