Der Leitfaden zum UX-Designprozess und zur Dokumentation
Veröffentlicht: 2016-10-21Die Dokumentation ist entscheidend für die Konzeption, Gestaltung, Erstellung und Messung der Leistung von Produkten. Dies sollte jedoch nicht nur aus Wartungsgründen erfolgen. Schließlich gibt es nichts an einem dicken Stapel Papierkram, der dem Erlebnis Ihres realen Produkts gleicht.
Wie Lean UX-Befürworter Jeff Gothelf in einem Artikel für das Smashing Magazine beschreibt, werden dickflüssige Ergebnisse, die nur für zukünftige Referenzzwecke in Bezug auf die Benutzererfahrung erstellt wurden, fast schon nach ihrer Erstellung obsolet. In der heutigen schlanken und agilen Welt sollte die Erfahrung im Mittelpunkt stehen – nicht die Ergebnisse. Unabhängig davon, ob Sie sich für einfache oder detailliertere Prozesse entscheiden, der Schlüssel ist, dass Ihre Dokumentation dazu beitragen sollte, das Design voranzutreiben (und nicht nur ein nachlaufender Indikator ist).
Im Folgenden finden Sie eine Übersicht über Produktdesign- und Entwicklungsdokumentationen, einzelne Elemente und die jeweiligen Phasen, zu denen sie gehören. Die Produktentwicklung und -dokumentation kann je nach Unternehmen variieren (z. B. Spotify, wie in „Building Minimum Viable Products at Spotify“ beschrieben), aber viele der unten aufgeführten Ergebnisse sind in irgendeiner Form in den meisten Unternehmen üblich.
Wir haben die Methoden ausgewählt, die unserer Meinung nach am besten funktionieren, aber fühlen Sie sich frei, nur das auszuwählen, was funktioniert.
Wie sie alle miteinander in Beziehung stehen
Wenn es um Produktdesign-Dokumentation geht, sind Theorie und Praxis zwei verschiedene Dinge. Wir alle kennen die Grundprinzipien des nutzerzentrierten Designs. Wir erkennen verschiedene Forschungsmethoden, die Prototyping-Phase sowie den Prozess der Dokumentation von Techniken in unserem reichen methodologischen Umfeld an. Die Frage, die Sie sich wahrscheinlich oft stellen, lautet jedoch: „Wie funktioniert das alles in der Praxis?“

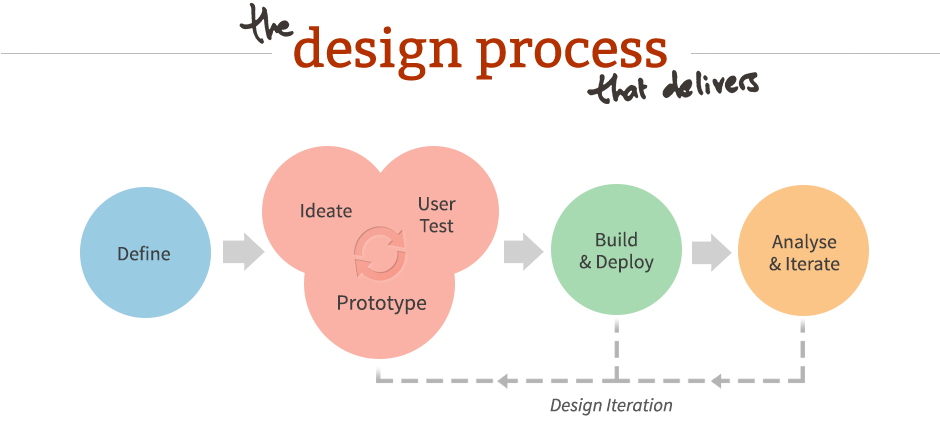
Bildquelle: Der Designprozess .
Einfach ausgedrückt geht es darum, die Dokumentation eher ergänzend als ergänzend zum Designprozess zu erstellen. Bevor wir ins Detail gehen, kann es hilfreich sein, die Dokumentation während des Produktdesigns und der Produktentwicklung aus der Vogelperspektive zu betrachten. Im Folgenden haben wir eine praktische Erklärung gegeben, wie jeder Schritt der Designdokumentation zusammenhängt:
- In der Anfangsphase der Produktdefinition führen Sie mit allen erforderlichen Stakeholdern ein Brainstorming über das Produkt und die Durchführung des Projekts auf höchster Ebene durch. Dies kann zu einem Kickoff-Plan für das Projekt, einer schlanken Leinwand und einer Reihe von wirklich frühen Konzeptkarten und Modellen dessen führen, was Sie erstellen möchten.
