Ein praktischer Leitfaden für Produkttouren in React-Apps
Veröffentlicht: 2022-03-10Wie auf Appcues angegeben:
„Produkttouren – manchmal auch als Produktrundgänge bezeichnet – führen Benutzer in ein neues Produkt ein und helfen ihnen, sich zurechtzufinden.“
Normalerweise sendet das Kundenerfolgsteam eine Kampagnen-E-Mail an alle seine Benutzer, wenn es ein neues Feature oder eine komplexe UI-Funktionalität in einer Webanwendung präsentieren muss. Obwohl dies eine großartige Möglichkeit ist, ein solches Bewusstsein zu schaffen, haben einige Benutzer möglicherweise nicht die Möglichkeit, die hinzugefügte Funktion zu sehen. daher würde der Zweck der E-Mail zunichte gemacht.
Eine bessere Möglichkeit, das Bewusstsein der Benutzer für eine bestimmte Funktion in einer Web-App zu erhöhen, besteht darin, prägnante, selbsterklärende UI-Tipps, sogenannte Produkttouren, zu integrieren.
Produkttouren führen Benutzer zu A-ha-Momenten oder zeigen hochwertige Funktionen, die zu wenig genutzt werden. Produkttouren können leistungsstarke Tools sein, um Benutzern ein neues Produkt vorzustellen und ihnen zu helfen, sich zurechtzufinden. Sie können auf Produkteinführungen, Werbeangebote und Produktverkäufe aufmerksam machen.
Aber wenn es falsch gemacht wird, können sich Produkttouren wie ein Rücksitzfahrer anfühlen. Und niemand mag einen Rücksitzfahrer, oder?
In diesem Tutorial erfahren Sie, was eine Produkttour ist und welche Arten von Produkttourpaketen im React-Ökosystem zusammen mit ihren Vor- und Nachteilen vorhanden sind.
Wenn Sie kundenorientierte Produkte mit React erstellen, möchten Sie dies möglicherweise in Ihrer React-Anwendung implementieren. Am Ende haben wir mit React Joyride eine Produkttour für eine einfache Einkaufswagen-Benutzeroberfläche erstellt.
Wir werden die Syntaxgrundlagen von React und JavaScript nicht durchgehen, aber Sie müssen kein Experte in einer dieser Sprachen sein, um mitzumachen.

Richtlinien für die Produkttour
Produkttouren sind ein kniffliger Aspekt von Web-Apps und erfordern einige Erfahrung in der Benutzererfahrung, um Ergebnisse zu erzielen. Ich würde empfehlen, die Tipps von Appcues für Produkttouren durchzugehen. Im Folgenden finden Sie einige Richtlinien, die Sie berücksichtigen sollten.
Nie Vortrag
Es ist verlockend, viele Touren auf eine Webseite zu stellen. Aber Benutzer sind normalerweise nicht scharf auf lange Einführungstutorials. Sie werden unruhig, wenn sie viele Informationen aufnehmen müssen, bevor sie eine Funktion in der App nutzen können.
Brechen Sie es auf
Lehren Sie nicht alles. Konzentrieren Sie sich auf eine einzelne Funktion und erstellen Sie eine Tour mit zwei bis drei Schritten, um diese Funktion zu präsentieren. Zeigen Sie viele kleine Touren statt einer einzigen langen Tour. Priorisieren Sie ihre Reihenfolge.
Mehrwert
Macht es Ihnen Spaß, Ihre eigene Tour zu machen? Wie sieht es mit deinen Teamkollegen aus? Präsentieren Sie die Tour so, dass die Benutzer sie verstehen. Präsentieren Sie Werte statt Geschichten.
Nachdem wir nun den Wert von Produkttouren kennen und einige Richtlinien für deren Erstellung gesehen haben, wollen wir einige React-Bibliotheken für Produkttouren behandeln und lernen, wie man sie verwendet.
Es gibt nur wenige React-basierte Bibliotheken zum Implementieren von Touren. Zwei der beliebtesten sind React Tour und React Joyride.
