Gzip vs Brotli – Welche Komprimierungsmethode sollten Sie verwenden und warum
Veröffentlicht: 2018-03-02Gzip wurde in den frühen 1990er Jahren zum Goldstandard für die Dateikomprimierung, aber wenn Sie es 2018 immer noch verwenden, sollten Sie vielleicht in Betracht ziehen, zu einer neueren Komprimierungsmethode zu wechseln.
Obwohl Gzip immer noch seinen Platz in den Herzen vieler hat, wenden sich Webentwickler zunehmend überlegenen Optionen wie dem Brotli-Komprimierungsalgorithmus von Google zu.
Eine kurze Geschichte der Dateikomprimierung
Das „G“ in Gzip ist die Abkürzung für GNU. GNU ist ein Open-Source-Betriebssystem auf Unix-Basis, das in den 1980er Jahren entwickelt wurde. Zu diesem Zeitpunkt hatten Unisys und IBM bereits ihre eigenen Algorithmen zum Komprimieren und Dekomprimieren von Dateien patentiert, wodurch ihre Maschinen mehr Daten speichern konnten. Daher haben die Programmierer Jean-loup Gailly und Mark Adler Gzip als kostenlose Alternative für GNU-Benutzer entwickelt.
Das neue Gzip war nicht nur eine billige Kopie; es war tatsächlich schneller als seine urheberrechtlich geschützten Konkurrenten. Infolgedessen wird es bis heute zur Dateikomprimierung verwendet. Während es einfach ist, bei dem zu bleiben, womit Sie vertraut sind, gibt es verschiedene Komprimierungsalgorithmen, die derzeit bessere Komprimierungsergebnisse als Gzip liefern. Hier kommt Brotli ins Spiel.
Was ist Brotli?
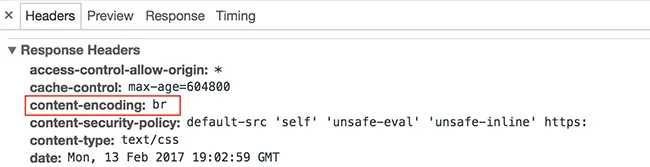
Brotli ist eine neuere Datenformatspezifikation, die mehrere Algorithmen nutzt, um Daten effizienter als Gzip zu komprimieren. Im Jahr 2015 wurde die Brotli-Spezifikation für die HTTP-Stream-Komprimierung mit dem Inhaltscodierungstyp „br“ verallgemeinert.

Brotli wurde von Jyrki Alakuijala und Zoltan Szabadka entwickelt und verwendet die gleichen Komprimierungsalgorithmen wie Gzip, wird aber auch von einem Wörterbuch mit häufig verwendeten Wörtern und Phrasen unterstützt, um eine bessere Komprimierungsrate zu erzielen.
Denken Sie daran, dass Gzip und Brotli nur zum Komprimieren von Textdateien verwendet werden sollten. Binäre Dateien wie JPEGs und MP4s basieren auf ihren eigenen formatspezifischen Komprimierungsalgorithmen. Wenn Sie versuchen, ein JPEG mit Brotli zu komprimieren, ist die resultierende Datei tatsächlich größer als das Original.
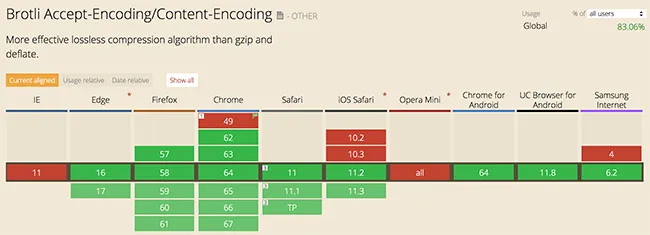
Obwohl das nicht immer so war, wird Brotli heute von allen gängigen Browsern unterstützt.

Für den Fall, dass ein Browser, der Brotli nicht unterstützt, ein Asset von einer Website anfordert, die Brotli-komprimierte Dateien bereitstellt, greift der Server auf Gzip zurück und liefert verschlüsselte Assets, die der Browser unterstützt – vorausgesetzt, der Server ist richtig konfiguriert.
Was macht Brotli besser?
Laut einer von CertSimple durchgeführten Studie:
- Mit Brotli komprimierte JavaScript-Bundles sind 14 Prozent kleiner als mit Gzip komprimierte Javascript-Bundles.
- Von Broti komprimierte HTML-Dateien sind 21 Prozent kleiner als ihre Gzip-Äquivalente.
- Von Brotli komprimierte CSS-Dateien sind 17 Prozent kleiner als die von Gzip komprimierten.
Da die meisten Websites auf alle drei dieser Arten von Assets angewiesen sind, ist dies ein erheblicher Unterschied in der Asset-Größe im Vergleich zu Gzip. Diese Einsparungen führen wiederum zu einer spürbaren Verbesserung der Leistung Ihrer App.
Gzip vs Brotli: Das Beste aus Brotli herausholen
Trotz allem, was Sie vielleicht gehört haben, ist das Komprimieren von Assets mit Brotli nicht langsamer als Gzip. Allerdings bieten Gzip und Brotli variable Komprimierungsstufen, und die Standardeinstellungen von Brotli können zu einer langsameren Komprimierung führen als die Standardeinstellungen von Gzip. Sie müssen einige Anpassungen an Brotli vornehmen, um ein akzeptables Gleichgewicht zwischen Dateigröße und Komprimierungsgeschwindigkeit zu finden.
Die ideale Komprimierungseinstellung hängt davon ab, was und wann Sie komprimieren. Ein guter Ausgangspunkt ist Brotli 4 für eine schnellere Komprimierung dynamischer Inhalte. Andererseits lassen sich statische Assets ohne Geschwindigkeitseinbußen vorher stärker komprimieren, daher ist die Voreinstellung von „11“ für solche Inhalte besser geeignet.