- In der Forschung verfeinert Ihr Team Annahmen und füllt die Lücken. Diese Phase variiert je nach Komplexität des Produkts, Timing, Ressourcen, vorhandenem Wissensstand und vielen anderen Faktoren. Generell ist es aber gut, Wettbewerbs- und Marktanalysen aufzubauen und Kundenbefragungen durchzuführen. Wenn Sie ein bestehendes Produkt haben, ist die Überprüfung von Analysen, Heuristiken, Inhalten, Produktkontexten und Benutzertests ebenfalls sehr hilfreich.
- In der Analyse bilden die bisher gesammelten Produktmarketingdaten die Grundlage für Personas, Experience Maps und Anforderungsdokumente wie priorisierte Funktionstabellen und Benutzeraufgabenmatrizen. An diesem Punkt wurden die Produktdefinition, die Produktprioritäten und der Produktplan definiert und sind bereit für formellere Designergebnisse. Wie im Guide to UX Design Process & Documentation besprochen, werden während dieser Zeit wahrscheinlich auch ständig Skizzen und Diagramme erstellt.
- Aus dieser Ausgabe können Szenarien, Concept Maps und Mockups erstellt werden, die in die Designphase führen. Übliche Dokumentation umfasst Skizzen, Wireframes, Prototypen, Task-Flow-Diagramme und Designspezifikationen. Beispielsweise fließen Wettbewerbsanalysen und Personas, die während der Recherche und Analyse erstellt wurden, in die Mockups, Concept Maps und Szenarien ein. Diese Teile wiederum beeinflussen Zwischen- und fortgeschrittene Ergebnisse wie Wireframes, Storyboards und detaillierte Mockups. Einige Unternehmen behandeln die Forschungs-, Analyse- und Designphase als einen großen Prozess, wie Sie in dieser Übersichtsgrafik sehen können.
- Während der Implementierung werden Code- und Design-Assets zusammengestellt, um ein Produkt zu erstellen, das den Produktdesignspezifikationen entspricht.
- Nach dem Start des Live-Produkts treiben Feedback-Daten wie Support-Tickets, Fehlerberichte und andere Analysen die Produktverfeinerung durch nachfolgende Iterationen und Upgrades weiter voran. Mit dem Angebot im Produktionsmodus sollten Daten kontinuierlich generiert und in Form von Analysen und Berichten überwacht werden, um den anhaltenden Erfolg sicherzustellen.
- Kontinuierliche, datengesteuerte Produktverbesserung wird durch Messen und Iterieren des Angebots in der Produktion mithilfe von Leistungs-Dashboards und Analysen erreicht.
Leitprinzipien
Nachdem Sie nun gesehen haben, wie die einzelnen Phasen miteinander verbunden sind, wollen wir uns einige hilfreiche Prinzipien ansehen, um das Produkt durch die einzelnen Phasen zu bewegen. Wir erklären, wie man Design-Sprints verwendet, damit sich der Prozess im Laufe der Zeit entwickelt, anstatt nur am Anfang definiert zu werden.

Bildquelle: Quelle: User-Centered Design .
Ähnlich wie bei der Agile-Software sind Design-Sprints 1-3-wöchige Sprints, die sich auf die Lösung bestimmter Produkt- und Designprobleme konzentrieren. Laut Alok Jain, UX Lead bei 3Pillar, sind die drei Schlüsselelemente für das Design von Sprints Zusammenarbeit, weniger reibungslose Übergaben und Teamfokus . Kurz gesagt, Ihre Dokumentation ist eine Gemeinschaftsleistung, bei der immer der Benutzer selbst im Mittelpunkt stehen muss. Da Sie sich schnell zwischen den einzelnen Phasen bewegen, bauen Sie Schwung auf und minimieren Verschwendung. Noch wichtiger ist, dass Sie kleinere Probleme angehen, was mehr Erkundung und Risikobereitschaft ermöglicht.