Reaktionstour
React Tour hat rund 1.600 Sterne auf GitHub und wird aktiv weiterentwickelt. Der beste Anwendungsfall für React Tour ist eine einfache Produkttour, bei der nur wenig Anpassung erforderlich ist. Eine Demo ist verfügbar.
Wie es funktioniert
Mit React Tour übergeben Sie den className Selektor und den Inhalt für jeden Schritt an die Komponente. Die Bibliothek rendert die Benutzeroberfläche der Tour basierend auf einem Klick auf eine Schaltfläche oder nachdem Sie die Komponente gemountet haben. Es ist einfach für statische Seiten und UIs:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]Vorteile
- React Tour eignet sich am besten für Touren, die nur wenig Anpassung erfordern.
- Es funktioniert gut für statische Inhalte und für dynamische Inhalte, deren Selektorbezeichnungen immer in der Benutzeroberfläche vorhanden sind.
- Fans von styled-components könnten es interessant finden, da es eine starke Abhängigkeit von styled-components hat.
Nachteile
- Wenn Ihr Projekt keine Abhängigkeit von styled-components hat, finden Sie es möglicherweise nicht einfach zu implementieren.
- Ihre Kreativität wird begrenzt sein, da es keine Anpassung unterstützt.
Joyride reagieren
Die andere Hauptbibliothek für Produkttouren ist React Joyride, die auf GitHub etwa 3.100 Sterne hat und ebenfalls aktiv gepflegt wird.
Wie es funktioniert
Wir übergeben den className als Ziel und den Inhalt. Der Staat speichert die Tour. Die Joyride-Komponente verwendet Schritte als Requisiten.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
Vorteile
- Die Integration von React Joyride in eine Web-App ist weniger starr als bei React Tour und hat keine starke Abhängigkeit von anderen Bibliotheken.
- Ereignisse und Aktionen werden zur Verfügung gestellt, was die Anpassung fördert.
- Es wird häufig verbessert.
Nachteile
- Die Benutzeroberfläche ist nicht so elegant wie die von React Tour.
Warum reagieren Joyride?
Produkttouren, insbesondere für wirklich große Web-Apps, müssen angepasst werden, und das unterscheidet React Joyride von React Tour. Das Beispielprojekt, das wir erstellen, erfordert etwas Kreativität und Anpassung – daher entscheiden wir uns für React Joyride.
Aufbau einer einfachen Produkttour
Zuerst bauen wir eine einfache React-Tour mit den Requisiten, die uns in React Joyride zur Verfügung stehen. Als Nächstes verwenden wir den useReducer Hook, um die Prozesse der Tour zu automatisieren.
Klonen Sie den „Standard-Tour“-Zweig im GitHub-Repository oder verwenden Sie die Webseite Ihrer Wahl, solange Sie folgen können.
Installieren Sie die Pakete, indem Sie npm install .
Führen Sie zum Starten der App npm run start .
Wir werden die folgenden Schritte behandeln:
- die Schritte der Tour definieren;
- Aktivieren Sie in jedem Schritt eine Option zum Überspringen;
- Textbeschriftungen auf Schaltflächen und Links ändern;
- Passen Sie Stile wie Schaltflächenfarben und Textausrichtung an.
Dann fügen wir einige benutzerdefinierte Funktionen hinzu:
- Tour automatisch starten;
- Starten Sie die Tour manuell (dh mit einem Link- oder Schaltflächenklick);
- das Blinklicht verstecken.
Die Requisiten in React Joyride ermöglichen es uns, einige grundlegende Funktionen auszuführen.