Brotli auf Ihrem Webserver installieren
Das Hinzufügen von Unterstützung für Brotli bietet erhebliche Vorteile bei minimalem Aufwand. Je nachdem, welche Webserver-Software Sie verwenden, wird bestimmt, welche Integrationsmethode Sie verwenden müssen, um Brotli zu integrieren. Im Folgenden sind einige verfügbare Optionen aufgeführt:
- Nginx hat eine von Google angebotene Brotli-Erweiterung.
- Apache bietet eine dedizierte Brotli-Erweiterung an.
- Microsoft IIS bietet keine offizielle Brotli-Unterstützung, es gibt jedoch ein Community-Modul, das Unterstützung hinzufügt.
- Node.js ähnelt Microsoft darin, dass es keinen offiziellen Support gibt, jedoch ein Community-Modul.
Um ein schnelles Installationsbeispiel zu demonstrieren, nehmen wir an, Sie führen Nginx aus. In diesem Fall können Sie das Modul ngx_brotli wie folgt installieren:
cd nginx-1.x.x $ ./configure --add-module=/path/to/ngx_brotli $ make && make install
Fügen Sie als Nächstes Folgendes zum HTTPS-Block hinzu (Brotli läuft nur über HTTPS):
brotli on; brotli_static on; brotli_comp_level 4; brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
Sie können die obigen Anweisungen nach Belieben ändern.
Geben Sie abschließend Folgendes ein, um NGINX neu zu starten und die Vorteile zu nutzen:
sudo systemctl restart nginx
Verwenden von Brotli mit vorkomprimierten Assets
Brotli eignet sich hervorragend, um vorkomprimierte Assets viel schneller als Gzip bereitzustellen. Dies liegt daran, dass Sie sie auf der höchsten Stufe von Brotli (11) komprimieren und sie dann auf Anfrage vom Ursprungsserver abholen lassen können.
Diese Art der Einrichtung funktioniert hervorragend mit Webpack, da ein Webpack-Plugin verfügbar ist, um Ihre statischen Assets automatisch als Gzip und Brotli zu komprimieren. Daher ist keine spontane Komprimierung erforderlich, was bedeutet, dass Zeit gespart wird, die ansonsten für das Komprimieren der Dateien aufgewendet wird.
Erfahren Sie mehr über die Verwendung von Webpack zum Generieren von Brotli-komprimierten Assets.
Unterstützt Ihr CDN Brotli?
Um die Vorteile von Brotli voll ausschöpfen zu können, benötigen Sie ein Content Delivery Network, das dies unterstützt. KeyCDN beispielsweise führte letztes Jahr den Brotli-Support für alle Kunden ohne zusätzliche Kosten ein. Daher profitiert Ihre Website nicht nur von reduzierten Dateigrößen dank besserer Brotli-Komprimierung, sondern auch von reduzierter Latenzzeit, da die Assets auf Edge-Servern zwischengespeichert werden, die näher bei Ihren Besuchern liegen.
Diese Methode erfordert, dass Ihr Ursprungsserver Brotli unterstützt und dass die eigentliche Komprimierung auf der Seite des Ursprungsservers erfolgt. Auch dies hilft, Zeit zu sparen und vermeidet die Notwendigkeit einer spontanen Komprimierung, die die Leistung beeinträchtigen kann.
Gzip vs. Brotli: Zusammenfassung
Der geringe Aufwand, der erforderlich ist, um Brotli zu Ihrem Webserver hinzuzufügen, ist die erheblichen Einsparungen bei der Dateigröße wert. Obwohl Brotli bei den höchsten Komprimierungseinstellungen manchmal langsamer läuft, können Sie leicht ein ideales Gleichgewicht zwischen Komprimierungsgeschwindigkeit und Dateigröße erreichen, indem Sie die Einstellungen anpassen.
Während die Verwendung von Brotli schnelle Web-Apps in schnellere verwandeln kann, werden langsame Apps nicht unbedingt schnell. Da Brotli nur textbasierte Assets komprimiert, müssen Sie Ihre Bilder auf andere Weise optimieren. Wenn Sie den Sprung zu HTTP/2 noch nicht geschafft haben, kann dies einen großen Unterschied in der Leistung Ihrer App bewirken. Jede Millisekunde zählt, daher verbessert jede Maßnahme, die Sie ergreifen, um Ihre Anwendung zu beschleunigen, Ihre Chancen, Benutzer zu halten.