Eine extrem schlanke Version des vollständigen Zyklus finden Sie hier, aber wir werden unten im Detail beschreiben, wie Sie dieses Denken anwenden können, wenn Sie das Produkt verstehen, das Produkt entwerfen und das Produkt veröffentlichen und verbessern.
1. Das Produkt verstehen
Bevor Sie ein Produkt bauen können, müssen Sie seinen Existenzkontext verstehen. Warum sollten sich Stakeholder, das Unternehmen und die Benutzer darum kümmern, Ihre Idee voranzutreiben?

Bildquelle: Gemeinsames Verständnis erzielen .
Laut Smashing Magazine müssen Sie Aktivitäten einbeziehen, die Geschäftsanforderungen, Benutzeranforderungen und die beste Designlösung ansprechen, um beide zu erfüllen. Das Schlüsselwort hier ist „Aktivitäten“, denn obwohl Dokumente wie das Business Model Canvas und das Lean Canvas wichtig sind, müssen Sie die Stakeholder anregen – sonst haben Sie nur einen Haufen teurer Leute, die über Dinge reden, die jeder bereits kennt. Diese Aktivitäten sind effizient und laden zur Zusammenarbeit ein:
- Stakeholder-Interviews – Mit dieser Vorlage können Sie jedes Teammitglied 3 Stakeholder interviewen lassen. Wie wird sich das Produkt bei den Kunden anfühlen? Was sollten Sie tun? Indem Sie aufzeichnen, wie die Interessenvertreter denken, dass Kunden denken, fühlen und handeln, setzen Sie einen Maßstab, um ihn mit Usability-Tests und Benutzeranalysen zu vergleichen.
- Anforderungs-Workshops – Bringen Sie Stakeholder zusammen, besprechen Sie den Projektplan und beginnen Sie zu diskutieren, wie Konzepte in Produkte einfließen und
Technische Anforderungen. Sie können mit einem leeren Business Model Canvas oder Lean Canvas beginnen und es mit dem Team vervollständigen. - Crazy 8s – Schnappen Sie sich ein paar Stifte und lassen Sie alle 8 Produkt- oder Feature-Ideen in 5 Minuten skizzieren. Lassen Sie alle jede Idee bewerten und
Sie werden beginnen, Trends und Vorlieben zu erkennen. Dies war eigentlich Schritt 2 im Redesign-Prozess für Google Ventures. Weitere Ideen finden Sie in dieser Liste mit Brainstorming-Aktivitäten.
Sobald Sie die Grundlagen geschaffen haben, sprechen und testen Sie mit unzähligen Benutzern, damit Sie echte Felddaten für Forschung und Analyse haben. Marcin Treder, CEO von UXPin, tauchte tief in die Kundenentwicklung und Usability-Tests ein, nachdem er das Problem und den Umfang identifiziert hatte. Damals, als UXPin nur ein Papier-Prototyping-Tool war, dokumentierte Marcin (auf Papier und Video) über 50 Benutzerinterviews und persönliche Usability-Tests mit UX-Superstars wie Brandon Schauer, Luke Wroblewski, Indi Young und anderen. Das Produktteam nutzte diese Erkenntnisse dann, um Personas zu erstellen, Dutzende von User Stories zu schreiben und schließlich die Produktanforderungen zu skizzieren.

Bei Amazon wird ein alternativer „Working Backward“-Ansatz verfolgt, bei dem im ersten Schritt eine interne Pressemitteilung für das fertige Produkt erstellt wird. Dieser Ansatz hilft, vom Kunden aus rückwärts zu arbeiten, anstatt zu versuchen, Kunden an eine Idee zu binden. Indem die Pressemitteilung wiederholt wird, bis sie ansprechend klingt, erhält das Produktteam einen sofortigen Realitätscheck sowie ein schnelles Benchmark-Dokument für späteres Design und Entwicklung.
2. Design des Produkts
Wie im Guide to Minimum Viable Products besprochen, sobald Sie ein Gefühl dafür haben
Produktzweck, Ihr Hauptziel ist es, einen Prototyp zu bauen. Egal, ob Ihr Team gerne auf Servietten zeichnet oder High- oder Low-Fidelity-Drahtgitter erstellt, am Ende sollten Sie etwas Funktionelles haben. Das Einzigartige an dieser Phase ist, dass für die meisten Ergebnisse die Dokumentation das Design ist .

Bildquelle: UXPin .