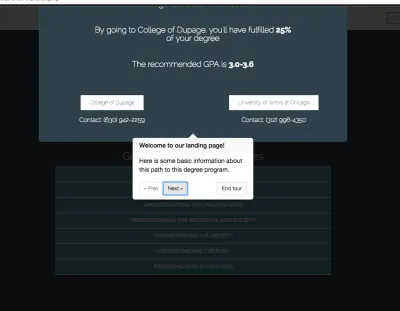
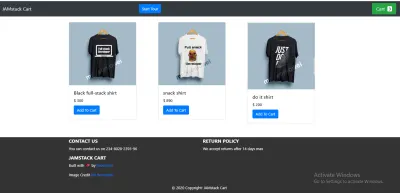
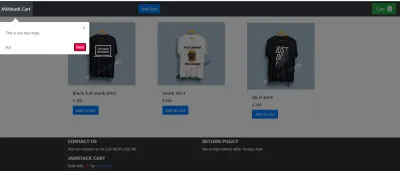
Für dieses Tutorial erstellen wir eine Produkttour der unten gezeigten Benutzeroberfläche:

Definieren Sie die Schritte der Tour
Stellen Sie zunächst sicher, dass Sie auf die bestimmten classNames , die den Inhalt der Tour auf der Seite enthalten – das heißt, je nachdem, ob Sie Ihre Benutzeroberfläche anstelle der Einkaufswagen-Benutzeroberfläche verwenden.
Erstellen Sie im component eine Tour.js -Datei und fügen Sie den folgenden Code darin ein. Stellen Sie außerdem sicher, dass die classNames in Ihrem Stylesheet vorhanden sind. In diesem Artikel werden wir die Tour.js Komponente an die jeweilige Aufgabe anpassen.
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Was wir getan haben, ist einfach die Schritte unserer Tour zu definieren, indem wir auf die classNames , die das Fundament unseres Inhalts (des Textes) bilden. In der content -Eigenschaft definieren wir den text , den wir sehen möchten, wenn die Tour beginnt.
Aktivieren Sie die Skip-Option in jedem Schritt
Eine Option zum Überspringen ist wichtig, wenn ein Benutzer an einer bestimmten Tour nicht interessiert ist. Wir können diese Funktion hinzufügen, indem wir die Eigenschaft showSkipButton auf true setzen, wodurch die verbleibenden Schritte übersprungen werden. Außerdem ist die continuous Stütze praktisch, wenn wir in jedem Schritt die Schaltfläche „ Next “ anzeigen müssen.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };Textbeschriftungen auf Schaltflächen und Links ändern
Um die text auf Schaltflächen oder Links zu ändern, verwenden wir die locale -Prop. Die locale Prop hat zwei Objekte, last und skip . Wir haben unsere last Tour als End tour angegeben , während skip die Close tour ist .

const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Passen Sie Stile wie Schaltflächenfarben und Textausrichtung an
Die Standardfarbe der Schaltflächen ist rot, und die Textausrichtung ist immer richtig eingestellt. Wenden wir einige benutzerdefinierte Stile an, um die Farben der Schaltflächen zu ändern und den Text richtig auszurichten.
Wir sehen in unserem Code, dass die styles -Prop ein Objekt ist. Es hat andere Objekte mit eindeutigen Werten, darunter:
-
tooltipContainer
Sein Schlüssel isttextAlignund sein Wert istleft. -
buttonNext
Sein Schlüssel istbackgroundColorund sein Wert istgreen. -
buttonBack
Sein Schlüssel istmarginRightund sein Wert ist10px. -
locale
Seine Schlüssel sindlastundskip, und seine Werte sindEnd Tourbzw.Close Tour.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Die Bibliothek stellt einige Requisiten zur Verfügung, die anstelle der Standardelemente für unsere Elemente verwendet werden können. Einige davon sind:
-
beaconComponent -
tooltipComponent

useReducer
Wir haben gesehen, wie man eine Produkttour erstellt und sie mit den verschiedenen Requisiten von Joyride anpasst.
Das Problem mit Requisiten ist jedoch, dass Sie, wenn Ihre Web-App skaliert und Sie mehr Touren benötigen, nicht nur Schritte hinzufügen und Requisiten an sie übergeben möchten. Sie möchten in der Lage sein, den Prozess zu automatisieren, indem Sie sicherstellen, dass der Prozess der Tourenverwaltung von Funktionen und nicht nur von props gesteuert wird. Daher werden wir useReducer verwenden, um den Prozess des Erstellens von Touren zu überarbeiten.
In diesem Abschnitt übernehmen wir die Kontrolle über die Tour, indem wir actions und events , die von der Bibliothek über eine Callback-Funktion zur Verfügung gestellt werden.