Laut Cennydd Bowles, Design Manager bei Twitter, sollte das Produktteam zwei Iterationen im Voraus recherchieren, eine Iteration im Voraus entwerfen und die vorherige Iteration überprüfen. Wenn Sie versuchen, agil zu bleiben, rät er, direkt in Low-Fidelity-Prototypen einzutauchen, um „Interaktionen Vorrang vor Prozessen“ zu geben. Wenn Sie etwas detaillierter werden möchten, aber dennoch etwas leichtgewichtig bleiben möchten, können Sie mit Konzeptkarten oder Skizzen beginnen, dann zu Low-Fidelity-Drahtmodellen iterieren und schließlich einen High-Fidelity-Prototyp erstellen. Stellen Sie unabhängig von Ihrer Methode sicher, dass Sie mit Stakeholdern und Benutzern testen.
Wenn das Budget und der Zeitplan dies zulassen, können Sie auch Erfahrungskarten erstellen, um hervorzuheben, wo das Produkt die Benutzeranforderungen erfüllt oder verfehlt, und Aufgabenmodelle, um einen Einblick in die Aktivitäten zu geben, die Benutzer ausführen, um ihre Ziele zu erreichen. Diese sind zwar nicht Teil des Designs, ergänzen sich aber, da Sie auch sehen müssen, wie Ihr Produkt in den Kopf und den Markt passt. Interessanterweise geht Yelp in seiner Designphase noch einen Schritt weiter, indem es einen Styleguide erstellt, der allgemeine Codezeilen enthält, sodass die Dokumentation buchstäblich in das Produkt integriert werden kann.
Bei UXPin besteht unser Prozess darin, eine Gruppenskizzensitzung mit Sharpies auf gerastertem Papier abzuhalten, das dann auf ein paar Drahtgitter zu reduzieren und dann Details hinzuzufügen, bis wir ein High-Fidelity-Mockup haben. Wenn es um Benutzertests geht, bauen wir das Mockup in einen High-Fidelity-Prototyp um. Bei großen Feature-Releases führen wir umfangreiche Benutzertests durch, sodass das Verhältnis etwa 70/30 zugunsten von Prototypen beträgt.
3. Erstellen und Starten des Produkts
Wenn Sie mit der schweren technischen Arbeit beginnen, ist es wichtig, eine Dokumentation zu erstellen, die Ihnen hilft, die Gesamtvision zu erkennen. Spezifische Anforderungen können sich ändern, wenn Sie das Produkt verfeinern, aber Ihre Dokumentation sollte Ihnen helfen, die Prioritäten zu verstehen, wenn Ihr Produkt auf den Markt kommt.

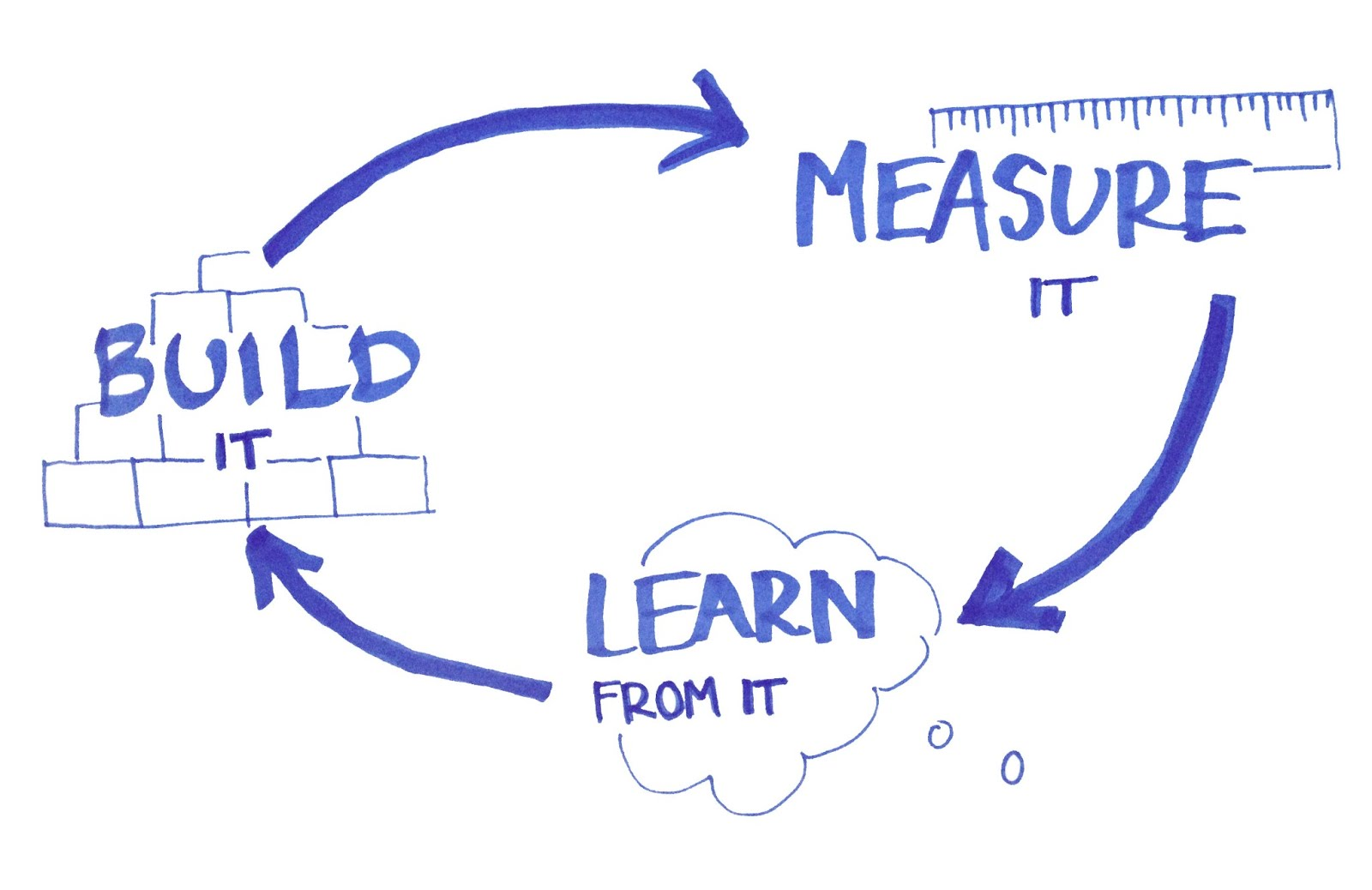
Bildquelle: Die MVP-Kampagne .
Kristofer Layon, UX Manager bei RedStamp , glaubt, dass man Produktanforderungen und technische Spezifikationsdokumente als Roadmap visualisieren kann. Die Produkt-Roadmap zeigt Benutzergeschichten und hilft bei der Priorisierung der Funktionen, die Sie erstellen, um sie zufrieden zu stellen. Manchmal können der Roadmap bestimmte Daten hinzugefügt werden, damit sie auch als Zeitleiste funktioniert. Die Eleganz der Roadmap besteht darin, dass sie Ihnen dabei hilft, das, was Sie erstellen, zu priorisieren, wodurch es das „Wie“ ergänzt, das durch Ihre Produktanforderungen und technischen Spezifikationen definiert ist. Bei der Entscheidung über Merkmale können Sie das Kano-Modell verwenden, um sie in 3 Kategorien zu bewerten:
- Basisattribute – Diese sind unbedingt erforderlich, damit das Produkt funktioniert. Das grundlegende Attribut eines Laptops ist beispielsweise die Tastatur oder der Bildschirm.
- Leistungsattribute – Diese können als KPI zwischen verschiedenen Produkten verglichen werden. Zum Beispiel wird ein Laptop nach CPU-Geschwindigkeit und Festplattenspeicher beurteilt, da Menschen dazu neigen, schnelle Computer zu bevorzugen, die viele Daten speichern können.
- Entzückende Attribute – Diese sind subjektiv und hängen von den Kundenpräferenzen ab. Zum Beispiel ist das Macbook Air extrem dünn und fühlt sich glatt an. Der richtige Kunde würde es als großes Verkaufsargument empfinden, während andere unbeeindruckt sind.
Indem Sie Funktionen auf einer Skala von 1 bis 5 basierend auf diesem Modell bewerten, können Sie sie dann in einer Priorisierungsmatrix darstellen, um Ihnen zu helfen, sich vorzustellen, wie Ihre Produkt-Roadmap aussehen wird. Bei Apple dienen die „Rules of the Road“ und der „Apple New Product Process“ als Produktfahrplan , indem sie Verantwortlichkeiten, Phasen der Erstellung und wichtige Meilensteine von der Einführung bis zur Markteinführung definieren. Tatsächlich wird die Straßenverkehrsordnung so ernst genommen, dass ihr Verlust zu einer sofortigen Kündigung führen kann (es steht sogar im Dokument).