Damit sich dieser Prozess weniger entmutigend anfühlt, werden wir ihn in Schritte unterteilen, sodass wir die Tour in Blöcken aufbauen können.
Der vollständige Quellcode ist verfügbar, aber ich würde Ihnen raten, dieser Anleitung zu folgen, um zu verstehen, wie er funktioniert. Alle unsere Schritte werden in der Datei Tour.js im components ausgeführt.
Definieren Sie die Schritte
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; In diesem ersten Schritt definieren wir unsere Schritte, indem wir auf die entsprechenden classNames und unseren Inhalt (Text) festlegen.
Definieren Sie den Anfangszustand
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; In diesem Schritt definieren wir einige wichtige states , darunter:
- Setzen Sie das
run-Feld auffalse, um sicherzustellen, dass die Tour nicht automatisch startet. - Setzen Sie die
continuousProp auftrue, da wir die Schaltfläche anzeigen möchten. -
stepIndexist die Indexnummer, die auf0gesetzt ist. - Das Feld
stepswird auf dieTOUR_STEPSgesetzt, die wir in Schritt 1 deklariert haben. - Das
keybewirkt, dass die Tour erneut gerendert wird, wenn die Tour neu gestartet wird.
Verwalten Sie den Zustand mit Reducer
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; In diesem Schritt geben wir mit einer switch Anweisung, wenn case START ist, den Status zurück und setzen das Feld run auf true . Wenn case RESET ist, geben wir den Status zurück und setzen stepIndex auf 0 . Als nächstes setzen wir, wenn case STOP ist, das Feld run auf false , wodurch die Tour beendet wird. Schließlich, wenn case RESET ist, starten wir die Tour neu und erstellen eine neue Tour.
Gemäß den events ( start , stop und reset ) haben wir den richtigen Status zur Verwaltung der Tour gesendet.
Hören Sie sich die Callback-Änderungen und Dispatch-Statusänderungen an
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; Unter Verwendung der exponierten Labels EVENTS , ACTIONS und STATUS , die von React Joyride angeboten werden, hören wir auf die Klickereignisse und führen dann einige bedingte Operationen durch.
Wenn in diesem Schritt auf die Schaltfläche „Schließen“ oder „Überspringen“ geklickt wird, schließen wir die Tour. Andernfalls prüfen wir bei einem Klick auf den Weiter- oder Zurück-Button, ob das Zielelement auf der Seite aktiv ist. Wenn das Zielelement aktiv ist, gehen wir zu diesem Schritt. Andernfalls finden wir das Ziel des nächsten Schritts und iterieren.
Starten Sie die Tour automatisch mit useEffect
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); In diesem Schritt wird die Tour automatisch gestartet, wenn die Seite geladen wird oder wenn die Komponente gemountet wird, indem der useEffect Hook verwendet wird.
Lösen Sie den Startknopf aus
const startTour = () => { dispatch({ type: "RESTART" }); }; Die Funktion in diesem letzten Schritt startet die Tour, wenn auf die start geklickt wird, nur für den Fall, dass der Benutzer die Tour erneut ansehen möchte. Derzeit ist unsere App so eingerichtet, dass die Tour jedes Mal angezeigt wird, wenn der Benutzer die Seite aktualisiert.
Hier ist der endgültige Code für die Tourfunktionalität in Tour.js :
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; Fazit
Wir haben gesehen, wie man mit React eine Produkttour in einer Web-Benutzeroberfläche erstellt. Wir haben auch einige Richtlinien behandelt, um Produkttouren effektiv zu gestalten.
Jetzt können Sie mit der React Joyride-Bibliothek experimentieren und sich etwas Großartiges in Ihrer nächsten Web-App einfallen lassen. Ich würde gerne Ihre Meinung in den Kommentaren unten hören.
Ressourcen
- Dokumentation, React Joyride
- „Sieben außergewöhnliche Produkttouren und die Best Practices, die sie uns beibringen“, Morgan Brown, Telepathy
- „Der ultimative Leitfaden für Produkttouren und Walkthroughs“, Margaret Kelsey, Appcues