4. Verbesserung des Produkts
Während Sie Ihr Produkt erstellen (und schließlich auf den Markt bringen), muss sich die Dokumentation auch auf die Definition und Verfolgung von Verkäufen und anderen KPIs konzentrieren. Schließlich können Sie das Produkt nicht verbessern, wenn Sie nicht wissen, welche Metriken Sie optimieren möchten.

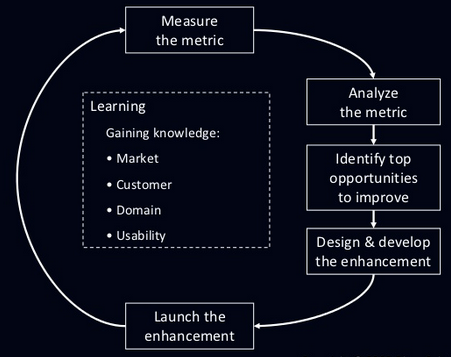
Bildquelle: Produktmanagement nach Zahlen .
Dave Daniels, Gründer von LaunchClinic, empfiehlt, dass Sie die Startziele (z. B. 30.000 Downloads in 30 Tagen) aufschreiben und sicherstellen, dass Sie über die richtigen Tools verfügen, um den Fortschritt zu dokumentieren. Mithilfe von Metrik-Tools und Software zur Fehlerberichterstattung können Sie wiederkehrende Berichte einrichten, um während der ersten Wochen nach dem Start und darüber hinaus den Überblick zu behalten. Auf der Kundenseite können Sie Benutzer auch segmentieren und ihnen benutzerdefinierte Umfragen senden, um abzuschätzen, wo Sie möglicherweise iterieren möchten.
Die Iterationsphase ist bei Spotify die längste Phase der Produktentwicklung. Das Produktteam verwendet aktuelle Metriken und eine Priorisierungsmatrix (wahrscheinlich während der Designphase erstellt), um Nutzen und Aufwand abzuwägen, um bestimmte Produkte über ihr „lokales Maximum“ hinaus zu verbessern. Wenn sie feststellen, dass sich der Aufwand lohnt, kehren sie zur Definitionsphase zurück, um das Produkt für sein „globales Maximum“ zu überarbeiten.
Objektive Prozesse in einer subjektiven Umgebung
Wenn es um Produktdesign-Dokumentation geht, gibt es kein Allheilmittel. Fast alle Unternehmen, die unser Produkt verwenden, wenden Teile der Taktiken an, die wir oben beschrieben haben. Während Produktentwicklung und UX-Design höchst subjektive Bereiche sind, müssen Ihre Prozesse und Dokumentationen dies nicht sein. Schließlich ist das Endziel eines Produkts der Umsatz, und daran ist nichts Subjektives.

Bildquelle: Anmerkungen zum Designprozess .
Egal, ob Sie es mit weniger Gewicht aufnehmen oder eine detailliertere Dokumentation bevorzugen, das Ziel ist immer das gleiche – holen Sie es aus Ihrem Kopf und auf Papier (oder den Bildschirm), damit Ihr Team interagieren und reagieren kann. Die Dokumentation sollte ein Kompass für das Produkt sein, keine in Stein gemeißelten Regeln. Einige der Phasen, die wir besprochen haben, können in etwas anderer Reihenfolge oder sogar parallel stattfinden, aber sie alle existieren, um dem Wahnsinn Methode zu geben. Verwenden Sie, was funktioniert, verwerfen Sie den Rest und entwickeln Sie Ihre Dokumentation weiter, während sich Ihr Produkt weiterentwickelt.
Für weitere Möglichkeiten, Dokumentation in den Designprozess einzubinden, laden Sie den Guide to UX Design & Process Documentation herunter. Expertenrat wird von Aaron Walter, Laura Klein, Ian McAllister und Dutzenden anderen geboten. Es werden auch visuelle Beispiele von Unternehmen wie Vurb, MailChimp, Apple, Google und vielen mehr gezeigt.
